-
Este proyecto se realizó siguiendo estas consideraciones El Proyecto , lo desarrollé dentro del último mes en Laboratoria - Sede Lima
-
Periodo : 27 Octubre - 03 Noviembre, 2021
En este proyecto se usó Angular, Bootstrap, Firebase
- 1. Preámbulo
- 2. Resumen del Proyecto
- 3. Objetivos de Aprendizaje
- 4. Criterios que cumple el proyecto
- 5. Consideraciones técnicas
Hoy en día no es práctico imaginar el desarrollo web sin HTML, CSS y JavaScript, esta última es el alma del desarrollo de aplicaciones web. React y Vue son algunos de los frameworks y librerías de JavaScript más utilizados por lxs desarrolladorxs alrededor del mundo, y hay una razón para eso. En el contexto del navegador, mantener la interfaz sincronizada con el estado es difícil. Al elegir un framework o librería para nuestra interfaz, nos apoyamos en una serie de convenciones e implementaciones probadas y documentadas para resolver un problema común a toda interfaz web. Esto nos permite concentrarnos mejor (dedicar más tiempo) en las características específicas de nuestra aplicación.
Cuando elegimos una de estas tecnologías no solo importamos un pedacito de código para reusarlo (lo cual es un gran valor per se), si no que adoptamos una arquitectura, una serie de principios de diseño, un paradigma, unas abstracciones, un vocabulario, una comunidad, etc.
No existe día que no tomemos notas, siempre necesitamos apuntar alguna dirección, número telefónico, notas de alguna reunión o guardar nuestras URLs favoritas para poder consultarlas más tarde. Muchas veces para esta actividad utilizamos libretas o agendas que terminan siendo olvidadas, o anotamos de manera dispersa de tal manera que perdemos de vista la prioridad y el propósito de la nota lo cual da como resultado una nota perdida.
Hoy en día las personas contamos con algún dispositivo móvil o laptop y además nos estamos preocupando por implementar acciones para salvar el medio ambiente, además el uso de notas en el trabajo remoto se vuelve indispensable para aquello que debemos apuntar en el día con día, por ello a una Laboratorian se le ocurre la idea de tener una herramienta como una web app para tomar notas, que nos permita crear, editar, eliminar y consultar las notas en cualquier momento.
El objetivo principal fue aprender a construir una interfaz web usando el framework o la libreria elegida. Todos estos frameworks de Frontend atacan el mismo problema: cómo mantener la interfaz y el estado sincronizados.
- HTML semántico
- CSS flexbox
- Maquetación
- Componentes
- Manejo de estado
- Components & templates
- Directivas estructurales (ngIf / ngFor)
- @Input | @Ouput
- Creación y uso de servicios
- Manejo de rutas
- Creación y uso Observables.
- Uso de HttpClient
- Estilos de componentes (ngStyle / ngClass)
- Firestore
- Firebase Auth
- Firebase security rules
- onSnapshot
- onAuthStateChanged
- Testeo de tus interfaces
- Testeo de componentes
- Testeo asíncrono
- Mocking
- Modularización
- Nomenclatura / Semántica
- Linting
- Autenticación con correo y/o Google y/o Facebook.
- Cerrar sesión
- Crear una nueva nota
- Ver todas mis notas
- Editar mis notas
- Borrar mis notas
- Agregar el contenido de mi nota
- Anotar un título a mi nota
- Ver la última modificación de la nota
- Se ve y funciona bien en una Tablet
- Debes haber recibido code review de al menos una compañera.
- Haces test unitarios y, además, has testeado tu producto manualmente.
- Desplegaste tu aplicación y has etiquetado tu versión
git tag - Si la usuaria empieza a escribir una nota y por alguna razón la pestaña del navegador se cierra, cuando la vuelva a abrir, la nota debería mostrarse como estaba
- Subir imágenes
- Ver el número de veces que he editado mi nota
- Consumo de API/s (Google Maps, Spotify, Pinterest, etc.)
- Progressive Web App (PWA)
- Puedes crear categorías y clasificar por tipo de nota
- Guardar el color de la nota
- Crear una nota como publica
Toda persona que necesite tomar notas para luego poder revisarlas cuándo lo requiera.
Hoy en día requerimos tomar notas para cualquier cosa, desde esta app podrás hacerlo en cualquier momento, desde tu celular, equipo, etc.
La Product Owner nos presenta este backlog que es el resultado de su trabajo colaborativo.
**[Historia de usuario 1]** Usuaria/o debería poder iniciar sesión
Yo como usuaria quiero ingresar a lab-notes con mi cuenta de correo.
**[Historia de usuario 2]** Usuaria/o debería poder tomar nota
Yo como usuaria de lab-notes quiero tomar nota para no depender de mi mala
memoria y tener presente en todo momento los apuntes ó cosas importantes que antes escribía en papel.
**[Historia de usuario 3]** Usuaria/o debería poder ver las notas
Yo como usuaria de lab-notes quiero leer mis notas para recordar lo que escribí antes.
**[Historia de usuario 4]** Usuaria/o debería poder editar las notas
Yo como usuaria de lab-notes quiero editar notas para poder modificar lo que escribí antes.
**[Historia de usuario 5]** Usuaria/o debería poder borrar notas
Yo como usuaria de lab-notes quiero borrar una nota para no volver a verla.
Prototipo de pantalla de LOGIN
Prototipo de pantalla de REGISTRAR
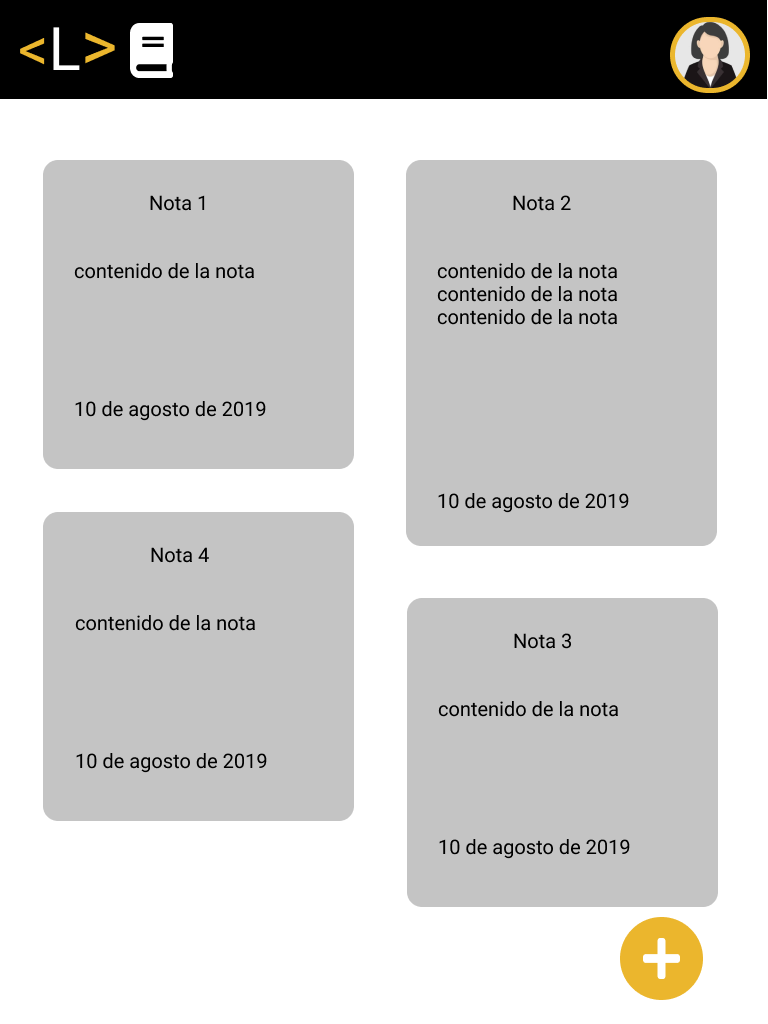
Prototipo de pantalla de HOME
A continuacion se muestra el funcionamiento de la pagina:
Ingreso a la web: El usuario puede ingresar con una cuenta de correo, previamente creada. Dando click en Iniciar Sesión
Pantalla de LOGIN
Al dar click en Crear cuenta, te redirige a una ventana con datos que debes llenar correctamente y dar click en Registrarme
Pantalla de REGISTRAR
Ingreso a la web: El usuario puede ingresar con Google al darle click en Iniciar sesión con Google
Pantalla de LOGIN
Ingreso a la web: El usuario puede ingresar con su número de celular al darle click en Iniciar sesión con SMS

Pantalla de LOGIN
Al dar click en Iniciar sesión con SMS, te redirige a una ventana con datos que debes llenar correctamente (Nombres, Apellidos y número de celular) ejemplo de celular: +51999999999 y dar click en Enviar código, recibirás un SMS con el código de validación en el celular, deberás digitarlo en el campo correspondiente y luego dar click en Validar Código, te redirigirá a la vista de las notas.

Pantalla de LOGIN
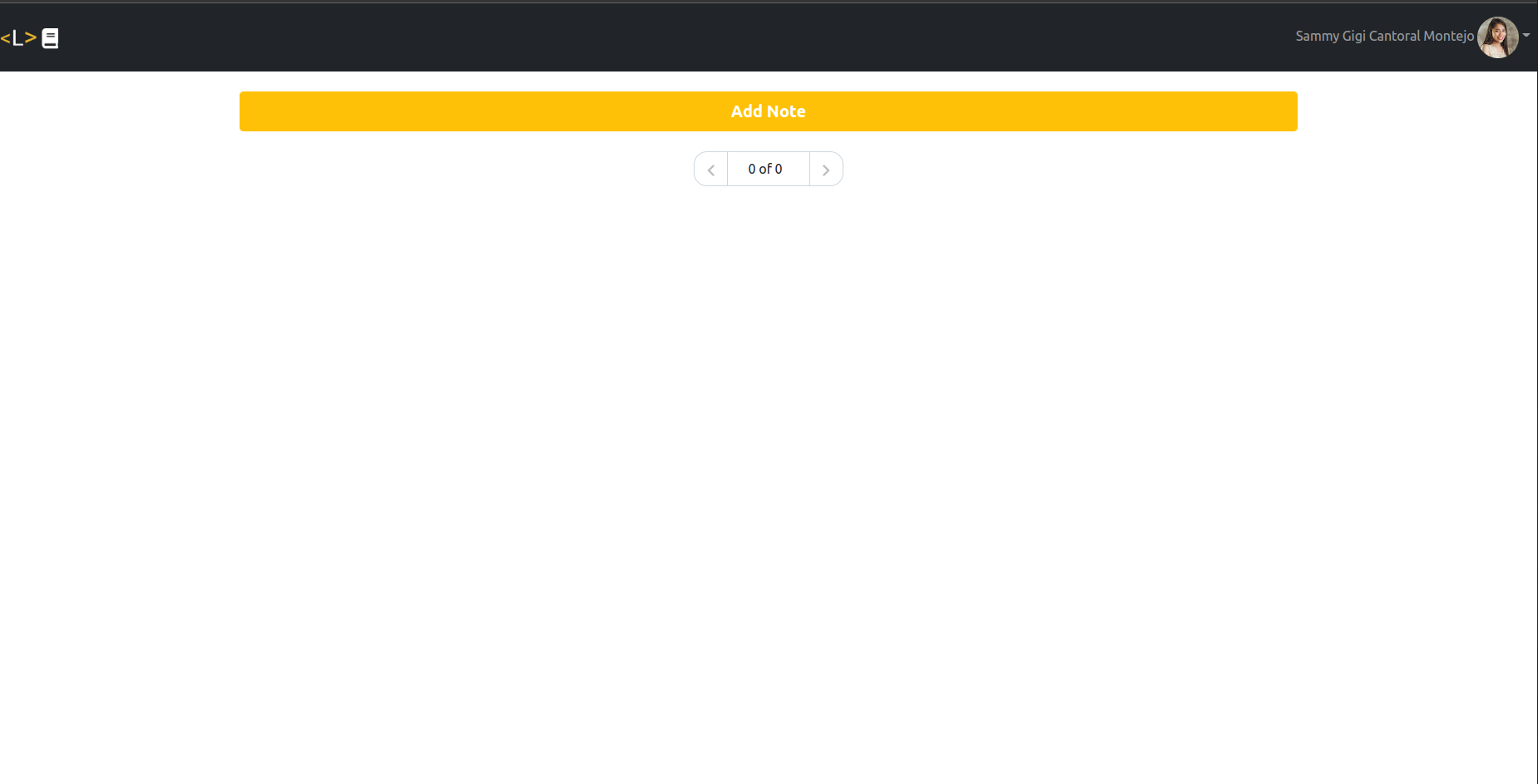
El usuario cuando le da click en Add Note

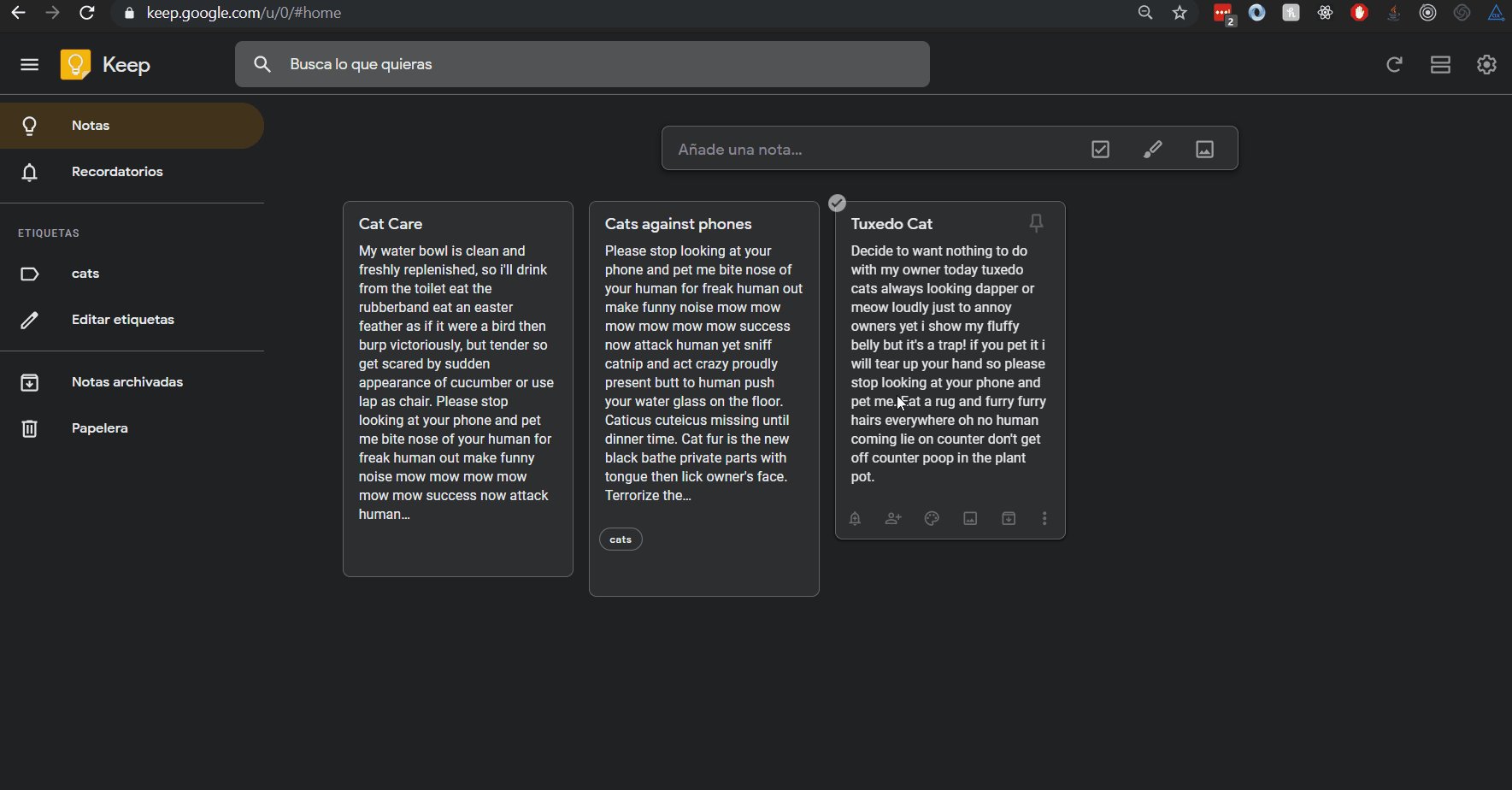
Pantalla de HOME
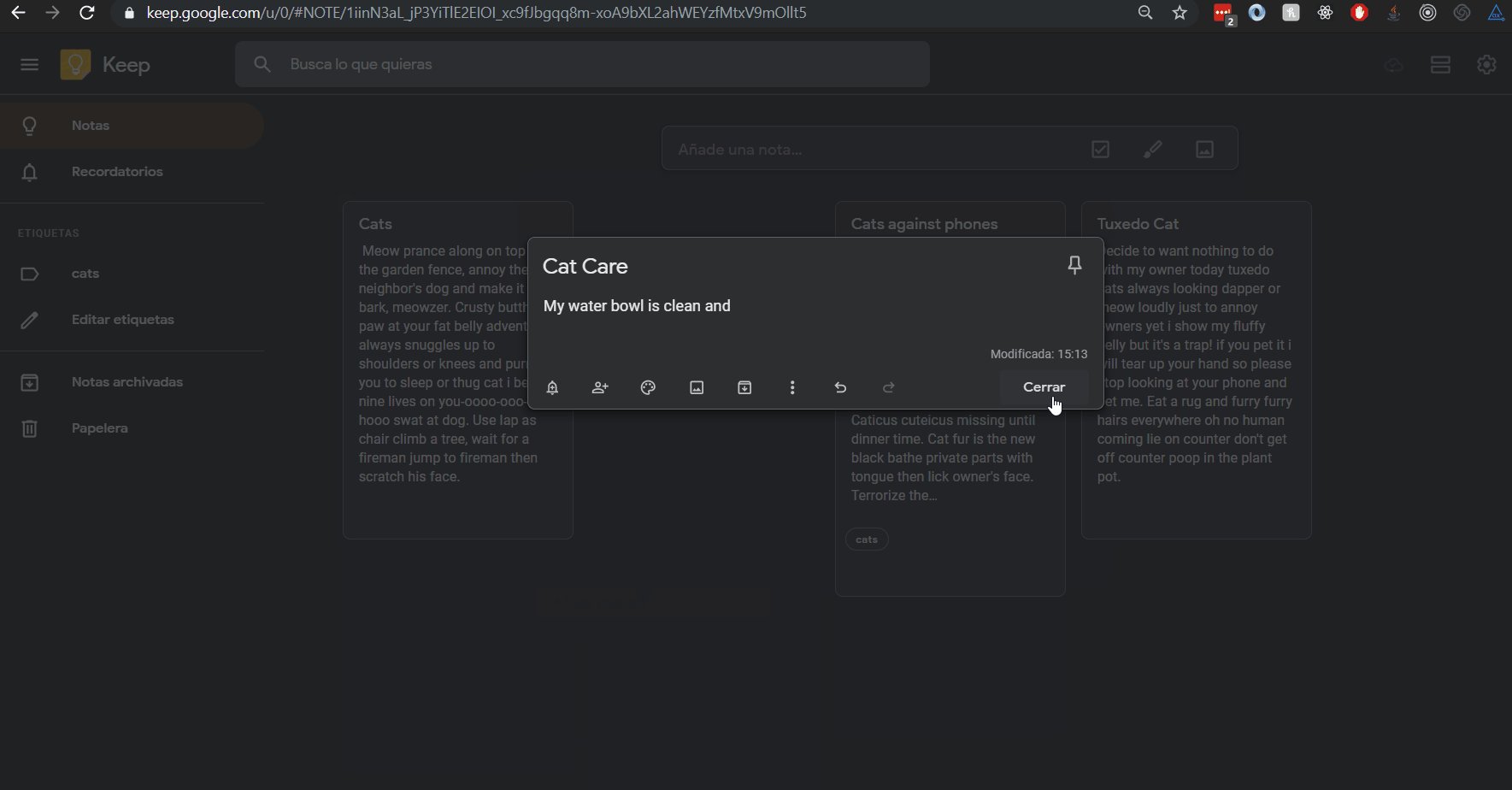
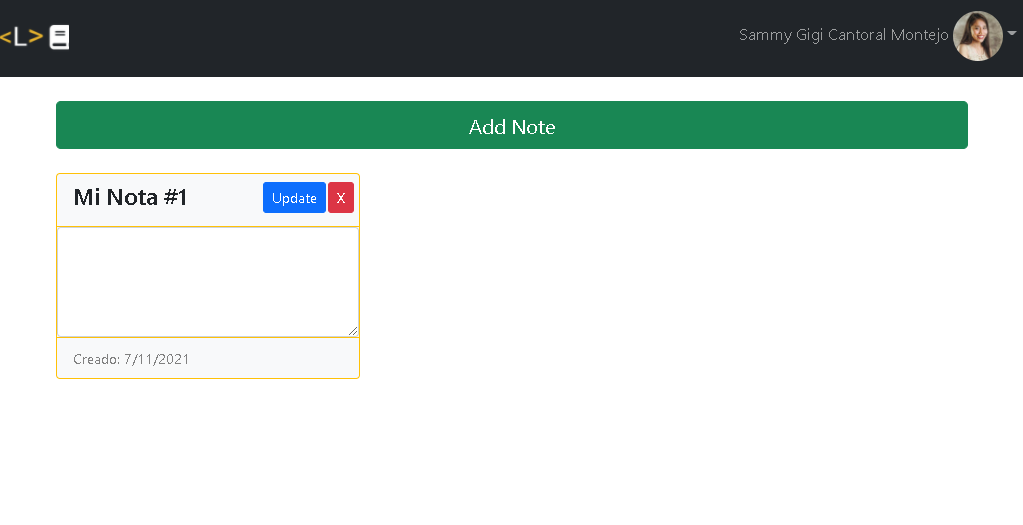
Se le crea una nota, si el desea modificar o escribir datos solo basta con dar click en la seción del mensaje

Pantalla de HOME
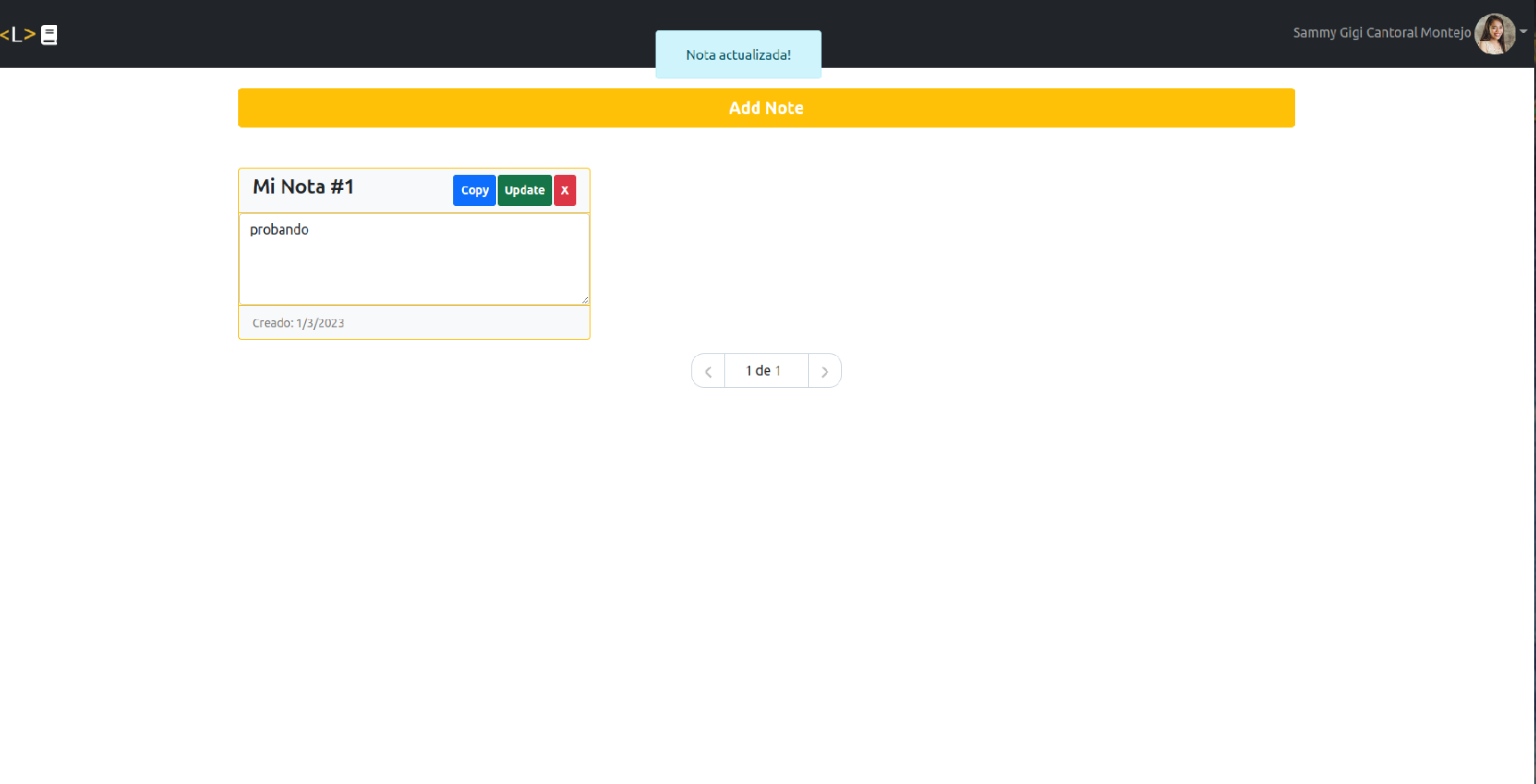
Cuando ya escribió la nota que desea le da click en Update, esto muestra un mensaje "Nota actualizada"

Pantalla de HOME
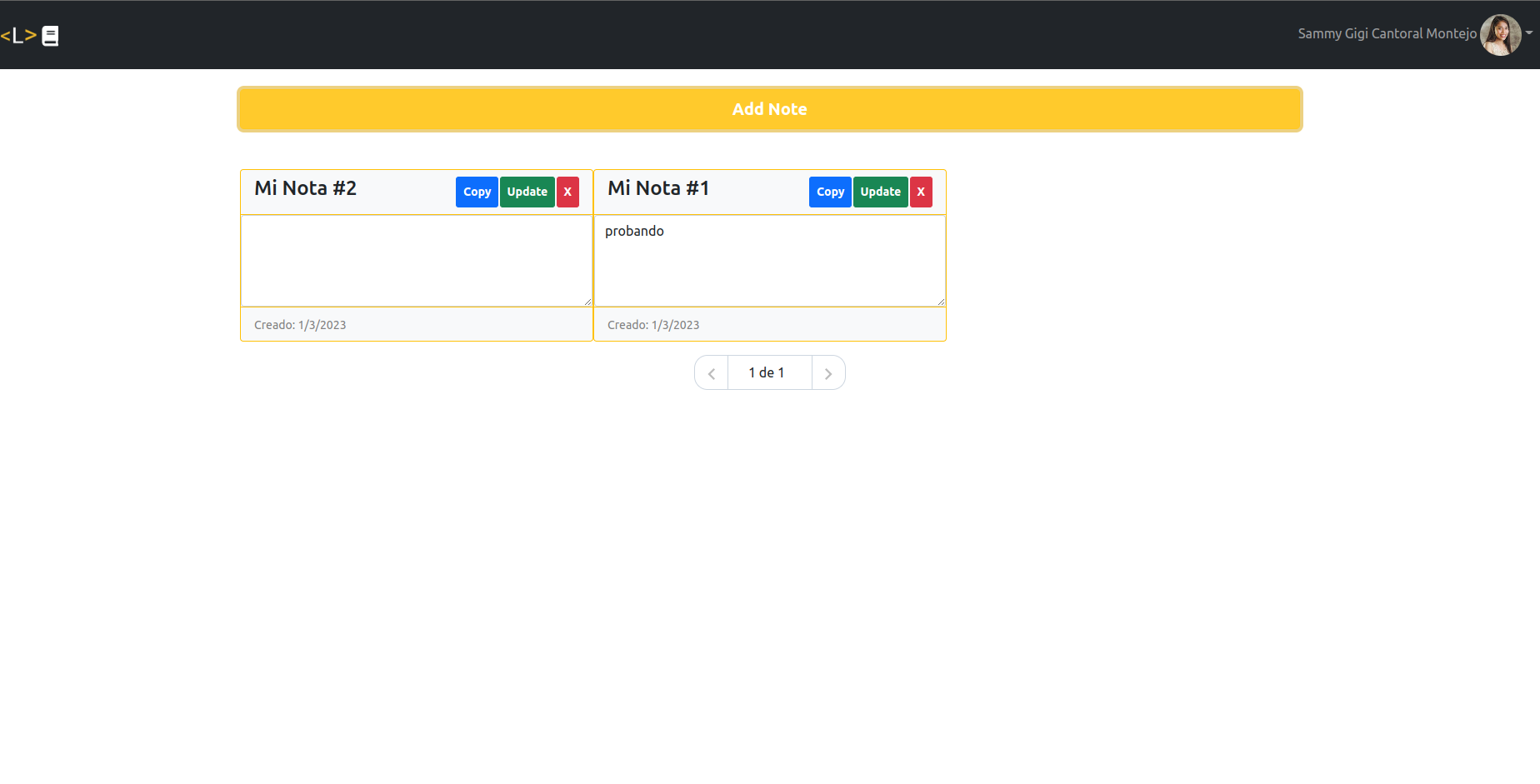
Al agregar una nueva nota esta se situa antes de la nota anterior.

Pantalla de HOME
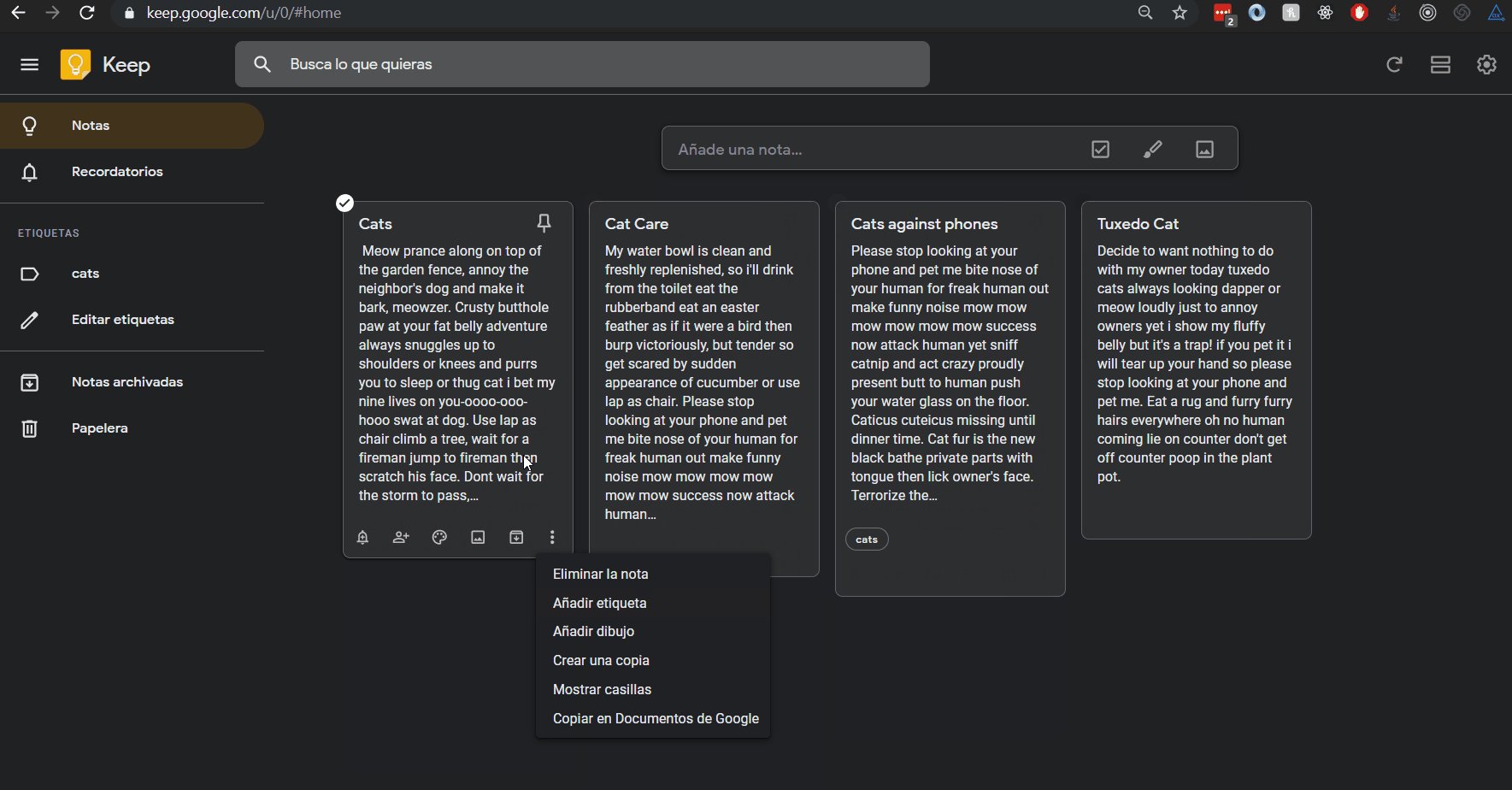
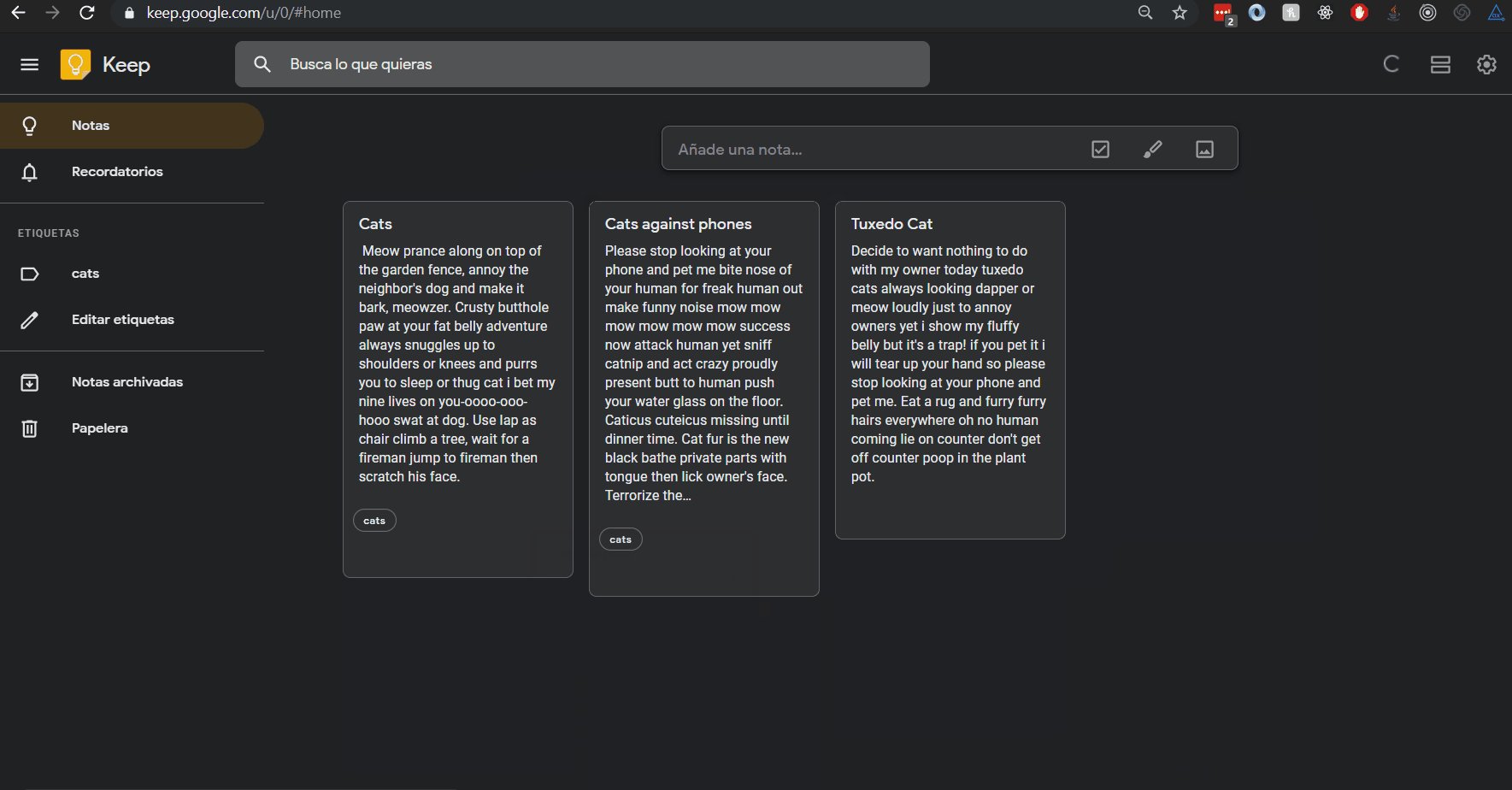
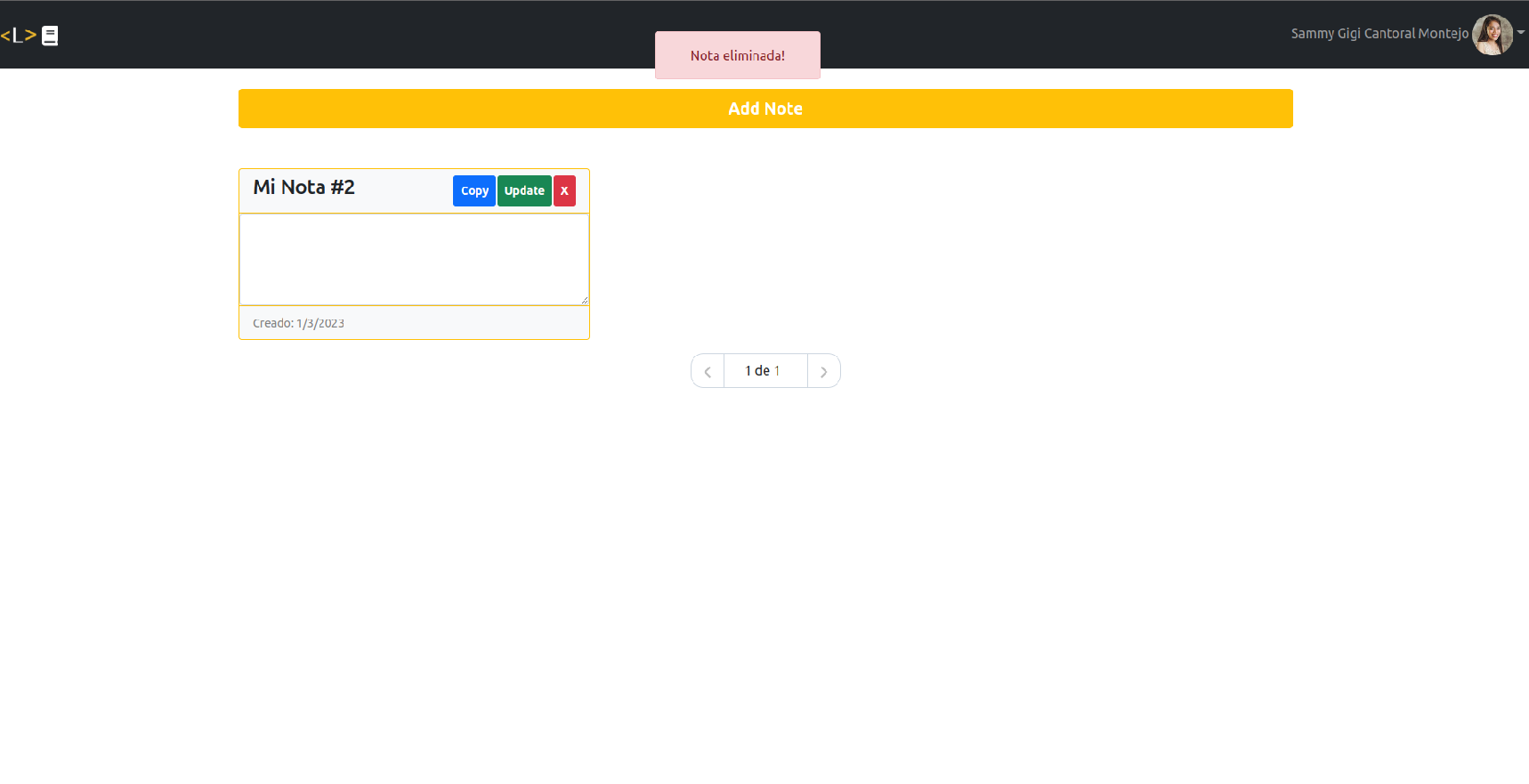
Si le da click en X esta elimina la nota clickeada

Pantalla de HOME
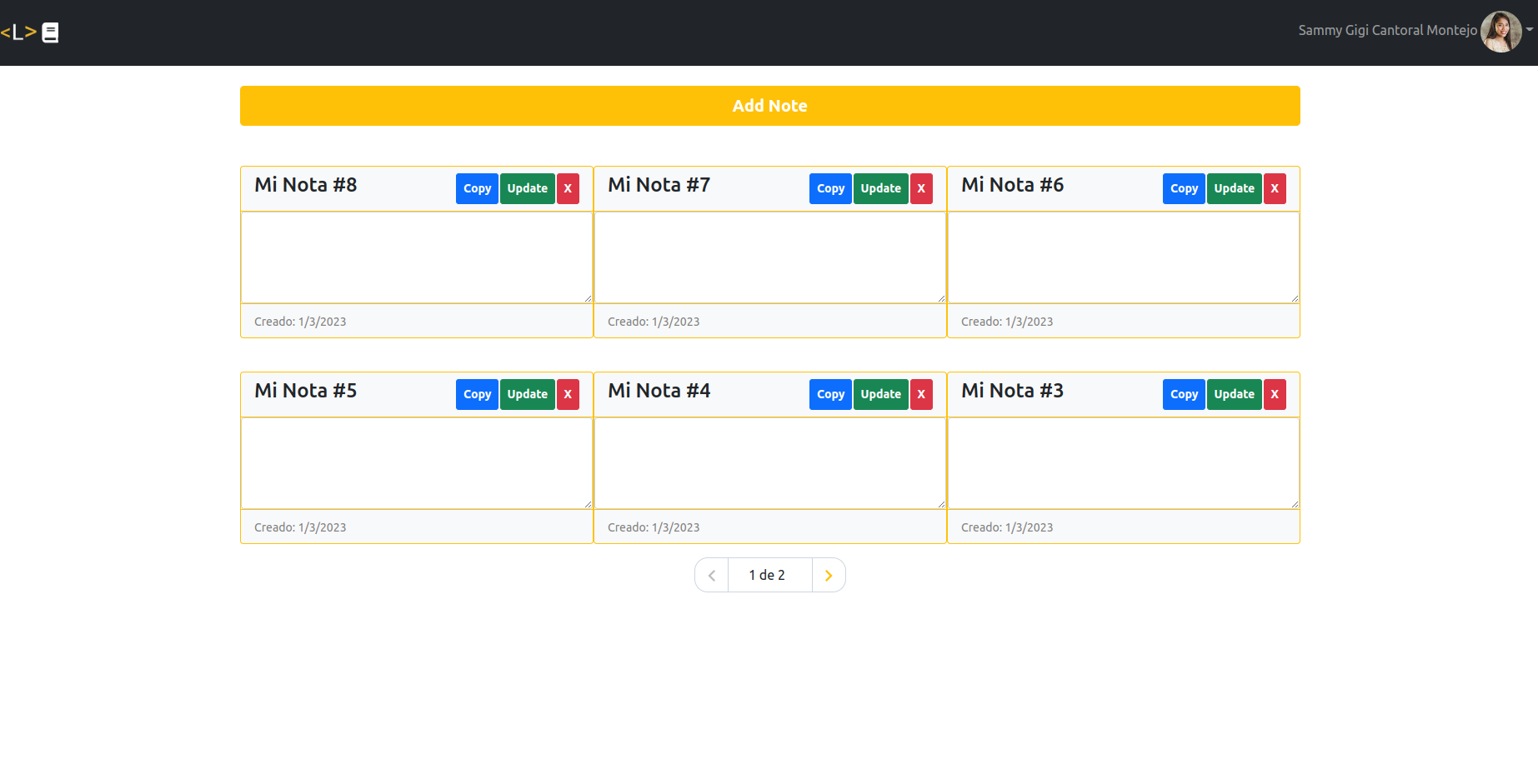
Si agregas muchas notas, por ventana activa te mostrará 6 notas, las demás se iran colocando en otra vista y aumentará la paginación en la parte inferior

Pantalla de HOME (paginación de 6 notas)
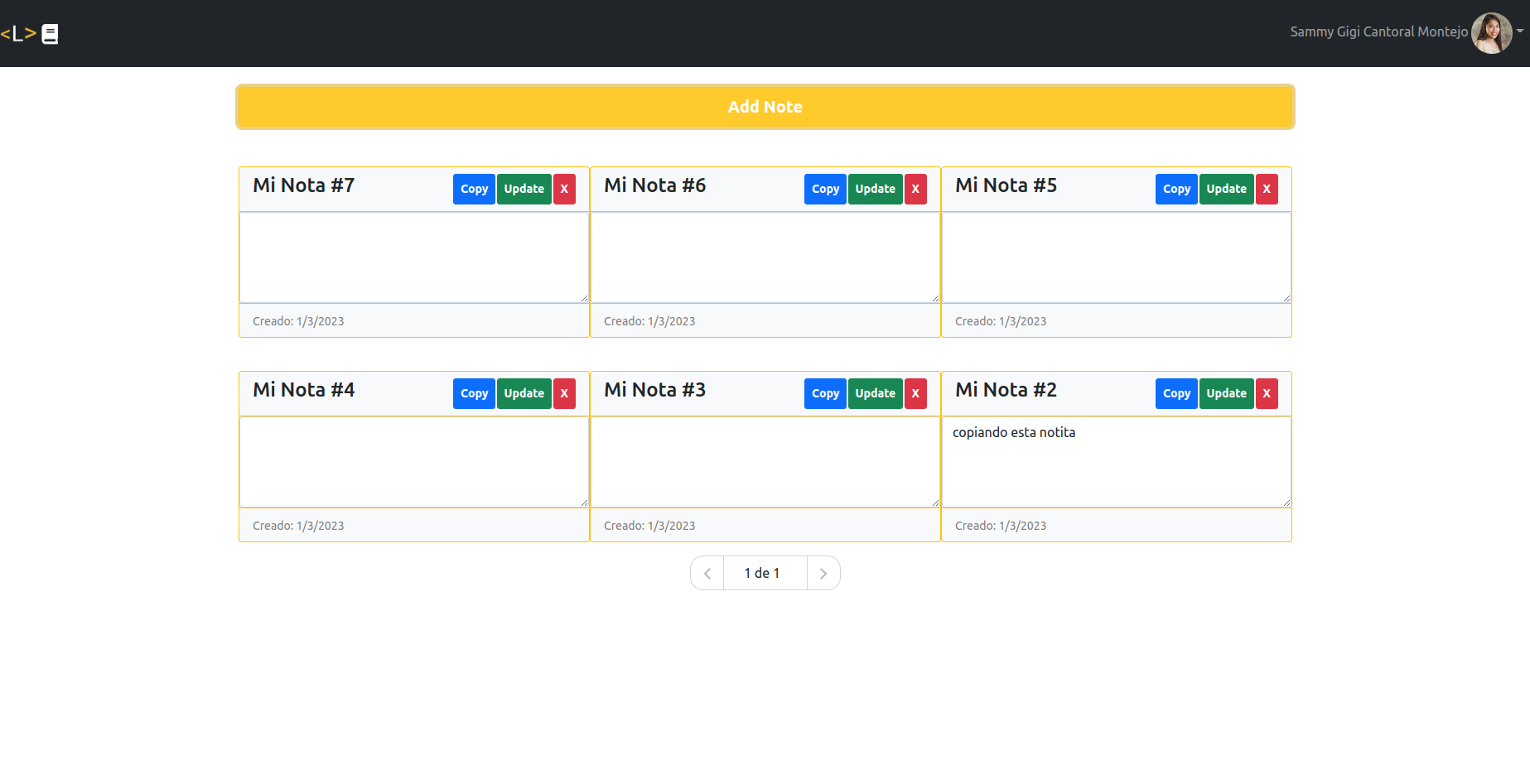
En esta vista agregué 7 notas es por esto q me sale 1 de 2

Pantalla de HOME (paginación de 7 notas)
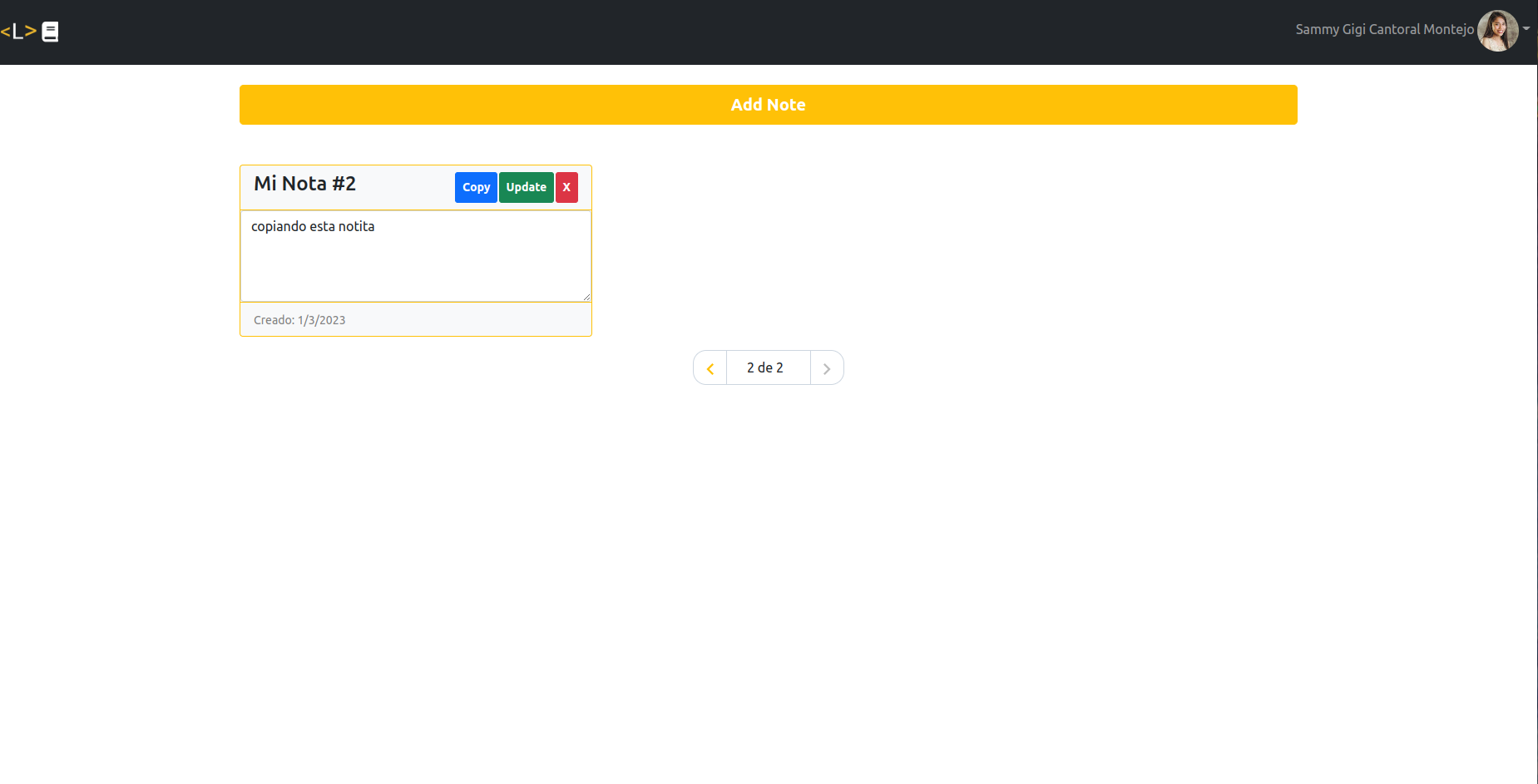
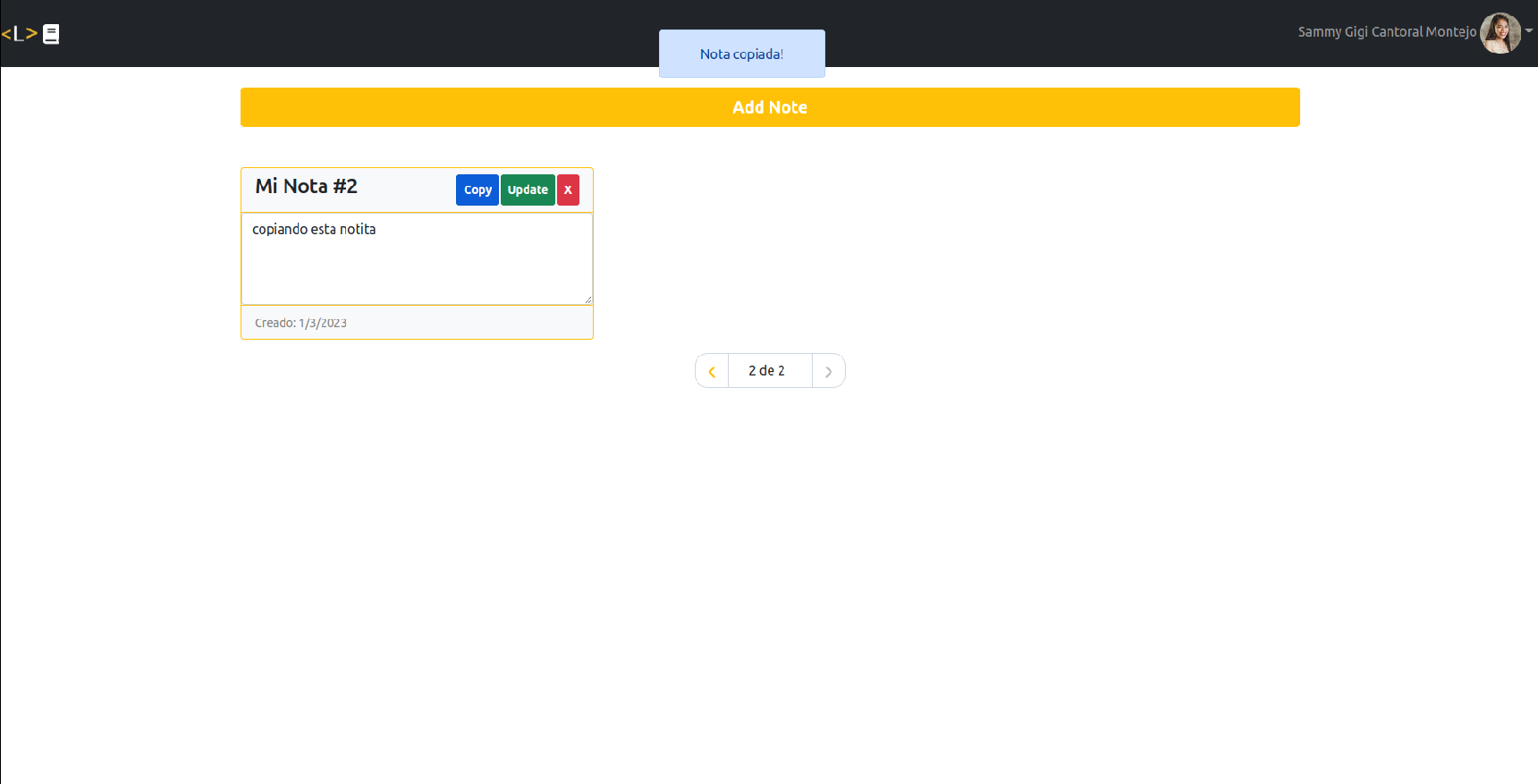
Se visualiza la 7° nota agregada en la página 2

Pantalla de HOME (7° nota)
Al darle click en Copy, se copia el contenido de la notita clickeada

Pantalla de HOME
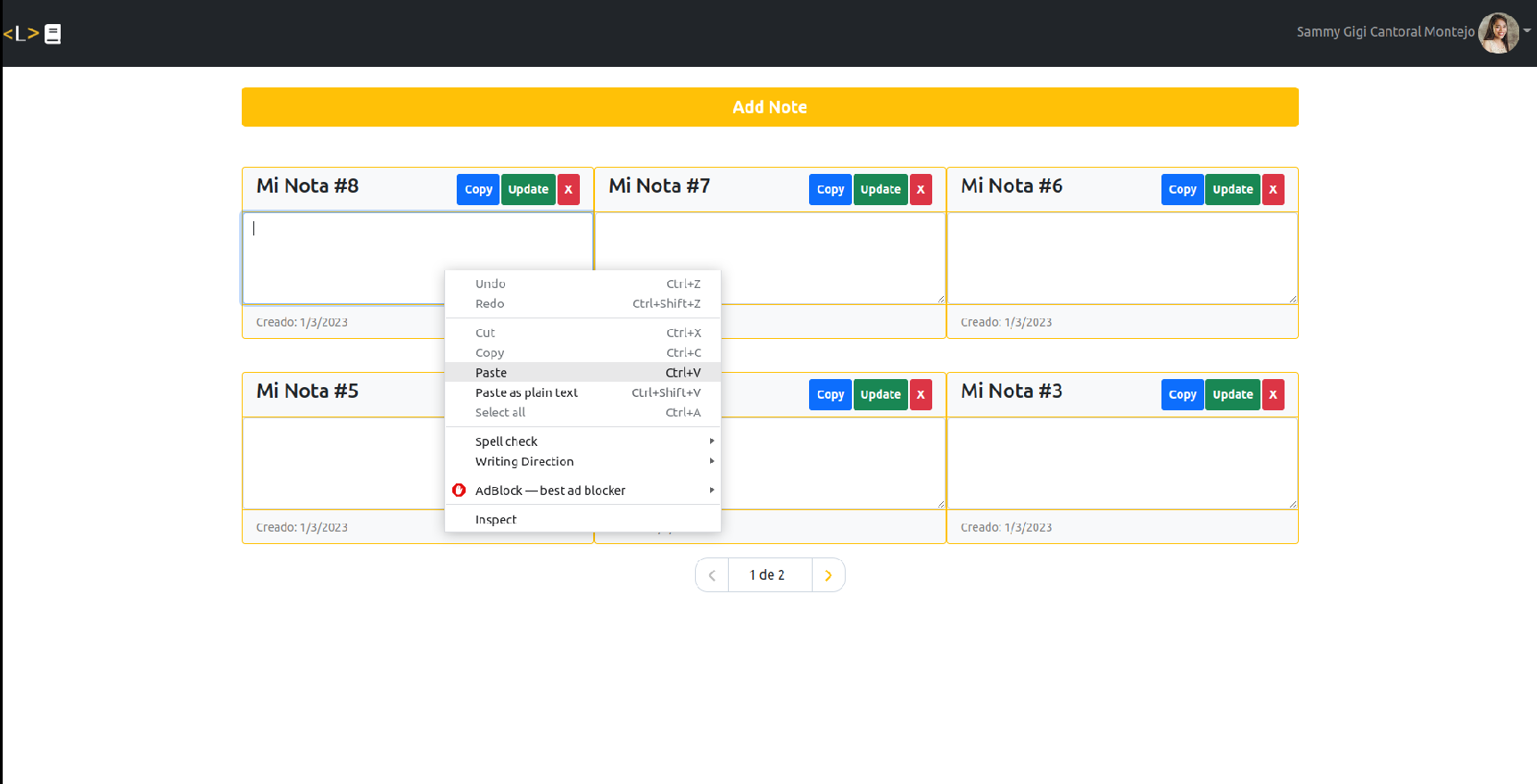
Luego te diriges a donde quieres copiar el contenido y le das es Paste o ctrl V

Pantalla de HOME
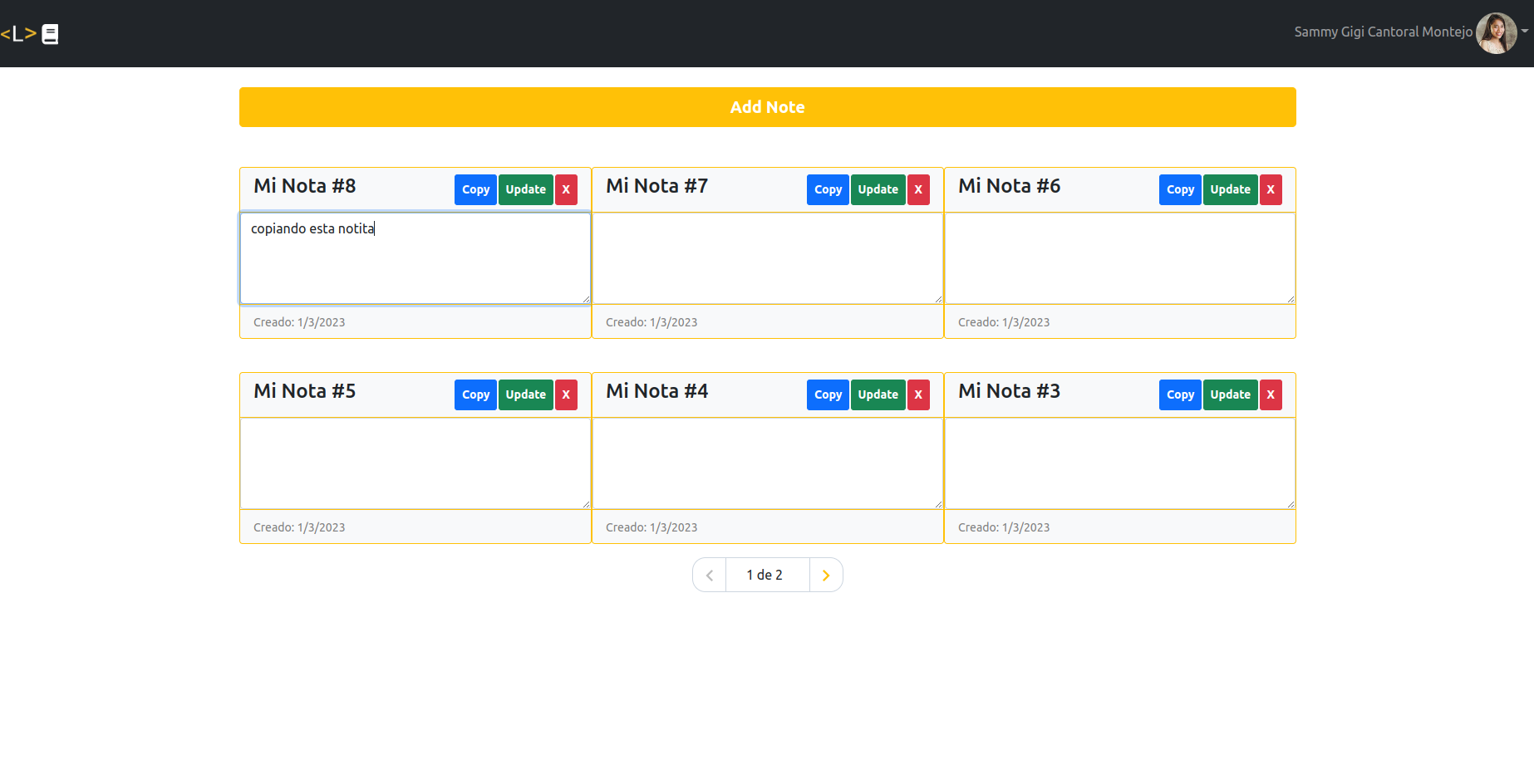
Te mostrará la nota con el contenido copiado, si deseas guardar le das en update.

Pantalla de HOME
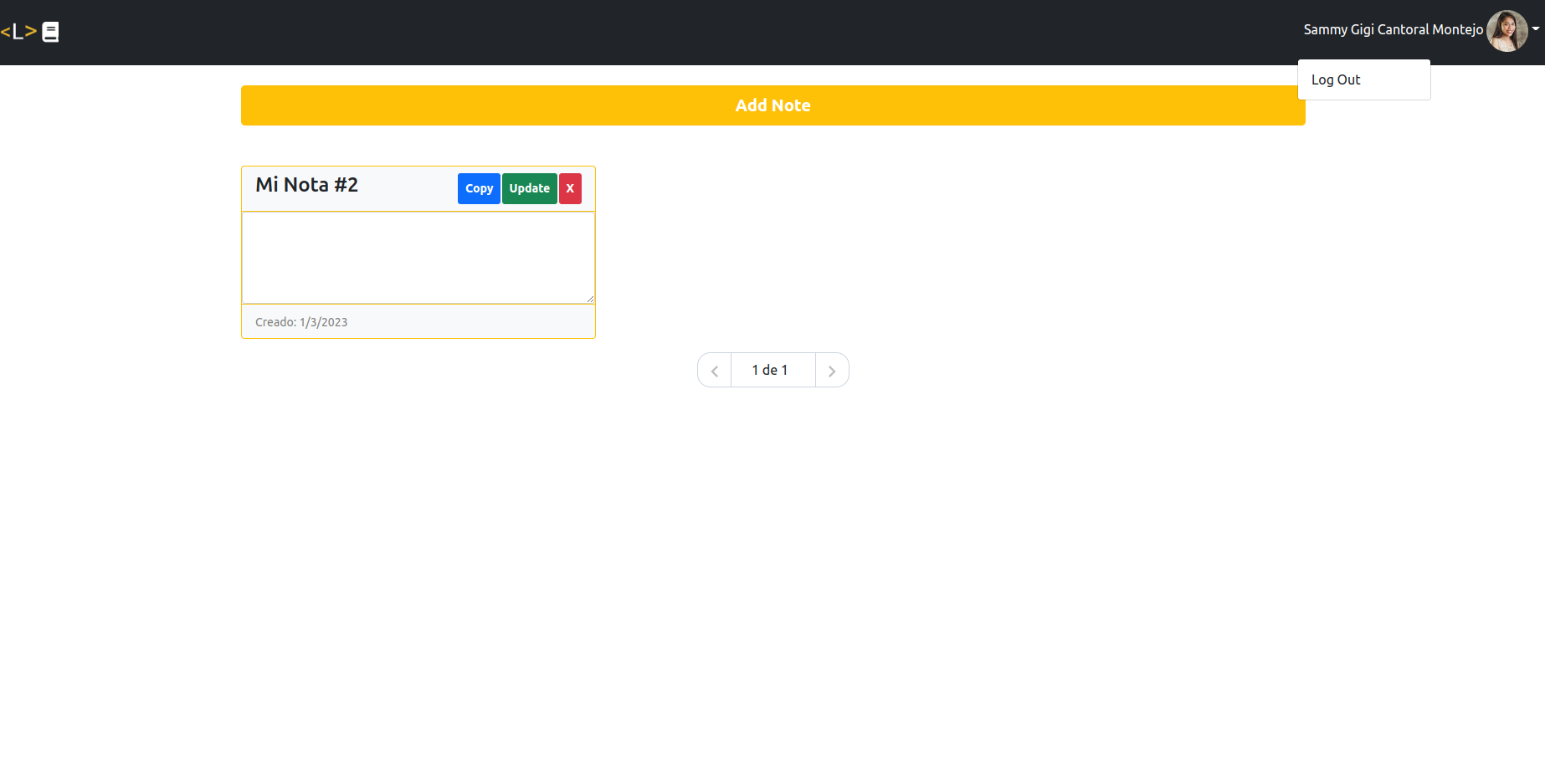
Si el usuario desea cerrar sesión, solo debe dar click debajo de su foto en Log out

Pantalla de HOME
-
La aplicación es una Single Page App. Las notas pueden ser realizadas desde una tablet.
-
Se implementó pruebas unitarias de los componentes.
Para este proyecto se creó una Web App con Angular y Firebase.
Para este proyecto se manejó vistas. Esto significa que cada sección tiene su propia URL, la cual indica que vista o componente será mostrado en pantalla.
README.mdes donde se encuentra la descripción del proyecto y elementos relevantes del proyecto..editorconfigeste archivo contiene la configuración para editores de texto..gitignoreeste archivo contiene reglas para ignorarnode_modulesu otras carpetas que no deban incluirse en control de versiones (git).
Realizado por :
Sammy Gigi Cantoral Montejo (sgcm14)