My take of an Instagram Application for iPad built using Titanium Appcelerator. It is not completely developed and it has a few bugs, but you can take it for a spin with a simple setup in alloy.js file.
- Grid style navigation of Instagram
- Unique gesture driven navigation
- Pull down a grid to update them.
- Pull up (toss) a grid to remove them
- Like, unlike, follow, unfollow, search and comments (if you can get Instagram to validate your key)
- Store videos or photos into collections
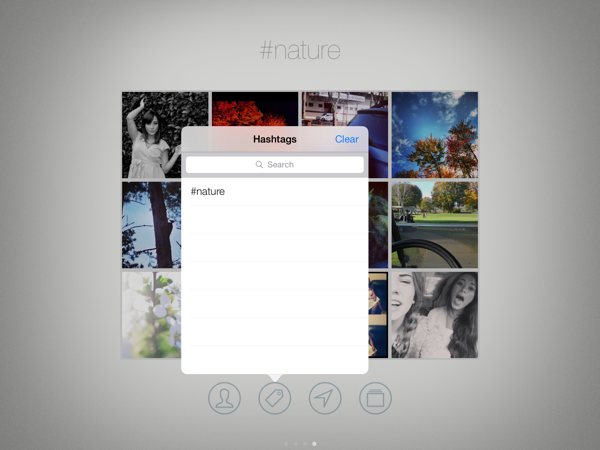
- History of every search
- Ability to create as many grids as you like
- iOS 7 inspired design
- Multi orientation support
- Infinite loader of images
- Built using Alloy
- Many more...
Remember to change these values (alloy.js) with your own credentials from Instagram
// Instagram global values
Alloy.Globals.instagram = {
clientId: "your-instagram-client-id",
clientSecret: "your-instagram-client-secret",
urlCallback: "your-instagram-URL-callback"
};The following great modules are in use
<modules>
<module platform="iphone" version="1.1.3">dk.napp.ui</module>
<module platform="iphone" version="1.7.0">dk.napp.social</module>
</modules>Carlos Garcia @carlitoxway
Raúl Riera @raulriera Copyright © Have fun with it :)