Bad display of sidebar caused by table of content widget #926
Labels
bug:core
Issues about layout, styles, scripts, etc.
bug:extension
Issues about widgets, comment, share, search, and plugins.
Describe the bug
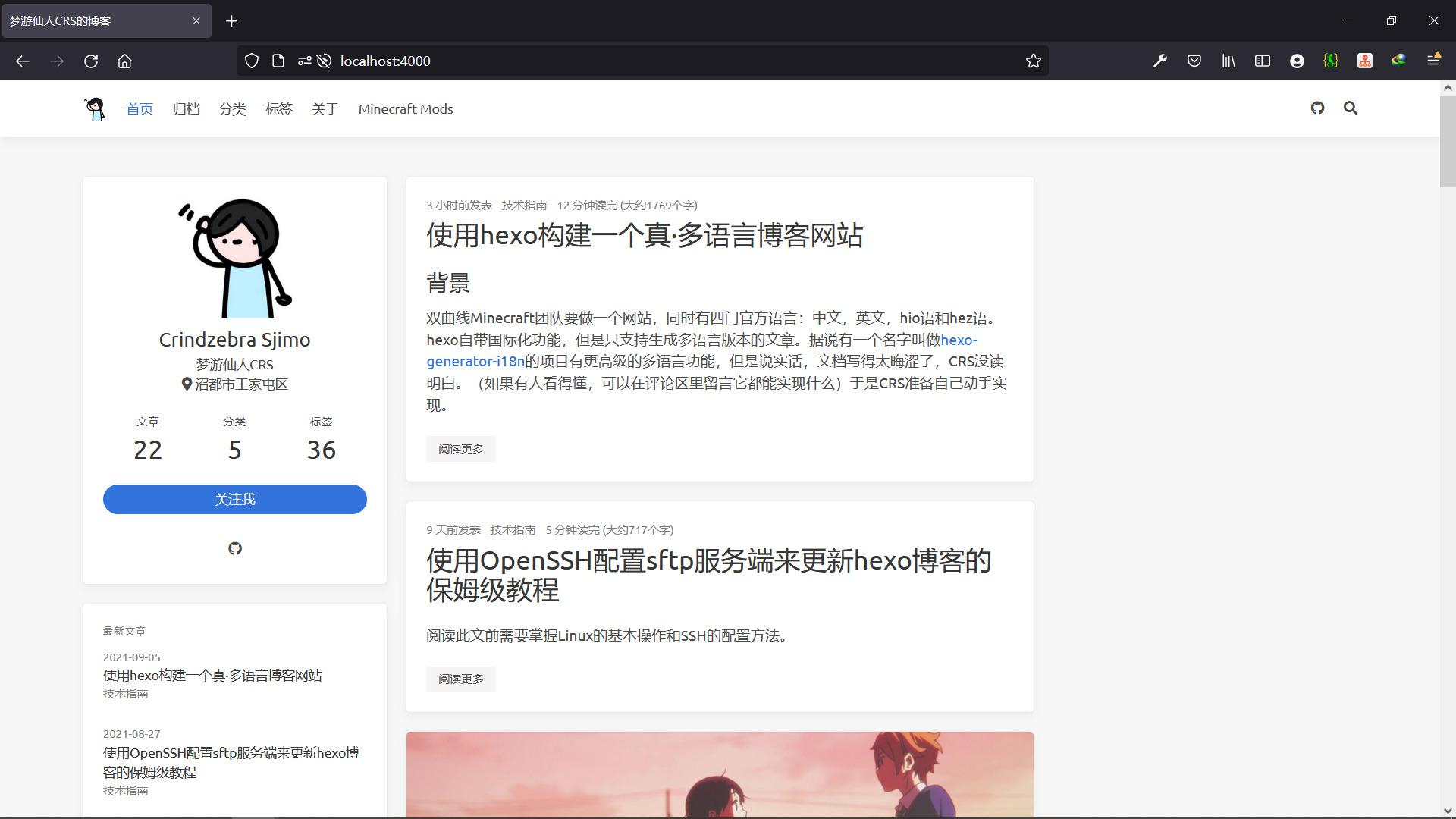
Table of contents is the only widget included in the right sidebar. When displaying a page without table of contents (e.g. homepage), it layouts as if the right sidebar was still there (actually nothing is shown).
System and Environment
Screenshots

Additional context
The problem is probably caused by the function
hasColumnatwidgets.jsx:22. The function detects whether a sidebar has any widgets by traversing the configuration to check if the position is configured to any widgets. However, it does not consider whether table of contents widgets displays on current page or not, and it retures a wrong existence of widget.The text was updated successfully, but these errors were encountered: