HTML HyperText Markup Language est un langage de balises permettant :
- de représenter le contenu d'une page web et de le structurer
- d'avoir de l'hypertexte dans un navigateur web.
Il coexiste avec deux autres technologies Web :
- CSS pour décrire la présentation visuelle
- JavaScript pour des fonctionnalités interactives
HTML est un standard définit par WHATWG (Web Hypertext Application Technology Working Group).
HTML est un language déclaratif (en opposition aux languages impératifs)
Les pages HTML sont déclaratives car elles décrivent ce que contient une page (texte, titres, paragraphes, etc.) et non comment les afficher. Alors qu'en programmation impérative, on décrit le comment, c'est-à-dire la structure de contrôle correspondant à la solution (source Wikipedia)
/* javascript */
const p = document.createElement("p")
p.textContent = "Salut !"
document.body.append(p)
const img = new Image()
img.src = "panda-roux.jpg"
img.alt = "Panda roux sur une branche"
document.body.append(img)<!-- html -->
<body>
<p>Salut !</p>
<img src="panda-roux.jpg" alt="Panda roux sur une branche" />
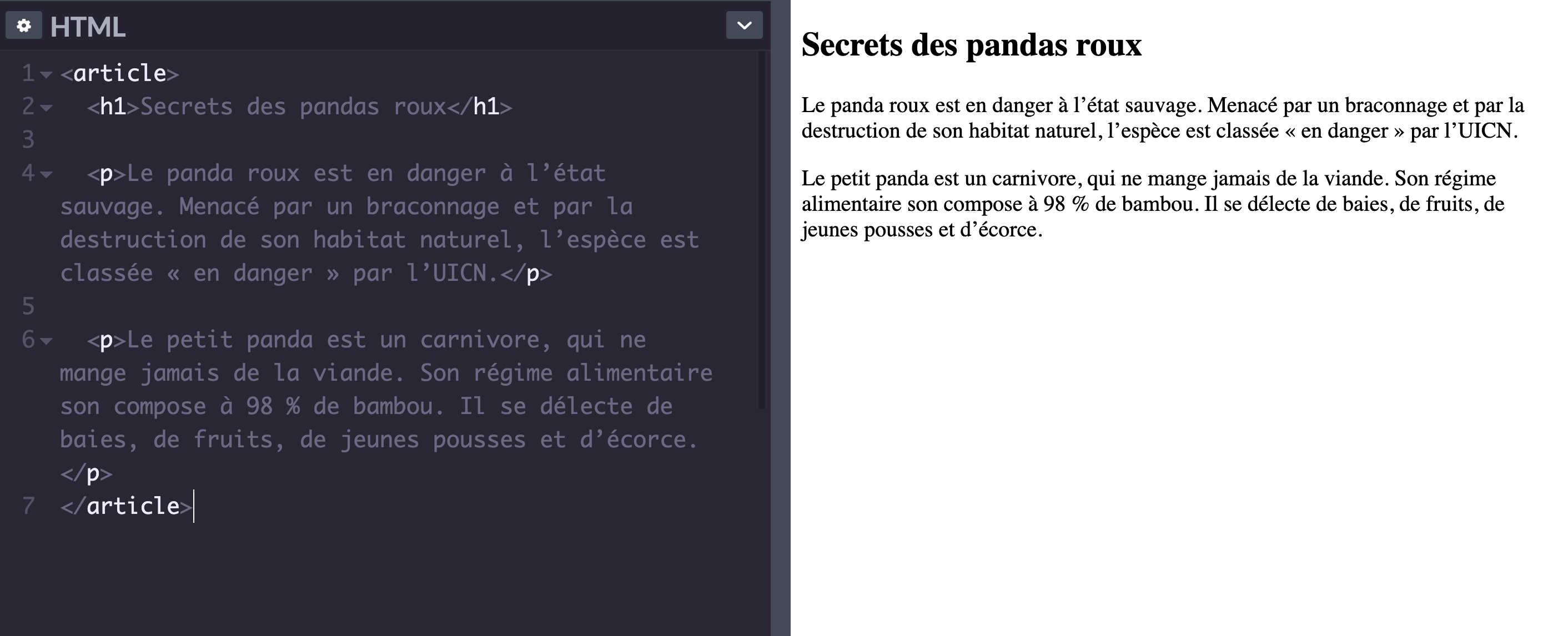
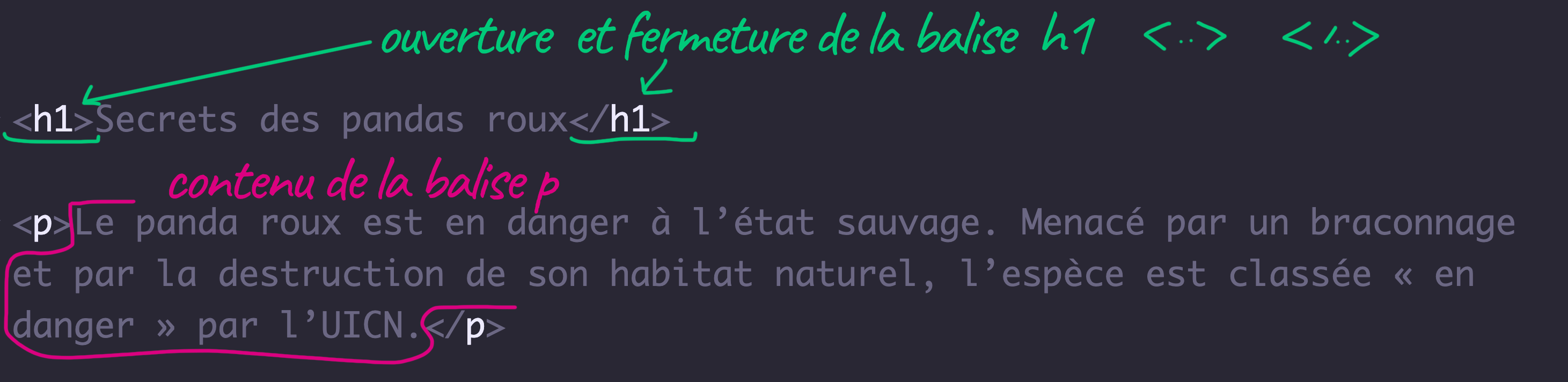
</body>HTML utilise des balises (en anglais tags) qui sont insérées au sein d'un texte. Par exemple, chaque paragraphe est encadré par une balise paragraphe (p). Le titre principal sera encadré par la balise h1. L'ensemble, le titre + les paragraphes autour d'un sujet seront encadrés par une balise article.
https://codepen.io/alyra/pen/bGeywNy
https://codepen.io/alyra/pen/MWbvVjp
J'aime comparer la structure HTML d'un document web à un rangement Ikea. Les balises sont des placards, des étagères, des tiroirs, des boîtes, des cintres...
- Chaque élément à son usage spécifique (comme une balise a son sens sémantique). Nous n'accrochons pas des chaussettes sur les cintres et nous ne mettons pas des costumes dans les tiroirs.
- Les éléments sont emboîtés l'un dans l'autre - mais pas tout à fait librement - par exemple, nous ne mettons pas de cintres dans les tiroirs. Pareil, dans HTML nous n'encadrons pas un titre par un paragraphe.
- Les éléments du même type peuvent avoir leurs spécificités (par exemple un tiroir magnétique). Nous pouvons aussi leur donner des étiquettes (accrocher un autocollant chaussettes 🧦 sur un tiroir, marqués certains placards "hiver", etc.)
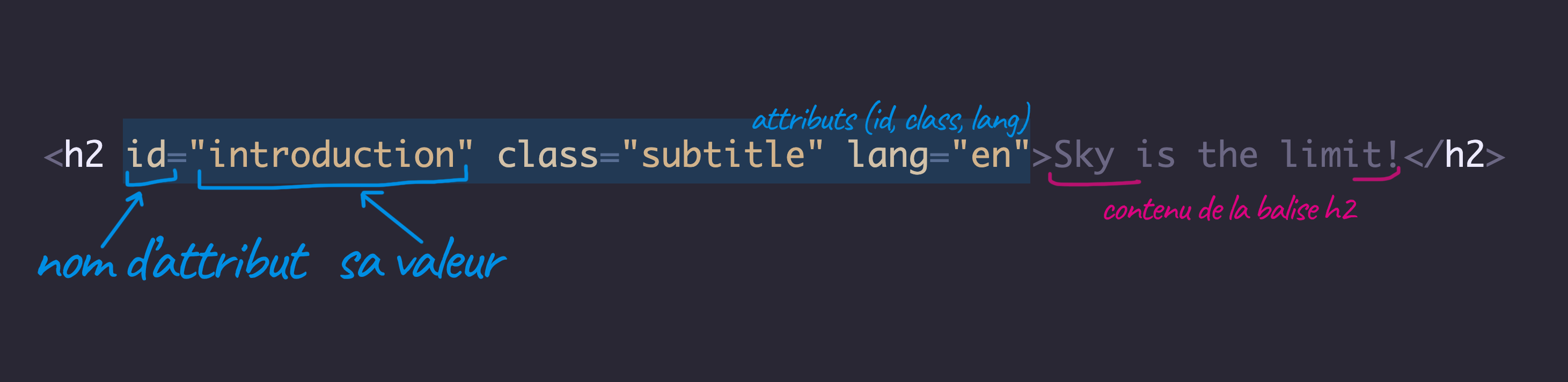
<nomdebalise>contenu de l'élément</nomdebalise>Les éléments HTML peuvent aussi avoir des attributs (caractéristiques et étiquettes).
L'ordre dans lequel nous listons des attributs n'a pas d'importance. Les valeurs devraient être encadrées par des guillemets ("").
<nomdebalise attribut1="sa valeur" attribut2="sa valeur">
contenu de l'élément
</nomdebalise>Il existe aussi des éléments qui n'ont pas de contenu, des éléments vides. Dans ce cas-là, nous allons utiliser des balises autofermantes (en anglais self-closing tags).
Les exemples les plus simples des éléments vides sont :
<br />- saut à la ligne (<br>est aussi correcte),<hr />- la ligne horizontale (<hr>est aussi correcte),
L'élément vide le plus souvent utilisé est img. La balise img permet d'afficher des images 🌄. L'élément <img> a toujours deux attributs
src- la source d'image à afficheralt- le texte qui décrit le contenu de l'image (texte alternatif).
<img src="path/to/myimage.png" alt="Le contenu de mon image" />https://codepen.io/alyra/pen/zYBQoWe
https://codepen.io/alyra/pen/MWbvVjp
<!DOCTYPE html>
<html>
<head>
<!-- Métadonnées du document -->
</head>
<body>
<!-- Contenu du document -->
</body>
</html><!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Mon Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Document metadata -->
</head>
<body class="full light">
<header id="top">
<h1>Bienvenue</h1>
</header>
<main>
<!-- ... contenu principal ... -->
</main>
<footer>
<a href="#top">Retour vers le haut</a>
</footer>
</body>
</html>Revenons à notre métaphore "rangement Ikea". Le body du document html correspond au rangement lui-même. Mais serons-nous capables de l'assembler sans sa notice (partie head du document html) ?
L'élément HTML <head> fournis des informations générales (métadonnées) sur le document. Les plus importants sont :
- le titre du document
- liens ou des définitions vers des scripts et feuilles de style
- le jeu de caractères utilisé
Voici ce qui se passe quand on enlève la partie head.
Ci-dessous vous trouverez les principales balises HTML classées par le contexte d'utilisation.
Attention: Cette liste n'est pas 100% complète. Dans un objectif de clarté, certaines balises rarement utilisées, obsolètes ou "expérimentales" ne sont pas incluses. Vous pouvez en lire davantage dans la "Référence des éléments HTML"
html
head
base
link
style
title
meta
<head>
<!-- encodage des caractères -->
<meta charset="utf-8" />
<title>Titre de ma Page</title>
<!-- affichage sur mobile -->
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<!-- bloque le parser et s'execute immédiatement -->
<script src="script1.js"></script>
<!-- ne bloque pas parser et s'execute quand DOM est construit -->
<script src="script2.js" defer></script>
</head>body
Objectif : donner une structure logique au document !
main
section
article
header
h1, ... h6
footer
aside
nav
Objectif : identifier le sens du contenu !
p
blockquote
ul ol li
dl dt dd
figure figcaption
pre
main
div
Objectif : identifier la signification ou la mise en forme
a
strong b
em i
br
code
small
span
sub sup (par exemple : H2O et m3)
time
del ins (par exemple : Cette formation durera 5 mois 6 mois).
Objectif : afficher les images et multimédias, intégrer le contenu externe
img
picture
source
audio
video
track
iframe
Objectif : Gérer l'exécution des scripts
canvas
script et noscript
<script>
alert("Hello JavaScript Lovers!")
</script>
<noscript
>Pour recevoir nos salutations, veillez activer JavaScript dans votre
navigateur :)</noscript
>Vous pouvez voir le code ci-dessus en action en cliquant ce lien et ensuite en désactivant JavaScript dans votre navigateur et en rechargeant la page.
Objectif : Mettre le contenu dans les cases 😉
table
thead tbody tfoot
tr td th
colgroup col
Objectif : Envoyer des données !!!
form
fieldset
legend
label
button
input
select
optgroup
option
progress
textarea
details + summary
Attention - évitez à les utiliser
acronym
applet
basefont
bgsound
big
blink
center
command
content
dir
element
font
frame
frameset
image
isindex
keygen
listing
marquee
menuitem
multicol
nextid
nobr
noembed
noframes
plaintext
shadow
spacer
strike
tt
xmp
Chaque élément HTML est membre d'un certain nombre de catégories de contenu (par exemple phrasing content ou interactive content). Il existe plusieurs règles qui sont basées sur ce classement. En particulier, certains éléments peuvent contenir uniquement des éléments appartenant à la classe contenu phrasé. Plus de détails sur MDN
Eléments qui contiennent texte ou embedded content : a, abbr, address, article, aside, audio, b, bdo, bdi, blockquote, br, button, canvas, cite, code, command, data, datalist, del, details, dfn, div, dl, em, embed, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, iframe, img, input, ins, kbd, keygen, label, main, map, mark, math, menu, meter, nav, noscript, object, ol, output, p, picture, pre, progress, q, ruby, s, samp, script, section, select, small, span, strong, sub, sup, svg, table, template, textarea, time, ul, var, video, wbr et texte.
a (s'il contient lui-même phrasing content)
abbr audio b bdo br button canvas cite code command data datalist dfn em embed i iframe img input kbd keygen label mark math meter noscript object output picture progress q ruby samp script select small span strong sub sup svg textarea time var video wbr et texte.
Une des balises que nous utilisons particulièrement souvent est p (paragraphe). Il est important de savoir que pour un paragraphe le seul contenu autorisé est contenu phrasé.
<!-- ceci est correct (et vrai) -->
<p>Ça se complique, hein ? Ne vous inquiétez pas, on va continuer doucement en veillant que vous appreniez de bonnes pratiques.</p>
<!-- ceci n'est pas correct (et faux) -->
<p><div>Pfff, c'est trop compliqué.</div></p>Regardons ensemble, le code dans le pen suivant. Pourquoi le texte n'est pas écrit en rouge tomate ??? 🤔
https://codepen.io/alyra/pen/QWjJzRB
Comment savoir ?
- Suivre la spécification - HTML Living Standard, MDN - Référence des éléments HTML
- Veiller à toujours valider son document HTML
- MDN - Référence des éléments HTML
- HTML Living Standard
- HTML Reference
- CodePen Template with simplified DOM visualisation
- HTML Tree Generator