Ça fait déjà quelques année que les pages web sont consultées majoritairement sur mobile.
Le terme Responsive Web Design (RWD) date de 2010, il était introduit dans cet article en 2010 par Ethan Marcotte. RWD décrit une approche du web design qui prend soin que les sites web s'adaptent à leur environnement, en particulier à la taille de l'écran sur lequel ils sont consultés. Par exemple sur un grand écran (desktop d'un Mac ou un PC) nous allons voir un layout composé de plusieurs colonnes, sur un écran mobile le même contenu sera affiché dans une seule colonne.
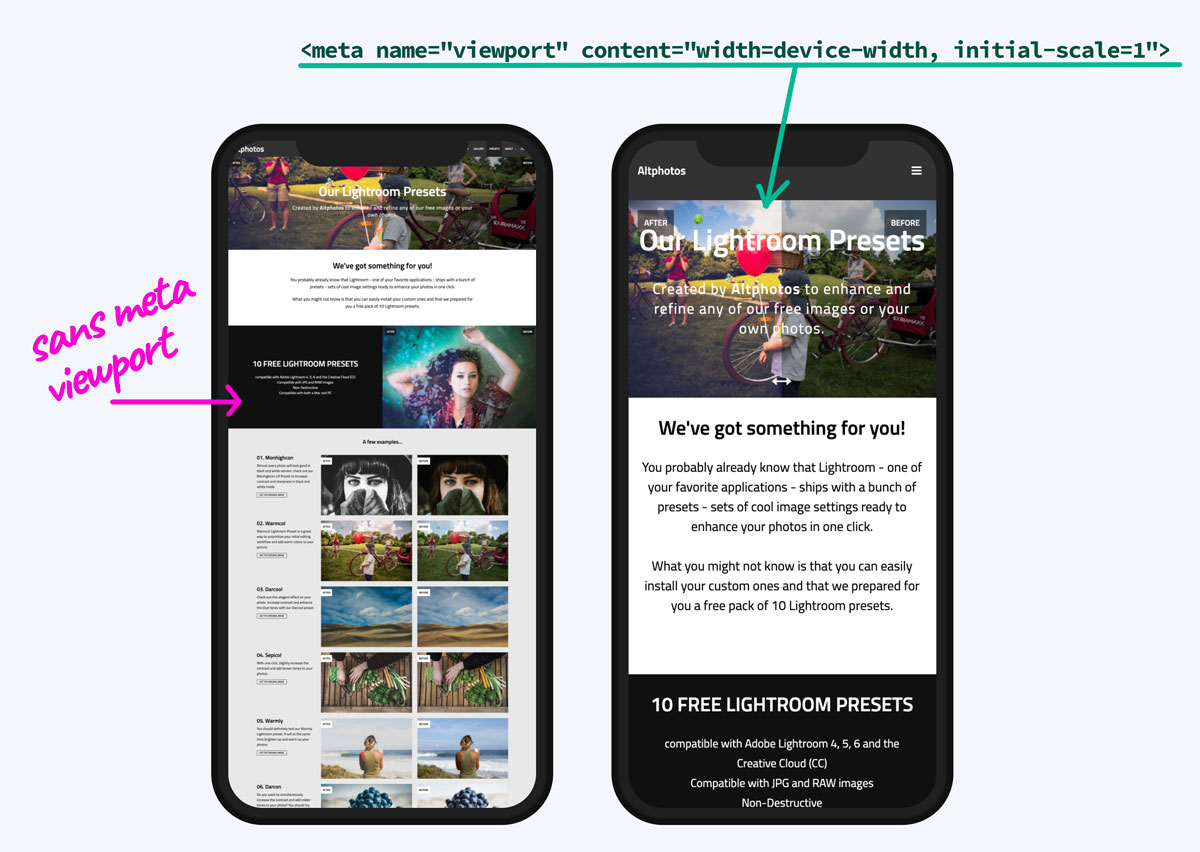
La première étape de la préparation d'une page "responsive" se déroule dans la partie head du document HTML. C'est la ligne <meta name="viewport" content="width=device-width, initial-scale=1">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<!-- ... -->
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- ... -->
</head>
…
</html>Par défaut les navigateurs mobiles affichent une page web à une largeur d'écran "desktop" (souvent 980px). Par conséquent tous les éléments (et les tailles de police) sont mis à l'échelle. Pour y remédier nous indiquons aux navigateur mobile de respecter la largeur en pixels de l'appareil en affichant la page.
Pour être plus précis nous parlons ici des density-independent (device-independent) pixels. Un density-independent pixel ne prend pas en compte la densité des pixels, sur un écran haute densité (HD, Rétina) un density-independent pixel se compose de nombreux pixels physiques.
Nous pouvons aussi comparer cet exemple sans meta viewport et celui avec meta viewport.
Live coding Marie la Photographe
https://codepen.io/alyra/pen/ZEQYYEr
https://codepen.io/alyra/pen/ZEBqbEp
Chaque image a ses dimensions fixes (physiques) et si une image est plus grande que la fenêtre, elle entraînera l'apparition d'une barre de scroll horizontalle.
Voici comment y remédier :
img {
/* l'image ne dépassera pas horizontalement */
max-width: 100%;
/* la ratio sera préservé */
height: auto;
}Le contenu textuel ne provoque pas des problèmes comme les images. Le texte va passer à la ligne et ne dépassera pas la largeur disponible. Par contre, sur les écrans larges, les lignes du texte peuvent devenir trop longues, ce qui gênera la lisibilité.
.container {
/* ici la largeur ne dépassera pas 640px */
max-width: 35rem;
/* et si besoin de centrer ce contenu */
margin-left: auto;
margin-right: auto;
}https://codepen.io/alyra/pen/ZEBMwgB
Selon les bonnes pratique de la lisibilité, une colonne idéale devrait contenir 50 à 75 caractères par ligne (environ 8 à 10 mots en anglais). Nous devons veiller à ne pas nous éloigner trop des ces valeurs.
L'unité qui représente la largeur du caractère de la police est : ch. Plus précisement, cette unité représente la largeur du caractère « 0 » (zéro).
Readability: the Optimal Line Length
.text-container {
max-width: 60ch;
/* et si besoin de centrer ce contenu */
margin-left: auto;
margin-right: auto;
}https://codepen.io/alyra/pen/KKNxqym
Media queries marchent comme des filtres appliqués à CSS. Ils permettent d'écrire les déclarations CSS qui ne sont prises un compte que dans certains situations. Par exemple, nous pouvons mettre en place des styles qui seront pris en compte uniquement si notre document est imprimé.
@media print {
/* les style pour print viennent ici */
nav {
display: none;
}
a[href]:after {
content: " (" attr(href) ")";
}
}Nous pouvons utiliser media queries en fonction de la taille de l'écran, les dimension de l'appareil, son orientation, le support pour l'interactivité hover, etc.
body {
padding: 1rem;
}
@media (min-width: 800px) {
body {
padding: 2rem;
}
}
/* la largeur du viewport minimum 1200px */
@media (min-width: 1200px) {
body {
border: 1rem solid red;
padding: 3rem;
}
}/* la largeur du viewport maximum 400px */
@media (max-width: 400px) {
h1 {
font-size: 1.5rem;
}
}Il est important de savoir que les styles en état :hover ne fonctionnent pas tout à fait correctement sur les écrans tactiles (en particulier sur les écrans mobiles).
Parfois, manque de support pour hover peut rendre notre contenu inaccessible.
Heureusement, avec media query, il est possible de détecter le support pour hover et adapter nos styles :
@media (hover: hover) {
div {
filter: blur(10px);
}
div:hover {
filter: none;
}
}<!-- Bootstrap CSS -->
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl"
crossorigin="anonymous"
/>| Breakpoint | Class infix | Dimensions |
|---|---|---|
| X-Small | None | 0–576px |
| Small | sm |
≥576px |
| Medium | md |
≥768px |
| Large | lg |
≥992px |
| Extra large | xl |
≥1200px |
| Extra extra large | xxl |
≥1400px |
<div class="container">
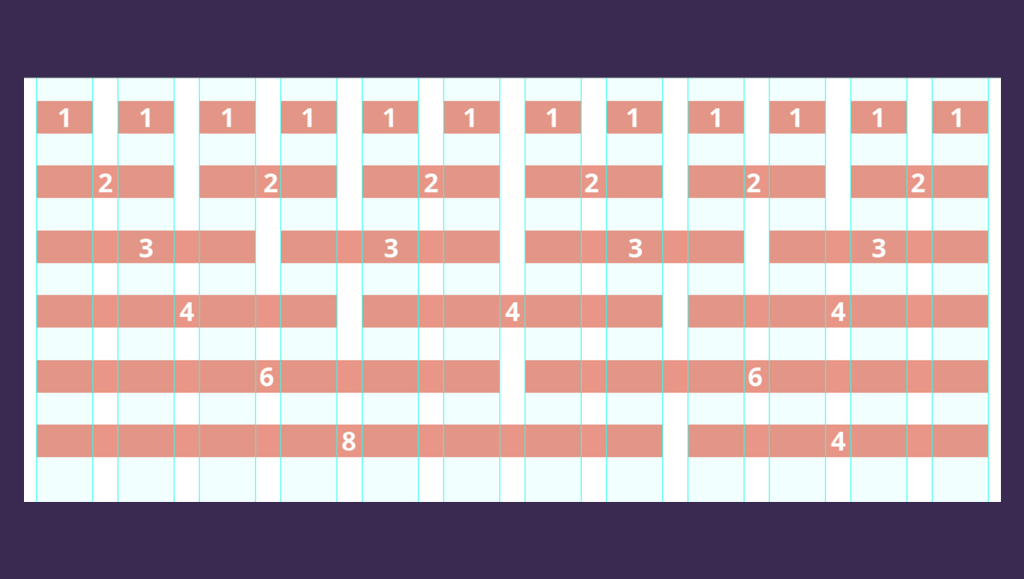
<div class="row">
<div class="col-md-6">Column</div>
<div class="col-md-6">Column</div>
</div>
</div>https://codepen.io/alyra/pen/OJboqOP
https://codepen.io/alyra/pen/VwmGRyR
- “Migrer” Hello Marie dans VSCODE
- Chotto Motto
- B5 - responsive grid