Bien sélectionner les éléments pour changer leurs propriétés CSS est une partie importante de notre apprentissage.
Pour commencer, ce matin, on vous offre un petit déjeuner, commandez tout ce qui vous plaît.
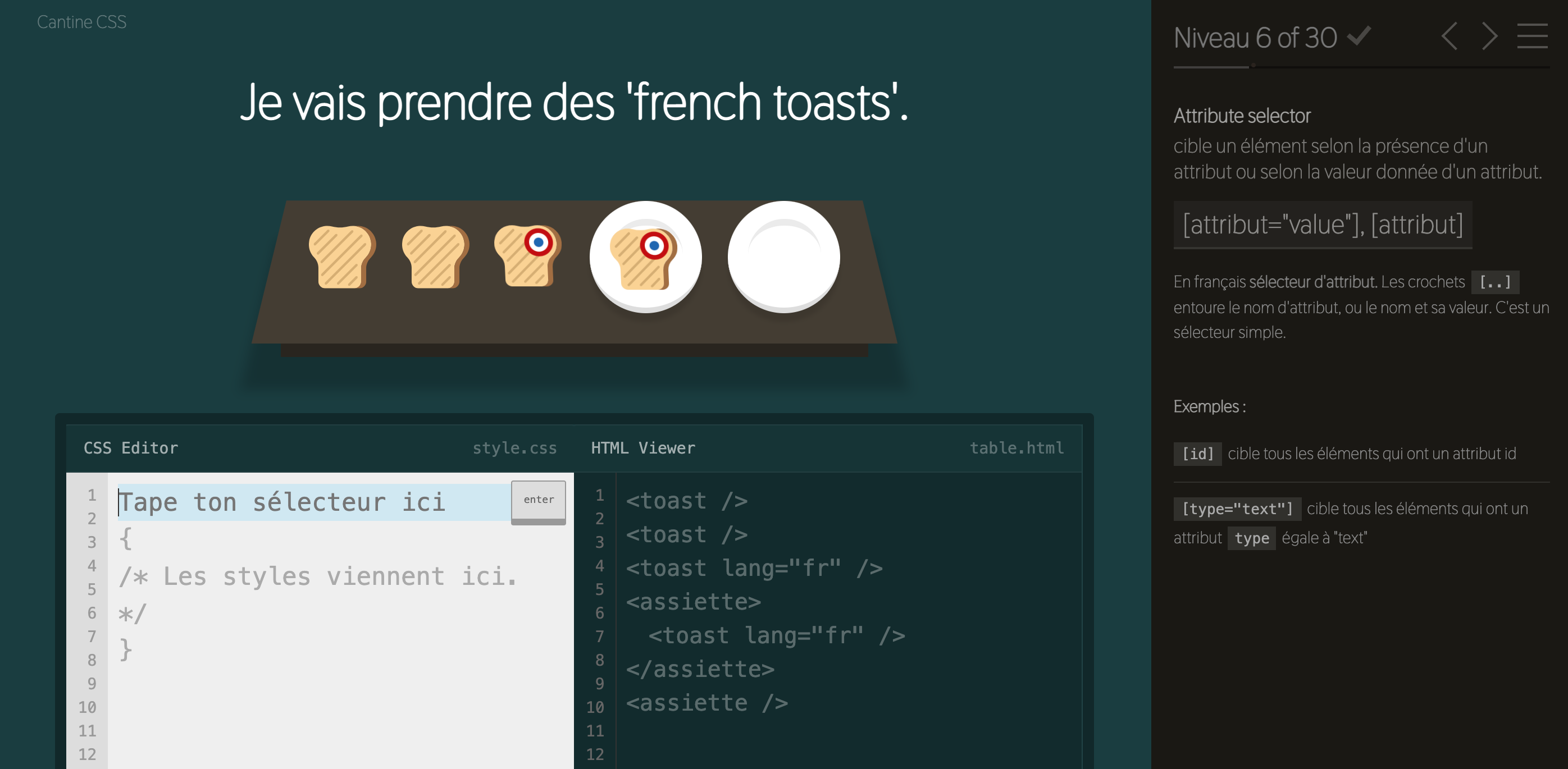
Nous allons aussi utiliser le pen ci-dessous pour jouer avec des sélecteurs :
https://codepen.io/alyra/pen/jOVxbLp
ainsi que ce site qui traduit un sélecteur entré par l'utilisateur en anglais.
tag {}
En français sélecteur de type. Les sélecteurs de type ciblent des éléments en fonction du nom de leur balise (tag) HTML ou XML, comme div, p, ul, assiette etc. C'est un sélecteur simple.
img {
max-width: 100%;
height: auto;
}body {
background: lavender;
}.class {}
En français sélecteur de classe. Le symbole . suivi (sans espace) par le nom de la classe permet de cibler tous les éléments qui ont cette classe. C'est un sélecteur simple.
.mini {
font-size: 0.875rem;
}#id
En français sélecteur d'identifiant. Avec le symbole # suivi (sans espace) par le nom d'identifiant on peut cibler un élément par son attribut id. C'est un sélecteur simple.
#top {
position: fixed;
top: 0;
}* {}
En français - sélecteur universel. Il correspond à un élément de n'importe quel type. C'est un sélecteur simple.
* {
box-sizing: border-box;
}[attr] {},
[attr=value] {},
[attr*=value] {},
[attr^=value] {},
[attr$=value] {},
[attr~=value] {}
En français sélecteur d'attribut. C'est un sélecteur simple.
[attr]- Cible des éléments avec l'attribut
attr. [attr=value]- Cible des éléments avec l'attribut
attrdont la valeur est exactementvalue. [attr~=value]- Cible des éléments avec l'attribut
attrdont la valeur contientvalueséparée par des espaces. [attr|=value]- Cible des éléments avec l'attribut
attrdont la valeur est exactementvalueou dont la valeur commence parvaluesuivi immédiatement d'un tiret (U+002D). Souvent utilisé avec des codes de langues. [attr^=value]- Cible des éléments avec l'attribut
attrdont la valeur commence parvalue. [attr$=value]- Cible des éléments avec l'attribut
attrdont la valeur se termine parvalue. [attr*=value]- Cible des éléments avec l'attribut
attret dont la valeur contient au moins une occurrence devalue.
[lang="en"] {
font-family: italic;
}
a[href^="#"] {
background-color: gold;
}
a[href$="alyra.fr"] {
background-color: blue;
color: white;
}Il existe aussi le sélecteur lang pseudo-class :lang()
:lang(en) {
font-family: italic;
}A B {}
En français : le combinateur de descendance. Permet de combiner deux sélecteurs sous la forme A B.
A B cible des éléments qui correspondent au sélecteur B uniquement si ceux-ci ont un élément ancêtre qui correspond au premier sélecteur (A).
Attention à l'espace entre deux éléments.
header p {
font-weight: bold;
}A, B {}
Cibler en même temps les éléments A et B. On peut ainsi combiner plusieurs types de sélecteurs et en avoir plus de deux.
h1,
h2,
h3,
.heading {
font-family: Montserrat, sans-serif;
font-weight: 900;
}Dans les derniers cas ci-dessus, nous utilisons un espacement ou la virgule pour séparer les sélecteurs. Nous arrivons ainsi à combiner des sélecteurs simples.
Mais que se passe-t-il si deux sélecteurs simples sont collés ensemble ? Par exemple p.mini ou #top.mini ?
En collant des sélecteurs ensemble (sans espace) nous ajoutons des restrictions, AB cible des éléments qui correspondent en même temps au sélecteur A et B.
A > B {}
Permet de combiner des sélecteurs. Cible les éléments B qui sont des enfants directs des éléments A.
header > div {
border: 3px solid;
}A + B {}
Permet de combiner des sélecteurs. A + B cible tous les éléments B qui suivent directement les A.
h2 + p {
font-size: 0.875rem;
text-transform: uppercase;
}A ~ B {}
Permet de combiner des sélecteurs. A ~ B cible tous les éléments B qui suivent les A.
:first-child {}
Cible les éléments qui sont les premiers enfants de son élément parent.
li:first-child {
font-weight: bold;
}:nth-child(..) {}
Cible les éléments qui sont les enfants numéro .. de son élément parent.
li:nth-child(2n + 1) {
background: pink;
}
/*
li:nth-child(1) {
background: pink;
}
li:nth-child(3) {
background: pink;
}
li:nth-child(5) {
background: pink;
}
...
*/:last-child {}
Cible les éléments qui sont les derniers enfants de son élément parent.
section p:last-child {
margin-bottom: 0;
}:first-of-type {}
Cible les éléments qui sont les premiers enfants de leurs types
section p:first-of-type {
font-size: 1.25rem;
}Il existe aussi only-child, nth-last-child, last-of-type, nth-of-type, nth-last-of-type, only-of-type
:not(A) {}
Utilise la négation pour cibler les éléments. Cible tous les éléments qui ne correspondent pas au sélecteur A.
img:not([alt]) {
border: 5px solid red;
}:root { }- cible la racine du document (html):hover { }- l'apparence d'un élément au survole:focus { }- l'apparence d'un élément au focus:link { }- permet de sélectionner les liens à l'intérieur d'éléments. Il sélectionnera tout lien n'ayant pas été visité:visited { }- permet de modifier l'aspect d'un lien après que l'utilisateur l'a visité:empty { }:target { }:enabled { }:disabled { }:checked { }:default { }:valid { }:invalid { }:in-range { }:out-of-range { }:required { }:optional { }:read-only { }:read-write { }:right { }:left { }
:before { }- crée un pseudo-élément qui sera le premier enfant de l'élément sélectionné. Il est souvent utilisé pour ajouter du contenu cosmétique à un élément, en utilisant la propriété CSScontent.:after { }- crée un pseudo-élément qui sera le dernier enfant de l'élément sélectionné. Il est souvent utilisé pour ajouter du contenu cosmétique à un élément, en utilisant la propriété CSScontent.::selection { }- cible une portion du document qui a été sélectionnée par l'utilisateur:first-letter { }:first-line { }
https://codepen.io/alyra/pen/RwrrpBO
Avec tous ces types de sélecteurs et la possibilité de les combiner, il est clair que les éléments peuvent être ciblés à plusieurs manières.
Les 2 règles principales sont :
-
Le CSS est lu de haute en bas, les déclarations qui suivent prennent le dessus sur les déclarations précédentes.
-
Nos déclarations prennent toujours le dessur sur le user agent stylesheet
Regardons ensemble cet exemple :
<ul class="personnages">
<li class="list-item">Stormtrooper</li>
<li class="list-item">Boba Fett</li>
<li class="list-item">Dark Vador</li>
<li class="list-item">Empereur Palpatine</li>
</ul>.personnages li {
color: red;
}
.list-item {
color: green;
}
ul > li {
color: blue;
}À votre avis de quelles couleurs seront nos personnages ?
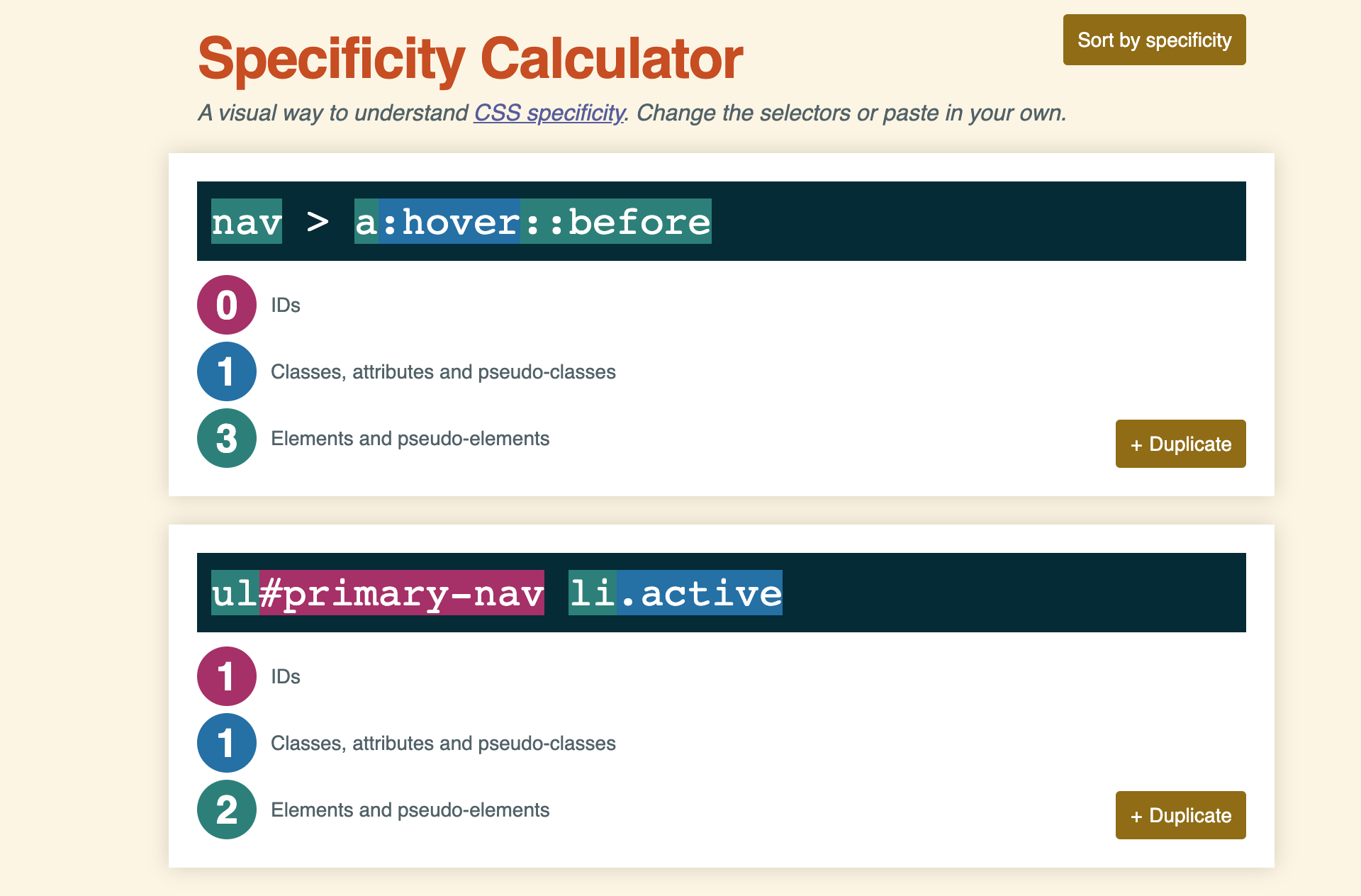
- Puissance "0"
- Sélecteurs universels universal selector
* - Puissance "1"
-
type selectors
html,body,div, …
pseudo-elements:before,:after, … - Puissance "10"
-
classes
.title
attributs[class],[id],[title],[href], …
pseudo-classes:hover,:first-child,:lang(),:focus, …
- Puissance "100"
- ids
#top,#contact, - Puissance "1000"
-
style="font-weight:bold" - Puissance "10000"
{color: red!important;}
Des surspécificités, tu te méfieras… Plus efficaces les sélecteurs de base sont, pour qui sait les manipuler… Plus séducteur est le côté obscur, plus facile… N’en crois rien.
https://codepen.io/alyra/pen/MWKaXjG
https://codepen.io/alyra/pen/NWxGzbv
👉 Dans tous ces exercices, NE TOUCHEZ PAS AU HTML et privilegier les unités rem 👈