You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
As a user, I want to be able to fill in the metadata of the service so that it's properly referenced in the dataverse once referenced.
Acceptance criteria
Scenario 1: Service metadata
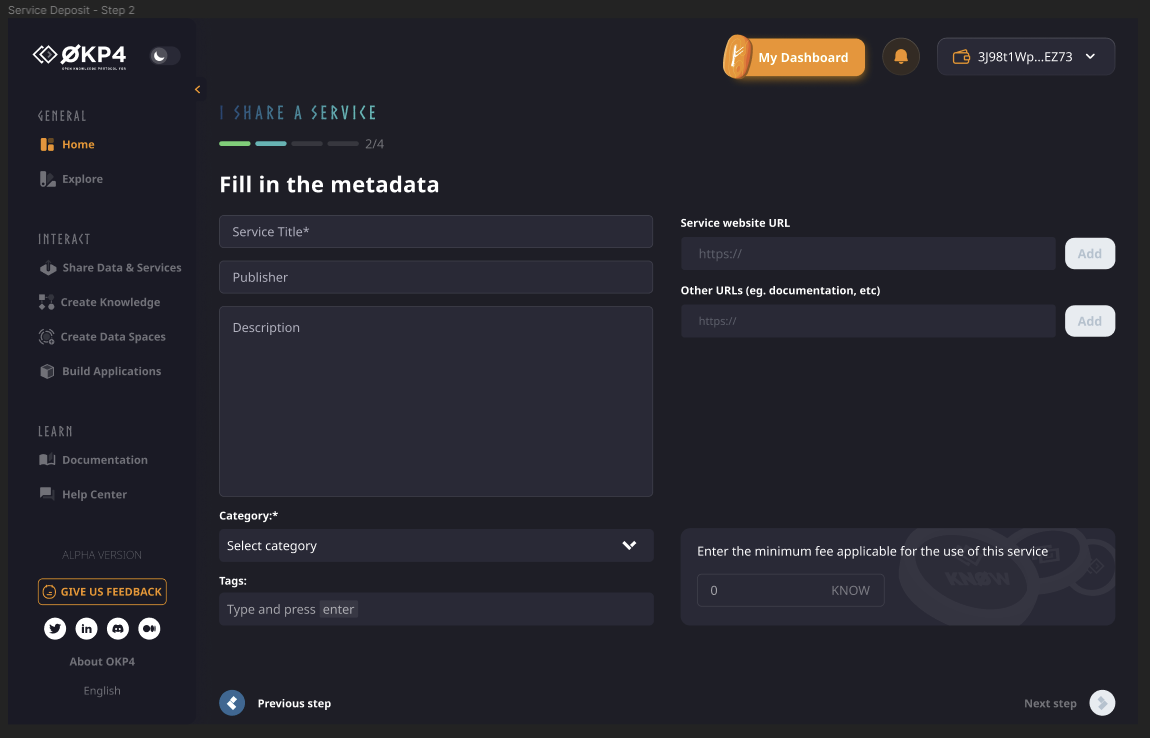
Given that I am in the step of "Fill in the metadata", And I am using a desktop device, Then the page is displayed as follows
Text I SHARE A SERVICE
Figure Stepper
Text Fill in the metadata
Fields see the table below
Button < Previous step always active
Button Next step > active when the mandatory fields are filled
Field title
Field type
Order
Description
Mandatory
Service title*
Text
NA
Title with which the service will be referenced in the dataverse
Yes
Publisher
Text
NA
entity primarily responsible for making the service available
No
Description
Text
NA
Description of what is the service could do, its inputs and outputs, potential uses,
No
Category*
Drop-down multiselect list
Alphabetical order
list of different categories/classes of services, allowing them to be organised and classified according to their nature or purpose. Available in the ontology
Yes
Tags
text
NA
Service theme
No
Service website URL
text
NA
Service theme
No
Add
Button
NA
Allowing to enter a unique URL
No
Other URLs (eg. documentation, etc)
text
NA
Service theme
No
Add
Button
NA
Allowing to enter a multiple URL
No
Pricing
Numerical field
NA
The minimum fee applicable for the use of the dataset, the field supports only positive real numbers
No
the behaviour of the drop down multiselect list is available in the design system
Scenario 2 : Category dropdown behaviour
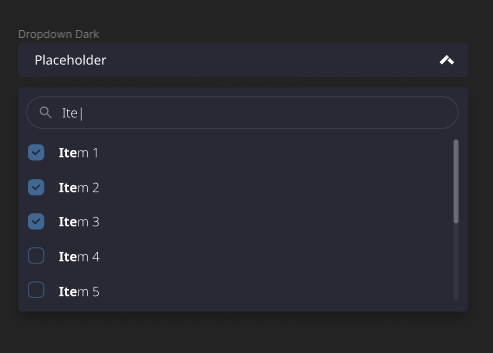
Given that I am in the step of "Fill in the metadata", And I want to fill in Category when I open the dropdown then there's a search and a multiselect for the available items
When I scroll down the list then there is an infinite scroll and loader
Fetch 20 by 20
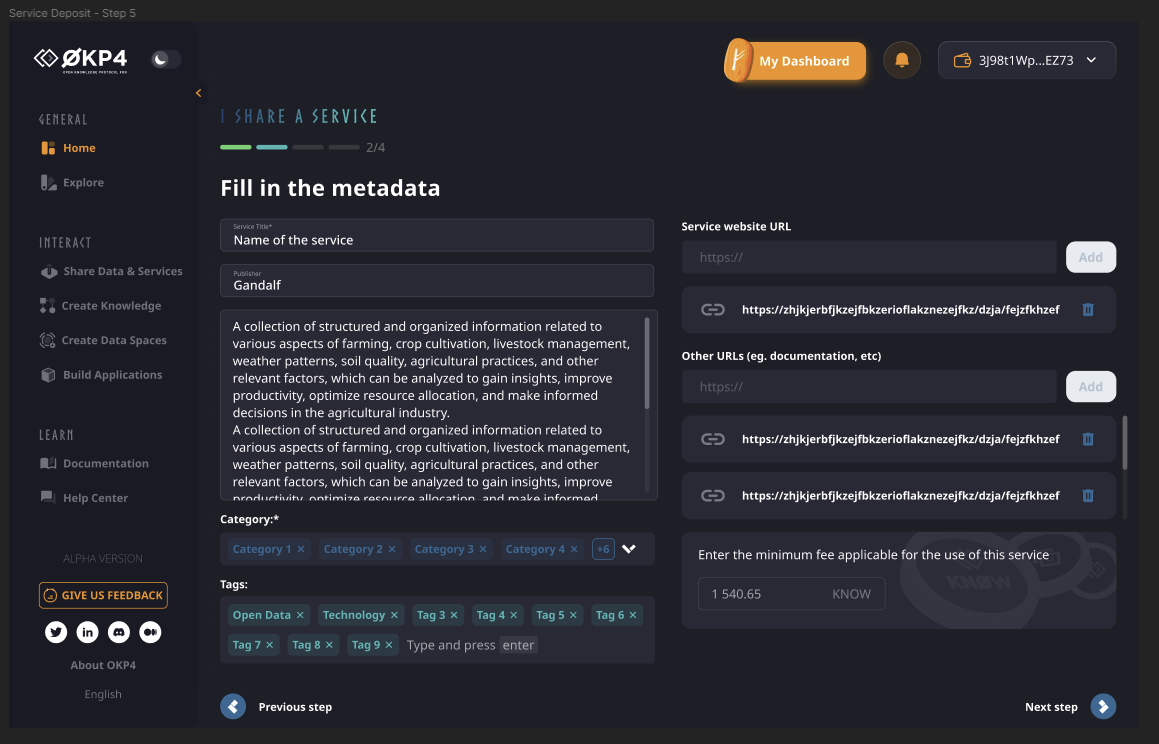
When an item is selected Then it is represented as a tag over the dropdown list
When the selected items doesn't fit into the field then a clickable tag indicating the number of hidden item is displayed at the end of the field
When I click on the tag displaying the number of hidden items. Then a pop-up page is to be displayed, listing the items
see the US of the pop-up in : #218
Scenario 3 : Inserting Tags
Given that I am in the step of "Fill in the metadata", And want to fill in multiple tags when I write down the first tag And I press the enter key on my keyboard then the first tags is entered and highlighted and I can start writing the following tag
When many tags are filled in Then the height of the tag field can increase accordingly supporting up to two lines of tags
Scenario 4: Inserting the Service website URL
Given that I am in the step of "Fill in the metadata", Then by default the input area for the service website URL is active and the add button is inactive
When I start typing a link, then the add button becomes active
When I click on Add then
the link is displayed below the field with a delete button
add button becomes inactive
input area becomes inactive
the "Other URLs" field is moved a down below the entered link
Only one link is supported in this field
When a URL is entered as the service website And I click on the delete icon Then the input area for the service website URL is active and the add button is inactive And "Other URLs" field is moved back to its initial state
Scenario 5 : Inserting other URLs
When I want to insert other URLs Then by default the input area for Other URLs is active and the add button is inactive
When I start typing a link, then the add button becomes active
When I click on Add then
the link is displayed below the field with a delete button
add button becomes inactive
input area remains active
When multiple link are entered then a scroll bar allows to see the whole list
When I click on the delete icon of a link Then the list gradually shrinks until no link is available in the area, And the input area remains active
Scenario 6 : Price formatting
Given that I am in the price field,
And I enter the numbers for the price,
Then as I type, each group of three numbers must be automatically separated by a space.
Given that I want to enter decimal values,
When I input a comma or a full stop,
Then the UI should consistently display a full stop as the decimal separator.
see : https://app.uniswap.org/#/swap
Given that the smallest decimal unit is microKnow (10 to the power of -6),
When I enter a decimal value,
Then only 6 digits after the decimal point are accepted
Scenario 7 : Internationalisation
ENG
Service Title
Publisher
Description
Category // Select category
Tags // Type and press enter
Service website URL
Other URLs (eg, documentation etc)
Add
Enter the minimum fee applicable for the use of this service
KNOW
FR
Titre du service
Éditeur
Description
Catégorie // Sélectionnez une catégorie
Tags // Tapez et appuyez sur entrée
URL du site web du service
Autres URL (par exemple, documentation, etc.)
Ajouter
Saisissez la redevance minimale applicable à l'utilisation de ce service
KNOW
DE
Service Titel
Herausgeber
Beschreibung
Kategorie // Kategorie auswählen
Tags // Tippen Sie und drücken Sie die Eingabetaste
Website-URL des Dienstes
Andere URLs (z. B. Dokumentation usw.)
Hinzufügen
Geben Sie die Mindestgebühr für die Nutzung dieses Dienstes ein
KNOW
create a new step in the shareService file, based on what have been done in shareDataset.
ShareService Store
complete the shareService.slice.ts store, based on what have been done in shareData.slice.ts, with the step fields.
Fields
reuse the existing fields, most of them are implemented in metadataFilling.tsx.
Input and Step validation
Inputs and step validation depends on required Fields and and fields formats.
This issue can be managed later, in a dedicated PR, using a domain dedicated to shareService steps.
As a user, I want to be able to fill in the metadata of the service so that it's properly referenced in the dataverse once referenced.
Acceptance criteria
Scenario 1: Service metadata
Given that I am in the step of "Fill in the metadata",
And I am using a desktop device,
Then the page is displayed as follows
< Previous stepalways activeNext step >active when the mandatory fields are filledthe behaviour of the drop down multiselect list is available in the design system
Scenario 2 : Category dropdown behaviour
Given that I am in the step of "Fill in the metadata",
And I want to fill in Category
when I open the dropdown
then there's a search and a multiselect for the available items
When I scroll down the list
then there is an infinite scroll and loader
Fetch 20 by 20
When an item is selected
Then it is represented as a tag over the dropdown list
When the selected items doesn't fit into the field
then a clickable tag indicating the number of hidden item is displayed at the end of the field
When I click on the tag displaying the number of hidden items.
Then a pop-up page is to be displayed, listing the items
see the US of the pop-up in : #218
Scenario 3 : Inserting Tags
Given that I am in the step of "Fill in the metadata",
And want to fill in multiple tags
when I write down the first tag
And I press the enter key on my keyboard
then the first tags is entered and highlighted
and I can start writing the following tag
When many tags are filled in
Then the height of the tag field can increase accordingly supporting up to two lines of tags
Scenario 4: Inserting the Service website URL
Given that I am in the step of "Fill in the metadata",
Then by default the input area for the service website URL is active
and the
addbutton is inactiveWhen I start typing a link,
then the add button becomes active
When I click on Add
then
Only one link is supported in this field
When a URL is entered as the service website
And I click on the
deleteiconThen the input area for the service website URL is active
and the
addbutton is inactiveAnd "Other URLs" field is moved back to its initial state
Scenario 5 : Inserting other URLs
When I want to insert other URLs
Then by default the input area for Other URLs is active
and the
addbutton is inactiveWhen I start typing a link,
then the add button becomes active
When I click on Add
then
When multiple link are entered
then a scroll bar allows to see the whole list
When I click on the
deleteicon of a linkThen the list gradually shrinks until no link is available in the area,
And the input area remains active
Scenario 6 : Price formatting
Given that I am in the price field,
And I enter the numbers for the price,
Then as I type, each group of three numbers must be automatically separated by a space.
Given that I want to enter decimal values,
When I input a comma or a full stop,
Then the UI should consistently display a full stop as the decimal separator.
see : https://app.uniswap.org/#/swap
Given that the smallest decimal unit is microKnow (10 to the power of -6),
When I enter a decimal value,
Then only 6 digits after the decimal point are accepted
Scenario 7 : Internationalisation
ENG
FR
DE
Resources
Mockups
Desktop
Empty :

Filled:

Dropdown + multiselect

Environment
┆Issue is synchronized with this Wrike task by Unito
The text was updated successfully, but these errors were encountered: