diff --git a/docs/richtlijnen/README.md b/docs/richtlijnen/README.md
index e85f31a7123..6cb532f241f 100644
--- a/docs/richtlijnen/README.md
+++ b/docs/richtlijnen/README.md
@@ -62,4 +62,24 @@ _label-no-activate.md
_label-text-visibility.md
```
+### Namen voor partials
+
+We willen de namen liefst niet meer veranderen, en dus toekomstbestendig maken (vanuit de ‘cool URI's don't change’ gedachte).
+
+Enkele richtlijnen:
+
+- gebruik enkelvoud tenzij meervoud noodzakelijk is
+- gebruik keywords uit HTML/CSS/SVG voor IDs/slugs/filenames
+- gebruik prefixes en hiërarchie in prefixes zodat door sorteren automatisch groepjes ontstaan
+
+Voorbeelden van namen voor label-gerelateerde partials:
+
+```
+_label-position.md
+_label-text.md
+_label-visibility.md
+_label-no-activate.md
+_label-text-visibility.md
+```
+
diff --git a/docs/richtlijnen/formulieren/00-alle-richtlijnen/02-descriptions.mdx b/docs/richtlijnen/formulieren/00-alle-richtlijnen/02-descriptions.mdx
new file mode 100644
index 00000000000..80e2b3561a8
--- /dev/null
+++ b/docs/richtlijnen/formulieren/00-alle-richtlijnen/02-descriptions.mdx
@@ -0,0 +1,55 @@
+---
+title: Descriptions in een formulier | Richtlijnen | NL Design System
+hide_title: true
+hide_table_of_contents: false
+sidebar_label: Descriptions
+pagination_label: Descriptions in een formulier
+description: Richtlijnen voor het toepassen van descriptions in een formulier.
+keywords:
+ - labels
+ - formulier
+ - design
+ - code
+---
+
+
+
+import DescriptionPlacement from "./_description-placement.md";
+import DescriptionPlacementCode from "./_description-placement-code.mdx";
+import DescriptionAssociated from "./_description-associated.md";
+import DescriptionAssociatedCode from "./_description-associated-code.mdx";
+import DescriptionMultiple from "./_description-multiple.md";
+import DescriptionMultipleCode from "./_description-multiple-code.mdx";
+import DescriptionFieldset from "./_description-fieldset.md";
+import DescriptionFieldsetCode from "./_description-fieldset-code.mdx";
+import DescriptionTargetSize from "./_description-target-size.md";
+import DescriptionTargetSizeCode from "./_description-target-size-code.mdx";
+import DescriptionLength from "./_description-length.md";
+import DescriptionLengthCode from "./_description-length-code.mdx";
+import FormFooterInfo from "./_form_footer_info.md";
+
+# Descriptions in een formulier
+
+Bij een formulierveld kun je extra informatie plaatsen, met bijvoorbeeld uitleg over hoe een veld in te vullen, de eisen voor een wachtwoord, foutmeldingen of waarschuwingen.
+
+We geven deze extra informatie hier de verzamelnaam "descriptions", om aan te sluiten bij de term [“accessible description”](https://www.w3.org/TR/wai-aria-1.2/#dfn-accessible-description), die in toegankelijkheidsstandaarden wordt gebruikt.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-associated-code.mdx b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-associated-code.mdx
new file mode 100644
index 00000000000..93763a28b5d
--- /dev/null
+++ b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-associated-code.mdx
@@ -0,0 +1,20 @@
+
+
+import { Canvas } from "@site/src/components/Canvas/Canvas";
+import { Guideline } from "@site/src/components/Guideline";
+
+
+
+
+
+
+
+
diff --git a/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-associated.md b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-associated.md
new file mode 100644
index 00000000000..5003622b69b
--- /dev/null
+++ b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-associated.md
@@ -0,0 +1,14 @@
+## Koppel een description aan het formulierveld
+
+Voor screenreadergebruikers is het belangrijk dat de description samen wordt voorgelezen met het formulierveld. Dat kan door deze twee aan elkaar te koppelen via aria-describedby.
+
+**Let op:** De gebruikte ID’s moeten uniek zijn voor de pagina, anders worden de verkeerde descriptions bij de velden voorgelezen.
+
+Opzet in de HTML:
+
+- Geef description een ID: `id="description-wachtwoord"`.
+- Verwijs in het formulierveld naar dat ID:`aria-describedby="description-wachtwoord"`.
+
+Hierdoor wordt naast de labeltekst ook de description voorgelezen, wanneer een screen reader gebruiker het formulierveld focus geeft.
+
+Lees ook: [MDN over aria-describedby](https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Attributes/aria-describedby).
diff --git a/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-fieldset-code.mdx b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-fieldset-code.mdx
new file mode 100644
index 00000000000..f609ad9fc14
--- /dev/null
+++ b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-fieldset-code.mdx
@@ -0,0 +1,21 @@
+
+
+import { Canvas } from "@site/src/components/Canvas/Canvas";
+import { Guideline } from "@site/src/components/Guideline";
+
+
+
+
diff --git a/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-fieldset.md b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-fieldset.md
new file mode 100644
index 00000000000..386d7072be2
--- /dev/null
+++ b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-fieldset.md
@@ -0,0 +1,3 @@
+## Fieldset: Plaats descriptions tussen legend en eerste item
+
+Radiobuttons en checkboxes worden gegroepeerd in een fieldset. De "vraag" staat in de legend. Plaats de description dan onder de legend vlak boven het eerste label/formulierveld. De description kan aan de fieldset worden gekoppeld.
diff --git a/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-length-code.mdx b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-length-code.mdx
new file mode 100644
index 00000000000..1c3f9604183
--- /dev/null
+++ b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-length-code.mdx
@@ -0,0 +1,4 @@
+
+
+import { Canvas } from "@site/src/components/Canvas/Canvas";
+import { Guideline } from "@site/src/components/Guideline";
diff --git a/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-length.md b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-length.md
new file mode 100644
index 00000000000..3a02fe2a7c9
--- /dev/null
+++ b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-length.md
@@ -0,0 +1,7 @@
+## Houd de description kort en to-the-point.
+
+Heb je erg veel tekst nodig om het formulier goed in te vullen, vermeld deze tekst dan boven het formulier of op een introductiepagina voordat een gebruiker het formulier gaat invullen.
+
+Als informatie als losse tekstblokken tussen de vragen staat, bestaat de kans dan een screenreadergebruiker deze informatie mist.
+
+Gebruik liever geen tooltips, dan maak je het voor de gebruiker moeilijker om belangrijke informatie te lezen. Het vergt een extra klik (of toetsenbordaanslagen) en wordt niet door alle gebruikers goed begrepen. Als het echt belangrijk is, laat de informatie dan meteen zien.
diff --git a/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-multiple-code.mdx b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-multiple-code.mdx
new file mode 100644
index 00000000000..eaa547a792a
--- /dev/null
+++ b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-multiple-code.mdx
@@ -0,0 +1,18 @@
+
+
+import { Canvas } from "@site/src/components/Canvas/Canvas";
+import { Guideline } from "@site/src/components/Guideline";
+
+
+
+
diff --git a/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-multiple.md b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-multiple.md
new file mode 100644
index 00000000000..deb9ecc4977
--- /dev/null
+++ b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-multiple.md
@@ -0,0 +1,7 @@
+
+
+## Meerdere descriptions koppelen
+
+Je kunt meerdere descriptions koppelen aan een formulierveld. Bijvoorbeeld als er een ook nog een foutmelding is.
+
+Geef dan `aria-describedby` twee waardes (IDs), mee gescheiden door een spatie. De volgorde van de ID's meegegeven in de `aria-describedby` is de volgorde waarin het voorgelezen wordt.
diff --git a/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-placement-code.mdx b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-placement-code.mdx
new file mode 100644
index 00000000000..7df2a45ec13
--- /dev/null
+++ b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-placement-code.mdx
@@ -0,0 +1,56 @@
+
+
+import { Canvas } from "@site/src/components/Canvas/Canvas";
+import { Guideline } from "@site/src/components/Guideline";
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-placement.md b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-placement.md
new file mode 100644
index 00000000000..23a23c137ca
--- /dev/null
+++ b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-placement.md
@@ -0,0 +1,5 @@
+## Plaats descriptions tussen label en formulierveld
+
+Plaats alle descriptions op een consistente plek, liefst tussen het label en het formulierveld. Omdat de gebruiker van boven naar beneden leest, komt deze informatie na het label op een logisch moment in de leesvolgorde.
+
+Ook is dan de kans dat de informatie overlapt met bijvoorbeeld browserpopups kleiner. Lees hiervoor het artikel [Avoid Messages Under Fields](https://adrianroselli.com/2017/01/avoid-messages-under-fields.html) van Adrian Roselli.
diff --git a/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-target-size-code.mdx b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-target-size-code.mdx
new file mode 100644
index 00000000000..1c3f9604183
--- /dev/null
+++ b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-target-size-code.mdx
@@ -0,0 +1,4 @@
+
+
+import { Canvas } from "@site/src/components/Canvas/Canvas";
+import { Guideline } from "@site/src/components/Guideline";
diff --git a/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-target-size.md b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-target-size.md
new file mode 100644
index 00000000000..0bb01a8532f
--- /dev/null
+++ b/docs/richtlijnen/formulieren/00-alle-richtlijnen/_description-target-size.md
@@ -0,0 +1,11 @@
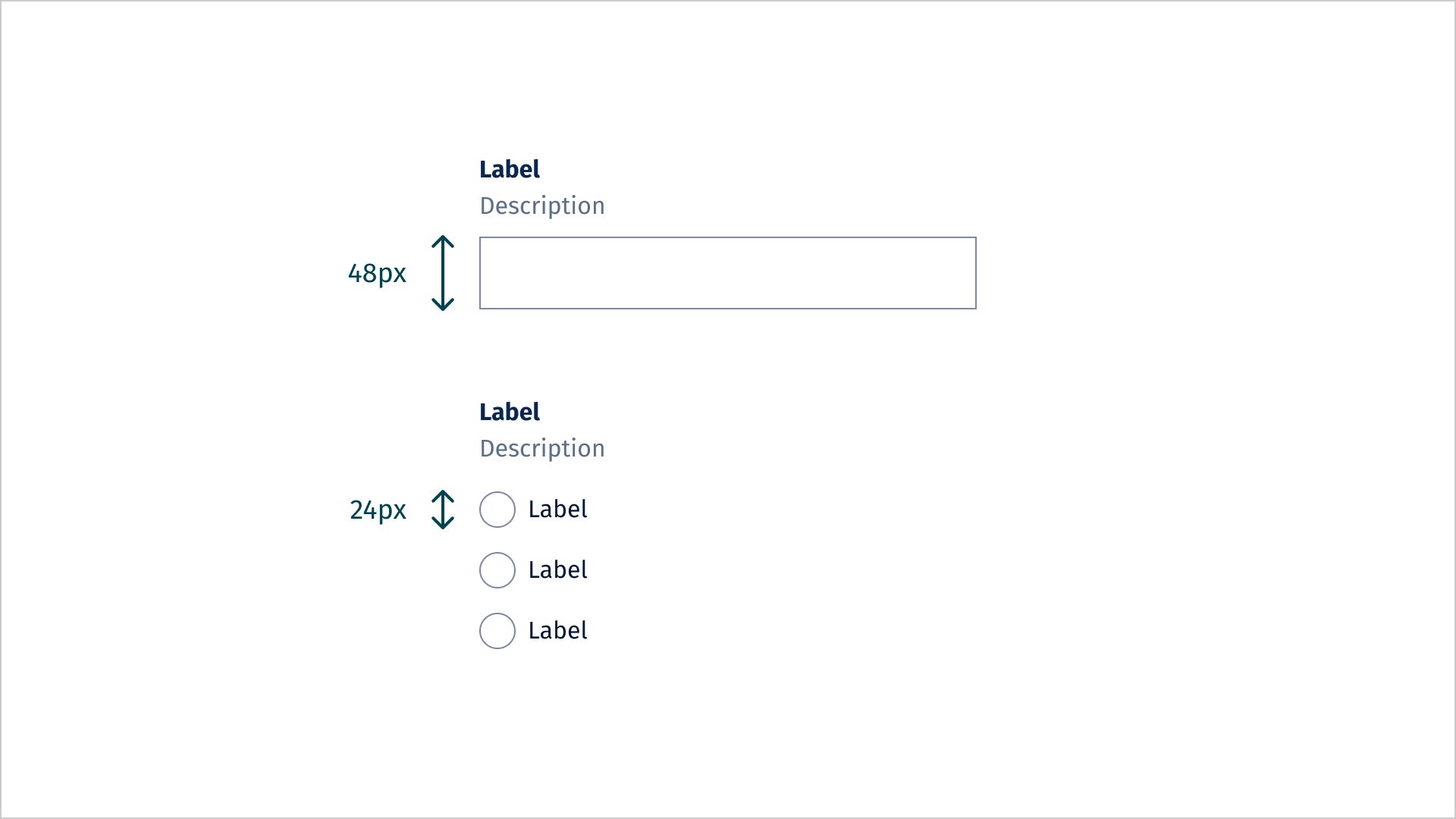
+## Houd het aanklikbare gedeelte groot genoeg
+
+Bij een goede koppeling tussen het label en het formulierveld, zijn beide elementen aanklikbaar. Dat maakt het aanklikbare gedeelte groot.
+
+Een description ertussen verkleint de aanklikbare ruimte. Zorg er daarom voor dat het aanklikbare gedeelte van een formulierveld **tenminste** 24 bij 24 pixels is, liever nog groter waar mogelijk. Zodat gebruikers met dikke vingertoppen op een mobiel of met trillende handen met een muis toch een formulierveld kunnen selecteren.
+
+Een minimale grootte van het aanklikbare gedeelte is een vereiste volgens WCAG-succescriterium [2.5.8 (Niveau A): Minimale grootte van het aanwijsgebied](https://www.w3.org/WAI/WCAG22/Understanding/target-size-minimum.html).
+
+
+
+Voor het 'Voorbeeld thema' maken we gebruik van een grootte van 24x24 bij checkboxes en radio buttons. En houden we een grootte van 48x48px aan voor componenten zoals buttons en text inputs. Dit sluit mooi aan bij de spacing scale van het voorbeeld thema.
diff --git a/src/components/Guideline.module.css b/src/components/Guideline.module.css
index 9503891f8bb..bd629603be0 100644
--- a/src/components/Guideline.module.css
+++ b/src/components/Guideline.module.css
@@ -12,6 +12,9 @@ p + .nlds-guideline {
box-shadow: 4px 4px 0px rgba(0, 0, 0, 0.1);
margin-block-end: 40px;
}
+.nlds-guideline + .nlds-guideline {
+ margin-block-start: -20px;
+}
.nlds-guideline__description {
padding: 24px;
diff --git a/src/css/custom.css b/src/css/custom.css
index ab05ac312a9..95f2bb8e798 100644
--- a/src/css/custom.css
+++ b/src/css/custom.css
@@ -657,7 +657,13 @@ abbr[title] {
border: 2px solid #cc0000;
}
-.docs-doc-page input[type="text"] {
+.docs-doc-page .utrecht-html label,
+.docs-doc-page .utrecht-html legend {
+ font-weight: bold;
+}
+
+.docs-doc-page input[type="text"],
+.docs-doc-page input[type="password"] {
display: block;
}
@@ -714,6 +720,11 @@ pre > code {
/* avoid double spacing */
}
+ul + div[class*="language-"],
+ul + .nlds-guideline_src-components-Guideline-module {
+ margin-block-start: var(--nlds-code-block-margin-inline-start, 1.5em);
+}
+
pre[class*="language-"]::-moz-selection,
pre[class*="language-"] ::-moz-selection,
code[class*="language-"]::-moz-selection,