This is the VS Code Extension to generate Redux Code (State, Reducer, Middleware and Action).
I am Lazy Freelance Flutter Developer who doesn't wanna create redux files repeatedly. That's why I am building this extension to solve this problem.
Refer the article to know about the extension.
Generate Redux State, reducer, action, and Middleware via VS Code Extension - Medium
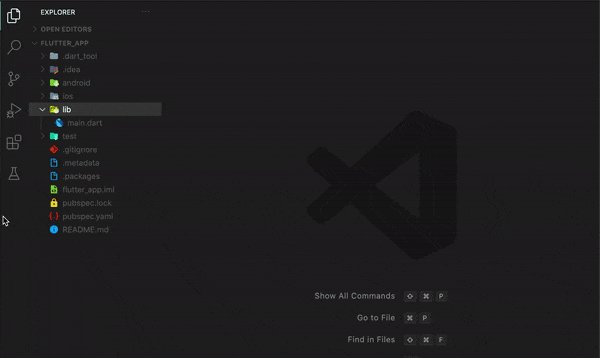
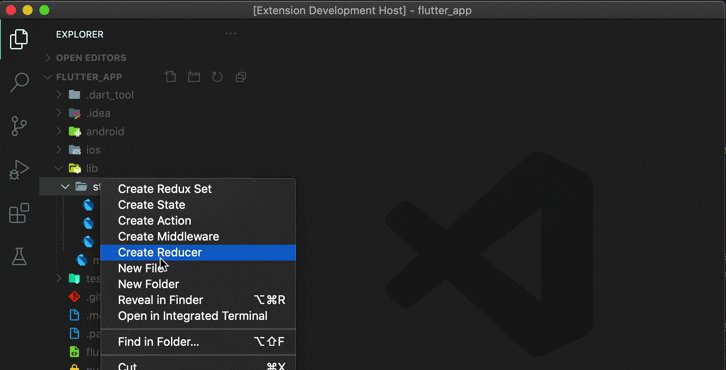
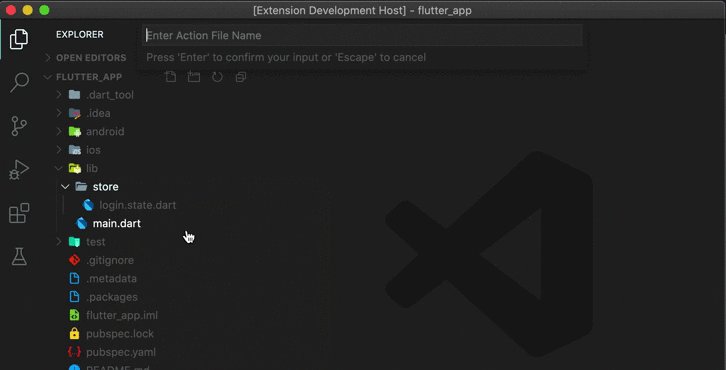
- Create Parent Set
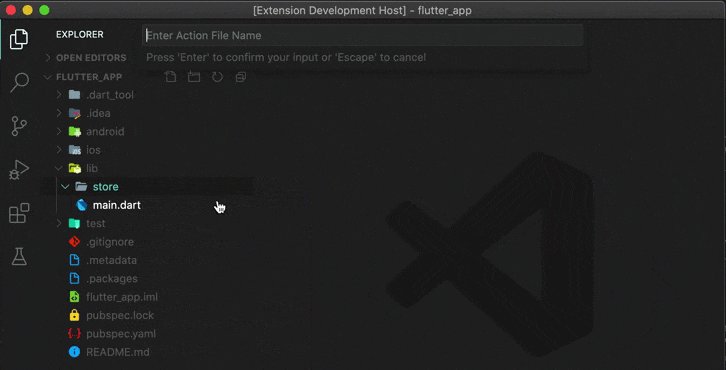
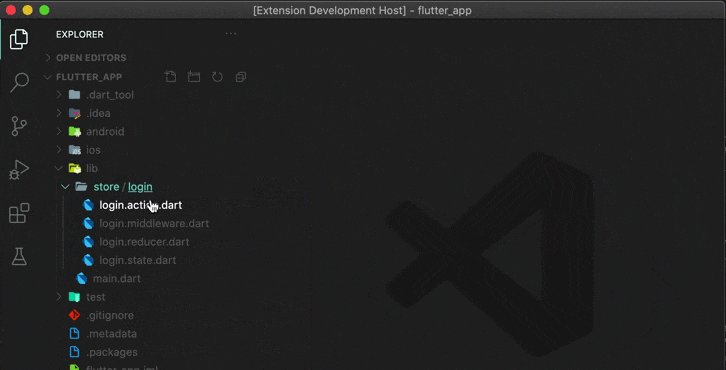
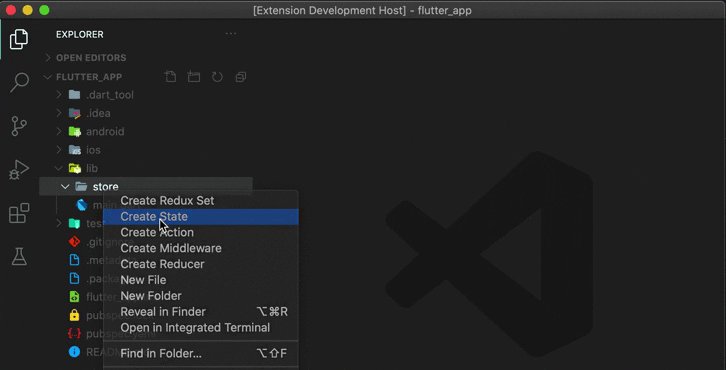
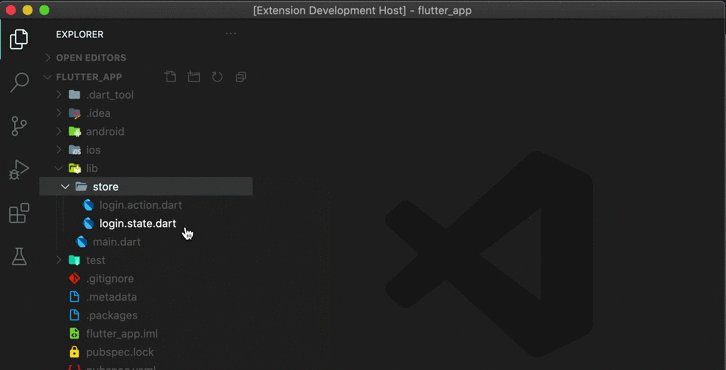
- Create Set (folder with state, reducer, middleware and action files)
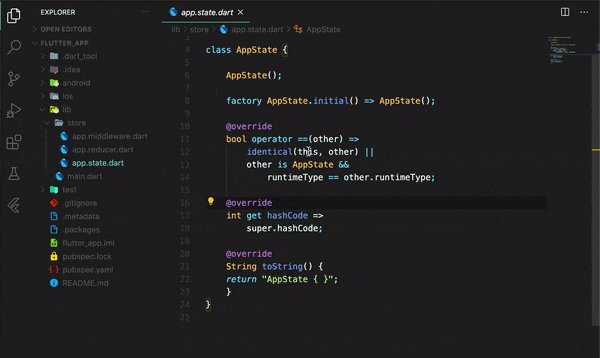
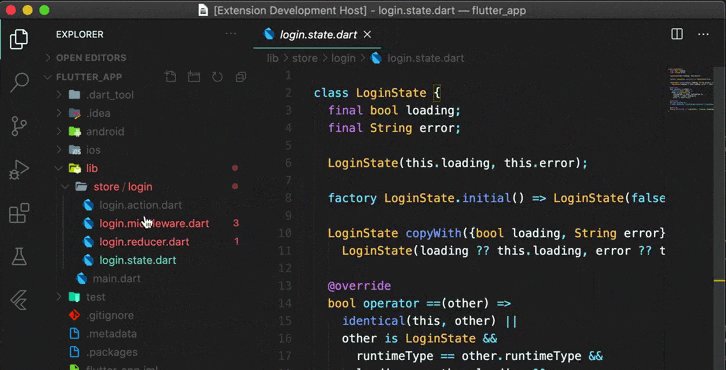
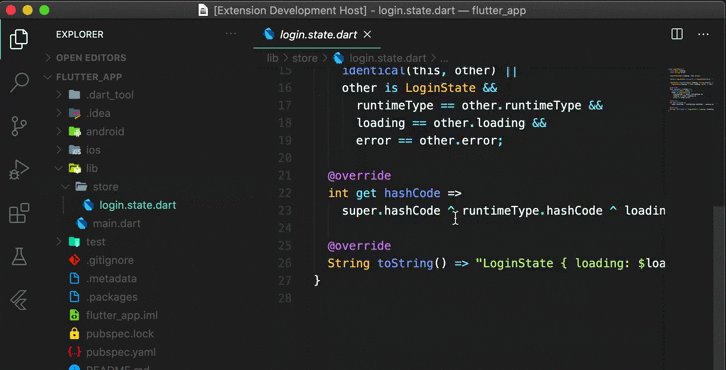
- Create State
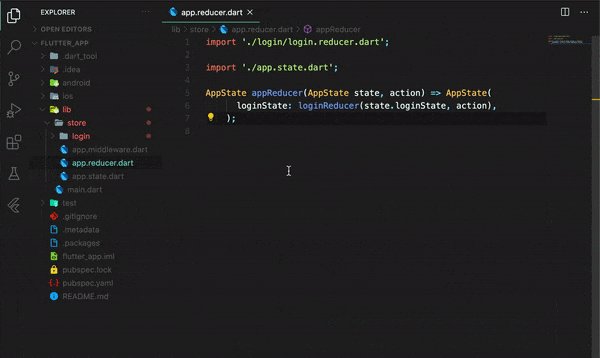
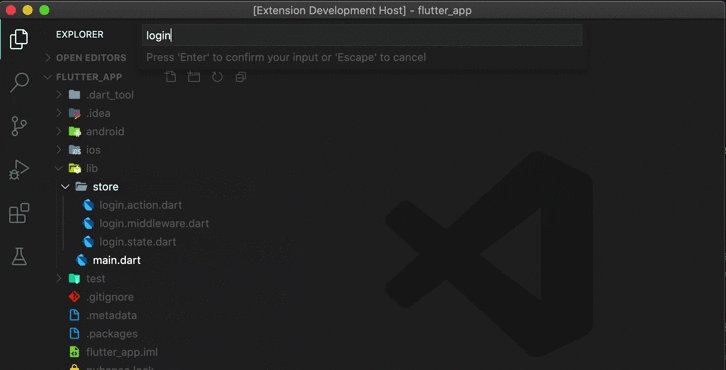
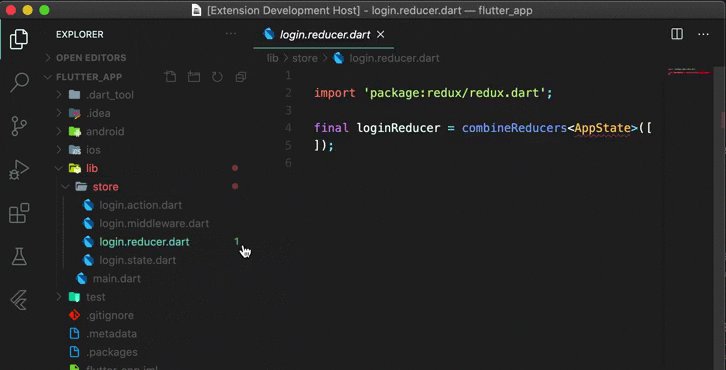
- Create Reducer
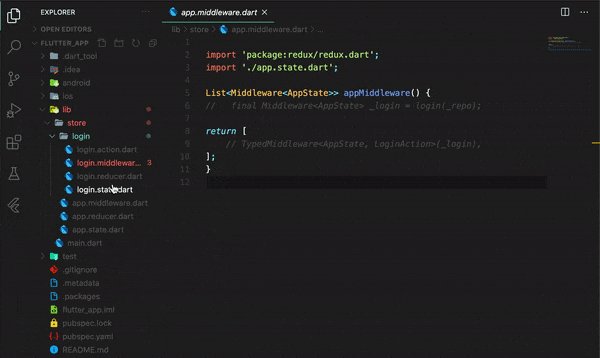
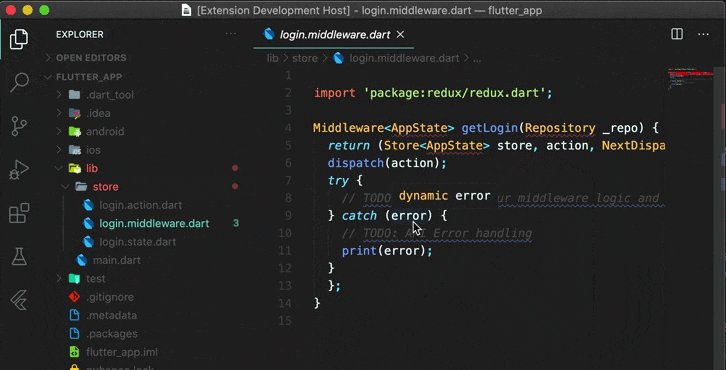
- Create Middleware
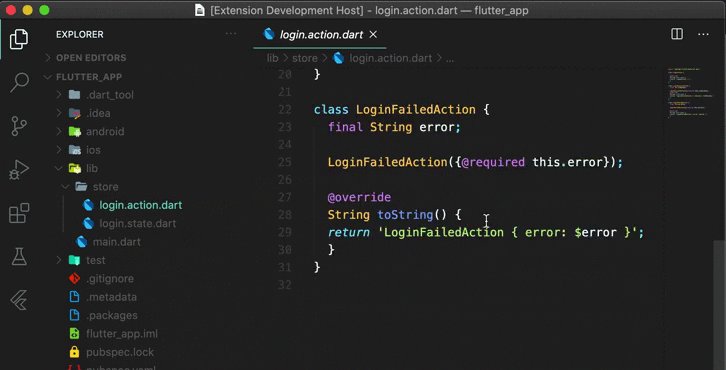
- Create Action
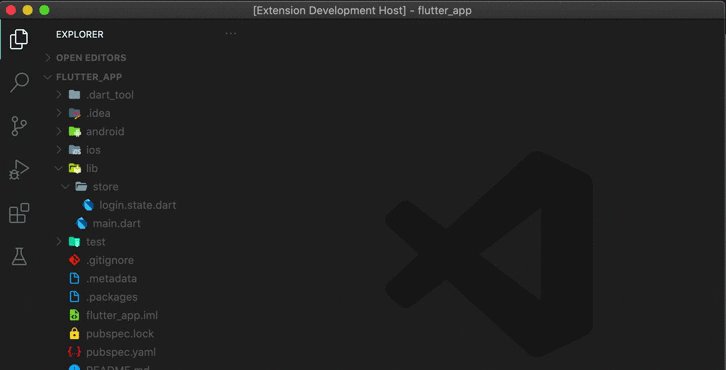
| Create Parent Set | Create Set |
|---|---|
 |
 |
| Create State | Create Reducer |
|---|---|
 |
 |
| Create Middleware | Create Action |
|---|---|
 |
 |
| Special Words | Description |
|---|---|
| Set | A folder containes Action, Middleware, Reducer and State files. |
| Parent Set | Its a parent of all Set. Its configured by Us as a parent |
| Auto Import | When you create a set it will automatically imported to Parent Set |

