-
-
Notifications
You must be signed in to change notification settings - Fork 32.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Tabs] Scrollable tabs in Firefox auto move to selected tab #10826
Comments
|
@Jordy-A I can't reproduce the issue on Firefox 59.0.2. Do you have another reproduction example? |
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
|
This seems to have resurfaced somehow on 4.0.0. I can reproduce it with this demo (on Windows 10 @ 200% DPI, at least) on the Firefox 67 and 68: https://codesandbox.io/s/quizzical-ramanujan-sivhb The zoom needs to be exactly 100%. In the DOM (both actual and virtual), I see the TabIndicator flash with the Shall I create a new issue? |
|
@synchronos-t Thank you for the report, I can reproduce the problem. What do you think of this fix? diff --git a/packages/material-ui/src/Tabs/Tabs.js b/packages/material-ui/src/Tabs/Tabs.js
index 9dfd56a71..5a419cd66 100644
--- a/packages/material-ui/src/Tabs/Tabs.js
+++ b/packages/material-ui/src/Tabs/Tabs.js
@@ -285,21 +285,24 @@ class Tabs extends React.Component {
theme.direction === 'rtl'
? tabsMeta.scrollLeftNormalized + tabsMeta.clientWidth - tabsMeta.scrollWidth
: tabsMeta.scrollLeft;
- left = Math.round(tabMeta.left - tabsMeta.left + correction);
+ left = tabMeta.left - tabsMeta.left + correction;
}
const indicatorStyle = {
left,
// May be wrong until the font is loaded.
- width: tabMeta ? Math.round(tabMeta.width) : 0,
+ width: tabMeta ? tabMeta.width : 0,
};
- if (
- (indicatorStyle.left !== this.state.indicatorStyle.left ||
- indicatorStyle.width !== this.state.indicatorStyle.width) &&
- !isNaN(indicatorStyle.left) &&
- !isNaN(indicatorStyle.width)
- ) {
+ // Seed the initial state
+ if (isNaN(this.state.indicatorStyle.left) || isNaN(this.state.indicatorStyle.width)) {
+ this.setState({ indicatorStyle });
+ }
+
+ const dLeft = Math.abs(indicatorStyle.left - this.state.indicatorStyle.left);
+ const dWidth = Math.abs(indicatorStyle.width - this.state.indicatorStyle.width);
+
+ if (dLeft >= 1 || dWidth >= 1) {
this.setState({ indicatorStyle });
}
}Instead of using a Math.round, I'm proposing to compare the raw values and to ensure the difference is below, strictly, 1px. Do you want to submit a pull request? :) |
|
Hey guys I have a similar issue but it's so weird one. screencast-codesandbox.io-2021.12.28-14_46_11.mp4and here is its codesandbox example code does anyone have any thoughts about that |
|
Hey again guys I have noticed that if i sat my Page Zoom to 110% and then refresh the page the tabs work fine on RTL mode screencast-nimbus-capture-2021.12.31-02_55_16.mp4 |

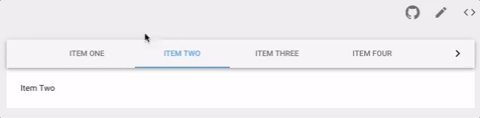
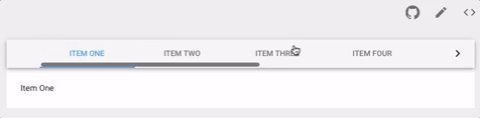
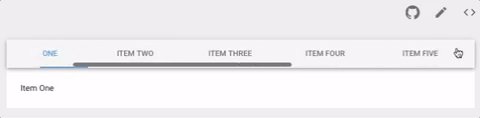
Current Behavior
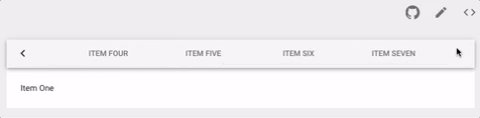
When using the scrollable tabs in Firefox, when I select the first tab, and then click on the arrow to move to the right, it automatically returns to the first (selected) tab.
Expected Behavior
I can't select tab eight, without clicking the fourth tab first, and then clicking the arrow to move to tab eight.
Steps to Reproduce (for bugs)
Using Firefox (I used v59), go to scrollable tabs and click the arrow on the right.
Environment
The text was updated successfully, but these errors were encountered: