diff --git a/docs/src/codegen-intro.md b/docs/src/codegen-intro.md
index f469b8a93cbc2..1fd05ff6b3161 100644
--- a/docs/src/codegen-intro.md
+++ b/docs/src/codegen-intro.md
@@ -36,25 +36,33 @@ pwsh bin/Debug/netX/playwright.ps1 codegen demo.playwright.dev/todomvc
Run `codegen` and perform actions in the browser. Playwright will generate the code for the user interactions. `Codegen` will look at the rendered page and figure out the recommended locator, prioritizing role, text and test id locators. If the generator identifies multiple elements matching the locator, it will improve the locator to make it resilient and uniquely identify the target element, therefore eliminating and reducing test(s) failing and flaking due to locators.
+With the test generator you can record:
+* Actions like click or fill by simply interacting with the page
+* Assertions by clicking on one of the icons in the toolbar and then clicking on an element on the page to assert against. You can choose:
+ * `'assert visibility'` to assert that an element is visible
+ * `'assert text'` to assert that an element contains specific text
+ * `'assert value'` to assert that an element has a specific value
+
######
* langs: js
-
+
######
* langs: java
-
+
######
* langs: python
-
+
######
* langs: csharp
-
+
+
######
* langs: js, java, python, csharp
@@ -77,22 +85,22 @@ You can generate [locators](/locators.md) with the test generator.
######
* langs: js
-
+
######
* langs: java
-
+
######
* langs: python
-
+
######
* langs: csharp
-
+
### Emulation
diff --git a/docs/src/codegen.md b/docs/src/codegen.md
index 20fd37050f65a..55136e6ac8d37 100644
--- a/docs/src/codegen.md
+++ b/docs/src/codegen.md
@@ -27,17 +27,25 @@ To record a test click on the **Record new** button from the Testing sidebar. Th
In the browser go to the URL you wish to test and start clicking around to record your user actions.
- +
-Playwright will record your actions and generate the test code directly in VS Code. Once you are done recording click the **cancel** button or close the browser window. You can then inspect your `test-1.spec.ts` file and see your generated test and then manually improve the test by adding [ assertions](test-assertions).
+Playwright will record your actions and generate the test code directly in VS Code. You can also generate assertions by choosing one of the icons in the toolbar and then clicking on an element on the page to assert against. The following assertions can be generated:
+ * `'assert visibility'` to assert that an element is visible
+ * `'assert text'` to assert that an element contains specific text
+ * `'assert value'` to assert that an element has a specific value
-
+
-Playwright will record your actions and generate the test code directly in VS Code. Once you are done recording click the **cancel** button or close the browser window. You can then inspect your `test-1.spec.ts` file and see your generated test and then manually improve the test by adding [ assertions](test-assertions).
+Playwright will record your actions and generate the test code directly in VS Code. You can also generate assertions by choosing one of the icons in the toolbar and then clicking on an element on the page to assert against. The following assertions can be generated:
+ * `'assert visibility'` to assert that an element is visible
+ * `'assert text'` to assert that an element contains specific text
+ * `'assert value'` to assert that an element has a specific value
- +
+
+Once you are done recording click the **cancel** button or close the browser window. You can then inspect your `test-1.spec.ts` file and manually improve it if needed.
+
+
### Record at Cursor
To record from a specific point in your test move your cursor to where you want to record more actions and then click the **Record at cursor** button from the Testing sidebar. If your browser window is not already open then first run the test with 'Show browser' checked and then click the **Record at cursor** button.
-
+
+
+Once you are done recording click the **cancel** button or close the browser window. You can then inspect your `test-1.spec.ts` file and manually improve it if needed.
+
+
### Record at Cursor
To record from a specific point in your test move your cursor to where you want to record more actions and then click the **Record at cursor** button from the Testing sidebar. If your browser window is not already open then first run the test with 'Show browser' checked and then click the **Record at cursor** button.
- +
+
In the browser window start performing the actions you want to record.
@@ -46,7 +54,7 @@ In the browser window start performing the actions you want to record.
In the test file in VS Code you will see your new generated actions added to your test at the cursor position.
-
+
+
In the browser window start performing the actions you want to record.
@@ -46,7 +54,7 @@ In the browser window start performing the actions you want to record.
In the test file in VS Code you will see your new generated actions added to your test at the cursor position.
- +
### Generating locators
@@ -85,25 +93,35 @@ pwsh bin/Debug/netX/playwright.ps1 codegen demo.playwright.dev/todomvc
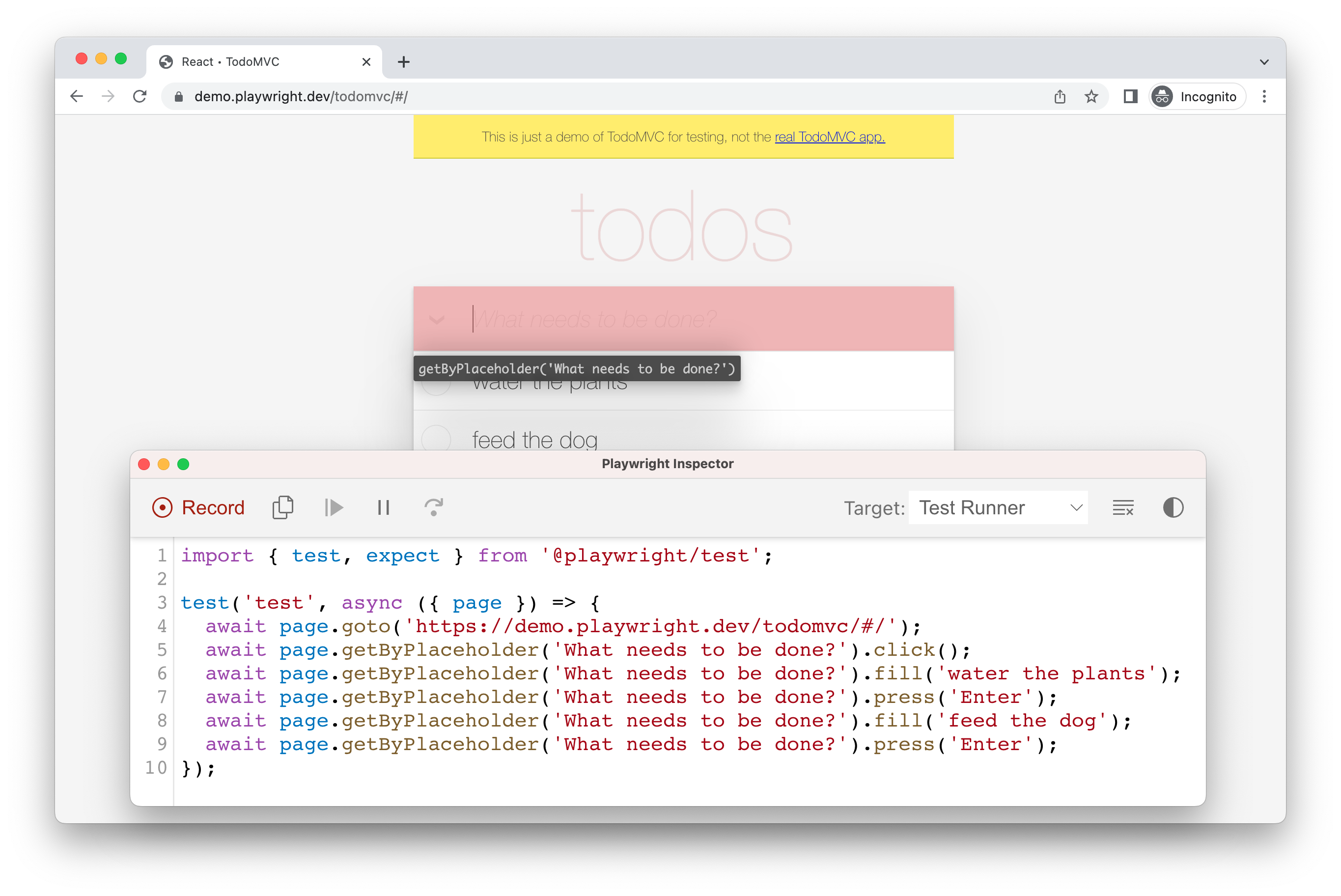
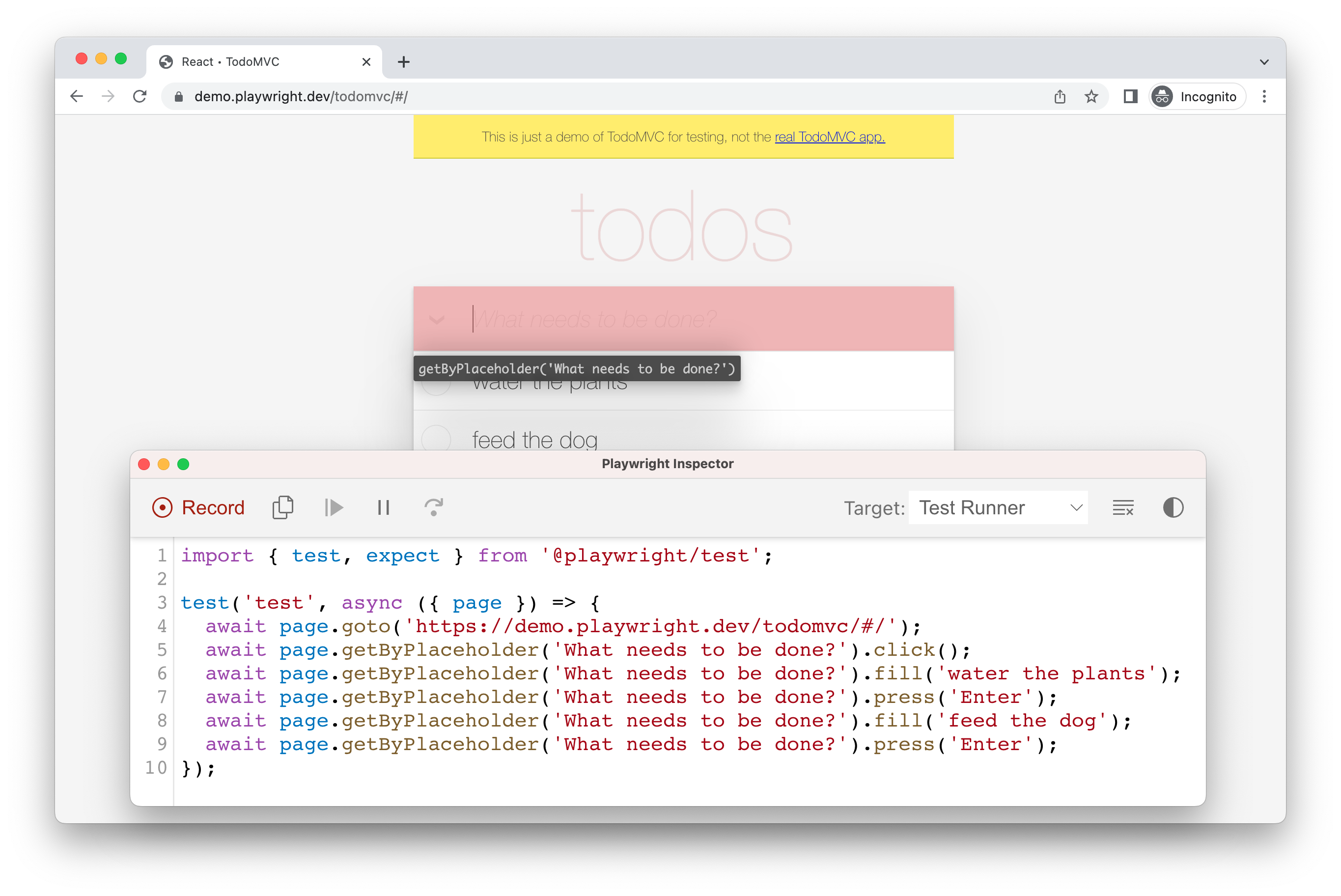
Run the `codegen` command and perform actions in the browser window. Playwright will generate the code for the user interactions which you can see in the Playwright Inspector window. Once you have finished recording your test stop the recording and press the **copy** button to copy your generated test into your editor.
+With the test generator you can record:
+* Actions like click or fill by simply interacting with the page
+* Assertions by clicking on one of the icons in the toolbar and then clicking on an element on the page to assert against. You can choose:
+ * `'assert visibility'` to assert that an element is visible
+ * `'assert text'` to assert that an element contains specific text
+ * `'assert value'` to assert that an element has a specific value
+
######
* langs: js
-
+
### Generating locators
@@ -85,25 +93,35 @@ pwsh bin/Debug/netX/playwright.ps1 codegen demo.playwright.dev/todomvc
Run the `codegen` command and perform actions in the browser window. Playwright will generate the code for the user interactions which you can see in the Playwright Inspector window. Once you have finished recording your test stop the recording and press the **copy** button to copy your generated test into your editor.
+With the test generator you can record:
+* Actions like click or fill by simply interacting with the page
+* Assertions by clicking on one of the icons in the toolbar and then clicking on an element on the page to assert against. You can choose:
+ * `'assert visibility'` to assert that an element is visible
+ * `'assert text'` to assert that an element contains specific text
+ * `'assert value'` to assert that an element has a specific value
+
######
* langs: js
- +
######
* langs: java
-
+
######
* langs: java
- +
######
* langs: python
-
+
######
* langs: python
- +
######
* langs: csharp
-
+
######
* langs: csharp
- +
+
+######
+* langs: js, java, python, csharp
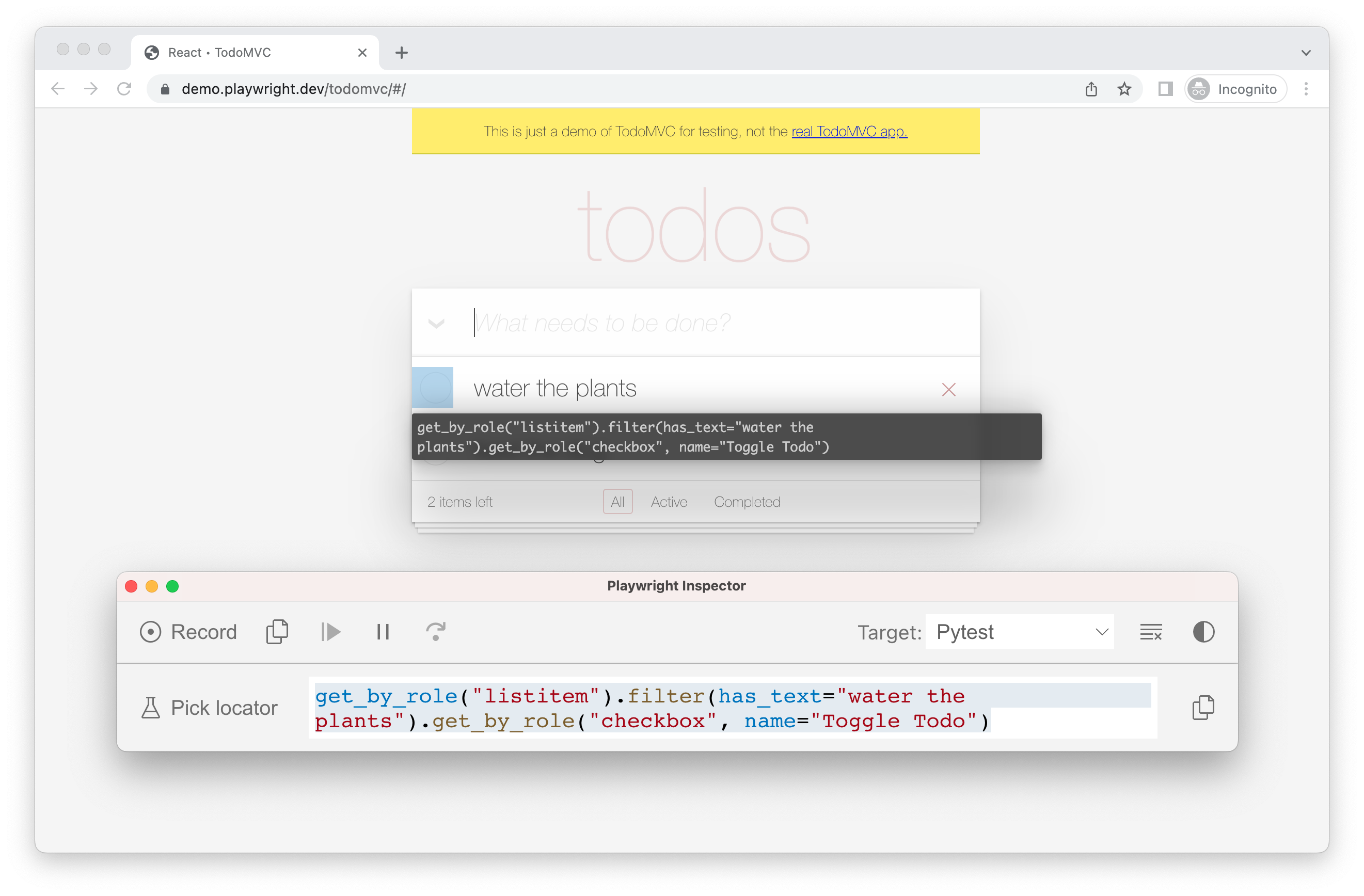
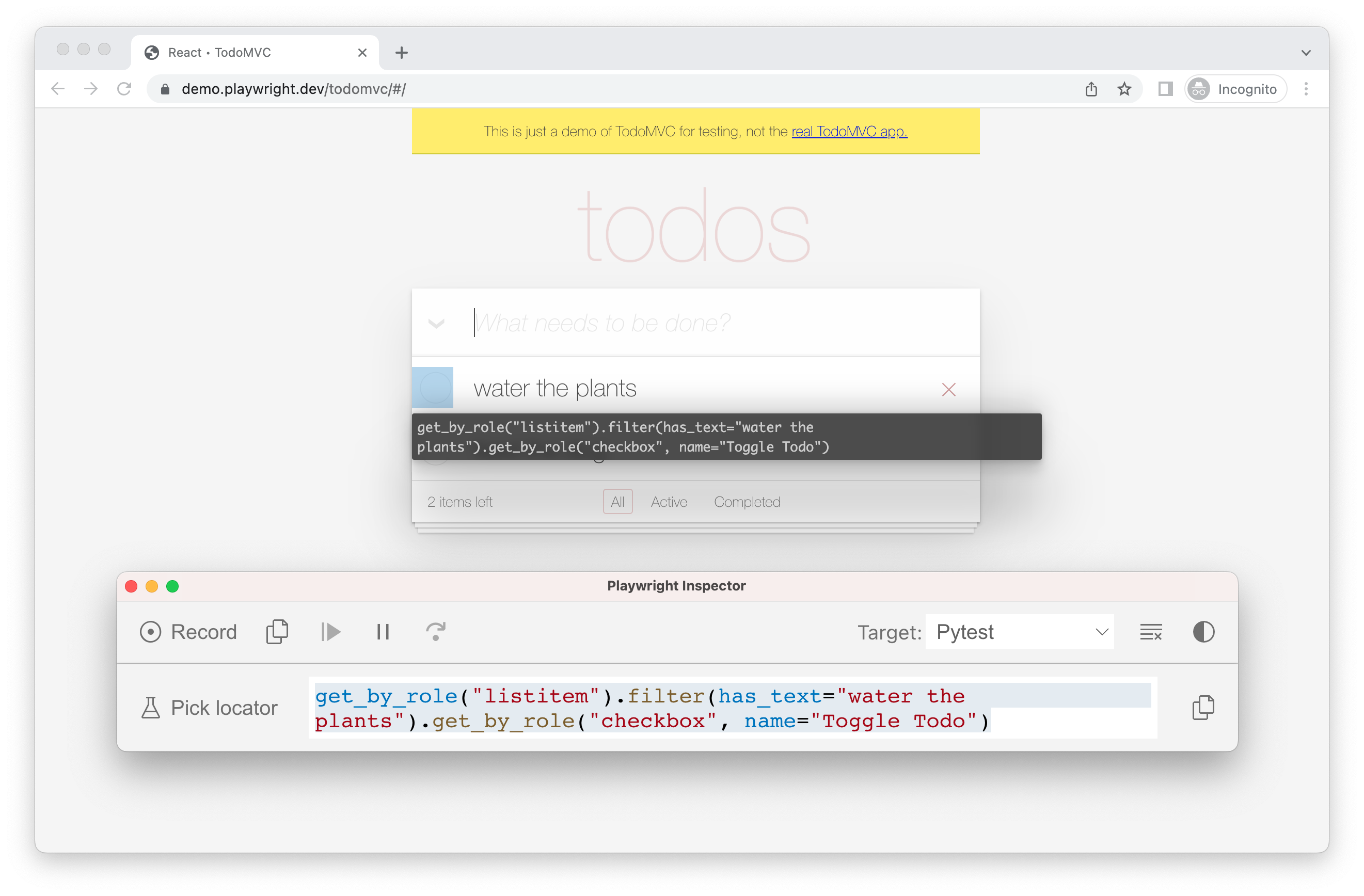
When you have finished interacting with the page, press the **record** button to stop the recording and use the **copy** button to copy the generated code to your editor.
@@ -122,22 +140,22 @@ You can generate [locators](/locators.md) with the test generator.
######
* langs: js
-
+
+
+######
+* langs: js, java, python, csharp
When you have finished interacting with the page, press the **record** button to stop the recording and use the **copy** button to copy the generated code to your editor.
@@ -122,22 +140,22 @@ You can generate [locators](/locators.md) with the test generator.
######
* langs: js
- +
######
* langs: java
-
+
######
* langs: java
- +
######
* langs: python
-
+
######
* langs: python
- +
######
* langs: csharp
-
+
######
* langs: csharp
- +
## Emulation
diff --git a/docs/src/getting-started-vscode-js.md b/docs/src/getting-started-vscode-js.md
index 55d9075e91b11..af22b8833725b 100644
--- a/docs/src/getting-started-vscode-js.md
+++ b/docs/src/getting-started-vscode-js.md
@@ -145,23 +145,28 @@ CodeGen will auto generate your tests for you as you perform actions in the brow
### Record a New Test
-To record a test click on the **Record new** button from the Testing sidebar. This will create a `test-1.spec.ts` file as well as open up a browser window. In the browser go to the URL you wish to test and start clicking around. Playwright will record your actions and generate a test for you. Once you are done recording click the **cancel** button or close the browser window. You can then inspect your `test-1.spec.ts` file and see your generated test.
+To record a test click on the **Record new** button from the Testing sidebar. This will create a `test-1.spec.ts` file as well as open up a browser window. In the browser go to the URL you wish to test and start clicking around. Playwright will record your actions and generate the test code directly in VS Code. You can also generate assertions by choosing one of the icons in the toolbar and then clicking on an element on the page to assert against. The following assertions can be generated:
+ * `'assert visibility'` to assert that an element is visible
+ * `'assert text'` to assert that an element contains specific text
+ * `'assert value'` to assert that an element has a specific value
+Once you are done recording click the **cancel** button or close the browser window. You can then inspect your `test-1.spec.ts` file and see your generated test.
-
+
+
### Record at Cursor
To record from a specific point in your test file click the **Record at cursor** button from the Testing sidebar. This generates actions into the existing test at the current cursor position. You can run the test, position the cursor at the end of the test and continue generating the test.
-
+
### Picking a Locator
Pick a [locator](./locators.md) and copy it into your test file by clicking the **Pick locator** button form the testing sidebar. Then in the browser click the element you require and it will now show up in the **Pick locator** box in VS Code. Press 'enter' on your keyboard to copy the locator into the clipboard and then paste anywhere in your code. Or press 'escape' if you want to cancel.
-
+
Playwright will look at your page and figure out the best locator, prioritizing [role, text and test id locators](./locators.md). If the generator finds multiple elements matching the locator, it will improve the locator to make it resilient and uniquely identify the target element, so you don't have to worry about failing tests due to locators.
diff --git a/docs/src/release-notes-js.md b/docs/src/release-notes-js.md
index 7a7ad52bb9088..4de5a423fd5a2 100644
--- a/docs/src/release-notes-js.md
+++ b/docs/src/release-notes-js.md
@@ -8,6 +8,11 @@ import LiteYouTube from '@site/src/components/LiteYouTube';
## Version 1.40
+
+
### Test Generator Update

+
## Emulation
diff --git a/docs/src/getting-started-vscode-js.md b/docs/src/getting-started-vscode-js.md
index 55d9075e91b11..af22b8833725b 100644
--- a/docs/src/getting-started-vscode-js.md
+++ b/docs/src/getting-started-vscode-js.md
@@ -145,23 +145,28 @@ CodeGen will auto generate your tests for you as you perform actions in the brow
### Record a New Test
-To record a test click on the **Record new** button from the Testing sidebar. This will create a `test-1.spec.ts` file as well as open up a browser window. In the browser go to the URL you wish to test and start clicking around. Playwright will record your actions and generate a test for you. Once you are done recording click the **cancel** button or close the browser window. You can then inspect your `test-1.spec.ts` file and see your generated test.
+To record a test click on the **Record new** button from the Testing sidebar. This will create a `test-1.spec.ts` file as well as open up a browser window. In the browser go to the URL you wish to test and start clicking around. Playwright will record your actions and generate the test code directly in VS Code. You can also generate assertions by choosing one of the icons in the toolbar and then clicking on an element on the page to assert against. The following assertions can be generated:
+ * `'assert visibility'` to assert that an element is visible
+ * `'assert text'` to assert that an element contains specific text
+ * `'assert value'` to assert that an element has a specific value
+Once you are done recording click the **cancel** button or close the browser window. You can then inspect your `test-1.spec.ts` file and see your generated test.
-
+
+
### Record at Cursor
To record from a specific point in your test file click the **Record at cursor** button from the Testing sidebar. This generates actions into the existing test at the current cursor position. You can run the test, position the cursor at the end of the test and continue generating the test.
-
+
### Picking a Locator
Pick a [locator](./locators.md) and copy it into your test file by clicking the **Pick locator** button form the testing sidebar. Then in the browser click the element you require and it will now show up in the **Pick locator** box in VS Code. Press 'enter' on your keyboard to copy the locator into the clipboard and then paste anywhere in your code. Or press 'escape' if you want to cancel.
-
+
Playwright will look at your page and figure out the best locator, prioritizing [role, text and test id locators](./locators.md). If the generator finds multiple elements matching the locator, it will improve the locator to make it resilient and uniquely identify the target element, so you don't have to worry about failing tests due to locators.
diff --git a/docs/src/release-notes-js.md b/docs/src/release-notes-js.md
index 7a7ad52bb9088..4de5a423fd5a2 100644
--- a/docs/src/release-notes-js.md
+++ b/docs/src/release-notes-js.md
@@ -8,6 +8,11 @@ import LiteYouTube from '@site/src/components/LiteYouTube';
## Version 1.40
+
+
### Test Generator Update

 +
-Playwright will record your actions and generate the test code directly in VS Code. Once you are done recording click the **cancel** button or close the browser window. You can then inspect your `test-1.spec.ts` file and see your generated test and then manually improve the test by adding [ assertions](test-assertions).
+Playwright will record your actions and generate the test code directly in VS Code. You can also generate assertions by choosing one of the icons in the toolbar and then clicking on an element on the page to assert against. The following assertions can be generated:
+ * `'assert visibility'` to assert that an element is visible
+ * `'assert text'` to assert that an element contains specific text
+ * `'assert value'` to assert that an element has a specific value
-
+
-Playwright will record your actions and generate the test code directly in VS Code. Once you are done recording click the **cancel** button or close the browser window. You can then inspect your `test-1.spec.ts` file and see your generated test and then manually improve the test by adding [ assertions](test-assertions).
+Playwright will record your actions and generate the test code directly in VS Code. You can also generate assertions by choosing one of the icons in the toolbar and then clicking on an element on the page to assert against. The following assertions can be generated:
+ * `'assert visibility'` to assert that an element is visible
+ * `'assert text'` to assert that an element contains specific text
+ * `'assert value'` to assert that an element has a specific value
- +
+
+Once you are done recording click the **cancel** button or close the browser window. You can then inspect your `test-1.spec.ts` file and manually improve it if needed.
+
+
### Record at Cursor
To record from a specific point in your test move your cursor to where you want to record more actions and then click the **Record at cursor** button from the Testing sidebar. If your browser window is not already open then first run the test with 'Show browser' checked and then click the **Record at cursor** button.
-
+
+
+Once you are done recording click the **cancel** button or close the browser window. You can then inspect your `test-1.spec.ts` file and manually improve it if needed.
+
+
### Record at Cursor
To record from a specific point in your test move your cursor to where you want to record more actions and then click the **Record at cursor** button from the Testing sidebar. If your browser window is not already open then first run the test with 'Show browser' checked and then click the **Record at cursor** button.
- +
+
In the browser window start performing the actions you want to record.
@@ -46,7 +54,7 @@ In the browser window start performing the actions you want to record.
In the test file in VS Code you will see your new generated actions added to your test at the cursor position.
-
+
+
In the browser window start performing the actions you want to record.
@@ -46,7 +54,7 @@ In the browser window start performing the actions you want to record.
In the test file in VS Code you will see your new generated actions added to your test at the cursor position.
- +
### Generating locators
@@ -85,25 +93,35 @@ pwsh bin/Debug/netX/playwright.ps1 codegen demo.playwright.dev/todomvc
Run the `codegen` command and perform actions in the browser window. Playwright will generate the code for the user interactions which you can see in the Playwright Inspector window. Once you have finished recording your test stop the recording and press the **copy** button to copy your generated test into your editor.
+With the test generator you can record:
+* Actions like click or fill by simply interacting with the page
+* Assertions by clicking on one of the icons in the toolbar and then clicking on an element on the page to assert against. You can choose:
+ * `'assert visibility'` to assert that an element is visible
+ * `'assert text'` to assert that an element contains specific text
+ * `'assert value'` to assert that an element has a specific value
+
######
* langs: js
-
+
### Generating locators
@@ -85,25 +93,35 @@ pwsh bin/Debug/netX/playwright.ps1 codegen demo.playwright.dev/todomvc
Run the `codegen` command and perform actions in the browser window. Playwright will generate the code for the user interactions which you can see in the Playwright Inspector window. Once you have finished recording your test stop the recording and press the **copy** button to copy your generated test into your editor.
+With the test generator you can record:
+* Actions like click or fill by simply interacting with the page
+* Assertions by clicking on one of the icons in the toolbar and then clicking on an element on the page to assert against. You can choose:
+ * `'assert visibility'` to assert that an element is visible
+ * `'assert text'` to assert that an element contains specific text
+ * `'assert value'` to assert that an element has a specific value
+
######
* langs: js
- +
######
* langs: java
-
+
######
* langs: java
- +
######
* langs: python
-
+
######
* langs: python
- +
######
* langs: csharp
-
+
######
* langs: csharp
- +
+
+######
+* langs: js, java, python, csharp
When you have finished interacting with the page, press the **record** button to stop the recording and use the **copy** button to copy the generated code to your editor.
@@ -122,22 +140,22 @@ You can generate [locators](/locators.md) with the test generator.
######
* langs: js
-
+
+
+######
+* langs: js, java, python, csharp
When you have finished interacting with the page, press the **record** button to stop the recording and use the **copy** button to copy the generated code to your editor.
@@ -122,22 +140,22 @@ You can generate [locators](/locators.md) with the test generator.
######
* langs: js
- +
######
* langs: java
-
+
######
* langs: java
- +
######
* langs: python
-
+
######
* langs: python
- +
######
* langs: csharp
-
+
######
* langs: csharp
- +
## Emulation
diff --git a/docs/src/getting-started-vscode-js.md b/docs/src/getting-started-vscode-js.md
index 55d9075e91b11..af22b8833725b 100644
--- a/docs/src/getting-started-vscode-js.md
+++ b/docs/src/getting-started-vscode-js.md
@@ -145,23 +145,28 @@ CodeGen will auto generate your tests for you as you perform actions in the brow
### Record a New Test
-To record a test click on the **Record new** button from the Testing sidebar. This will create a `test-1.spec.ts` file as well as open up a browser window. In the browser go to the URL you wish to test and start clicking around. Playwright will record your actions and generate a test for you. Once you are done recording click the **cancel** button or close the browser window. You can then inspect your `test-1.spec.ts` file and see your generated test.
+To record a test click on the **Record new** button from the Testing sidebar. This will create a `test-1.spec.ts` file as well as open up a browser window. In the browser go to the URL you wish to test and start clicking around. Playwright will record your actions and generate the test code directly in VS Code. You can also generate assertions by choosing one of the icons in the toolbar and then clicking on an element on the page to assert against. The following assertions can be generated:
+ * `'assert visibility'` to assert that an element is visible
+ * `'assert text'` to assert that an element contains specific text
+ * `'assert value'` to assert that an element has a specific value
+Once you are done recording click the **cancel** button or close the browser window. You can then inspect your `test-1.spec.ts` file and see your generated test.
-
+
+
### Record at Cursor
To record from a specific point in your test file click the **Record at cursor** button from the Testing sidebar. This generates actions into the existing test at the current cursor position. You can run the test, position the cursor at the end of the test and continue generating the test.
-
+
### Picking a Locator
Pick a [locator](./locators.md) and copy it into your test file by clicking the **Pick locator** button form the testing sidebar. Then in the browser click the element you require and it will now show up in the **Pick locator** box in VS Code. Press 'enter' on your keyboard to copy the locator into the clipboard and then paste anywhere in your code. Or press 'escape' if you want to cancel.
-
+
Playwright will look at your page and figure out the best locator, prioritizing [role, text and test id locators](./locators.md). If the generator finds multiple elements matching the locator, it will improve the locator to make it resilient and uniquely identify the target element, so you don't have to worry about failing tests due to locators.
diff --git a/docs/src/release-notes-js.md b/docs/src/release-notes-js.md
index 7a7ad52bb9088..4de5a423fd5a2 100644
--- a/docs/src/release-notes-js.md
+++ b/docs/src/release-notes-js.md
@@ -8,6 +8,11 @@ import LiteYouTube from '@site/src/components/LiteYouTube';
## Version 1.40
+
+
## Emulation
diff --git a/docs/src/getting-started-vscode-js.md b/docs/src/getting-started-vscode-js.md
index 55d9075e91b11..af22b8833725b 100644
--- a/docs/src/getting-started-vscode-js.md
+++ b/docs/src/getting-started-vscode-js.md
@@ -145,23 +145,28 @@ CodeGen will auto generate your tests for you as you perform actions in the brow
### Record a New Test
-To record a test click on the **Record new** button from the Testing sidebar. This will create a `test-1.spec.ts` file as well as open up a browser window. In the browser go to the URL you wish to test and start clicking around. Playwright will record your actions and generate a test for you. Once you are done recording click the **cancel** button or close the browser window. You can then inspect your `test-1.spec.ts` file and see your generated test.
+To record a test click on the **Record new** button from the Testing sidebar. This will create a `test-1.spec.ts` file as well as open up a browser window. In the browser go to the URL you wish to test and start clicking around. Playwright will record your actions and generate the test code directly in VS Code. You can also generate assertions by choosing one of the icons in the toolbar and then clicking on an element on the page to assert against. The following assertions can be generated:
+ * `'assert visibility'` to assert that an element is visible
+ * `'assert text'` to assert that an element contains specific text
+ * `'assert value'` to assert that an element has a specific value
+Once you are done recording click the **cancel** button or close the browser window. You can then inspect your `test-1.spec.ts` file and see your generated test.
-
+
+
### Record at Cursor
To record from a specific point in your test file click the **Record at cursor** button from the Testing sidebar. This generates actions into the existing test at the current cursor position. You can run the test, position the cursor at the end of the test and continue generating the test.
-
+
### Picking a Locator
Pick a [locator](./locators.md) and copy it into your test file by clicking the **Pick locator** button form the testing sidebar. Then in the browser click the element you require and it will now show up in the **Pick locator** box in VS Code. Press 'enter' on your keyboard to copy the locator into the clipboard and then paste anywhere in your code. Or press 'escape' if you want to cancel.
-
+
Playwright will look at your page and figure out the best locator, prioritizing [role, text and test id locators](./locators.md). If the generator finds multiple elements matching the locator, it will improve the locator to make it resilient and uniquely identify the target element, so you don't have to worry about failing tests due to locators.
diff --git a/docs/src/release-notes-js.md b/docs/src/release-notes-js.md
index 7a7ad52bb9088..4de5a423fd5a2 100644
--- a/docs/src/release-notes-js.md
+++ b/docs/src/release-notes-js.md
@@ -8,6 +8,11 @@ import LiteYouTube from '@site/src/components/LiteYouTube';
## Version 1.40
+