-
Notifications
You must be signed in to change notification settings - Fork 703
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Proposal: Defer tab resizing in order to maintain the close button under the pointer #2417
Comments
|
@stmoy This looks like a good behavior to have. |
|
+1 - this seems like a great improvement! I would love to see this feature added to TabView! |
|
How much time should we wait until we resize tabs? Is there any guidance on this? Also is there a "smart" way to solve this beside just waiting x milliseconds before we call resize (or something along those lines)? |
I believe most browsers wait until the mouse pointer leaves the tab strip before resizing the tabs, dunno if that's possible to replicate here but that would be my suggestion |
|
I don't know exactly how it's implemented in Edge and Chrome, but they seem to only resize if the pointer leaves the tab area (if it's a mouse, the tabs never resize as long as there is a pointer within the bounds of the tab strip). However, when using a touch screen, they seem to resize after about two seconds without a pointer detected in the tab strip. Firefox doesn't use this delay, from what I can tell, they resize as soon as a pointer is no longer within the tab strip regardless of input method, meaning that closing tabs with a touch screen causes them to resize instantly, which is not desirable. I think an ideal behaviour would use a combination of listening to the Here's some awful pseudocode, considering I have very little knowledge of the inner working of |
|
Thanks @zadjii-msft for your input and especially @piersdeseilligny for your pseudo code (which is very helpful). Resizing only when the user has left the "Tab area" seems like a good idea and can definitely be implemented. |
|
@chingucoding - thank you for offering your help! Let me run this past the team internally and I'll get back to you. Please hold off on implementing this until I pitch it to the team (scheduled May 27). |
|
@piersdeseilligny @chingucoding @zadjii-msft - I pitched this to the team today and there was momentous applause 👏🥂🎉 - @SavoySchuler said it best: "I have been waiting for this to be added to TabView since TabView was released!" Some small details that came out of the pitch:
@chingucoding - if you're still able to help with this, we would be very thankful. 🙏 I am not planning on writing a formal spec since this is such an encapsulated feature with no new API, but I can if needed - just let me know @chingucoding! |
|
@piersdeseilligny had some good questions; here are my thoughts:
Lets follow Edge and do bounds of the TabView strip. Note that since the TabView control also contains the page content beneath the strip, we should be careful to say that we want the tabs to resize when the user moves the mouse outside of the strip and not the whole TabView.
This is an interesting design paradigm. Again, my 2c would be to follow Edge & Chrome, which do not have this behavior. |
|
@stmoy Sure, I would love to work on this. I don't think that an API spec is necessary for this, if there are any questions I'll get back to you. @MikeHillberg This wouldn't need an API review right? @ranjeshj If me working on this issue is fine with you, could you add me to the list of assignees of this issue? 😄 |
|
There is no new API here... so no API review :) |
Proposal: Tab resizing should be differed in order to maintain the close button under the pointer
Summary
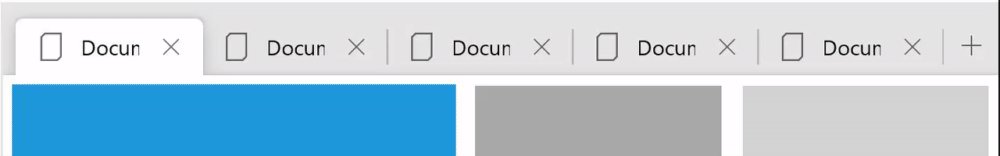
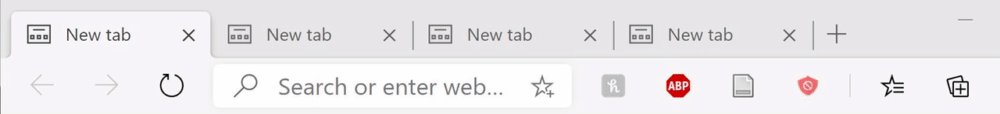
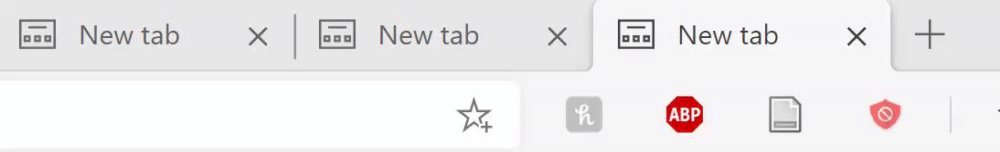
When a tab is closed, the current behaviour is to instantly resize all the remaining tabs, as such:

However, this makes it unnecessarily difficult to quickly close several tabs in a row, because the close button changes place as the tabs resize.
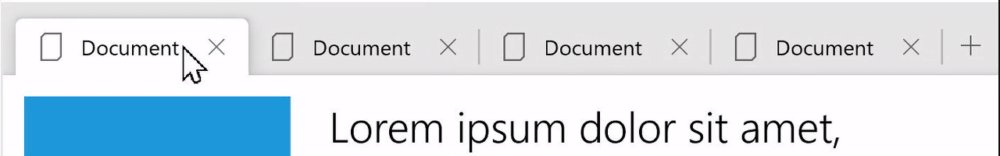
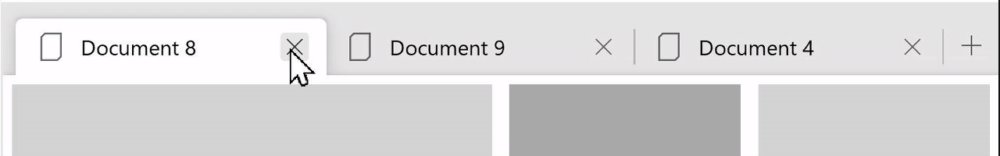
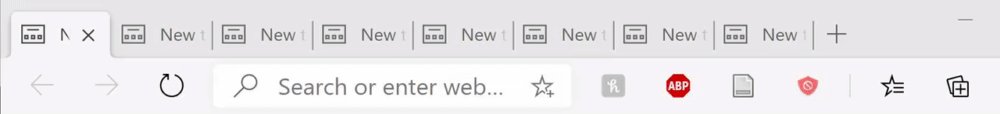
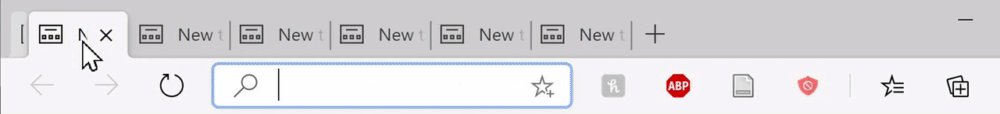
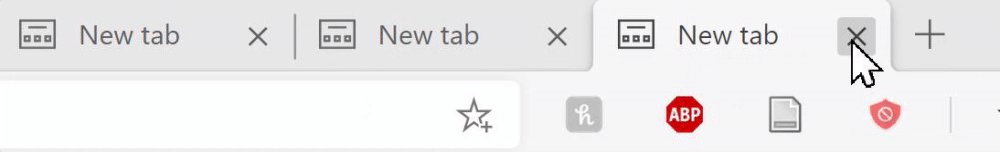
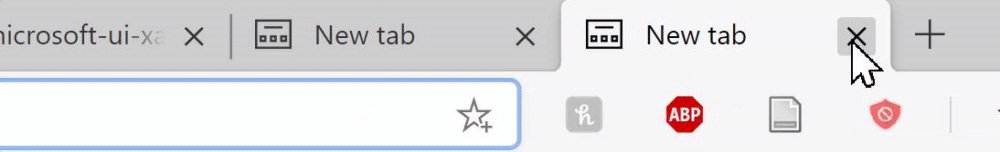
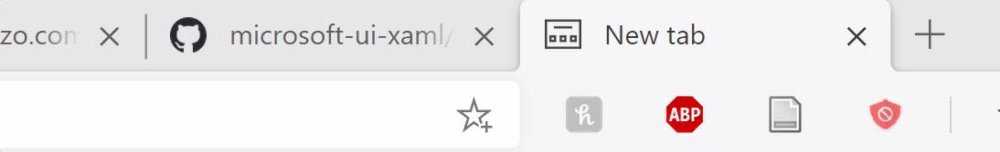
A more desirable behaviour can be found in Microsoft Edge, Chrome, Firefox, or in many other implementations of the "tab" concept:


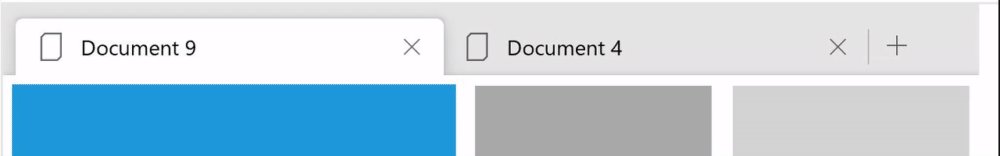
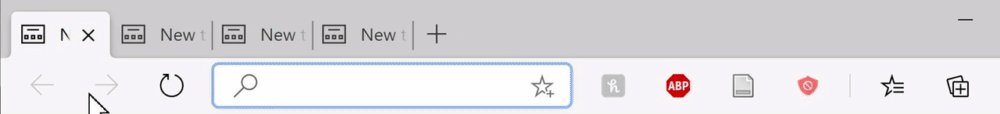
As you can see, the tabs only resize once the pointer has moved away. This makes it significantly easier to close multiple tabs in a row. The only time where this shouldn't be the case is when closing the last tab, in order to maintain the close button under the pointer:
Additionally, on a somewhat related note, the resize animation causes the close button, label, and tab separators to overlap, which looks extremely unpolished:

Rationale
Scope
Important Notes
but does not exist in modern browsers.
The text was updated successfully, but these errors were encountered: