Marpit has extended Markdown image syntax  to be helpful creating beautiful slides.
| Features | Inline image | Slide BG | Advanced BG |
|---|---|---|---|
| Resizing by keywords | auto only |
✔️ | ✔️ |
| Resizing by percentage | ❌ | ✔️ | ✔️ |
| Resizing by length | ✔️ | ✔️ | ✔️ |
| Image filters | ✔️ | ❌ | ✔️ |
| Multiple backgrounds | - | ❌ | ✔️ |
| Split backgrounds | - | ❌ | ✔️ |
Basically the extended features can turn enable by including corresponded keywords to the image's alternative text.
You can resize image by using width and height keyword options.
 <!-- Setting width to 200px -->
 <!-- Setting height to 300px -->
 <!-- Setting both lengths -->We also support the shorthand options w and h. Normally it's useful to use these.
 <!-- Setting size to 32x32 px -->Inline images only allow auto keyword and the length units defined in CSS.
!> Several units related to the size of the viewport (e.g. vw, vh, vmin, vmax) cannot use to ensure immutable render result.
You can apply CSS filters to image through markdown image syntax. Include <filter-name>(:<param>(,<param>...)) to the alternate text of image.
Filters can use in the inline image and the advanced backgrounds.
| Markdown | w/ arguments |
|---|---|
![blur]() |
![blur:10px]() |
![brightness]() |
![brightness:1.5]() |
![contrast]() |
![contrast:200%]() |
![drop-shadow]() |
![drop-shadow:0,5px,10px,rgba(0,0,0,.4)]() |
![grayscale]() |
![grayscale:1]() |
![hue-rotate]() |
![hue-rotate:180deg]() |
![invert]() |
![invert:100%]() |
![opacity]() |
![opacity:.5]() |
![saturate]() |
![saturate:2.0]() |
![sepia]() |
![sepia:1.0]() |
Marpit will use the default arguments shown in above when you omit arguments.
Naturally multiple filters can apply to a image.
We provide a background image syntax to specify slide's background through Markdown. It only have to include bg keyword to the alternate text.
When you defined two or more background images in a slide, Marpit will show the last defined image only. If you want to show multiple images, try the advanced backgrounds by enabling inline SVG slide.
You can resize the background image by keywords. The keyword value basically follows background-size style.
| Keyword | Description | Example |
|---|---|---|
cover |
Scale image to fill the slide. (Default) |  |
contain |
Scale image to fit the slide. |  |
fit |
Alias to contain, compatible with Deckset. |
 |
auto |
Not scale image, and use the original size. |  |
x% |
Specify the scaling factor by percentage value. |  |
You also can continue to use width (w) and height (h) option keywords to specify size by length.
!> 📐 It will work only in experimental inline SVG slide.
The advanced backgrounds support multiple backgrounds, split backgrounds, and image filters for background.


These images will arrange in a horizontal row.
You may change alignment direction from horizontal to vertical, by using vertical direction keyword.


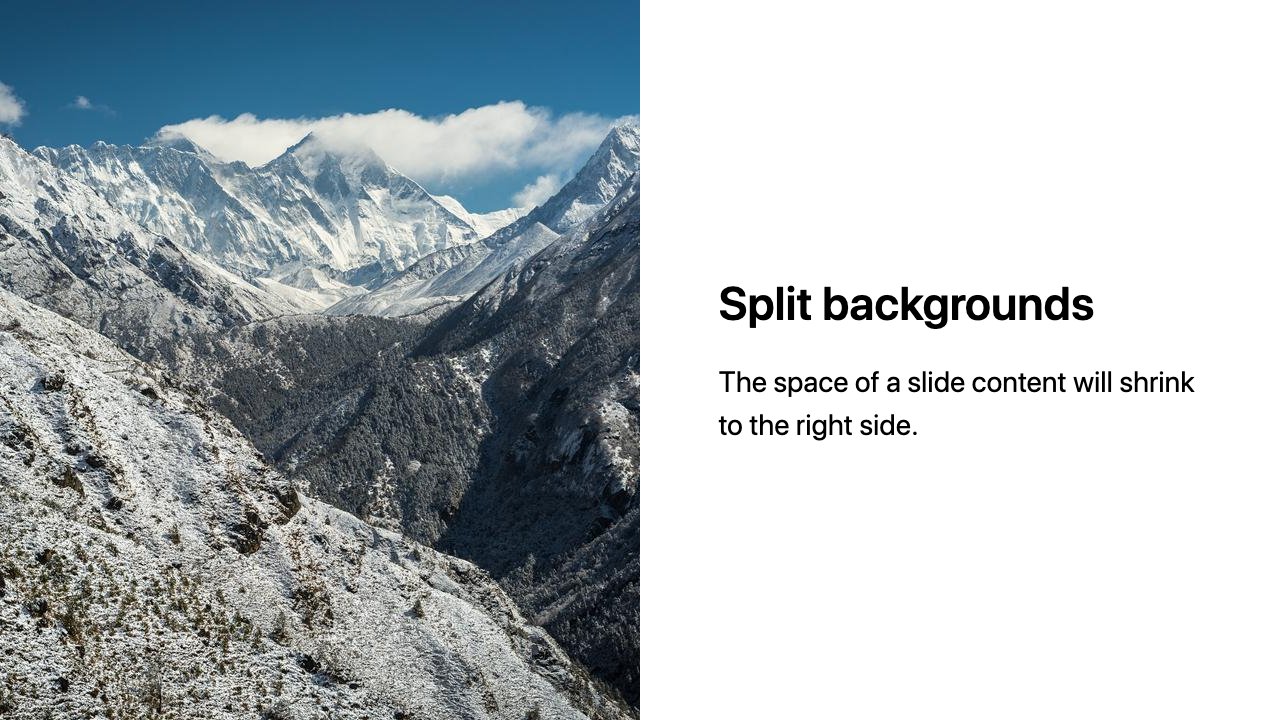
The left or right keyword with bg keyword make a space for the background to the specified side. It has a half of slide size, and the space of a slide content will shrink too.

# Split backgrounds
The space of a slide content will shrink to the right side.Multiple backgrounds will work well in the specified background side.


# Split + Multiple BGs
The space of a slide content will shrink to the left side.This feature is similar to Deckset's Split Slides.
?> Marpit uses a last defined keyword in a slide when left and right keyword is mixed in the same slide by using multiple backgrounds.
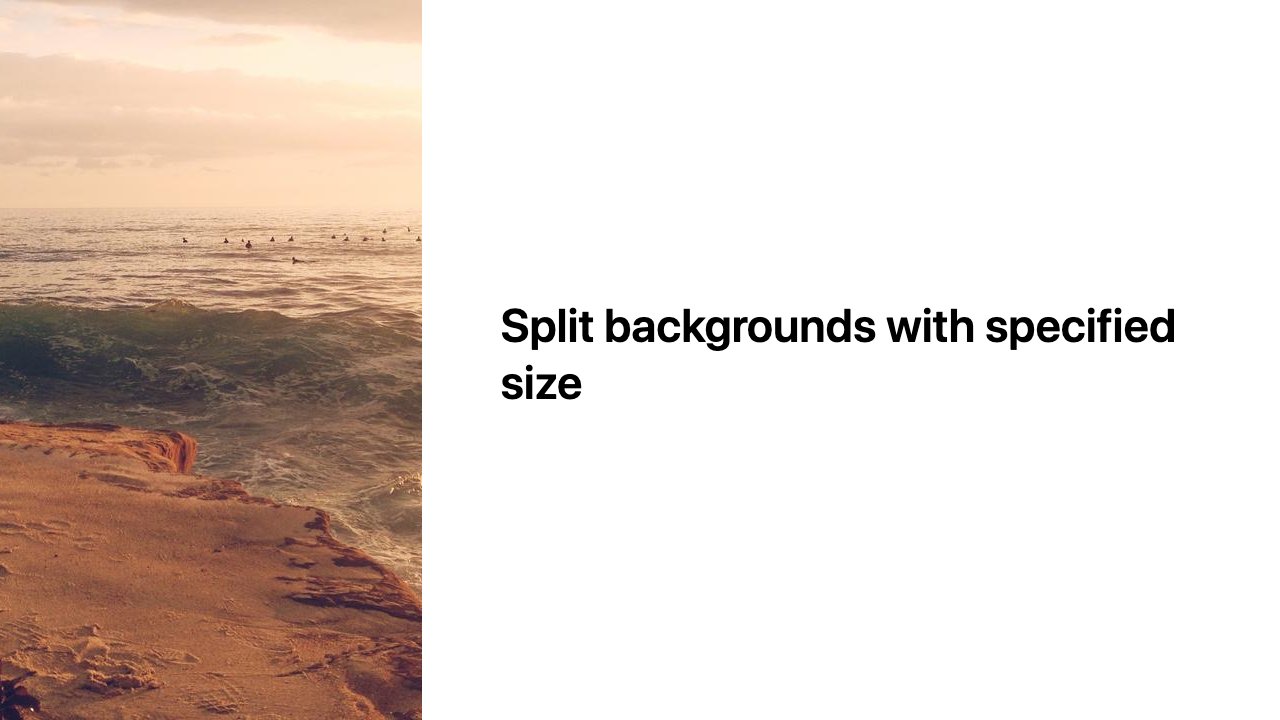
Marpit can specify split size for background by percentage like left:33%.