Text and image side-by-side #427
-
|
I want to place the image on the left side and the text on the right side, but so far I have only found the method of wrapping the text by adding a div, which destroys the integrity of the md file, and I want to find a method that has as little impact as possible on the original document, such as using some kind of syntax for column separation. |
Beta Was this translation helpful? Give feedback.
Replies: 3 comments 4 replies
-
|
I have the same concern. Get the text over the background with local directive: |
Beta Was this translation helpful? Give feedback.
-
|
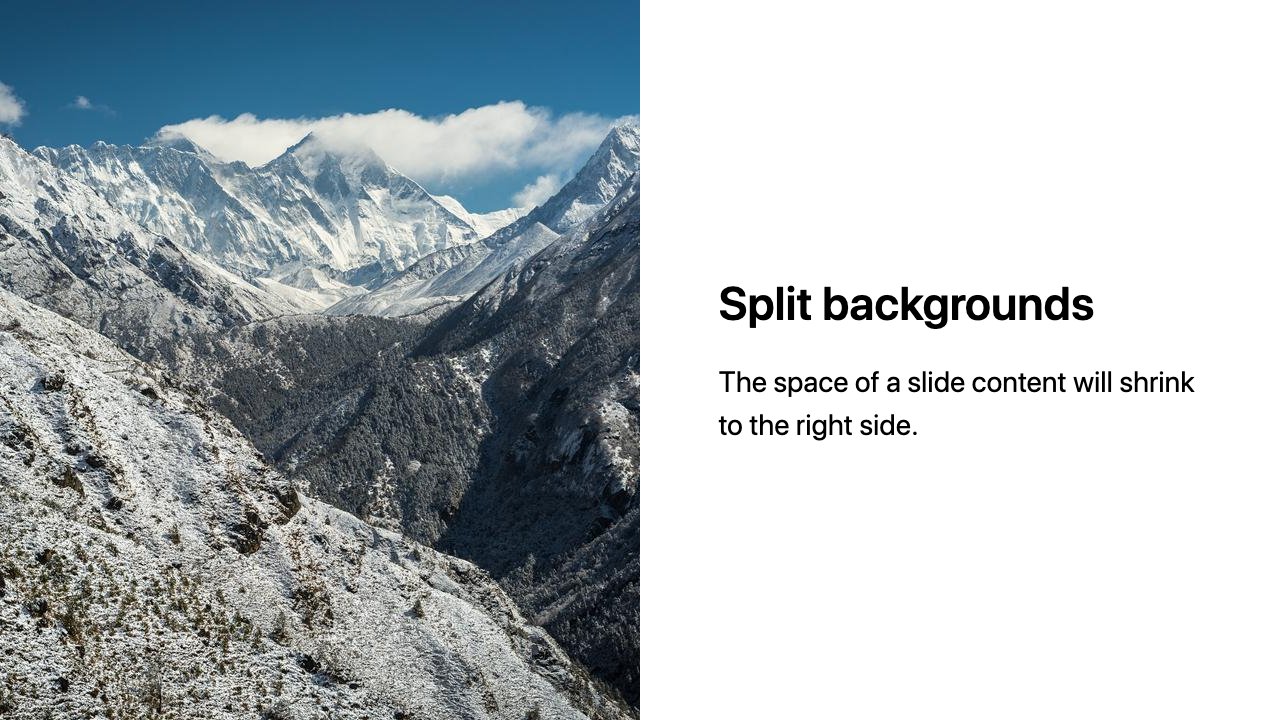
Marp (Marpit framework) has already supported split backgrounds, that was inspired from Deckset's split slides. 
# Split backgrounds
The space of a slide content will shrink to the right side. |
Beta Was this translation helpful? Give feedback.
-
|
Sorry I may not be clear, I enriched the header element by adding an underline, but when the image is set to bg, the underline is obscured by the image on the right. It should be like the red line.
Here is code for my header:after, |
Beta Was this translation helpful? Give feedback.


Marp (Marpit framework) has already supported split backgrounds, that was inspired from Deckset's split slides.