Lighthouse-Badger
ActionsTags
(2)The Lighthouse-Badger GitHub action makes it easy to manually/automatically generate, add and update Lighthouse badges and reports from one/multiple input URL(s) to a selected target repository. If you've it set up, you only need to add the result links to your use case once. Then the Lighthouse-Badger will automatically keep the badges up to date for you. So sit back and let the Badger do the job 😉.
I, Sitdisch, created the Lighthouse-Badger because I needed a GitHub action that would automatically update my Lighthouse badges on a regular basis and I haven't found a suitable solution. The badge creation is based on the Lighthouse-Badges repository [License: MIT; Copyright (c) 2018 Emanuele Mazzotta] and the pagespeed badge on the Readme-Pagespeed-Insights repository [License: Apache-2.0; Copyright (c) 2021 Ankur Parihar]. Check out both. They are magnificent and maybe better suited for your use case than the Lighthouse-Badger.
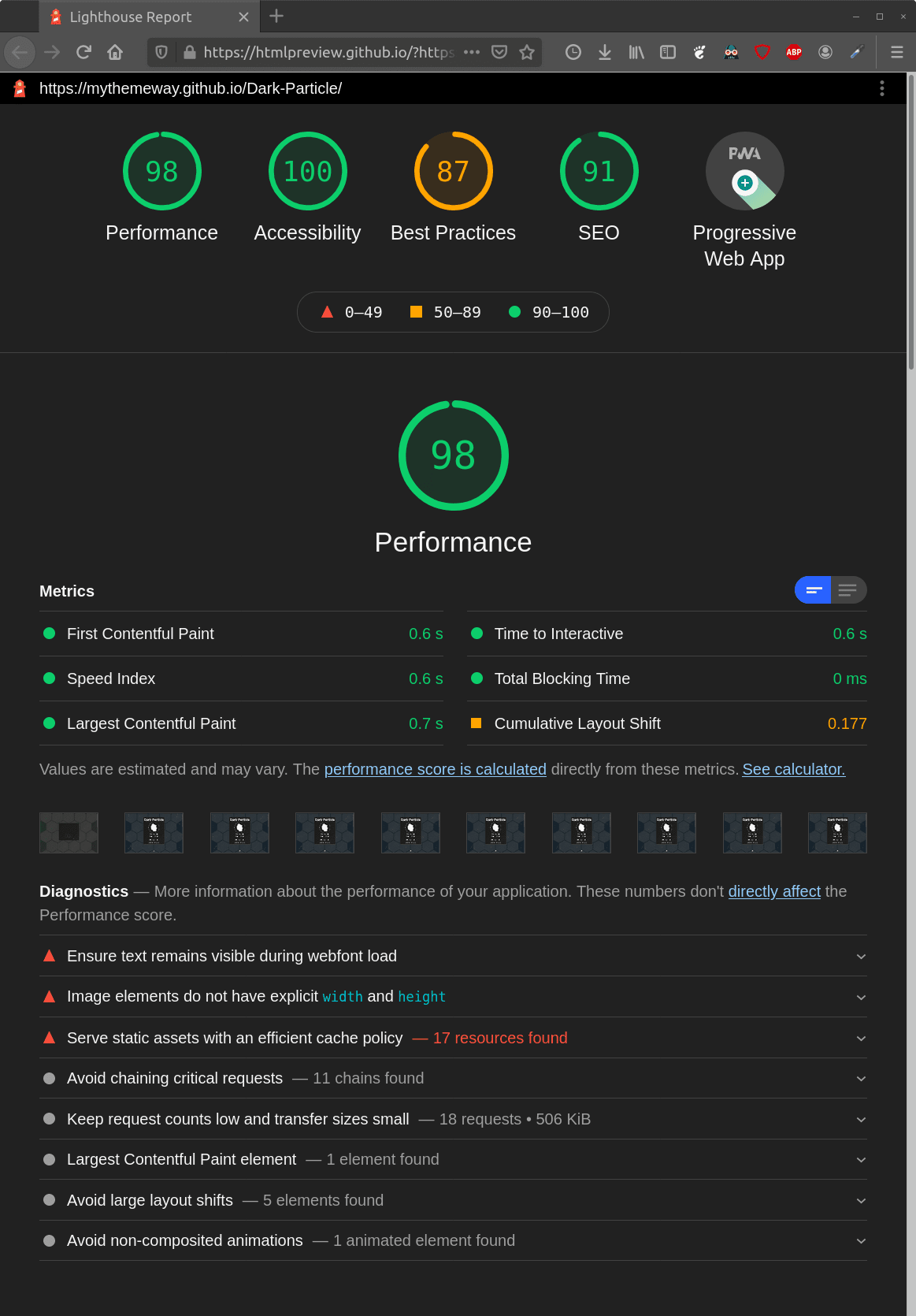
The awesome htmlpreview.github.com repository makes it easy to show up your Lighthouse reports instantly rendered. Just put this https://htmlpreview.github.io/? before the URL where you placed your Lighthouse report e. g. https://htmlpreview.github.io/?https://github.com/sitdisch/cloud/blob/master/lighthouse-results/dark-particle/desktop/mythemeway_github_io_dark_particle_.html
Examples: Main Page | Project Page
OK, let's do it.
- add the
lighthouse-badger.ymlworkflow file to a repository- the path has to be
.github/workflows/lighthouse-badger.yml - it doesn't have to be the repository where you want to add the Lighthouse results; e. g., you can simply fork the
myactionway/lighthouse-badger-workflowrepository- CONSIDER: with a forked repository, you need to confirm that you want to use a workflow before you can actually use it (repo menu > actions tab > push the button)
- the path has to be
- create a new encrypted repository secret [procedure]
- add the secret to the same repository where you added the workflow file
- give the secret a name e. g.
LIGHTHOUSE_BADGER_TOKEN - the value of the secret must be the value of the personal access token for the repository where you want to add the Lighthouse results.
- procedure for creating a personal access token
- select only the minimum scopes and permissions required e. g. repo
- adapt your
lighthouse-badger.ymlfile- for manual triggers
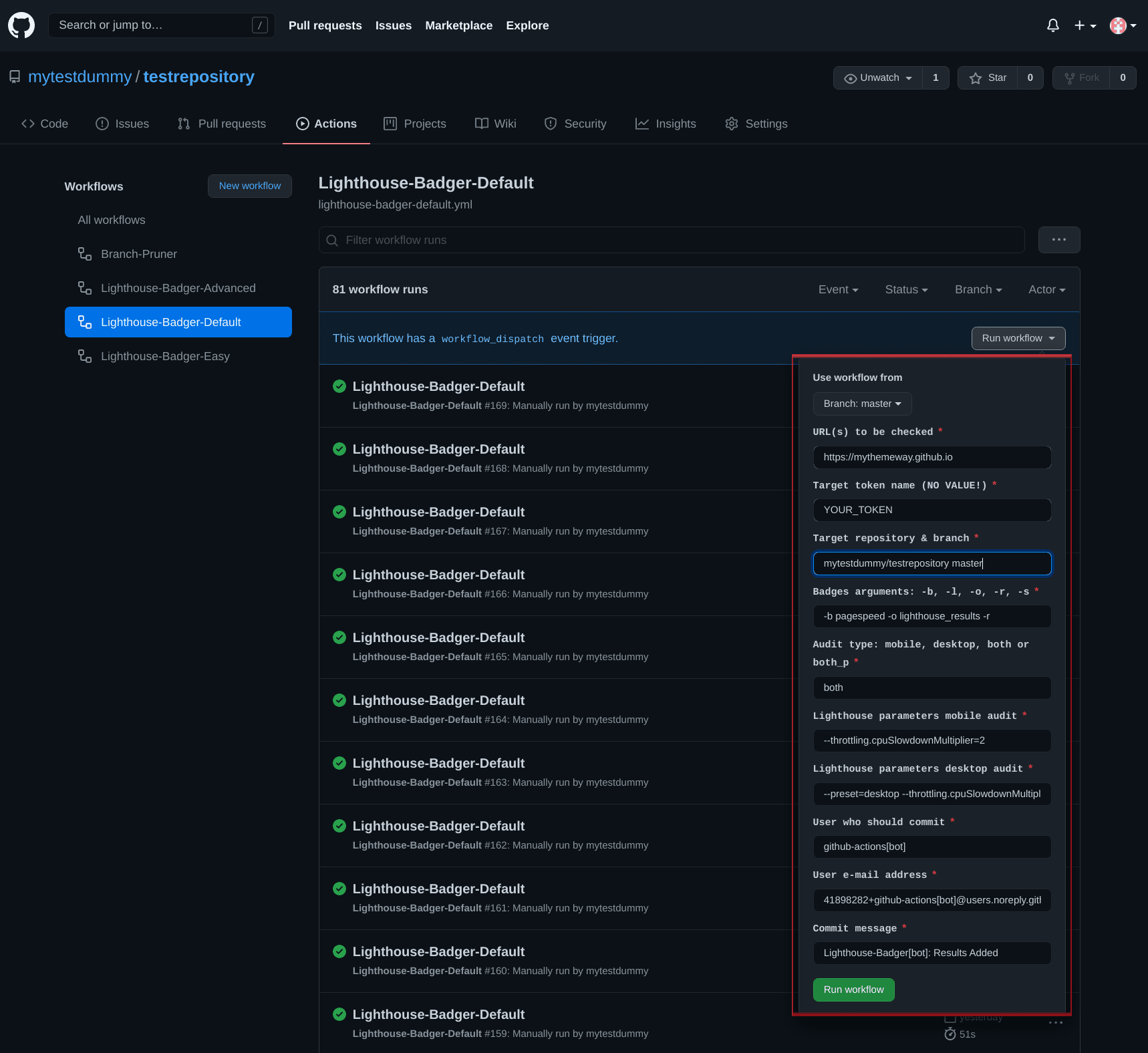
- all you have to do is enter your secret name e. g.
LIGHTHOUSE_BADGER_TOKENenv: # Token for all triggers TOKEN: ${{ secrets.LIGHTHOUSE_BADGER_TOKEN }}
- CONSIDER: never enter the actual value of the personal access token
- procedure for manually running a workflow on GitHub

- CONSIDER: currently, you can't change the token in the UI
- procedure for manually running a workflow using the REST API
- all you have to do is enter your secret name e. g.
- for all other triggers
- adapt this section
############################################################## # DEFINE YOUR TOKEN, INPUTS AND TRIGGERS IN THE FOLLOWING ############################################################## # TOKEN and INPUTS as environmental variables env: # Token for all triggers TOKEN: # e.g. ${{ secrets.LIGHTHOUSE_BADGER_TOKEN }} # # Inputs for not manually triggered workflows URLS: # URL(s) to be checked e.g. 'https://github.com/sitdisch https://github.com/mythemeway' REPOSITORY: # target repository e.g. 'dummy/mytargetrepo' BRANCH: # target branch e.g. 'master' BADGES-ARGS: # badge-style '-b {flat,...}', preceding-label '-l "Lighthouse "', output-path '-o lighthouse_results/dummy', save-report '-r', single-badge '-s' RESULTS-TYPE: # 'mobile', 'desktop' or 'both' MOBILE-LIGHTHOUSE-PARAMS: # Lighthouse parameters mobile audit DESKTOP-LIGHTHOUSE-PARAMS: # Lighthouse parameters desktop audit USER-NAME: # user who should commit e.g. 'dummy' USER-EMAIL: # e.g. '[email protected]' COMMIT-MESSAGE: # e.g. 'Lighthouse results added' # TRIGGERS on: # page_build: # schedule: # - cron: '55 23 * * 0'
- CONSIDER:
- token: never enter the actual value of the personal access token
- inputs:
- you only have to insert
URLS;if any other input is blank, one of these default values will be used insteadDEFAULT-REPOSITORY: ${{ github.repository }} # repo with this file DEFAULT-BRANCH: 'master' DEFAULT-BADGES-ARGS: '-b pagespeed -o lighthouse_results -r' DEFAULT-RESULTS-TYPE: 'both' DEFAULT-MOBILE-LIGHTHOUSE-PARAMS: '--throttling.cpuSlowdownMultiplier=2' DEFAULT-DESKTOP-LIGHTHOUSE-PARAMS: '--preset=desktop --throttling.cpuSlowdownMultiplier=1' DEFAULT-USER-NAME: 'github-actions[bot]' DEFAULT-USER-EMAIL: '41898282+github-actions[bot]@users.noreply.github.com' DEFAULT-COMMIT-MESSAGE: 'Lighthouse-Badger[bot]: Results Added'
- badges-args:
- more information about the optional arguments can be found here
- in contrast to the Lighthouse-Badges repository
- do not enter any URL(s) here
- mobile or/and desktop is/are always added to your output-path
- you only have to insert
- triggers:
- page_build: Lighthouse results are generated every time after the GitHub page is built
- schedule:
- e. g.
cron: '55 23 * * 0'executes the Lighthouse-Badger every Sunday at 23:55 - you can check your inputs here
- e. g.
- adapt this section
- for manual triggers
That's it. Happy audits.
- No scores are displayed in the pagespeed.svg file.
- They are there, if not, NA is inserted. Try opening the SVG with a browser and the scores will pop up, I promise.
- The repository size is growing continuously due to the automatic updating of the badges.
- The Branch-Pruner can help. E. g. put your Lighthouse results on a separate branch and automatically prune that branch with the Pruner, as you like.
Lighthouse-Badger is not certified by GitHub. It is provided by a third-party and is governed by separate terms of service, privacy policy, and support documentation.