A tool for managing JavaScript projects with multiple packages.
Splitting up large codebases into separate independently versioned packages is extremely useful for code sharing. However, making changes across many repositories is messy and difficult to track, and testing across repositories gets complicated really fast.
To solve these (and many other) problems, some projects will organize their codebases into multi-package repositories (sometimes called monorepos). Projects like Babel, React, Angular, Ember, Meteor, Jest, and many others develop all of their packages within a single repository.
Lerna is a tool that optimizes the workflow around managing multi-package repositories with git and npm.
Lerna can also reduce the time and space requirements for numerous copies of packages in development and build environments - normally a downside of dividing a project into many separate NPM package. See the hoist documentation for details.
There's actually very little to it. You have a file system that looks like this:
my-lerna-repo/
package.json
packages/
package-1/
package.json
package-2/
package.json
The two primary commands in Lerna are lerna bootstrap and lerna publish.
bootstrap will link dependencies in the repo together.
publish will help publish any updated packages.
The instructions below are for Lerna 2.x. We recommend using it instead of 1.x for a new Lerna project. Check the wiki if you need to see the 1.x README.
Let's start by installing Lerna globally with npm.
$ npm install --global lernaNext we'll create a new folder:
$ mkdir lerna-repo
$ cd lerna-repoAnd now let's turn it into a Lerna repo:
$ lerna initThis will create a lerna.json configuration file as well as a packages folder, so your folder should now look like this:
lerna-repo/
packages/
package.json
lerna.json
Lerna allows you to manage your project using one of two modes: Fixed or Independent.
Fixed mode Lerna projects operate on a single version line. The version is kept in the lerna.json file at the root of your project under the version key. When you run lerna publish, if a module has been updated since the last time a release was made, it will be updated to the new version you're releasing. This means that you only publish a new version of a package when you need to.
This is the mode that Babel is currently using. Use this if you want to automatically tie all package versions together. One issue with this approach is that a major change in any package will result in all packages having a new major version.
Independent mode Lerna projects allows maintainers to increment package versions independently of each other. Each time you publish, you will get a prompt for each package that has changed to specify if it's a patch, minor, major or custom change.
Independent mode allows you to more specifically update versions for each package and makes sense for a group of components. Combining this mode with something like semantic-release would make it less painful. (There is work on this already at atlassian/lerna-semantic-release).
The
versionkey inlerna.jsonis ignored in independent mode.
If you encounter any issues while using Lerna please check out our Troubleshooting document where you might find the answer to your problem.
See FAQ.md.
$ lerna initCreate a new Lerna repo or upgrade an existing repo to the current version of Lerna.
Lerna assumes the repo has already been initialized with
git init.
When run, this command will:
- Add
lernaas adevDependencyinpackage.jsonif it doesn't already exist. - Create a
lerna.jsonconfig file to store theversionnumber.
Example output on a new git repo:
$ lerna init
lerna info version v2.0.0
lerna info Updating package.json
lerna info Creating lerna.json
lerna success Initialized Lerna files$ lerna init --independentThis flag tells Lerna to use independent versioning mode.
$ lerna init --exactBy default, lerna init will use a caret range when adding or updating
the local version of lerna, just like npm install --save-dev lerna.
To retain the lerna 1.x behavior of "exact" comparison, pass this flag.
It will configure lerna.json to enforce exact match for all subsequent executions.
{
"lerna": "2.0.0",
"command": {
"init": {
"exact": true
}
},
"version": "0.0.0"
}$ lerna bootstrapBootstrap the packages in the current Lerna repo. Installs all of their dependencies and links any cross-dependencies.
When run, this command will:
npm installall external dependencies of each package.- Symlink together all Lerna
packagesthat are dependencies of each other. npm run prepublishin all bootstrapped packages.npm run preparein all bootstrapped packages.
lerna bootstrap respects the --ignore, --scope and --include-filtered-dependencies flags (see Flags).
Pass extra arguments to npm client by placing them after --:
$ lerna bootstrap -- --production --no-optionalMay also be configured in lerna.json:
{
...
"npmClient": "yarn",
"npmClientArgs": ["--production", "--no-optional"]
}Let's use babel as an example.
babel-generatorandsource-map(among others) are dependencies ofbabel-core.babel-core'spackage.jsonlists both these packages as keys independencies, as shown below.
$ lerna add <package>[@version] [--dev]Add local or remote package as dependency to packages in in the current Lerna repo.
When run, this command will:
- Add
packageto each applicable package. Applicable are packages that are notpackageand are in scope - Bootstrap packages with changes to their manifest file (
package.json)
lerna add respects the --ignore, --scope and --include-filtered-dependencies flags (see Flags).
lerna add module-1 --scope=module-2 # Install module-1 to module-2
lerna add module-1 --scope=module-2 --dev # Install module-1 to module-2 in devDependencies
lerna add module-1 # Install module-1 in all modules except module-1
lerna add babel-core # Install babel-core in all modules
// babel-core package.json
{
"name": "babel-core",
...
"dependencies": {
...
"babel-generator": "^6.9.0",
...
"source-map": "^0.5.0"
}
}- Lerna checks if each dependency is also part of the Lerna repo.
- In this example,
babel-generatorcan be an internal dependency, whilesource-mapis always an external dependency. - The version of
babel-generatorin thepackage.jsonofbabel-coreis satisfied bypackages/babel-generator, passing for an internal dependency. source-mapisnpm installed (oryarned) like normal.
- In this example,
packages/babel-core/node_modules/babel-generatorsymlinks topackages/babel-generator- This allows nested directory imports
Notes:
- When a dependency version in a package is not satisfied by a package of the same name in the repo, it will be
npm installed (oryarned) like normal. - Dist-tags, like
latest, do not satisfy semver ranges. - Circular dependencies result in circular symlinks which may impact your editor/IDE.
Webstorm locks up when circular symlinks are present. To prevent this, add node_modules to the list of ignored files and folders in Preferences | Editor | File Types | Ignored files and folders.
$ lerna publishPublish packages in the current Lerna project. When run, this command does the following:
Creates a new release of the packages that have been updated. Prompts for a new version. Creates a new git commit/tag in the process of publishing to npm.
More specifically, this command will:
- Run the equivalent of
lerna updatedto determine which packages need to be published. - If necessary, increment the
versionkey inlerna.json. - Update the
package.jsonof all updated packages to their new versions. - Update all dependencies of the updated packages with the new versions, specified with a caret (^).
- Create a new git commit and tag for the new version.
- Publish updated packages to npm.
Lerna won't publish packages which are marked as private (
"private": truein thepackage.json).
Note: to publish scoped packages, you need to add the following to each packages package.json:
"publishConfig": {
"access": "public"
}$ lerna publish --exactWhen run with this flag, publish will specify updated dependencies in updated packages exactly (with no punctuation), instead of as semver compatible (with a ^).
For more information, see the package.json dependencies documentation.
$ lerna publish --npm-tag=nextWhen run with this flag, publish will publish to npm with the given npm dist-tag (defaults to latest).
This option can be used to publish a prerelease or beta version.
Note: the
latesttag is the one that is used when a user runsnpm install my-package. To install a different tag, a user can runnpm install my-package@prerelease.
$ lerna publish --canary
$ lerna publish --canary=betaWhen run with this flag, publish publishes packages in a more granular way (per commit). Before publishing to npm, it creates the new version tag by taking the current version, bumping it to the next minor version, adding the provided meta suffix (defaults to alpha) and appending the current git sha (ex: 1.0.0 becomes 1.1.0-alpha.81e3b443).
The intended use case for this flag is a per commit level release or nightly release.
$ lerna publish --conventional-commitsWhen run with this flag, publish will use the Conventional Commits Specification to determine the version bump and generate CHANGELOG
$ lerna publish --conventional-commits --changelog-preset=angular-bitbucketBy default, the changelog preset is set to angular. In some cases you might want to change either use a another preset or a custom one.
Presets are names of built-in or installable configuration for conventional changelog.
$ lerna publish --git-remote upstreamWhen run with this flag, publish will push the git changes to the specified remote instead of origin.
$ lerna publish --skip-gitWhen run with this flag, publish will publish to npm without running any of the git commands.
Only publish to npm; skip committing, tagging, and pushing git changes (this only affects publish).
$ lerna publish --skip-npmWhen run with this flag, publish will update all package.json package
versions and dependency versions, but it will not actually publish the
packages to npm.
This was useful as a workaround for an npm issue which has since been fixed. When publishing with README changes, use
--skip-npmand do the finalnpm publishby hand for each package.
This flag can be combined with --skip-git to just update versions and
dependencies, without committing, tagging, pushing or publishing.
Only update versions and dependencies; don't actually publish (this only affects publish).
$ lerna publish --force-publish=package-2,package-4
# force publish all packages
$ lerna publish --force-publish=*When run with this flag, publish will force publish the specified packages (comma-separated) or all packages using *.
This will skip the
lerna updatedcheck for changed packages and forces a package that didn't have agit diffchange to be updated.
$ lerna publish --canary --yes
# skips `Are you sure you want to publish the above changes?`When run with this flag, publish will skip all confirmation prompts.
Useful in Continuous integration (CI) to automatically answer the publish confirmation prompt.
$ lerna publish --cd-version (major | minor | patch | premajor | preminor | prepatch | prerelease)
# uses the next semantic version(s) value and this skips `Select a new version for...` promptWhen run with this flag, publish will skip the version selection prompt (in independent mode) and use the next specified semantic version.
You must still use the --yes flag to avoid all prompts. This is useful when build systems need to publish without command prompts. Works in both normal and independent modes.
If you have any packages with a prerelease version number (e.g. 2.0.0-beta.3) and you run lerna publish with --cd-version and a non-prerelease version increment (major / minor / patch), it will publish those packages in addition to the packages that have changed since the last release.
$ lerna publish --cd-version=prerelease
# uses the next semantic prerelease version, e.g.
# 1.0.0 => 1.0.0-0
$ lerna publish --cd-version=prepatch --preid=next
# uses the next semantic prerelease version with a specific prerelease identifier, e.g.
# 1.0.0 => 1.0.1-next.0When run with this flag, lerna publish --cd-version will
increment premajor, preminor, prepatch, or prerelease
versions using the specified prerelease identifier.
$ lerna publish --repo-version 1.0.1
# applies version and skips `Select a new version for...` promptWhen run with this flag, publish will skip the version selection prompt and use the specified version.
Useful for bypassing the user input prompt if you already know which version to publish.
$ lerna publish -m "chore(release): publish %s"
# commit message = "chore(release): publish v1.0.0"
$ lerna publish -m "chore(release): publish" --independent
# commit message = "chore(release): publish
#
# - [email protected]
# - [email protected]"When run with this flag, publish will use the provided message when committing the version updates
for publication. Useful for integrating lerna into projects that expect commit messages to adhere
to certain guidelines, such as projects which use commitizen and/or semantic-release.
If the message contains %s, it will be replaced with the new global version version number prefixed with a "v".
Note that this only applies when using the default "fixed" versioning mode, as there is no "global" version when using --independent.
This can be configured in lerna.json, as well:
{
"command": {
"publish": {
"message": "chore(release): publish %s"
}
}
}Lerna allows you to specify a glob in your lerna.json that your current branch needs to match to be publishable.
You can use this flag to override this setting.
If your lerna.json contains something like this:
{
"command": {
"publish": {
"allowBranch": "master"
}
}
}and you are not on the branch master lerna will prevent you from publishing. To force a publish despite this config, pass the --allow-branch flag:
$ lerna publish --allow-branch my-new-feature$ lerna updatedCheck which packages have changed since the last release (the last git tag).
Lerna determines the last git tag created and runs git diff --name-only v6.8.1 to get all files changed since that tag. It then returns an array of packages that have an updated file.
Note that configuration for the publish command also affects the
updated command. For example config.publish.ignore
$ lerna updated --jsonWhen run with this flag, updated will return an array of objects in the following format:
[
{
"name": "package",
"version": "1.0.0",
"private": false
}
]$ lerna cleanRemove the node_modules directory from all packages.
lerna clean respects the --ignore, --scope, and --yes flags (see Flags).
$ lerna diff [package?]
$ lerna diff
# diff a specific package
$ lerna diff package-nameDiff all packages or a single package since the last release.
Similar to
lerna updated. This command runsgit diff.
$ lerna lsList all of the public packages in the current Lerna repo.
lerna ls respects the --ignore and --scope flags (see Flags).
$ lerna ls --jsonWhen run with this flag, ls will return an array of objects in the following format:
[
{
"name": "package",
"version": "1.0.0",
"private": false
}
]$ lerna run <script> -- [..args] # runs npm run my-script in all packages that have it
$ lerna run test
$ lerna run build
# watch all packages and transpile on change, streaming prefixed output
$ lerna run --parallel watchRun an npm script in each package that contains that script. A double-dash (--) is necessary to pass dashed arguments to the script execution.
lerna run respects the --concurrency, --scope, --ignore, --stream, and --parallel flags (see Flags).
$ lerna run --scope my-component testNote: It is advised to constrain the scope of this command (and
lerna exec, below) when using the--parallelflag, as spawning dozens of subprocesses may be harmful to your shell's equanimity (or maximum file descriptor limit, for example). YMMV
$ lerna exec -- <command> [..args] # runs the command in all packages
$ lerna exec -- rm -rf ./node_modules
$ lerna exec -- protractor conf.jsRun an arbitrary command in each package.
A double-dash (--) is necessary to pass dashed flags to the spawned command, but is not necessary when all the arguments are positional.
lerna exec respects the --concurrency, --scope, --ignore, --stream and --parallel flags (see Flags).
$ lerna exec --scope my-component -- ls -laTo spawn long-running processes, pass the --parallel flag:
# transpile all modules as they change in every package
$ lerna exec --parallel -- babel src -d lib -wYou may also get the name of the current package through the environment variable LERNA_PACKAGE_NAME:
$ lerna exec -- npm view \$LERNA_PACKAGE_NAMEYou may also run a script located in the root dir, in a complicated dir structure through the environment variable LERNA_ROOT_PATH:
$ lerna exec -- node \$LERNA_ROOT_PATH/scripts/some-script.jsHint: The commands are spawned in parallel, using the concurrency given (except with
--parallel). The output is piped through, so not deterministic. If you want to run the command in one package after another, use it like this:
$ lerna exec --concurrency 1 -- ls -la$ lerna exec --bail=<boolean> <command>This flag signifies whether or not the exec command should halt execution upon encountering an error thrown by one of the spawned subprocesses. Its default value is true.
$ lerna import <path-to-external-repository>Import the package at <path-to-external-repository>, with commit history,
into packages/<directory-name>. Original commit authors, dates and messages
are preserved. Commits are applied to the current branch.
This is useful for gathering pre-existing standalone packages into a Lerna
repo. Each commit is modified to make changes relative to the package
directory. So, for example, the commit that added package.json will
instead add packages/<directory-name>/package.json.
$ lerna linkSymlink together all Lerna packages that are dependencies of each other in the current Lerna repo.
$ lerna link --force-localWhen passed, this flag causes the link command to always symlink local dependencies regardless of matching version range.
Lerna will log to a lerna-debug.log file (same as npm-debug.log) when it encounters an error running a command.
Lerna also has support for scoped packages.
Running lerna without arguments will show all commands/options.
{
"lerna": "2.0.0",
"version": "1.1.3",
"commands": {
"publish": {
"ignore": [
"ignored-file",
"*.md"
]
},
"bootstrap": {
"ignore": "component-*"
}
},
"packages": ["packages/*"]
}lerna: the current version of Lerna being used.version: the current version of the repository.commands.publish.ignore: an array of globs that won't be included inlerna updated/publish. Use this to prevent publishing a new version unnecessarily for changes, such as fixing aREADME.mdtypo.commands.bootstrap.ignore: an array of globs that won't be bootstrapped when running thelerna bootstrapcommand.commands.bootstrap.scope: an array of globs that restricts which packages will be bootstrapped when running thelerna bootstrapcommand.packages: Array of globs to use as package locations.
Most devDependencies can be pulled up to the root of a Lerna repo.
This has a few benefits:
- All packages use the same version of a given dependency
- Can keep dependencies at the root up-to-date with an automated tool such as GreenKeeper
- Dependency installation time is reduced
- Less storage is needed
Note that devDependencies providing "binary" executables that are used by
npm scripts still need to be installed directly in each package where they're
used.
For example the nsp dependency is necessary in this case for lerna run nsp
(and npm run nsp within the package's directory) to work correctly:
{
"scripts": {
"nsp": "nsp"
},
"devDependencies": {
"nsp": "^2.3.3"
}
}Options to Lerna can come from configuration (lerna.json) or on the command
line. Additionally options in config can live at the top level or may be
applied to specific commands.
Example:
{
"lerna": "x.x.x",
"version": "1.2.0",
"exampleOption": "foo",
"command": {
"init": {
"exampleOption": "bar",
}
},
}In this case exampleOption will be "foo" for all commands except init,
where it will be "bar". In all cases it may be overridden to "baz" on the
command-line with --example-option=baz.
How many threads to use when Lerna parallelizes the tasks (defaults to 4)
$ lerna publish --concurrency 1Scopes a command to a subset of packages.
$ lerna exec --scope my-component -- ls -la$ lerna run --scope toolbar-* testWhen executing a script or command, scope the operation to packages that have been updated since the specified ref. If ref is not specified, it defaults to the latest tag.
List the contents of packages that have changed since the latest tag:
$ lerna exec --since -- ls -laRun the tests for all packages that have changed since master:
$ lerna run test --since master
List all packages that have changed since some-branch:
$ lerna ls --since some-branch
This can be particularly useful when used in CI, if you can obtain the target branch a PR will be going into, because you can use that as the ref to the --since option. This works well for PRs going into master as well as feature branches.
When importing repositories with merge commits with conflicts, the import command will fail trying to apply all commits. The user can use this flag to ask for import of "flat" history, i.e. with each merge commit as a single change the merge introduced.
$ lerna import ~/Product --flatten
Excludes a subset of packages when running a command.
$ lerna bootstrap --ignore component-*The ignore flag, when used with the bootstrap command, can also be set in lerna.json under the commands.bootstrap key. The command-line flag will take precedence over this option.
Example
{
"lerna": "2.0.0",
"version": "0.0.0",
"commands": {
"bootstrap": {
"ignore": "component-*"
}
}
}Hint: The glob is matched against the package name defined in
package.json, not the directory name the package lives in.
Used in combination with any command that accepts --scope (bootstrap, clean, ls, run, exec). Ensures that all dependencies (and dev dependencies) of any scoped packages (either through --scope or --ignore) are operated on as well.
Note: This will override the
--scopeand--ignoreflags.i.e. A package matched by the
--ignoreflag will still be bootstrapped if it is depended on by another package that is being bootstrapped.
This is useful for situations where you want to "set up" a single package that relies on other packages being set up.
$ lerna bootstrap --scope my-component --include-filtered-dependencies
# my-component and all of its dependencies will be bootstrapped$ lerna bootstrap --scope "package-*" --ignore "package-util-*" --include-filtered-dependencies
# all package-util's will be ignored unless they are depended upon by a
# package matched by "package-*"What level of logs to report. On failure, all logs are written to lerna-debug.log in the current working directory.
Any logs of a higher level than the setting are shown. The default is "info".
Set a max buffer length for each underlying process call. Useful for example
when someone wants to import a repo with a larger amount of commits while
running lerna import. In that case the built-in buffer length might not
be sufficient.
By default, all tasks execute on packages in topologically sorted order as to respect the dependency relationships of the packages in question. Cycles are broken on a best-effort basis in a way not guaranteed to be consistent across Lerna invocations.
Topological sorting can cause concurrency bottlenecks if there are a small number of packages with many dependents or if some packages take a disproportionately long time to execute. The --no-sort option disables sorting, instead executing tasks in an arbitrary order with maximum concurrency.
This option can also help if you run multiple "watch" commands. Since lerna run will execute commands in topologically sorted order, it can end up waiting for a command before moving on. This will block execution when you run "watch" commands, since they typically never end. An example of a "watch" command is running babel with the --watch CLI flag.
Install external dependencies matching glob at the repo root so they're
available to all packages. Any binaries from these dependencies will be
linked into dependent package node_modules/.bin/ directories so they're
available for npm scripts. If the option is present but no glob is given
the default is ** (hoist everything). This option only affects the
bootstrap command.
$ lerna bootstrap --hoistFor background on --hoist, see the hoist documentation.
Note: If packages depend on different versions of an external dependency, the most commonly used version will be hoisted, and a warning will be emitted.
Do not install external dependencies matching glob at the repo root. This
can be used to opt out of hoisting for certain dependencies.
$ lerna bootstrap --hoist --nohoist=babel-*Install external dependencies using [client] install. Must be an executable
that knows how to install npm dependencies.
$ lerna bootstrap --npm-client=yarnMay also be configured in lerna.json:
{
...
"npmClient": "yarn"
}Fail immediately if a cycle is found (in bootstrap, exec, publish or run).
$ lerna bootstrap --reject-cyclesEnables integration with Yarn Workspaces (available since [email protected]+).
The values in the array are the commands in which Lerna will delegate operation to Yarn (currently only bootstrapping).
If --use-workspaces is true then packages will be overridden by the value from package.json/workspaces.
May also be configured in lerna.json:
{
...
"npmClient": "yarn",
"useWorkspaces": true
}The root-level package.json must also include a workspaces array:
{
"private": true,
"devDependencies": {
"lerna": "^2.2.0"
},
"workspaces": [
"packages/*"
]
}This list is broadly similar to lerna's packages config (a list of globs matching directories with a package.json),
except it does not support recursive globs ("**", a.k.a. "globstars").
Allow target versions of dependent packages to be written as git hosted urls instead of a plain version number.
If enabled, Lerna will attempt to extract and save the interpackage dependency versions from package.json files using git url-aware parser.
Eg. assuming monorepo with 2 packages where my-package-1 depends on my-package-2, package.json of my-package-1 could be:
// packages/my-package-1/package.json
{
name: "my-package-1",
version: "1.0.0",
bin: "bin.js",
dependencies: {
"my-package-2": "github:example-user/my-package-2#v1.0.0"
},
devDependencies: {
"my-dev-dependency": "^1.0.0"
},
peerDependencies: {
"my-peer-dependency": "^1.0.0"
}
}
For the case above Lerna will read the version of my-package-2 dependency as 1.0.0.
This allows packages to be distributed via git repos if eg. packages are private and private npm repo is not an option.
Please note that using --use-git-version
- is limited to urls with
committishpart present (ie.github:example-user/my-package-2is invalid) - requires
publishcommand to be used with--exact
May also be configured in lerna.json:
{
...
"useGitVersion": true
}Defines version prefix string (defaults to 'v') ignored when extracting version number from a commitish part of git url. Everything after the prefix will be considered a version.
Eg. given github:example-user/my-package-2#v1.0.0 and gitVersionPrefix: 'v' version will be read as 1.0.0.
Only used if --use-git-version is set to true.
May also be configured in lerna.json:
{
...
"gitVersionPrefix": "v"
}Stream output from child processes immediately, prefixed with the originating package name. This allows output from different packages to be interleaved.
$ lerna run watch --streamSimilar to --stream, but completely disregards concurrency and topological sorting, running a given command or script immediately in all matching packages with prefixed streaming output. This is the preferred flag for long-running processes such as babel src -d lib -w run over many packages.
$ lerna exec --parallel -- babel src -d lib -wWhen run with this flag, forwarded npm commands will use the specified registry for your package(s).
This is useful if you do not want to explicitly set up your registry configuration in all of your package.json files individually when e.g. using private registries.
When passed, this flag will alter the default publish process by first publishing
all changed packages to a temporary dist-tag (lerna-temp) and then moving the
new version(s) to the default dist-tag (latest).
This is not generally necessary, as Lerna will publish packages in topological order (all dependencies before dependents) by default.
Using Lerna? Add a README badge to show it off:
[](https://lernajs.io/)
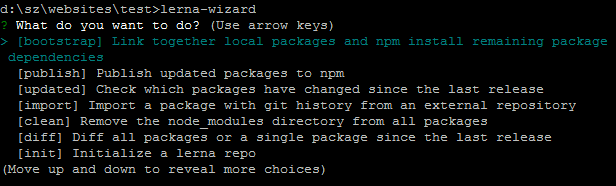
If you prefer some guidance for cli (in case you're about to start using lerna or introducing it to a new team), you might like lerna-wizard. It will lead you through a series of well-defined steps: