程序员鱼皮的编程宝典:https://codefather.cn/
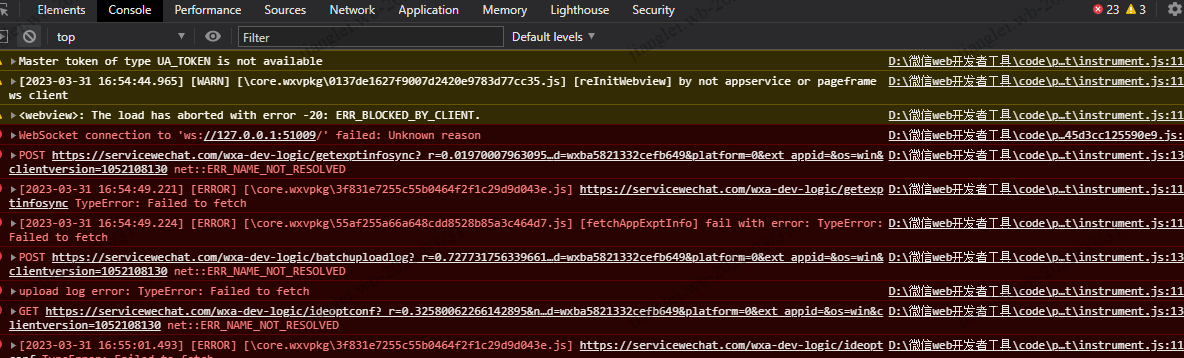
在开发前端项目时,我们经常会在浏览器的开发者工具(F12)中看到一大堆错误和告警信息。但奇怪的是,项目似乎仍然能够正常运行?
然后不少同学就会产生一个大大的疑问:这些错误和告警是否真的没问题?
我想给这些同学点个大大的赞。实际上,在确保项目正确运行的前提下,我们需要注意这些错误和告警。因为它们可能代表了一些潜在的风险和优化机会。尽管大多数情况下,这些错误和告警不会直接影响项目的运行,但我们仍然应该了解它们的产生原因,并且做到心里有数。
当然,如果你本身不是前端方向的同学、或者时间紧张,那么请忽略这些告警,项目能跑就行。
具体的情况还是得具体分析,我这边列举可能出现的几个常见的原因:
1)浏览器兼容性问题:不同浏览器对代码的解析方式可能存在差异,因此在某些浏览器下可能会出现错误或警告,而在其他浏览器下不会。
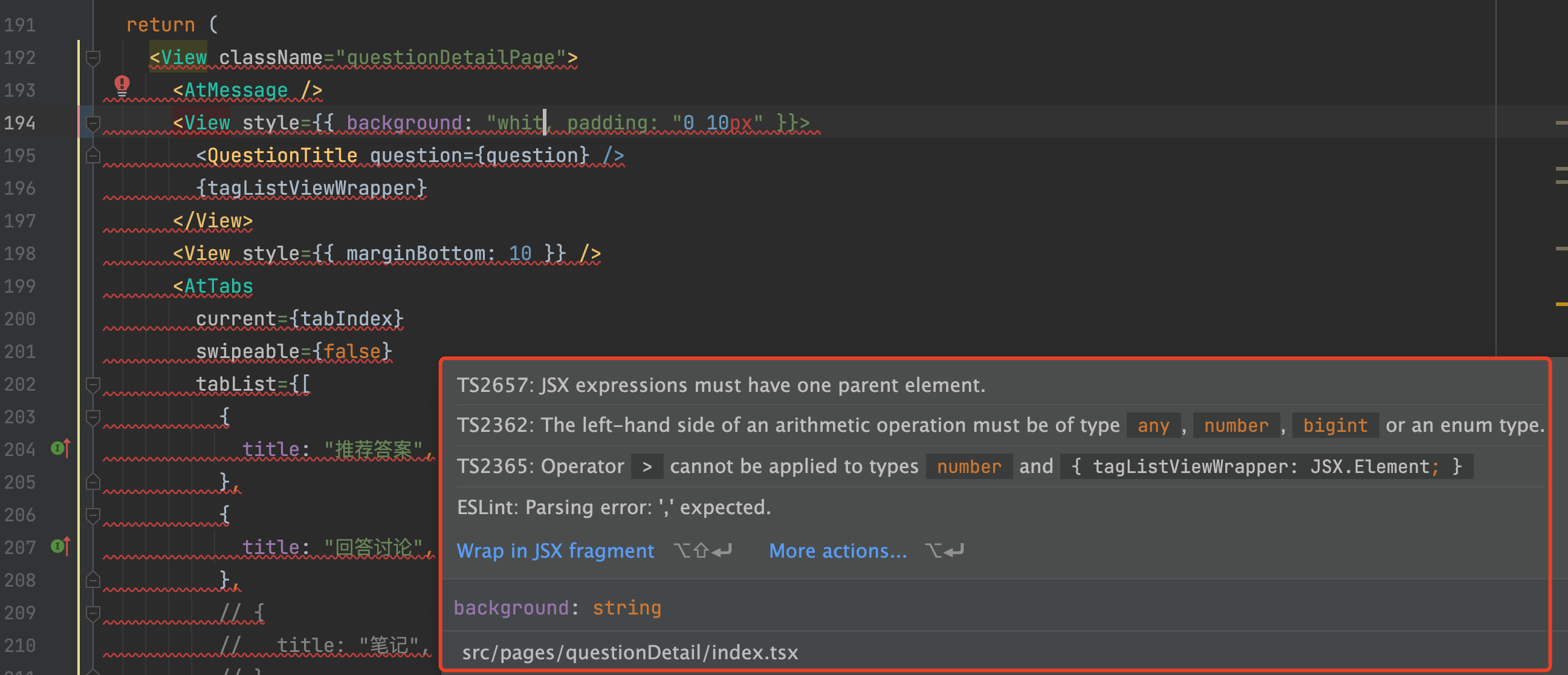
2)代码质量问题:项目中可能存在一些代码质量较低的部分,例如未使用的变量、不规范的语法、过时的语法等。虽然这些问题不会妨碍整个项目的运行,但会触发 IDE 或浏览器的警告提示,感兴趣的话阅读这些提示,基本上就能找到问题所在了。
3)第三方库或框架问题:有时候并不是我们的代码有问题,而是我们使用的第三方库或框架存在一些问题,这可能会导致浏览器输出警告或错误信息。
4)版本冲突:在项目中使用了多个不同版本的库或框架,可能会导致版本冲突和一些警告信息。
5)安全策略限制:浏览器出于安全考虑,可能会对某些操作或代码给出警告,所以即使项目能够运行,也会有相关提示。
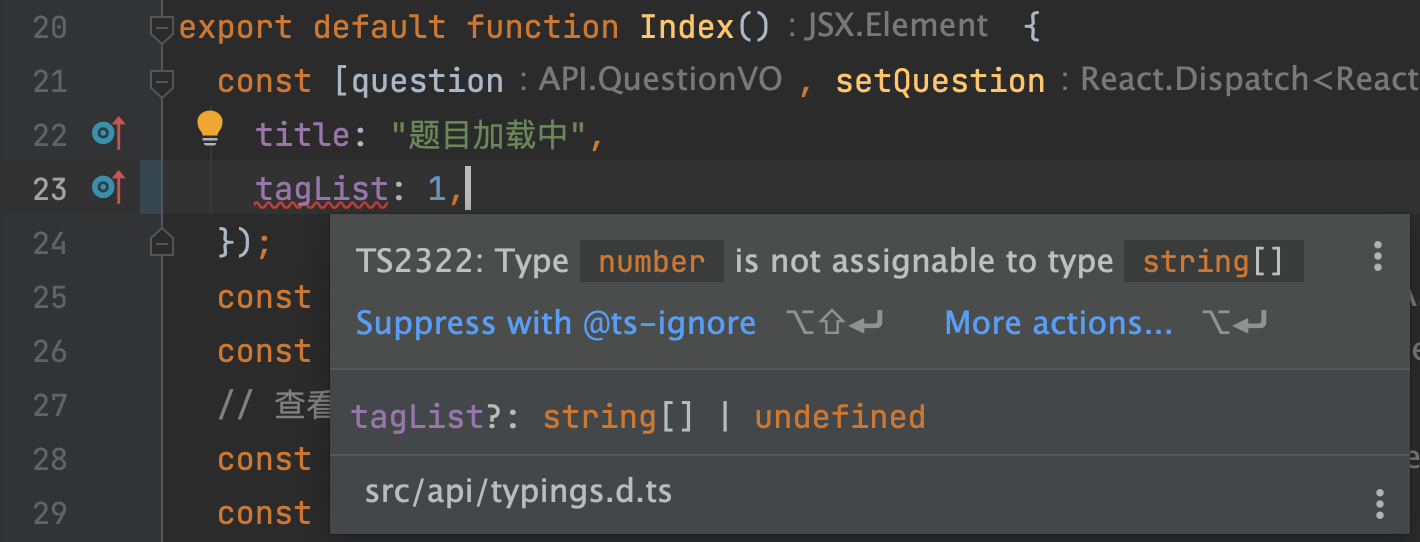
现在的很多项目都使用了 TypeScript 来校验项目的变量类型,使项目开发更规范。不熟悉前端的同学,可能经常在编辑器中看到类型错误,但这个库本身不会影响项目的运行,所以按照编辑器的提示修改即可,或者直接忽略。