diff --git a/README.md b/README.md
index 9aa05d9..21de0d1 100644
--- a/README.md
+++ b/README.md
@@ -11,7 +11,7 @@

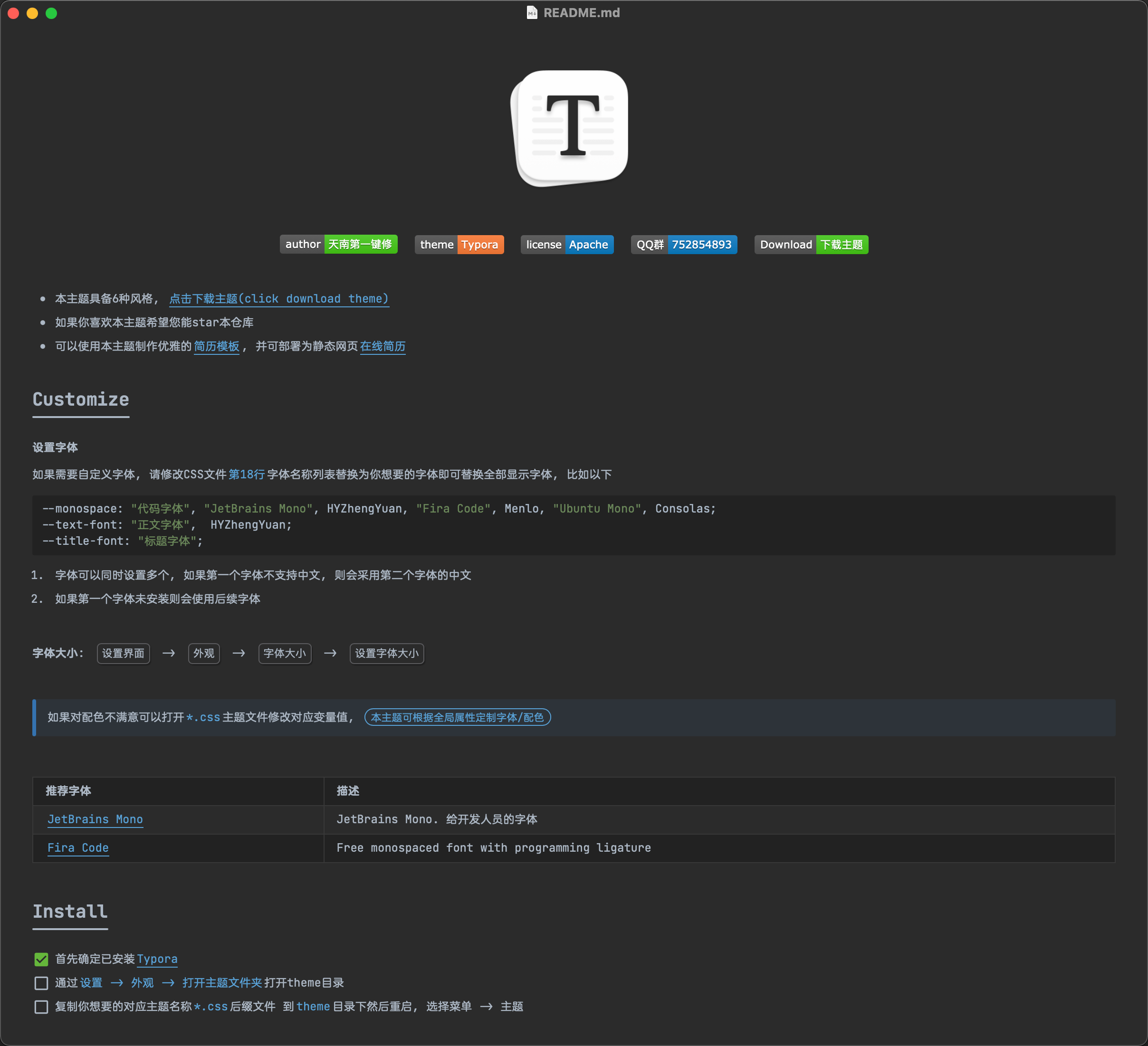
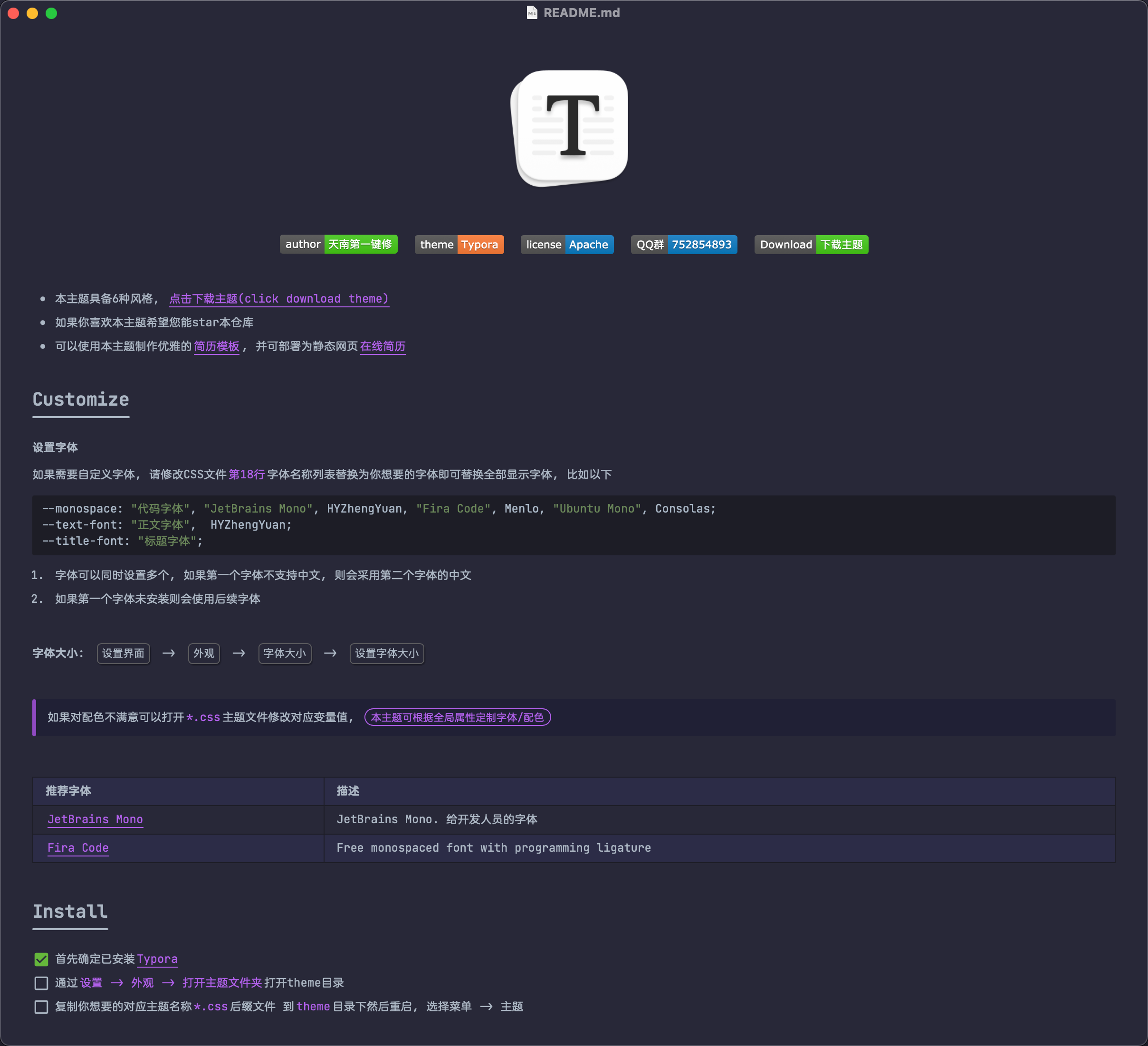
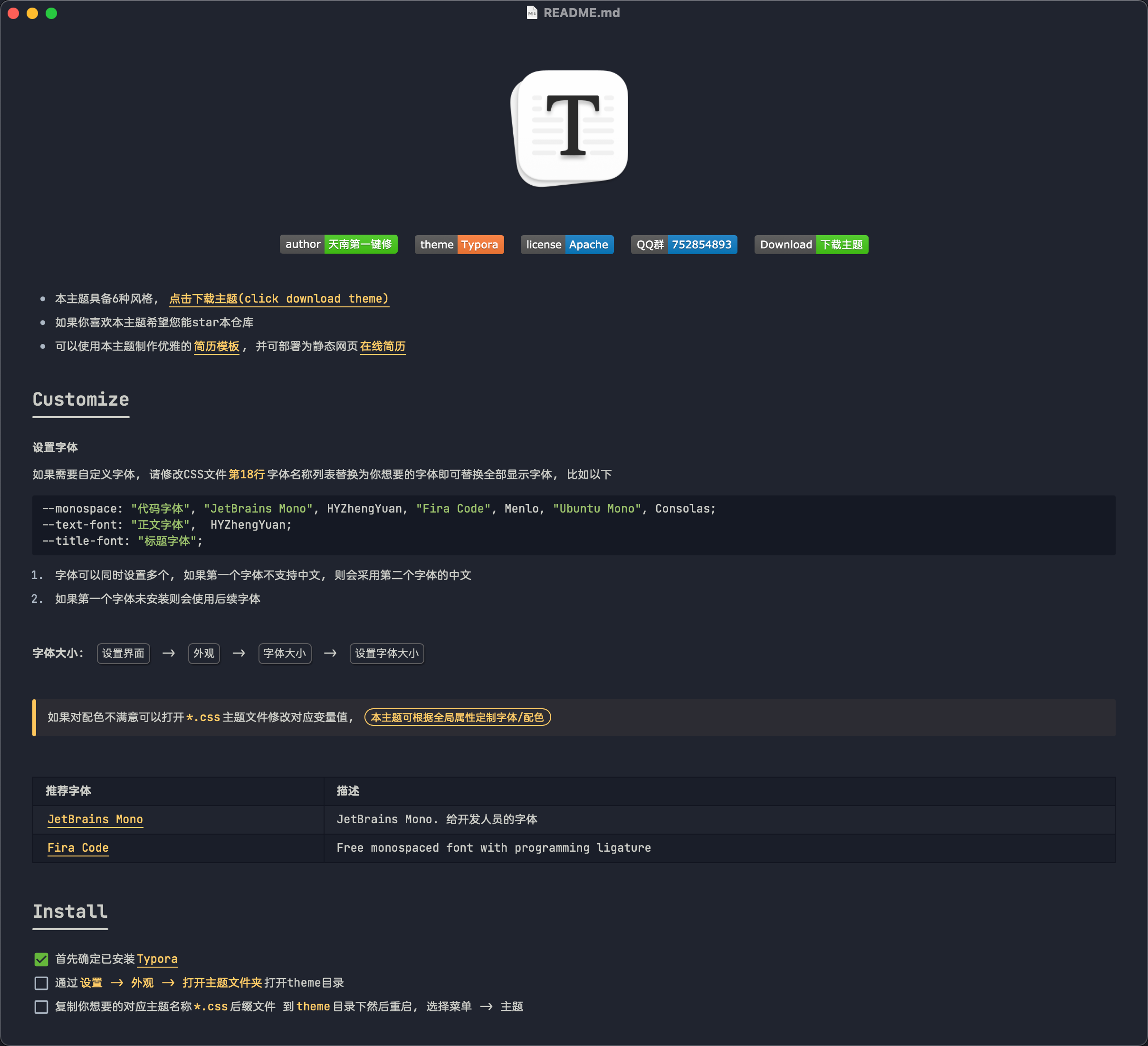
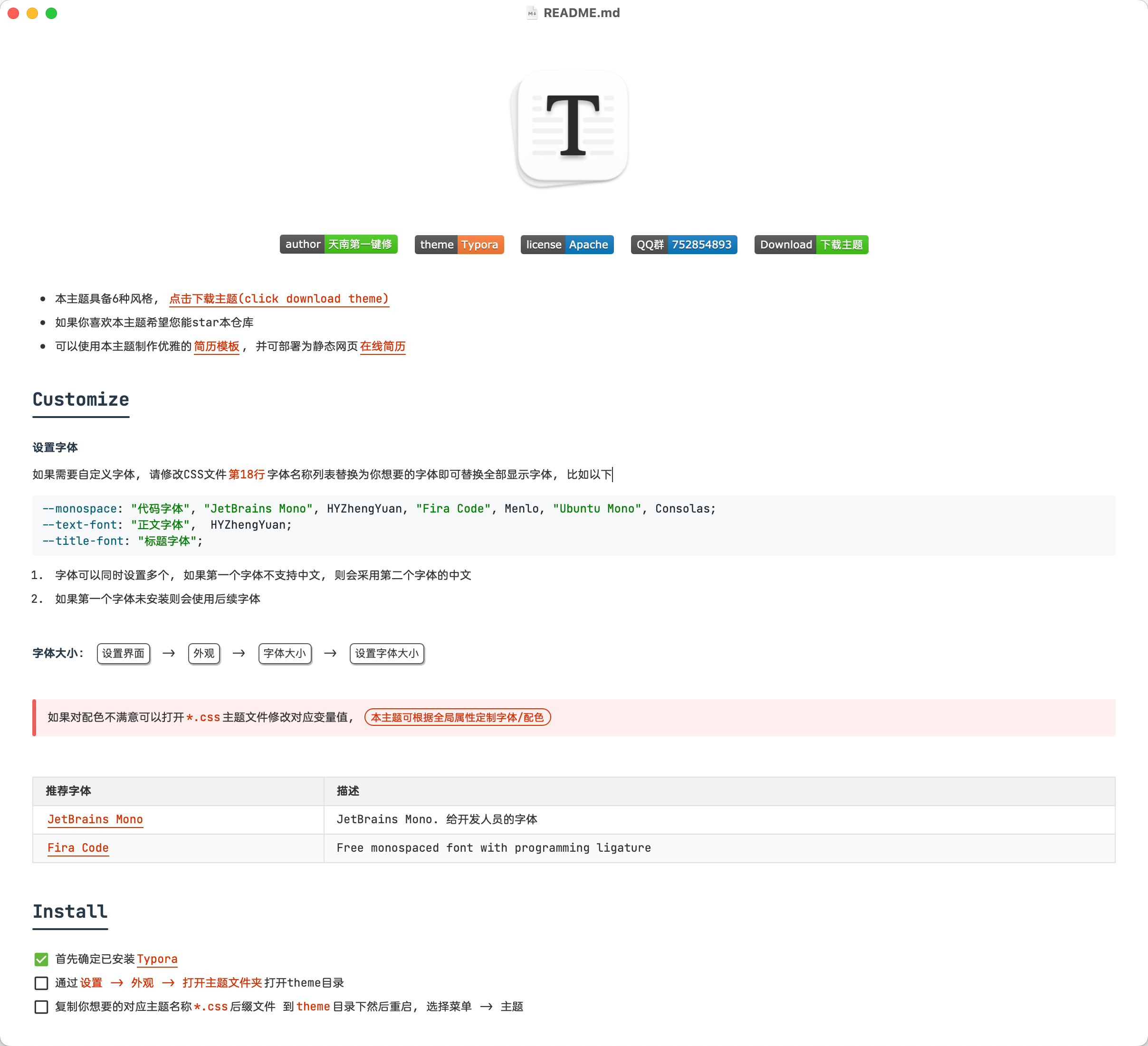
-- 本主题具备5种风格
+- 本主题具备6种风格
- 如果你使用本主题建议star以及watch本仓库接受更新通知
- 推荐使用本主题制作简洁的[简历模板](https://github.com/liangjingkanji/Resume-Template),
可导出为静态网页部署[在线简历](https://liangjingkanji.github.io/Resume-Template/)
@@ -53,6 +53,7 @@
| drake |  |
| drake-dark |
|
| drake-dark |  |
| drake-purple |
|
| drake-purple |  |
+| drake-ayu |
|
+| drake-ayu |  |
| drake-light |
|
| drake-light |  |
| drake-vue |
|
| drake-vue |  |
diff --git a/drake-ayu.css b/drake-ayu.css
new file mode 100644
index 0000000..376fd75
--- /dev/null
+++ b/drake-ayu.css
@@ -0,0 +1,973 @@
+/*
+ * Copyright (C) 2018 Drake, Inc.
+ *
+ * Licensed under the Apache License, Version 2.0 (the "License");
+ * you may not use this file except in compliance with the License.
+ * You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing, software
+ * distributed under the License is distributed on an "AS IS" BASIS,
+ * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ * See the License for the specific language governing permissions and
+ * limitations under the License.
+ */
+
+:root {
+ --bg-color: #20242f;
+ --text-color: #cbccc6;
+ --monospace: "Iosevka Curly Medium", HYZhengYuan, "JetBrains Mono", monospace;
+ --control-text-color: var(--text-color);
+ --meta-content-color: var(--text-color);
+ --active-file-border-color: var(--drake-accent);
+ --rawblock-edit-panel-bd: var(--code-block-bg-color);
+ --item-hover-bg-color: #151924;
+ --active-file-bg-color: var(--item-hover-bg-color);
+
+ --md-char-color: #535455;
+ --side-bar-bg-color: var(--bg-color);
+ --search-select-bg-color: #ffffff;
+ --search-select-text-color: var(--bg-color);
+ --select-text-bg-color: #3473B068;
+ --window-border: 1px solid #1f2430;
+
+ --drake-accent: #fcc65c;
+ --drake-highlight: #ffcc66;
+ --a-text-color: var(--drake-highlight);
+ --outline-active-color: var(--a-text-color);
+ --code-block-bg-color: var(--item-hover-bg-color);
+ --code-block-text-color: var(--text-color);
+ --title-text-color: var(--text-color);
+ --blockquote-border-color: var(--drake-accent);
+ --blockquote-bg-color: rgba(255, 204, 102, 0.05);
+ --strong-text-color: var(--title-text-color);
+ --h2-underline-bg: var(--title-text-color);
+ --horizontal-divider-color: #e7e7e7;
+ --height-light-bg-color: #e7ecf3;
+ --yaml-text-color: #676773;
+ --yaml-bg-color: var(--code-block-bg-color);
+ --footnotes-bg-color: var(--item-hover-bg-color);
+ --footnotes-highlight: #FFD760;
+ --table-border-color: #111520;
+ --table-header-bg-color: #1a1e29;
+ --table-bg-color: var(--table-header-bg-color);
+ --input-bg-color: var(--item-hover-bg-color);
+ --btn-hover-bg-color: var(--item-hover-bg-color);
+ --checkbox-checked: url("data:image/svg+xml,%3Csvg class='icon' viewBox='0 0 1024 1024' xmlns='http://www.w3.org/2000/svg' width='200' height='200'%3E%3Cpath d='M425.984 726.016l384-384-59.99-61.995-324.01 324.011-152.021-152.021L213.973 512zm384-598.016q36.01 0 61.013 25.984T896 213.974v596.01q0 34.005-25.003 59.99t-61.013 25.983h-596.01q-36.011 0-61.014-25.984t-25.003-59.989v-596.01q0-34.006 25.003-59.99T213.973 128h596.011z' fill='%2365b73b'/%3E%3C/svg%3E");
+ --checkbox-unchecked: url("data:image/svg+xml,%3Csvg class='icon' viewBox='0 0 1024 1024' xmlns='http://www.w3.org/2000/svg' width='200' height='200'%3E%3Cpath d='M810.667 213.333v597.334H213.333V213.333h597.334m0-85.333H213.333C166.4 128 128 166.4 128 213.333v597.334C128 857.6 166.4 896 213.333 896h597.334C857.6 896 896 857.6 896 810.667V213.333C896 166.4 857.6 128 810.667 128z' fill='%23acb7c4'/%3E%3C/svg%3E");
+}
+
+html {
+ font-size: 12px;
+}
+
+body {
+ font-family: var(--monospace) !important;
+ color: var(--text-color);
+ -webkit-font-feature-settings: "liga" on, "calt" on;
+ -webkit-font-smoothing: subpixel-antialiased;
+ text-rendering: optimizeLegibility;
+ letter-spacing: 0;
+ margin: 0;
+ overflow-x: hidden;
+}
+
+/*code block*/
+#write .md-fences {
+ font-family: initial !important;
+ font-size: 1rem;
+ padding: 0.5rem !important;
+ border-radius: 2px;
+ word-wrap: normal;
+ background-color: var(--code-block-bg-color);
+ color: var(--code-block-text-color);
+ border: none;
+}
+
+/*code snippet*/
+#write code, tt {
+ margin: 0 2px;
+ border-radius: 2px;
+ font-family: initial !important;
+ color: var(--drake-highlight);
+}
+
+/*raw block*/
+.md-rawblock-control:not(.md-rawblock-tooltip) {
+ border-radius: 2px 0 2px 2px;
+ padding: 0.2rem !important;
+}
+
+.md-rawblock:hover > .md-rawblock-container {
+ background: none;
+}
+
+.md-rawblock-input {
+ font-size: 1rem;
+}
+
+.md-rawblock:hover > .md-rawblock-tooltip {
+ border-radius: 2px 2px 0 0;
+ margin-bottom: 2px !important;
+}
+
+.md-rawblock-tooltip.md-rawblock-control {
+ border-radius: 2px 2px 0 0;
+ color: var(--code-block-text-color);
+}
+
+.md-rawblock-tooltip-name {
+ color: var(--code-block-text-color);
+ opacity: 1;
+}
+
+/*quote block*/
+blockquote:before {
+ display: block;
+ position: absolute;
+ content: '';
+ width: 4px;
+ left: 0;
+ top: 0;
+ height: 100%;
+ background-color: var(--blockquote-border-color);
+ border-radius: 2px;
+}
+
+blockquote {
+ color: var(--text-color);
+ border-radius: 2px;
+ padding: 10px 16px;
+ background-color: var(--blockquote-bg-color);
+ position: relative;
+ border-left: none;
+}
+
+#write strong {
+ color: var(--strong-text-color);
+ font-weight: bold;
+}
+
+a {
+ color: var(--a-text-color);
+ padding: 0 2px;
+}
+
+img {
+ border-radius: 2px;
+}
+
+#write {
+ max-width: 1200px;
+ margin: 0 auto;
+ padding: 20px 30px 100px;
+}
+
+#write p {
+ line-height: 1.6rem;
+ word-spacing: .05rem;
+}
+
+#write > ul:first-child,
+#write > ol:first-child {
+ margin-top: 30px;
+}
+
+body > *:first-child {
+ margin-top: 0 !important;
+}
+
+body > *:last-child {
+ margin-bottom: 0 !important;
+}
+
+h1,
+h2,
+h3,
+h4,
+h5,
+h6 {
+ position: relative;
+ margin-top: 2rem;
+ margin-bottom: 1rem;
+ font-weight: bold;
+ line-height: 1.4;
+ cursor: text;
+ color: var(--title-text-color);
+}
+
+h3.md-focus:before, h4.md-focus:before, h5.md-focus:before, h6.md-focus:before {
+ visibility: hidden;
+}
+
+h1 {
+ font-size: 1.6rem;
+ text-align: center;
+ margin-top: 0;
+}
+
+h2 {
+ font-size: 1.6rem;
+ display: inline-block;
+}
+
+h2 .md-plain:after {
+ display: block;
+ content: '';
+ height: 2px;
+ margin-top: 4px;
+ background-color: var(--h2-underline-bg);
+ border-radius: 2px;
+}
+
+h3 {
+ font-size: 1.4rem;
+}
+
+h4 {
+ font-size: 1.2rem;
+}
+
+h5 {
+ font-size: 1rem;
+}
+
+h6 {
+ font-size: 1rem;
+}
+
+h1:hover a.anchor,
+h2:hover a.anchor,
+h3:hover a.anchor,
+h4:hover a.anchor,
+h5:hover a.anchor,
+h6:hover a.anchor {
+ text-decoration: none;
+}
+
+h1 tt,
+h1 code {
+ font-size: inherit !important;
+}
+
+h2 tt,
+h2 code {
+ font-size: inherit !important;
+}
+
+h3 tt,
+h3 code {
+ font-size: inherit !important;
+}
+
+h4 tt,
+h4 code {
+ font-size: inherit !important;
+}
+
+h5 tt,
+h5 code {
+ font-size: inherit !important;
+}
+
+h6 tt,
+h6 code {
+ font-size: inherit !important;
+}
+
+p,
+blockquote,
+ul,
+ol,
+dl,
+table {
+ margin: 0.8em 0;
+}
+
+li > ol,
+li > ul {
+ margin: 0 0;
+}
+
+hr {
+ height: 2px;
+ padding: 0;
+ margin: 16px 0;
+ background-color: var(--horizontal-divider-color);
+ border: 0 none;
+ overflow: hidden;
+ box-sizing: content-box;
+}
+
+body > h2:first-child {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+body > h1:first-child {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+body > h1:first-child + h2 {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+body > h3:first-child,
+body > h4:first-child,
+body > h5:first-child,
+body > h6:first-child {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+a:first-child h1,
+a:first-child h2,
+a:first-child h3,
+a:first-child h4,
+a:first-child h5,
+a:first-child h6 {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+h1 p,
+h2 p,
+h3 p,
+h4 p,
+h5 p,
+h6 p {
+ margin-top: 0;
+}
+
+li p.first {
+ display: inline-block;
+}
+
+ul, ol {
+ padding-inline-start: 2em;
+}
+
+ul:first-child,
+ol:first-child {
+ margin-top: 0;
+}
+
+ul:last-child,
+ol:last-child {
+ margin-bottom: 0;
+}
+
+table {
+ padding: 0;
+ word-break: initial;
+}
+
+table tr {
+ border-top: 1px solid var(--table-border-color);
+ margin: 0;
+ padding: 0;
+}
+
+table tr:nth-child(2n),
+thead {
+ background-color: var(--table-bg-color);
+}
+
+table tr th {
+ font-weight: bold;
+ border: 1px solid var(--table-border-color);
+ border-bottom: 0;
+ text-align: left;
+ margin: 0;
+ padding: 6px 13px;
+}
+
+table tr td {
+ border: 1px solid var(--table-border-color);
+ text-align: left;
+ margin: 0;
+ padding: 6px 13px;
+}
+
+table tr th:first-child,
+table tr td:first-child {
+ margin-top: 0;
+}
+
+table tr th:last-child,
+table tr td:last-child {
+ margin-bottom: 0;
+}
+
+#write em {
+ padding: 0 5px 0 2px;
+}
+
+#write table thead th {
+ background-color: var(--table-header-bg-color);
+}
+
+#write .CodeMirror-gutters {
+ border-right: none;
+}
+
+/* height light. */
+#write mark {
+ background-color: var(--height-light-bg-color);
+ color: inherit;
+ border-radius: 2px;
+ padding: 2px 2px;
+ margin: 0 2px;
+}
+
+#write del {
+ padding: 1px 2px;
+}
+
+.md-task-list-item > input {
+ margin-left: -1.3em;
+}
+
+@media print {
+ html {
+ font-size: 12px;
+ }
+
+ table,
+ pre {
+ page-break-inside: avoid;
+ }
+
+ pre {
+ word-wrap: break-word;
+ }
+}
+
+/*YAML*/
+#write pre.md-meta-block {
+ padding: 1rem;
+ font-size: 1rem;
+ line-height: 1.45;
+ background-color: var(--yaml-bg-color);
+ border: 0;
+ border-radius: 2px;
+ color: var(--yaml-text-color);
+ margin-top: 0 !important;
+}
+
+.mathjax-block > .code-tooltip {
+ bottom: .375rem;
+}
+
+#write > h3.md-focus:before {
+ left: -1.5625rem;
+ top: .375rem;
+}
+
+#write > h4.md-focus:before {
+ left: -1.5625rem;
+ top: .285714286rem;
+}
+
+#write > h5.md-focus:before {
+ left: -1.5625rem;
+ top: .285714286rem;
+}
+
+#write > h6.md-focus:before {
+ left: -1.5625rem;
+ top: .285714286rem;
+}
+
+.md-image > .md-meta {
+ border-radius: 2px;
+ font-family: initial;
+ padding: 2px 0 0 4px;
+ color: inherit;
+}
+
+.md-tag {
+ color: inherit;
+}
+
+.md-toc {
+ margin-top: 20px;
+ padding-bottom: 20px;
+}
+
+.sidebar-tabs {
+ border-bottom: none;
+}
+
+.typora-quick-open-item {
+ font-size: 1rem !important;
+ height: 50px;
+ padding-left: 8px;
+ padding-top: 4px;
+ padding-bottom: 4px;
+}
+
+#typora-quick-open {
+ box-shadow: 0 0 8px #00000045;
+ padding: 0;
+}
+
+.ty-quick-open-category.ty-has-prev .ty-quick-open-category-title {
+ border-top: none;
+}
+
+#typora-quick-open-input {
+ margin: 8px;
+ box-shadow: none;
+ border-radius: 2px;
+}
+
+#typora-quick-open-input input {
+ font-size: 1rem;
+ box-shadow: none;
+ padding-top: 2px;
+ padding-left: 10px;
+ padding-right: 10px;
+ line-height: 32px;
+ max-height: 32px;
+ border: none;
+}
+
+.modal-dialog#typora-quick-open {
+ border-radius: 8px;
+}
+
+.ty-quick-open-category-title {
+ padding-left: 8px;
+ color: #BEBEBE;
+ font-size: 0.8rem;
+ margin-bottom: 4px;
+}
+
+.typora-quick-open-item-path {
+ font-size: 0.8rem;
+ text-overflow: ellipsis;
+ white-space: nowrap;
+ margin-top: 1px;
+}
+
+/*search input*/
+.form-control {
+ border: none;
+ border-radius: 2px;
+ box-shadow: none;
+}
+
+#md-searchpanel .btn {
+ border-radius: 2px;
+}
+
+#search-panel-replaceall-btn {
+ padding-right: 5px !important;
+ text-align: center !important;
+}
+
+#search-panel-replace-btn {
+ text-align: center !important;
+}
+
+#md-searchpanel input {
+ background: var(--input-bg-color);
+ border-radius: 2px;
+}
+
+.searchpanel-search-option-btn {
+ border-radius: 2px;
+ border: none;
+ background: transparent;
+ color: var(--text-color);
+}
+
+.searchpanel-search-option-btn.active {
+ background: transparent;
+ color: var(--text-color);
+ background: var(--text-color);
+ color: var(--bg-color);
+}
+
+.form-control:focus {
+ box-shadow: none;
+}
+
+#md-notification:before {
+ top: 10px;
+}
+
+/** focus mode */
+.on-focus-mode blockquote {
+ border-left-color: rgba(85, 85, 85, 0.12);
+}
+
+header,
+.context-menu,
+.megamenu-content,
+footer {
+ font-family: initial;
+}
+
+.file-node-content:hover .file-node-icon,
+.file-node-content:hover .file-node-open-state {
+ visibility: visible;
+}
+
+.mac-seamless-mode #typora-sidebar {
+ font-size: 1rem;
+}
+
+/*insert element*/
+
+.file-list-item-summary {
+ font-family: initial;
+}
+
+.outline-item {
+ font-size: 1rem;
+}
+
+.sidebar-tab {
+ font-size: 1rem;
+}
+
+/*footnotes mark*/
+#write .md-footnote {
+ background-color: inherit;
+ color: var(--drake-highlight);
+ font-size: 0.9rem;
+ border-radius: 0.9rem;
+ padding-left: 0;
+}
+
+#write .md-footnote:before {
+ content: "[";
+}
+
+#write .md-footnote:after {
+ content: "]";
+}
+
+/*footnotes content*/
+.md-hover-tip .code-tooltip-content {
+ border-radius: 2px;
+}
+
+/*footnotes title*/
+span.md-def-name {
+ padding-right: 3ch;
+ padding-left: 0;
+ position: relative;
+ font-weight: normal;
+}
+
+/*footnotes desc*/
+.footnotes {
+ font-size: 1rem;
+ font-weight: normal;
+ color: var(--text-color);
+ position: relative;
+}
+
+/*footnotes tooltip text*/
+.code-tooltip-content .md-plain {
+ font-size: 0.9rem;
+ font-family: inherit;
+}
+
+.code-tooltip-content code {
+ padding: 0 2px;
+ font-family: inherit;
+ color: var(--footnotes-highlight);
+ background-color: inherit;
+}
+
+.code-tooltip-content a {
+ color: var(--footnotes-highlight);
+}
+
+div.code-tooltip-content {
+ box-shadow: 0 0 8px #00000045;
+ background: var(--footnotes-bg-color);
+}
+
+.footnotes {
+ opacity: 1;
+}
+
+.md-def-name:after {
+ content: ". ^";
+ color: var(--text-color);
+}
+
+.md-def-footnote .md-def-name:before {
+ content: "";
+ color: var(--text-color);
+ position: absolute;
+}
+
+.md-def-name:before {
+ content: "";
+ color: var(--text-color);
+ position: absolute;
+}
+
+.CodeMirror-scroll::-webkit-scrollbar {
+ display: none;
+}
+
+.file-list-item-summary {
+ font-size: 1em;
+}
+
+.pin-outline #outline-content .outline-active strong, .pin-outline .outline-active {
+ font-weight: 500;
+ color: var(--outline-active-color);
+}
+
+.file-list-item.active {
+ border-left: 4px solid var(--drake-accent);
+}
+
+#md-searchpanel .btn:not(.close-btn):hover {
+ box-shadow: none;
+ background: var(--btn-hover-bg-color);
+}
+
+/*checkbox*/
+#write input[type=checkbox] {
+ opacity: 0;
+ height: 1.6rem;
+ width: 1.6rem;
+ margin-left: -2em;
+ margin-top: 0;
+ top: 0;
+}
+
+#write .ul-list li.md-task-list-item.task-list-done p {
+ text-decoration: line-through;
+}
+
+#write .ul-list li.md-task-list-item.task-list-done::before {
+ content: "";
+ background: var(--checkbox-checked) 0 0 no-repeat;
+ background-size: 100%;
+ display: inline-block;
+ position: absolute;
+ height: 1.6rem;
+ width: 1.6rem;
+ margin-left: -2em;
+}
+
+#write .ul-list li.md-task-list-item.task-list-not-done::before {
+ content: "";
+ background: var(--checkbox-unchecked) 0 0 no-repeat;
+ background-size: 100%;
+ display: inline-block;
+ position: absolute;
+ height: 1.6rem;
+ width: 1.6rem;
+ margin-left: -2em;
+}
+
+/*insert table*/
+.btn {
+ border-radius: 2px;
+}
+
+.modal-content {
+ border-radius: 8px;
+}
+
+.btn-primary:hover, .btn-primary:active {
+ background-color: var(--btn-hover-bg-color);
+ color: var(--drake-highlight);
+}
+
+.btn-primary {
+ background-color: transparent;
+ color: var(--drake-highlight);
+}
+
+.btn-default {
+ background-color: transparent;
+}
+
+.btn:active {
+ box-shadow: none;
+ border-color: transparent;
+}
+
+.modal-footer {
+ border-top: none;
+}
+
+#table-insert-col, #table-insert-row {
+ background: var(--input-bg-color);
+ border-radius: 2px;
+}
+
+/**
+ code render
+ Name: Ayu
+ From https://github.com/ayu-theme/ayu-colors
+ */
+.cm-s-inner.CodeMirror {
+ background: var(--code-block-bg-color);
+ color: var(--code-block-text-color);
+}
+
+.cm-s-inner span.cm-meta {
+ color: #BBB529;
+}
+
+.cm-s-inner span.cm-number {
+ color: #6897BB;
+}
+
+.cm-s-inner span.cm-keyword {
+ color: #ffa759;
+}
+
+.cm-s-inner span.cm-def {
+ color: #ffd580;
+}
+
+.cm-s-inner span.cm-variable {
+ color: var(--code-block-text-color);
+}
+
+.cm-s-inner span.cm-variable-2 {
+ color: var(--code-block-text-color);
+}
+
+.cm-s-inner span.cm-variable-3 {
+ color: #9876AA;
+}
+
+.cm-s-inner span.cm-type {
+ color: #AABBCC;
+}
+
+.cm-s-inner span.cm-property {
+ color: #FFC66D;
+}
+
+.cm-s-inner span.cm-operator {
+ color: var(--code-block-text-color);
+}
+
+.cm-s-inner span.cm-string {
+ color: #9cc16b;
+}
+
+.cm-s-inner span.cm-string-2 {
+ color: #9cc16b;
+}
+
+.cm-s-inner span.cm-comment {
+ color: #5c6773;
+}
+
+.cm-s-inner span.cm-link {
+ color: #ffa759;
+}
+
+.cm-s-inner span.cm-atom {
+ color: #ffa759;
+}
+
+.cm-s-inner span.cm-error {
+ color: #d1675a;
+}
+
+.cm-s-inner span.cm-tag {
+ color: #E8BF6A;
+}
+
+.cm-s-inner span.cm-quote {
+ color: #a6e22e;
+}
+
+.cm-s-inner span.cm-attribute {
+ color: #9876AA;
+}
+
+.cm-s-inner span.cm-qualifier {
+ color: #6A8759;
+}
+
+.cm-s-inner span.cm-bracket {
+ color: #E8BF6A;
+}
+
+.cm-s-inner span.cm-builtin {
+ color: #FF9E59;
+}
+
+.cm-s-inner span.cm-special {
+ color: #FF9E59;
+}
+
+.cm-s-inner span.cm-matchhighlight {
+ color: #FFFFFF;
+ background-color: rgba(50, 89, 48, .7);
+ font-weight: normal;
+}
+
+.cm-s-inner span.cm-searching {
+ color: #FFFFFF;
+ background-color: rgba(61, 115, 59, .7);
+ font-weight: normal;
+}
+
+.cm-s-inner .CodeMirror-cursor {
+ border-left: 1px solid #A9B7C6;
+}
+
+.cm-s-inner .CodeMirror-gutters {
+ background: #313335;
+ border-right: 1px solid #313335;
+}
+
+.cm-s-inner .CodeMirror-guttermarker {
+ color: #FFEE80;
+}
+
+.cm-s-inner .CodeMirror-guttermarker-subtle {
+ color: #D0D0D0;
+}
+
+.cm-s-inner .CodeMirrir-linenumber {
+ color: #3f4655;
+}
+
+.cm-s-inner .CodeMirror-matchingbracket {
+ background-color: #3B514D;
+ color: #FFEF28 !important;
+}
+
+.cm-s-inner .CodeMirror-selected {
+ background: #214283 !important;
+}
+
+.cm-s-inner .CodeMirror-selectedtext {
+ background: #214283 !important;
+}
+
+.cm-s-typora-default .CodeMirror-selectedtext {
+ background: var(--select-text-bg-color) !important;
+}
+
+.cm-overlay.CodeMirror-selectedtext {
+ background: var(--select-text-bg-color) !important;
+}
+
+.cm-s-inner div.CodeMirror-cursor {
+ border-left: 1px solid #ffffff;
+}
\ No newline at end of file
diff --git a/img/thumbnail-ayu.png b/img/thumbnail-ayu.png
new file mode 100644
index 0000000..527912a
Binary files /dev/null and b/img/thumbnail-ayu.png differ
|
diff --git a/drake-ayu.css b/drake-ayu.css
new file mode 100644
index 0000000..376fd75
--- /dev/null
+++ b/drake-ayu.css
@@ -0,0 +1,973 @@
+/*
+ * Copyright (C) 2018 Drake, Inc.
+ *
+ * Licensed under the Apache License, Version 2.0 (the "License");
+ * you may not use this file except in compliance with the License.
+ * You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing, software
+ * distributed under the License is distributed on an "AS IS" BASIS,
+ * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ * See the License for the specific language governing permissions and
+ * limitations under the License.
+ */
+
+:root {
+ --bg-color: #20242f;
+ --text-color: #cbccc6;
+ --monospace: "Iosevka Curly Medium", HYZhengYuan, "JetBrains Mono", monospace;
+ --control-text-color: var(--text-color);
+ --meta-content-color: var(--text-color);
+ --active-file-border-color: var(--drake-accent);
+ --rawblock-edit-panel-bd: var(--code-block-bg-color);
+ --item-hover-bg-color: #151924;
+ --active-file-bg-color: var(--item-hover-bg-color);
+
+ --md-char-color: #535455;
+ --side-bar-bg-color: var(--bg-color);
+ --search-select-bg-color: #ffffff;
+ --search-select-text-color: var(--bg-color);
+ --select-text-bg-color: #3473B068;
+ --window-border: 1px solid #1f2430;
+
+ --drake-accent: #fcc65c;
+ --drake-highlight: #ffcc66;
+ --a-text-color: var(--drake-highlight);
+ --outline-active-color: var(--a-text-color);
+ --code-block-bg-color: var(--item-hover-bg-color);
+ --code-block-text-color: var(--text-color);
+ --title-text-color: var(--text-color);
+ --blockquote-border-color: var(--drake-accent);
+ --blockquote-bg-color: rgba(255, 204, 102, 0.05);
+ --strong-text-color: var(--title-text-color);
+ --h2-underline-bg: var(--title-text-color);
+ --horizontal-divider-color: #e7e7e7;
+ --height-light-bg-color: #e7ecf3;
+ --yaml-text-color: #676773;
+ --yaml-bg-color: var(--code-block-bg-color);
+ --footnotes-bg-color: var(--item-hover-bg-color);
+ --footnotes-highlight: #FFD760;
+ --table-border-color: #111520;
+ --table-header-bg-color: #1a1e29;
+ --table-bg-color: var(--table-header-bg-color);
+ --input-bg-color: var(--item-hover-bg-color);
+ --btn-hover-bg-color: var(--item-hover-bg-color);
+ --checkbox-checked: url("data:image/svg+xml,%3Csvg class='icon' viewBox='0 0 1024 1024' xmlns='http://www.w3.org/2000/svg' width='200' height='200'%3E%3Cpath d='M425.984 726.016l384-384-59.99-61.995-324.01 324.011-152.021-152.021L213.973 512zm384-598.016q36.01 0 61.013 25.984T896 213.974v596.01q0 34.005-25.003 59.99t-61.013 25.983h-596.01q-36.011 0-61.014-25.984t-25.003-59.989v-596.01q0-34.006 25.003-59.99T213.973 128h596.011z' fill='%2365b73b'/%3E%3C/svg%3E");
+ --checkbox-unchecked: url("data:image/svg+xml,%3Csvg class='icon' viewBox='0 0 1024 1024' xmlns='http://www.w3.org/2000/svg' width='200' height='200'%3E%3Cpath d='M810.667 213.333v597.334H213.333V213.333h597.334m0-85.333H213.333C166.4 128 128 166.4 128 213.333v597.334C128 857.6 166.4 896 213.333 896h597.334C857.6 896 896 857.6 896 810.667V213.333C896 166.4 857.6 128 810.667 128z' fill='%23acb7c4'/%3E%3C/svg%3E");
+}
+
+html {
+ font-size: 12px;
+}
+
+body {
+ font-family: var(--monospace) !important;
+ color: var(--text-color);
+ -webkit-font-feature-settings: "liga" on, "calt" on;
+ -webkit-font-smoothing: subpixel-antialiased;
+ text-rendering: optimizeLegibility;
+ letter-spacing: 0;
+ margin: 0;
+ overflow-x: hidden;
+}
+
+/*code block*/
+#write .md-fences {
+ font-family: initial !important;
+ font-size: 1rem;
+ padding: 0.5rem !important;
+ border-radius: 2px;
+ word-wrap: normal;
+ background-color: var(--code-block-bg-color);
+ color: var(--code-block-text-color);
+ border: none;
+}
+
+/*code snippet*/
+#write code, tt {
+ margin: 0 2px;
+ border-radius: 2px;
+ font-family: initial !important;
+ color: var(--drake-highlight);
+}
+
+/*raw block*/
+.md-rawblock-control:not(.md-rawblock-tooltip) {
+ border-radius: 2px 0 2px 2px;
+ padding: 0.2rem !important;
+}
+
+.md-rawblock:hover > .md-rawblock-container {
+ background: none;
+}
+
+.md-rawblock-input {
+ font-size: 1rem;
+}
+
+.md-rawblock:hover > .md-rawblock-tooltip {
+ border-radius: 2px 2px 0 0;
+ margin-bottom: 2px !important;
+}
+
+.md-rawblock-tooltip.md-rawblock-control {
+ border-radius: 2px 2px 0 0;
+ color: var(--code-block-text-color);
+}
+
+.md-rawblock-tooltip-name {
+ color: var(--code-block-text-color);
+ opacity: 1;
+}
+
+/*quote block*/
+blockquote:before {
+ display: block;
+ position: absolute;
+ content: '';
+ width: 4px;
+ left: 0;
+ top: 0;
+ height: 100%;
+ background-color: var(--blockquote-border-color);
+ border-radius: 2px;
+}
+
+blockquote {
+ color: var(--text-color);
+ border-radius: 2px;
+ padding: 10px 16px;
+ background-color: var(--blockquote-bg-color);
+ position: relative;
+ border-left: none;
+}
+
+#write strong {
+ color: var(--strong-text-color);
+ font-weight: bold;
+}
+
+a {
+ color: var(--a-text-color);
+ padding: 0 2px;
+}
+
+img {
+ border-radius: 2px;
+}
+
+#write {
+ max-width: 1200px;
+ margin: 0 auto;
+ padding: 20px 30px 100px;
+}
+
+#write p {
+ line-height: 1.6rem;
+ word-spacing: .05rem;
+}
+
+#write > ul:first-child,
+#write > ol:first-child {
+ margin-top: 30px;
+}
+
+body > *:first-child {
+ margin-top: 0 !important;
+}
+
+body > *:last-child {
+ margin-bottom: 0 !important;
+}
+
+h1,
+h2,
+h3,
+h4,
+h5,
+h6 {
+ position: relative;
+ margin-top: 2rem;
+ margin-bottom: 1rem;
+ font-weight: bold;
+ line-height: 1.4;
+ cursor: text;
+ color: var(--title-text-color);
+}
+
+h3.md-focus:before, h4.md-focus:before, h5.md-focus:before, h6.md-focus:before {
+ visibility: hidden;
+}
+
+h1 {
+ font-size: 1.6rem;
+ text-align: center;
+ margin-top: 0;
+}
+
+h2 {
+ font-size: 1.6rem;
+ display: inline-block;
+}
+
+h2 .md-plain:after {
+ display: block;
+ content: '';
+ height: 2px;
+ margin-top: 4px;
+ background-color: var(--h2-underline-bg);
+ border-radius: 2px;
+}
+
+h3 {
+ font-size: 1.4rem;
+}
+
+h4 {
+ font-size: 1.2rem;
+}
+
+h5 {
+ font-size: 1rem;
+}
+
+h6 {
+ font-size: 1rem;
+}
+
+h1:hover a.anchor,
+h2:hover a.anchor,
+h3:hover a.anchor,
+h4:hover a.anchor,
+h5:hover a.anchor,
+h6:hover a.anchor {
+ text-decoration: none;
+}
+
+h1 tt,
+h1 code {
+ font-size: inherit !important;
+}
+
+h2 tt,
+h2 code {
+ font-size: inherit !important;
+}
+
+h3 tt,
+h3 code {
+ font-size: inherit !important;
+}
+
+h4 tt,
+h4 code {
+ font-size: inherit !important;
+}
+
+h5 tt,
+h5 code {
+ font-size: inherit !important;
+}
+
+h6 tt,
+h6 code {
+ font-size: inherit !important;
+}
+
+p,
+blockquote,
+ul,
+ol,
+dl,
+table {
+ margin: 0.8em 0;
+}
+
+li > ol,
+li > ul {
+ margin: 0 0;
+}
+
+hr {
+ height: 2px;
+ padding: 0;
+ margin: 16px 0;
+ background-color: var(--horizontal-divider-color);
+ border: 0 none;
+ overflow: hidden;
+ box-sizing: content-box;
+}
+
+body > h2:first-child {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+body > h1:first-child {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+body > h1:first-child + h2 {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+body > h3:first-child,
+body > h4:first-child,
+body > h5:first-child,
+body > h6:first-child {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+a:first-child h1,
+a:first-child h2,
+a:first-child h3,
+a:first-child h4,
+a:first-child h5,
+a:first-child h6 {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+h1 p,
+h2 p,
+h3 p,
+h4 p,
+h5 p,
+h6 p {
+ margin-top: 0;
+}
+
+li p.first {
+ display: inline-block;
+}
+
+ul, ol {
+ padding-inline-start: 2em;
+}
+
+ul:first-child,
+ol:first-child {
+ margin-top: 0;
+}
+
+ul:last-child,
+ol:last-child {
+ margin-bottom: 0;
+}
+
+table {
+ padding: 0;
+ word-break: initial;
+}
+
+table tr {
+ border-top: 1px solid var(--table-border-color);
+ margin: 0;
+ padding: 0;
+}
+
+table tr:nth-child(2n),
+thead {
+ background-color: var(--table-bg-color);
+}
+
+table tr th {
+ font-weight: bold;
+ border: 1px solid var(--table-border-color);
+ border-bottom: 0;
+ text-align: left;
+ margin: 0;
+ padding: 6px 13px;
+}
+
+table tr td {
+ border: 1px solid var(--table-border-color);
+ text-align: left;
+ margin: 0;
+ padding: 6px 13px;
+}
+
+table tr th:first-child,
+table tr td:first-child {
+ margin-top: 0;
+}
+
+table tr th:last-child,
+table tr td:last-child {
+ margin-bottom: 0;
+}
+
+#write em {
+ padding: 0 5px 0 2px;
+}
+
+#write table thead th {
+ background-color: var(--table-header-bg-color);
+}
+
+#write .CodeMirror-gutters {
+ border-right: none;
+}
+
+/* height light. */
+#write mark {
+ background-color: var(--height-light-bg-color);
+ color: inherit;
+ border-radius: 2px;
+ padding: 2px 2px;
+ margin: 0 2px;
+}
+
+#write del {
+ padding: 1px 2px;
+}
+
+.md-task-list-item > input {
+ margin-left: -1.3em;
+}
+
+@media print {
+ html {
+ font-size: 12px;
+ }
+
+ table,
+ pre {
+ page-break-inside: avoid;
+ }
+
+ pre {
+ word-wrap: break-word;
+ }
+}
+
+/*YAML*/
+#write pre.md-meta-block {
+ padding: 1rem;
+ font-size: 1rem;
+ line-height: 1.45;
+ background-color: var(--yaml-bg-color);
+ border: 0;
+ border-radius: 2px;
+ color: var(--yaml-text-color);
+ margin-top: 0 !important;
+}
+
+.mathjax-block > .code-tooltip {
+ bottom: .375rem;
+}
+
+#write > h3.md-focus:before {
+ left: -1.5625rem;
+ top: .375rem;
+}
+
+#write > h4.md-focus:before {
+ left: -1.5625rem;
+ top: .285714286rem;
+}
+
+#write > h5.md-focus:before {
+ left: -1.5625rem;
+ top: .285714286rem;
+}
+
+#write > h6.md-focus:before {
+ left: -1.5625rem;
+ top: .285714286rem;
+}
+
+.md-image > .md-meta {
+ border-radius: 2px;
+ font-family: initial;
+ padding: 2px 0 0 4px;
+ color: inherit;
+}
+
+.md-tag {
+ color: inherit;
+}
+
+.md-toc {
+ margin-top: 20px;
+ padding-bottom: 20px;
+}
+
+.sidebar-tabs {
+ border-bottom: none;
+}
+
+.typora-quick-open-item {
+ font-size: 1rem !important;
+ height: 50px;
+ padding-left: 8px;
+ padding-top: 4px;
+ padding-bottom: 4px;
+}
+
+#typora-quick-open {
+ box-shadow: 0 0 8px #00000045;
+ padding: 0;
+}
+
+.ty-quick-open-category.ty-has-prev .ty-quick-open-category-title {
+ border-top: none;
+}
+
+#typora-quick-open-input {
+ margin: 8px;
+ box-shadow: none;
+ border-radius: 2px;
+}
+
+#typora-quick-open-input input {
+ font-size: 1rem;
+ box-shadow: none;
+ padding-top: 2px;
+ padding-left: 10px;
+ padding-right: 10px;
+ line-height: 32px;
+ max-height: 32px;
+ border: none;
+}
+
+.modal-dialog#typora-quick-open {
+ border-radius: 8px;
+}
+
+.ty-quick-open-category-title {
+ padding-left: 8px;
+ color: #BEBEBE;
+ font-size: 0.8rem;
+ margin-bottom: 4px;
+}
+
+.typora-quick-open-item-path {
+ font-size: 0.8rem;
+ text-overflow: ellipsis;
+ white-space: nowrap;
+ margin-top: 1px;
+}
+
+/*search input*/
+.form-control {
+ border: none;
+ border-radius: 2px;
+ box-shadow: none;
+}
+
+#md-searchpanel .btn {
+ border-radius: 2px;
+}
+
+#search-panel-replaceall-btn {
+ padding-right: 5px !important;
+ text-align: center !important;
+}
+
+#search-panel-replace-btn {
+ text-align: center !important;
+}
+
+#md-searchpanel input {
+ background: var(--input-bg-color);
+ border-radius: 2px;
+}
+
+.searchpanel-search-option-btn {
+ border-radius: 2px;
+ border: none;
+ background: transparent;
+ color: var(--text-color);
+}
+
+.searchpanel-search-option-btn.active {
+ background: transparent;
+ color: var(--text-color);
+ background: var(--text-color);
+ color: var(--bg-color);
+}
+
+.form-control:focus {
+ box-shadow: none;
+}
+
+#md-notification:before {
+ top: 10px;
+}
+
+/** focus mode */
+.on-focus-mode blockquote {
+ border-left-color: rgba(85, 85, 85, 0.12);
+}
+
+header,
+.context-menu,
+.megamenu-content,
+footer {
+ font-family: initial;
+}
+
+.file-node-content:hover .file-node-icon,
+.file-node-content:hover .file-node-open-state {
+ visibility: visible;
+}
+
+.mac-seamless-mode #typora-sidebar {
+ font-size: 1rem;
+}
+
+/*insert element*/
+
+.file-list-item-summary {
+ font-family: initial;
+}
+
+.outline-item {
+ font-size: 1rem;
+}
+
+.sidebar-tab {
+ font-size: 1rem;
+}
+
+/*footnotes mark*/
+#write .md-footnote {
+ background-color: inherit;
+ color: var(--drake-highlight);
+ font-size: 0.9rem;
+ border-radius: 0.9rem;
+ padding-left: 0;
+}
+
+#write .md-footnote:before {
+ content: "[";
+}
+
+#write .md-footnote:after {
+ content: "]";
+}
+
+/*footnotes content*/
+.md-hover-tip .code-tooltip-content {
+ border-radius: 2px;
+}
+
+/*footnotes title*/
+span.md-def-name {
+ padding-right: 3ch;
+ padding-left: 0;
+ position: relative;
+ font-weight: normal;
+}
+
+/*footnotes desc*/
+.footnotes {
+ font-size: 1rem;
+ font-weight: normal;
+ color: var(--text-color);
+ position: relative;
+}
+
+/*footnotes tooltip text*/
+.code-tooltip-content .md-plain {
+ font-size: 0.9rem;
+ font-family: inherit;
+}
+
+.code-tooltip-content code {
+ padding: 0 2px;
+ font-family: inherit;
+ color: var(--footnotes-highlight);
+ background-color: inherit;
+}
+
+.code-tooltip-content a {
+ color: var(--footnotes-highlight);
+}
+
+div.code-tooltip-content {
+ box-shadow: 0 0 8px #00000045;
+ background: var(--footnotes-bg-color);
+}
+
+.footnotes {
+ opacity: 1;
+}
+
+.md-def-name:after {
+ content: ". ^";
+ color: var(--text-color);
+}
+
+.md-def-footnote .md-def-name:before {
+ content: "";
+ color: var(--text-color);
+ position: absolute;
+}
+
+.md-def-name:before {
+ content: "";
+ color: var(--text-color);
+ position: absolute;
+}
+
+.CodeMirror-scroll::-webkit-scrollbar {
+ display: none;
+}
+
+.file-list-item-summary {
+ font-size: 1em;
+}
+
+.pin-outline #outline-content .outline-active strong, .pin-outline .outline-active {
+ font-weight: 500;
+ color: var(--outline-active-color);
+}
+
+.file-list-item.active {
+ border-left: 4px solid var(--drake-accent);
+}
+
+#md-searchpanel .btn:not(.close-btn):hover {
+ box-shadow: none;
+ background: var(--btn-hover-bg-color);
+}
+
+/*checkbox*/
+#write input[type=checkbox] {
+ opacity: 0;
+ height: 1.6rem;
+ width: 1.6rem;
+ margin-left: -2em;
+ margin-top: 0;
+ top: 0;
+}
+
+#write .ul-list li.md-task-list-item.task-list-done p {
+ text-decoration: line-through;
+}
+
+#write .ul-list li.md-task-list-item.task-list-done::before {
+ content: "";
+ background: var(--checkbox-checked) 0 0 no-repeat;
+ background-size: 100%;
+ display: inline-block;
+ position: absolute;
+ height: 1.6rem;
+ width: 1.6rem;
+ margin-left: -2em;
+}
+
+#write .ul-list li.md-task-list-item.task-list-not-done::before {
+ content: "";
+ background: var(--checkbox-unchecked) 0 0 no-repeat;
+ background-size: 100%;
+ display: inline-block;
+ position: absolute;
+ height: 1.6rem;
+ width: 1.6rem;
+ margin-left: -2em;
+}
+
+/*insert table*/
+.btn {
+ border-radius: 2px;
+}
+
+.modal-content {
+ border-radius: 8px;
+}
+
+.btn-primary:hover, .btn-primary:active {
+ background-color: var(--btn-hover-bg-color);
+ color: var(--drake-highlight);
+}
+
+.btn-primary {
+ background-color: transparent;
+ color: var(--drake-highlight);
+}
+
+.btn-default {
+ background-color: transparent;
+}
+
+.btn:active {
+ box-shadow: none;
+ border-color: transparent;
+}
+
+.modal-footer {
+ border-top: none;
+}
+
+#table-insert-col, #table-insert-row {
+ background: var(--input-bg-color);
+ border-radius: 2px;
+}
+
+/**
+ code render
+ Name: Ayu
+ From https://github.com/ayu-theme/ayu-colors
+ */
+.cm-s-inner.CodeMirror {
+ background: var(--code-block-bg-color);
+ color: var(--code-block-text-color);
+}
+
+.cm-s-inner span.cm-meta {
+ color: #BBB529;
+}
+
+.cm-s-inner span.cm-number {
+ color: #6897BB;
+}
+
+.cm-s-inner span.cm-keyword {
+ color: #ffa759;
+}
+
+.cm-s-inner span.cm-def {
+ color: #ffd580;
+}
+
+.cm-s-inner span.cm-variable {
+ color: var(--code-block-text-color);
+}
+
+.cm-s-inner span.cm-variable-2 {
+ color: var(--code-block-text-color);
+}
+
+.cm-s-inner span.cm-variable-3 {
+ color: #9876AA;
+}
+
+.cm-s-inner span.cm-type {
+ color: #AABBCC;
+}
+
+.cm-s-inner span.cm-property {
+ color: #FFC66D;
+}
+
+.cm-s-inner span.cm-operator {
+ color: var(--code-block-text-color);
+}
+
+.cm-s-inner span.cm-string {
+ color: #9cc16b;
+}
+
+.cm-s-inner span.cm-string-2 {
+ color: #9cc16b;
+}
+
+.cm-s-inner span.cm-comment {
+ color: #5c6773;
+}
+
+.cm-s-inner span.cm-link {
+ color: #ffa759;
+}
+
+.cm-s-inner span.cm-atom {
+ color: #ffa759;
+}
+
+.cm-s-inner span.cm-error {
+ color: #d1675a;
+}
+
+.cm-s-inner span.cm-tag {
+ color: #E8BF6A;
+}
+
+.cm-s-inner span.cm-quote {
+ color: #a6e22e;
+}
+
+.cm-s-inner span.cm-attribute {
+ color: #9876AA;
+}
+
+.cm-s-inner span.cm-qualifier {
+ color: #6A8759;
+}
+
+.cm-s-inner span.cm-bracket {
+ color: #E8BF6A;
+}
+
+.cm-s-inner span.cm-builtin {
+ color: #FF9E59;
+}
+
+.cm-s-inner span.cm-special {
+ color: #FF9E59;
+}
+
+.cm-s-inner span.cm-matchhighlight {
+ color: #FFFFFF;
+ background-color: rgba(50, 89, 48, .7);
+ font-weight: normal;
+}
+
+.cm-s-inner span.cm-searching {
+ color: #FFFFFF;
+ background-color: rgba(61, 115, 59, .7);
+ font-weight: normal;
+}
+
+.cm-s-inner .CodeMirror-cursor {
+ border-left: 1px solid #A9B7C6;
+}
+
+.cm-s-inner .CodeMirror-gutters {
+ background: #313335;
+ border-right: 1px solid #313335;
+}
+
+.cm-s-inner .CodeMirror-guttermarker {
+ color: #FFEE80;
+}
+
+.cm-s-inner .CodeMirror-guttermarker-subtle {
+ color: #D0D0D0;
+}
+
+.cm-s-inner .CodeMirrir-linenumber {
+ color: #3f4655;
+}
+
+.cm-s-inner .CodeMirror-matchingbracket {
+ background-color: #3B514D;
+ color: #FFEF28 !important;
+}
+
+.cm-s-inner .CodeMirror-selected {
+ background: #214283 !important;
+}
+
+.cm-s-inner .CodeMirror-selectedtext {
+ background: #214283 !important;
+}
+
+.cm-s-typora-default .CodeMirror-selectedtext {
+ background: var(--select-text-bg-color) !important;
+}
+
+.cm-overlay.CodeMirror-selectedtext {
+ background: var(--select-text-bg-color) !important;
+}
+
+.cm-s-inner div.CodeMirror-cursor {
+ border-left: 1px solid #ffffff;
+}
\ No newline at end of file
diff --git a/img/thumbnail-ayu.png b/img/thumbnail-ayu.png
new file mode 100644
index 0000000..527912a
Binary files /dev/null and b/img/thumbnail-ayu.png differ

 |
| drake-dark |
|
| drake-dark |  |
| drake-purple |
|
| drake-purple |  |
+| drake-ayu |
|
+| drake-ayu |  |
| drake-light |
|
| drake-light |  |
| drake-vue |
|
| drake-vue |  |
diff --git a/drake-ayu.css b/drake-ayu.css
new file mode 100644
index 0000000..376fd75
--- /dev/null
+++ b/drake-ayu.css
@@ -0,0 +1,973 @@
+/*
+ * Copyright (C) 2018 Drake, Inc.
+ *
+ * Licensed under the Apache License, Version 2.0 (the "License");
+ * you may not use this file except in compliance with the License.
+ * You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing, software
+ * distributed under the License is distributed on an "AS IS" BASIS,
+ * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ * See the License for the specific language governing permissions and
+ * limitations under the License.
+ */
+
+:root {
+ --bg-color: #20242f;
+ --text-color: #cbccc6;
+ --monospace: "Iosevka Curly Medium", HYZhengYuan, "JetBrains Mono", monospace;
+ --control-text-color: var(--text-color);
+ --meta-content-color: var(--text-color);
+ --active-file-border-color: var(--drake-accent);
+ --rawblock-edit-panel-bd: var(--code-block-bg-color);
+ --item-hover-bg-color: #151924;
+ --active-file-bg-color: var(--item-hover-bg-color);
+
+ --md-char-color: #535455;
+ --side-bar-bg-color: var(--bg-color);
+ --search-select-bg-color: #ffffff;
+ --search-select-text-color: var(--bg-color);
+ --select-text-bg-color: #3473B068;
+ --window-border: 1px solid #1f2430;
+
+ --drake-accent: #fcc65c;
+ --drake-highlight: #ffcc66;
+ --a-text-color: var(--drake-highlight);
+ --outline-active-color: var(--a-text-color);
+ --code-block-bg-color: var(--item-hover-bg-color);
+ --code-block-text-color: var(--text-color);
+ --title-text-color: var(--text-color);
+ --blockquote-border-color: var(--drake-accent);
+ --blockquote-bg-color: rgba(255, 204, 102, 0.05);
+ --strong-text-color: var(--title-text-color);
+ --h2-underline-bg: var(--title-text-color);
+ --horizontal-divider-color: #e7e7e7;
+ --height-light-bg-color: #e7ecf3;
+ --yaml-text-color: #676773;
+ --yaml-bg-color: var(--code-block-bg-color);
+ --footnotes-bg-color: var(--item-hover-bg-color);
+ --footnotes-highlight: #FFD760;
+ --table-border-color: #111520;
+ --table-header-bg-color: #1a1e29;
+ --table-bg-color: var(--table-header-bg-color);
+ --input-bg-color: var(--item-hover-bg-color);
+ --btn-hover-bg-color: var(--item-hover-bg-color);
+ --checkbox-checked: url("data:image/svg+xml,%3Csvg class='icon' viewBox='0 0 1024 1024' xmlns='http://www.w3.org/2000/svg' width='200' height='200'%3E%3Cpath d='M425.984 726.016l384-384-59.99-61.995-324.01 324.011-152.021-152.021L213.973 512zm384-598.016q36.01 0 61.013 25.984T896 213.974v596.01q0 34.005-25.003 59.99t-61.013 25.983h-596.01q-36.011 0-61.014-25.984t-25.003-59.989v-596.01q0-34.006 25.003-59.99T213.973 128h596.011z' fill='%2365b73b'/%3E%3C/svg%3E");
+ --checkbox-unchecked: url("data:image/svg+xml,%3Csvg class='icon' viewBox='0 0 1024 1024' xmlns='http://www.w3.org/2000/svg' width='200' height='200'%3E%3Cpath d='M810.667 213.333v597.334H213.333V213.333h597.334m0-85.333H213.333C166.4 128 128 166.4 128 213.333v597.334C128 857.6 166.4 896 213.333 896h597.334C857.6 896 896 857.6 896 810.667V213.333C896 166.4 857.6 128 810.667 128z' fill='%23acb7c4'/%3E%3C/svg%3E");
+}
+
+html {
+ font-size: 12px;
+}
+
+body {
+ font-family: var(--monospace) !important;
+ color: var(--text-color);
+ -webkit-font-feature-settings: "liga" on, "calt" on;
+ -webkit-font-smoothing: subpixel-antialiased;
+ text-rendering: optimizeLegibility;
+ letter-spacing: 0;
+ margin: 0;
+ overflow-x: hidden;
+}
+
+/*code block*/
+#write .md-fences {
+ font-family: initial !important;
+ font-size: 1rem;
+ padding: 0.5rem !important;
+ border-radius: 2px;
+ word-wrap: normal;
+ background-color: var(--code-block-bg-color);
+ color: var(--code-block-text-color);
+ border: none;
+}
+
+/*code snippet*/
+#write code, tt {
+ margin: 0 2px;
+ border-radius: 2px;
+ font-family: initial !important;
+ color: var(--drake-highlight);
+}
+
+/*raw block*/
+.md-rawblock-control:not(.md-rawblock-tooltip) {
+ border-radius: 2px 0 2px 2px;
+ padding: 0.2rem !important;
+}
+
+.md-rawblock:hover > .md-rawblock-container {
+ background: none;
+}
+
+.md-rawblock-input {
+ font-size: 1rem;
+}
+
+.md-rawblock:hover > .md-rawblock-tooltip {
+ border-radius: 2px 2px 0 0;
+ margin-bottom: 2px !important;
+}
+
+.md-rawblock-tooltip.md-rawblock-control {
+ border-radius: 2px 2px 0 0;
+ color: var(--code-block-text-color);
+}
+
+.md-rawblock-tooltip-name {
+ color: var(--code-block-text-color);
+ opacity: 1;
+}
+
+/*quote block*/
+blockquote:before {
+ display: block;
+ position: absolute;
+ content: '';
+ width: 4px;
+ left: 0;
+ top: 0;
+ height: 100%;
+ background-color: var(--blockquote-border-color);
+ border-radius: 2px;
+}
+
+blockquote {
+ color: var(--text-color);
+ border-radius: 2px;
+ padding: 10px 16px;
+ background-color: var(--blockquote-bg-color);
+ position: relative;
+ border-left: none;
+}
+
+#write strong {
+ color: var(--strong-text-color);
+ font-weight: bold;
+}
+
+a {
+ color: var(--a-text-color);
+ padding: 0 2px;
+}
+
+img {
+ border-radius: 2px;
+}
+
+#write {
+ max-width: 1200px;
+ margin: 0 auto;
+ padding: 20px 30px 100px;
+}
+
+#write p {
+ line-height: 1.6rem;
+ word-spacing: .05rem;
+}
+
+#write > ul:first-child,
+#write > ol:first-child {
+ margin-top: 30px;
+}
+
+body > *:first-child {
+ margin-top: 0 !important;
+}
+
+body > *:last-child {
+ margin-bottom: 0 !important;
+}
+
+h1,
+h2,
+h3,
+h4,
+h5,
+h6 {
+ position: relative;
+ margin-top: 2rem;
+ margin-bottom: 1rem;
+ font-weight: bold;
+ line-height: 1.4;
+ cursor: text;
+ color: var(--title-text-color);
+}
+
+h3.md-focus:before, h4.md-focus:before, h5.md-focus:before, h6.md-focus:before {
+ visibility: hidden;
+}
+
+h1 {
+ font-size: 1.6rem;
+ text-align: center;
+ margin-top: 0;
+}
+
+h2 {
+ font-size: 1.6rem;
+ display: inline-block;
+}
+
+h2 .md-plain:after {
+ display: block;
+ content: '';
+ height: 2px;
+ margin-top: 4px;
+ background-color: var(--h2-underline-bg);
+ border-radius: 2px;
+}
+
+h3 {
+ font-size: 1.4rem;
+}
+
+h4 {
+ font-size: 1.2rem;
+}
+
+h5 {
+ font-size: 1rem;
+}
+
+h6 {
+ font-size: 1rem;
+}
+
+h1:hover a.anchor,
+h2:hover a.anchor,
+h3:hover a.anchor,
+h4:hover a.anchor,
+h5:hover a.anchor,
+h6:hover a.anchor {
+ text-decoration: none;
+}
+
+h1 tt,
+h1 code {
+ font-size: inherit !important;
+}
+
+h2 tt,
+h2 code {
+ font-size: inherit !important;
+}
+
+h3 tt,
+h3 code {
+ font-size: inherit !important;
+}
+
+h4 tt,
+h4 code {
+ font-size: inherit !important;
+}
+
+h5 tt,
+h5 code {
+ font-size: inherit !important;
+}
+
+h6 tt,
+h6 code {
+ font-size: inherit !important;
+}
+
+p,
+blockquote,
+ul,
+ol,
+dl,
+table {
+ margin: 0.8em 0;
+}
+
+li > ol,
+li > ul {
+ margin: 0 0;
+}
+
+hr {
+ height: 2px;
+ padding: 0;
+ margin: 16px 0;
+ background-color: var(--horizontal-divider-color);
+ border: 0 none;
+ overflow: hidden;
+ box-sizing: content-box;
+}
+
+body > h2:first-child {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+body > h1:first-child {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+body > h1:first-child + h2 {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+body > h3:first-child,
+body > h4:first-child,
+body > h5:first-child,
+body > h6:first-child {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+a:first-child h1,
+a:first-child h2,
+a:first-child h3,
+a:first-child h4,
+a:first-child h5,
+a:first-child h6 {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+h1 p,
+h2 p,
+h3 p,
+h4 p,
+h5 p,
+h6 p {
+ margin-top: 0;
+}
+
+li p.first {
+ display: inline-block;
+}
+
+ul, ol {
+ padding-inline-start: 2em;
+}
+
+ul:first-child,
+ol:first-child {
+ margin-top: 0;
+}
+
+ul:last-child,
+ol:last-child {
+ margin-bottom: 0;
+}
+
+table {
+ padding: 0;
+ word-break: initial;
+}
+
+table tr {
+ border-top: 1px solid var(--table-border-color);
+ margin: 0;
+ padding: 0;
+}
+
+table tr:nth-child(2n),
+thead {
+ background-color: var(--table-bg-color);
+}
+
+table tr th {
+ font-weight: bold;
+ border: 1px solid var(--table-border-color);
+ border-bottom: 0;
+ text-align: left;
+ margin: 0;
+ padding: 6px 13px;
+}
+
+table tr td {
+ border: 1px solid var(--table-border-color);
+ text-align: left;
+ margin: 0;
+ padding: 6px 13px;
+}
+
+table tr th:first-child,
+table tr td:first-child {
+ margin-top: 0;
+}
+
+table tr th:last-child,
+table tr td:last-child {
+ margin-bottom: 0;
+}
+
+#write em {
+ padding: 0 5px 0 2px;
+}
+
+#write table thead th {
+ background-color: var(--table-header-bg-color);
+}
+
+#write .CodeMirror-gutters {
+ border-right: none;
+}
+
+/* height light. */
+#write mark {
+ background-color: var(--height-light-bg-color);
+ color: inherit;
+ border-radius: 2px;
+ padding: 2px 2px;
+ margin: 0 2px;
+}
+
+#write del {
+ padding: 1px 2px;
+}
+
+.md-task-list-item > input {
+ margin-left: -1.3em;
+}
+
+@media print {
+ html {
+ font-size: 12px;
+ }
+
+ table,
+ pre {
+ page-break-inside: avoid;
+ }
+
+ pre {
+ word-wrap: break-word;
+ }
+}
+
+/*YAML*/
+#write pre.md-meta-block {
+ padding: 1rem;
+ font-size: 1rem;
+ line-height: 1.45;
+ background-color: var(--yaml-bg-color);
+ border: 0;
+ border-radius: 2px;
+ color: var(--yaml-text-color);
+ margin-top: 0 !important;
+}
+
+.mathjax-block > .code-tooltip {
+ bottom: .375rem;
+}
+
+#write > h3.md-focus:before {
+ left: -1.5625rem;
+ top: .375rem;
+}
+
+#write > h4.md-focus:before {
+ left: -1.5625rem;
+ top: .285714286rem;
+}
+
+#write > h5.md-focus:before {
+ left: -1.5625rem;
+ top: .285714286rem;
+}
+
+#write > h6.md-focus:before {
+ left: -1.5625rem;
+ top: .285714286rem;
+}
+
+.md-image > .md-meta {
+ border-radius: 2px;
+ font-family: initial;
+ padding: 2px 0 0 4px;
+ color: inherit;
+}
+
+.md-tag {
+ color: inherit;
+}
+
+.md-toc {
+ margin-top: 20px;
+ padding-bottom: 20px;
+}
+
+.sidebar-tabs {
+ border-bottom: none;
+}
+
+.typora-quick-open-item {
+ font-size: 1rem !important;
+ height: 50px;
+ padding-left: 8px;
+ padding-top: 4px;
+ padding-bottom: 4px;
+}
+
+#typora-quick-open {
+ box-shadow: 0 0 8px #00000045;
+ padding: 0;
+}
+
+.ty-quick-open-category.ty-has-prev .ty-quick-open-category-title {
+ border-top: none;
+}
+
+#typora-quick-open-input {
+ margin: 8px;
+ box-shadow: none;
+ border-radius: 2px;
+}
+
+#typora-quick-open-input input {
+ font-size: 1rem;
+ box-shadow: none;
+ padding-top: 2px;
+ padding-left: 10px;
+ padding-right: 10px;
+ line-height: 32px;
+ max-height: 32px;
+ border: none;
+}
+
+.modal-dialog#typora-quick-open {
+ border-radius: 8px;
+}
+
+.ty-quick-open-category-title {
+ padding-left: 8px;
+ color: #BEBEBE;
+ font-size: 0.8rem;
+ margin-bottom: 4px;
+}
+
+.typora-quick-open-item-path {
+ font-size: 0.8rem;
+ text-overflow: ellipsis;
+ white-space: nowrap;
+ margin-top: 1px;
+}
+
+/*search input*/
+.form-control {
+ border: none;
+ border-radius: 2px;
+ box-shadow: none;
+}
+
+#md-searchpanel .btn {
+ border-radius: 2px;
+}
+
+#search-panel-replaceall-btn {
+ padding-right: 5px !important;
+ text-align: center !important;
+}
+
+#search-panel-replace-btn {
+ text-align: center !important;
+}
+
+#md-searchpanel input {
+ background: var(--input-bg-color);
+ border-radius: 2px;
+}
+
+.searchpanel-search-option-btn {
+ border-radius: 2px;
+ border: none;
+ background: transparent;
+ color: var(--text-color);
+}
+
+.searchpanel-search-option-btn.active {
+ background: transparent;
+ color: var(--text-color);
+ background: var(--text-color);
+ color: var(--bg-color);
+}
+
+.form-control:focus {
+ box-shadow: none;
+}
+
+#md-notification:before {
+ top: 10px;
+}
+
+/** focus mode */
+.on-focus-mode blockquote {
+ border-left-color: rgba(85, 85, 85, 0.12);
+}
+
+header,
+.context-menu,
+.megamenu-content,
+footer {
+ font-family: initial;
+}
+
+.file-node-content:hover .file-node-icon,
+.file-node-content:hover .file-node-open-state {
+ visibility: visible;
+}
+
+.mac-seamless-mode #typora-sidebar {
+ font-size: 1rem;
+}
+
+/*insert element*/
+
+.file-list-item-summary {
+ font-family: initial;
+}
+
+.outline-item {
+ font-size: 1rem;
+}
+
+.sidebar-tab {
+ font-size: 1rem;
+}
+
+/*footnotes mark*/
+#write .md-footnote {
+ background-color: inherit;
+ color: var(--drake-highlight);
+ font-size: 0.9rem;
+ border-radius: 0.9rem;
+ padding-left: 0;
+}
+
+#write .md-footnote:before {
+ content: "[";
+}
+
+#write .md-footnote:after {
+ content: "]";
+}
+
+/*footnotes content*/
+.md-hover-tip .code-tooltip-content {
+ border-radius: 2px;
+}
+
+/*footnotes title*/
+span.md-def-name {
+ padding-right: 3ch;
+ padding-left: 0;
+ position: relative;
+ font-weight: normal;
+}
+
+/*footnotes desc*/
+.footnotes {
+ font-size: 1rem;
+ font-weight: normal;
+ color: var(--text-color);
+ position: relative;
+}
+
+/*footnotes tooltip text*/
+.code-tooltip-content .md-plain {
+ font-size: 0.9rem;
+ font-family: inherit;
+}
+
+.code-tooltip-content code {
+ padding: 0 2px;
+ font-family: inherit;
+ color: var(--footnotes-highlight);
+ background-color: inherit;
+}
+
+.code-tooltip-content a {
+ color: var(--footnotes-highlight);
+}
+
+div.code-tooltip-content {
+ box-shadow: 0 0 8px #00000045;
+ background: var(--footnotes-bg-color);
+}
+
+.footnotes {
+ opacity: 1;
+}
+
+.md-def-name:after {
+ content: ". ^";
+ color: var(--text-color);
+}
+
+.md-def-footnote .md-def-name:before {
+ content: "";
+ color: var(--text-color);
+ position: absolute;
+}
+
+.md-def-name:before {
+ content: "";
+ color: var(--text-color);
+ position: absolute;
+}
+
+.CodeMirror-scroll::-webkit-scrollbar {
+ display: none;
+}
+
+.file-list-item-summary {
+ font-size: 1em;
+}
+
+.pin-outline #outline-content .outline-active strong, .pin-outline .outline-active {
+ font-weight: 500;
+ color: var(--outline-active-color);
+}
+
+.file-list-item.active {
+ border-left: 4px solid var(--drake-accent);
+}
+
+#md-searchpanel .btn:not(.close-btn):hover {
+ box-shadow: none;
+ background: var(--btn-hover-bg-color);
+}
+
+/*checkbox*/
+#write input[type=checkbox] {
+ opacity: 0;
+ height: 1.6rem;
+ width: 1.6rem;
+ margin-left: -2em;
+ margin-top: 0;
+ top: 0;
+}
+
+#write .ul-list li.md-task-list-item.task-list-done p {
+ text-decoration: line-through;
+}
+
+#write .ul-list li.md-task-list-item.task-list-done::before {
+ content: "";
+ background: var(--checkbox-checked) 0 0 no-repeat;
+ background-size: 100%;
+ display: inline-block;
+ position: absolute;
+ height: 1.6rem;
+ width: 1.6rem;
+ margin-left: -2em;
+}
+
+#write .ul-list li.md-task-list-item.task-list-not-done::before {
+ content: "";
+ background: var(--checkbox-unchecked) 0 0 no-repeat;
+ background-size: 100%;
+ display: inline-block;
+ position: absolute;
+ height: 1.6rem;
+ width: 1.6rem;
+ margin-left: -2em;
+}
+
+/*insert table*/
+.btn {
+ border-radius: 2px;
+}
+
+.modal-content {
+ border-radius: 8px;
+}
+
+.btn-primary:hover, .btn-primary:active {
+ background-color: var(--btn-hover-bg-color);
+ color: var(--drake-highlight);
+}
+
+.btn-primary {
+ background-color: transparent;
+ color: var(--drake-highlight);
+}
+
+.btn-default {
+ background-color: transparent;
+}
+
+.btn:active {
+ box-shadow: none;
+ border-color: transparent;
+}
+
+.modal-footer {
+ border-top: none;
+}
+
+#table-insert-col, #table-insert-row {
+ background: var(--input-bg-color);
+ border-radius: 2px;
+}
+
+/**
+ code render
+ Name: Ayu
+ From https://github.com/ayu-theme/ayu-colors
+ */
+.cm-s-inner.CodeMirror {
+ background: var(--code-block-bg-color);
+ color: var(--code-block-text-color);
+}
+
+.cm-s-inner span.cm-meta {
+ color: #BBB529;
+}
+
+.cm-s-inner span.cm-number {
+ color: #6897BB;
+}
+
+.cm-s-inner span.cm-keyword {
+ color: #ffa759;
+}
+
+.cm-s-inner span.cm-def {
+ color: #ffd580;
+}
+
+.cm-s-inner span.cm-variable {
+ color: var(--code-block-text-color);
+}
+
+.cm-s-inner span.cm-variable-2 {
+ color: var(--code-block-text-color);
+}
+
+.cm-s-inner span.cm-variable-3 {
+ color: #9876AA;
+}
+
+.cm-s-inner span.cm-type {
+ color: #AABBCC;
+}
+
+.cm-s-inner span.cm-property {
+ color: #FFC66D;
+}
+
+.cm-s-inner span.cm-operator {
+ color: var(--code-block-text-color);
+}
+
+.cm-s-inner span.cm-string {
+ color: #9cc16b;
+}
+
+.cm-s-inner span.cm-string-2 {
+ color: #9cc16b;
+}
+
+.cm-s-inner span.cm-comment {
+ color: #5c6773;
+}
+
+.cm-s-inner span.cm-link {
+ color: #ffa759;
+}
+
+.cm-s-inner span.cm-atom {
+ color: #ffa759;
+}
+
+.cm-s-inner span.cm-error {
+ color: #d1675a;
+}
+
+.cm-s-inner span.cm-tag {
+ color: #E8BF6A;
+}
+
+.cm-s-inner span.cm-quote {
+ color: #a6e22e;
+}
+
+.cm-s-inner span.cm-attribute {
+ color: #9876AA;
+}
+
+.cm-s-inner span.cm-qualifier {
+ color: #6A8759;
+}
+
+.cm-s-inner span.cm-bracket {
+ color: #E8BF6A;
+}
+
+.cm-s-inner span.cm-builtin {
+ color: #FF9E59;
+}
+
+.cm-s-inner span.cm-special {
+ color: #FF9E59;
+}
+
+.cm-s-inner span.cm-matchhighlight {
+ color: #FFFFFF;
+ background-color: rgba(50, 89, 48, .7);
+ font-weight: normal;
+}
+
+.cm-s-inner span.cm-searching {
+ color: #FFFFFF;
+ background-color: rgba(61, 115, 59, .7);
+ font-weight: normal;
+}
+
+.cm-s-inner .CodeMirror-cursor {
+ border-left: 1px solid #A9B7C6;
+}
+
+.cm-s-inner .CodeMirror-gutters {
+ background: #313335;
+ border-right: 1px solid #313335;
+}
+
+.cm-s-inner .CodeMirror-guttermarker {
+ color: #FFEE80;
+}
+
+.cm-s-inner .CodeMirror-guttermarker-subtle {
+ color: #D0D0D0;
+}
+
+.cm-s-inner .CodeMirrir-linenumber {
+ color: #3f4655;
+}
+
+.cm-s-inner .CodeMirror-matchingbracket {
+ background-color: #3B514D;
+ color: #FFEF28 !important;
+}
+
+.cm-s-inner .CodeMirror-selected {
+ background: #214283 !important;
+}
+
+.cm-s-inner .CodeMirror-selectedtext {
+ background: #214283 !important;
+}
+
+.cm-s-typora-default .CodeMirror-selectedtext {
+ background: var(--select-text-bg-color) !important;
+}
+
+.cm-overlay.CodeMirror-selectedtext {
+ background: var(--select-text-bg-color) !important;
+}
+
+.cm-s-inner div.CodeMirror-cursor {
+ border-left: 1px solid #ffffff;
+}
\ No newline at end of file
diff --git a/img/thumbnail-ayu.png b/img/thumbnail-ayu.png
new file mode 100644
index 0000000..527912a
Binary files /dev/null and b/img/thumbnail-ayu.png differ
|
diff --git a/drake-ayu.css b/drake-ayu.css
new file mode 100644
index 0000000..376fd75
--- /dev/null
+++ b/drake-ayu.css
@@ -0,0 +1,973 @@
+/*
+ * Copyright (C) 2018 Drake, Inc.
+ *
+ * Licensed under the Apache License, Version 2.0 (the "License");
+ * you may not use this file except in compliance with the License.
+ * You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing, software
+ * distributed under the License is distributed on an "AS IS" BASIS,
+ * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ * See the License for the specific language governing permissions and
+ * limitations under the License.
+ */
+
+:root {
+ --bg-color: #20242f;
+ --text-color: #cbccc6;
+ --monospace: "Iosevka Curly Medium", HYZhengYuan, "JetBrains Mono", monospace;
+ --control-text-color: var(--text-color);
+ --meta-content-color: var(--text-color);
+ --active-file-border-color: var(--drake-accent);
+ --rawblock-edit-panel-bd: var(--code-block-bg-color);
+ --item-hover-bg-color: #151924;
+ --active-file-bg-color: var(--item-hover-bg-color);
+
+ --md-char-color: #535455;
+ --side-bar-bg-color: var(--bg-color);
+ --search-select-bg-color: #ffffff;
+ --search-select-text-color: var(--bg-color);
+ --select-text-bg-color: #3473B068;
+ --window-border: 1px solid #1f2430;
+
+ --drake-accent: #fcc65c;
+ --drake-highlight: #ffcc66;
+ --a-text-color: var(--drake-highlight);
+ --outline-active-color: var(--a-text-color);
+ --code-block-bg-color: var(--item-hover-bg-color);
+ --code-block-text-color: var(--text-color);
+ --title-text-color: var(--text-color);
+ --blockquote-border-color: var(--drake-accent);
+ --blockquote-bg-color: rgba(255, 204, 102, 0.05);
+ --strong-text-color: var(--title-text-color);
+ --h2-underline-bg: var(--title-text-color);
+ --horizontal-divider-color: #e7e7e7;
+ --height-light-bg-color: #e7ecf3;
+ --yaml-text-color: #676773;
+ --yaml-bg-color: var(--code-block-bg-color);
+ --footnotes-bg-color: var(--item-hover-bg-color);
+ --footnotes-highlight: #FFD760;
+ --table-border-color: #111520;
+ --table-header-bg-color: #1a1e29;
+ --table-bg-color: var(--table-header-bg-color);
+ --input-bg-color: var(--item-hover-bg-color);
+ --btn-hover-bg-color: var(--item-hover-bg-color);
+ --checkbox-checked: url("data:image/svg+xml,%3Csvg class='icon' viewBox='0 0 1024 1024' xmlns='http://www.w3.org/2000/svg' width='200' height='200'%3E%3Cpath d='M425.984 726.016l384-384-59.99-61.995-324.01 324.011-152.021-152.021L213.973 512zm384-598.016q36.01 0 61.013 25.984T896 213.974v596.01q0 34.005-25.003 59.99t-61.013 25.983h-596.01q-36.011 0-61.014-25.984t-25.003-59.989v-596.01q0-34.006 25.003-59.99T213.973 128h596.011z' fill='%2365b73b'/%3E%3C/svg%3E");
+ --checkbox-unchecked: url("data:image/svg+xml,%3Csvg class='icon' viewBox='0 0 1024 1024' xmlns='http://www.w3.org/2000/svg' width='200' height='200'%3E%3Cpath d='M810.667 213.333v597.334H213.333V213.333h597.334m0-85.333H213.333C166.4 128 128 166.4 128 213.333v597.334C128 857.6 166.4 896 213.333 896h597.334C857.6 896 896 857.6 896 810.667V213.333C896 166.4 857.6 128 810.667 128z' fill='%23acb7c4'/%3E%3C/svg%3E");
+}
+
+html {
+ font-size: 12px;
+}
+
+body {
+ font-family: var(--monospace) !important;
+ color: var(--text-color);
+ -webkit-font-feature-settings: "liga" on, "calt" on;
+ -webkit-font-smoothing: subpixel-antialiased;
+ text-rendering: optimizeLegibility;
+ letter-spacing: 0;
+ margin: 0;
+ overflow-x: hidden;
+}
+
+/*code block*/
+#write .md-fences {
+ font-family: initial !important;
+ font-size: 1rem;
+ padding: 0.5rem !important;
+ border-radius: 2px;
+ word-wrap: normal;
+ background-color: var(--code-block-bg-color);
+ color: var(--code-block-text-color);
+ border: none;
+}
+
+/*code snippet*/
+#write code, tt {
+ margin: 0 2px;
+ border-radius: 2px;
+ font-family: initial !important;
+ color: var(--drake-highlight);
+}
+
+/*raw block*/
+.md-rawblock-control:not(.md-rawblock-tooltip) {
+ border-radius: 2px 0 2px 2px;
+ padding: 0.2rem !important;
+}
+
+.md-rawblock:hover > .md-rawblock-container {
+ background: none;
+}
+
+.md-rawblock-input {
+ font-size: 1rem;
+}
+
+.md-rawblock:hover > .md-rawblock-tooltip {
+ border-radius: 2px 2px 0 0;
+ margin-bottom: 2px !important;
+}
+
+.md-rawblock-tooltip.md-rawblock-control {
+ border-radius: 2px 2px 0 0;
+ color: var(--code-block-text-color);
+}
+
+.md-rawblock-tooltip-name {
+ color: var(--code-block-text-color);
+ opacity: 1;
+}
+
+/*quote block*/
+blockquote:before {
+ display: block;
+ position: absolute;
+ content: '';
+ width: 4px;
+ left: 0;
+ top: 0;
+ height: 100%;
+ background-color: var(--blockquote-border-color);
+ border-radius: 2px;
+}
+
+blockquote {
+ color: var(--text-color);
+ border-radius: 2px;
+ padding: 10px 16px;
+ background-color: var(--blockquote-bg-color);
+ position: relative;
+ border-left: none;
+}
+
+#write strong {
+ color: var(--strong-text-color);
+ font-weight: bold;
+}
+
+a {
+ color: var(--a-text-color);
+ padding: 0 2px;
+}
+
+img {
+ border-radius: 2px;
+}
+
+#write {
+ max-width: 1200px;
+ margin: 0 auto;
+ padding: 20px 30px 100px;
+}
+
+#write p {
+ line-height: 1.6rem;
+ word-spacing: .05rem;
+}
+
+#write > ul:first-child,
+#write > ol:first-child {
+ margin-top: 30px;
+}
+
+body > *:first-child {
+ margin-top: 0 !important;
+}
+
+body > *:last-child {
+ margin-bottom: 0 !important;
+}
+
+h1,
+h2,
+h3,
+h4,
+h5,
+h6 {
+ position: relative;
+ margin-top: 2rem;
+ margin-bottom: 1rem;
+ font-weight: bold;
+ line-height: 1.4;
+ cursor: text;
+ color: var(--title-text-color);
+}
+
+h3.md-focus:before, h4.md-focus:before, h5.md-focus:before, h6.md-focus:before {
+ visibility: hidden;
+}
+
+h1 {
+ font-size: 1.6rem;
+ text-align: center;
+ margin-top: 0;
+}
+
+h2 {
+ font-size: 1.6rem;
+ display: inline-block;
+}
+
+h2 .md-plain:after {
+ display: block;
+ content: '';
+ height: 2px;
+ margin-top: 4px;
+ background-color: var(--h2-underline-bg);
+ border-radius: 2px;
+}
+
+h3 {
+ font-size: 1.4rem;
+}
+
+h4 {
+ font-size: 1.2rem;
+}
+
+h5 {
+ font-size: 1rem;
+}
+
+h6 {
+ font-size: 1rem;
+}
+
+h1:hover a.anchor,
+h2:hover a.anchor,
+h3:hover a.anchor,
+h4:hover a.anchor,
+h5:hover a.anchor,
+h6:hover a.anchor {
+ text-decoration: none;
+}
+
+h1 tt,
+h1 code {
+ font-size: inherit !important;
+}
+
+h2 tt,
+h2 code {
+ font-size: inherit !important;
+}
+
+h3 tt,
+h3 code {
+ font-size: inherit !important;
+}
+
+h4 tt,
+h4 code {
+ font-size: inherit !important;
+}
+
+h5 tt,
+h5 code {
+ font-size: inherit !important;
+}
+
+h6 tt,
+h6 code {
+ font-size: inherit !important;
+}
+
+p,
+blockquote,
+ul,
+ol,
+dl,
+table {
+ margin: 0.8em 0;
+}
+
+li > ol,
+li > ul {
+ margin: 0 0;
+}
+
+hr {
+ height: 2px;
+ padding: 0;
+ margin: 16px 0;
+ background-color: var(--horizontal-divider-color);
+ border: 0 none;
+ overflow: hidden;
+ box-sizing: content-box;
+}
+
+body > h2:first-child {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+body > h1:first-child {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+body > h1:first-child + h2 {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+body > h3:first-child,
+body > h4:first-child,
+body > h5:first-child,
+body > h6:first-child {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+a:first-child h1,
+a:first-child h2,
+a:first-child h3,
+a:first-child h4,
+a:first-child h5,
+a:first-child h6 {
+ margin-top: 0;
+ padding-top: 0;
+}
+
+h1 p,
+h2 p,
+h3 p,
+h4 p,
+h5 p,
+h6 p {
+ margin-top: 0;
+}
+
+li p.first {
+ display: inline-block;
+}
+
+ul, ol {
+ padding-inline-start: 2em;
+}
+
+ul:first-child,
+ol:first-child {
+ margin-top: 0;
+}
+
+ul:last-child,
+ol:last-child {
+ margin-bottom: 0;
+}
+
+table {
+ padding: 0;
+ word-break: initial;
+}
+
+table tr {
+ border-top: 1px solid var(--table-border-color);
+ margin: 0;
+ padding: 0;
+}
+
+table tr:nth-child(2n),
+thead {
+ background-color: var(--table-bg-color);
+}
+
+table tr th {
+ font-weight: bold;
+ border: 1px solid var(--table-border-color);
+ border-bottom: 0;
+ text-align: left;
+ margin: 0;
+ padding: 6px 13px;
+}
+
+table tr td {
+ border: 1px solid var(--table-border-color);
+ text-align: left;
+ margin: 0;
+ padding: 6px 13px;
+}
+
+table tr th:first-child,
+table tr td:first-child {
+ margin-top: 0;
+}
+
+table tr th:last-child,
+table tr td:last-child {
+ margin-bottom: 0;
+}
+
+#write em {
+ padding: 0 5px 0 2px;
+}
+
+#write table thead th {
+ background-color: var(--table-header-bg-color);
+}
+
+#write .CodeMirror-gutters {
+ border-right: none;
+}
+
+/* height light. */
+#write mark {
+ background-color: var(--height-light-bg-color);
+ color: inherit;
+ border-radius: 2px;
+ padding: 2px 2px;
+ margin: 0 2px;
+}
+
+#write del {
+ padding: 1px 2px;
+}
+
+.md-task-list-item > input {
+ margin-left: -1.3em;
+}
+
+@media print {
+ html {
+ font-size: 12px;
+ }
+
+ table,
+ pre {
+ page-break-inside: avoid;
+ }
+
+ pre {
+ word-wrap: break-word;
+ }
+}
+
+/*YAML*/
+#write pre.md-meta-block {
+ padding: 1rem;
+ font-size: 1rem;
+ line-height: 1.45;
+ background-color: var(--yaml-bg-color);
+ border: 0;
+ border-radius: 2px;
+ color: var(--yaml-text-color);
+ margin-top: 0 !important;
+}
+
+.mathjax-block > .code-tooltip {
+ bottom: .375rem;
+}
+
+#write > h3.md-focus:before {
+ left: -1.5625rem;
+ top: .375rem;
+}
+
+#write > h4.md-focus:before {
+ left: -1.5625rem;
+ top: .285714286rem;
+}
+
+#write > h5.md-focus:before {
+ left: -1.5625rem;
+ top: .285714286rem;
+}
+
+#write > h6.md-focus:before {
+ left: -1.5625rem;
+ top: .285714286rem;
+}
+
+.md-image > .md-meta {
+ border-radius: 2px;
+ font-family: initial;
+ padding: 2px 0 0 4px;
+ color: inherit;
+}
+
+.md-tag {
+ color: inherit;
+}
+
+.md-toc {
+ margin-top: 20px;
+ padding-bottom: 20px;
+}
+
+.sidebar-tabs {
+ border-bottom: none;
+}
+
+.typora-quick-open-item {
+ font-size: 1rem !important;
+ height: 50px;
+ padding-left: 8px;
+ padding-top: 4px;
+ padding-bottom: 4px;
+}
+
+#typora-quick-open {
+ box-shadow: 0 0 8px #00000045;
+ padding: 0;
+}
+
+.ty-quick-open-category.ty-has-prev .ty-quick-open-category-title {
+ border-top: none;
+}
+
+#typora-quick-open-input {
+ margin: 8px;
+ box-shadow: none;
+ border-radius: 2px;
+}
+
+#typora-quick-open-input input {
+ font-size: 1rem;
+ box-shadow: none;
+ padding-top: 2px;
+ padding-left: 10px;
+ padding-right: 10px;
+ line-height: 32px;
+ max-height: 32px;
+ border: none;
+}
+
+.modal-dialog#typora-quick-open {
+ border-radius: 8px;
+}
+
+.ty-quick-open-category-title {
+ padding-left: 8px;
+ color: #BEBEBE;
+ font-size: 0.8rem;
+ margin-bottom: 4px;
+}
+
+.typora-quick-open-item-path {
+ font-size: 0.8rem;
+ text-overflow: ellipsis;
+ white-space: nowrap;
+ margin-top: 1px;
+}
+
+/*search input*/
+.form-control {
+ border: none;
+ border-radius: 2px;
+ box-shadow: none;
+}
+
+#md-searchpanel .btn {
+ border-radius: 2px;
+}
+
+#search-panel-replaceall-btn {
+ padding-right: 5px !important;
+ text-align: center !important;
+}
+
+#search-panel-replace-btn {
+ text-align: center !important;
+}
+
+#md-searchpanel input {
+ background: var(--input-bg-color);
+ border-radius: 2px;
+}
+
+.searchpanel-search-option-btn {
+ border-radius: 2px;
+ border: none;
+ background: transparent;
+ color: var(--text-color);
+}
+
+.searchpanel-search-option-btn.active {
+ background: transparent;
+ color: var(--text-color);
+ background: var(--text-color);
+ color: var(--bg-color);
+}
+
+.form-control:focus {
+ box-shadow: none;
+}
+
+#md-notification:before {
+ top: 10px;
+}
+
+/** focus mode */
+.on-focus-mode blockquote {
+ border-left-color: rgba(85, 85, 85, 0.12);
+}
+
+header,
+.context-menu,
+.megamenu-content,
+footer {
+ font-family: initial;
+}
+
+.file-node-content:hover .file-node-icon,
+.file-node-content:hover .file-node-open-state {
+ visibility: visible;
+}
+
+.mac-seamless-mode #typora-sidebar {
+ font-size: 1rem;
+}
+
+/*insert element*/
+
+.file-list-item-summary {
+ font-family: initial;
+}
+
+.outline-item {
+ font-size: 1rem;
+}
+
+.sidebar-tab {
+ font-size: 1rem;
+}
+
+/*footnotes mark*/
+#write .md-footnote {
+ background-color: inherit;
+ color: var(--drake-highlight);
+ font-size: 0.9rem;
+ border-radius: 0.9rem;
+ padding-left: 0;
+}
+
+#write .md-footnote:before {
+ content: "[";
+}
+
+#write .md-footnote:after {
+ content: "]";
+}
+
+/*footnotes content*/
+.md-hover-tip .code-tooltip-content {
+ border-radius: 2px;
+}
+
+/*footnotes title*/
+span.md-def-name {
+ padding-right: 3ch;
+ padding-left: 0;
+ position: relative;
+ font-weight: normal;
+}
+
+/*footnotes desc*/
+.footnotes {
+ font-size: 1rem;
+ font-weight: normal;
+ color: var(--text-color);
+ position: relative;
+}
+
+/*footnotes tooltip text*/
+.code-tooltip-content .md-plain {
+ font-size: 0.9rem;
+ font-family: inherit;
+}
+
+.code-tooltip-content code {
+ padding: 0 2px;
+ font-family: inherit;
+ color: var(--footnotes-highlight);
+ background-color: inherit;
+}
+
+.code-tooltip-content a {
+ color: var(--footnotes-highlight);
+}
+
+div.code-tooltip-content {
+ box-shadow: 0 0 8px #00000045;
+ background: var(--footnotes-bg-color);
+}
+
+.footnotes {
+ opacity: 1;
+}
+
+.md-def-name:after {
+ content: ". ^";
+ color: var(--text-color);
+}
+
+.md-def-footnote .md-def-name:before {
+ content: "";
+ color: var(--text-color);
+ position: absolute;
+}
+
+.md-def-name:before {
+ content: "";
+ color: var(--text-color);
+ position: absolute;
+}
+
+.CodeMirror-scroll::-webkit-scrollbar {
+ display: none;
+}
+
+.file-list-item-summary {
+ font-size: 1em;
+}
+
+.pin-outline #outline-content .outline-active strong, .pin-outline .outline-active {
+ font-weight: 500;
+ color: var(--outline-active-color);
+}
+
+.file-list-item.active {
+ border-left: 4px solid var(--drake-accent);
+}
+
+#md-searchpanel .btn:not(.close-btn):hover {
+ box-shadow: none;
+ background: var(--btn-hover-bg-color);
+}
+
+/*checkbox*/
+#write input[type=checkbox] {
+ opacity: 0;
+ height: 1.6rem;
+ width: 1.6rem;
+ margin-left: -2em;
+ margin-top: 0;
+ top: 0;
+}
+
+#write .ul-list li.md-task-list-item.task-list-done p {
+ text-decoration: line-through;
+}
+
+#write .ul-list li.md-task-list-item.task-list-done::before {
+ content: "";
+ background: var(--checkbox-checked) 0 0 no-repeat;
+ background-size: 100%;
+ display: inline-block;
+ position: absolute;
+ height: 1.6rem;
+ width: 1.6rem;
+ margin-left: -2em;
+}
+
+#write .ul-list li.md-task-list-item.task-list-not-done::before {
+ content: "";
+ background: var(--checkbox-unchecked) 0 0 no-repeat;
+ background-size: 100%;
+ display: inline-block;
+ position: absolute;
+ height: 1.6rem;
+ width: 1.6rem;
+ margin-left: -2em;
+}
+
+/*insert table*/
+.btn {
+ border-radius: 2px;
+}
+
+.modal-content {
+ border-radius: 8px;
+}
+
+.btn-primary:hover, .btn-primary:active {
+ background-color: var(--btn-hover-bg-color);
+ color: var(--drake-highlight);
+}
+
+.btn-primary {
+ background-color: transparent;
+ color: var(--drake-highlight);
+}
+
+.btn-default {
+ background-color: transparent;
+}
+
+.btn:active {
+ box-shadow: none;
+ border-color: transparent;
+}
+
+.modal-footer {
+ border-top: none;
+}
+
+#table-insert-col, #table-insert-row {
+ background: var(--input-bg-color);
+ border-radius: 2px;
+}
+
+/**
+ code render
+ Name: Ayu
+ From https://github.com/ayu-theme/ayu-colors
+ */
+.cm-s-inner.CodeMirror {
+ background: var(--code-block-bg-color);
+ color: var(--code-block-text-color);
+}
+
+.cm-s-inner span.cm-meta {
+ color: #BBB529;
+}
+
+.cm-s-inner span.cm-number {
+ color: #6897BB;
+}
+
+.cm-s-inner span.cm-keyword {
+ color: #ffa759;
+}
+
+.cm-s-inner span.cm-def {
+ color: #ffd580;
+}
+
+.cm-s-inner span.cm-variable {
+ color: var(--code-block-text-color);
+}
+
+.cm-s-inner span.cm-variable-2 {
+ color: var(--code-block-text-color);
+}
+
+.cm-s-inner span.cm-variable-3 {
+ color: #9876AA;
+}
+
+.cm-s-inner span.cm-type {
+ color: #AABBCC;
+}
+
+.cm-s-inner span.cm-property {
+ color: #FFC66D;
+}
+
+.cm-s-inner span.cm-operator {
+ color: var(--code-block-text-color);
+}
+
+.cm-s-inner span.cm-string {
+ color: #9cc16b;
+}
+
+.cm-s-inner span.cm-string-2 {
+ color: #9cc16b;
+}
+
+.cm-s-inner span.cm-comment {
+ color: #5c6773;
+}
+
+.cm-s-inner span.cm-link {
+ color: #ffa759;
+}
+
+.cm-s-inner span.cm-atom {
+ color: #ffa759;
+}
+
+.cm-s-inner span.cm-error {
+ color: #d1675a;
+}
+
+.cm-s-inner span.cm-tag {
+ color: #E8BF6A;
+}
+
+.cm-s-inner span.cm-quote {
+ color: #a6e22e;
+}
+
+.cm-s-inner span.cm-attribute {
+ color: #9876AA;
+}
+
+.cm-s-inner span.cm-qualifier {
+ color: #6A8759;
+}
+
+.cm-s-inner span.cm-bracket {
+ color: #E8BF6A;
+}
+
+.cm-s-inner span.cm-builtin {
+ color: #FF9E59;
+}
+
+.cm-s-inner span.cm-special {
+ color: #FF9E59;
+}
+
+.cm-s-inner span.cm-matchhighlight {
+ color: #FFFFFF;
+ background-color: rgba(50, 89, 48, .7);
+ font-weight: normal;
+}
+
+.cm-s-inner span.cm-searching {
+ color: #FFFFFF;
+ background-color: rgba(61, 115, 59, .7);
+ font-weight: normal;
+}
+
+.cm-s-inner .CodeMirror-cursor {
+ border-left: 1px solid #A9B7C6;
+}
+
+.cm-s-inner .CodeMirror-gutters {
+ background: #313335;
+ border-right: 1px solid #313335;
+}
+
+.cm-s-inner .CodeMirror-guttermarker {
+ color: #FFEE80;
+}
+
+.cm-s-inner .CodeMirror-guttermarker-subtle {
+ color: #D0D0D0;
+}
+
+.cm-s-inner .CodeMirrir-linenumber {
+ color: #3f4655;
+}
+
+.cm-s-inner .CodeMirror-matchingbracket {
+ background-color: #3B514D;
+ color: #FFEF28 !important;
+}
+
+.cm-s-inner .CodeMirror-selected {
+ background: #214283 !important;
+}
+
+.cm-s-inner .CodeMirror-selectedtext {
+ background: #214283 !important;
+}
+
+.cm-s-typora-default .CodeMirror-selectedtext {
+ background: var(--select-text-bg-color) !important;
+}
+
+.cm-overlay.CodeMirror-selectedtext {
+ background: var(--select-text-bg-color) !important;
+}
+
+.cm-s-inner div.CodeMirror-cursor {
+ border-left: 1px solid #ffffff;
+}
\ No newline at end of file
diff --git a/img/thumbnail-ayu.png b/img/thumbnail-ayu.png
new file mode 100644
index 0000000..527912a
Binary files /dev/null and b/img/thumbnail-ayu.png differ