diff --git a/docs/docs/.vitepress/config/en.mts b/docs/docs/.vitepress/config/en.mts
index d8e3fc117..904db0507 100644
--- a/docs/docs/.vitepress/config/en.mts
+++ b/docs/docs/.vitepress/config/en.mts
@@ -115,6 +115,12 @@ export const en = defineConfig({
{ text: 'Toast', link: '/documentation/hosts/toast' },
]
},
+ {
+ text: 'FAQ',
+ items: [
+ { text: 'Custom Font', link: '/documentation/faq/custom-font' },
+ ]
+ },
{
text: 'Style',
items: [
diff --git a/docs/docs/.vitepress/config/shared.mts b/docs/docs/.vitepress/config/shared.mts
index 981eabd97..7475d4825 100644
--- a/docs/docs/.vitepress/config/shared.mts
+++ b/docs/docs/.vitepress/config/shared.mts
@@ -5,7 +5,7 @@ export const shared = defineConfig({
title: "SukiUI",
head: [
- ['link', { rel: 'icon', type: 'image/webp', href: '/suki.webp' }],
+ ['link', { rel: 'icon', href: '/SukiUI/favicon.ico' }]
],
themeConfig: {
diff --git a/docs/docs/.vitepress/config/zh.mts b/docs/docs/.vitepress/config/zh.mts
index 0b4aa4a11..b5e7c63c9 100644
--- a/docs/docs/.vitepress/config/zh.mts
+++ b/docs/docs/.vitepress/config/zh.mts
@@ -115,6 +115,12 @@ export const zh = defineConfig({
{ text: 'Toast', link: '/zh/documentation/hosts/toast' },
]
},
+ {
+ text: 'FAQ',
+ items: [
+ { text: '自定义字体', link: '/zh/documentation/faq/custom-font' },
+ ]
+ },
{
text: '样式',
items: [
diff --git a/docs/docs/documentation/controls/data/busyarea.md b/docs/docs/documentation/controls/data/busyarea.md
index 5cd51c29a..4165820a9 100644
--- a/docs/docs/documentation/controls/data/busyarea.md
+++ b/docs/docs/documentation/controls/data/busyarea.md
@@ -2,10 +2,8 @@

-
```xml
-
- ...
-
-
-```
+
+ ...
+
+```
\ No newline at end of file
diff --git a/docs/docs/documentation/controls/data/groupbox.md b/docs/docs/documentation/controls/data/groupbox.md
index 367af007d..ac507ee6e 100644
--- a/docs/docs/documentation/controls/data/groupbox.md
+++ b/docs/docs/documentation/controls/data/groupbox.md
@@ -1,14 +1,9 @@
-# GoupBox
-
-
-
-
+# GroupBox
+
```xml
-
...
-
-```
+```
\ No newline at end of file
diff --git a/docs/docs/documentation/controls/data/listbox.md b/docs/docs/documentation/controls/data/listbox.md
index b4a7c23a5..2bac27e55 100644
--- a/docs/docs/documentation/controls/data/listbox.md
+++ b/docs/docs/documentation/controls/data/listbox.md
@@ -1,3 +1,3 @@
# Listbox
-
+
\ No newline at end of file
diff --git a/docs/docs/documentation/controls/data/treeview.md b/docs/docs/documentation/controls/data/treeview.md
index 61eaaf3ae..5339edde0 100644
--- a/docs/docs/documentation/controls/data/treeview.md
+++ b/docs/docs/documentation/controls/data/treeview.md
@@ -1,3 +1,3 @@
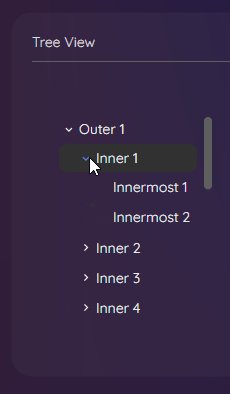
# Treeview
-
+
\ No newline at end of file
diff --git a/docs/docs/documentation/controls/inputs/button.md b/docs/docs/documentation/controls/inputs/button.md
index 71a6bb2bb..5c69a05c4 100644
--- a/docs/docs/documentation/controls/inputs/button.md
+++ b/docs/docs/documentation/controls/inputs/button.md
@@ -2,13 +2,11 @@
SukiUI has a handful of button styles, available in both the standard primary color, but also in the theme's accent color.
-
-
## Styles
### Standard
- +
+ ```xml
@@ -16,7 +14,7 @@ SukiUI has a handful of button styles, available in both the standard primary co
### Flat
-
```xml
@@ -16,7 +14,7 @@ SukiUI has a handful of button styles, available in both the standard primary co
### Flat
- +
+ ```xml
@@ -24,7 +22,7 @@ SukiUI has a handful of button styles, available in both the standard primary co
### Rounded
-
```xml
@@ -24,7 +22,7 @@ SukiUI has a handful of button styles, available in both the standard primary co
### Rounded
- +
+ ```xml
@@ -32,7 +30,7 @@ SukiUI has a handful of button styles, available in both the standard primary co
### Outlined
-
```xml
@@ -32,7 +30,7 @@ SukiUI has a handful of button styles, available in both the standard primary co
### Outlined
- +
+ ```xml
@@ -40,16 +38,15 @@ SukiUI has a handful of button styles, available in both the standard primary co
### Basic
-
```xml
@@ -40,16 +38,15 @@ SukiUI has a handful of button styles, available in both the standard primary co
### Basic
- +
+ ```xml
```
-
### Flat Accent
-
```xml
```
-
### Flat Accent
- +
+ ```xml
@@ -57,20 +54,17 @@ SukiUI has a handful of button styles, available in both the standard primary co
### Large
-
```xml
@@ -57,20 +54,17 @@ SukiUI has a handful of button styles, available in both the standard primary co
### Large
- +
+ ```xml
```
-
-
```xml
```
-
-
-
## Busy/Loading Button
- +
+ -### Xaml
+### Axaml
```xml
...
@@ -88,7 +82,6 @@ xmlns:theme="clr-namespace:SukiUI.Theme;assembly=SukiUI"
MyButton.HideProgress();
```
-
## See Also
[Demo: SukiUI.Demo/Features/ControlsLibrary/ButtonsView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/Features/ControlsLibrary/ButtonsView.axaml)
diff --git a/docs/docs/documentation/controls/inputs/numericupdown.md b/docs/docs/documentation/controls/inputs/numericupdown.md
index 75b5e2cd4..fd54c8194 100644
--- a/docs/docs/documentation/controls/inputs/numericupdown.md
+++ b/docs/docs/documentation/controls/inputs/numericupdown.md
@@ -2,11 +2,12 @@
A control for numeric input.
+## Examples
+
### Simple
-### Xaml
+### Axaml
```xml
...
@@ -88,7 +82,6 @@ xmlns:theme="clr-namespace:SukiUI.Theme;assembly=SukiUI"
MyButton.HideProgress();
```
-
## See Also
[Demo: SukiUI.Demo/Features/ControlsLibrary/ButtonsView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/Features/ControlsLibrary/ButtonsView.axaml)
diff --git a/docs/docs/documentation/controls/inputs/numericupdown.md b/docs/docs/documentation/controls/inputs/numericupdown.md
index 75b5e2cd4..fd54c8194 100644
--- a/docs/docs/documentation/controls/inputs/numericupdown.md
+++ b/docs/docs/documentation/controls/inputs/numericupdown.md
@@ -2,11 +2,12 @@
A control for numeric input.
+## Examples
+
### Simple
 -
```xml
```
@@ -15,7 +16,6 @@ A control for numeric input.
-
```xml
```
@@ -15,7 +16,6 @@ A control for numeric input.
 -
```xml
```
@@ -24,13 +24,10 @@ A control for numeric input.
-
```xml
```
@@ -24,13 +24,10 @@ A control for numeric input.
 -
```xml
```
-
-
## See Also
[Demo: SukiUI.Demo/Features/ControlsLibrary/MiscView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/Features/ControlsLibrary/MiscView.axaml)
diff --git a/docs/docs/documentation/controls/inputs/slider.md b/docs/docs/documentation/controls/inputs/slider.md
index 409c8c39f..9961352a7 100644
--- a/docs/docs/documentation/controls/inputs/slider.md
+++ b/docs/docs/documentation/controls/inputs/slider.md
@@ -4,8 +4,7 @@ A control for displaying current value and intervals in range.
## Show
-
-
+
## Example
diff --git a/docs/docs/documentation/controls/inputs/textbox.md b/docs/docs/documentation/controls/inputs/textbox.md
index a2d0a0fb7..d4de4002b 100644
--- a/docs/docs/documentation/controls/inputs/textbox.md
+++ b/docs/docs/documentation/controls/inputs/textbox.md
@@ -2,19 +2,19 @@
A control used for collecting user provided information.
+## Examples
+
### Simple
-
```xml
```
-
-
## See Also
[Demo: SukiUI.Demo/Features/ControlsLibrary/MiscView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/Features/ControlsLibrary/MiscView.axaml)
diff --git a/docs/docs/documentation/controls/inputs/slider.md b/docs/docs/documentation/controls/inputs/slider.md
index 409c8c39f..9961352a7 100644
--- a/docs/docs/documentation/controls/inputs/slider.md
+++ b/docs/docs/documentation/controls/inputs/slider.md
@@ -4,8 +4,7 @@ A control for displaying current value and intervals in range.
## Show
-
-
+
## Example
diff --git a/docs/docs/documentation/controls/inputs/textbox.md b/docs/docs/documentation/controls/inputs/textbox.md
index a2d0a0fb7..d4de4002b 100644
--- a/docs/docs/documentation/controls/inputs/textbox.md
+++ b/docs/docs/documentation/controls/inputs/textbox.md
@@ -2,19 +2,19 @@
A control used for collecting user provided information.
+## Examples
+
### Simple
 -
```xml
```
### Clear Button
-
-
```xml
```
### Clear Button
- -
+
-
+ ```xml
@@ -24,7 +24,6 @@ A control used for collecting user provided information.
```xml
@@ -24,7 +24,6 @@ A control used for collecting user provided information.
 -
```xml
```
@@ -33,7 +32,6 @@ A control used for collecting user provided information.
-
```xml
```
@@ -33,7 +32,6 @@ A control used for collecting user provided information.
 -
```xml
```
diff --git a/docs/docs/documentation/controls/inputs/toggleswitch.md b/docs/docs/documentation/controls/inputs/toggleswitch.md
index c06631d44..c3afc0eea 100644
--- a/docs/docs/documentation/controls/inputs/toggleswitch.md
+++ b/docs/docs/documentation/controls/inputs/toggleswitch.md
@@ -6,7 +6,6 @@ Switching between two states.

-
## Example
```xml
@@ -15,4 +14,4 @@ Switching between two states.
## See Also
-[Demo: SukiUI.Demo/Features/ControlsLibrary/TogglesView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/Features/ControlsLibrary/TogglesView.axaml)
+[Demo: SukiUI.Demo/Features/ControlsLibrary/TogglesView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/Features/ControlsLibrary/TogglesView.axaml)
\ No newline at end of file
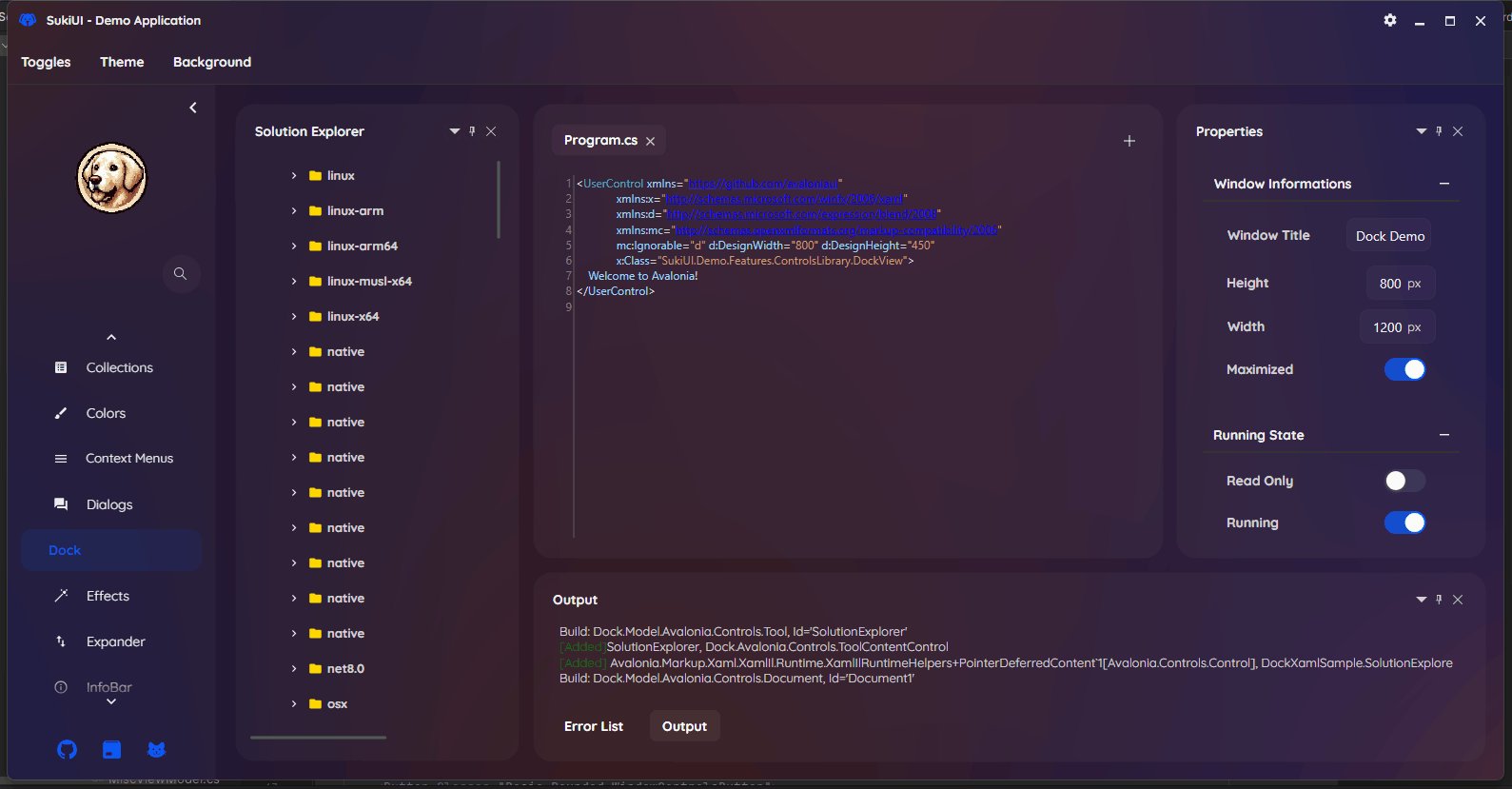
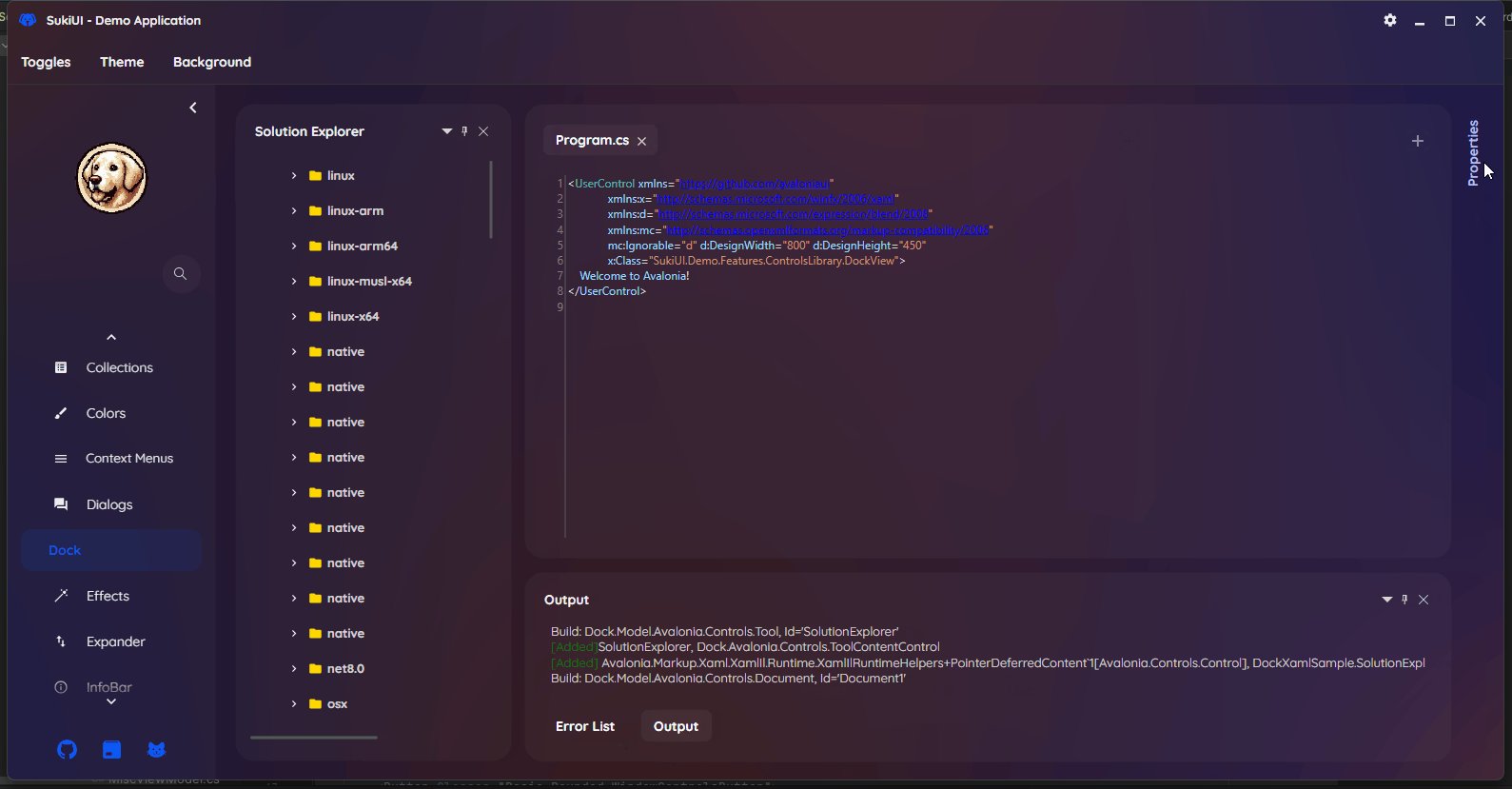
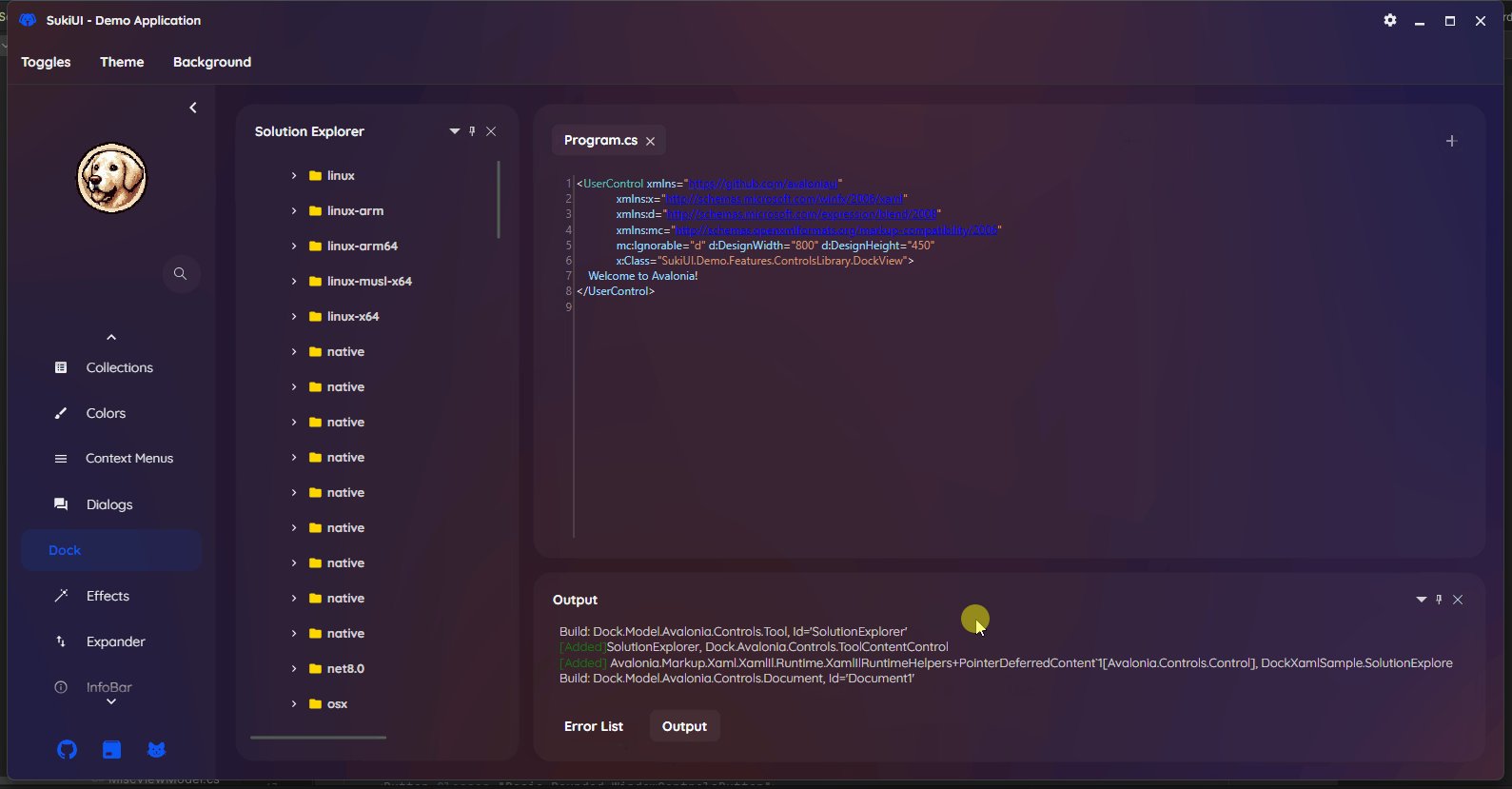
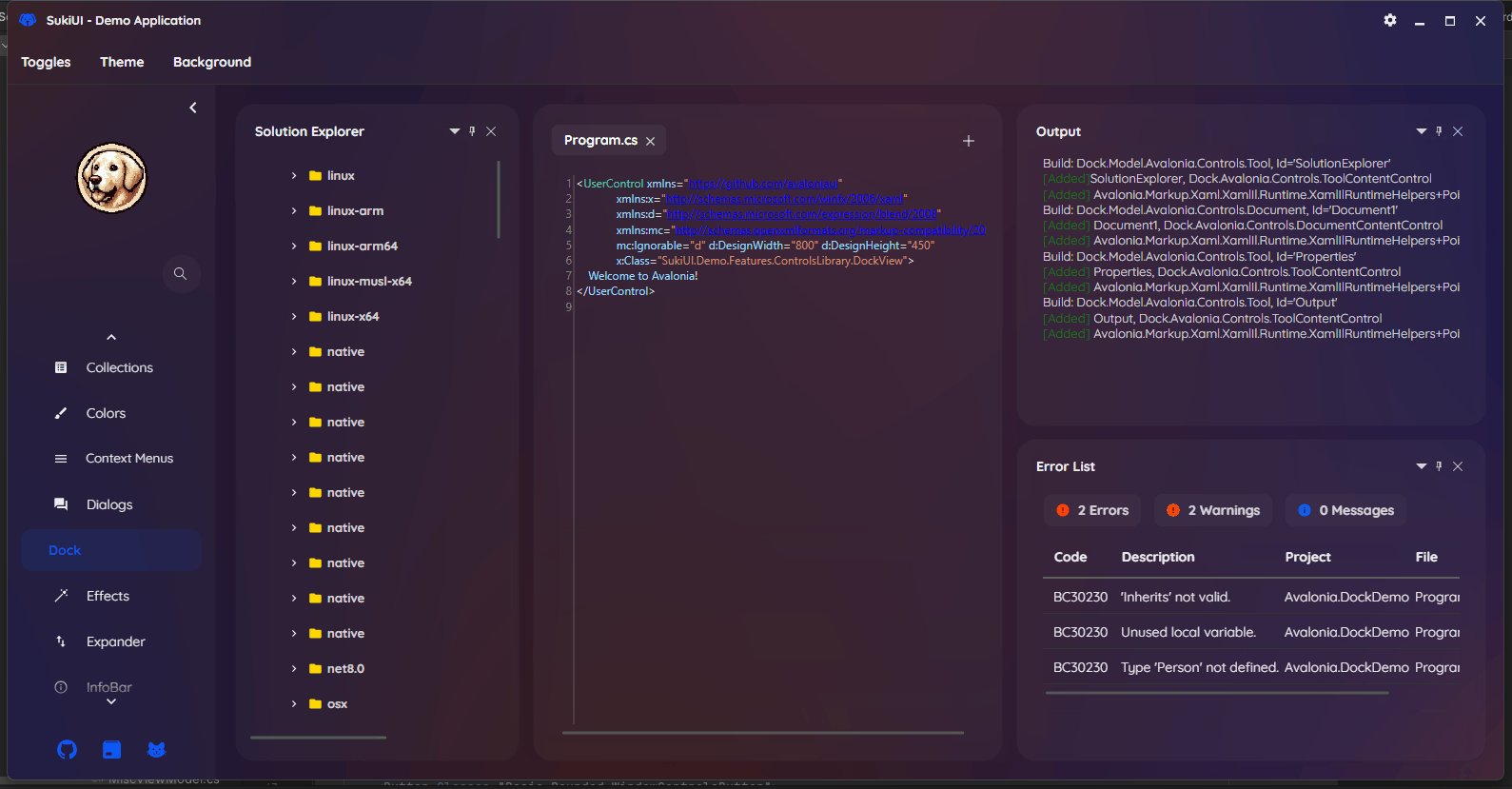
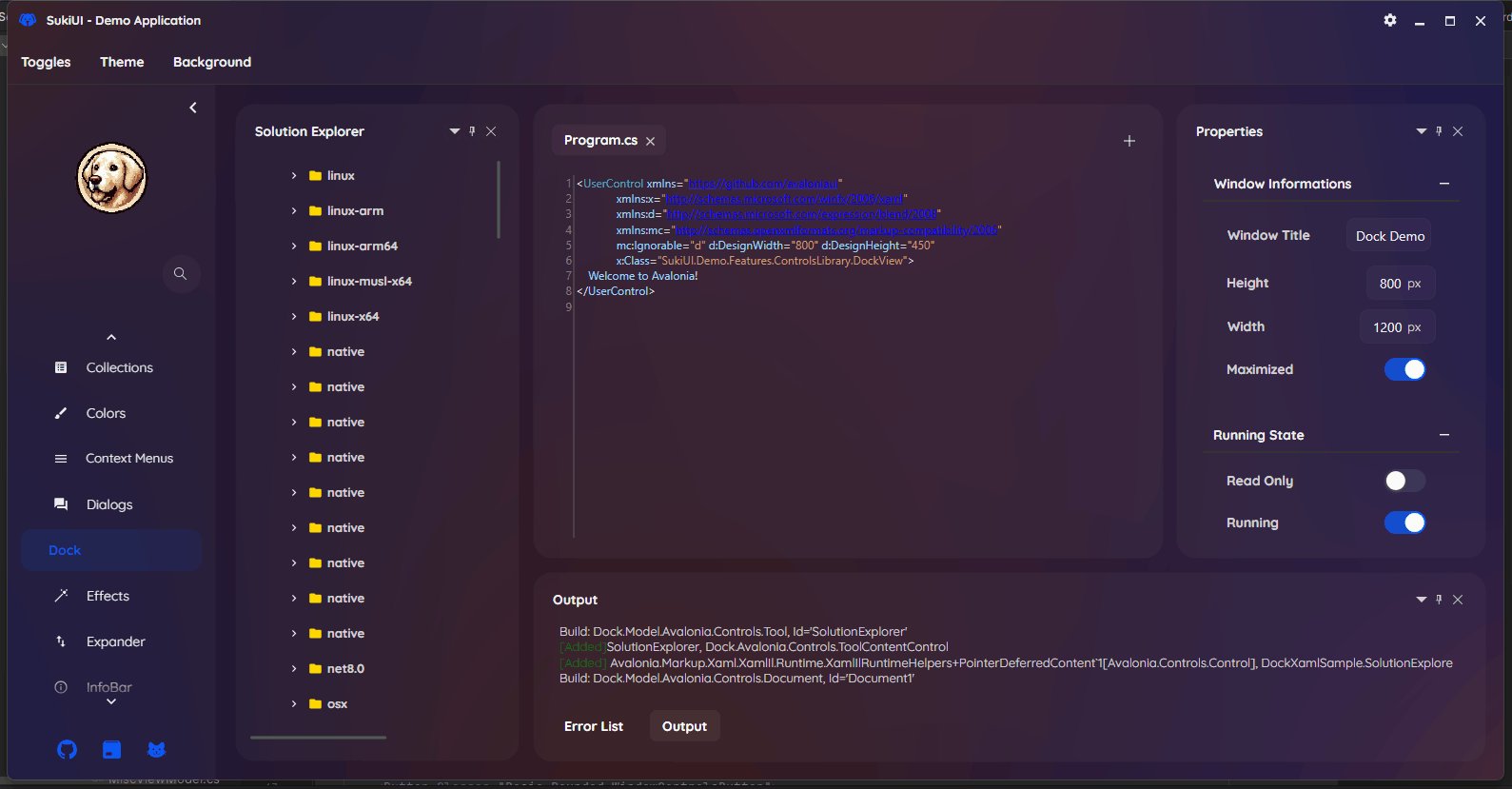
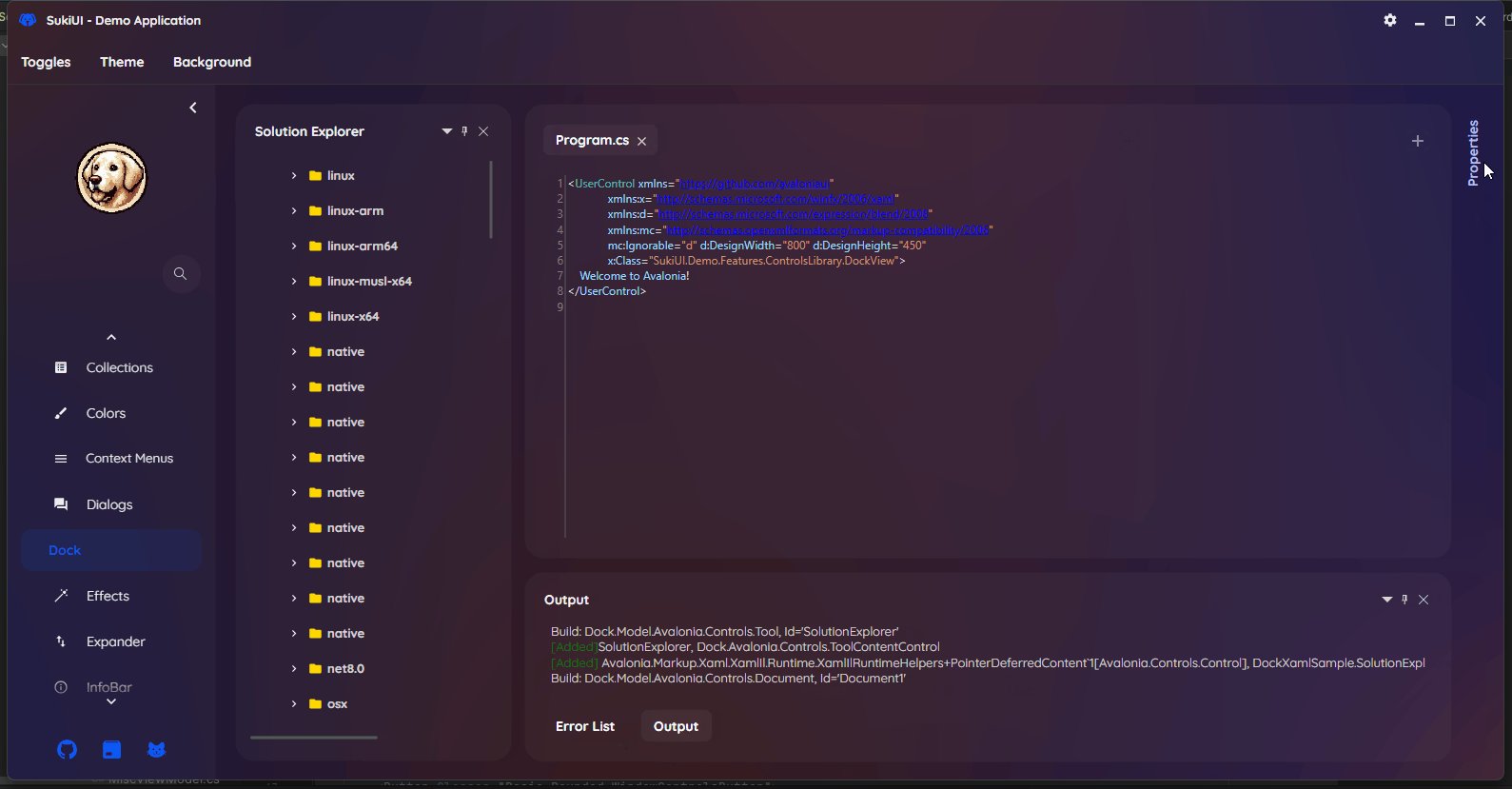
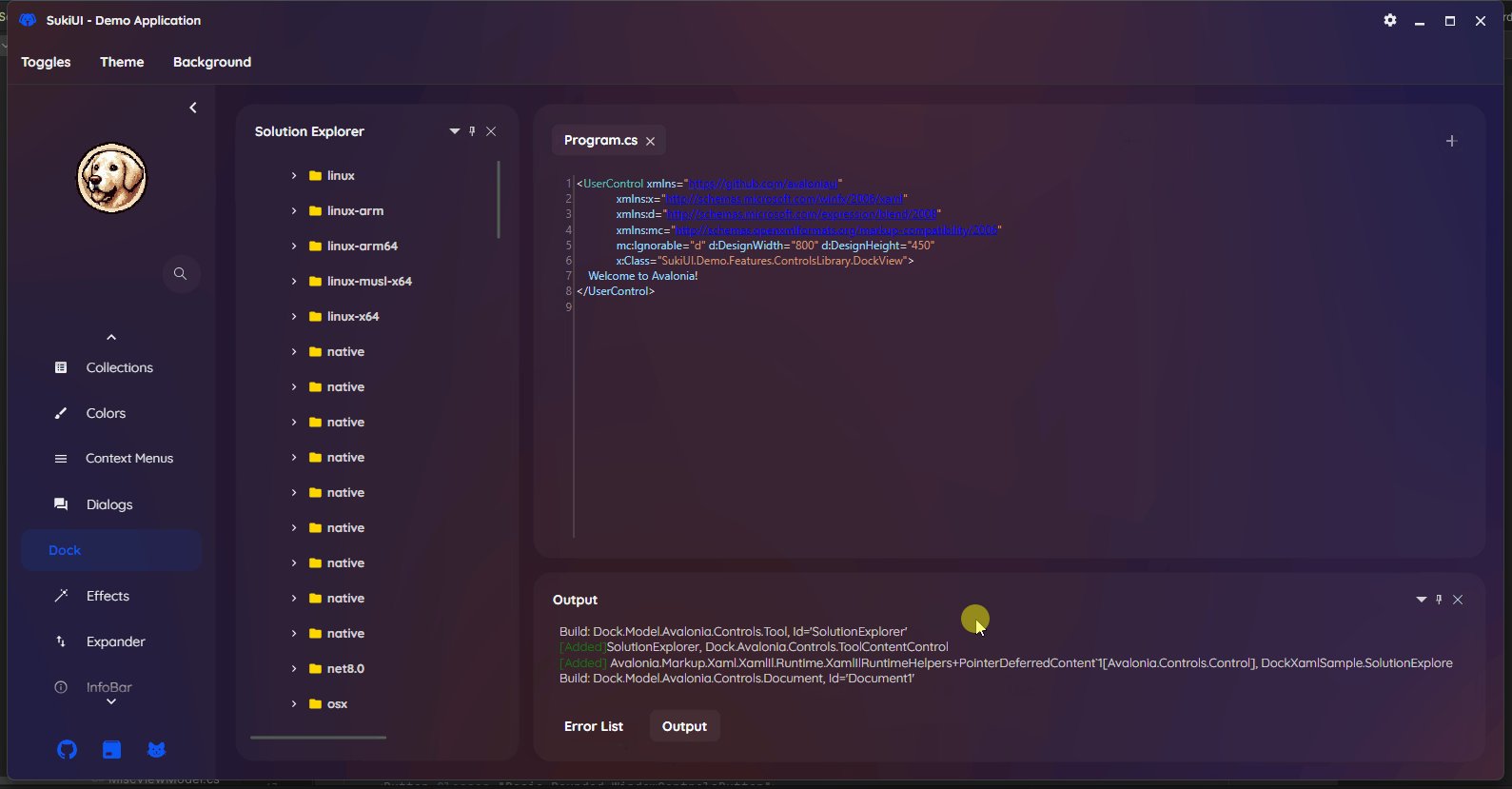
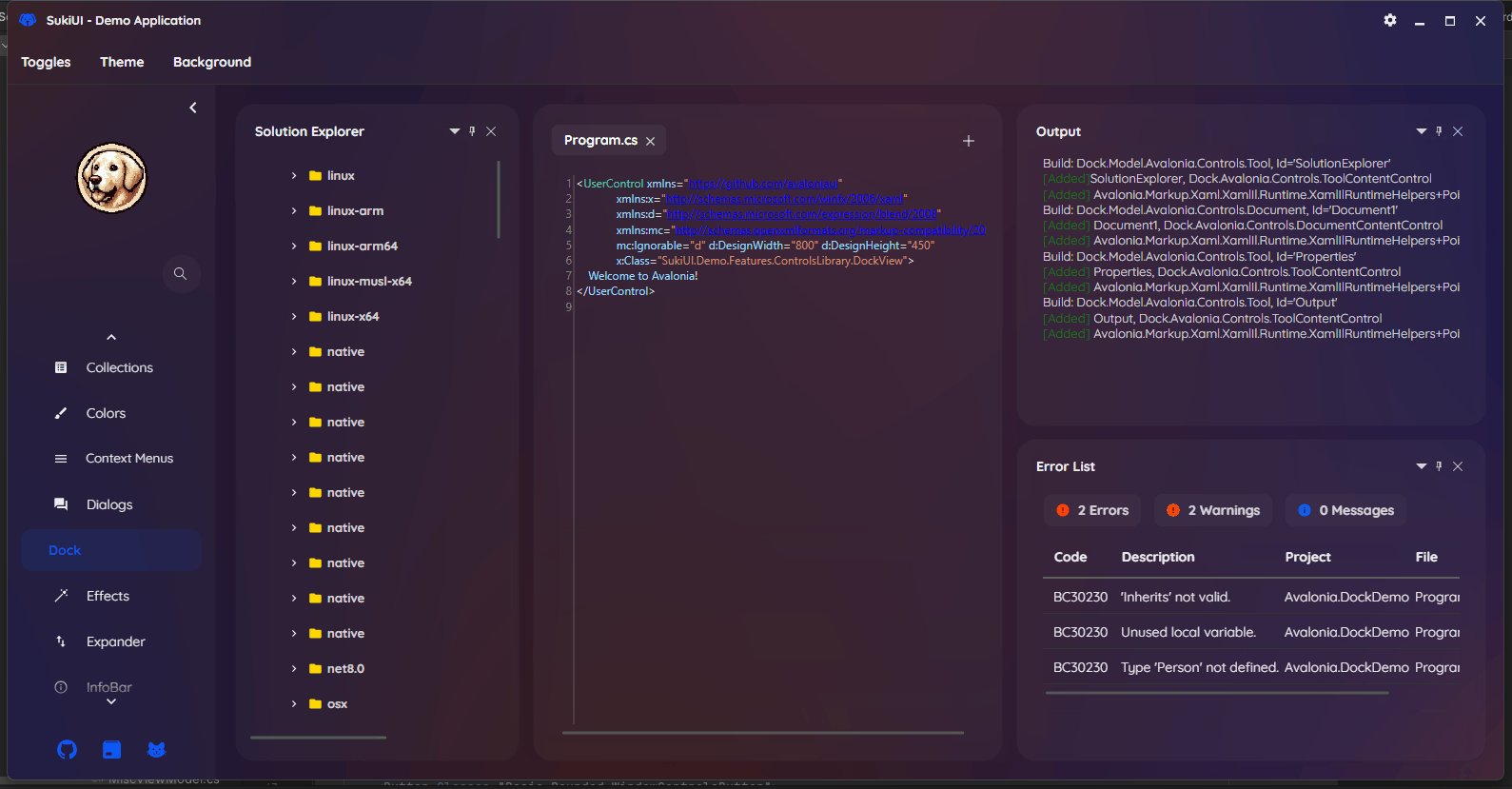
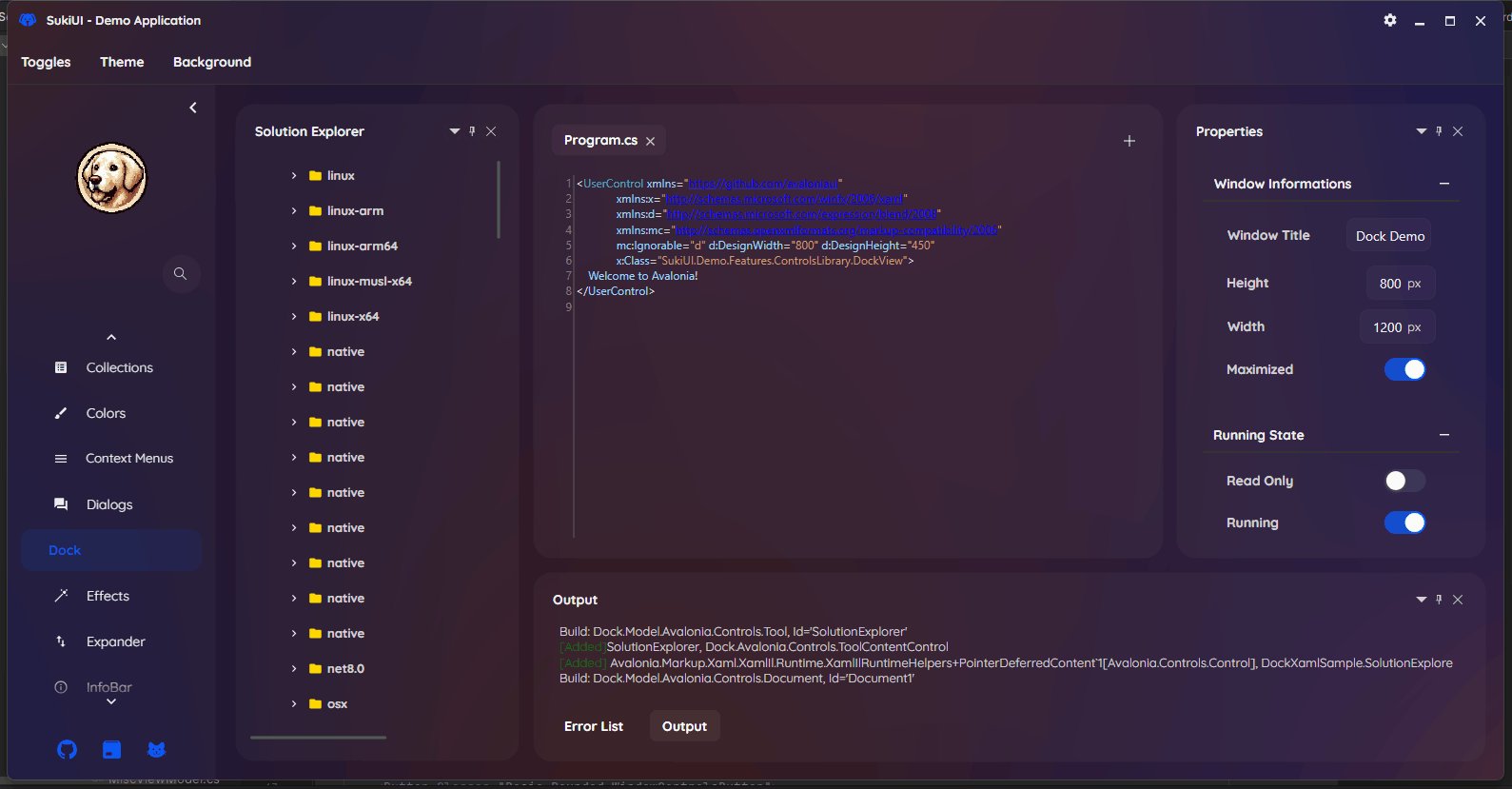
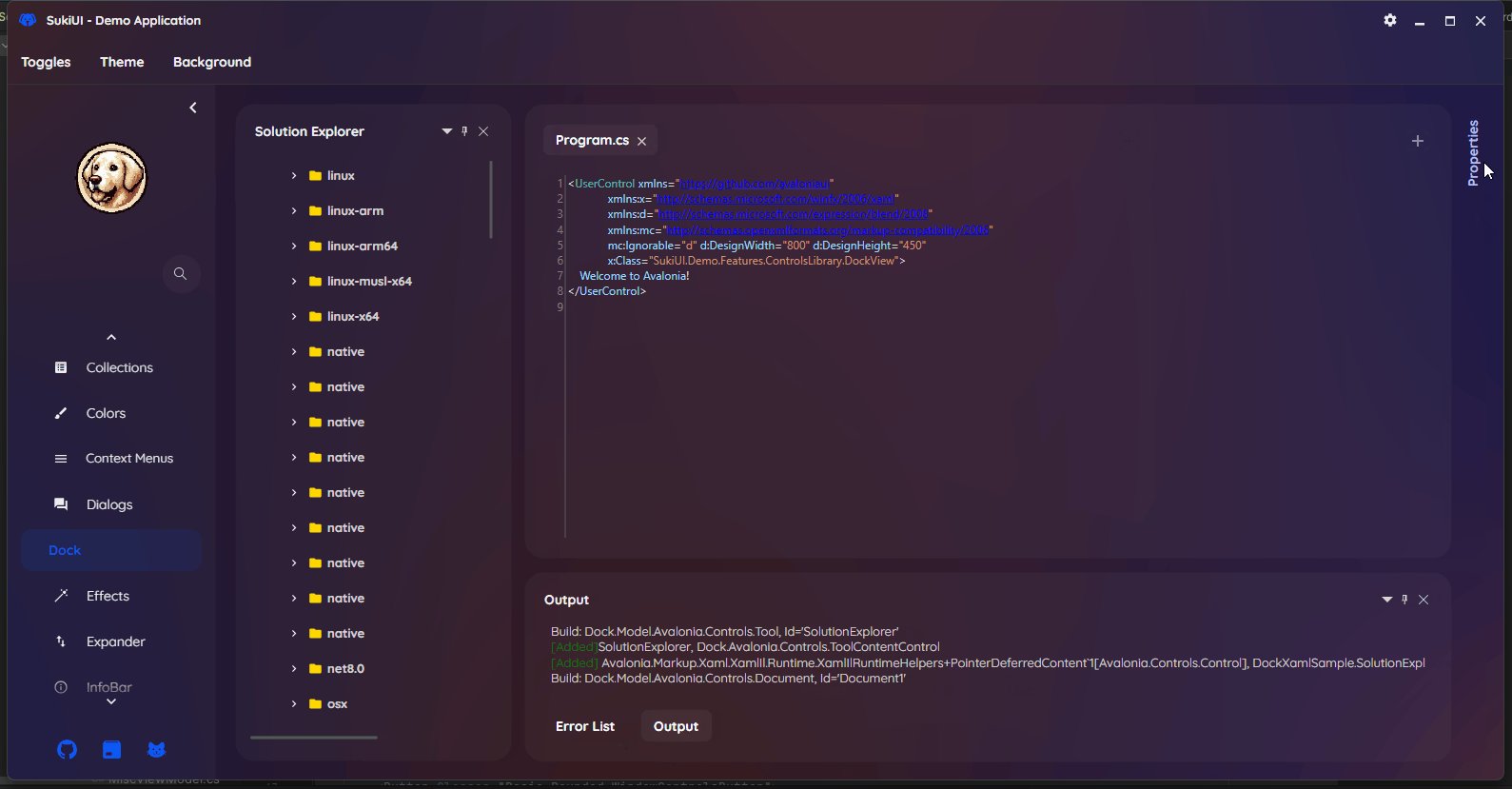
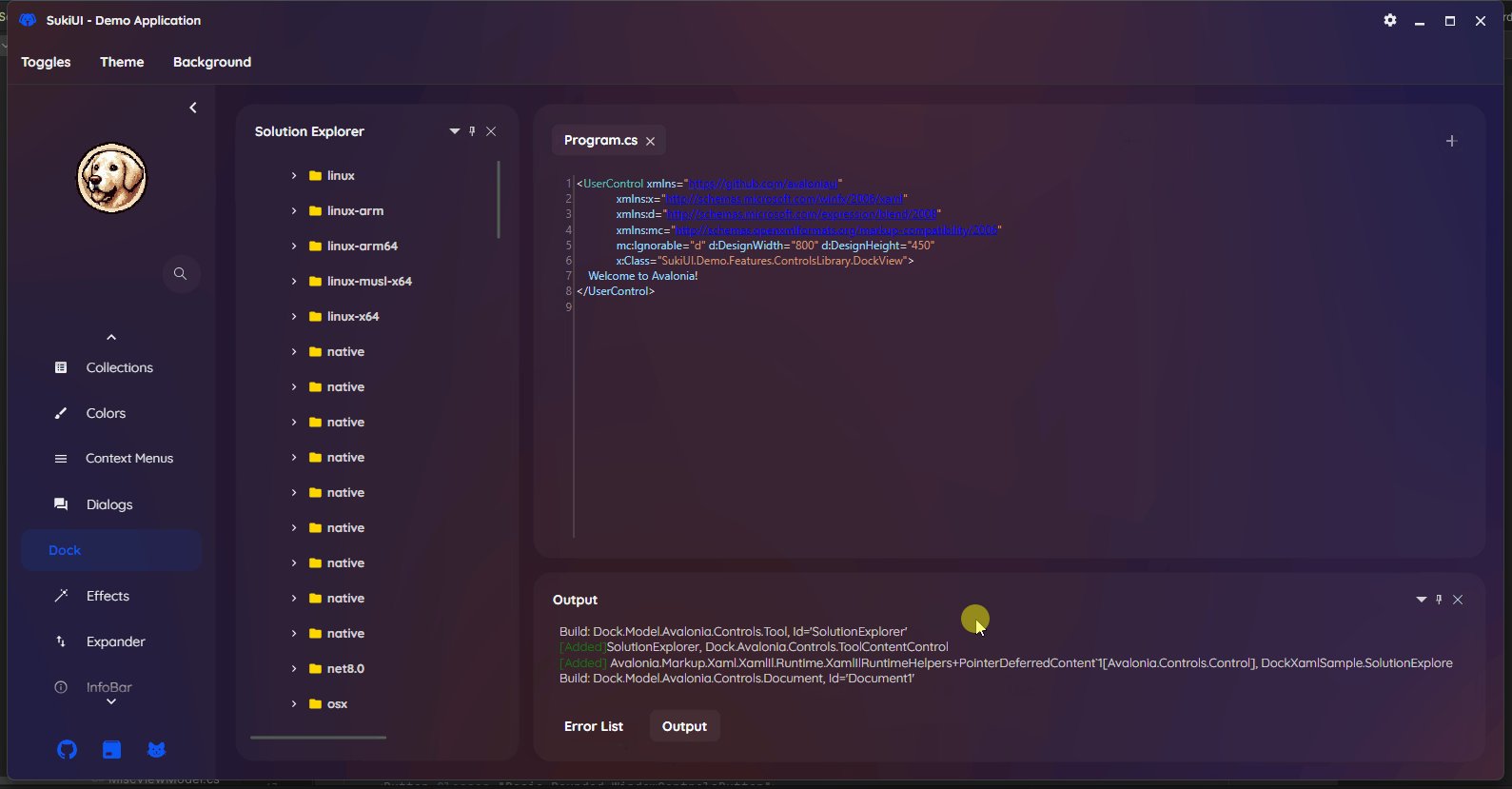
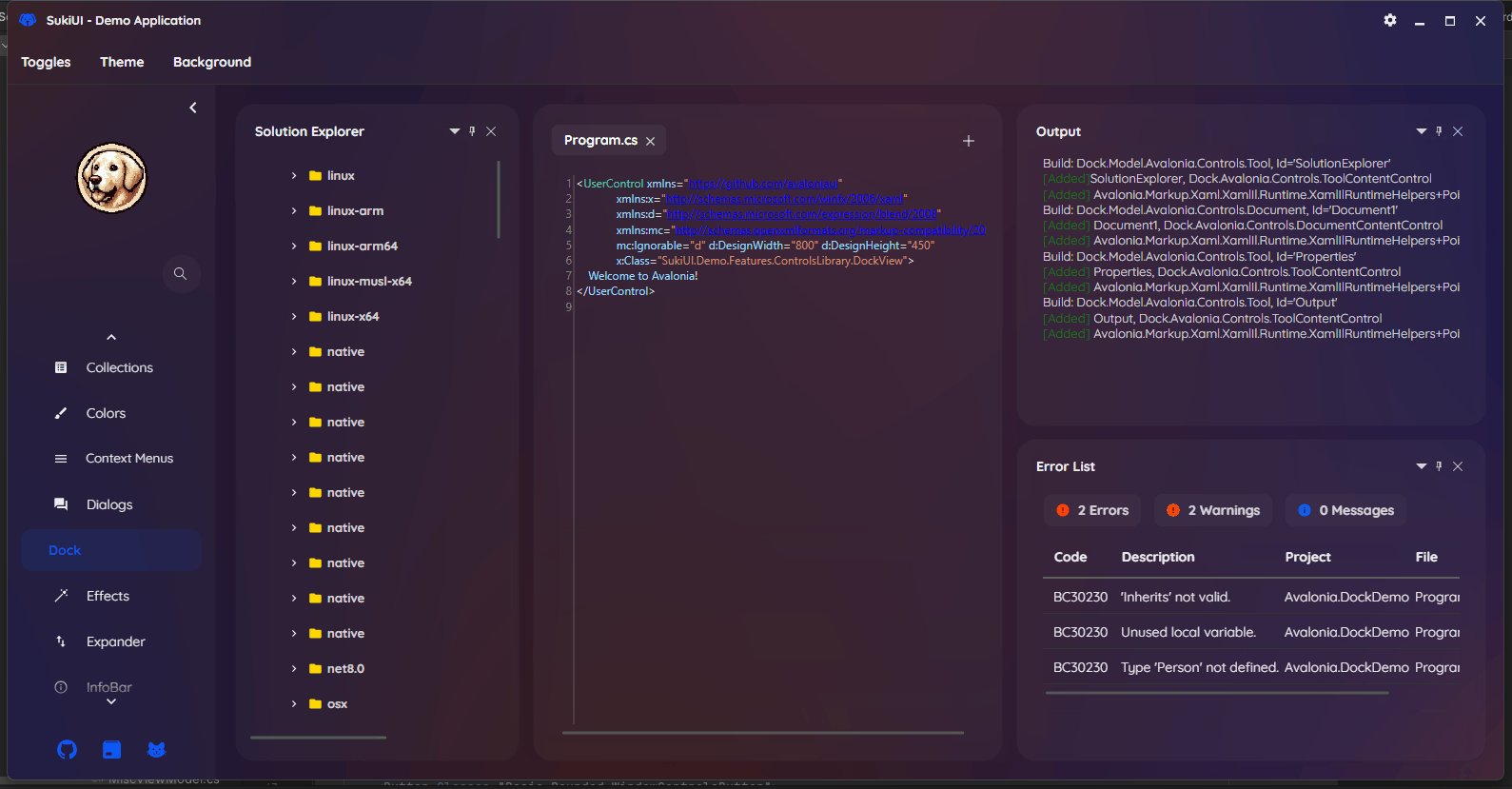
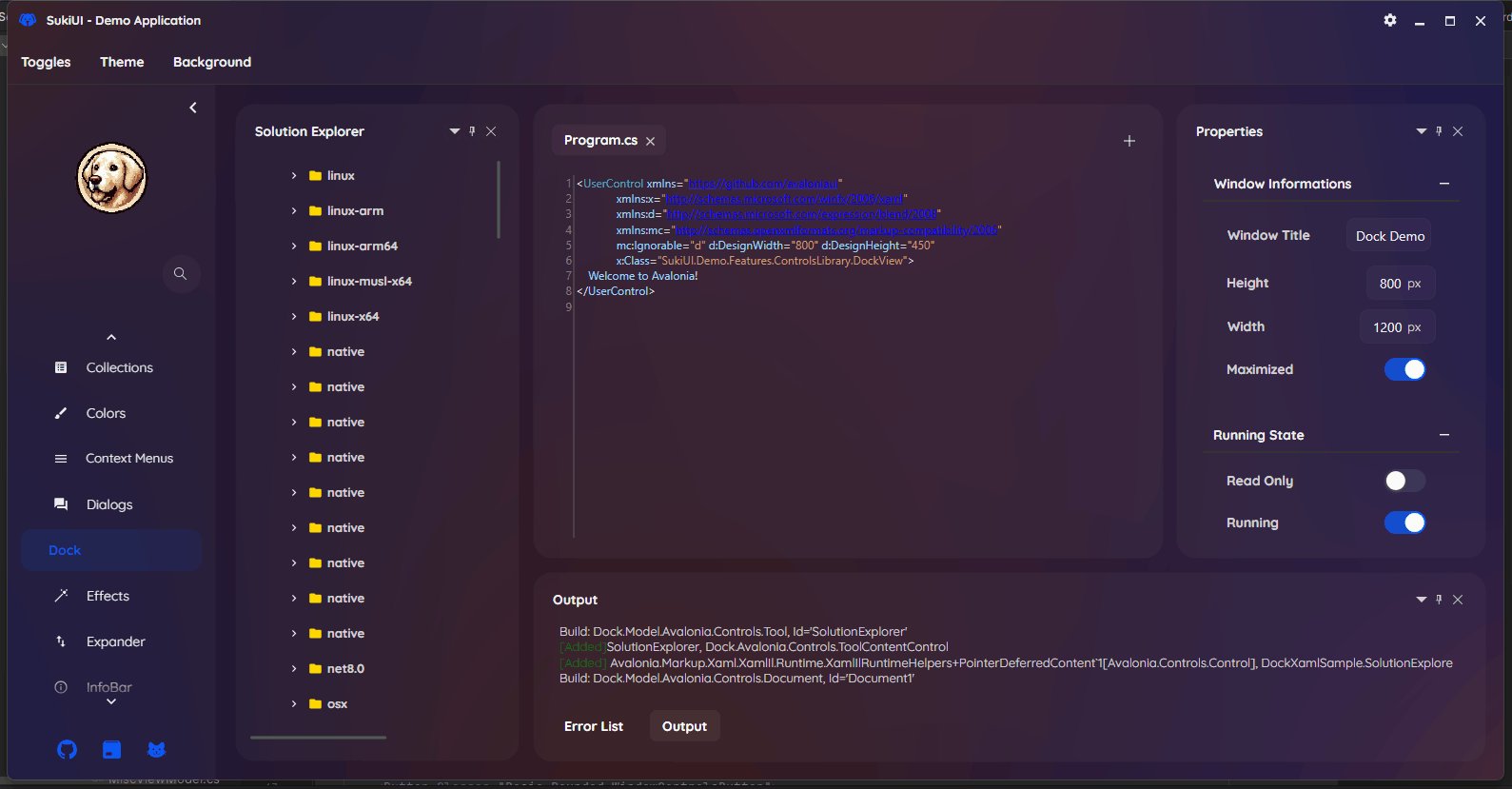
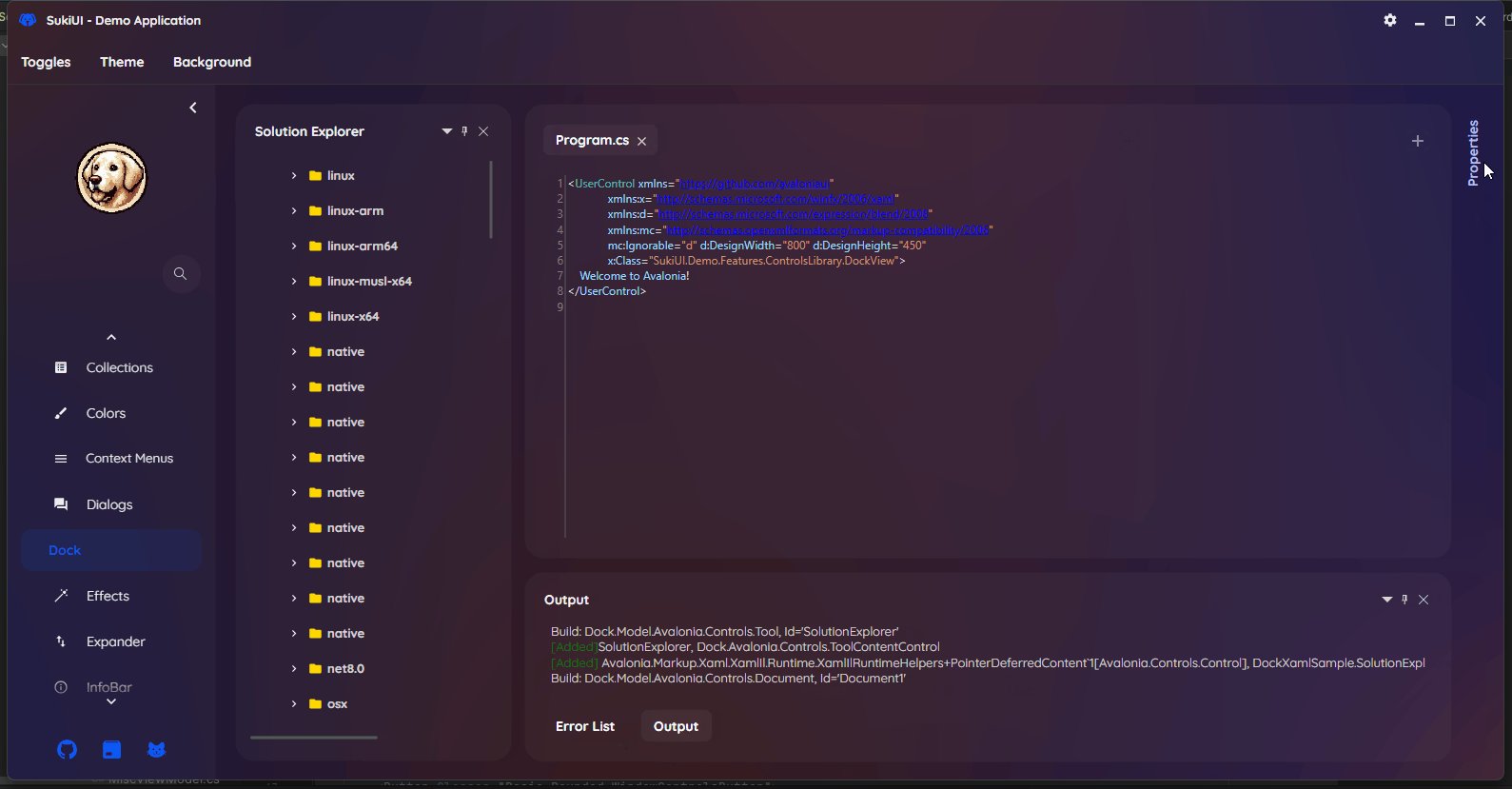
diff --git a/docs/docs/documentation/controls/layout/dock.md b/docs/docs/documentation/controls/layout/dock.md
index 7ee61fb70..dbd147e6a 100644
--- a/docs/docs/documentation/controls/layout/dock.md
+++ b/docs/docs/documentation/controls/layout/dock.md
@@ -1,14 +1,10 @@
# Dock
-
-
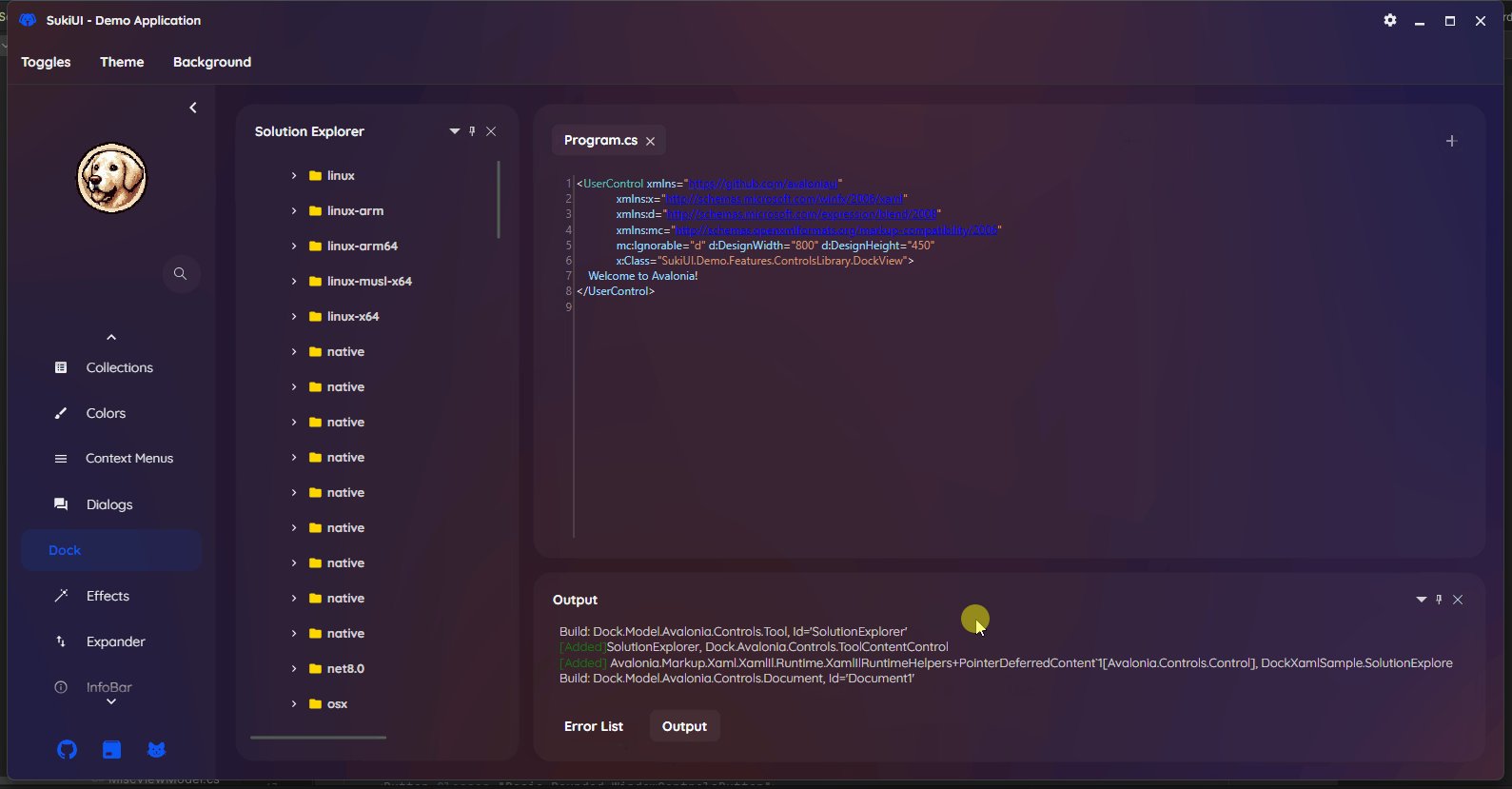
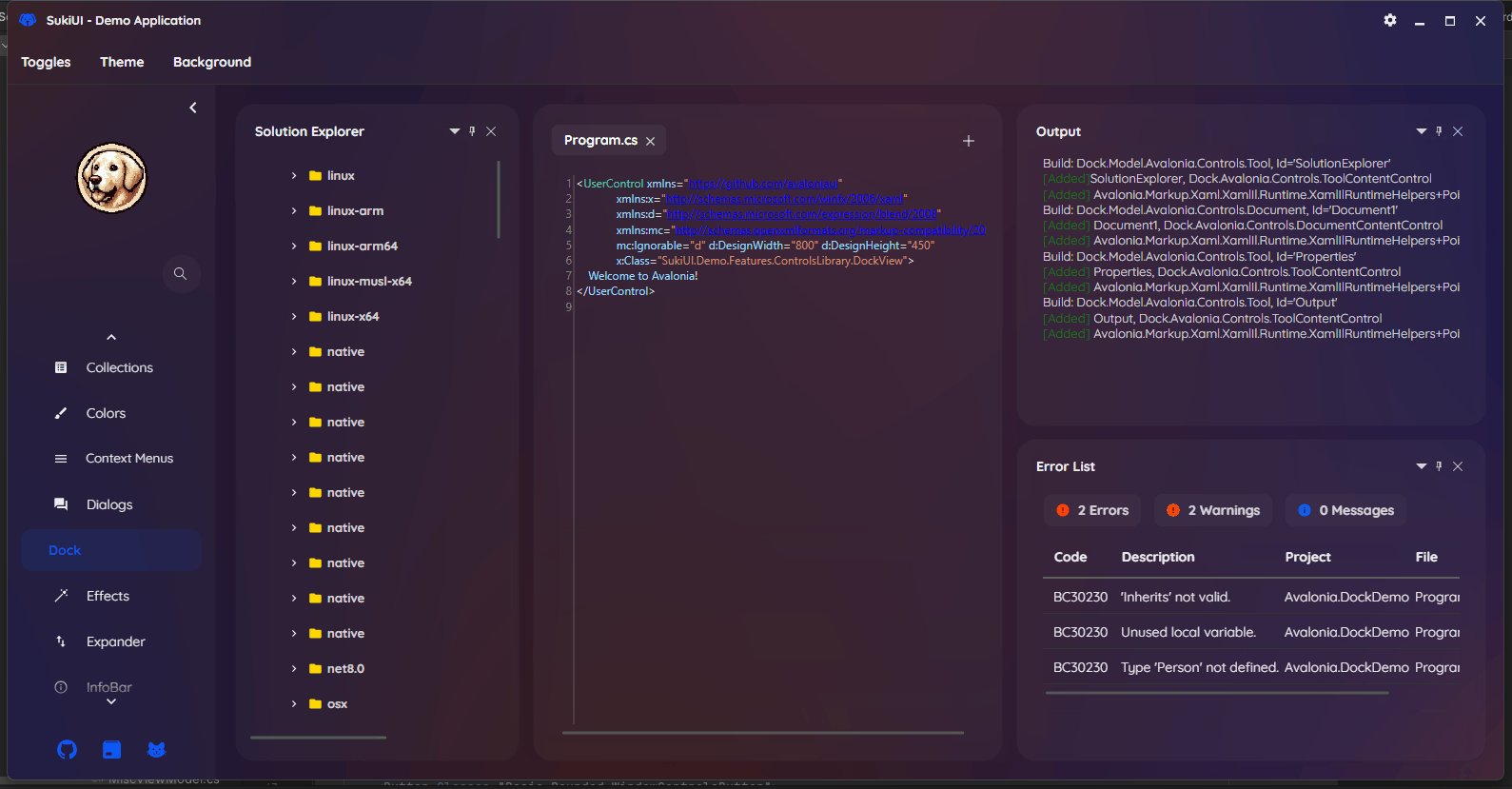
As Docking controls are often asked by community, we decided to make a theme for the [Dock](https://github.com/wieslawsoltes/Dock) library.
-

-
-## Install SukiUI Nuget Package
+## Install SukiUI.Dock Nuget Package

@@ -18,4 +14,4 @@ As Docking controls are often asked by community, we decided to make a theme for
```
-You can now install and use the Dock library with SukiUI !
+You can now install and use the Dock library with SukiUI !
\ No newline at end of file
diff --git a/docs/docs/documentation/controls/layout/glasscard.md b/docs/docs/documentation/controls/layout/glasscard.md
index 60456331c..07dd89ef3 100644
--- a/docs/docs/documentation/controls/layout/glasscard.md
+++ b/docs/docs/documentation/controls/layout/glasscard.md
@@ -2,6 +2,8 @@
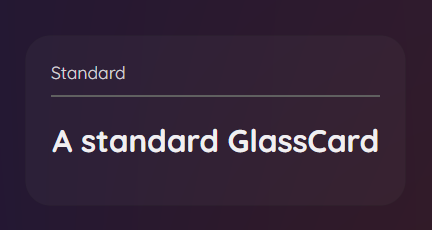
A simple Card control that can present any control inside.
+## Theme
+
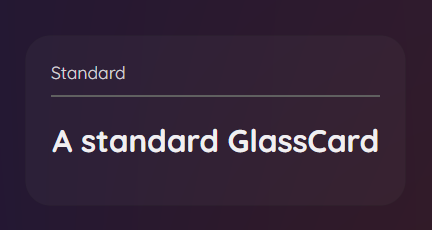
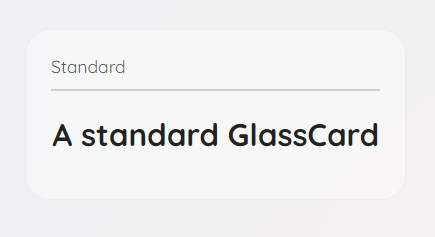
### Dark Theme
-
```xml
```
diff --git a/docs/docs/documentation/controls/inputs/toggleswitch.md b/docs/docs/documentation/controls/inputs/toggleswitch.md
index c06631d44..c3afc0eea 100644
--- a/docs/docs/documentation/controls/inputs/toggleswitch.md
+++ b/docs/docs/documentation/controls/inputs/toggleswitch.md
@@ -6,7 +6,6 @@ Switching between two states.

-
## Example
```xml
@@ -15,4 +14,4 @@ Switching between two states.
## See Also
-[Demo: SukiUI.Demo/Features/ControlsLibrary/TogglesView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/Features/ControlsLibrary/TogglesView.axaml)
+[Demo: SukiUI.Demo/Features/ControlsLibrary/TogglesView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/Features/ControlsLibrary/TogglesView.axaml)
\ No newline at end of file
diff --git a/docs/docs/documentation/controls/layout/dock.md b/docs/docs/documentation/controls/layout/dock.md
index 7ee61fb70..dbd147e6a 100644
--- a/docs/docs/documentation/controls/layout/dock.md
+++ b/docs/docs/documentation/controls/layout/dock.md
@@ -1,14 +1,10 @@
# Dock
-
-
As Docking controls are often asked by community, we decided to make a theme for the [Dock](https://github.com/wieslawsoltes/Dock) library.
-

-
-## Install SukiUI Nuget Package
+## Install SukiUI.Dock Nuget Package

@@ -18,4 +14,4 @@ As Docking controls are often asked by community, we decided to make a theme for
```
-You can now install and use the Dock library with SukiUI !
+You can now install and use the Dock library with SukiUI !
\ No newline at end of file
diff --git a/docs/docs/documentation/controls/layout/glasscard.md b/docs/docs/documentation/controls/layout/glasscard.md
index 60456331c..07dd89ef3 100644
--- a/docs/docs/documentation/controls/layout/glasscard.md
+++ b/docs/docs/documentation/controls/layout/glasscard.md
@@ -2,6 +2,8 @@
A simple Card control that can present any control inside.
+## Theme
+
### Dark Theme
 @@ -10,21 +12,18 @@ A simple Card control that can present any control inside.
@@ -10,21 +12,18 @@ A simple Card control that can present any control inside.
 -
```xml
```
-
## Alternative Style
### Primary
-
```xml
```
-
## Alternative Style
### Primary
 -
```xml
@@ -35,7 +34,6 @@ A simple Card control that can present any control inside.
-
```xml
@@ -35,7 +34,6 @@ A simple Card control that can present any control inside.
 -
```xml
@@ -46,7 +44,6 @@ A simple Card control that can present any control inside.
-
```xml
@@ -46,7 +44,6 @@ A simple Card control that can present any control inside.
 -
```xml
@@ -57,7 +54,6 @@ A simple Card control that can present any control inside.

-
```xml
@@ -66,12 +62,10 @@ A simple Card control that can present any control inside.
## Animations
-GlassCard are animated with CompositionAnimations by the property IsAnimated set to 'True' by default. Opacity changes and Size changes of the GlassCard are automatically animated.
+`GlassCard` are animated with `CompositionAnimations` by the property `IsAnimated` set to `True` by default. `Opacity` changes and `Size` changes of the `GlassCard` are automatically animated.

-
-
## See Also
[Demo: SukiUI.Demo/Features/ControlsLibrary/CardsView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/Features/ControlsLibrary/CardsView.axaml)
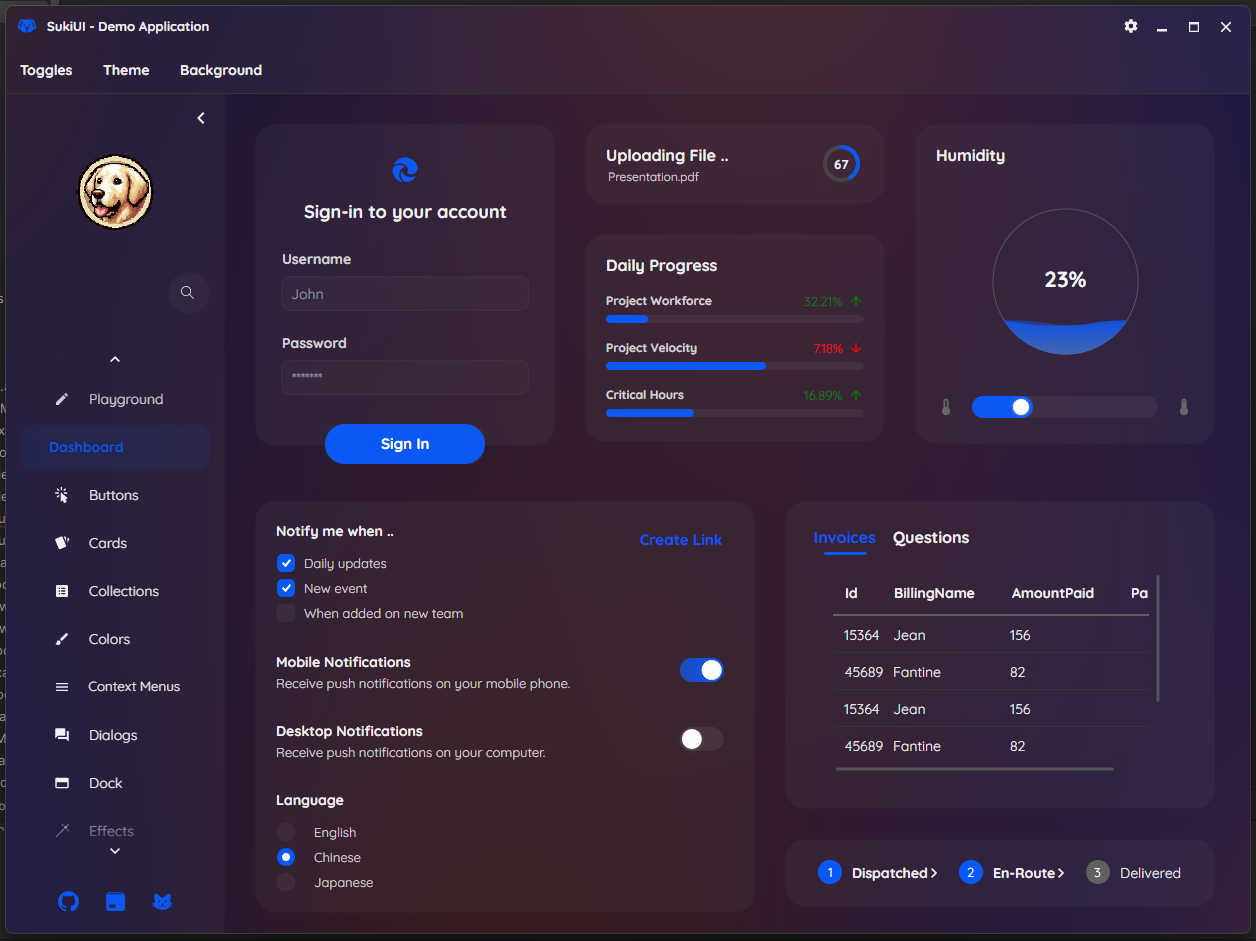
diff --git a/docs/docs/documentation/controls/layout/sukiwindow.md b/docs/docs/documentation/controls/layout/sukiwindow.md
index eef3c5de2..074ca231e 100644
--- a/docs/docs/documentation/controls/layout/sukiwindow.md
+++ b/docs/docs/documentation/controls/layout/sukiwindow.md
@@ -1,12 +1,8 @@
# SukiWindow
-
-
```xml
@@ -57,7 +54,6 @@ A simple Card control that can present any control inside.

-
```xml
@@ -66,12 +62,10 @@ A simple Card control that can present any control inside.
## Animations
-GlassCard are animated with CompositionAnimations by the property IsAnimated set to 'True' by default. Opacity changes and Size changes of the GlassCard are automatically animated.
+`GlassCard` are animated with `CompositionAnimations` by the property `IsAnimated` set to `True` by default. `Opacity` changes and `Size` changes of the `GlassCard` are automatically animated.

-
-
## See Also
[Demo: SukiUI.Demo/Features/ControlsLibrary/CardsView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/Features/ControlsLibrary/CardsView.axaml)
diff --git a/docs/docs/documentation/controls/layout/sukiwindow.md b/docs/docs/documentation/controls/layout/sukiwindow.md
index eef3c5de2..074ca231e 100644
--- a/docs/docs/documentation/controls/layout/sukiwindow.md
+++ b/docs/docs/documentation/controls/layout/sukiwindow.md
@@ -1,12 +1,8 @@
# SukiWindow
-
-
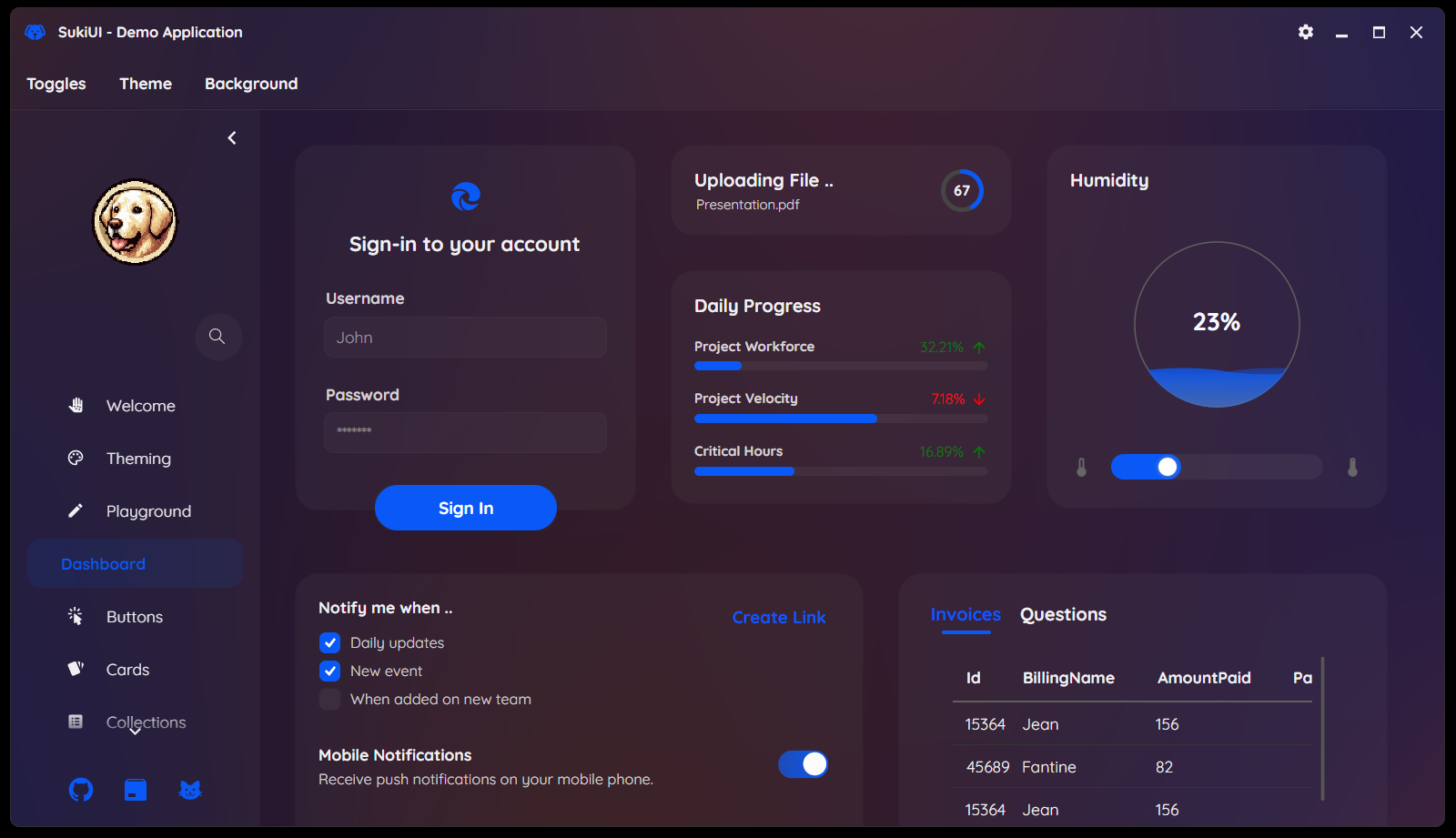
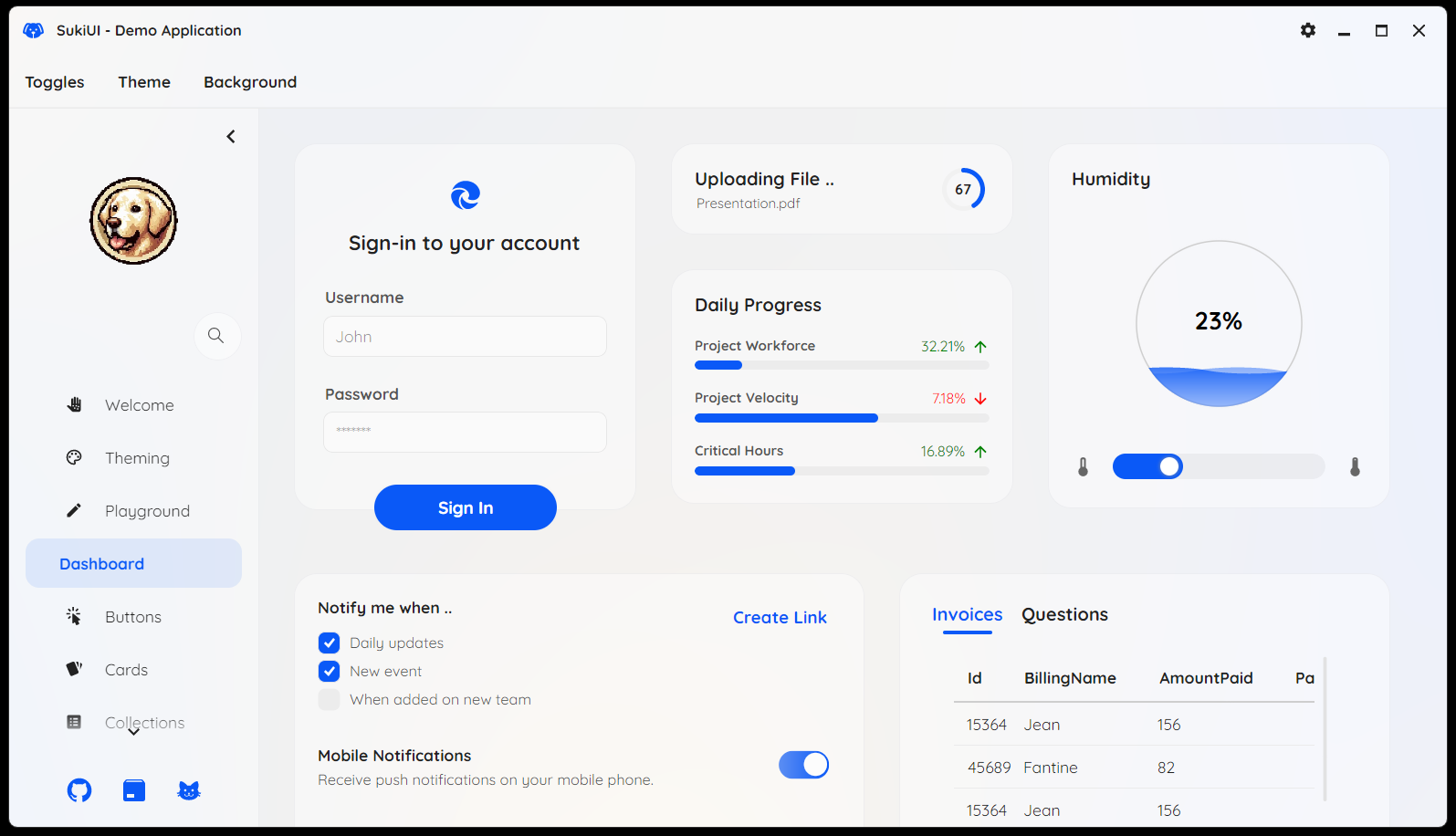
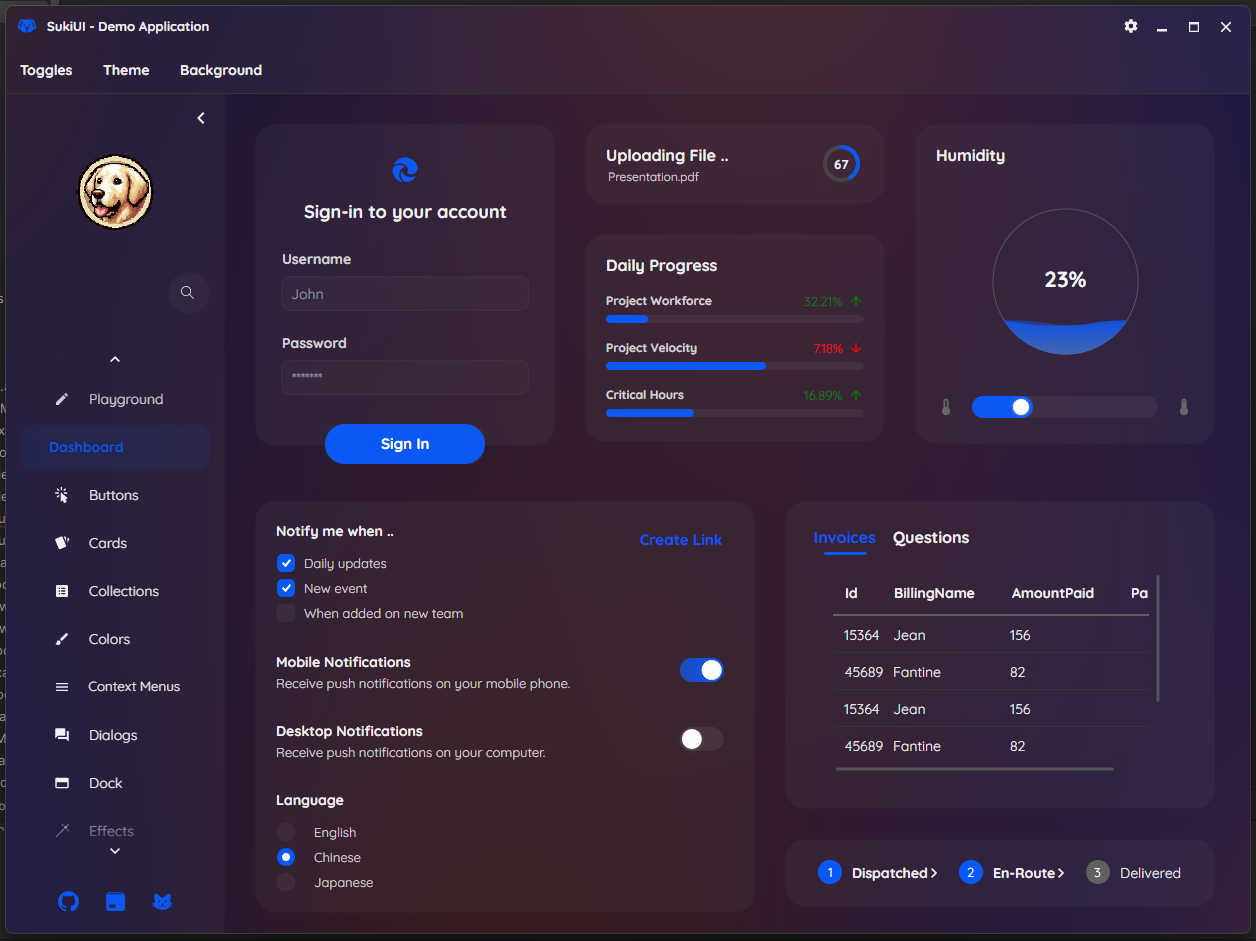
In SukiUI, `SukiWindow` replaces `Window` as the basis for building apps.
-
-
-
+
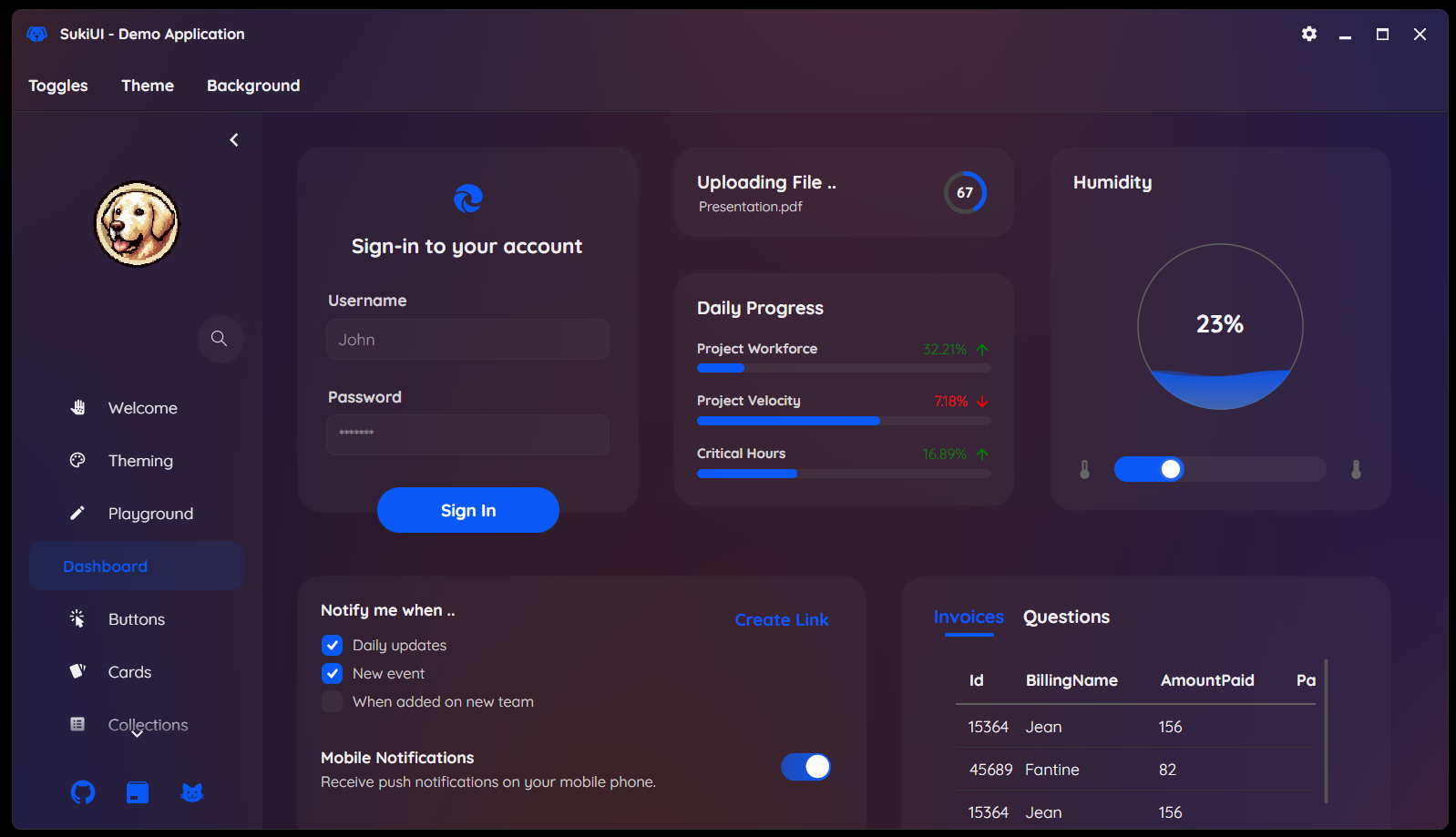
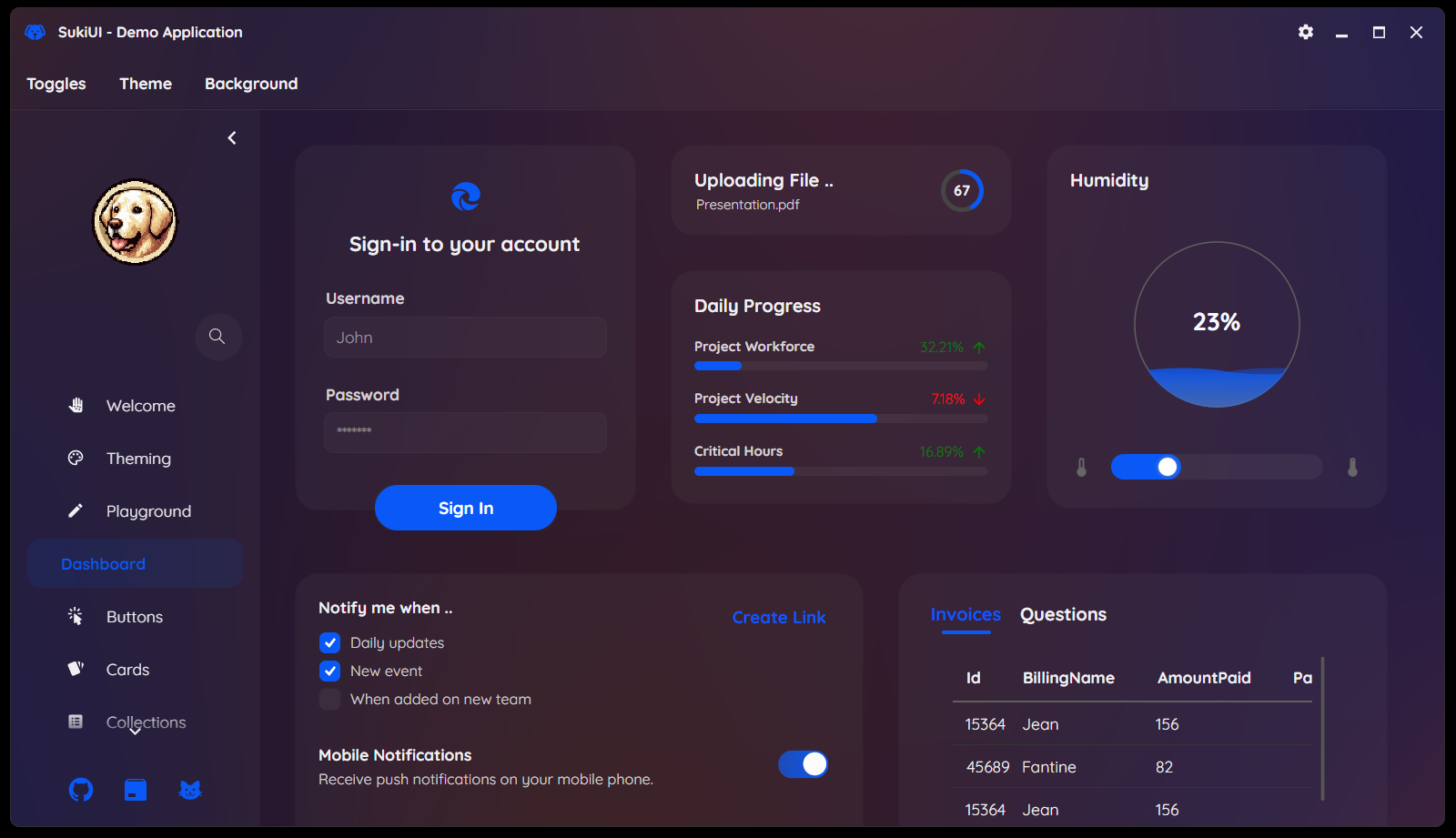
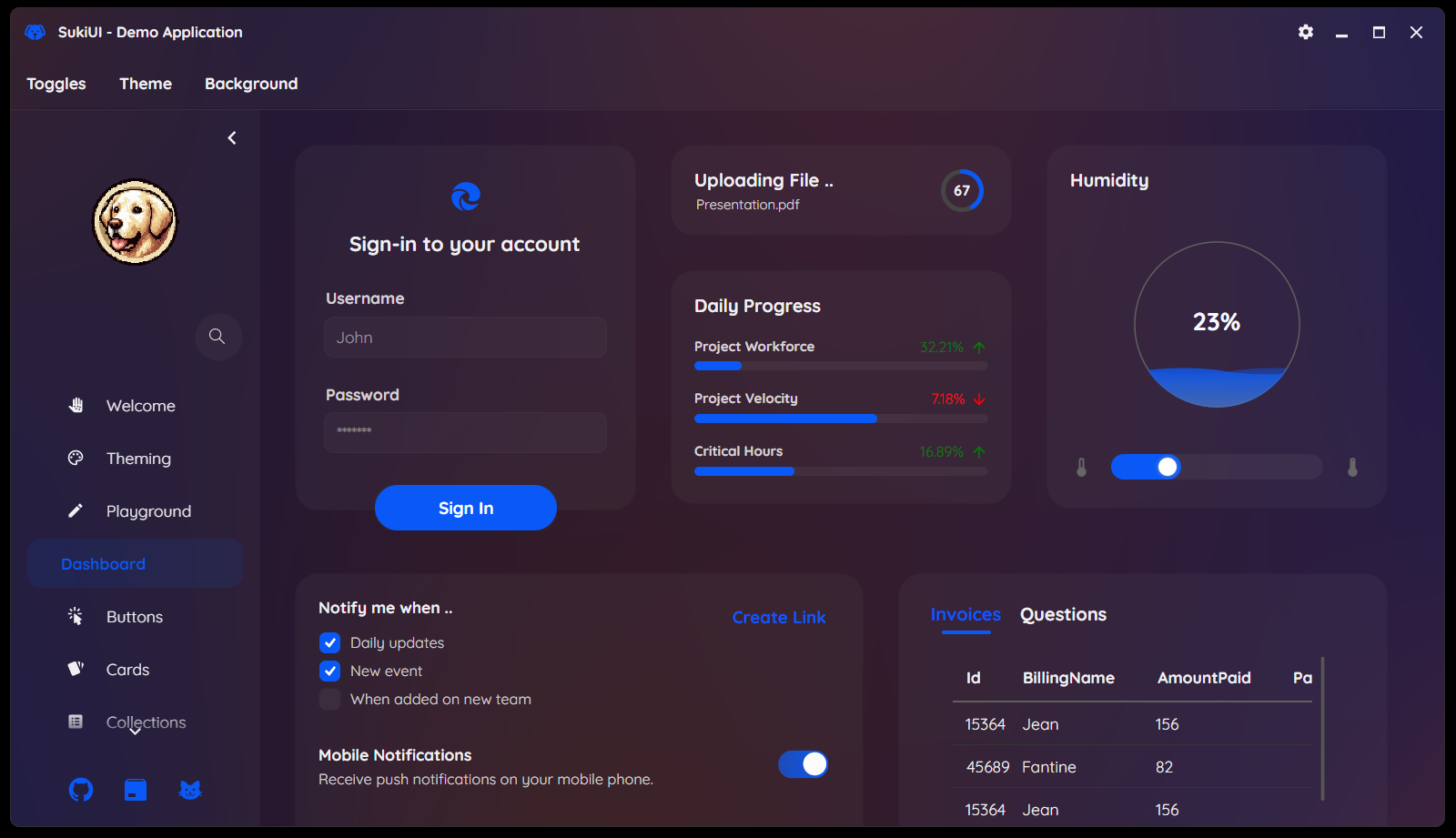
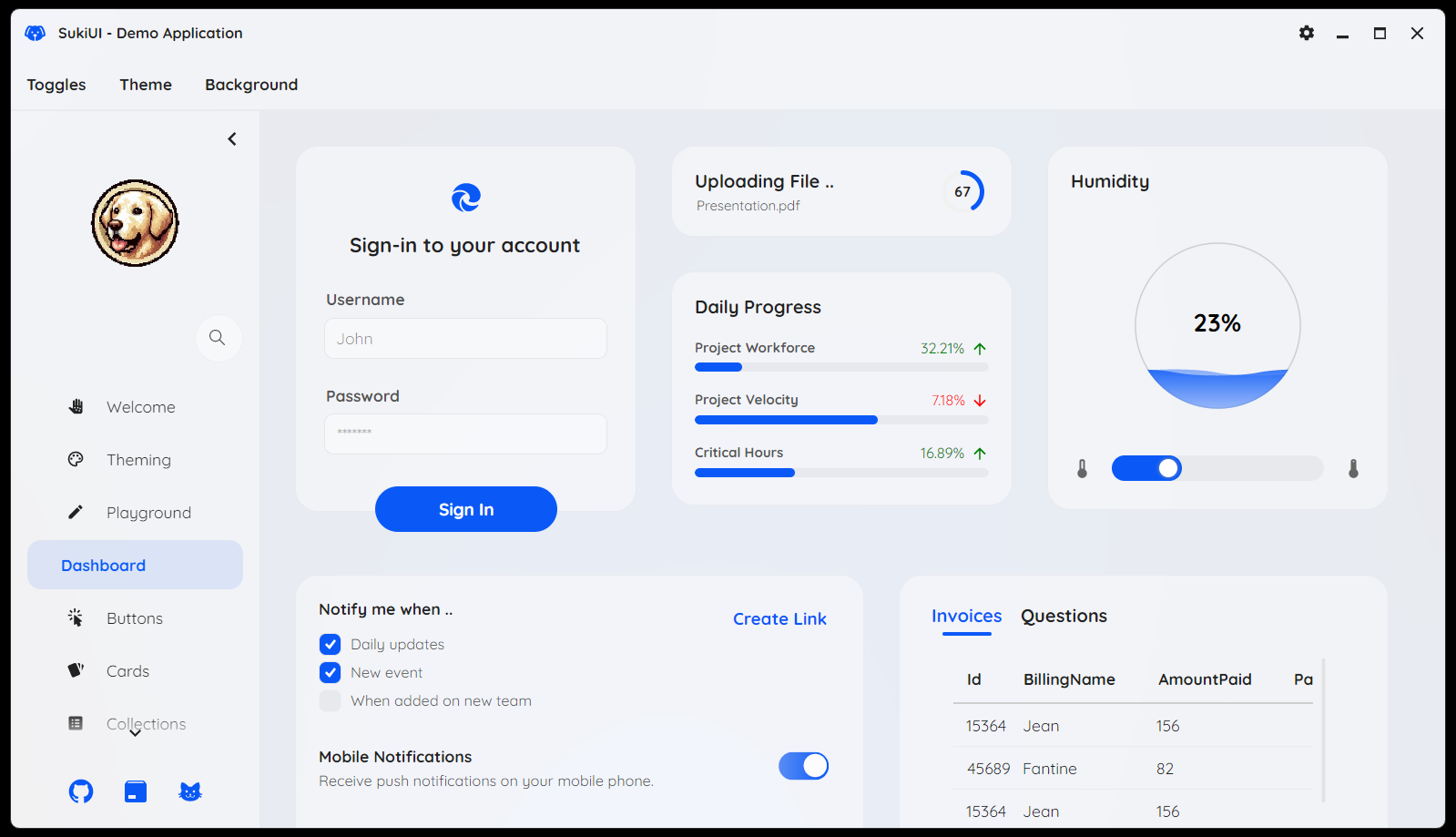
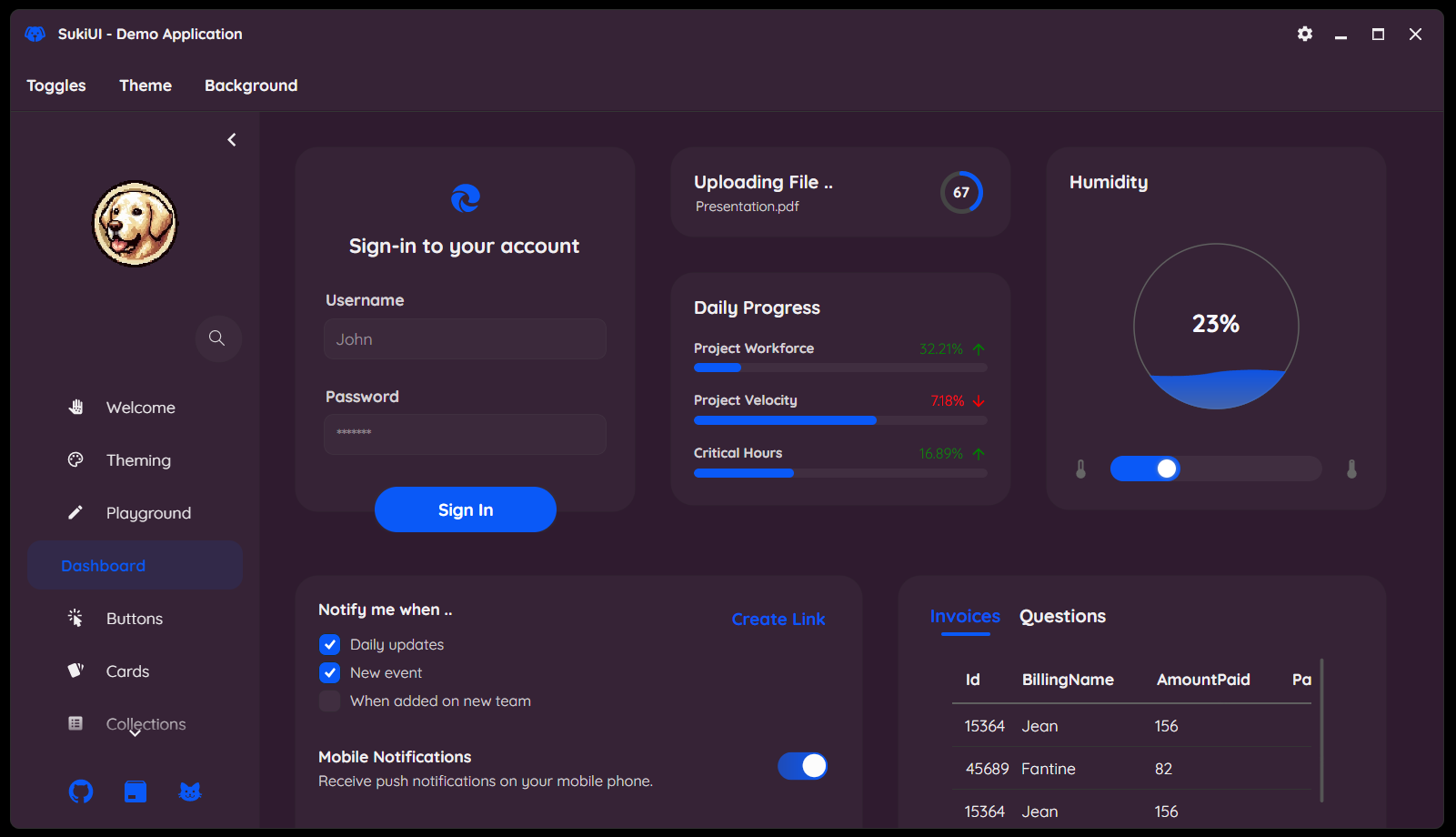
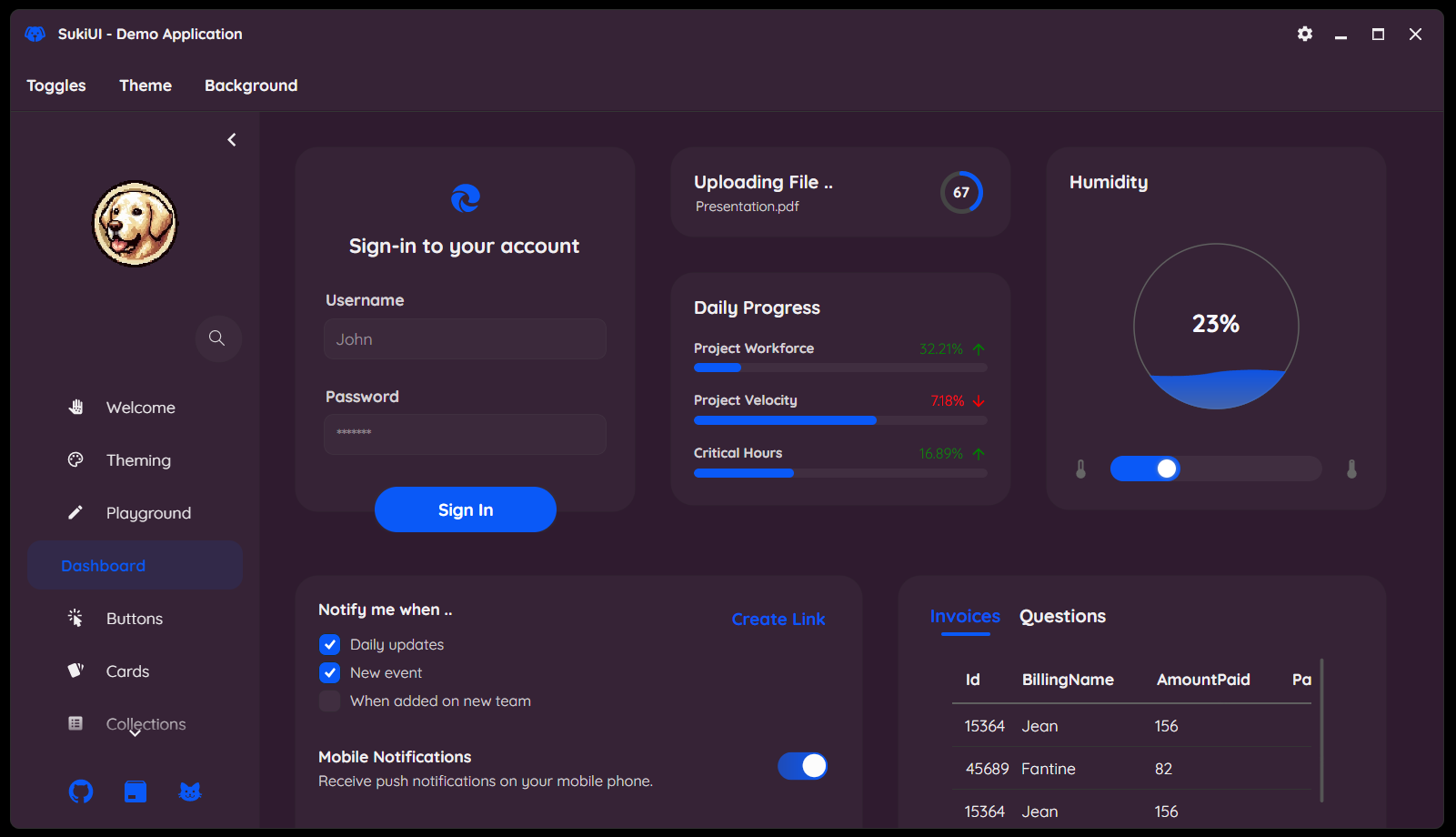
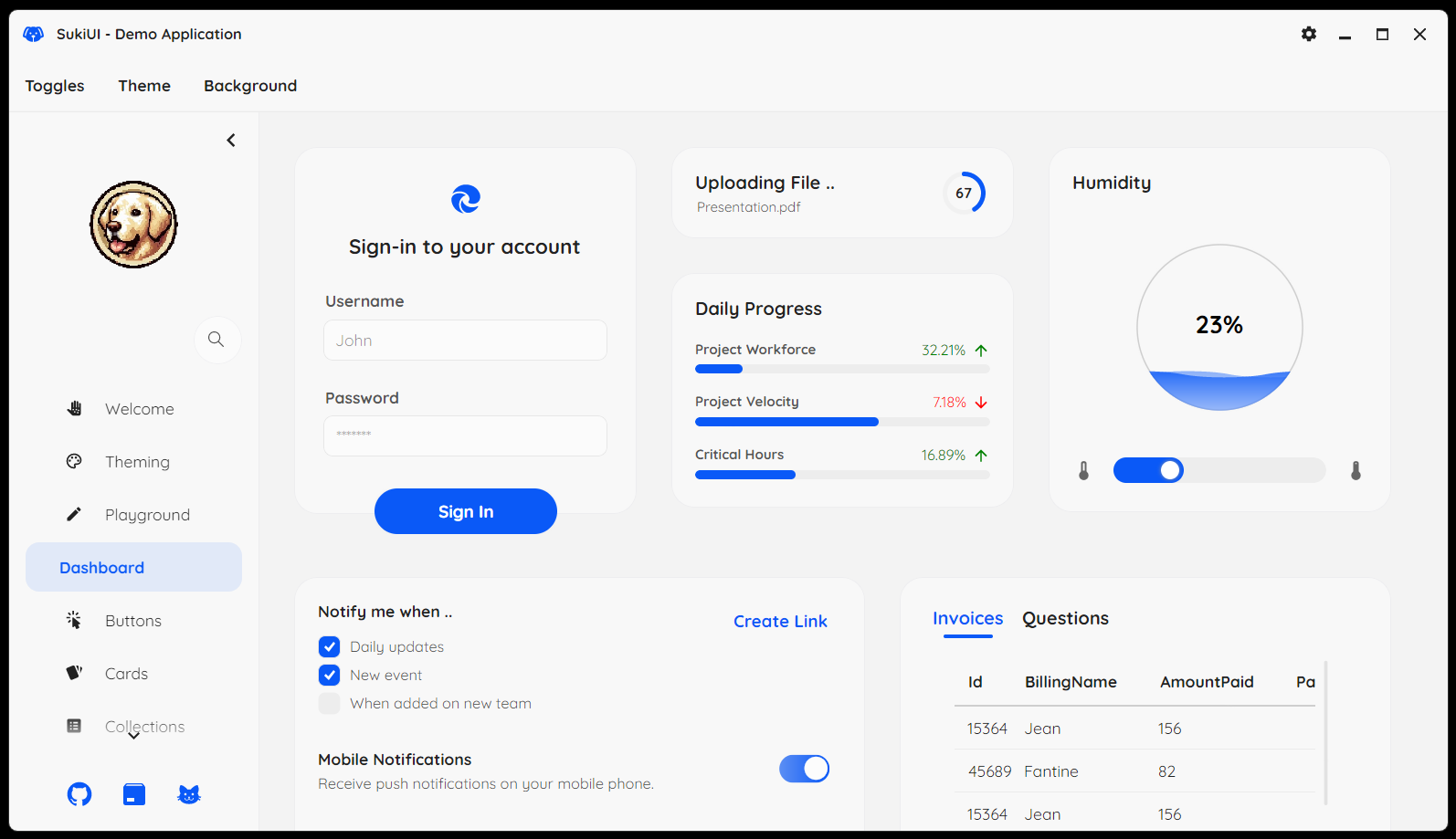
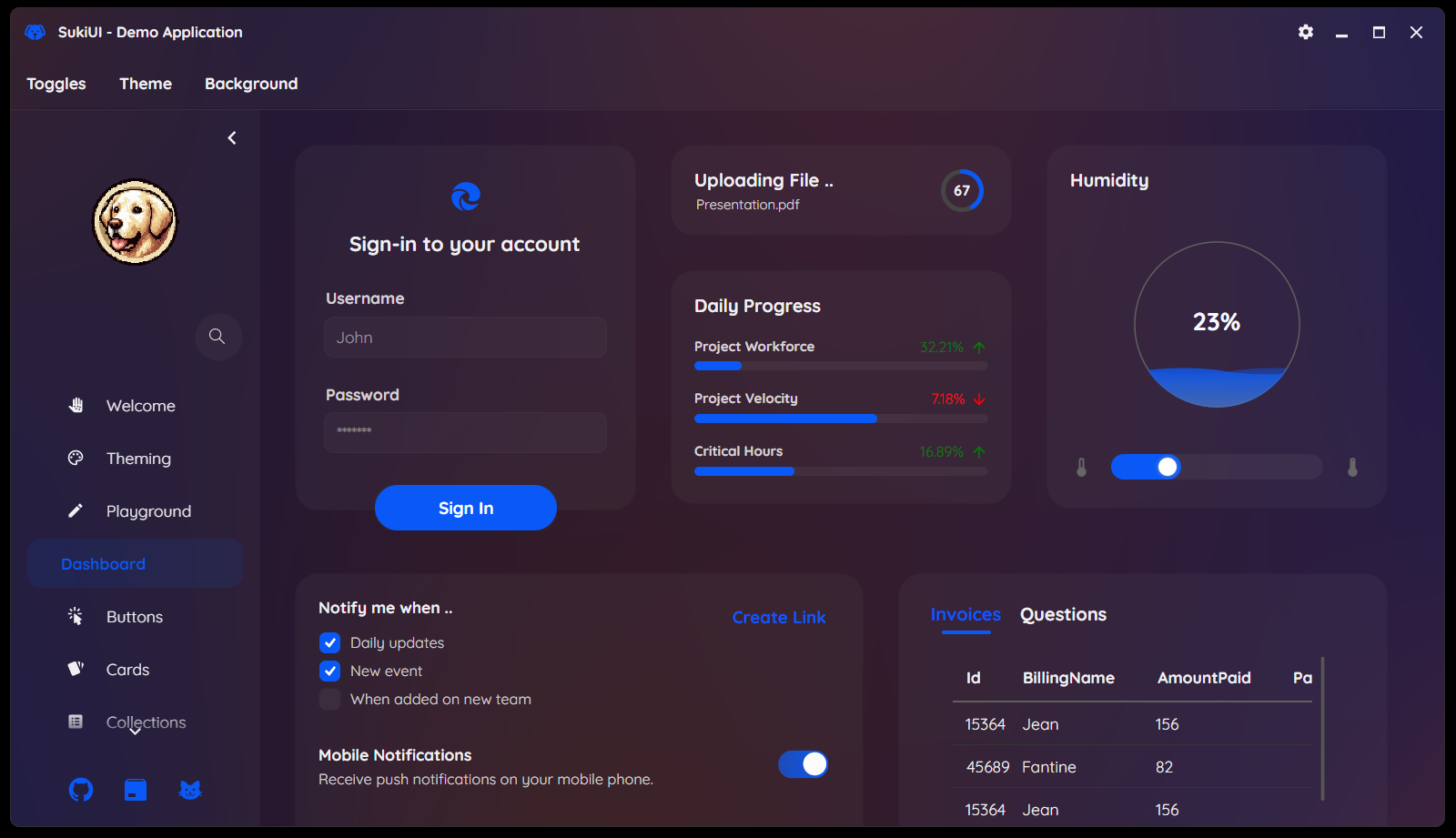
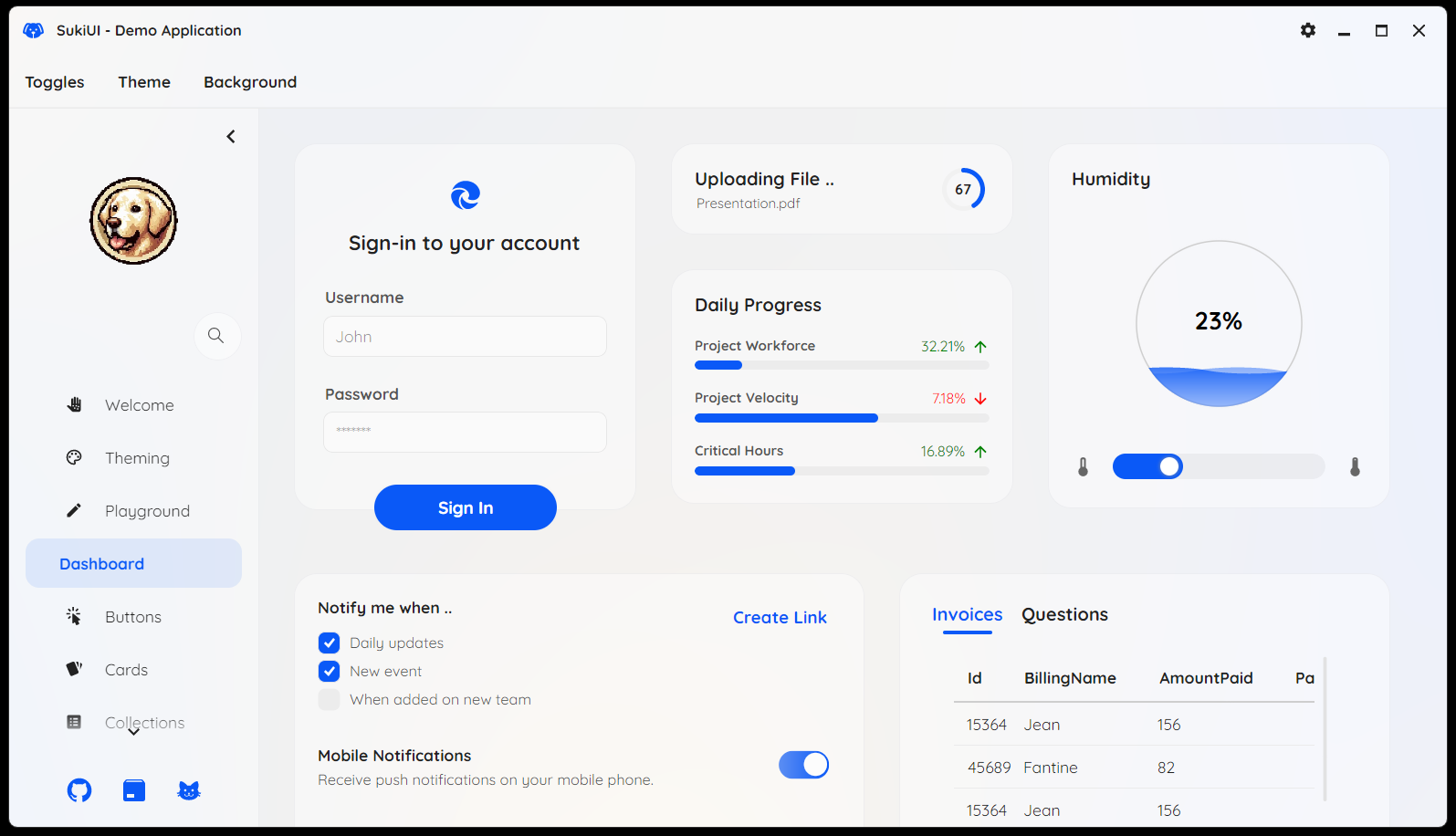
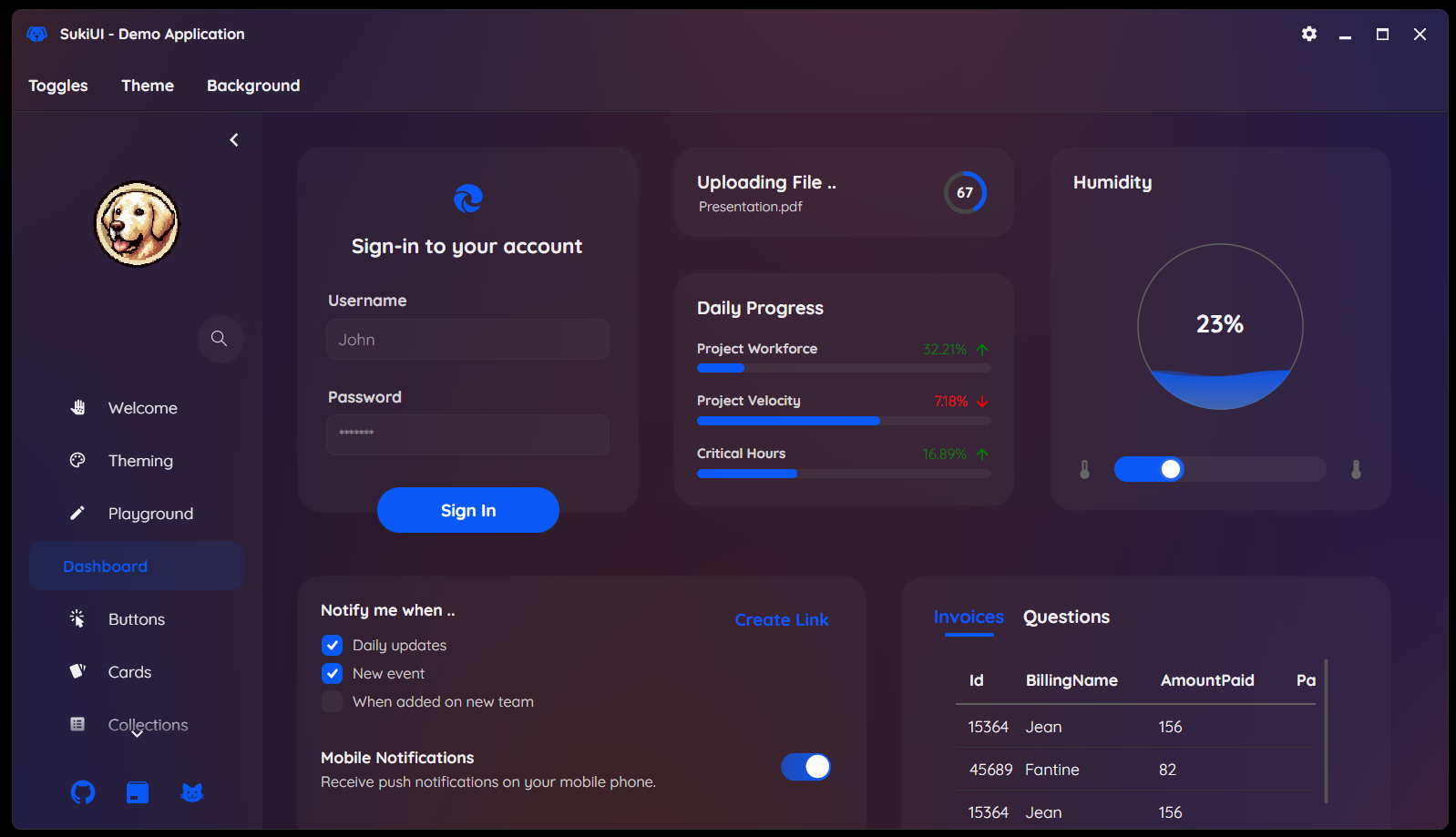
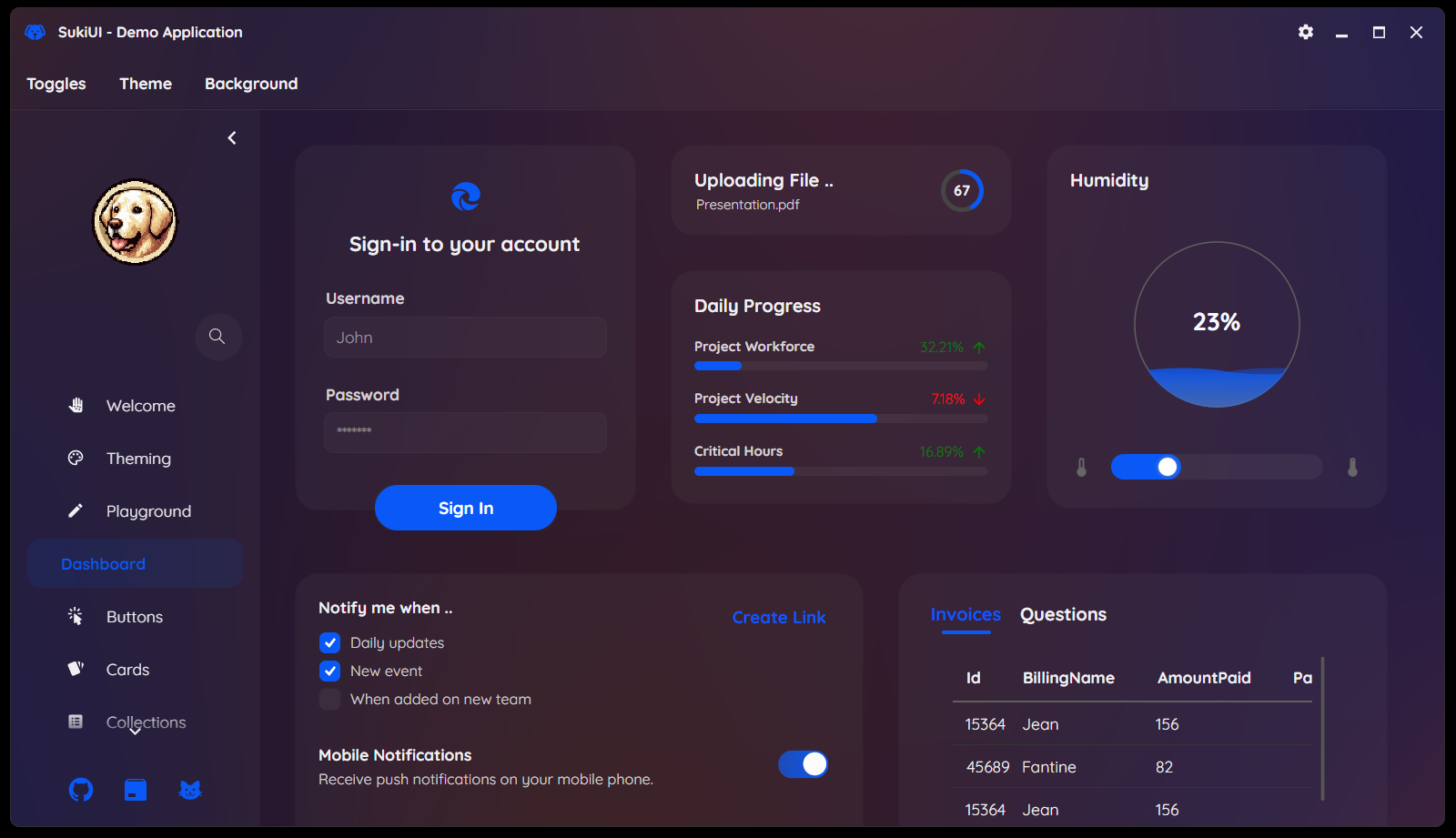
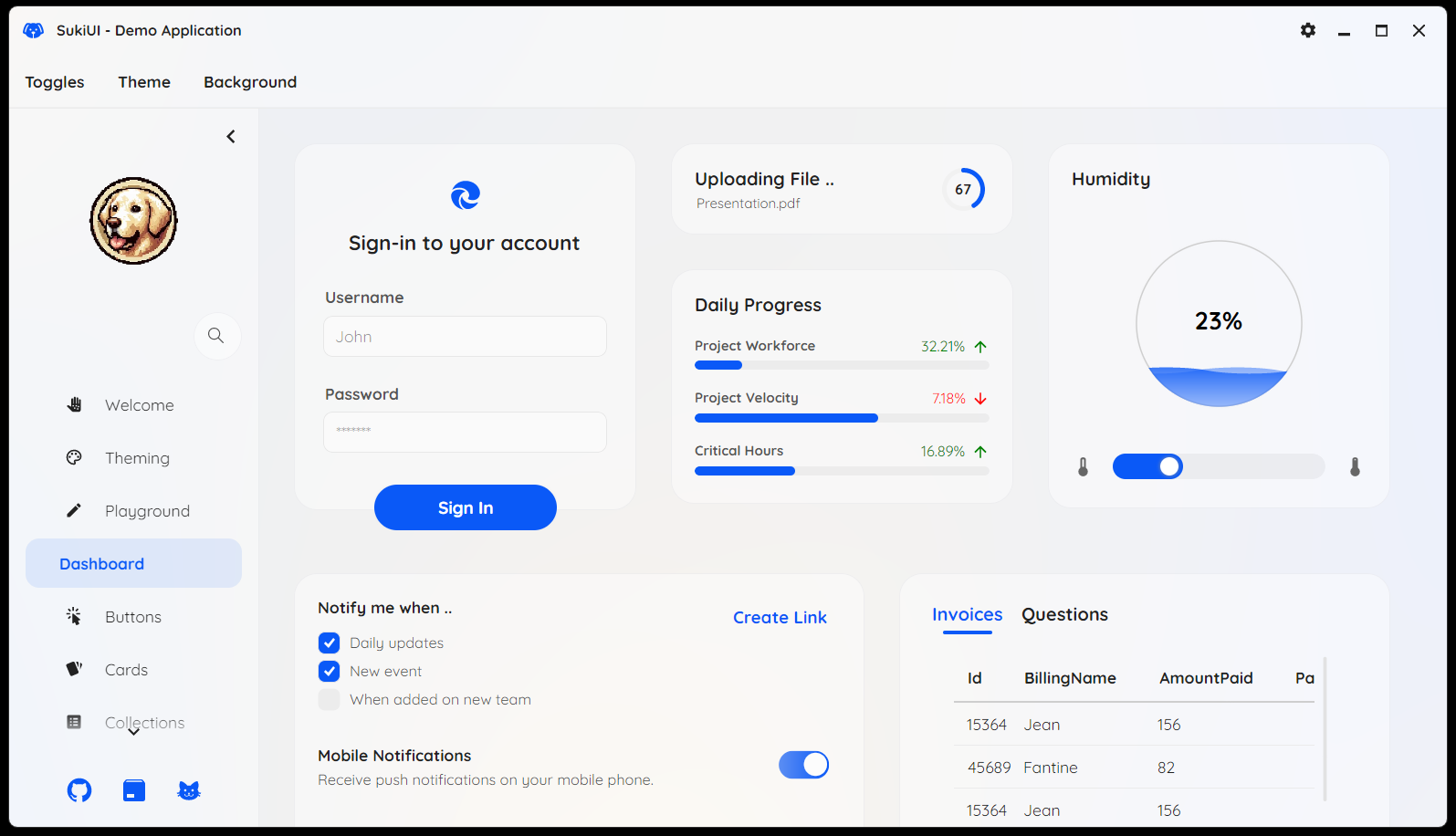
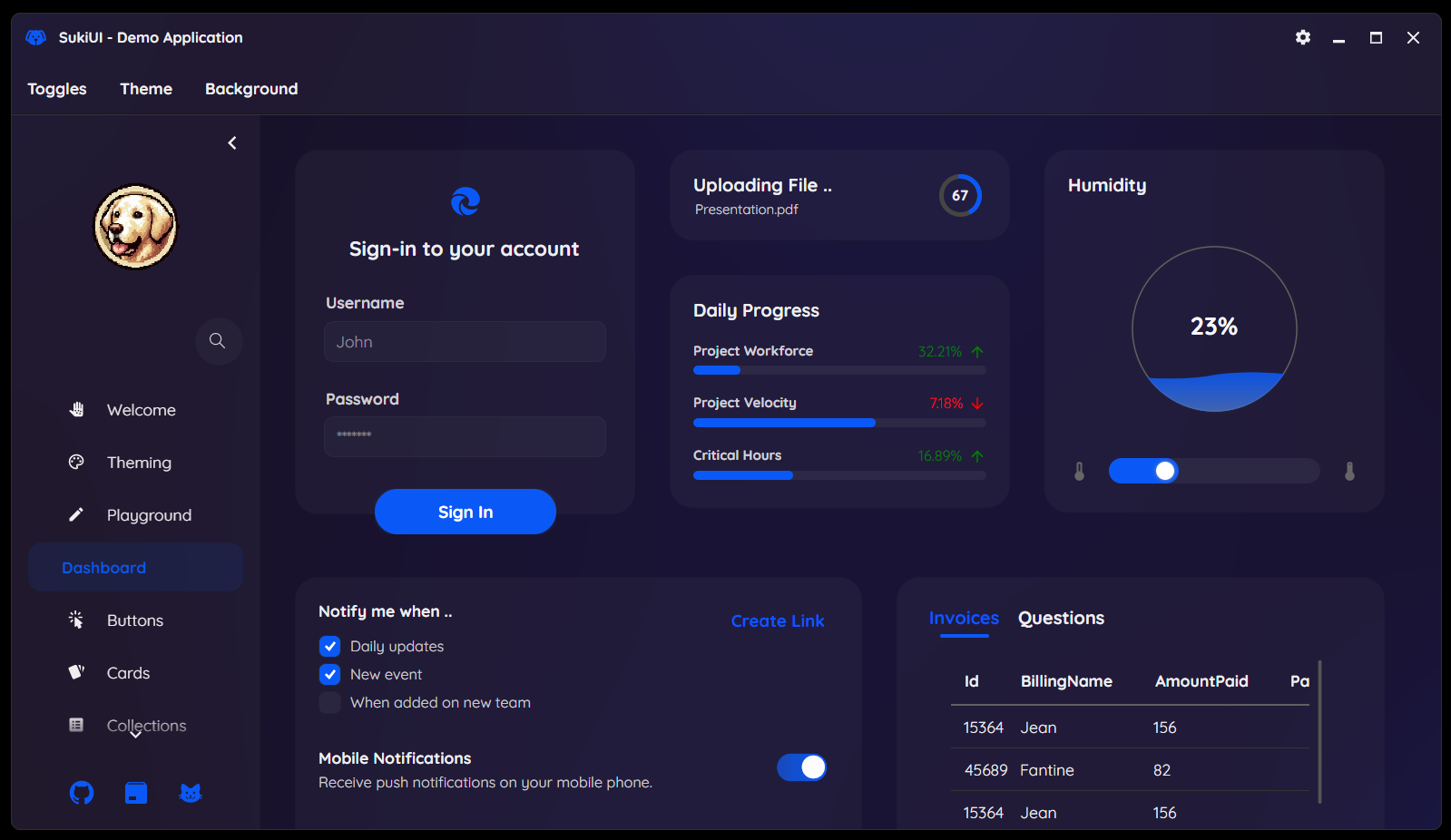
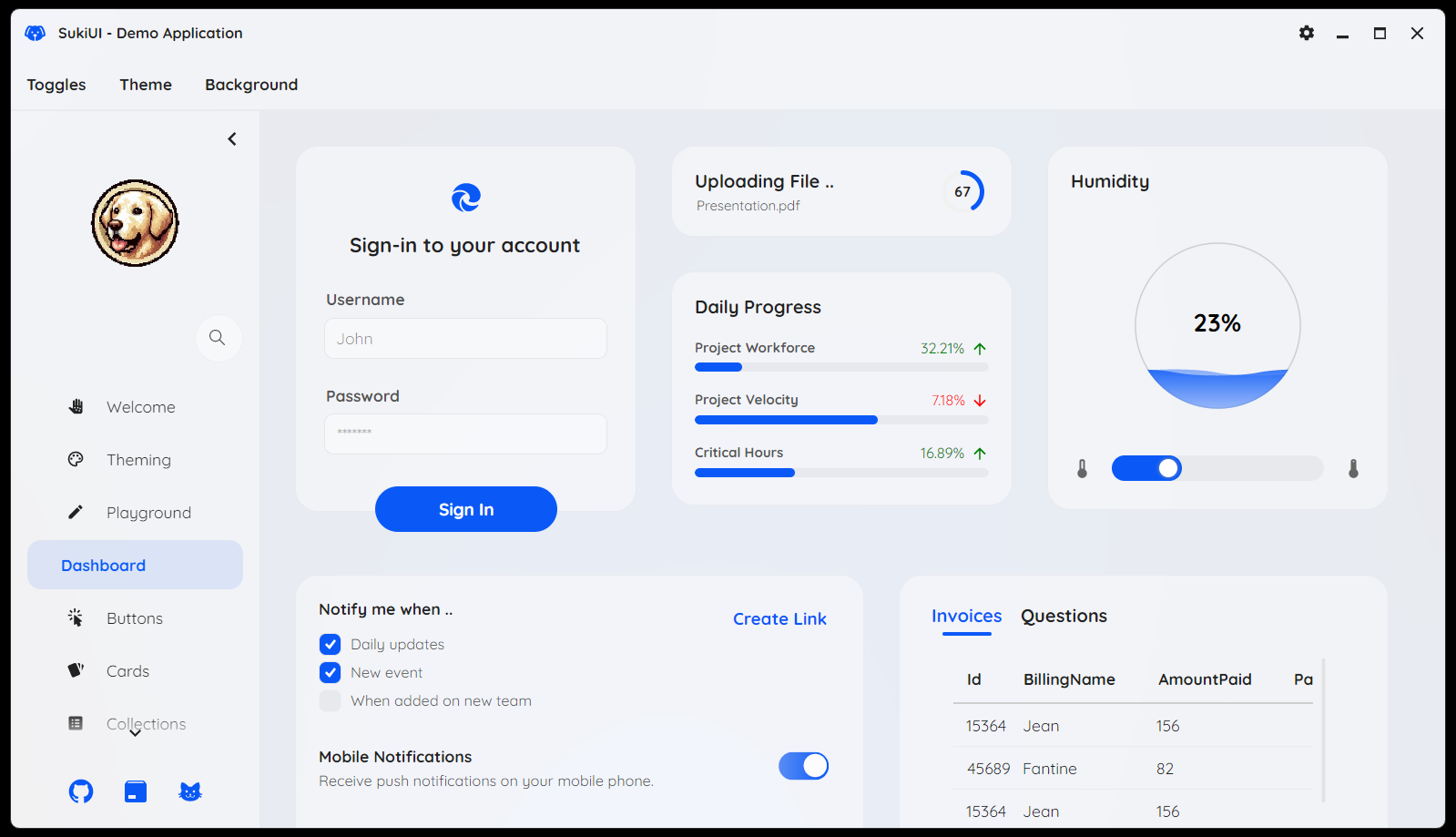
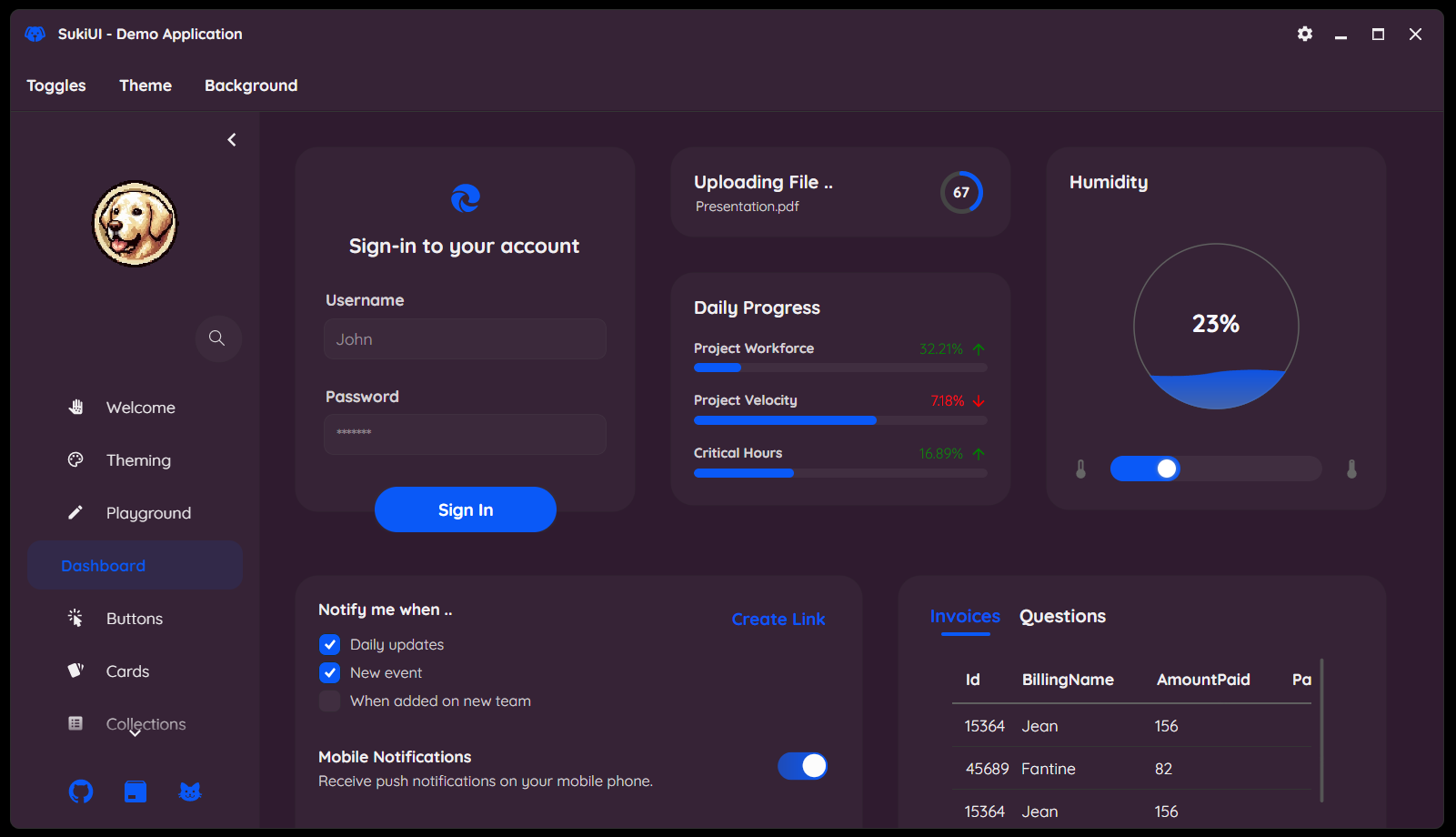
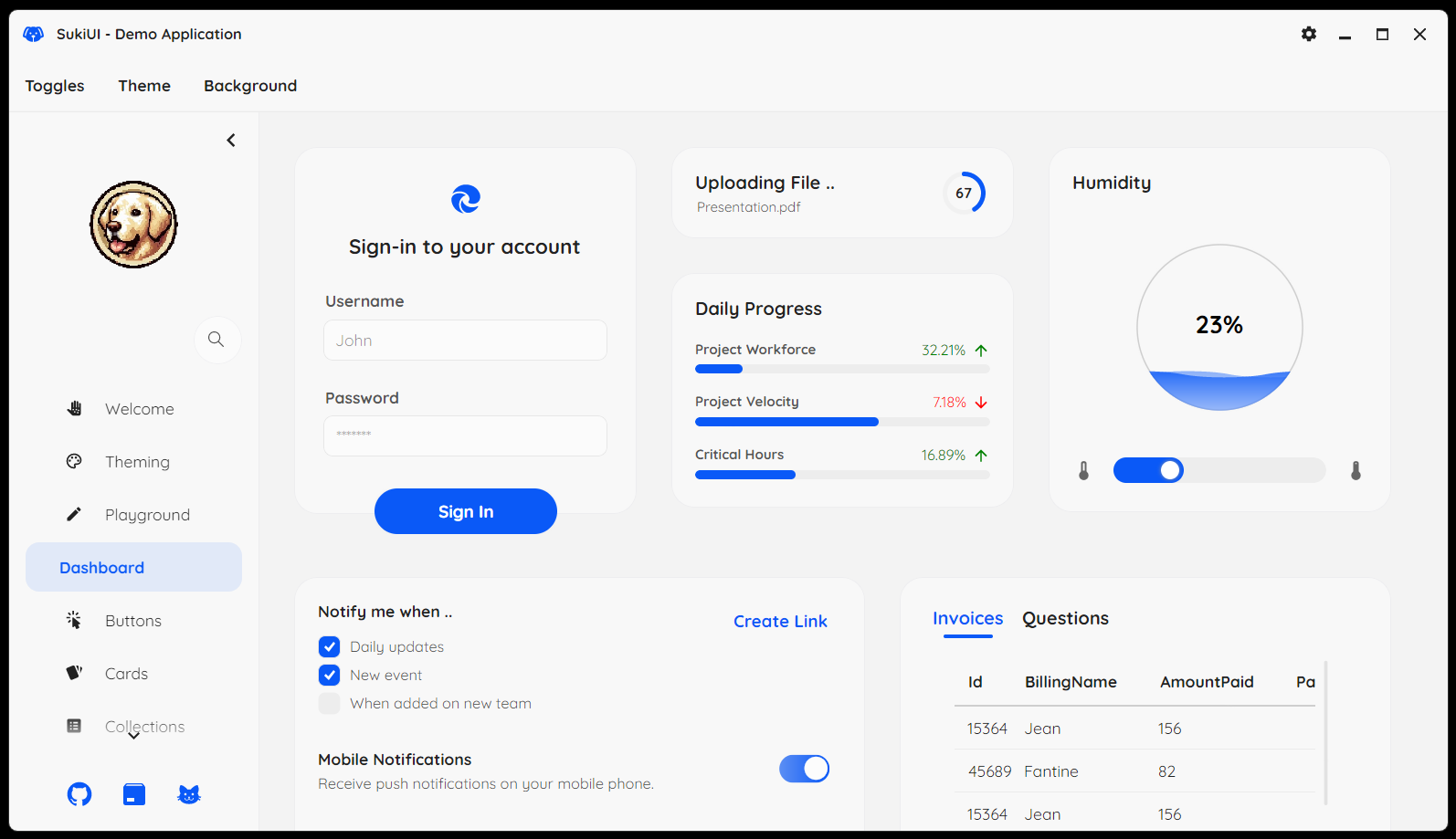
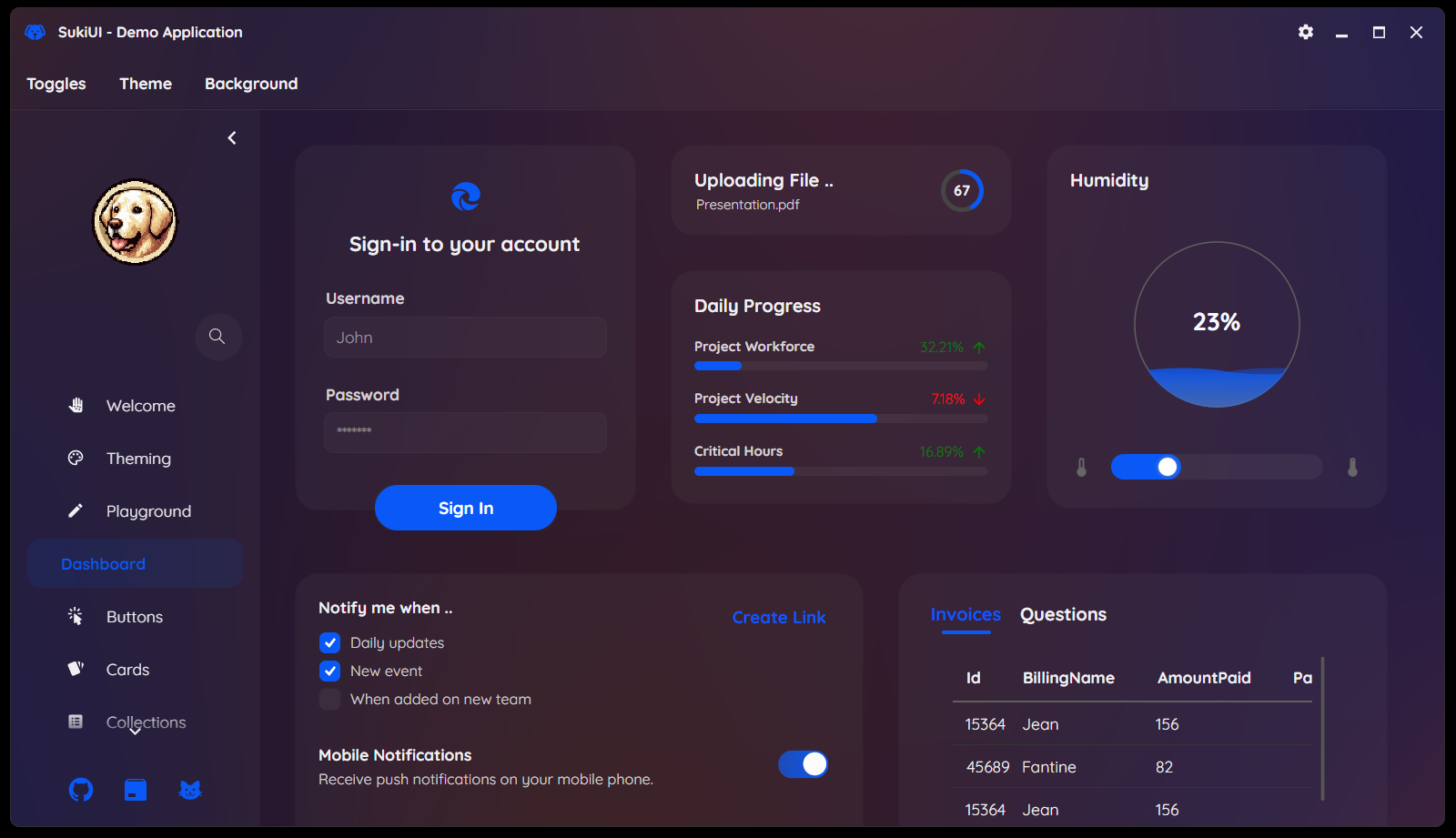
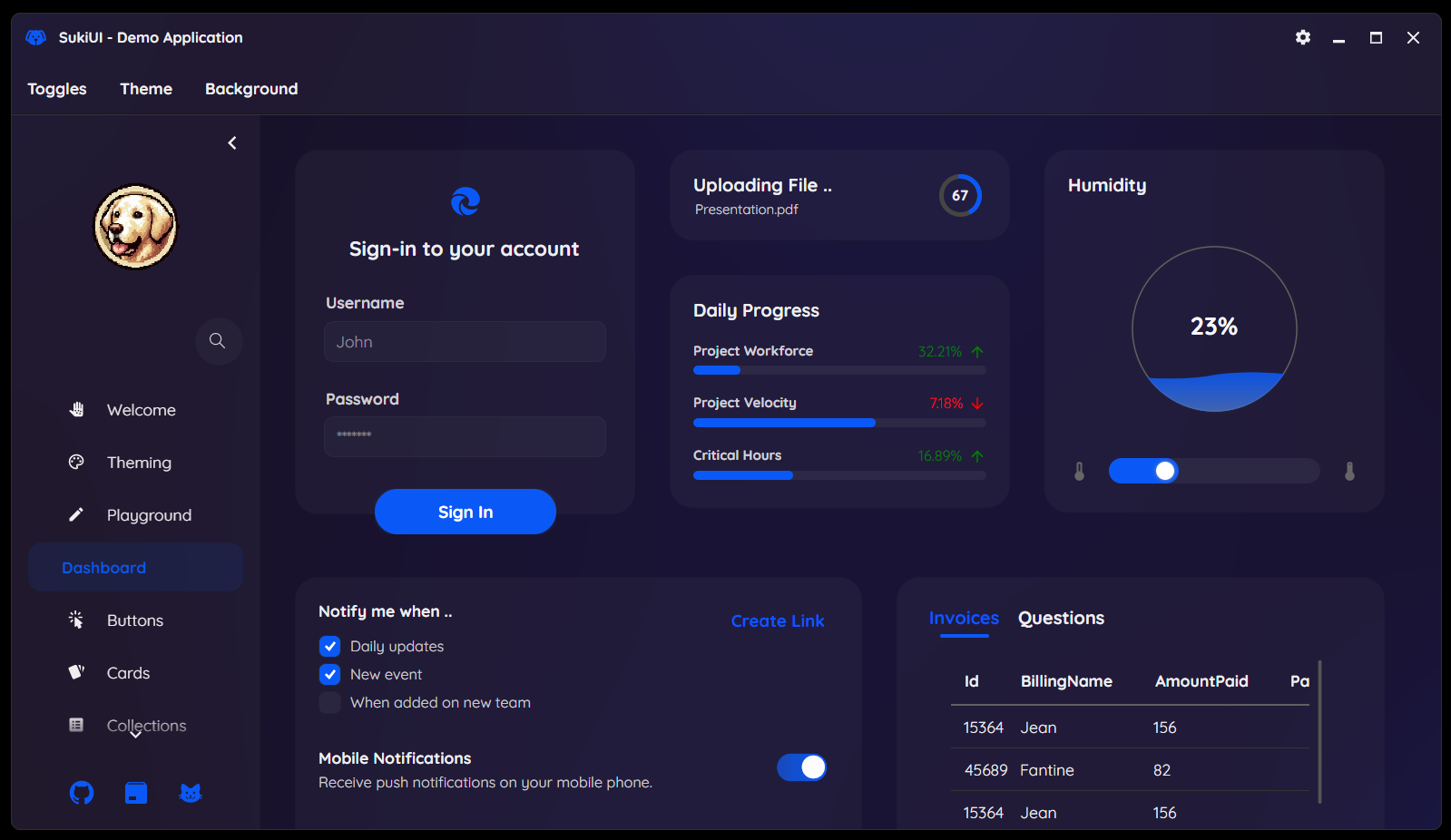
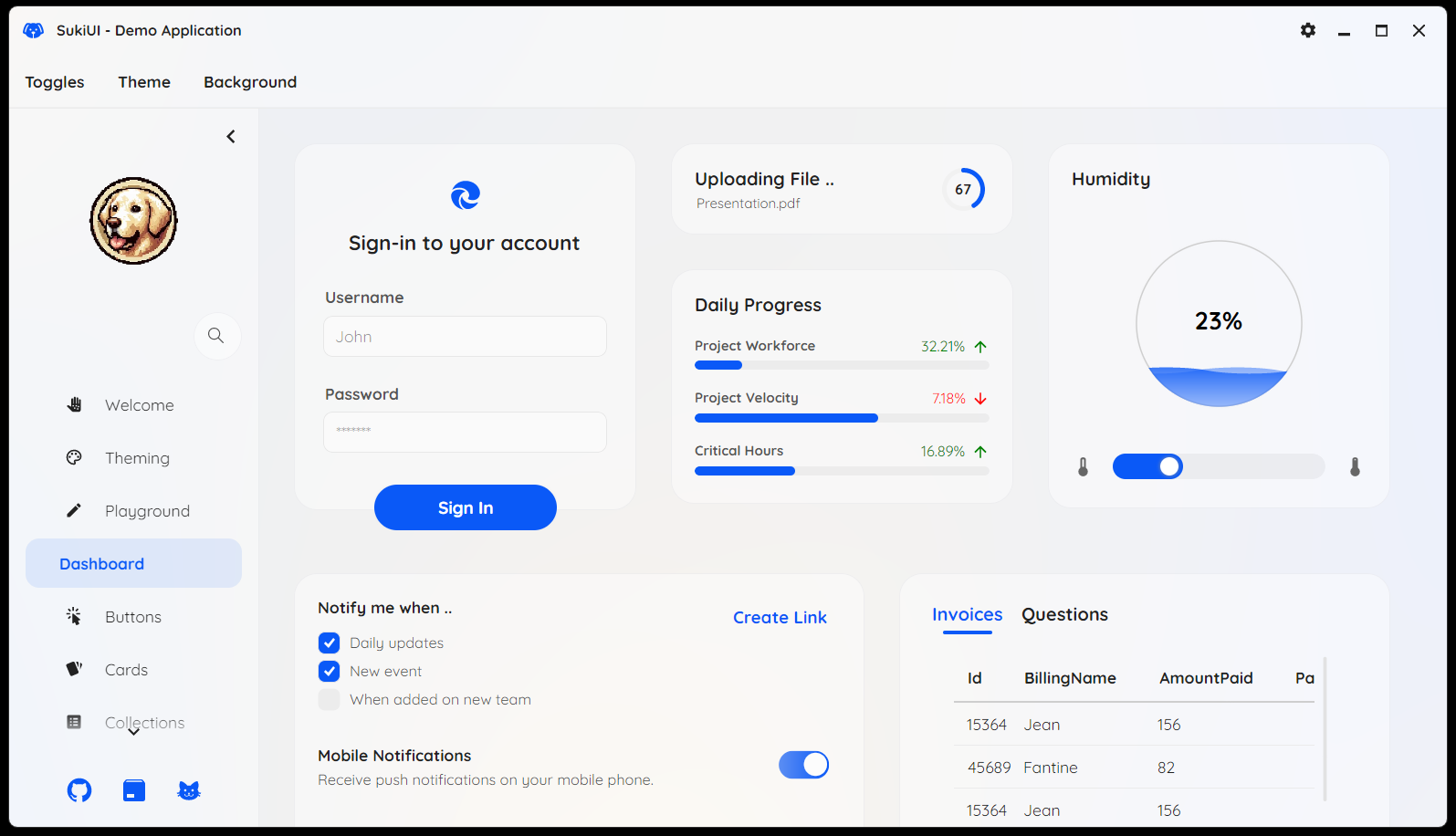
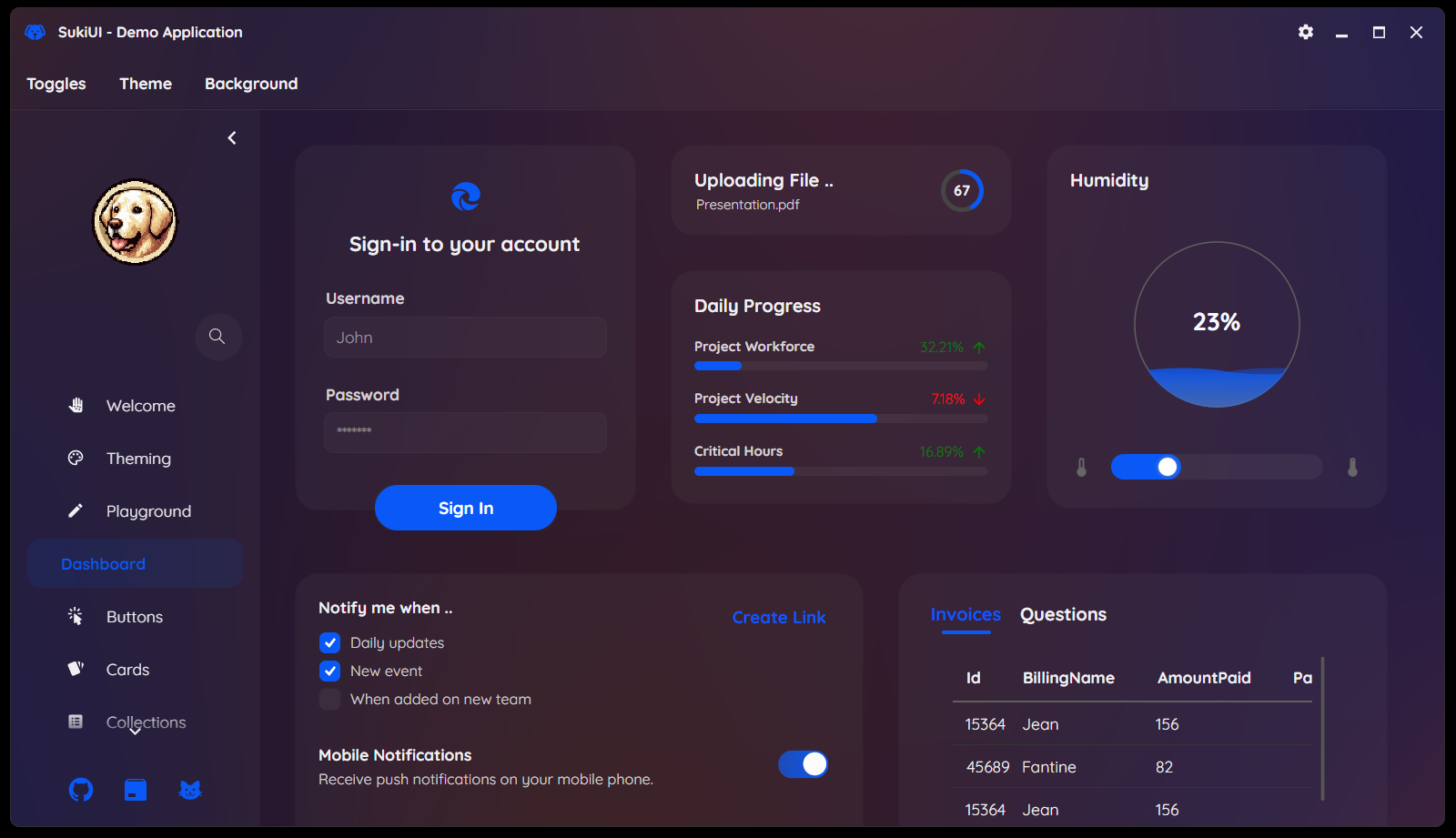
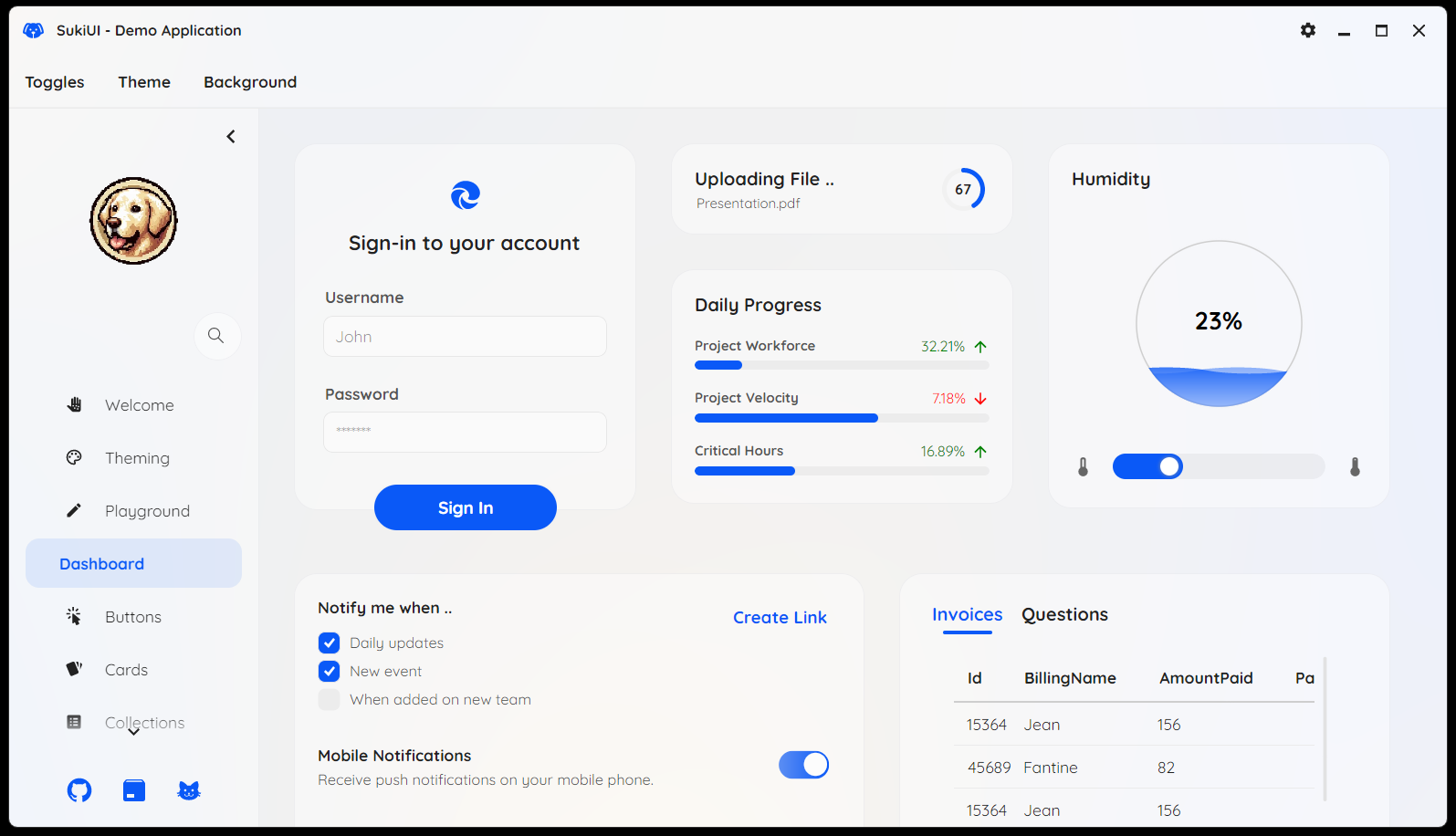
## Background Style
@@ -23,11 +19,12 @@ Note that the background are dynamically created to match your color theme - Blu
```
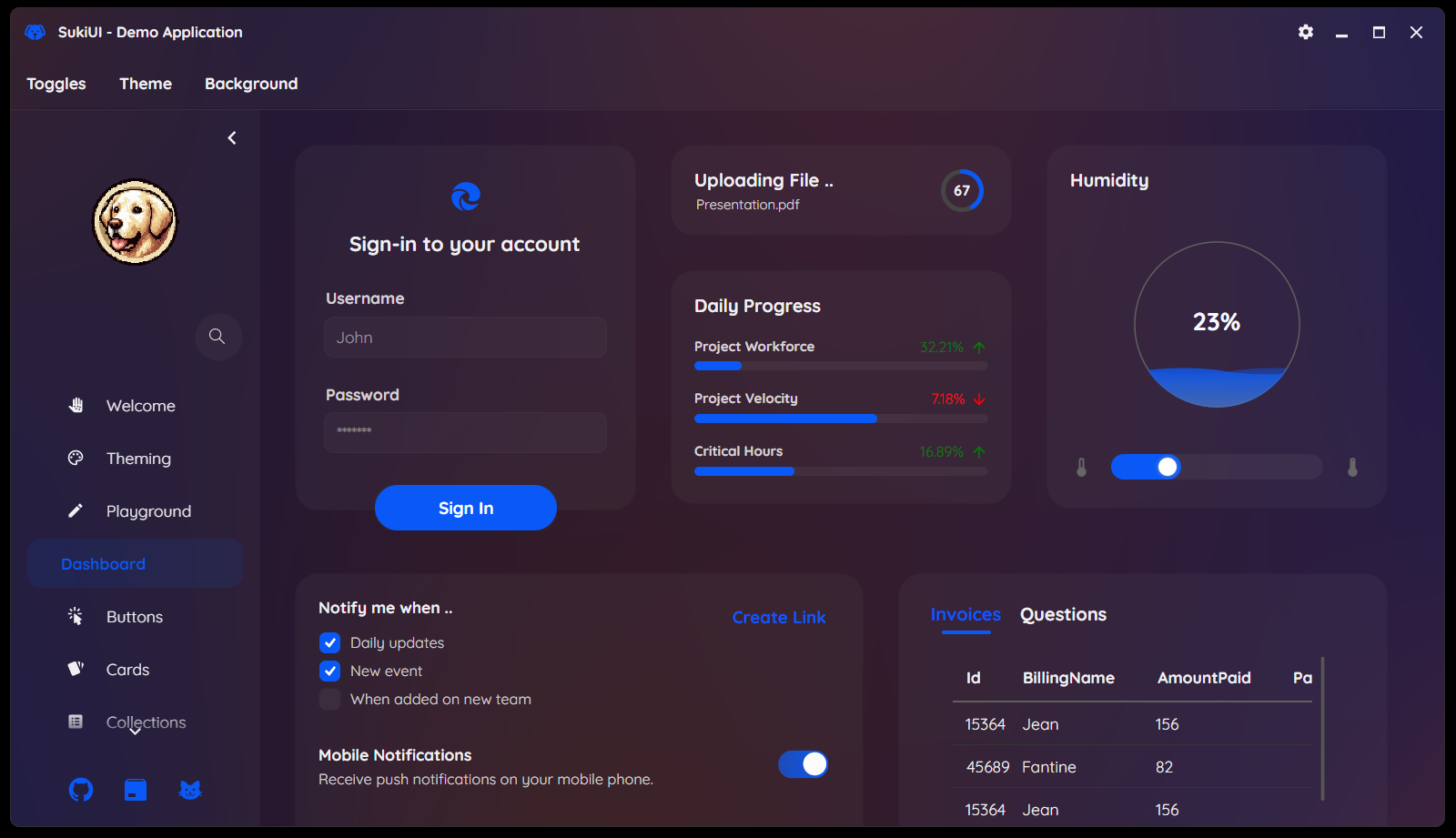
#### Dark
-
+
+
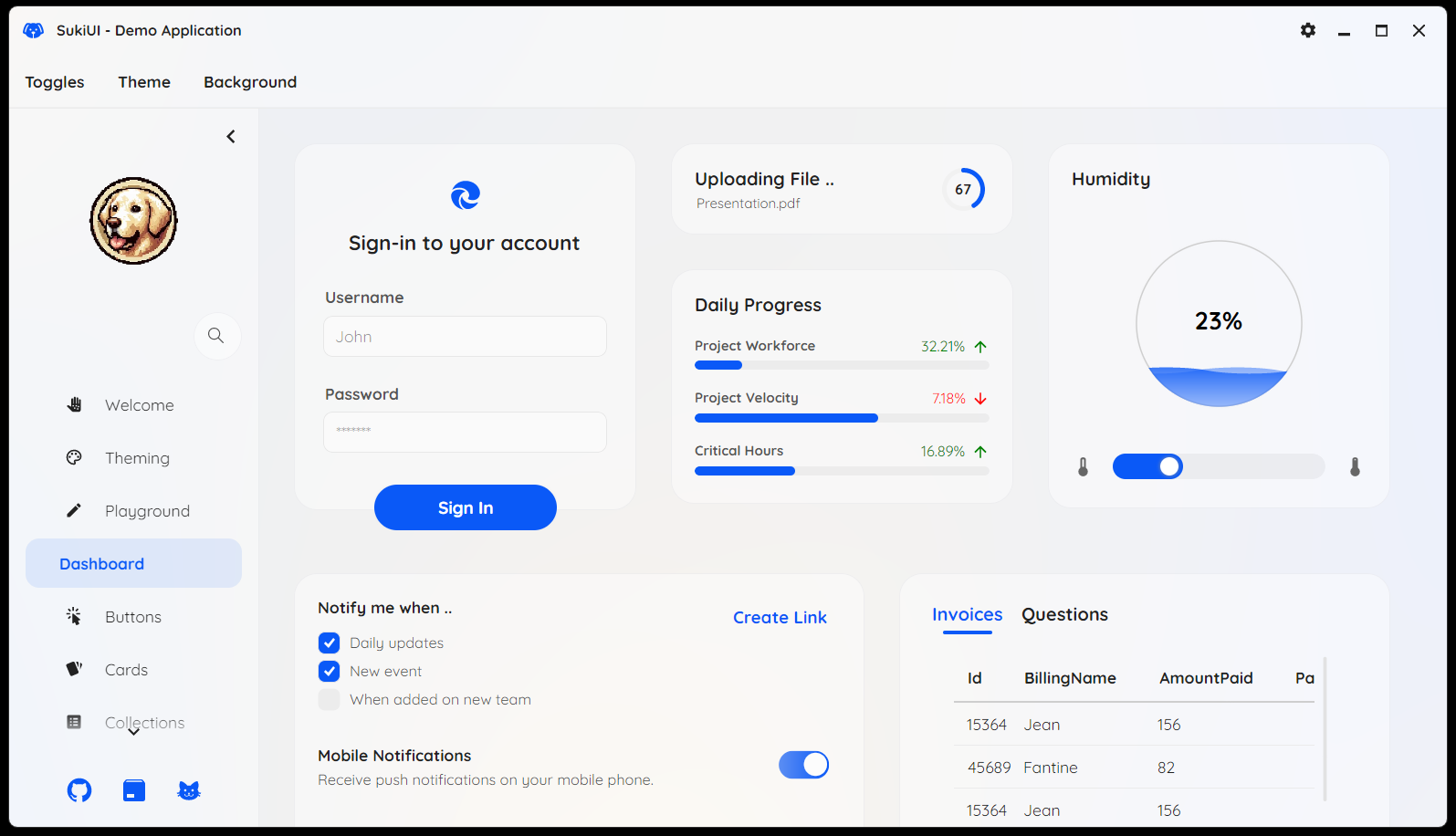
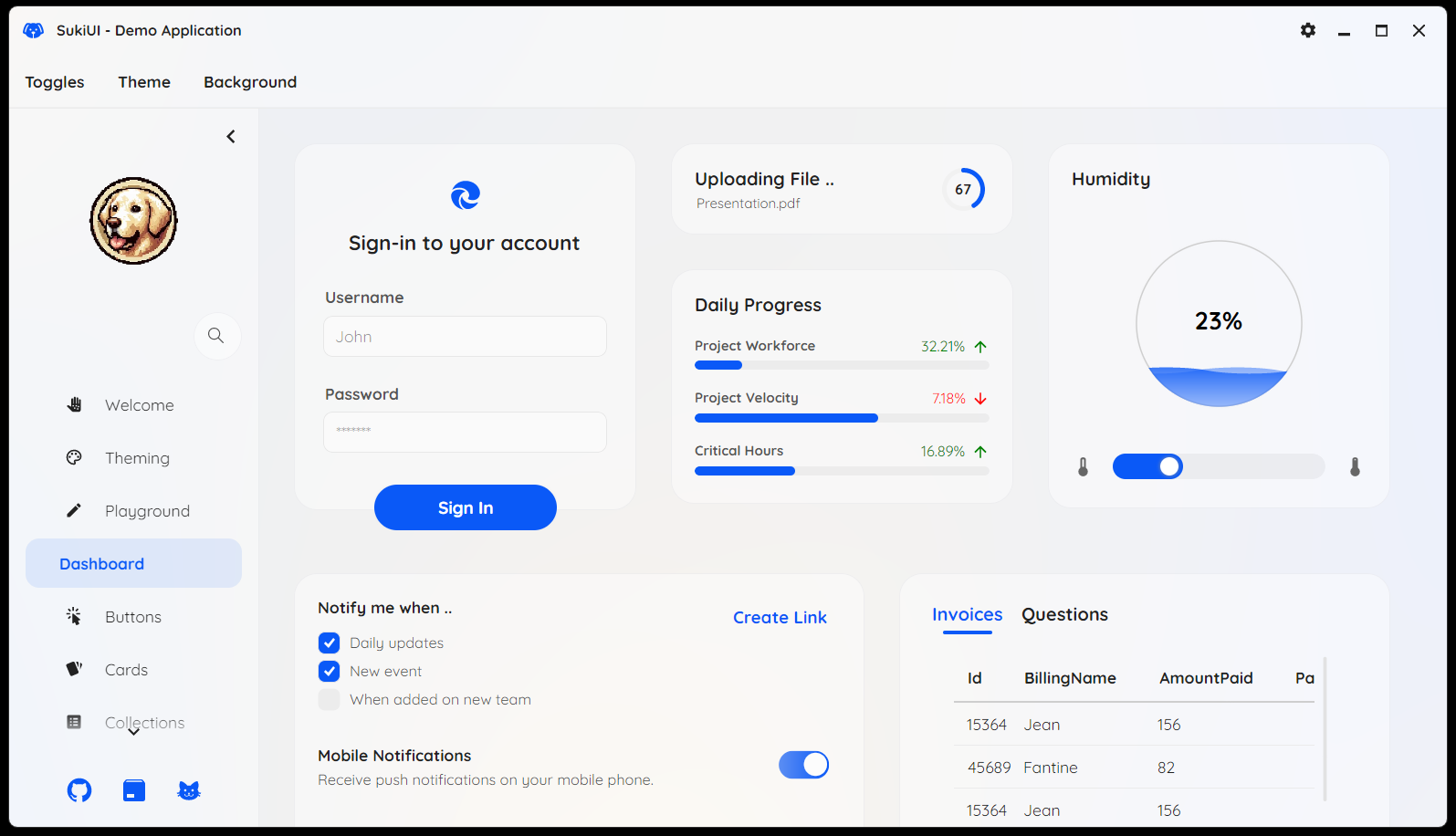
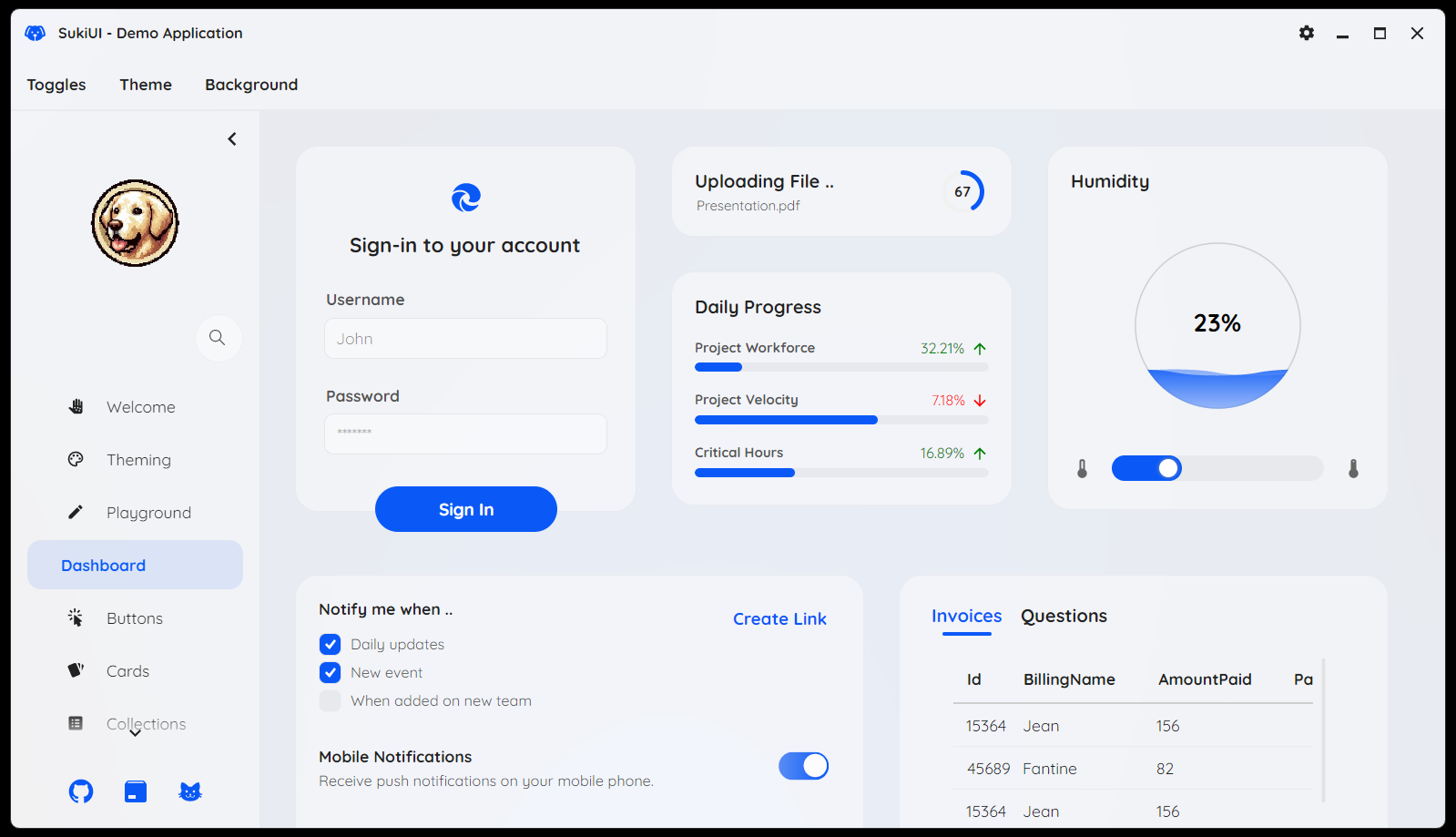
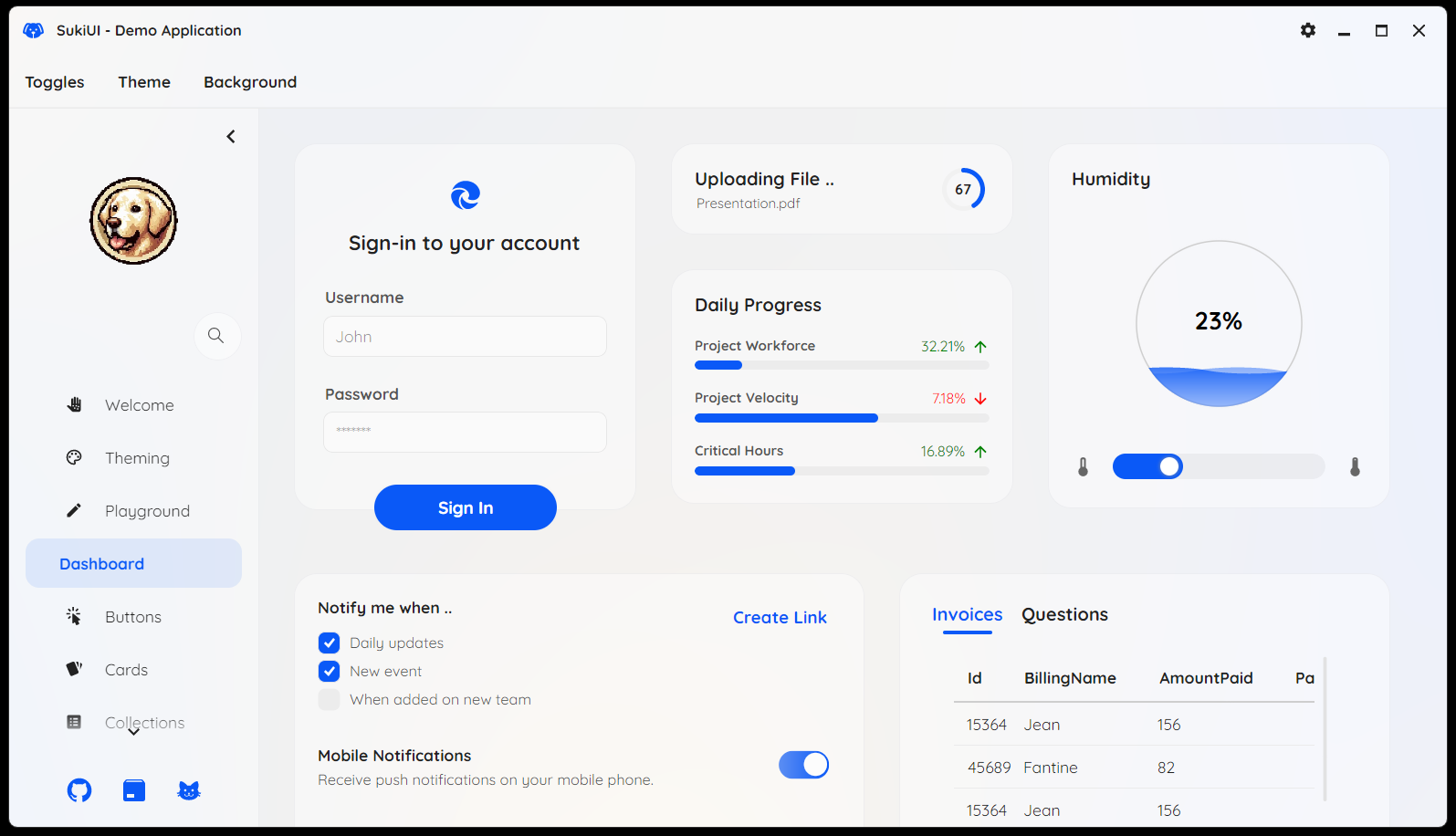
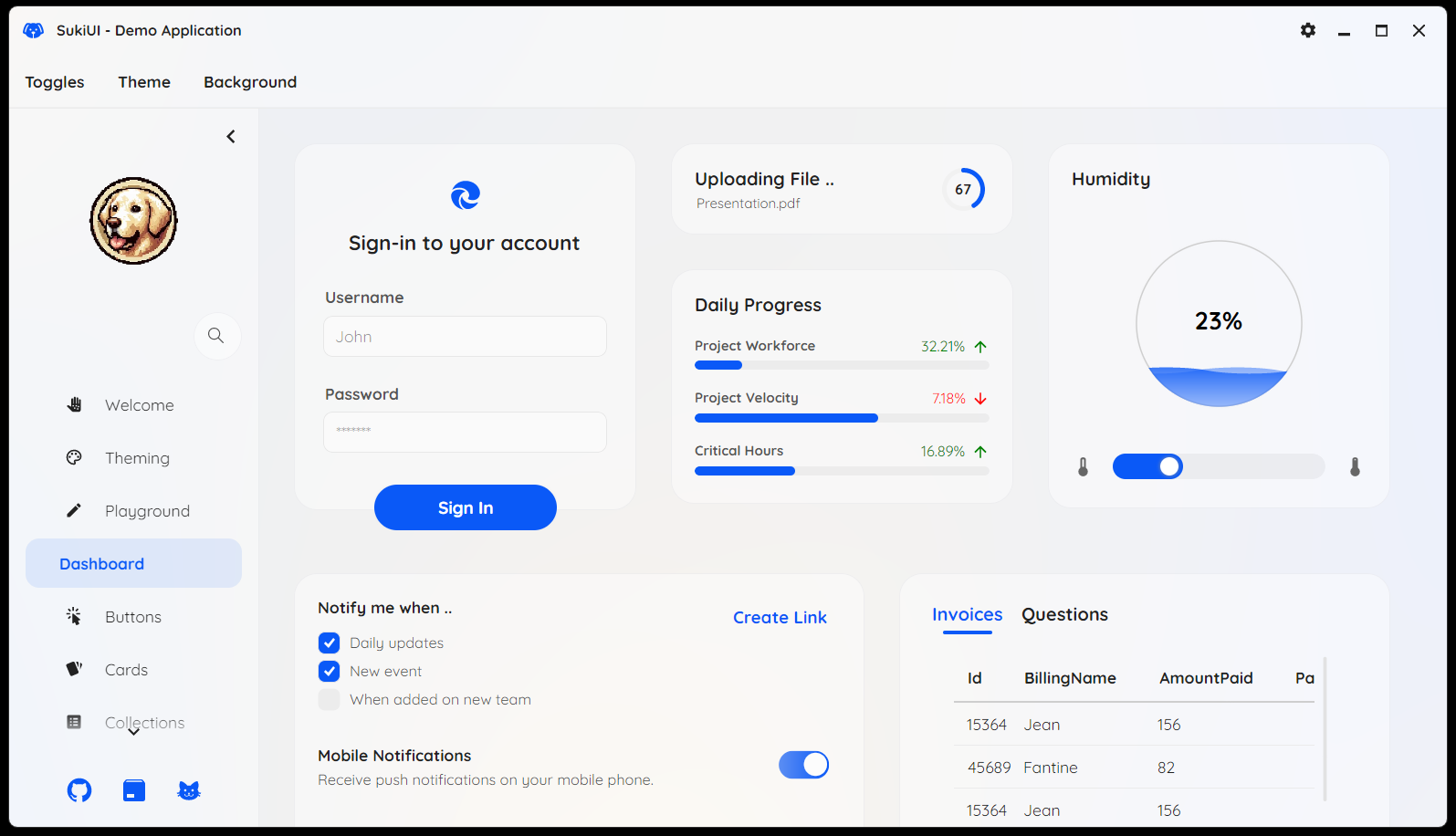
#### Light
-
+
## Gradient
@@ -38,13 +35,12 @@ Note that the background are dynamically created to match your color theme - Blu
```
#### Dark
-
+
#### Light
-
-
+
## Flat
@@ -55,33 +51,22 @@ Note that the background are dynamically created to match your color theme - Blu
```
#### Dark
-
-
-
+
#### Light
-
-
-
-
-
-
-
+
## Functionalities
-
### Logo
 ```xml
-
-
```
### Menu
@@ -89,7 +74,7 @@ Note that the background are dynamically created to match your color theme - Blu
```xml
-
-
```
### Menu
@@ -89,7 +74,7 @@ Note that the background are dynamically created to match your color theme - Blu
 ```xml
-
+
@@ -106,7 +91,6 @@ Note that the background are dynamically created to match your color theme - Blu
```
-
## See Also
[Demo: SukiUI.Demo/SukiUIDemoView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/SukiUIDemoView.axaml)
diff --git a/docs/docs/documentation/controls/navigation/sidemenu.md b/docs/docs/documentation/controls/navigation/sidemenu.md
index 07d66b44c..c815534a4 100644
--- a/docs/docs/documentation/controls/navigation/sidemenu.md
+++ b/docs/docs/documentation/controls/navigation/sidemenu.md
@@ -9,7 +9,7 @@
## Example
```xml
-
+
@@ -20,7 +20,7 @@
-
+
@@ -39,4 +39,4 @@
[Demo: SukiUI.Demo/SukiUIDemoView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/SukiUIDemoView.axaml)
-[API: Controls/SukiSideMenu.axaml.cs](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI/Controls/SukiSideMenu.axaml.cs)
+[API: Controls/SukiSideMenu.axaml.cs](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI/Controls/SukiSideMenu.axaml.cs)
\ No newline at end of file
diff --git a/docs/docs/documentation/controls/navigation/stackpage.md b/docs/docs/documentation/controls/navigation/stackpage.md
index 5be857f05..91c0980d8 100644
--- a/docs/docs/documentation/controls/navigation/stackpage.md
+++ b/docs/docs/documentation/controls/navigation/stackpage.md
@@ -15,14 +15,11 @@ already in it's stack.
## Example
```xml
-
-
-
+
```
-
## See Also
[Demo: SukiUI.Demo/Features/ControlsLibrary/StackPage/StackPageView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/Features/ControlsLibrary/StackPage/StackPageView.axaml)
-[API: Controls/SukiStackPage.axaml.cs](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI/Controls/SukiStackPage.axaml.cs)
+[API: Controls/SukiStackPage.axaml.cs](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI/Controls/SukiStackPage.axaml.cs)
\ No newline at end of file
diff --git a/docs/docs/documentation/controls/progress/stepper.md b/docs/docs/documentation/controls/progress/stepper.md
index 83286347a..7f3d0fd84 100644
--- a/docs/docs/documentation/controls/progress/stepper.md
+++ b/docs/docs/documentation/controls/progress/stepper.md
@@ -2,12 +2,11 @@
A bar that guides users through the steps of a task
-
```xml
-
+
@@ -106,7 +91,6 @@ Note that the background are dynamically created to match your color theme - Blu
```
-
## See Also
[Demo: SukiUI.Demo/SukiUIDemoView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/SukiUIDemoView.axaml)
diff --git a/docs/docs/documentation/controls/navigation/sidemenu.md b/docs/docs/documentation/controls/navigation/sidemenu.md
index 07d66b44c..c815534a4 100644
--- a/docs/docs/documentation/controls/navigation/sidemenu.md
+++ b/docs/docs/documentation/controls/navigation/sidemenu.md
@@ -9,7 +9,7 @@
## Example
```xml
-
+
@@ -20,7 +20,7 @@
-
+
@@ -39,4 +39,4 @@
[Demo: SukiUI.Demo/SukiUIDemoView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/SukiUIDemoView.axaml)
-[API: Controls/SukiSideMenu.axaml.cs](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI/Controls/SukiSideMenu.axaml.cs)
+[API: Controls/SukiSideMenu.axaml.cs](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI/Controls/SukiSideMenu.axaml.cs)
\ No newline at end of file
diff --git a/docs/docs/documentation/controls/navigation/stackpage.md b/docs/docs/documentation/controls/navigation/stackpage.md
index 5be857f05..91c0980d8 100644
--- a/docs/docs/documentation/controls/navigation/stackpage.md
+++ b/docs/docs/documentation/controls/navigation/stackpage.md
@@ -15,14 +15,11 @@ already in it's stack.
## Example
```xml
-
-
-
+
```
-
## See Also
[Demo: SukiUI.Demo/Features/ControlsLibrary/StackPage/StackPageView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/Features/ControlsLibrary/StackPage/StackPageView.axaml)
-[API: Controls/SukiStackPage.axaml.cs](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI/Controls/SukiStackPage.axaml.cs)
+[API: Controls/SukiStackPage.axaml.cs](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI/Controls/SukiStackPage.axaml.cs)
\ No newline at end of file
diff --git a/docs/docs/documentation/controls/progress/stepper.md b/docs/docs/documentation/controls/progress/stepper.md
index 83286347a..7f3d0fd84 100644
--- a/docs/docs/documentation/controls/progress/stepper.md
+++ b/docs/docs/documentation/controls/progress/stepper.md
@@ -2,12 +2,11 @@
A bar that guides users through the steps of a task
-
-
 +## Usage
-### XAML
+### Axaml
```xml .axaml
@@ -21,20 +20,16 @@ public IEnumerable Steps { get; } =
["First Step", "Second Step", "Third Step"];
```
-
+## Usage
-### XAML
+### Axaml
```xml .axaml
@@ -21,20 +20,16 @@ public IEnumerable Steps { get; } =
["First Step", "Second Step", "Third Step"];
```
-
-
## Alternative Style
 -### XAML
+### Axaml
```xml .axaml
```
-
-### XAML
+### Axaml
```xml .axaml
```
-
-
## See Also
[Demo: SukiUI.Demo/Features/ControlsLibrary/ProgressView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/Features/ControlsLibrary/ProgressView.axaml)
diff --git a/docs/docs/documentation/faq/custom-font.md b/docs/docs/documentation/faq/custom-font.md
new file mode 100644
index 000000000..7b8f650fd
--- /dev/null
+++ b/docs/docs/documentation/faq/custom-font.md
@@ -0,0 +1,56 @@
+# How to use Custom Font
+
+Here is the `App.axaml` after creating the SukiUI project:
+
+```xml
+
+
+
+
+
+
+
+
+
+
+
+```
+
+Assuming that there exists a font file `Assets/MiSans-Bold.ttf` and set the build action of that to `AvaloniaResource`
+
+Then replace the `DefaultFontFamily` with your font:
+
+```xml
+
+
+
+ // [!code highlight]
+ // [!code highlight]
+ avares://SukiTest/Assets/MiSans-Bold.ttf#MiSans // [!code highlight]
+ // [!code highlight]
+ // [!code highlight]
+
+
+
+
+
+
+
+
+
+```
+
+::: tip
+`#MiSans` is not the same in other font files, you can use a program like `Windows Font Viewer` to see the font name
+:::
\ No newline at end of file
diff --git a/docs/docs/documentation/getting-started/introduction.md b/docs/docs/documentation/getting-started/introduction.md
index 9799979e0..86ba05573 100644
--- a/docs/docs/documentation/getting-started/introduction.md
+++ b/docs/docs/documentation/getting-started/introduction.md
@@ -10,7 +10,7 @@
 -
+
## Gallery
diff --git a/docs/docs/documentation/getting-started/launch.md b/docs/docs/documentation/getting-started/launch.md
index d6f71483e..460fc8e76 100644
--- a/docs/docs/documentation/getting-started/launch.md
+++ b/docs/docs/documentation/getting-started/launch.md
@@ -82,7 +82,7 @@ public partial class MainWindow : SukiWindow // [!code highlight]
## Done
-You're now ready to use SukiUI ! We advise you to theme your app now. Please check the [Theming Page](https://kikipoulet.github.io/SukiUI/documentation/theming/basic.html) and the [SukiWindow Page](https://kikipoulet.github.io/SukiUI/documentation/controls/layout/sukiwindow.html)
+You're now ready to use SukiUI ! We advise you to theme your app now. Please check the [Theming Page](/documentation/theming/basic) and the [SukiWindow Page](/documentation/controls/layout/sukiwindow)
::: warning
If you encounter the following exception:
diff --git a/docs/docs/documentation/hosts/dialog.md b/docs/docs/documentation/hosts/dialog.md
index 66af14465..d883d1a49 100644
--- a/docs/docs/documentation/hosts/dialog.md
+++ b/docs/docs/documentation/hosts/dialog.md
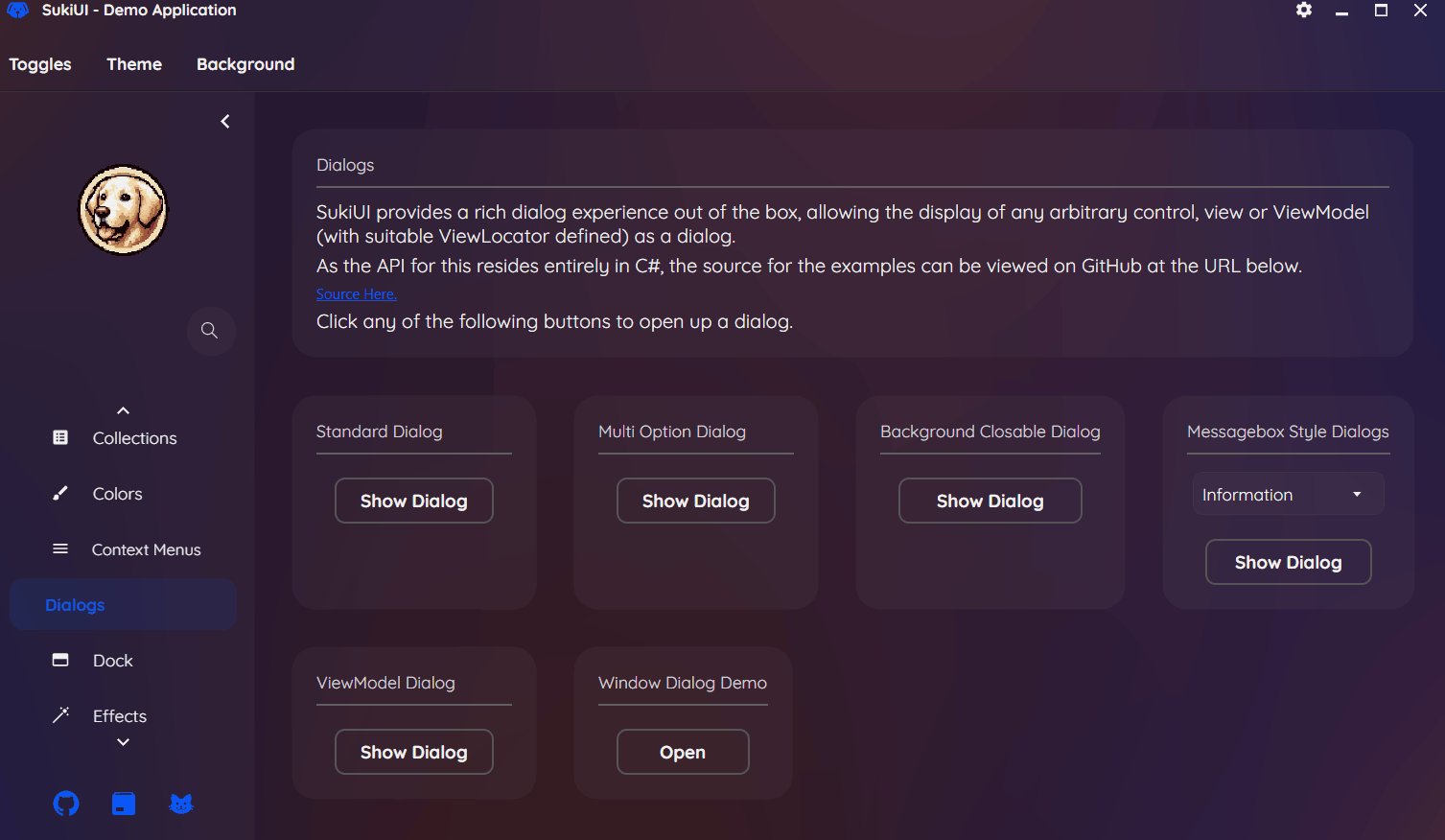
@@ -84,7 +84,6 @@ public void DisplayDialog()

-
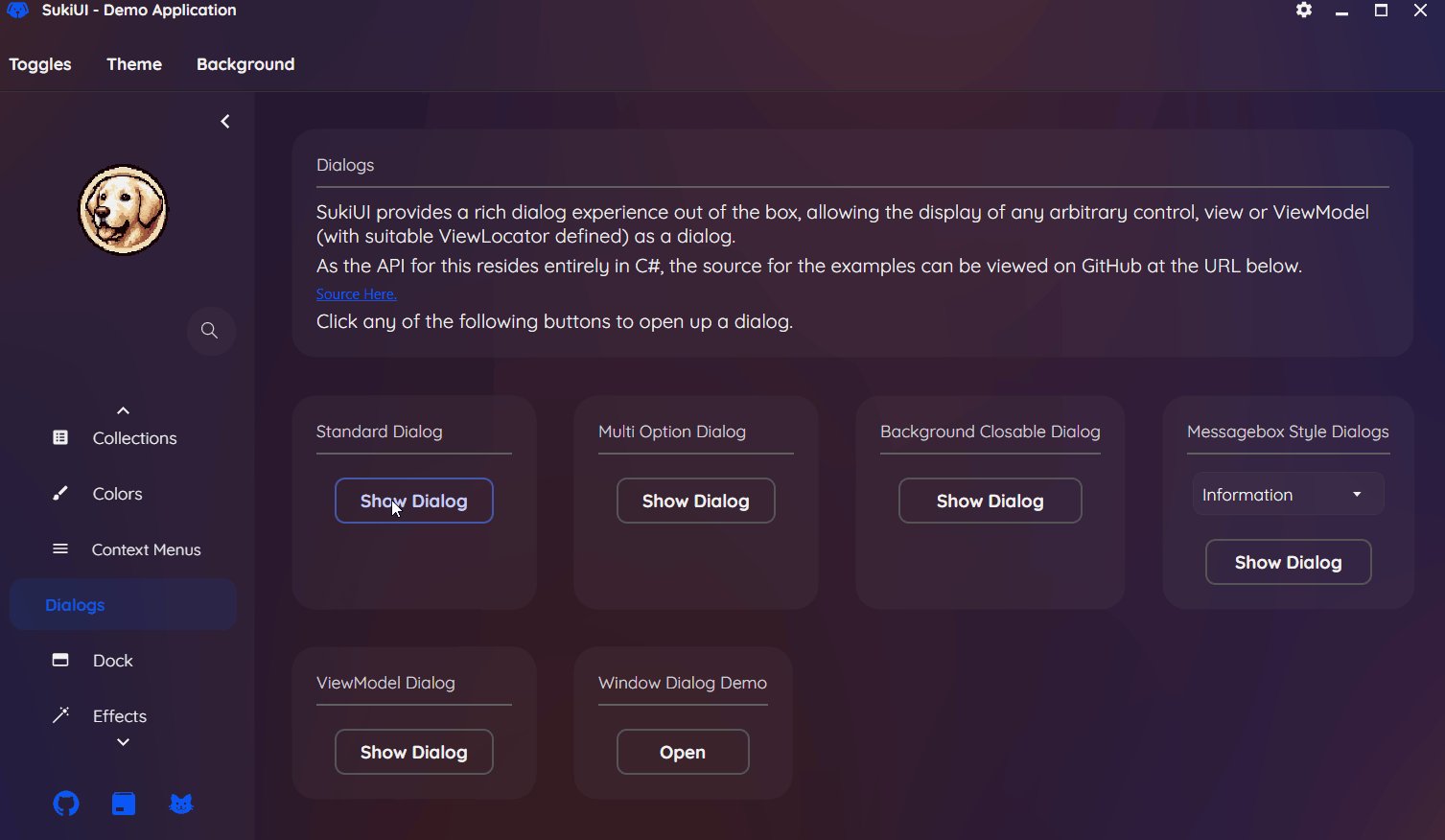
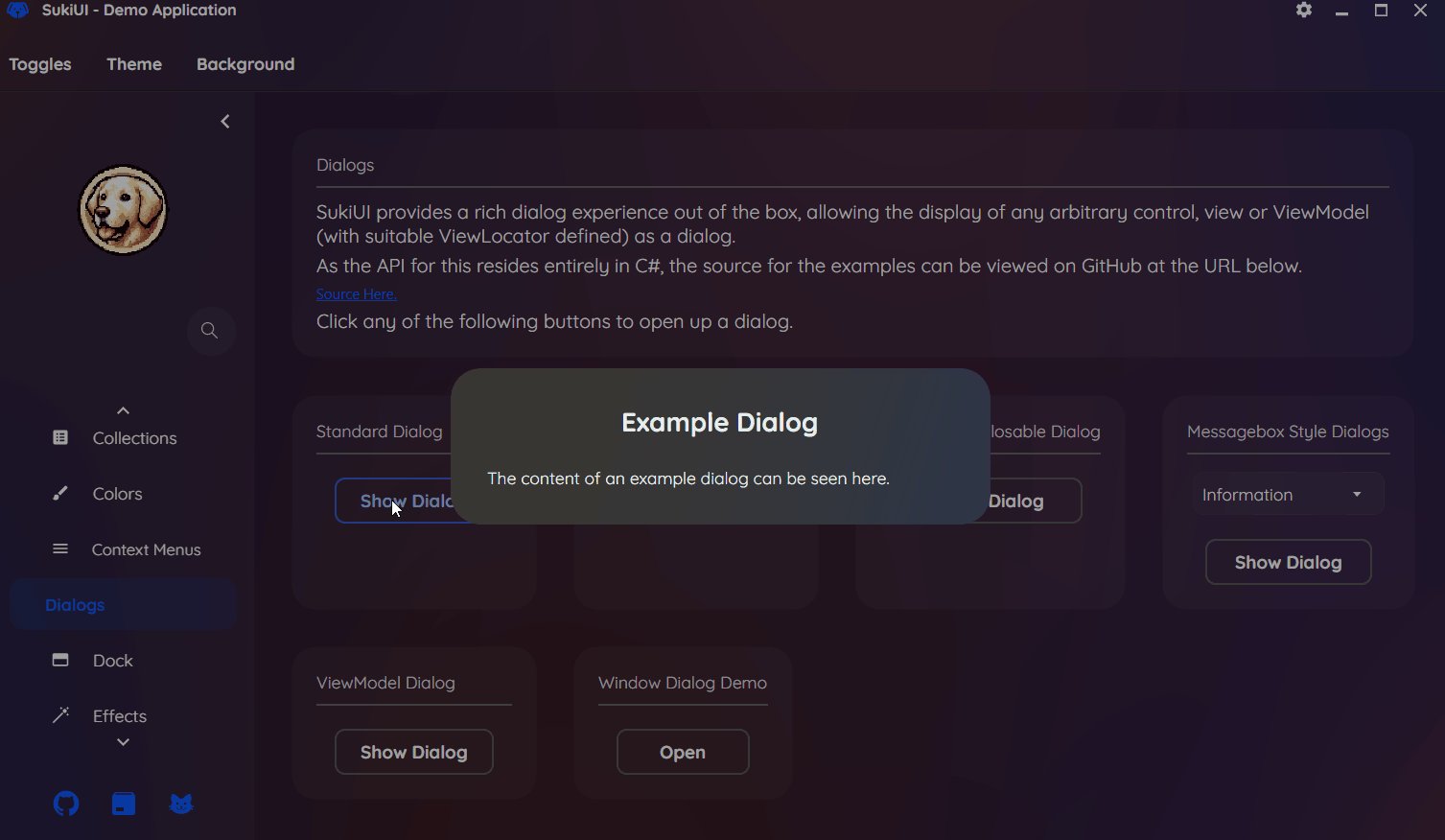
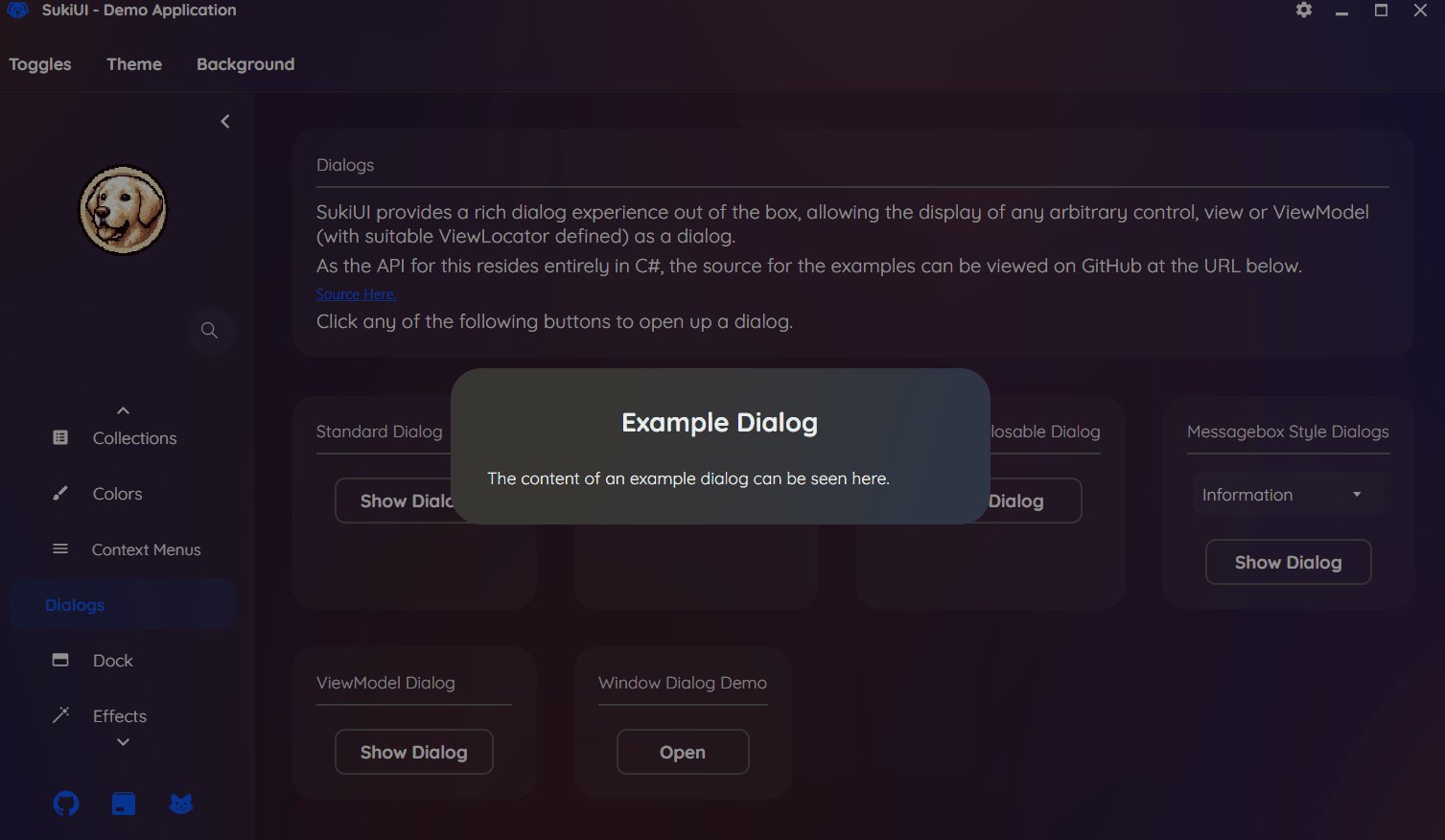
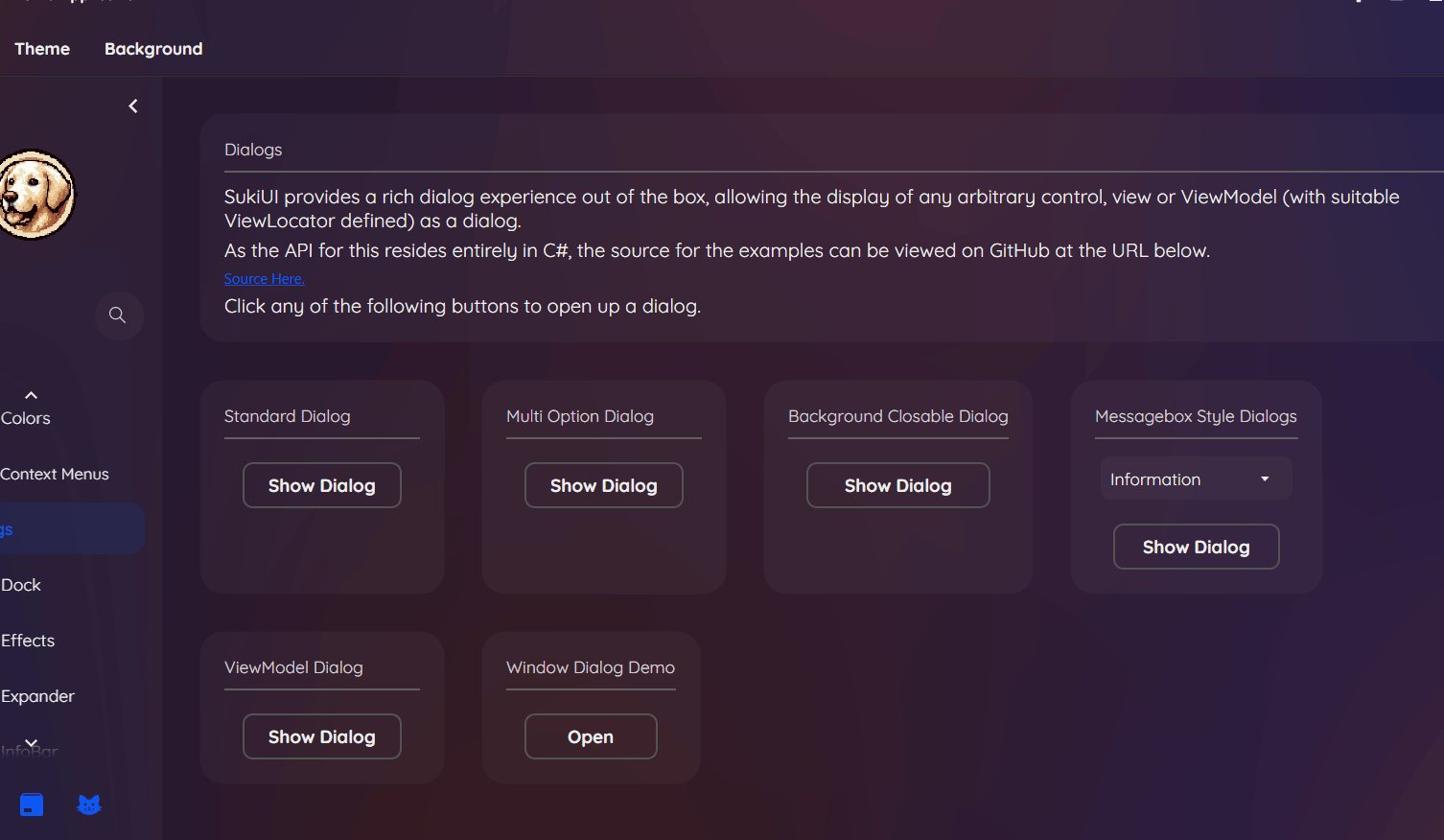
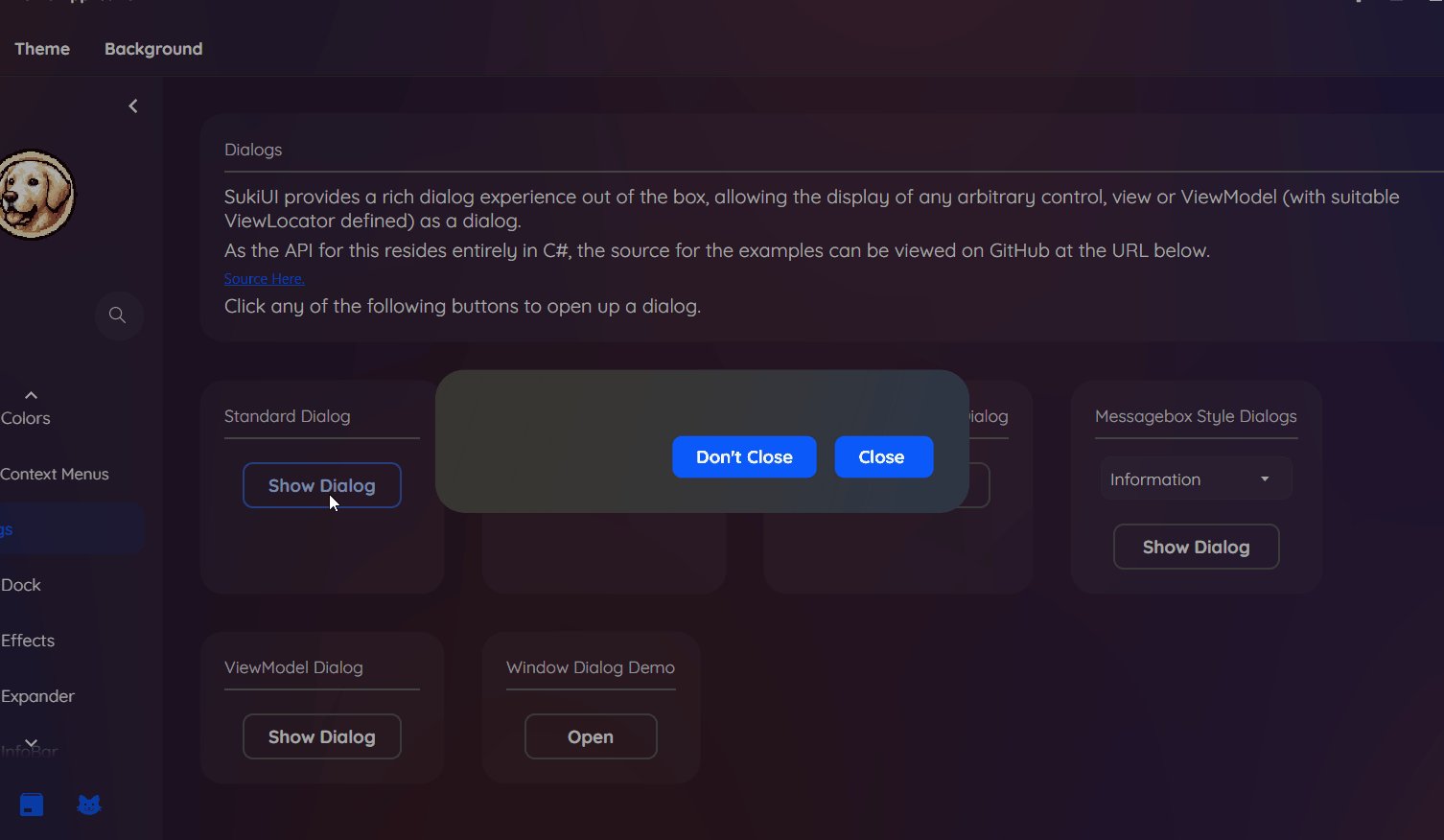
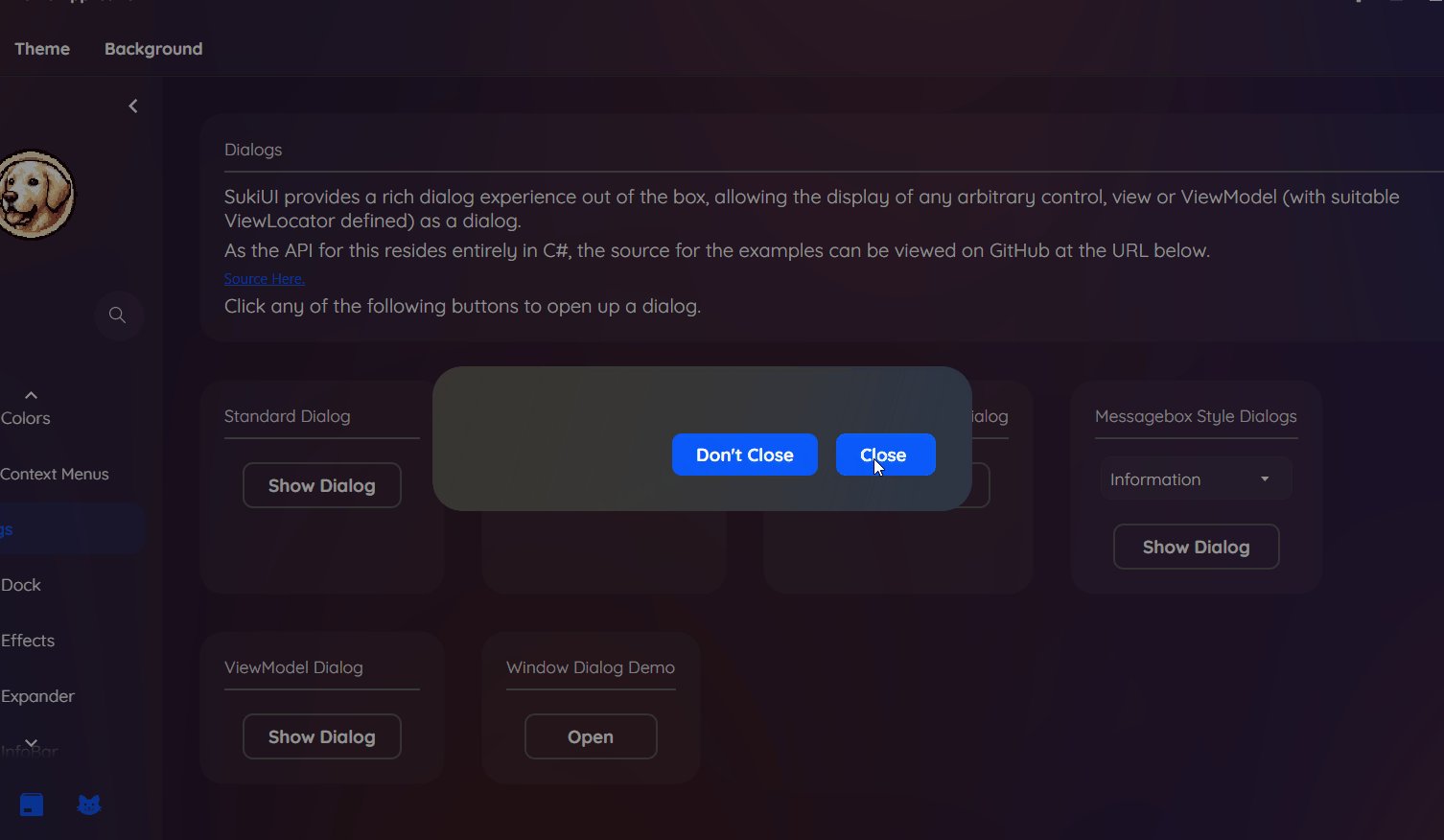
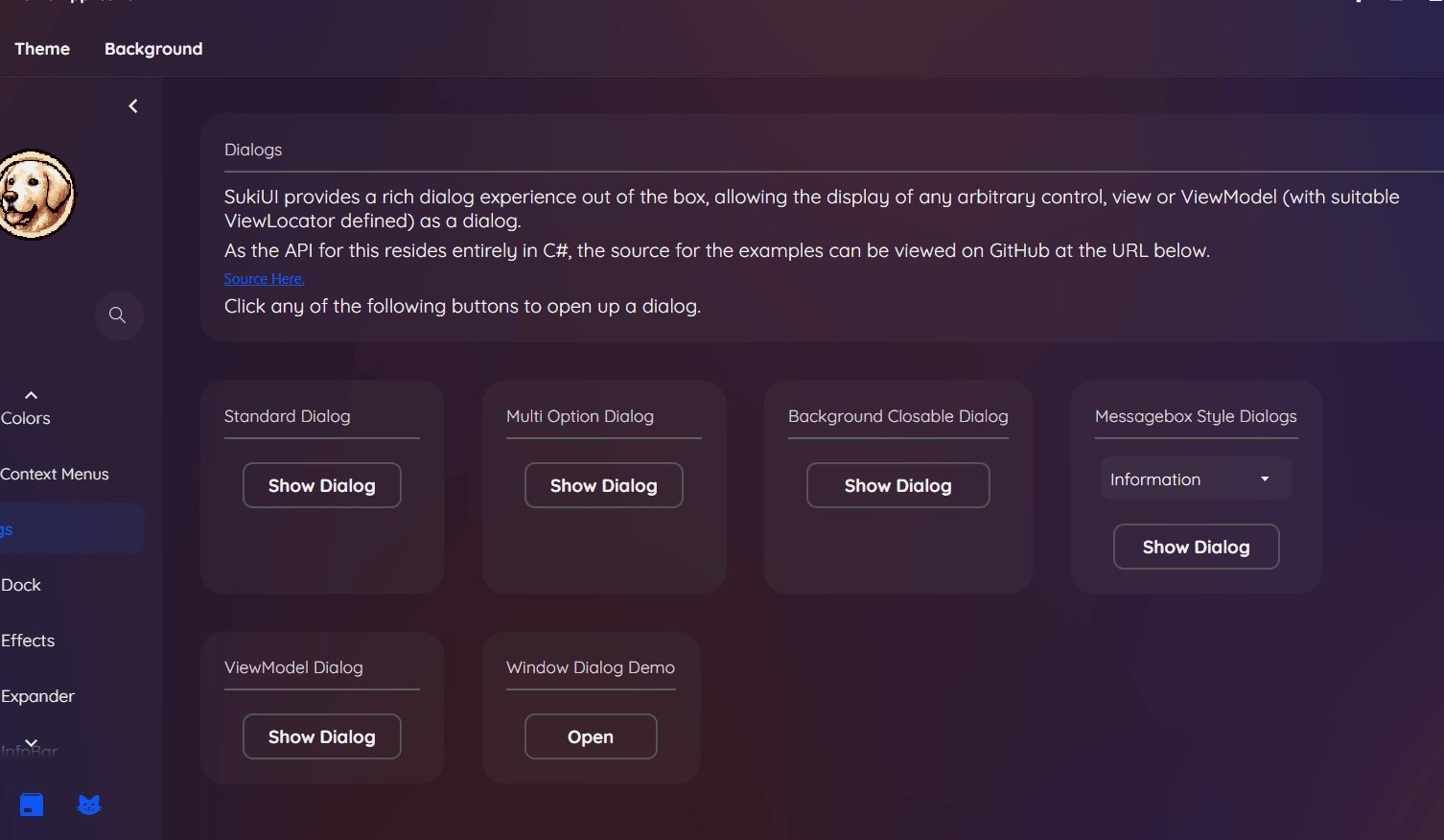
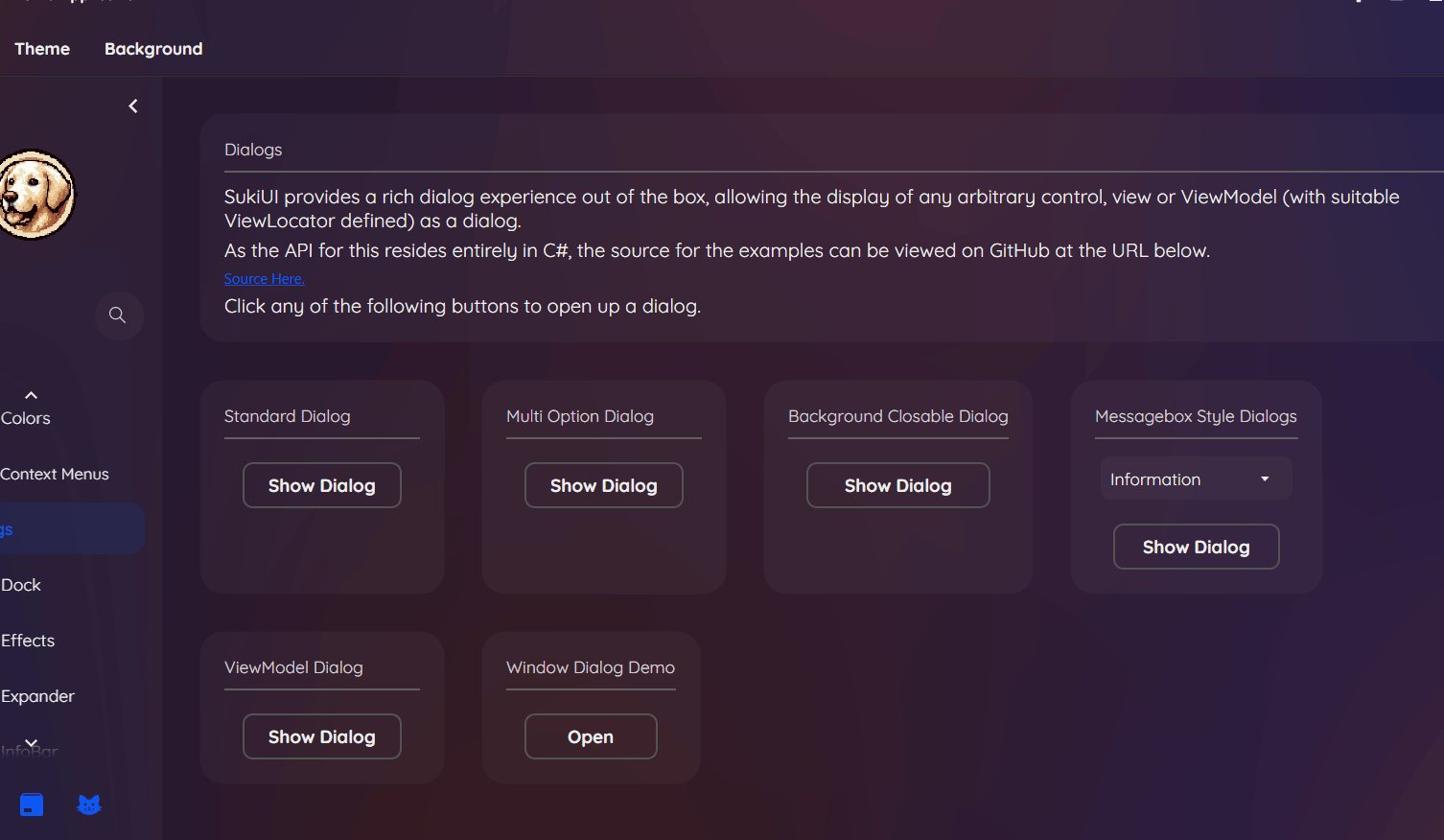
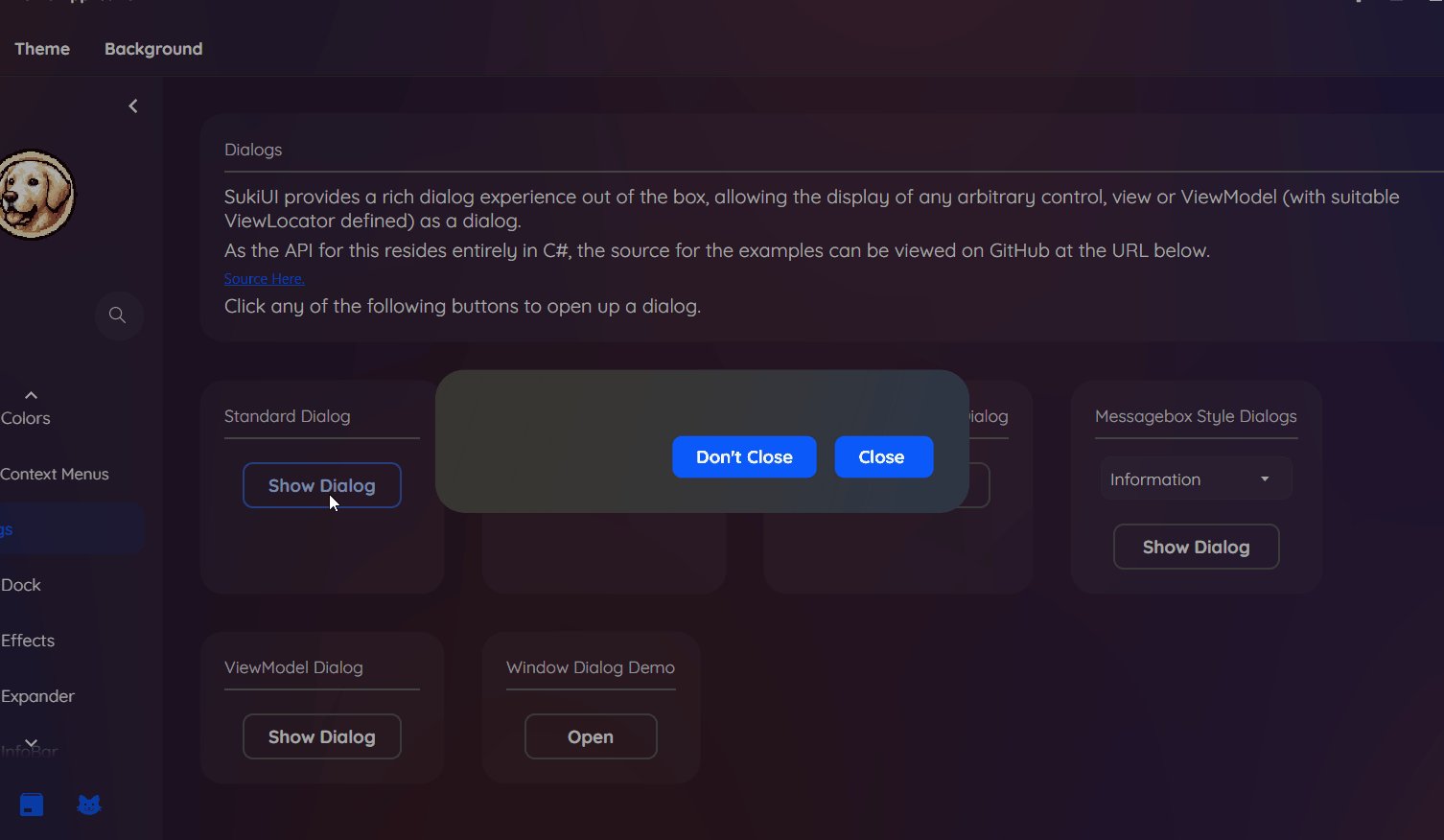
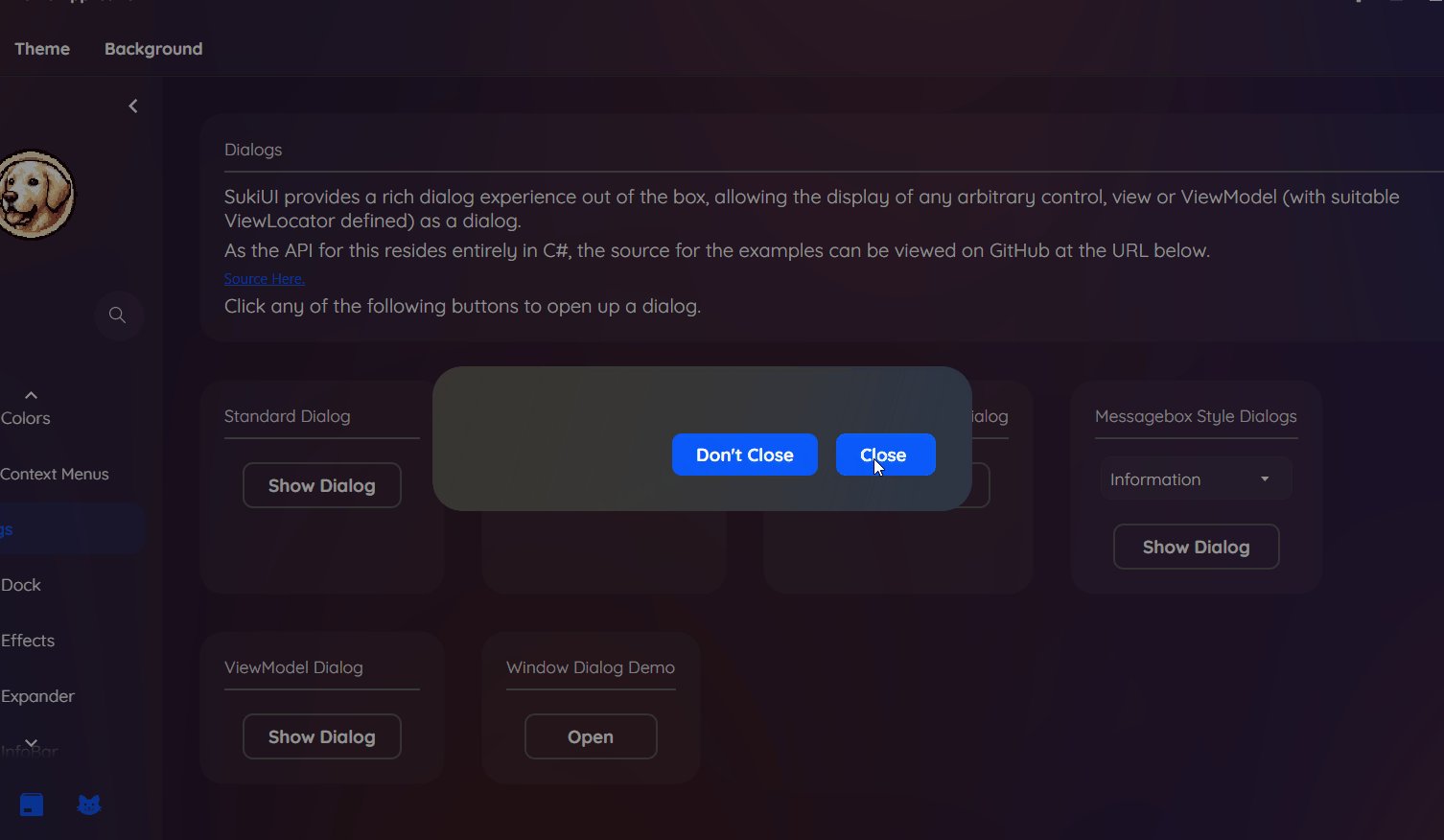
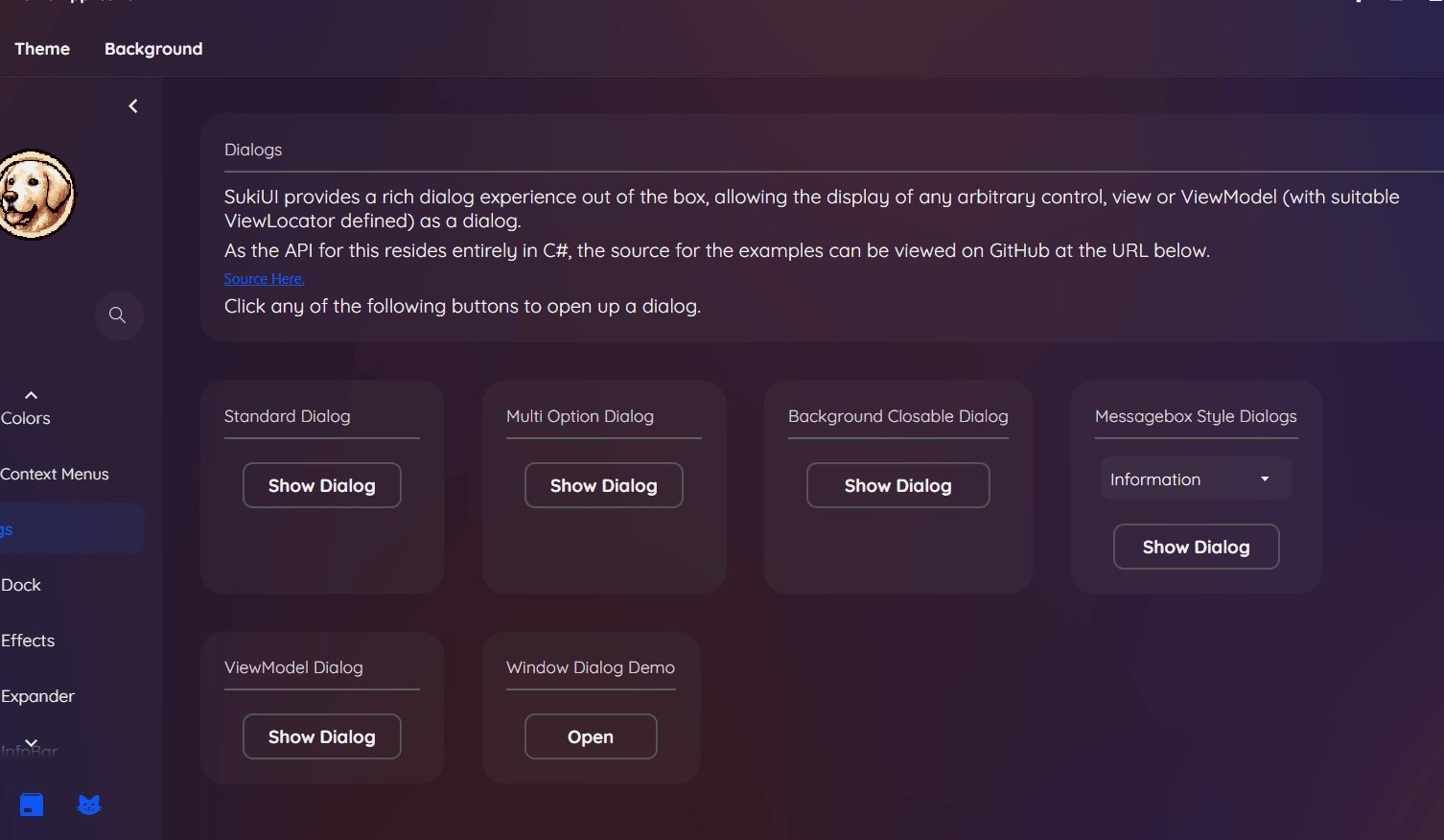
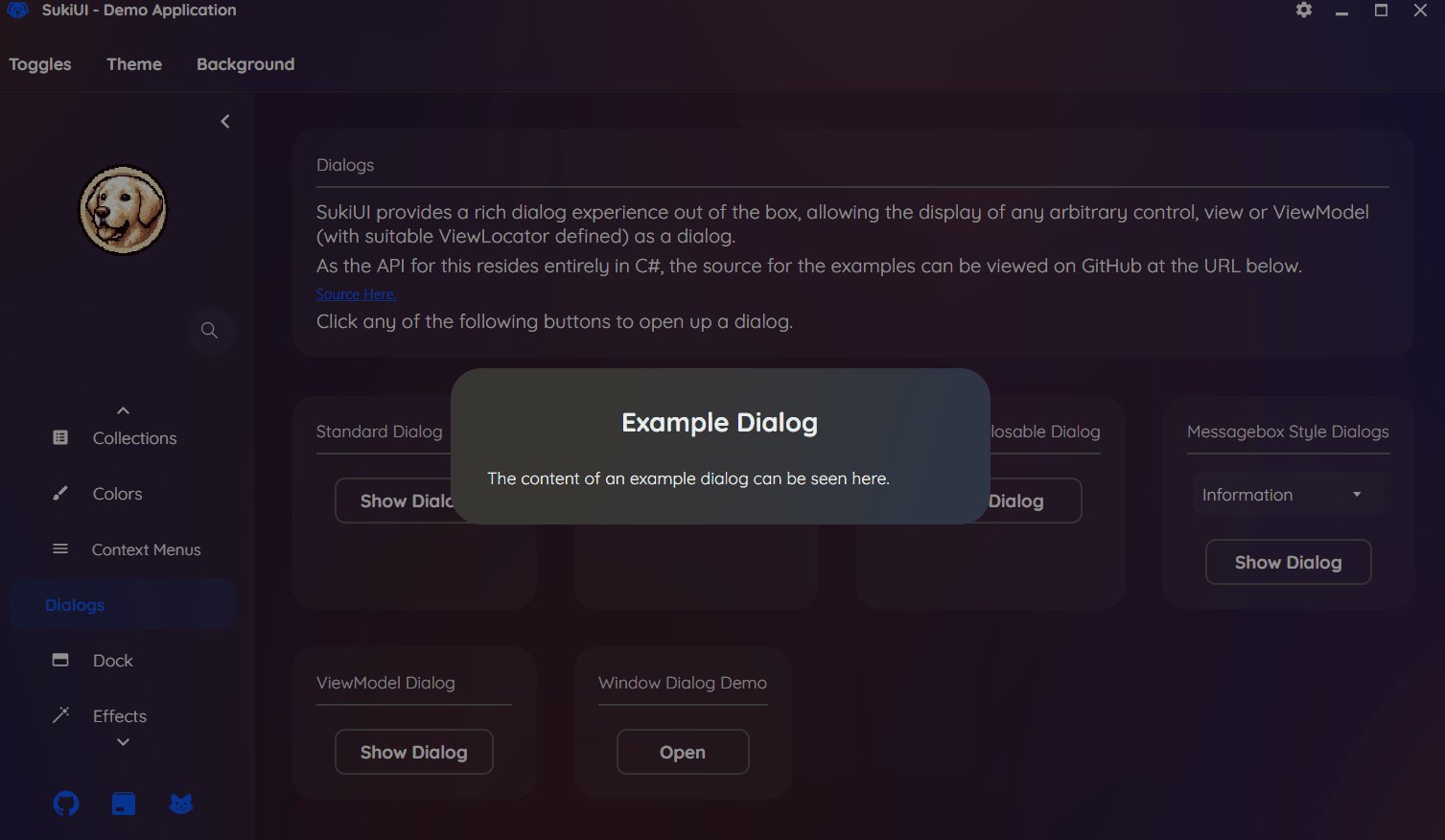
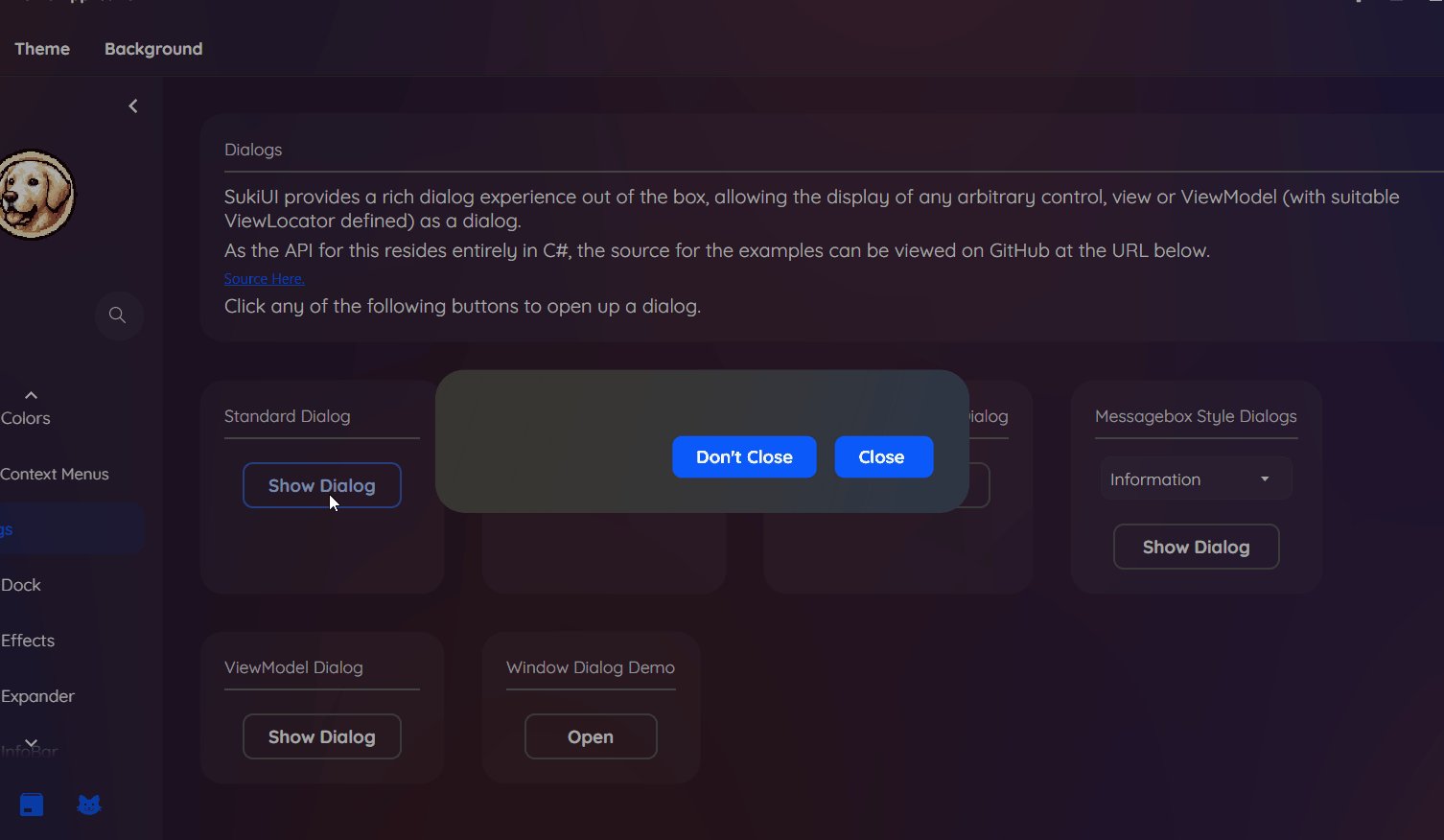
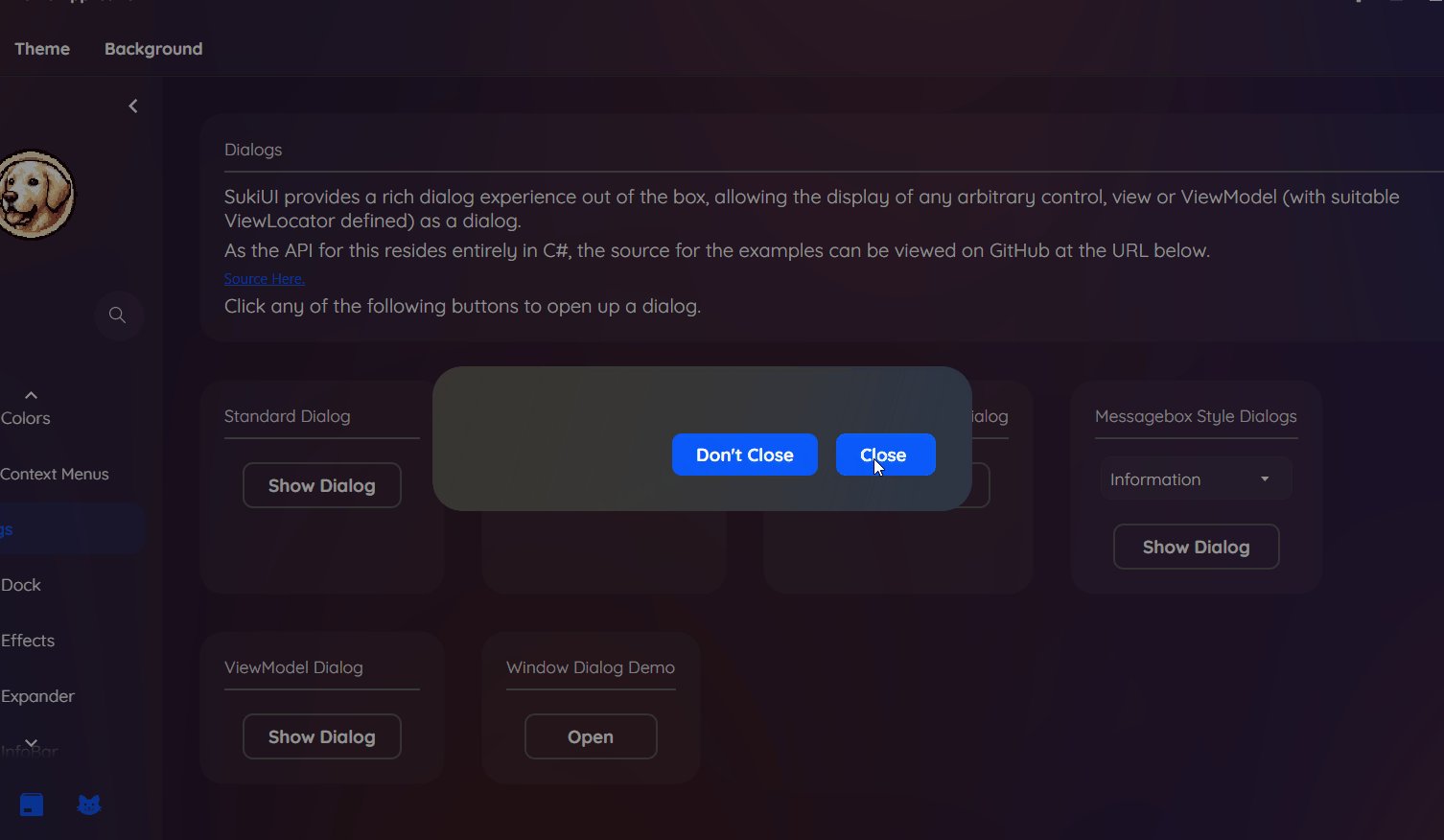
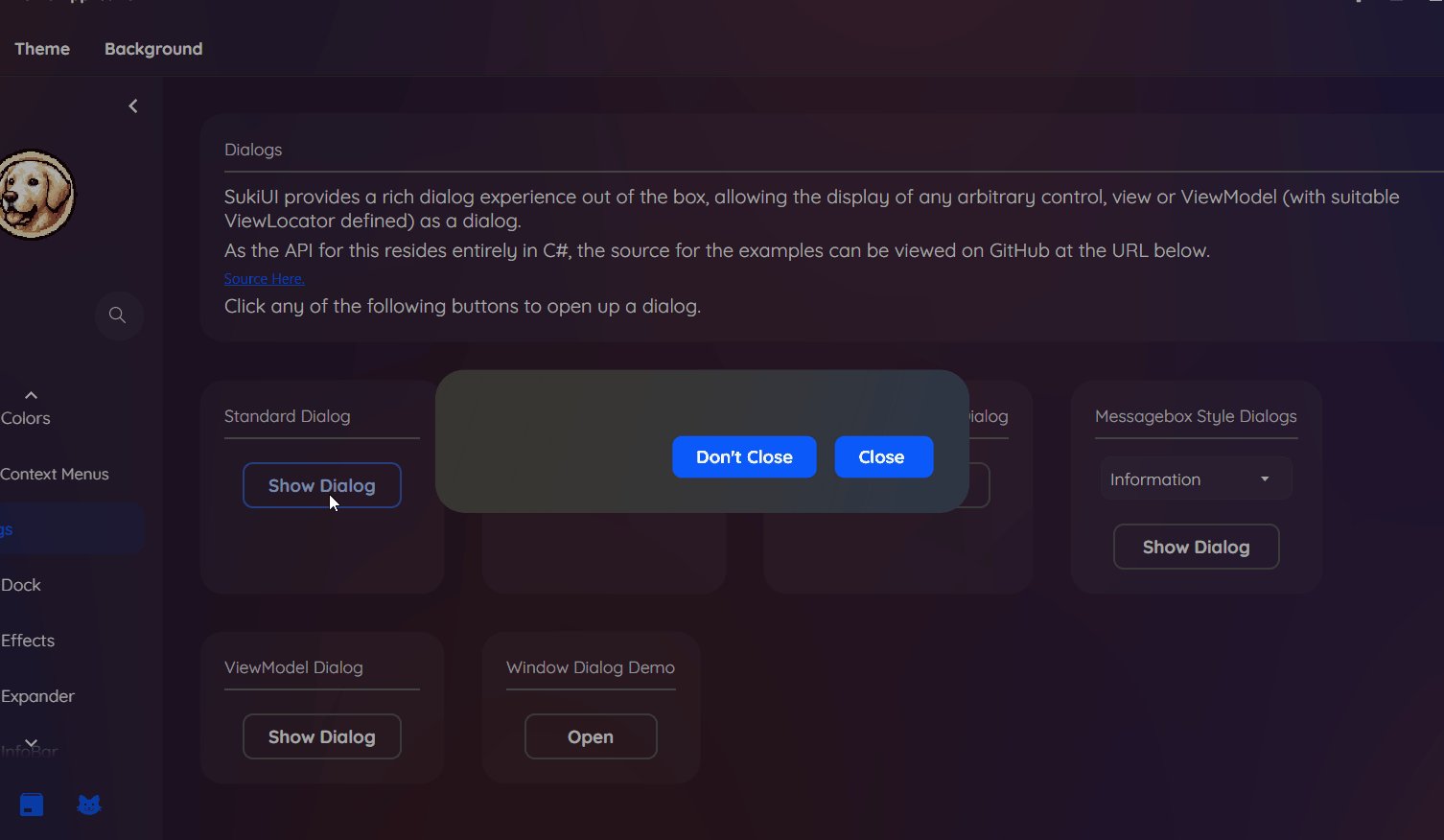
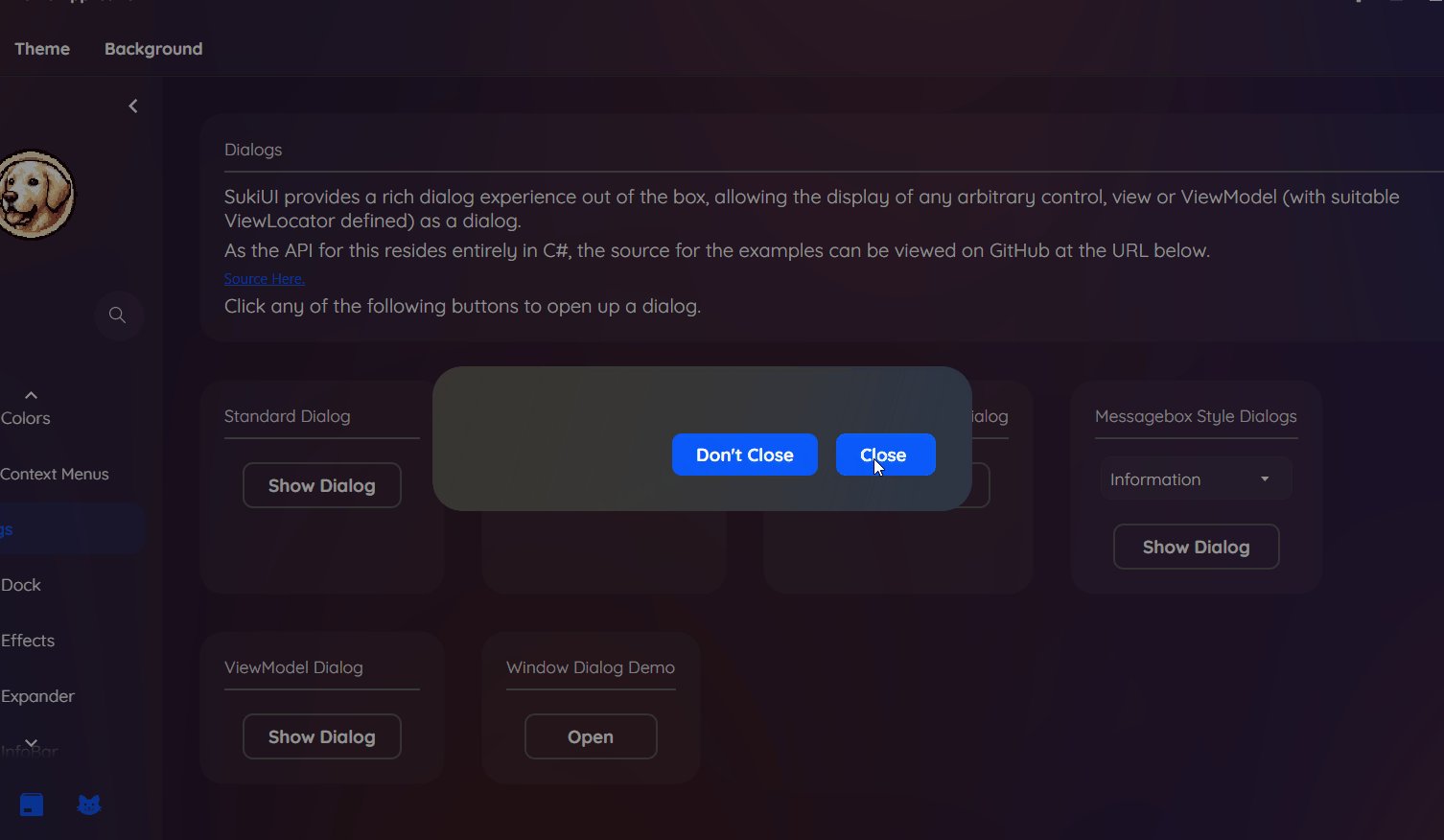
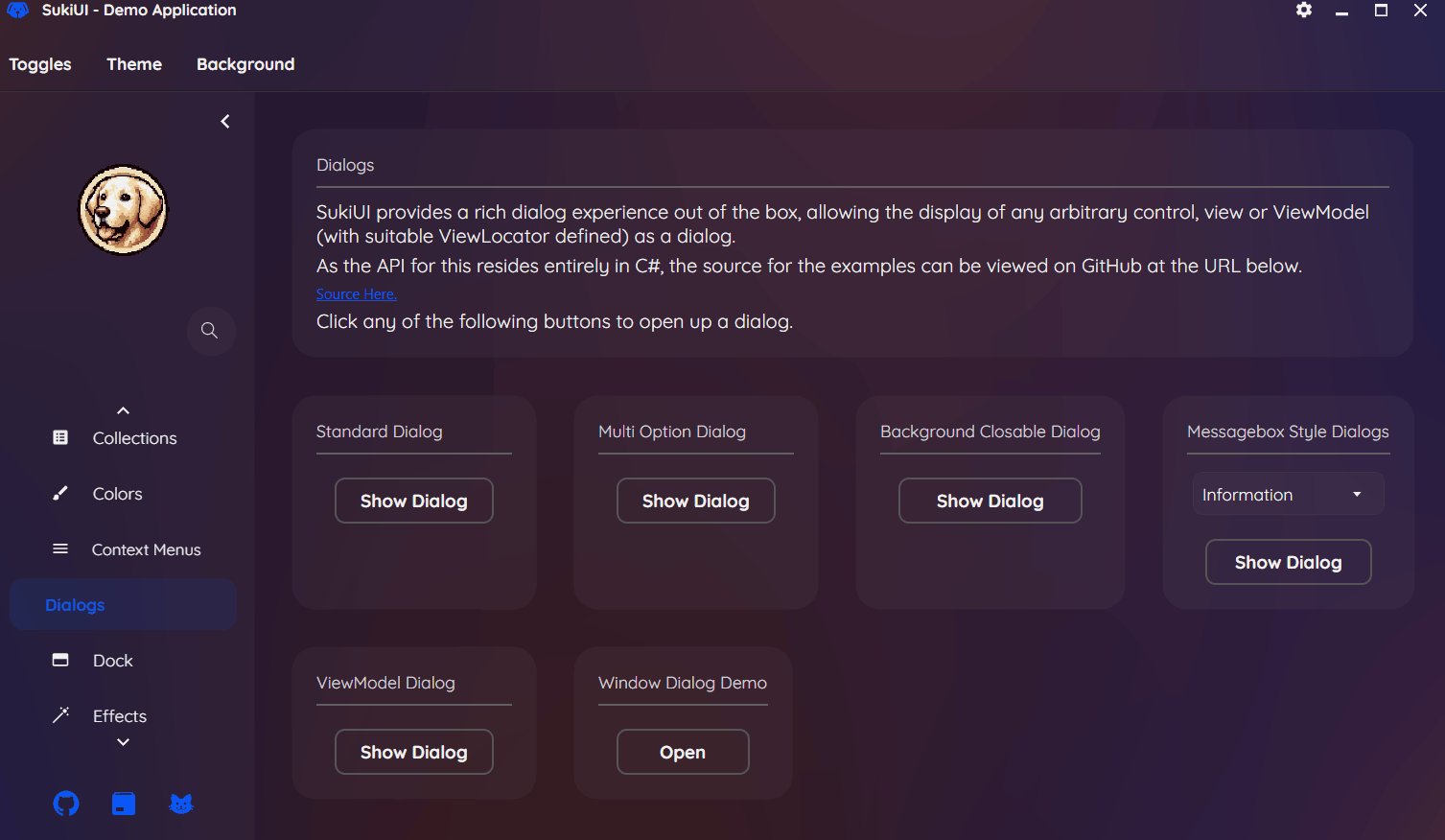
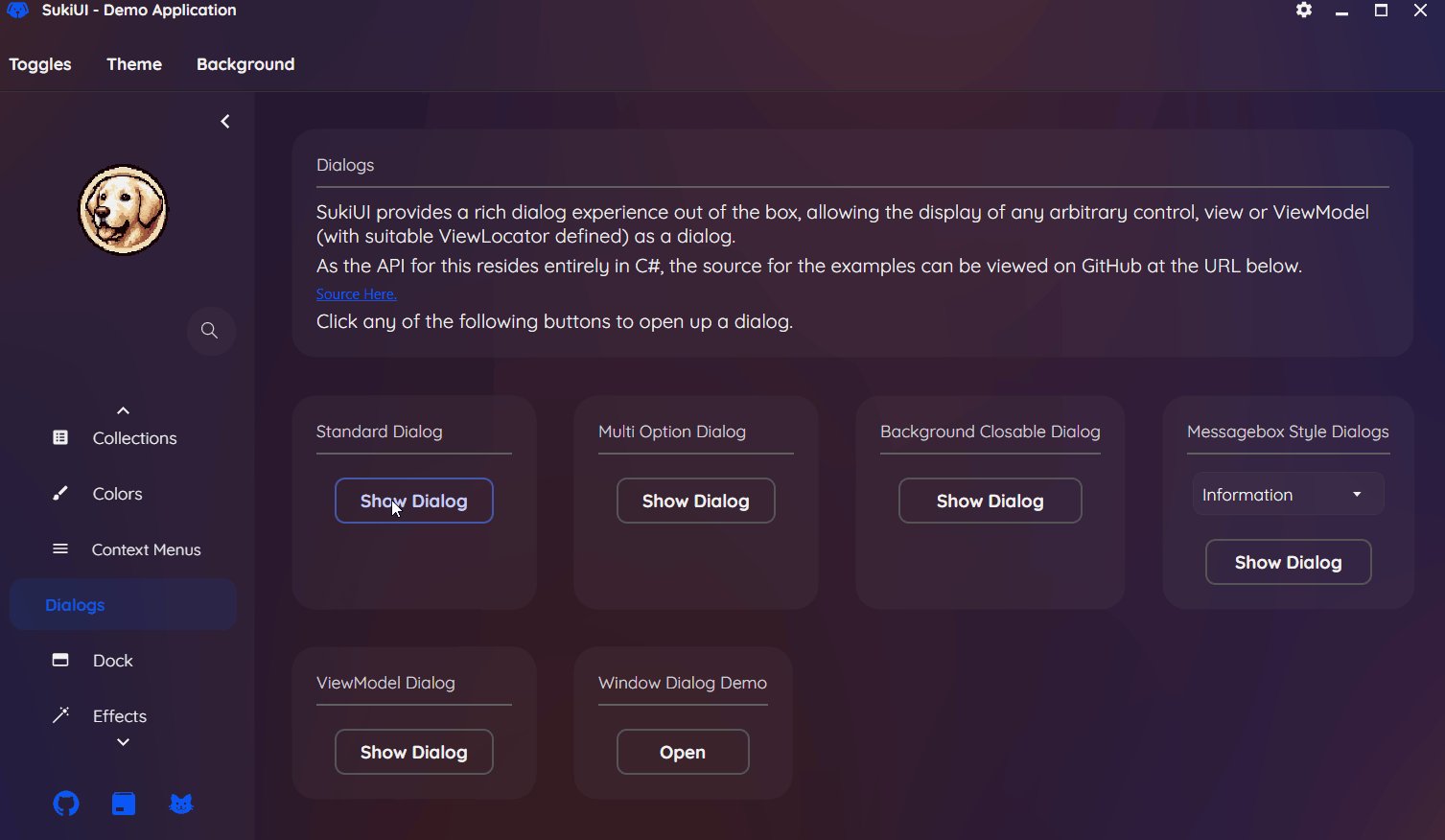
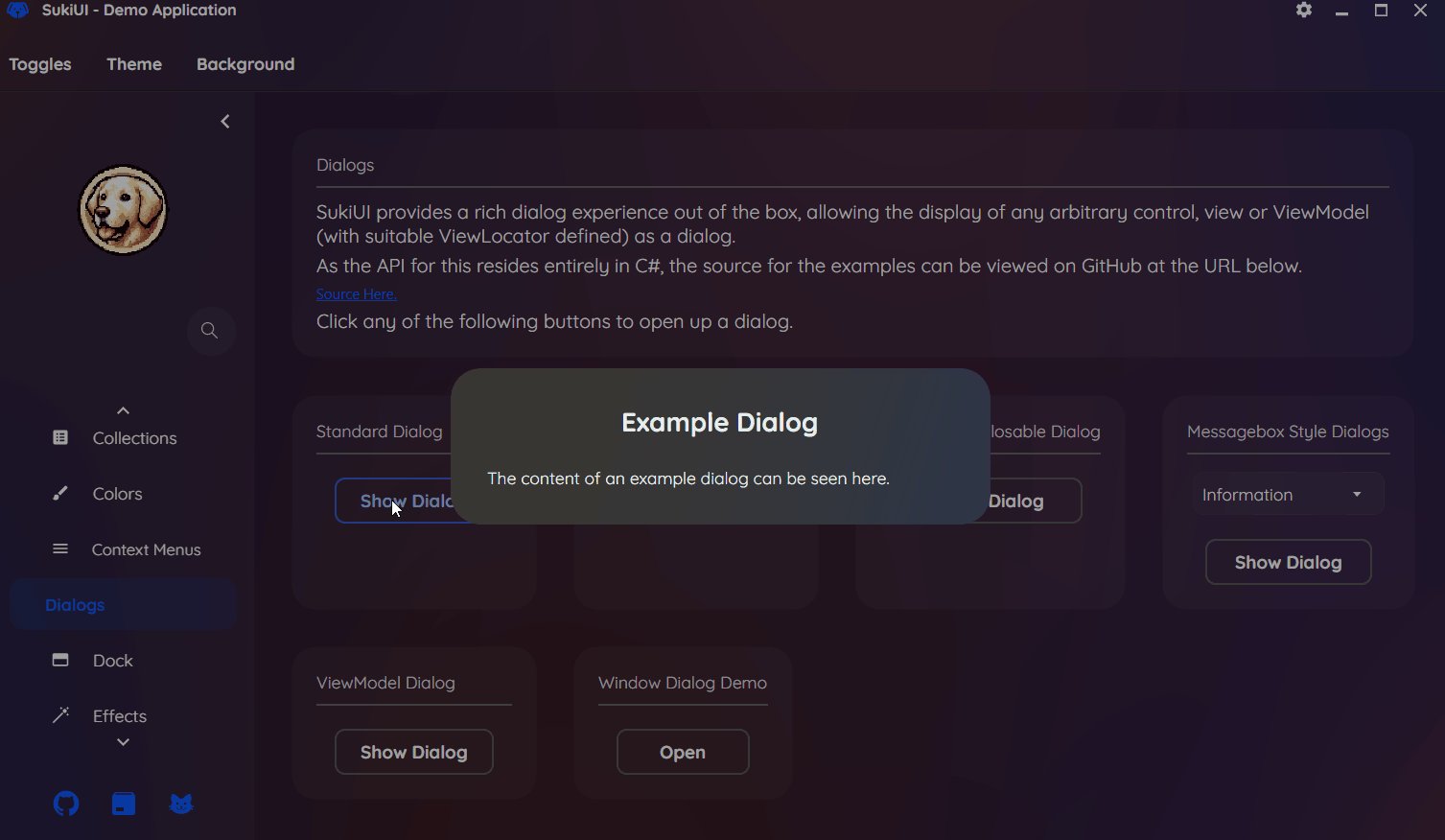
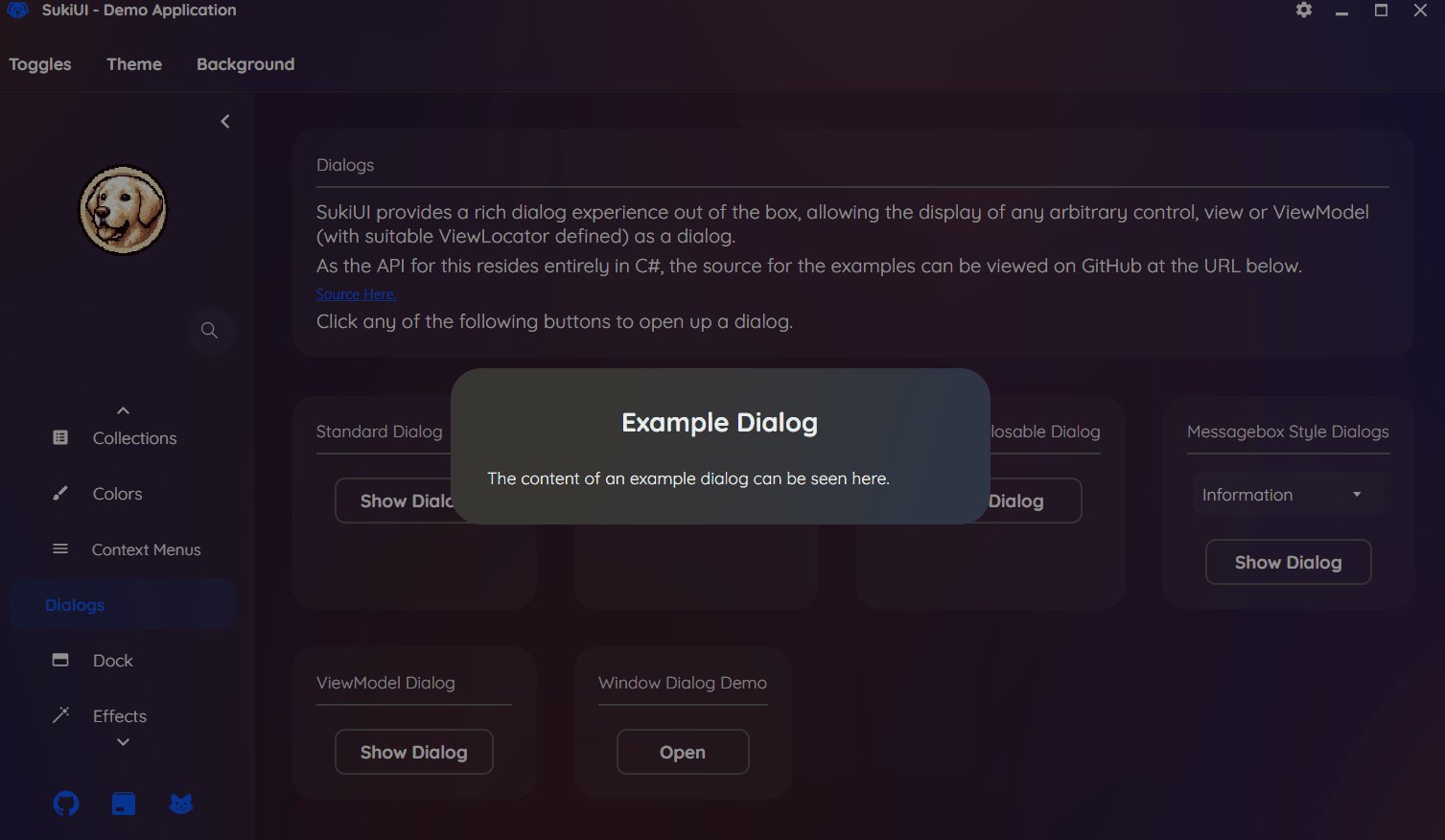
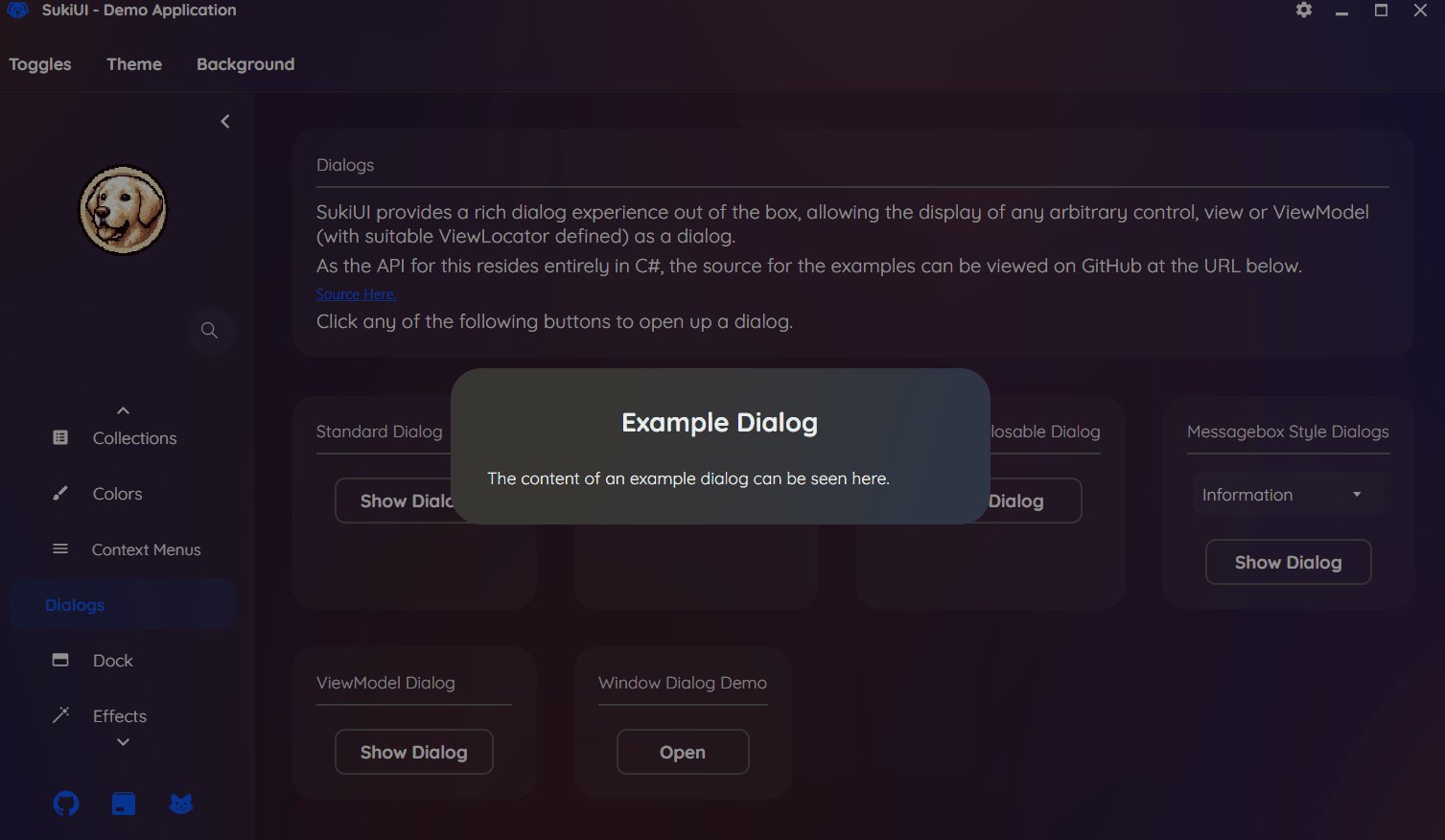
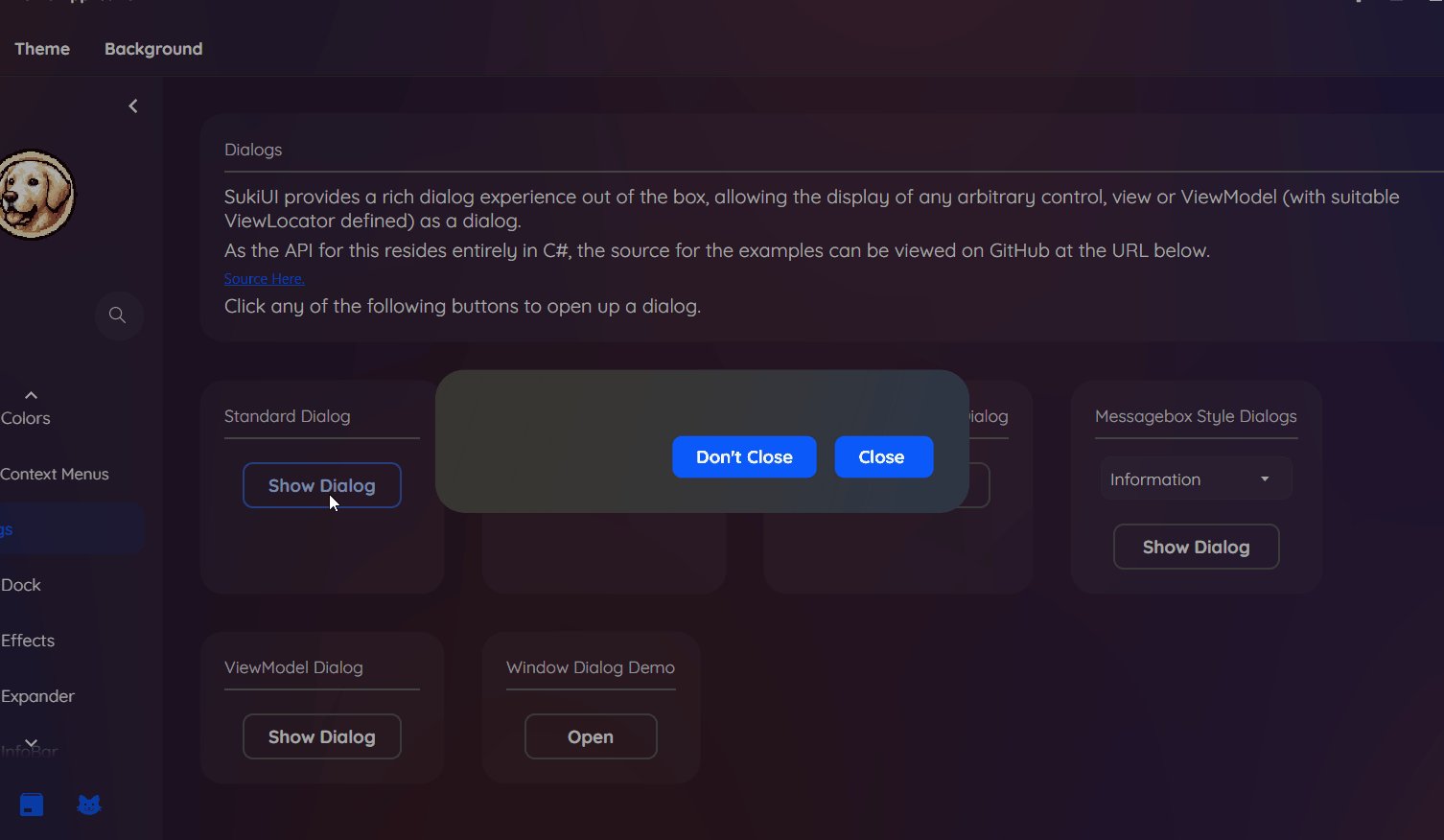
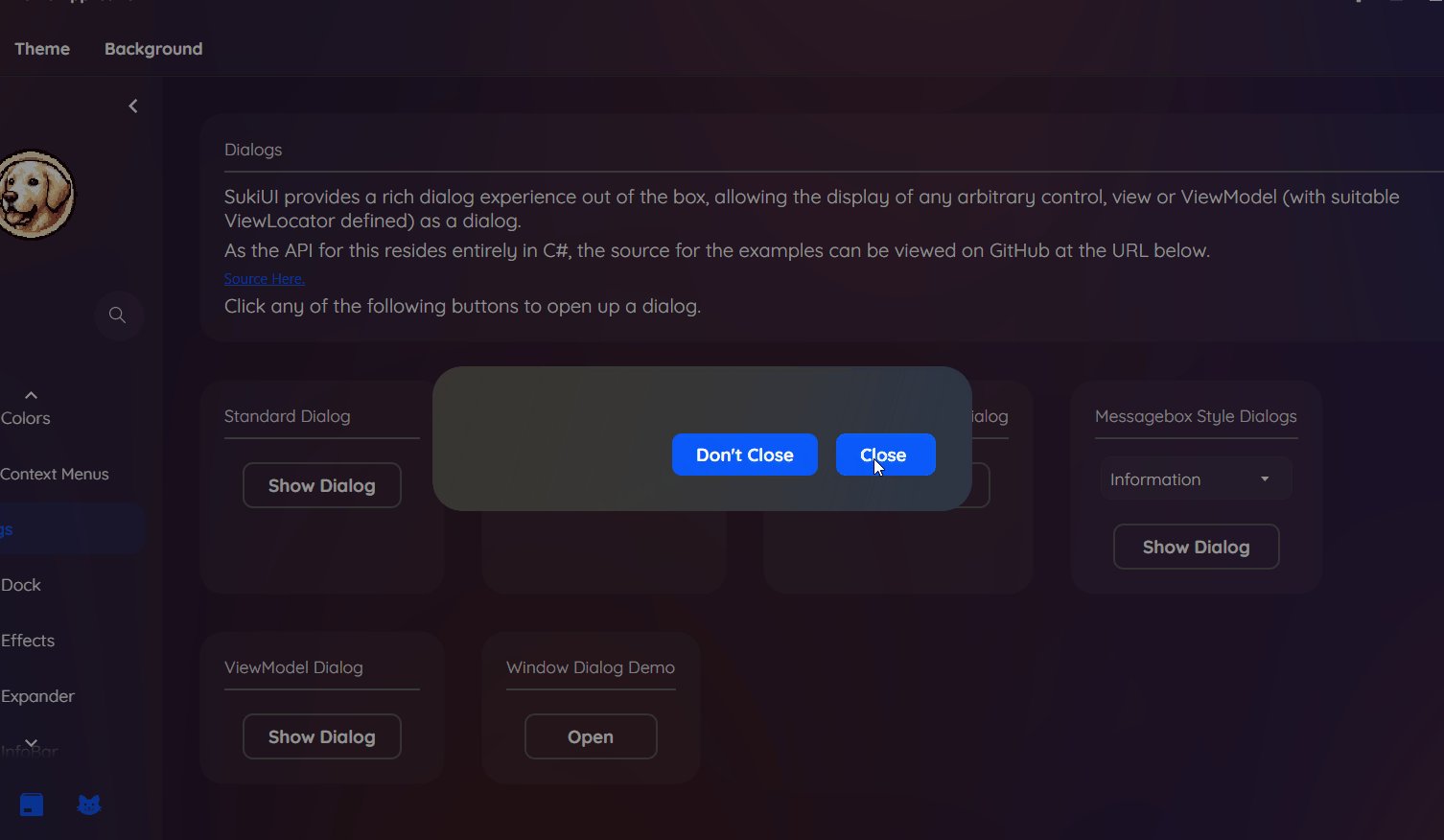
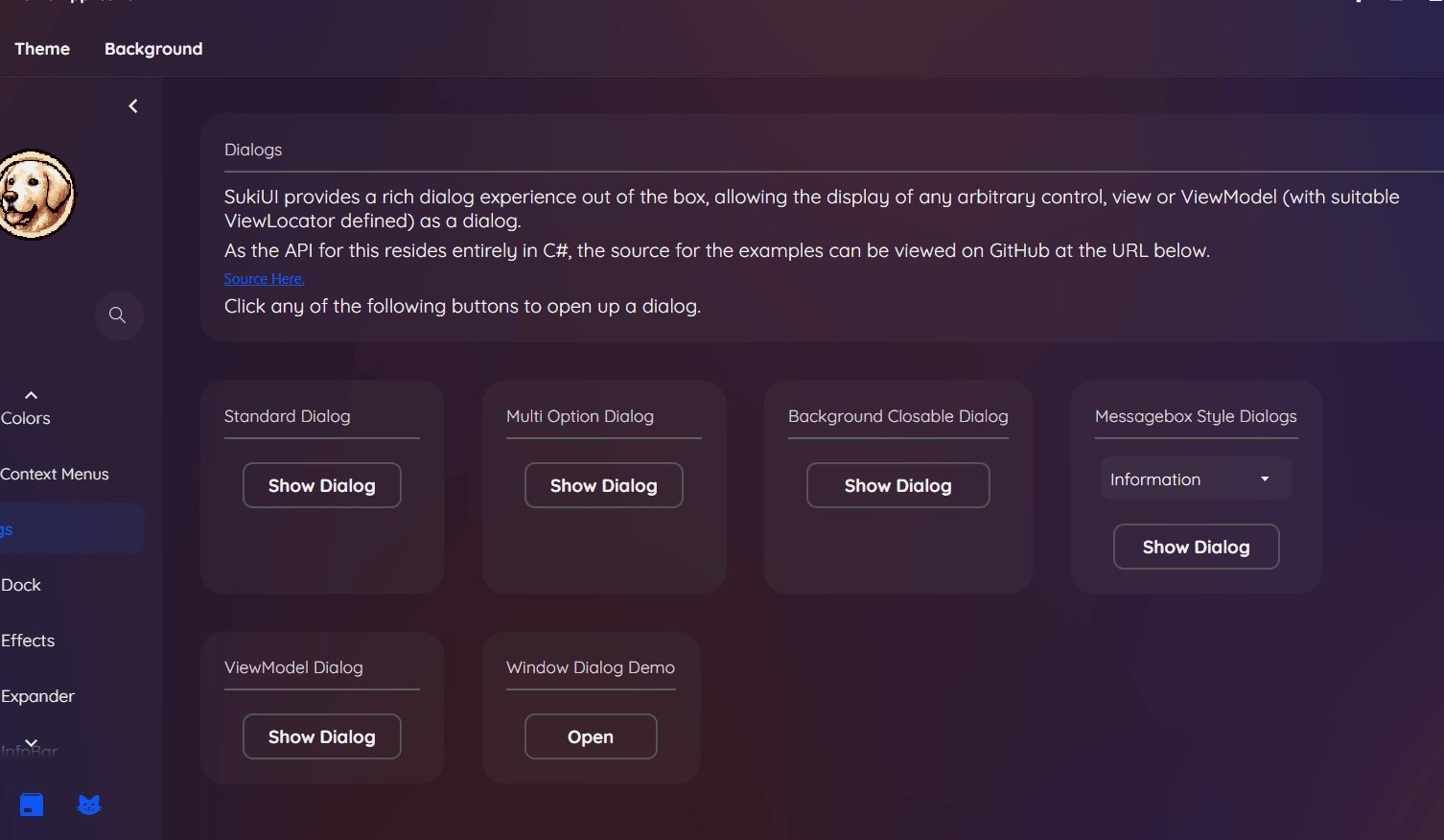
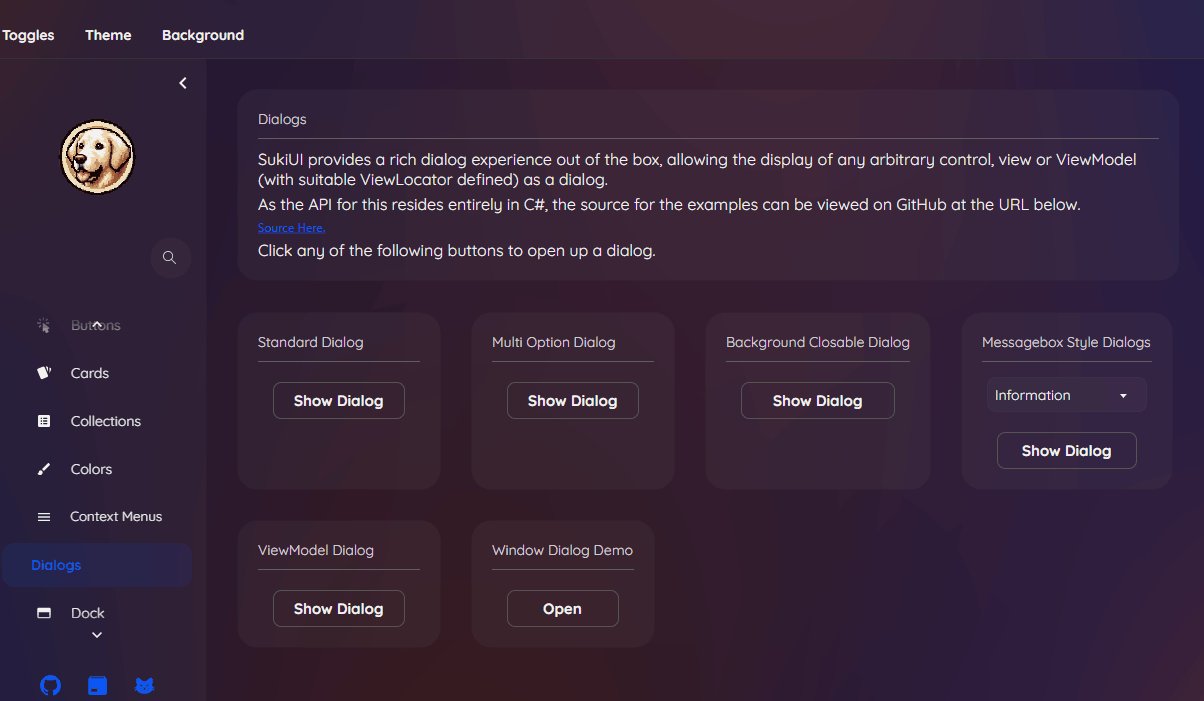
## Dismissing Dialogs
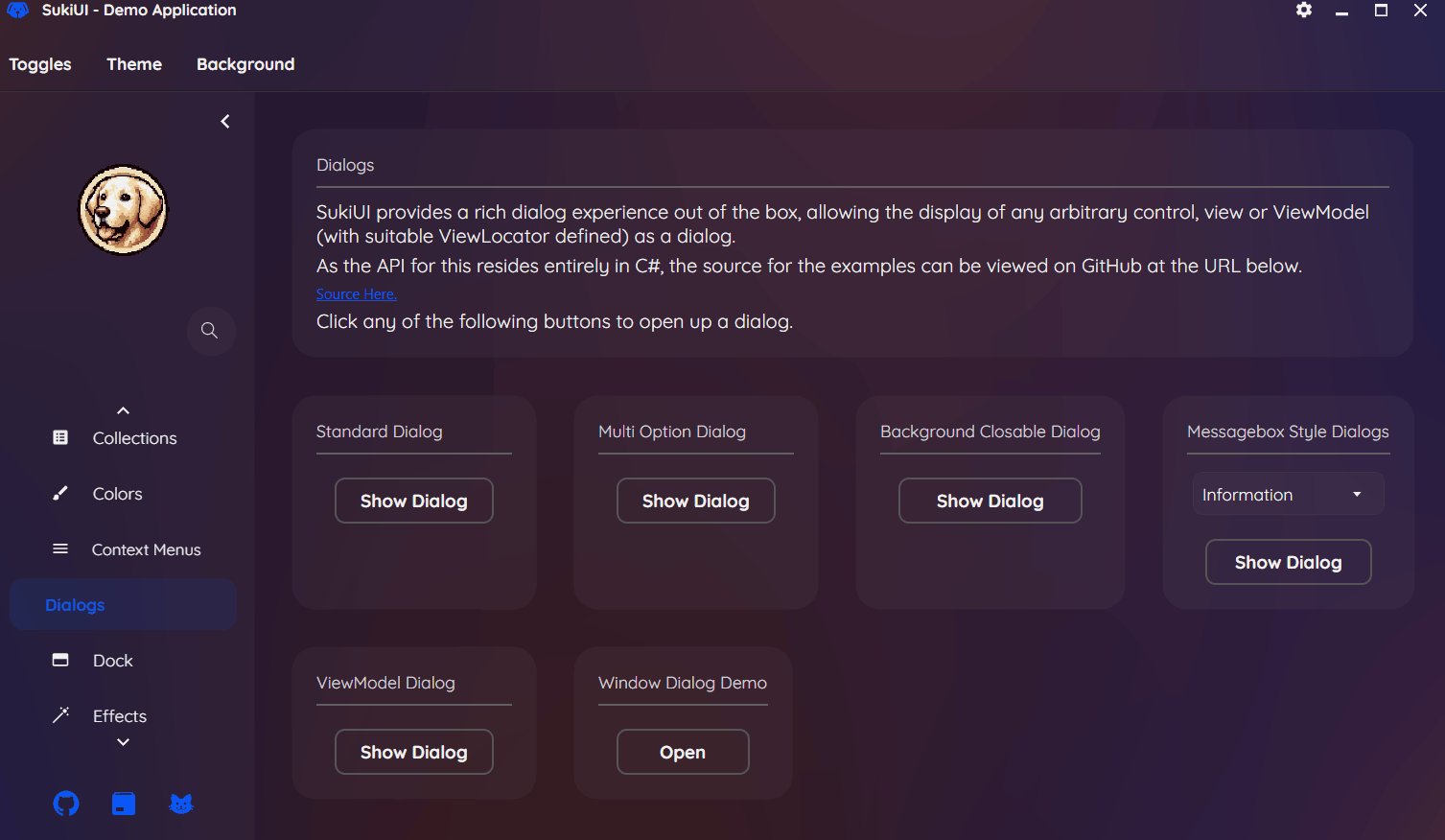
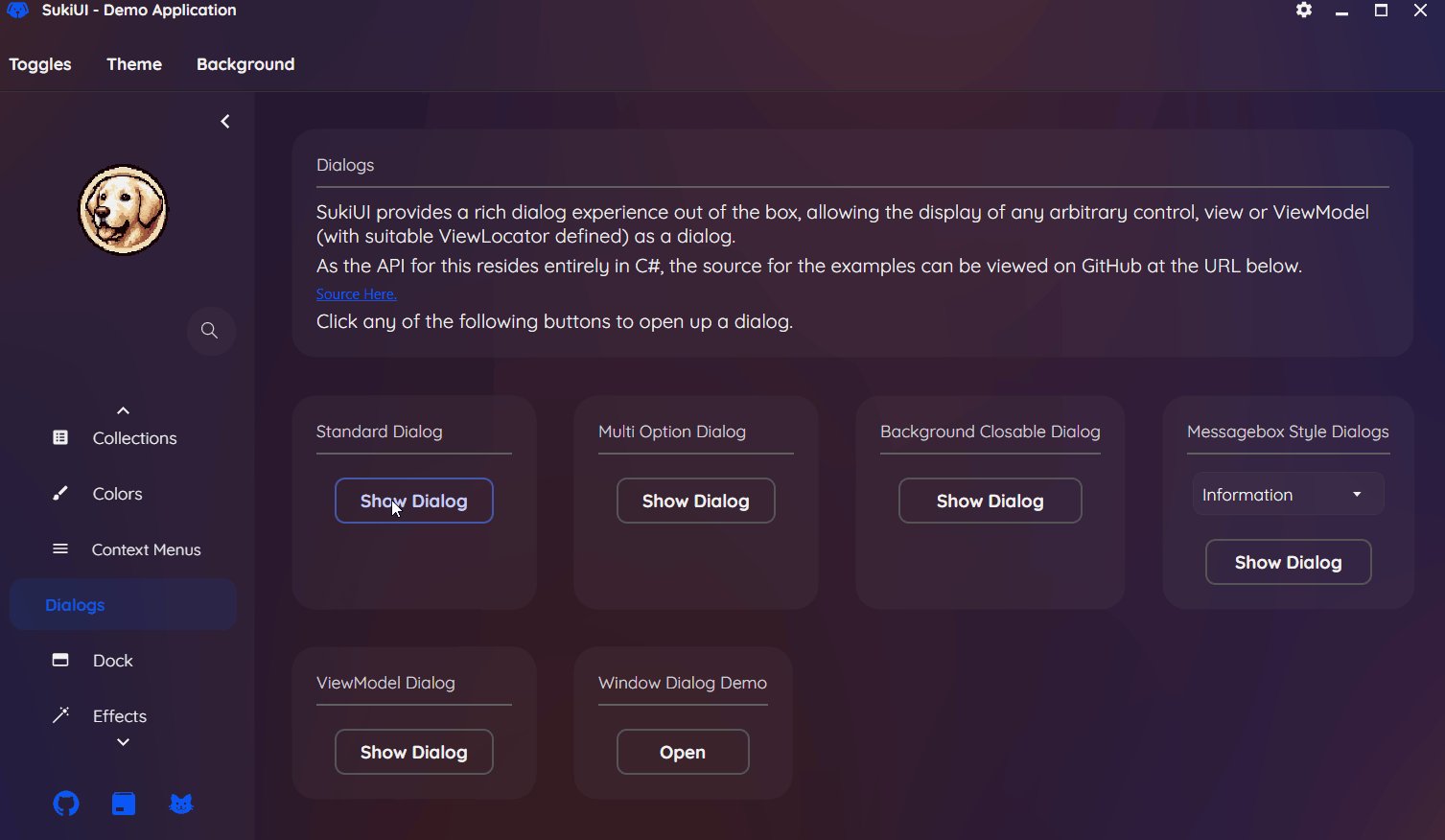
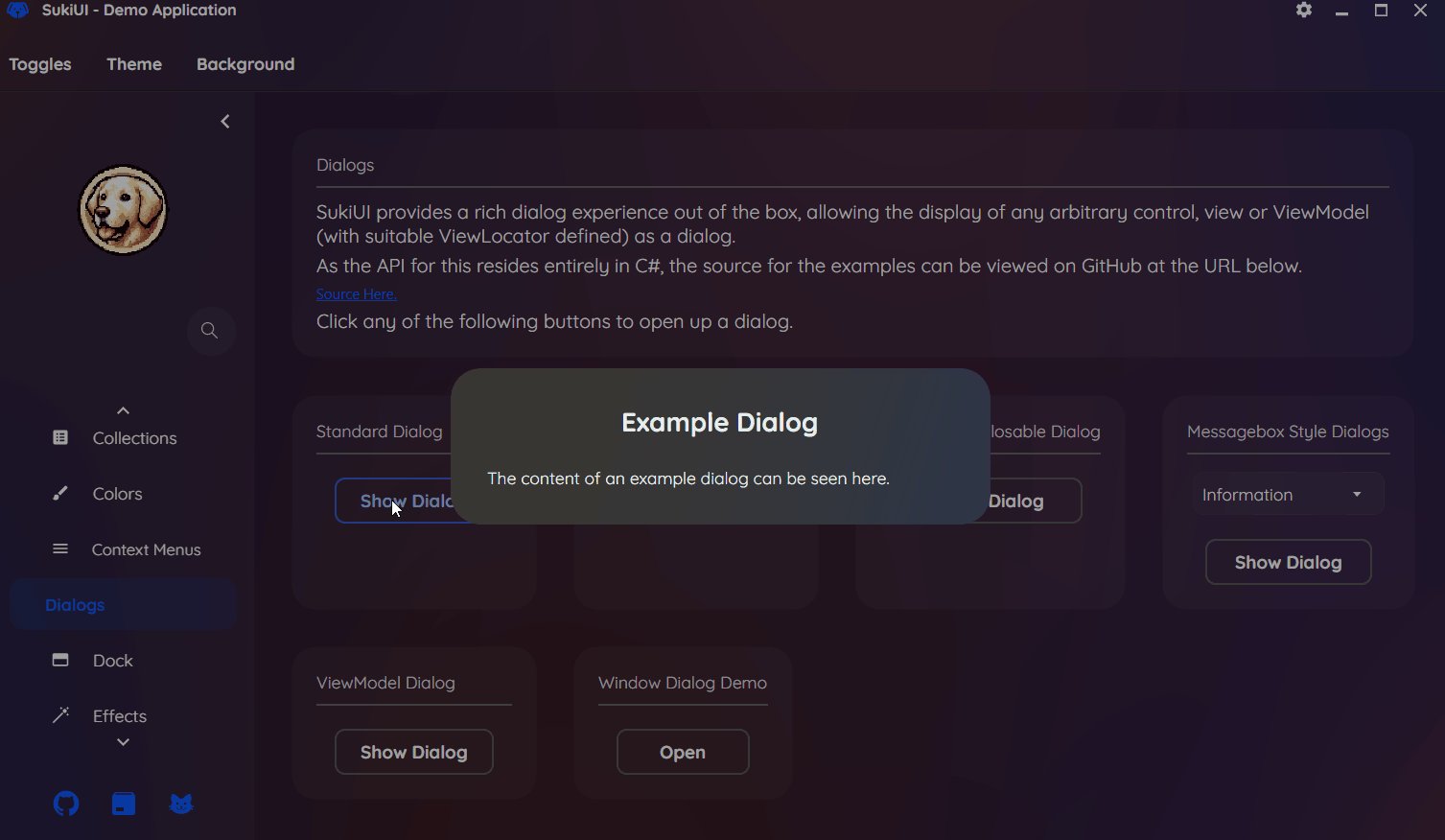
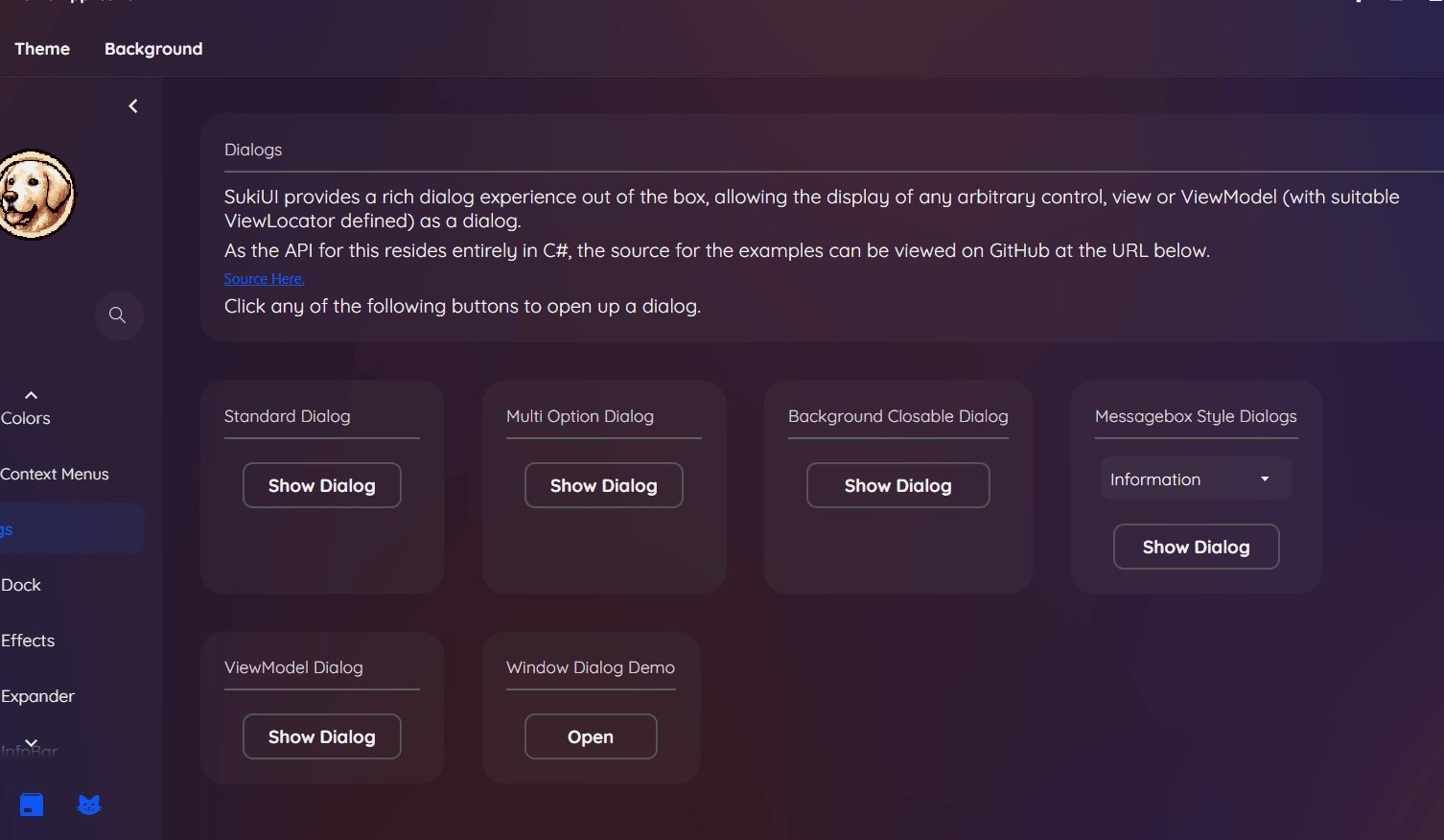
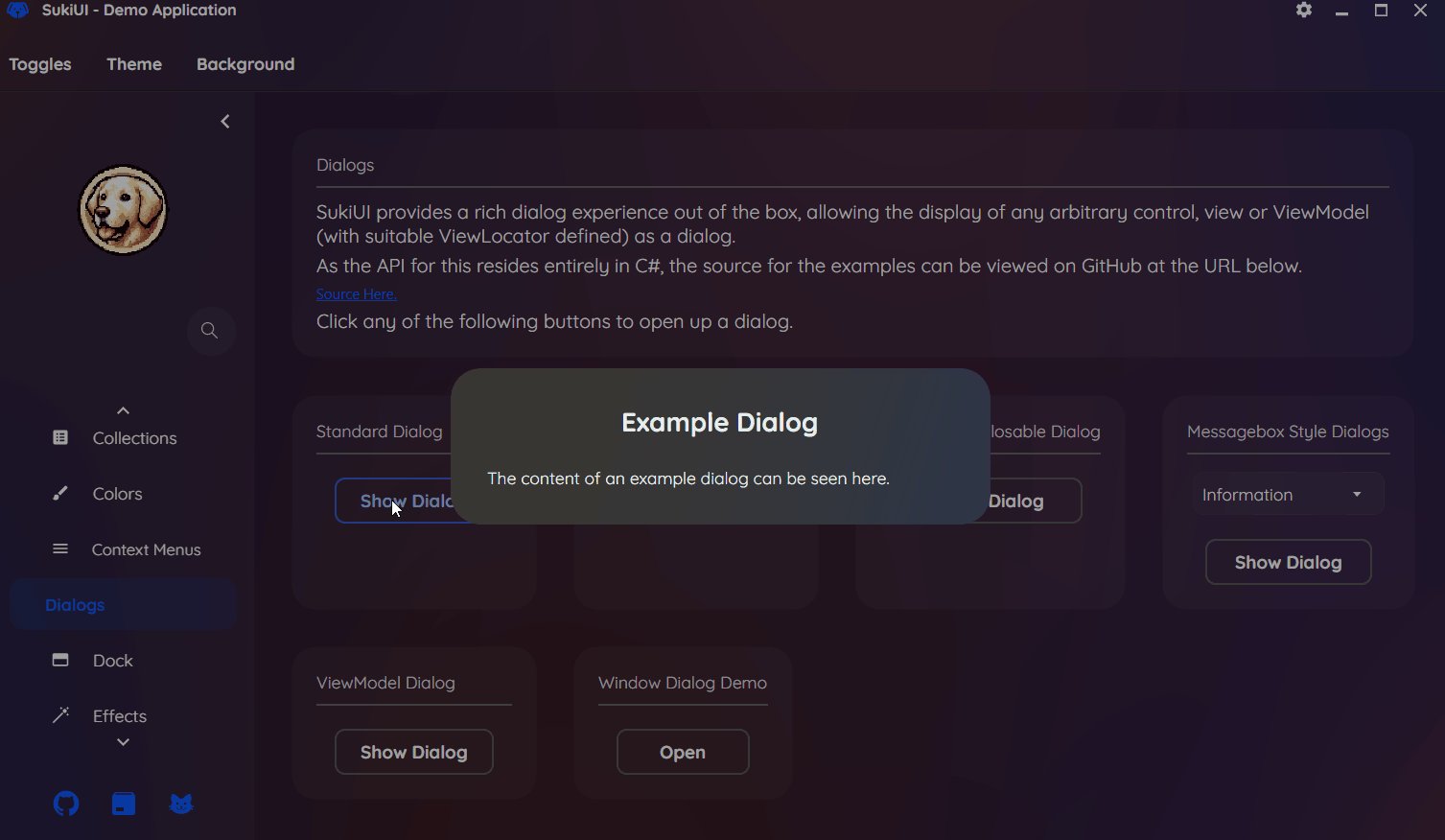
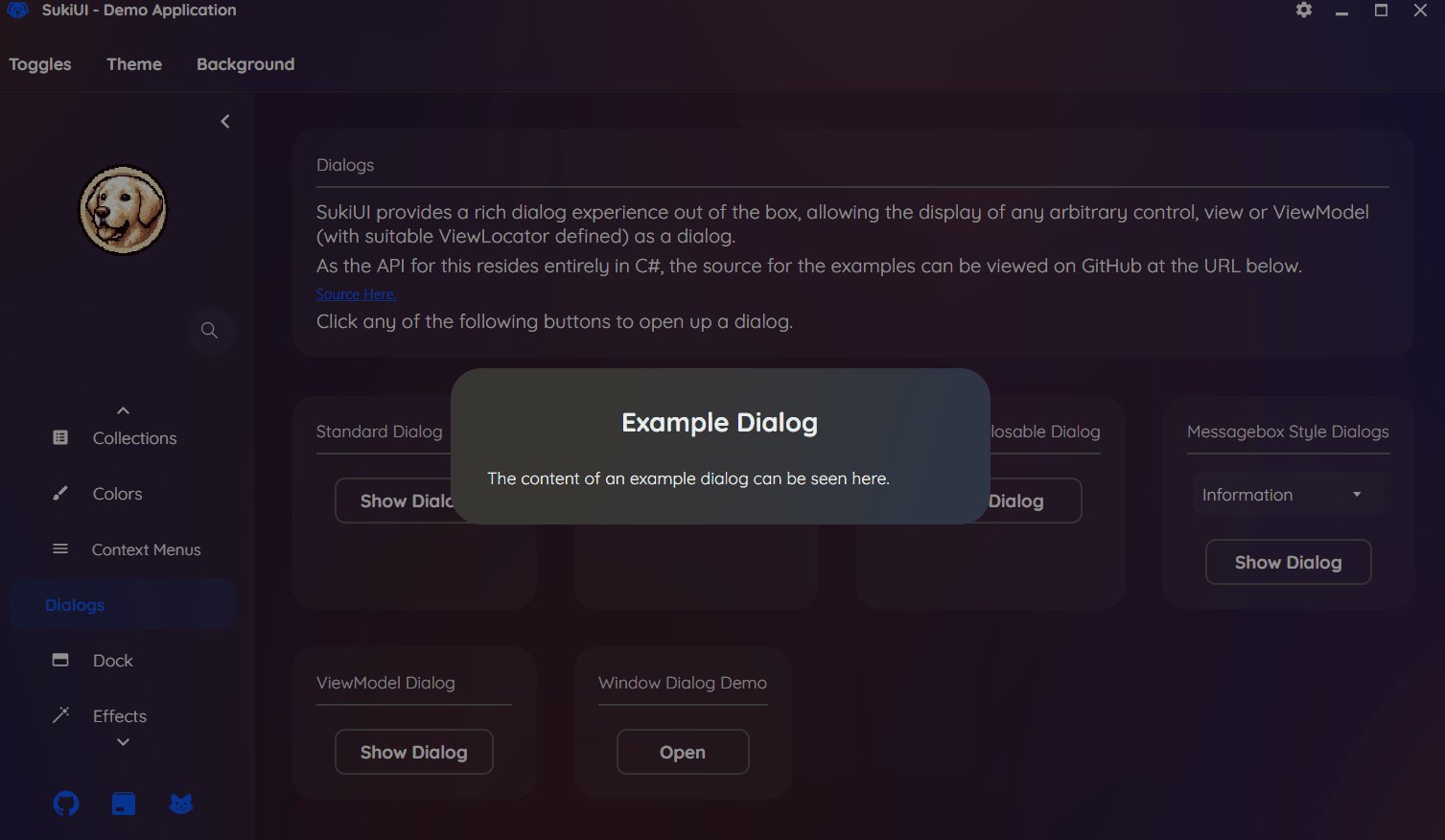
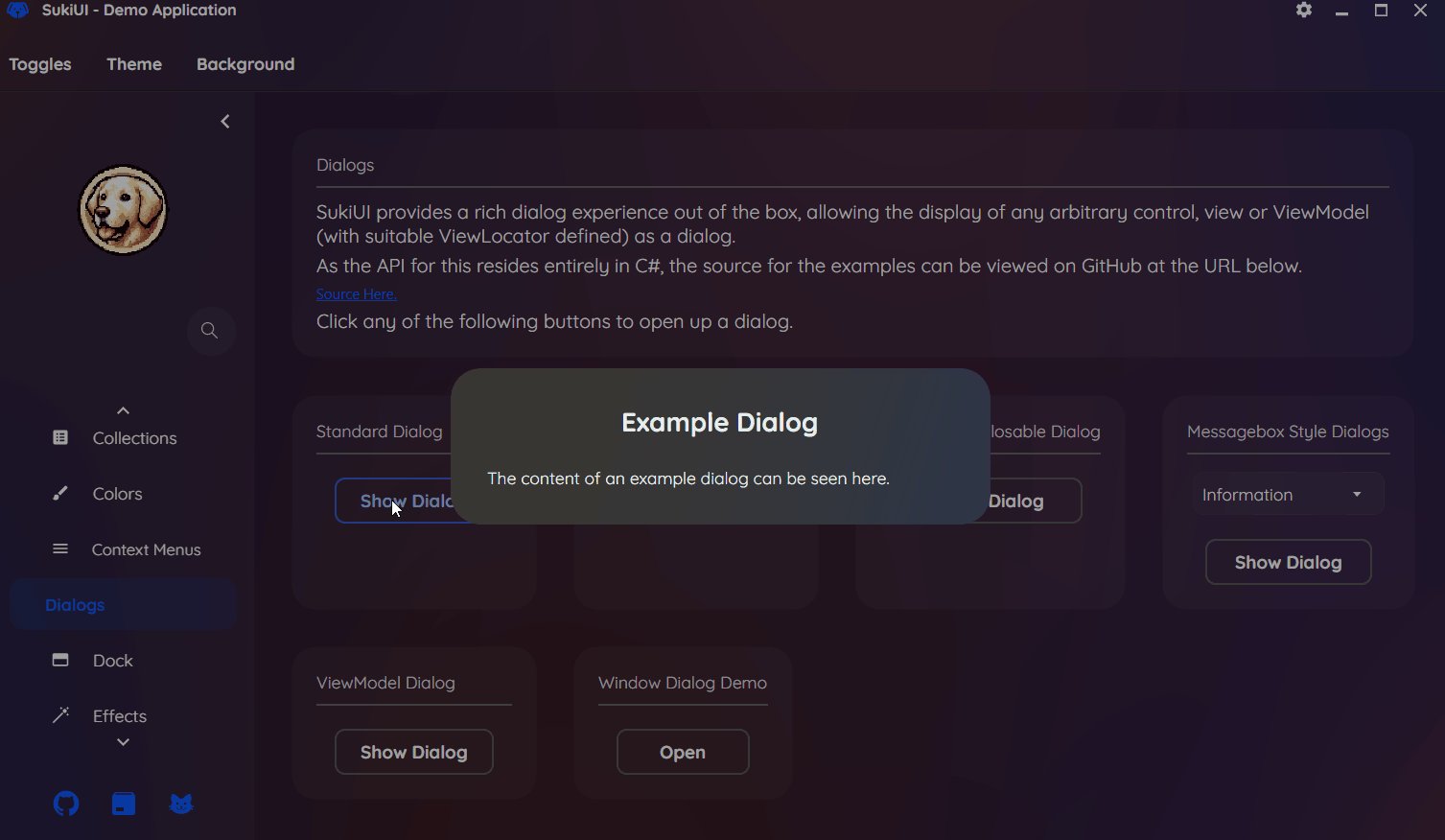
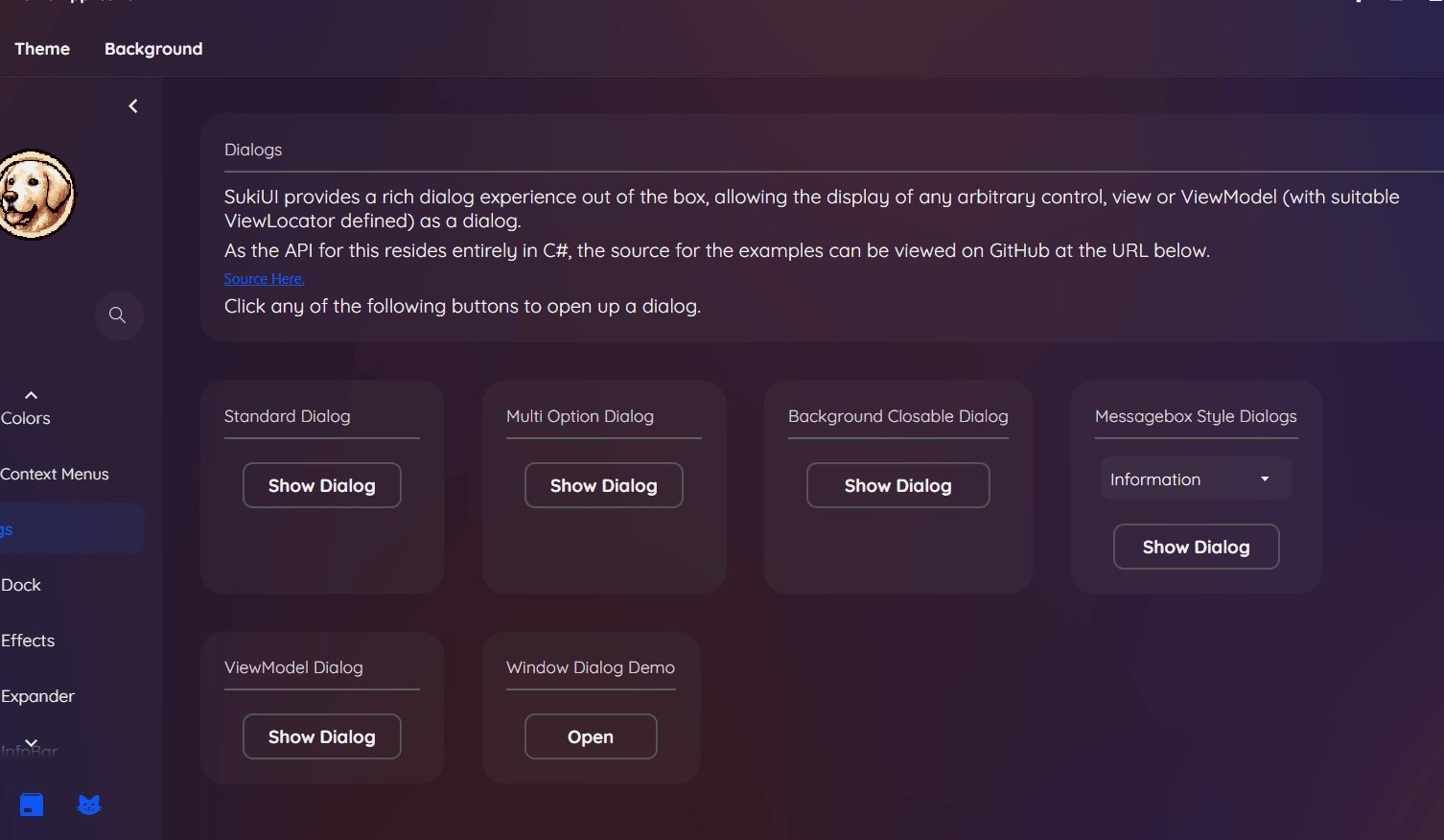
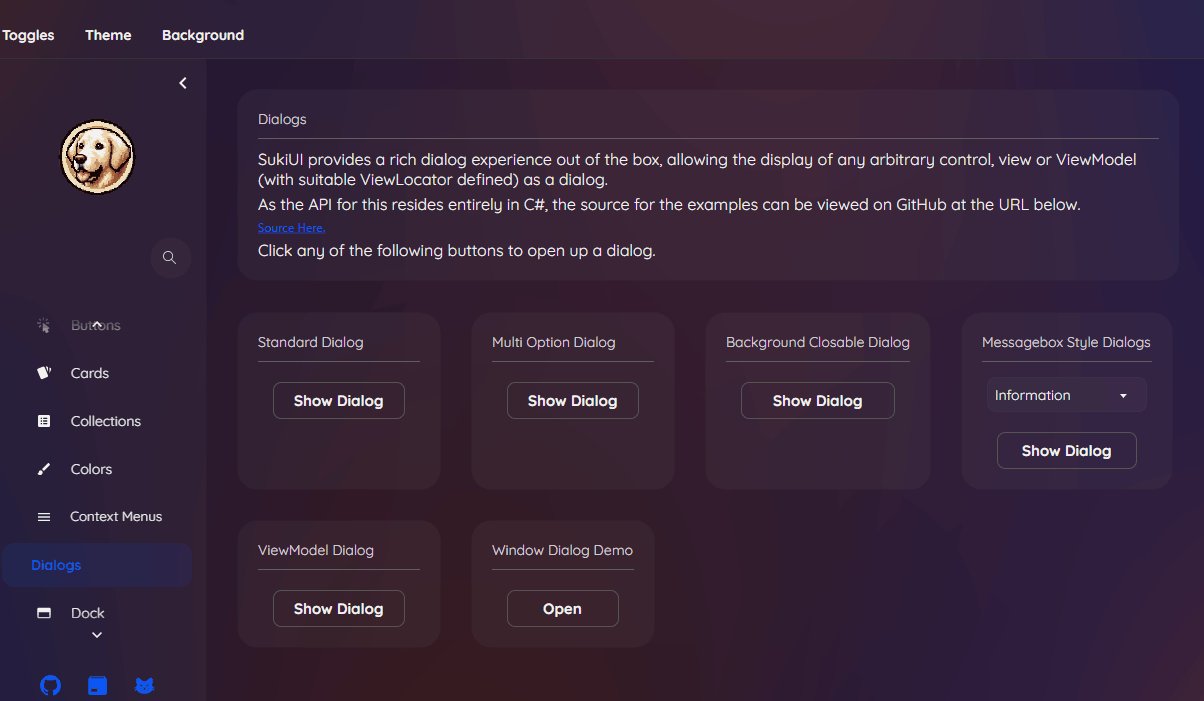
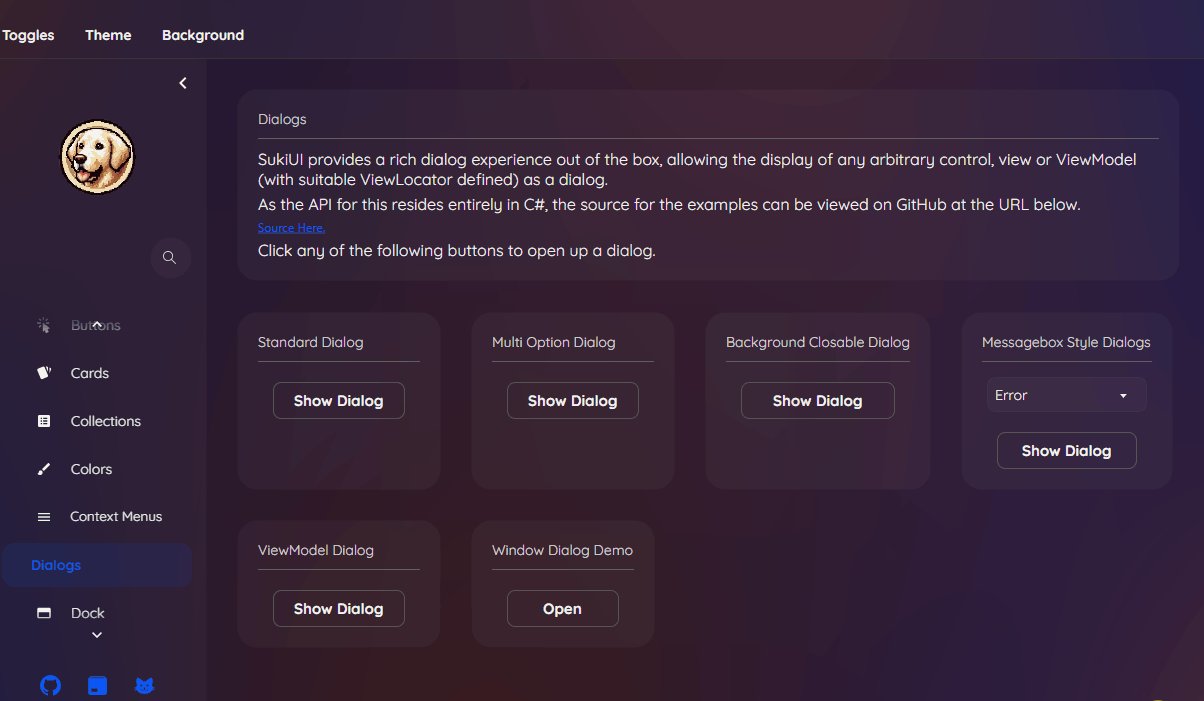
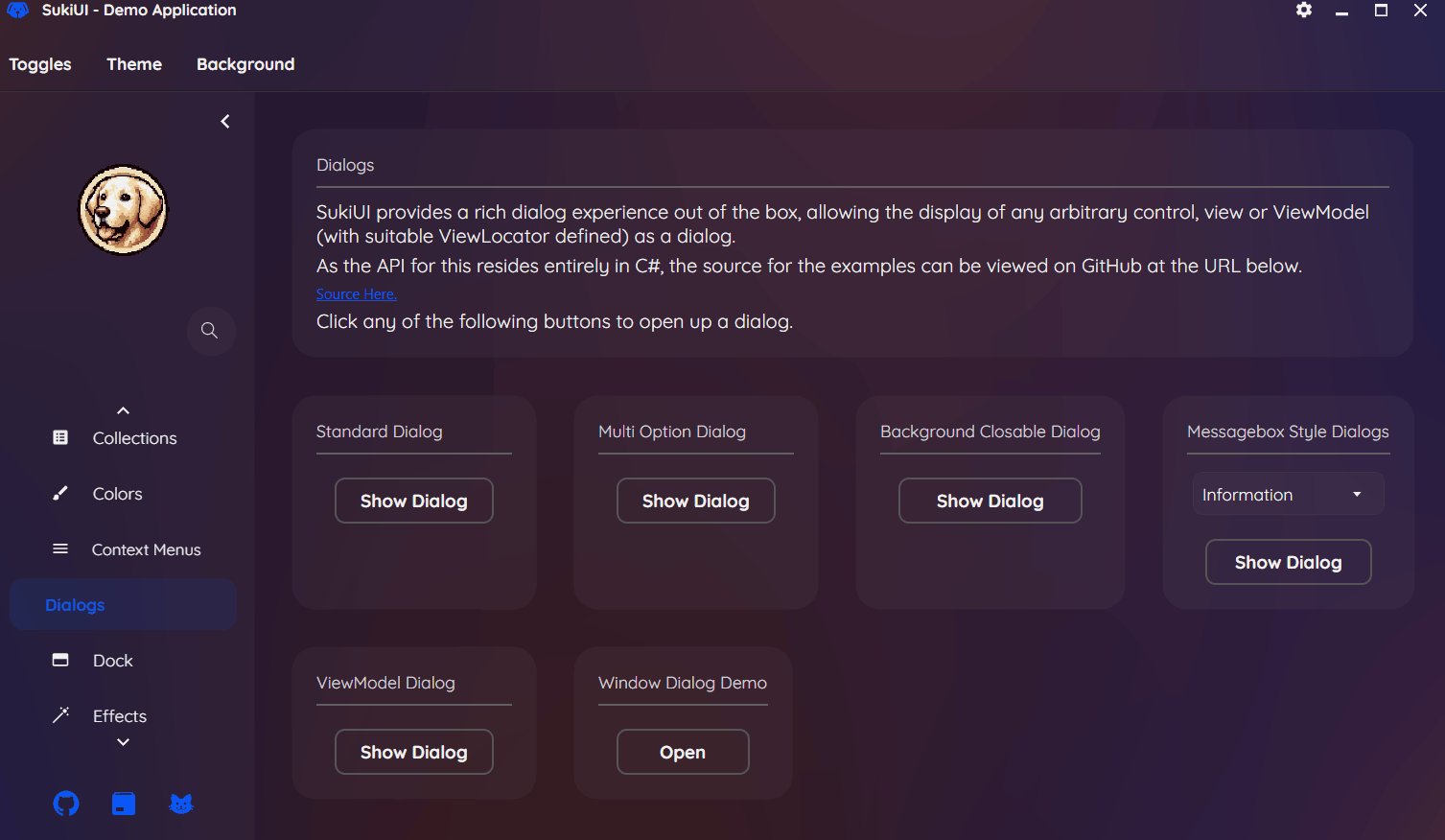
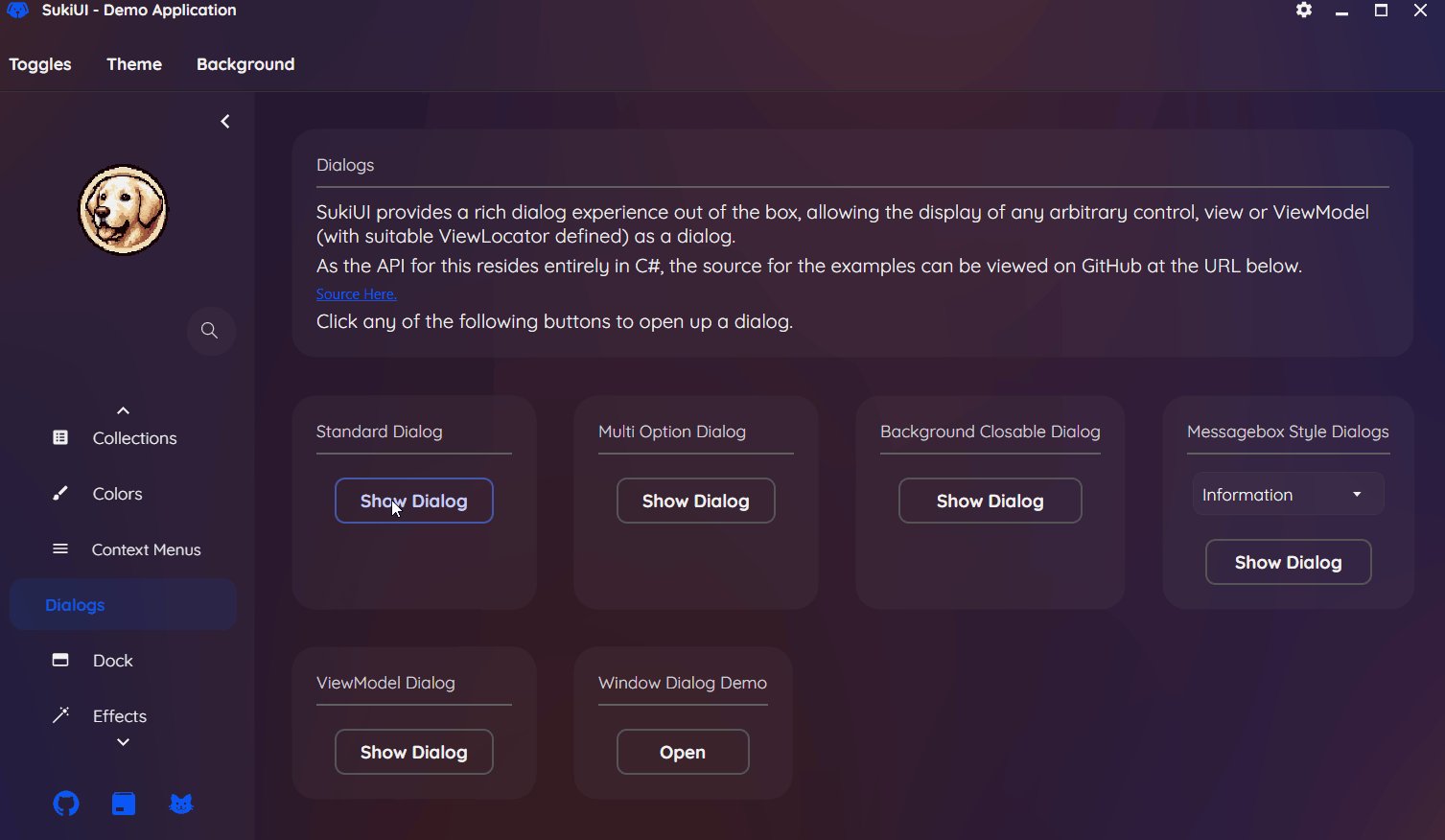
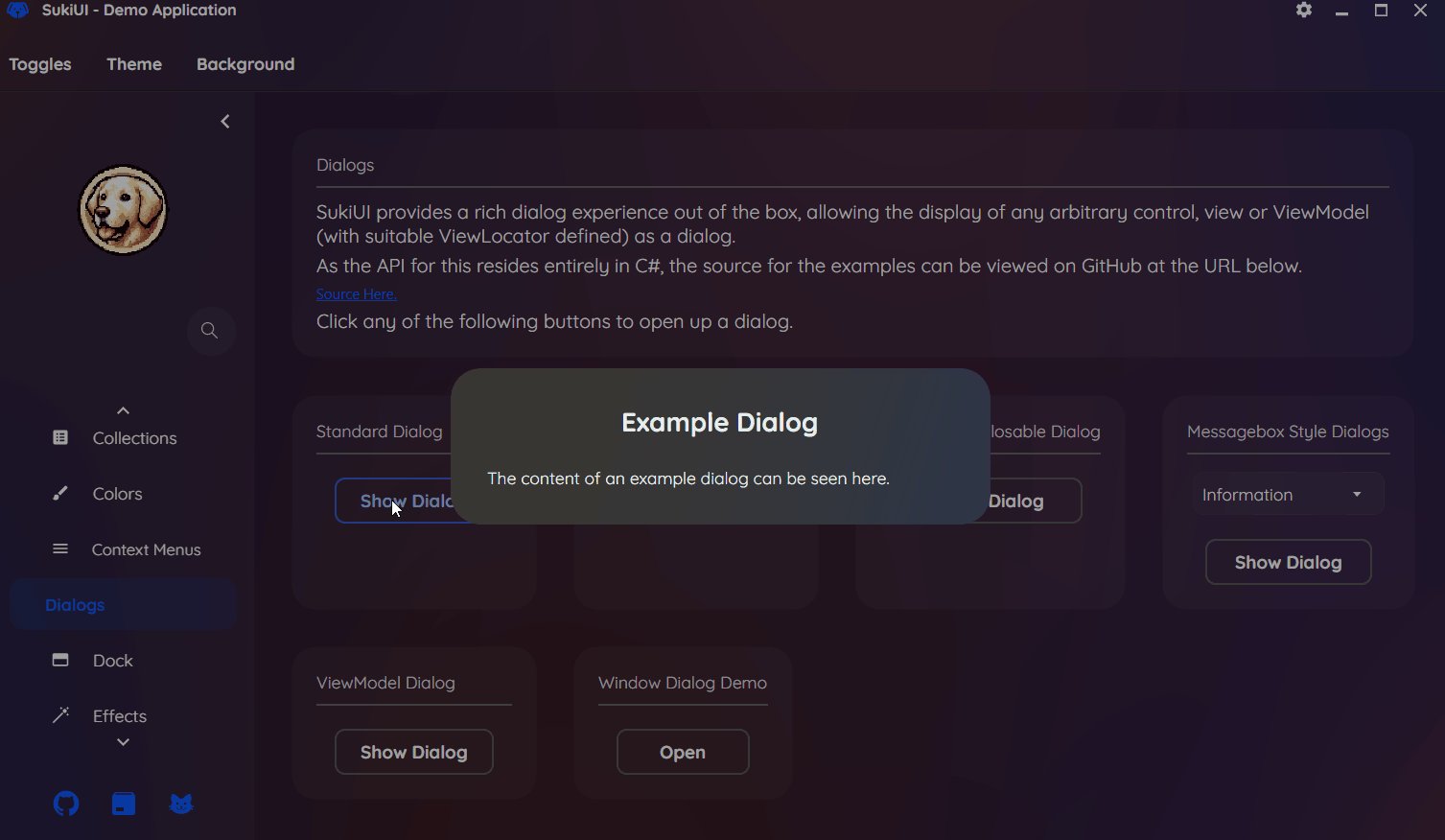
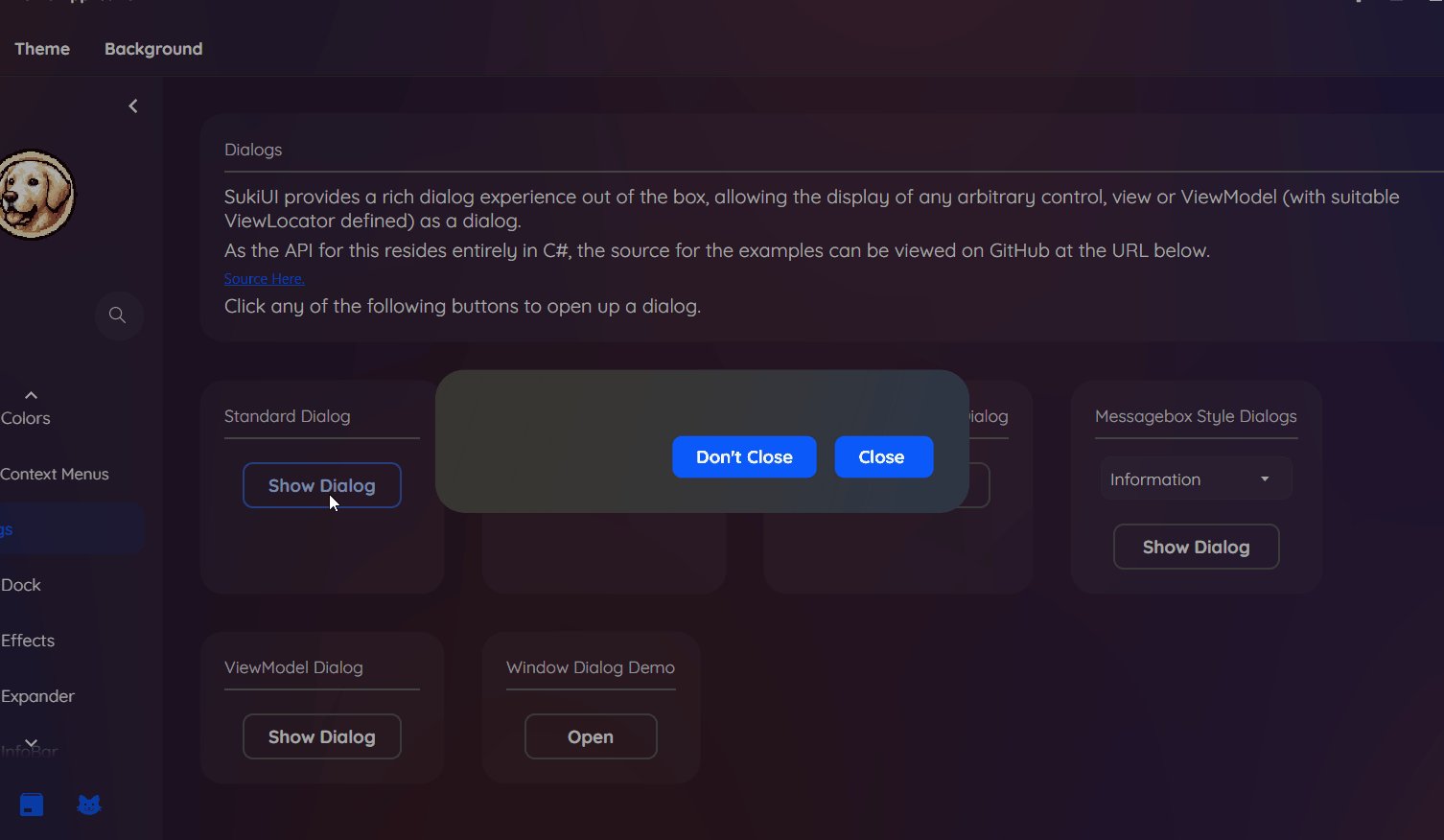
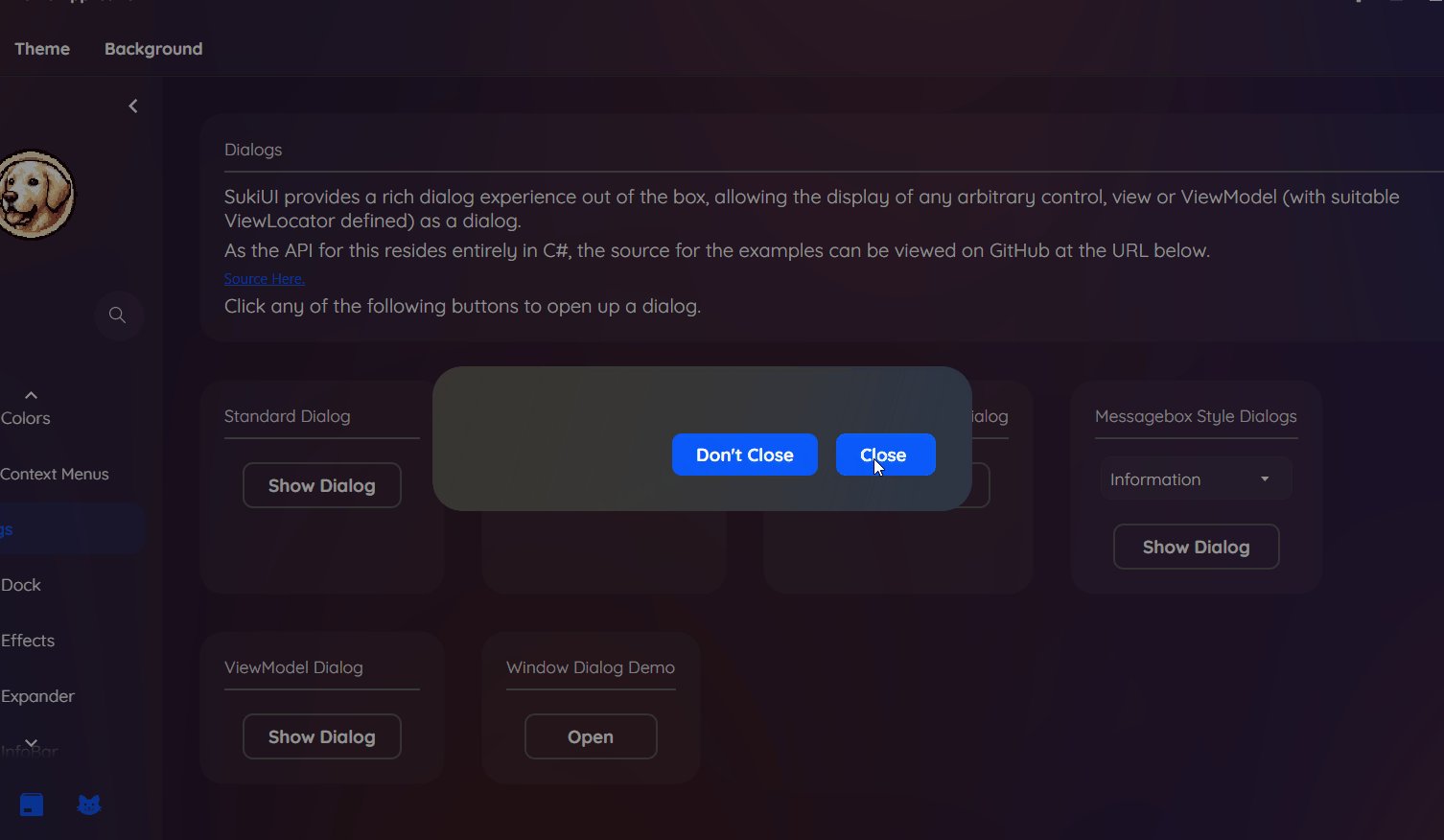
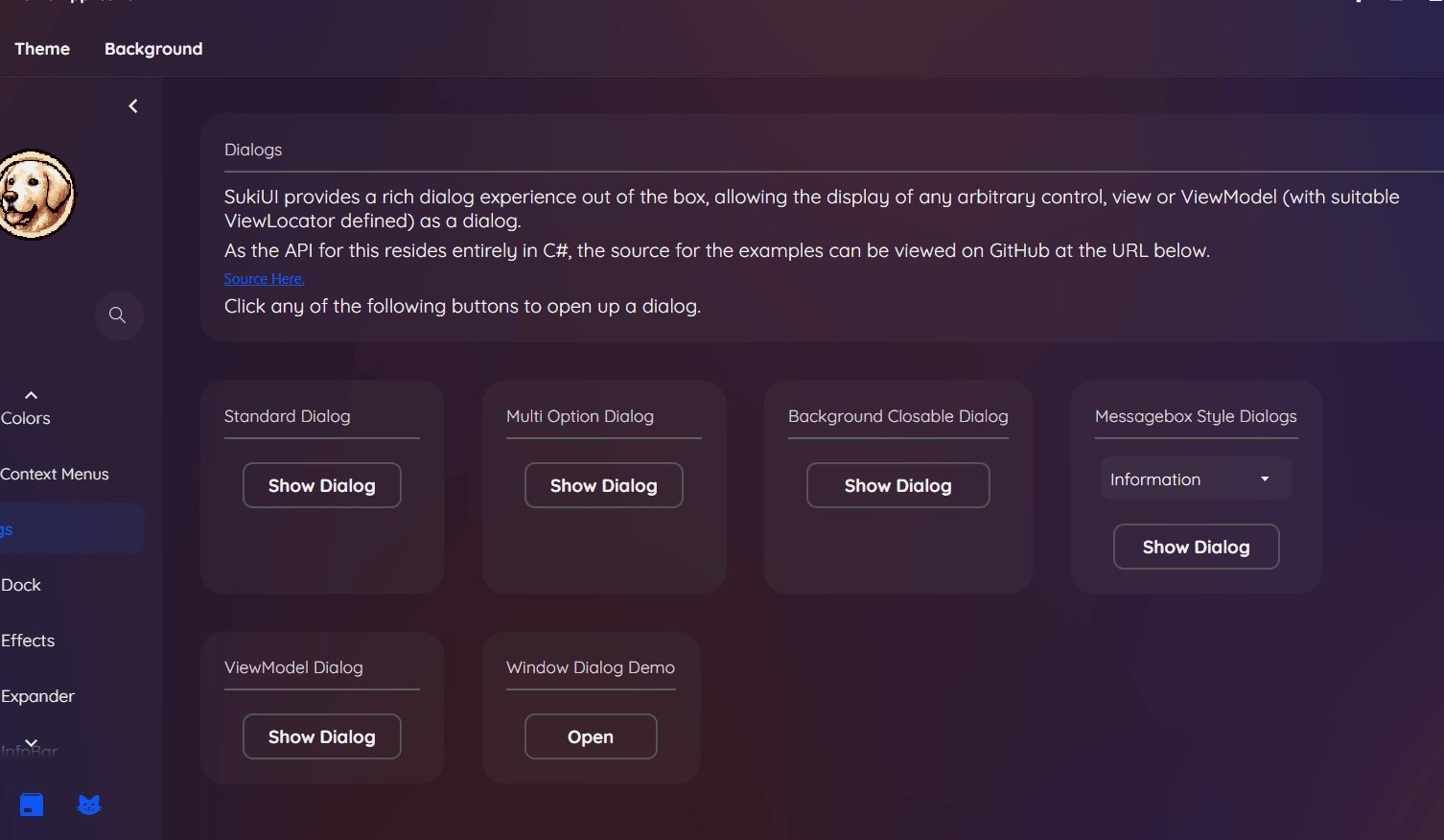
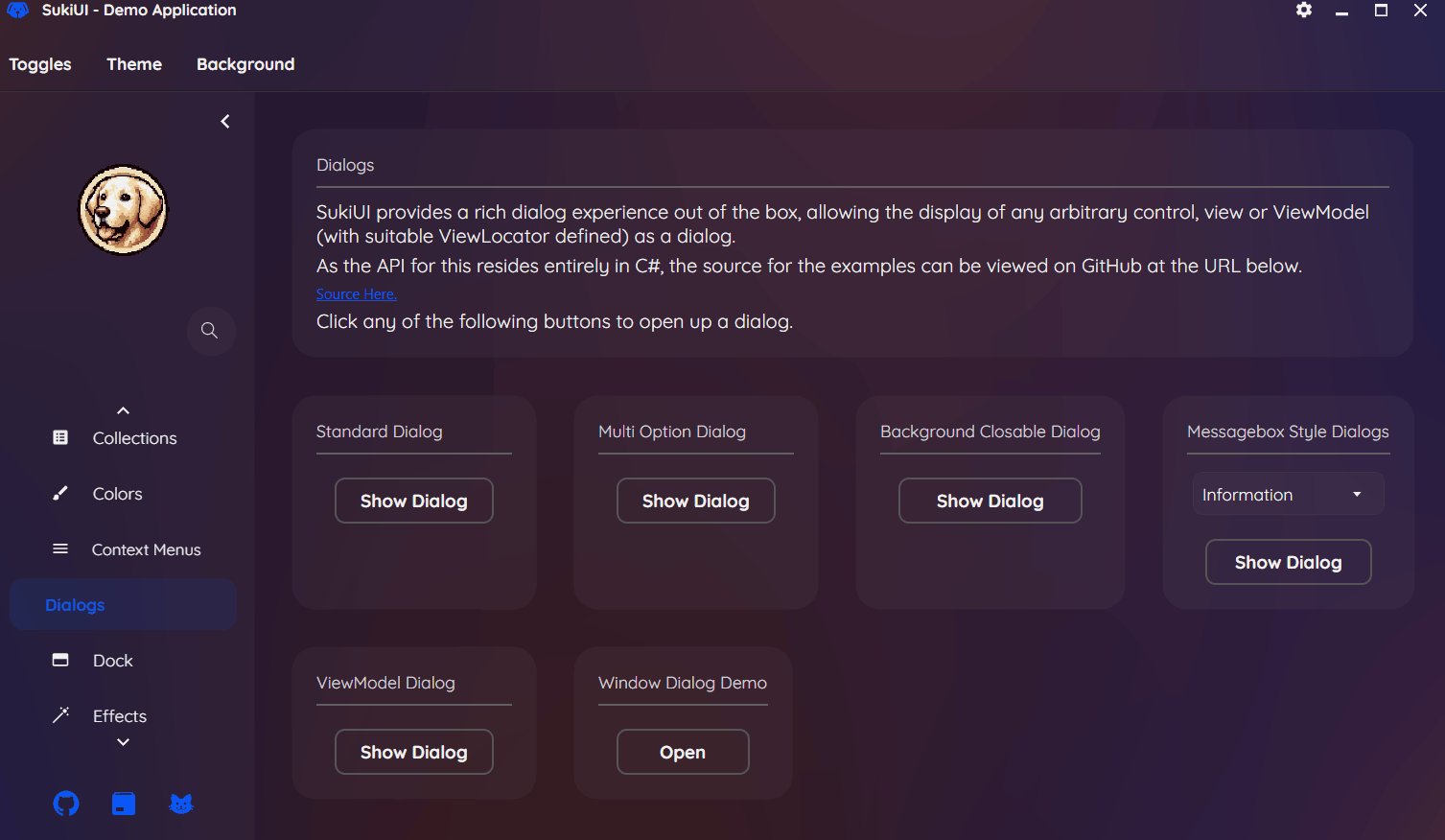
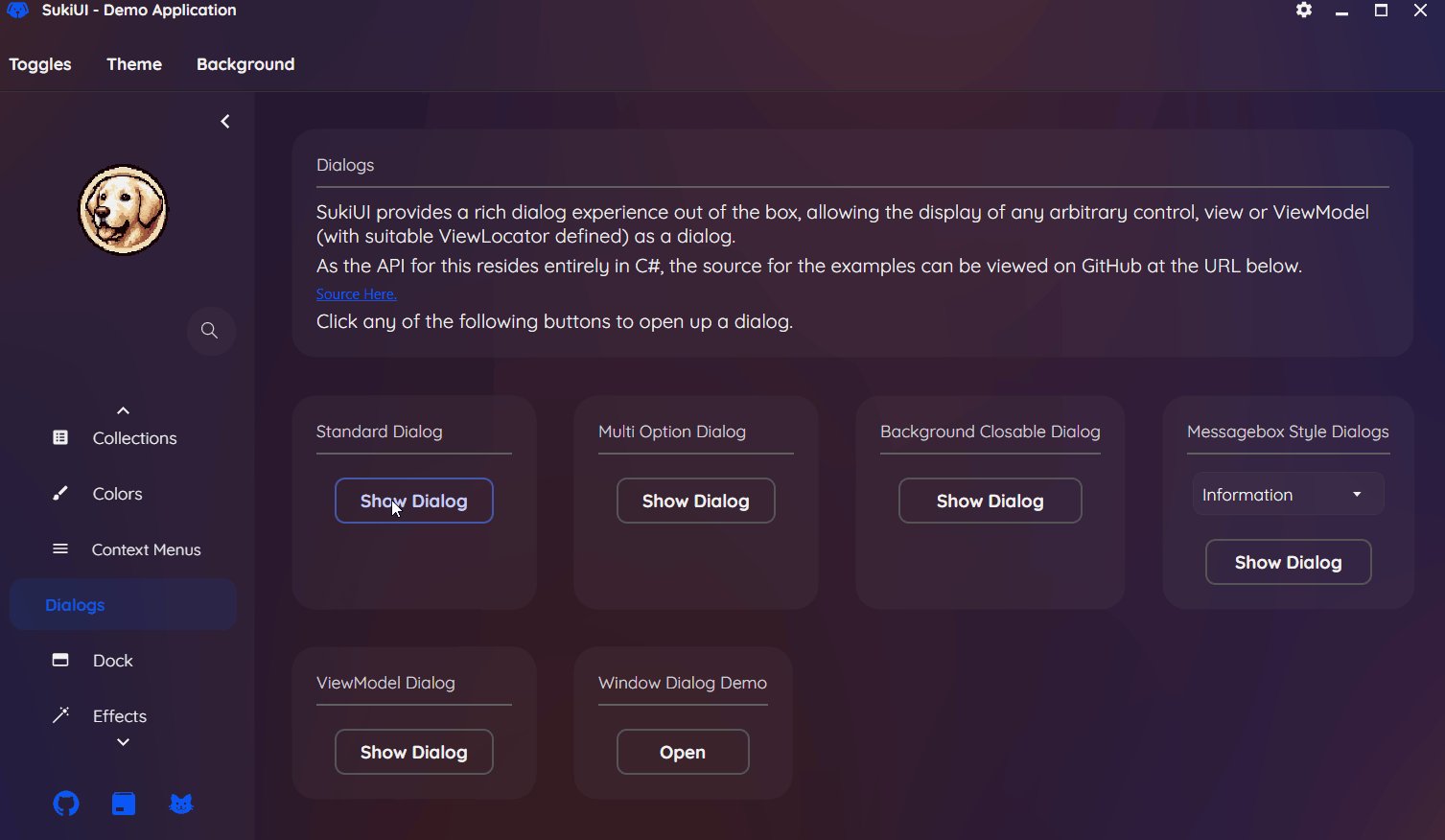
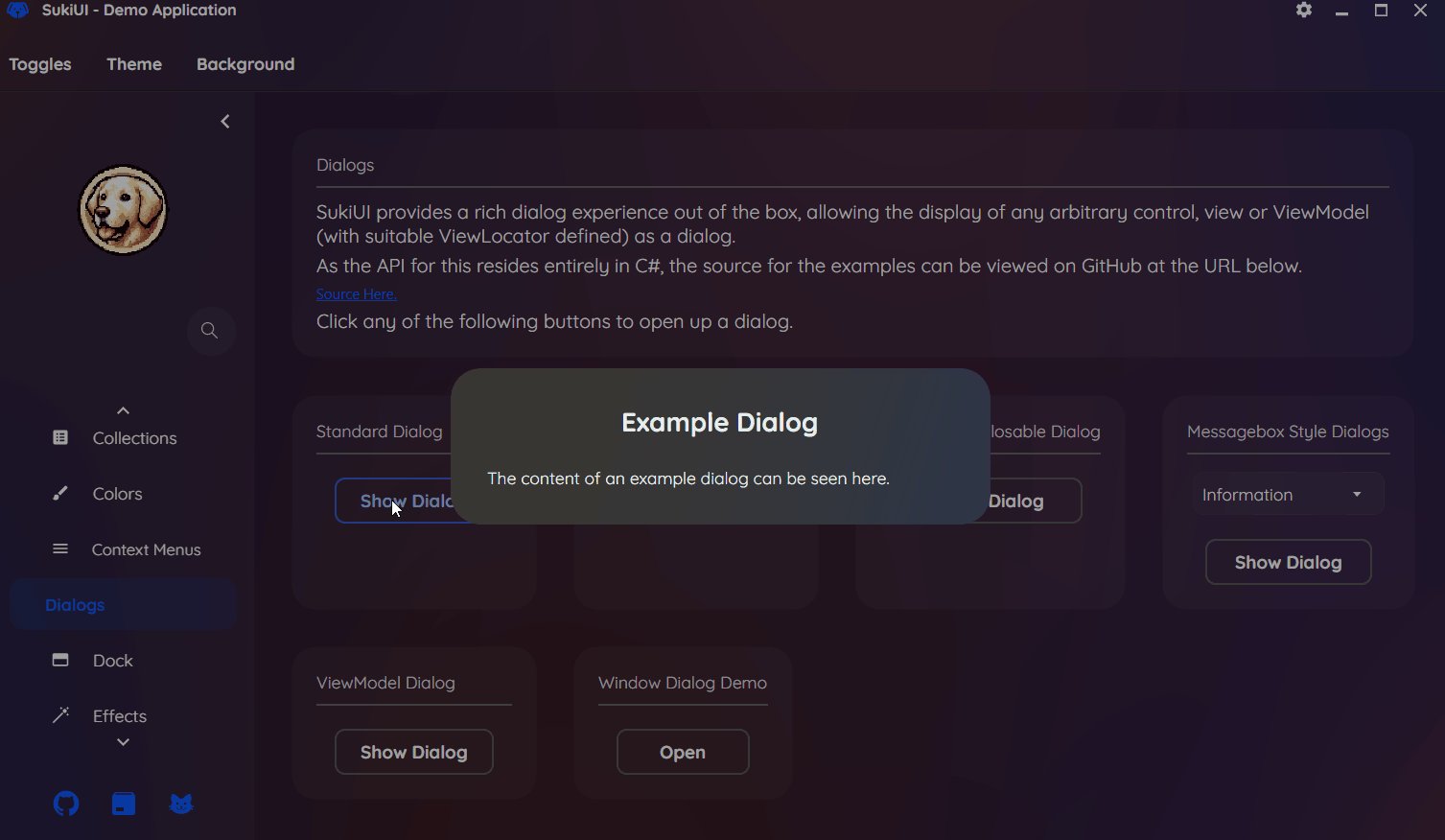
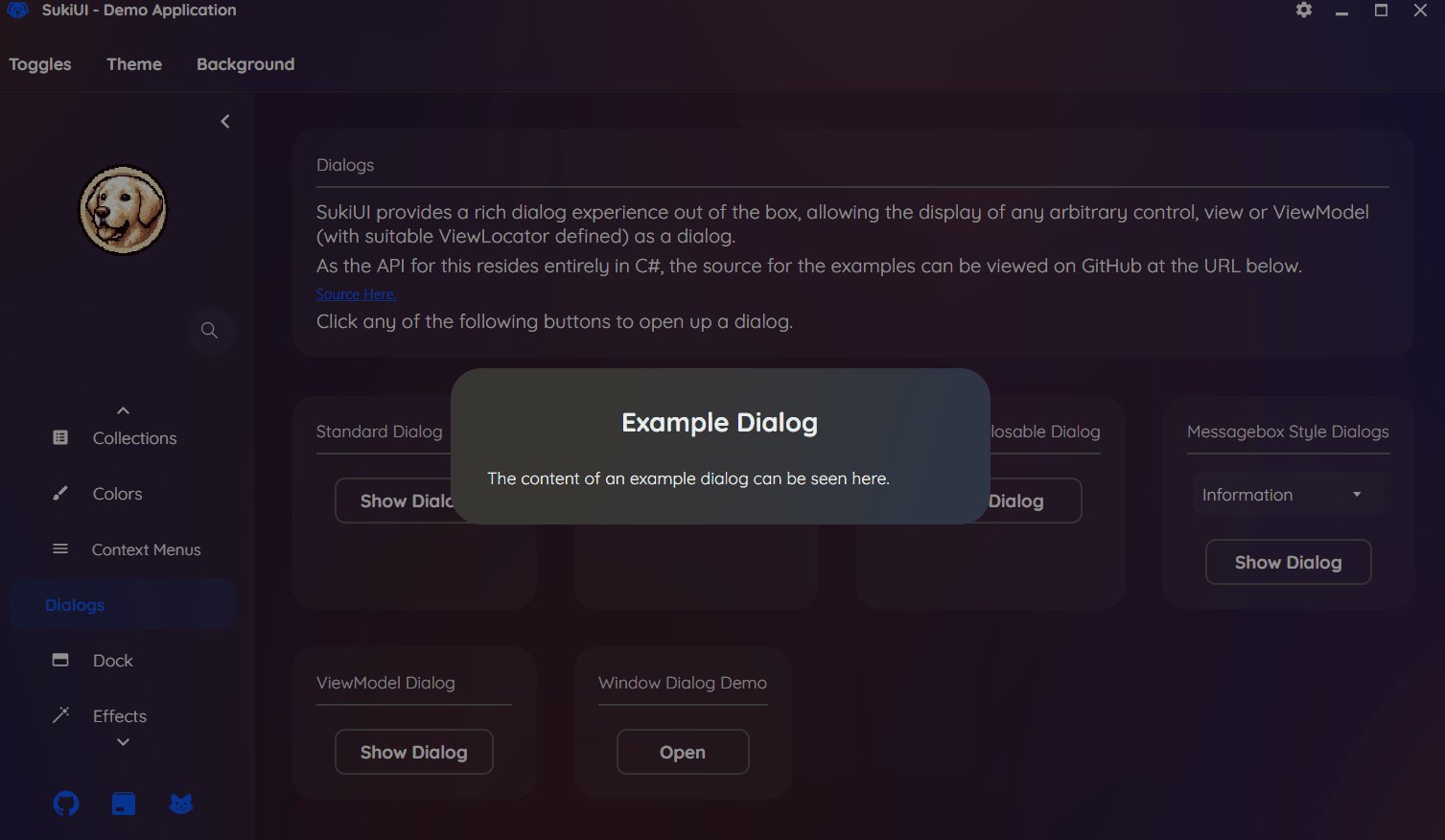
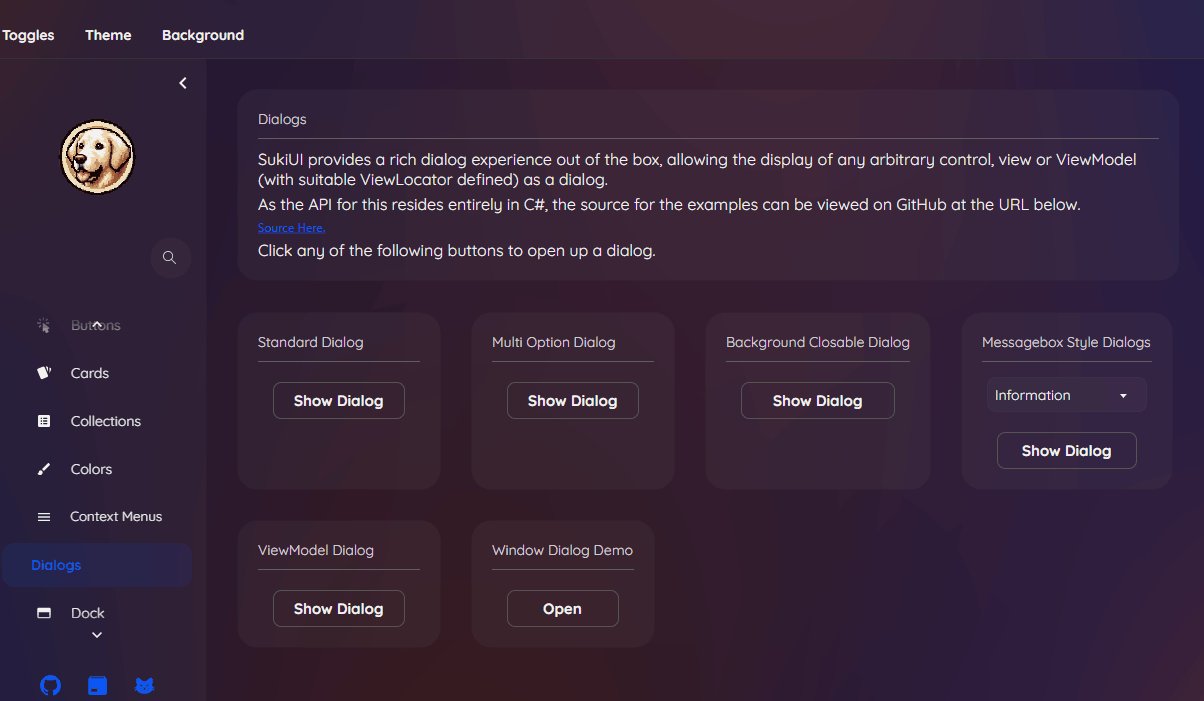
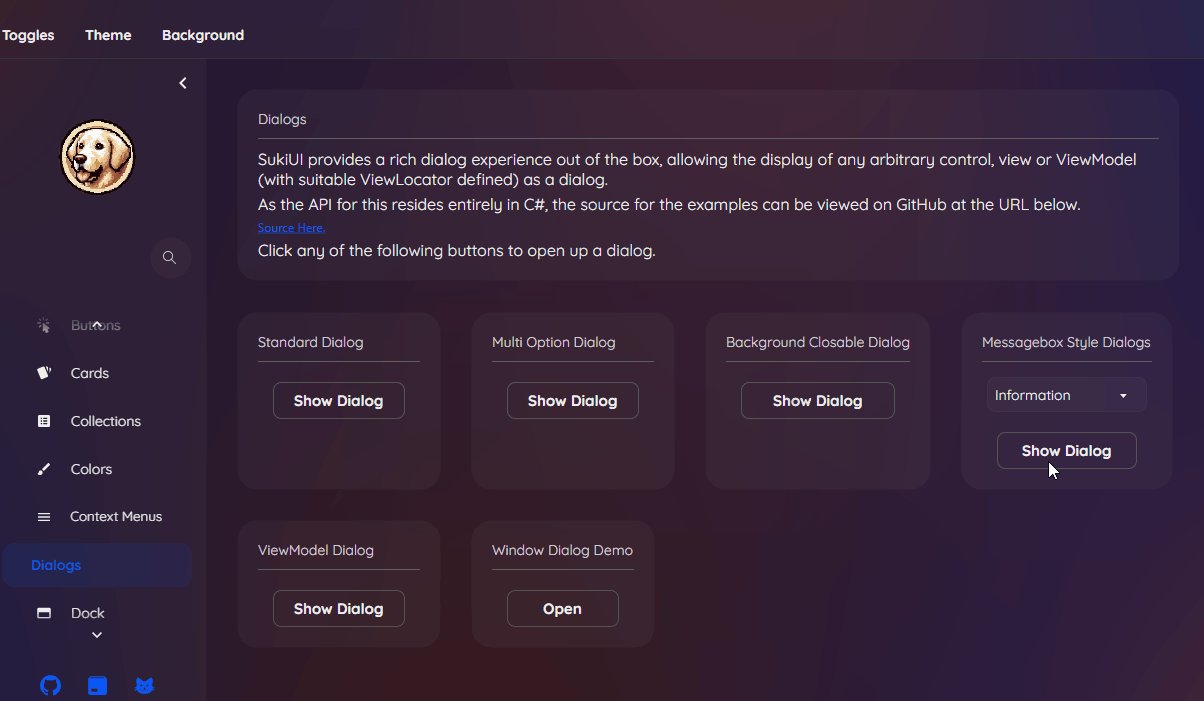
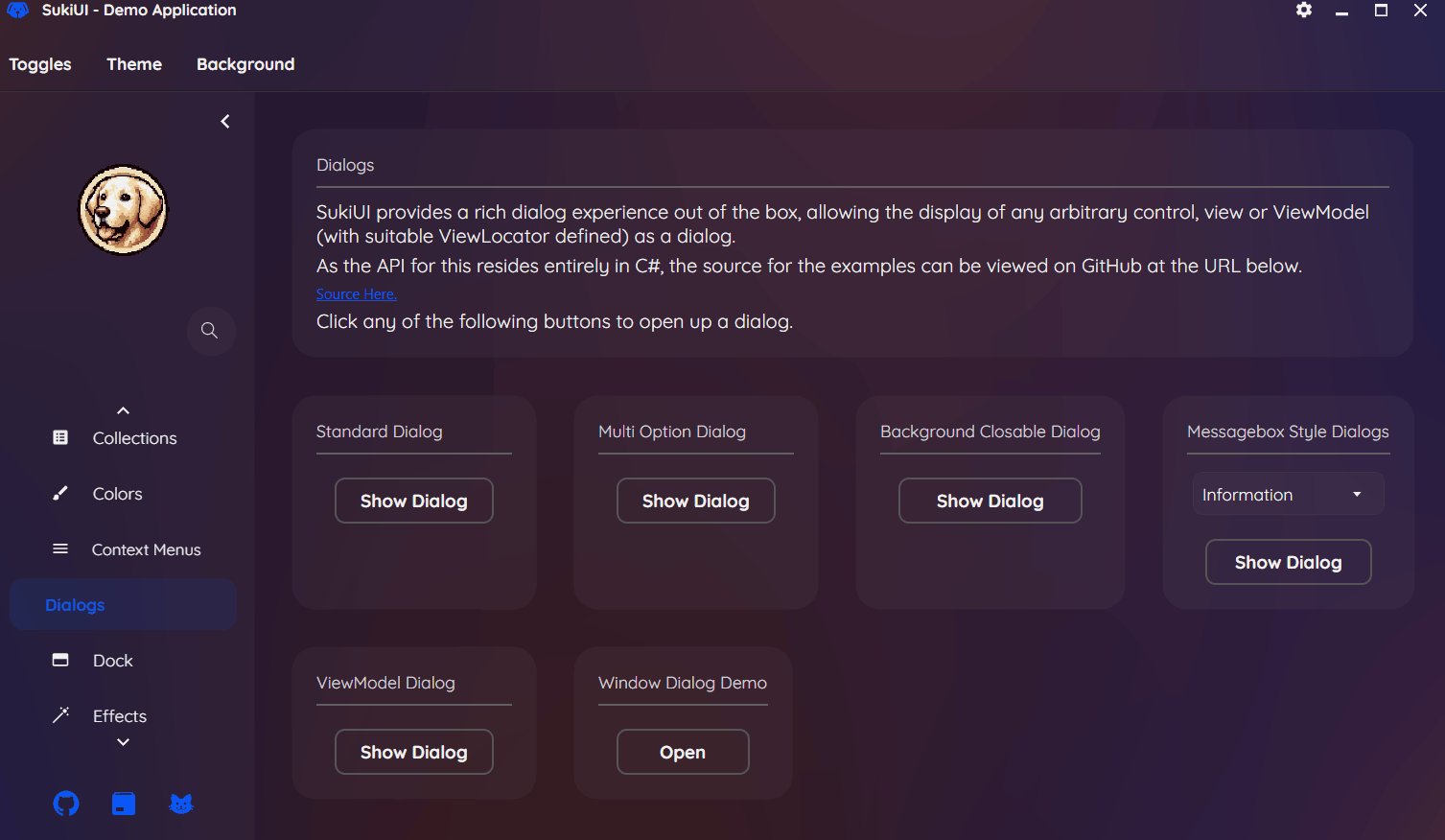
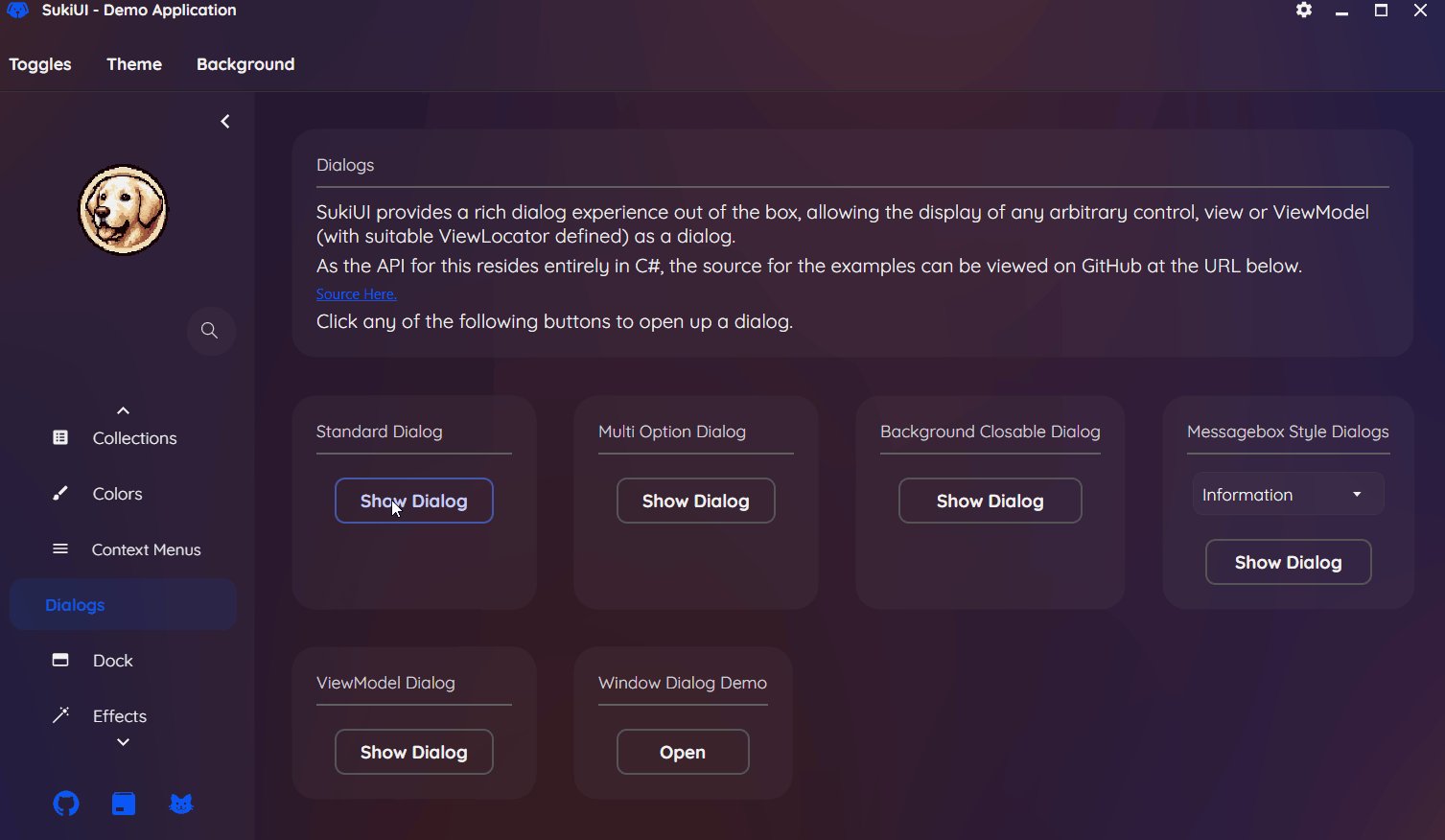
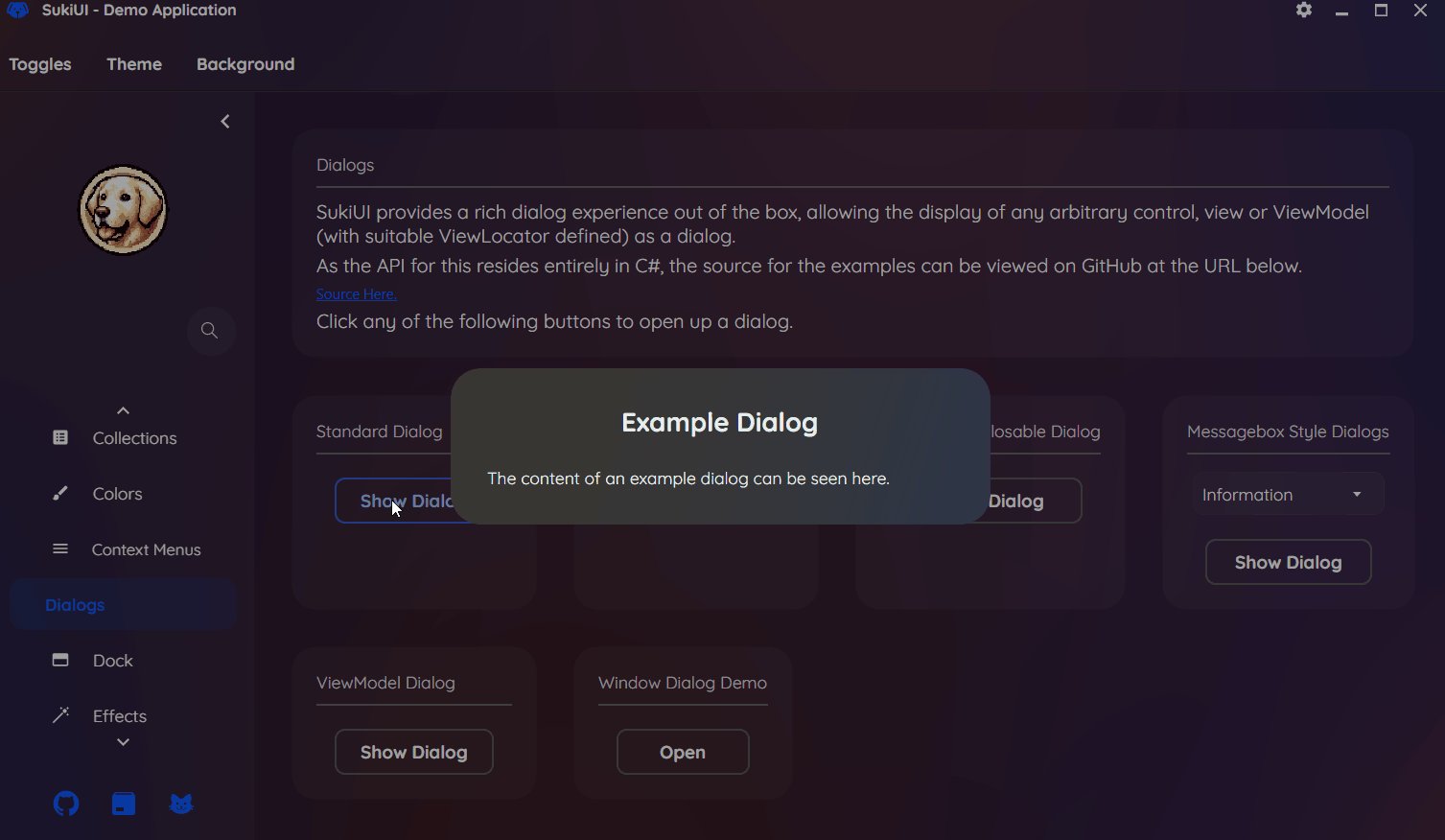
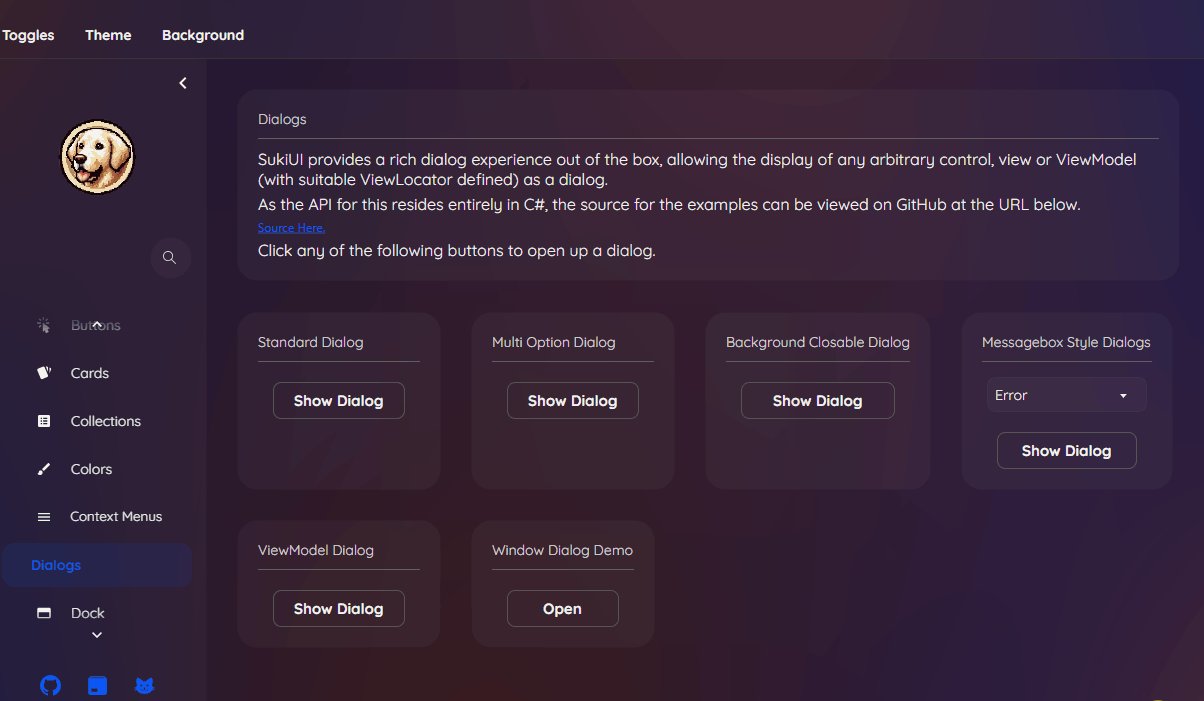
By default, dialogs have no mechanism to be dismissed. In order to add dismissal mechanisms to a dialog it's necessary to use the `.Dismiss()` method, at which point you can provide a method by which the dialogs can be dismissed. Currently the only standalone dismissal is `.ByClickingBackground()` which will dismiss the dialog when the user clicks outside of it.
@@ -120,7 +119,6 @@ public void DisplayDialog()

-
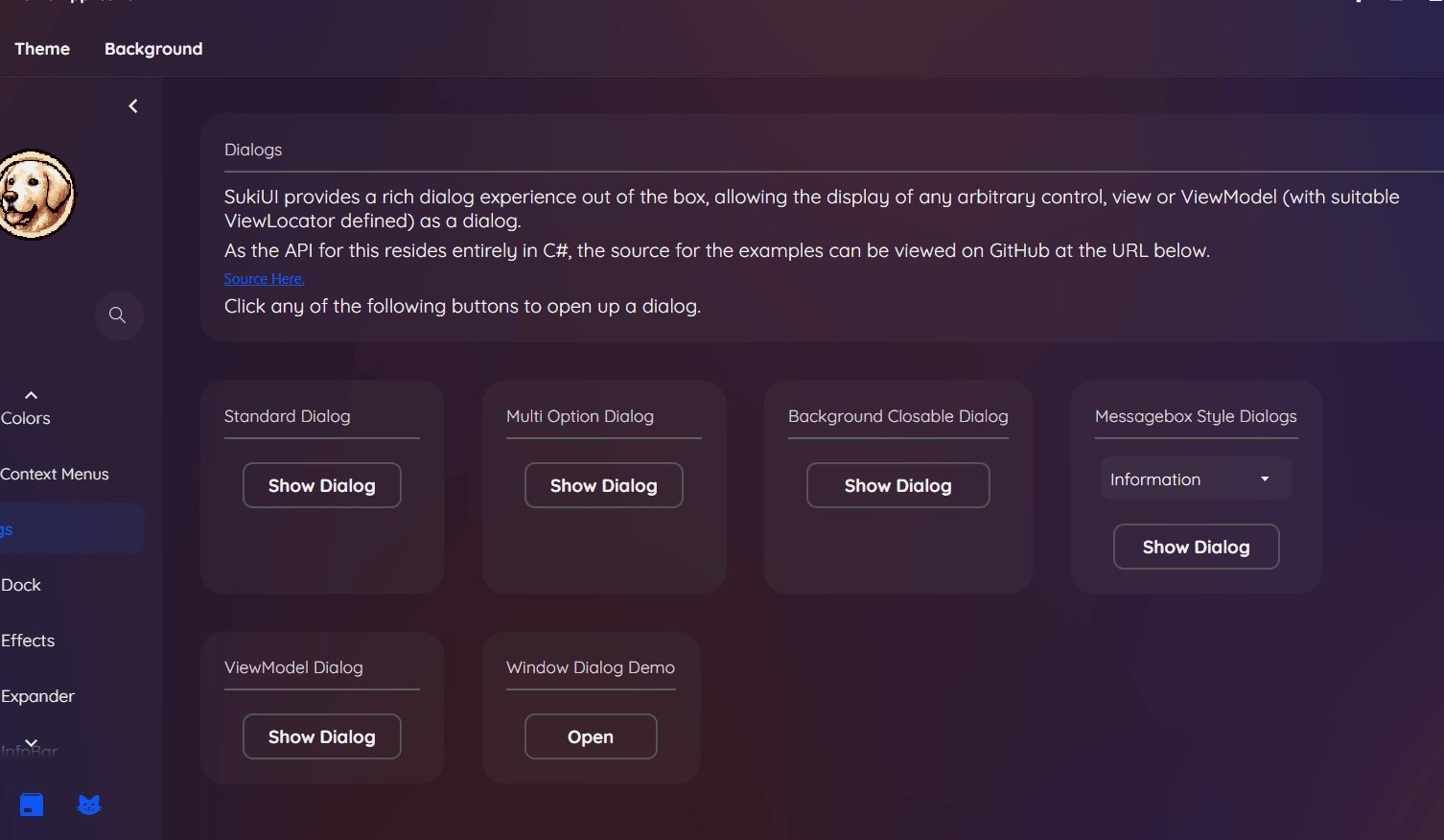
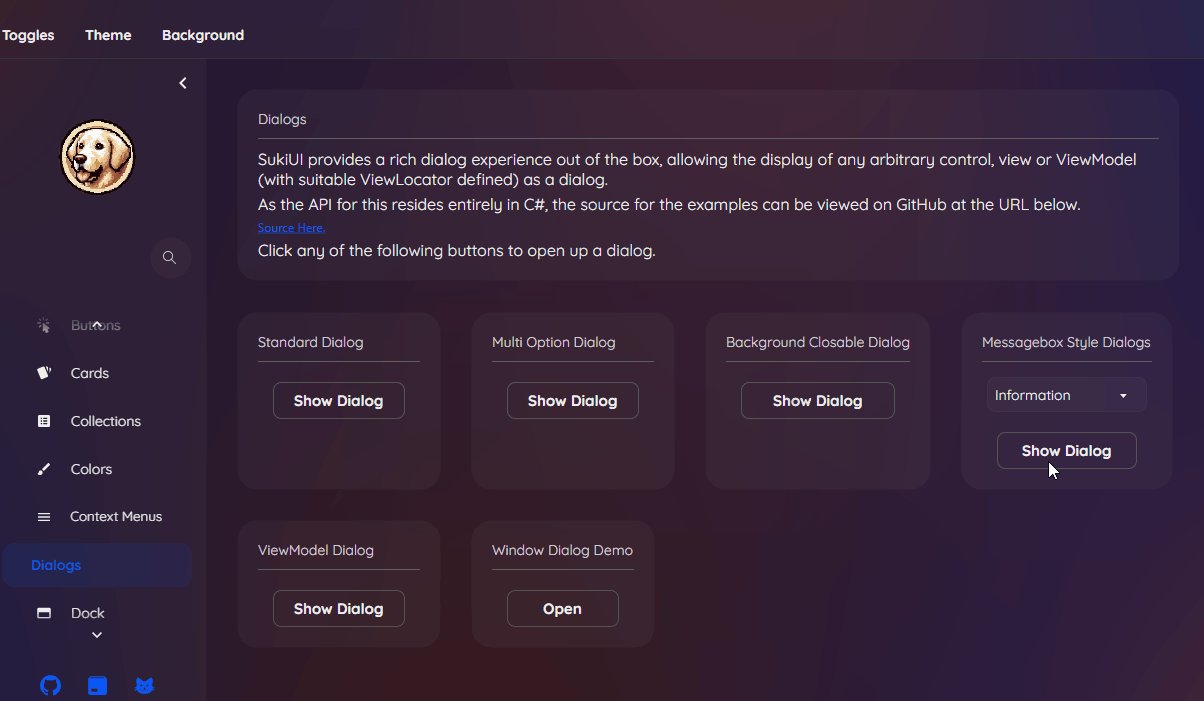
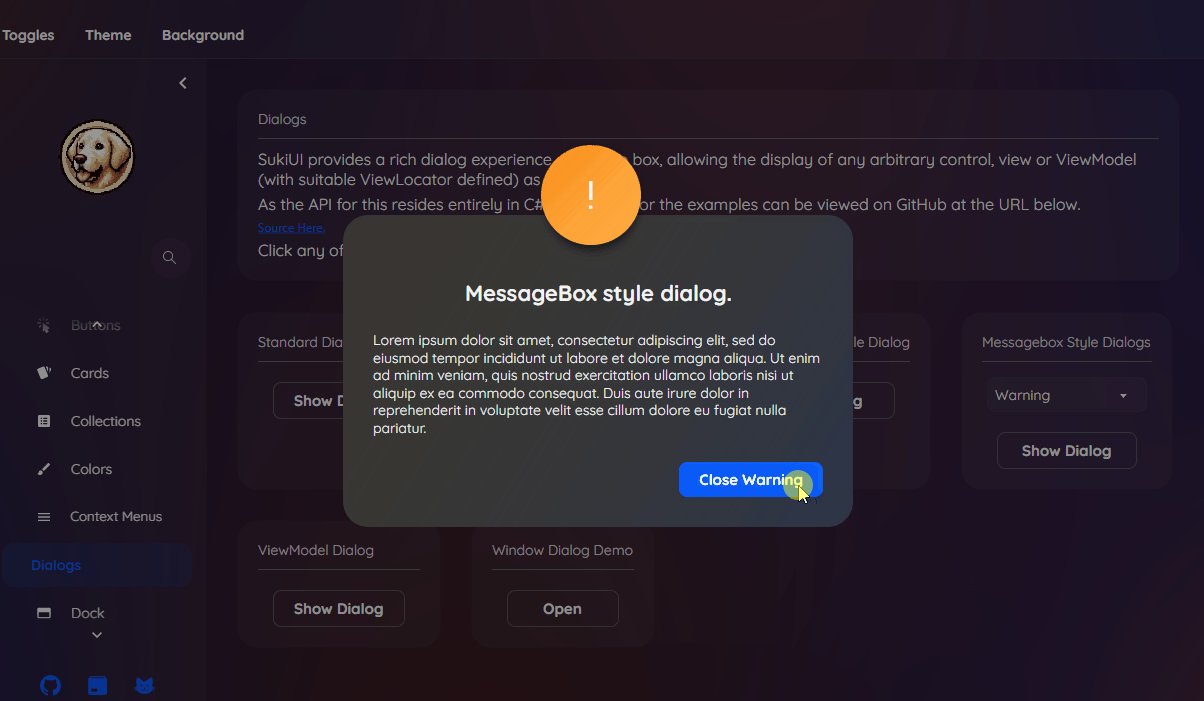
## MessageBox Style
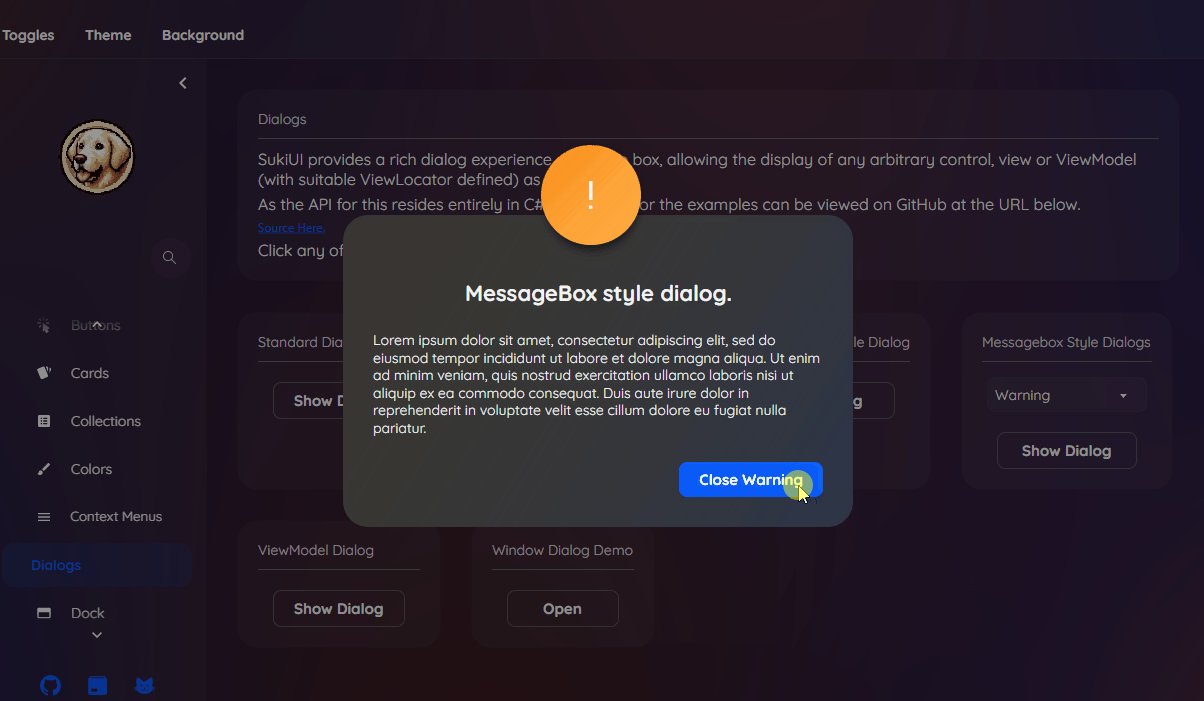
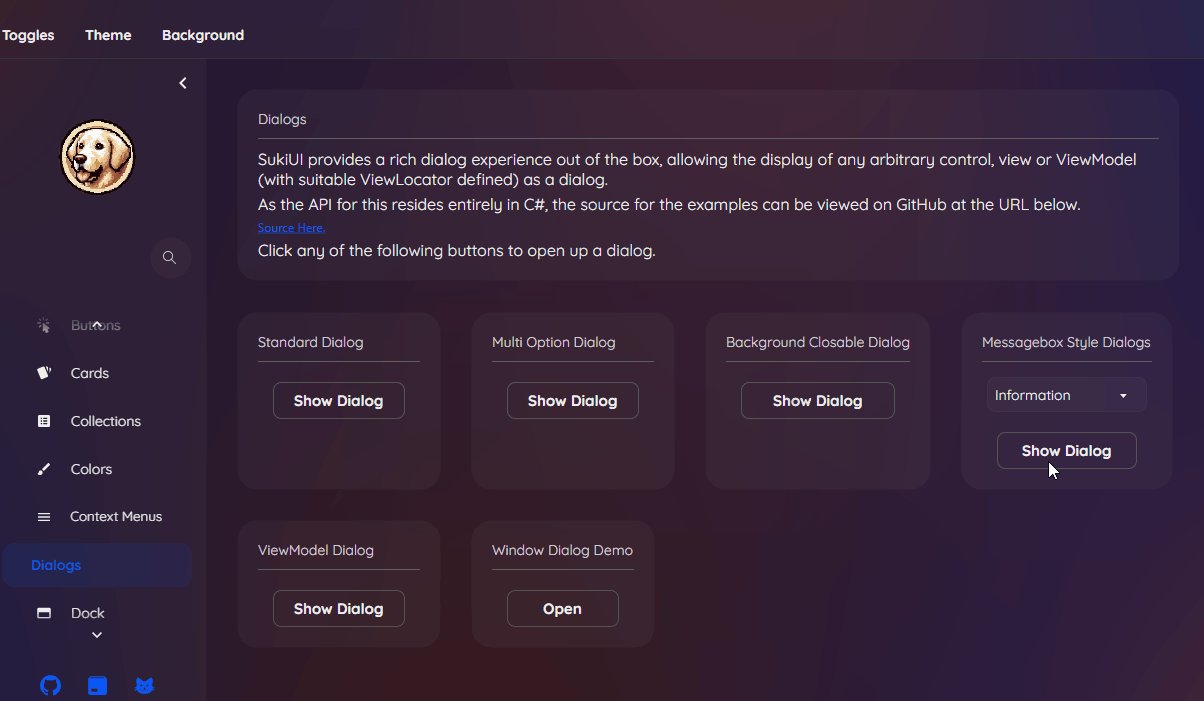
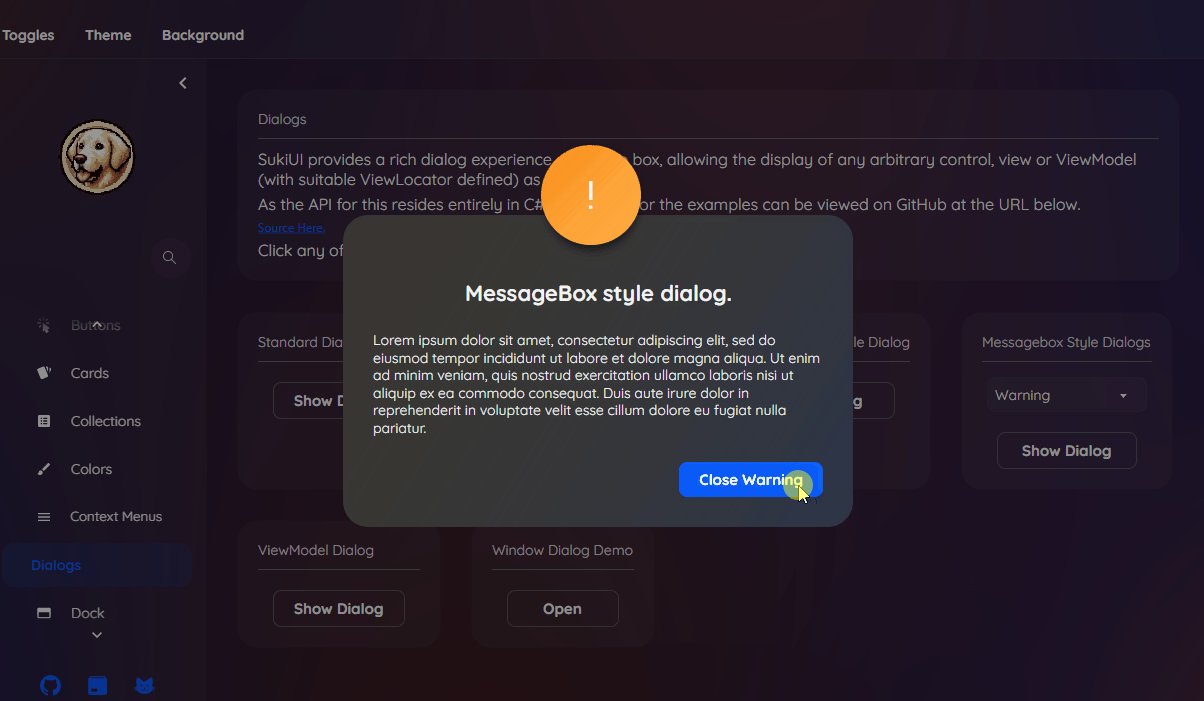
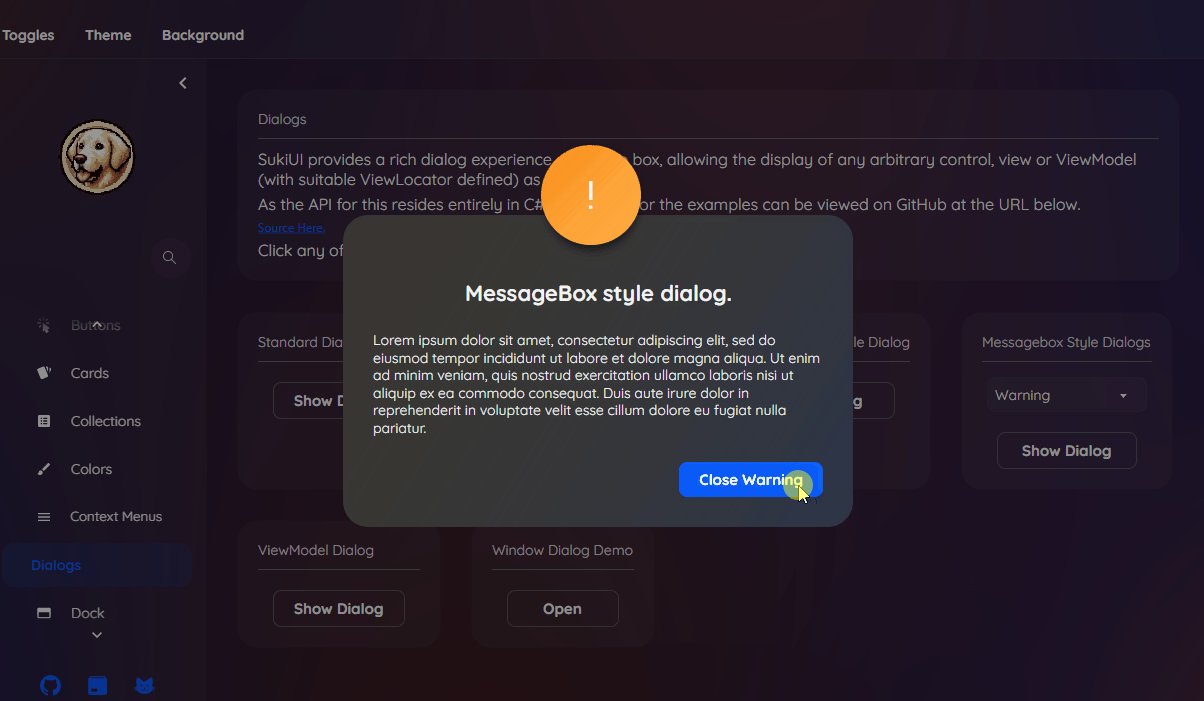
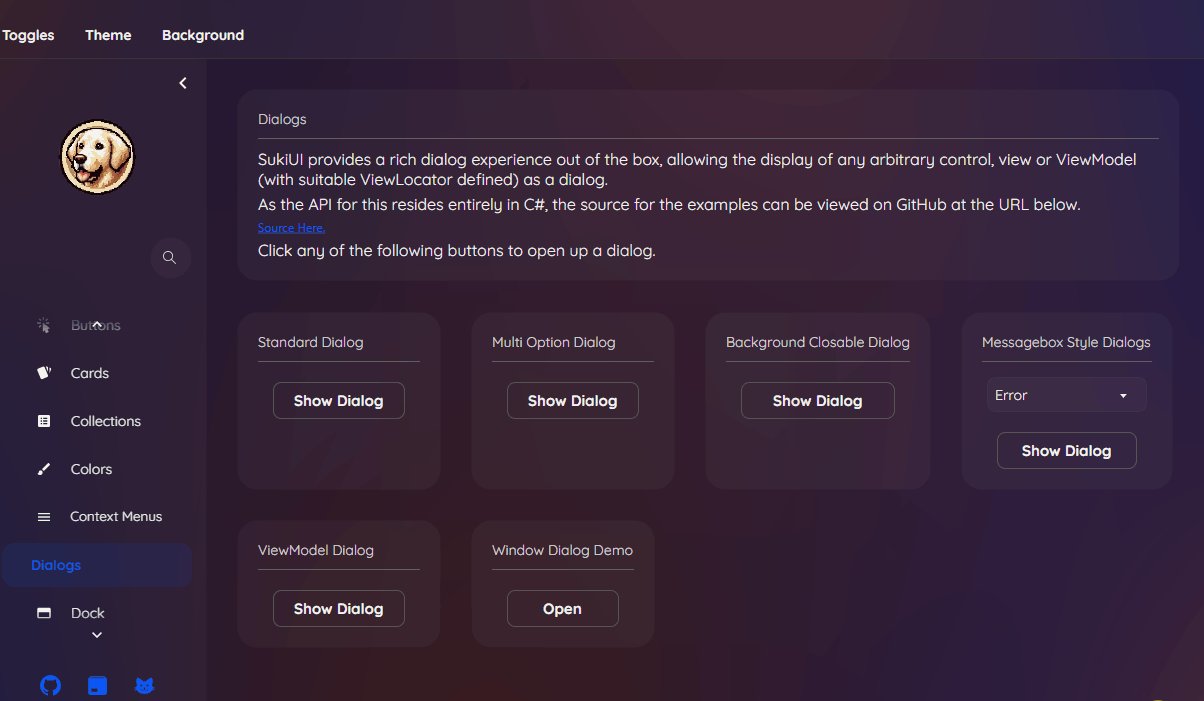
It is possible to use the `.OfType()` method to cause the dialog to use an included MessageBox style, the styles included are: `Information`, `Success`, `Warning` and `Error`.
diff --git a/docs/docs/documentation/hosts/hosts.md b/docs/docs/documentation/hosts/hosts.md
index 0918ebfbd..d314df7d3 100644
--- a/docs/docs/documentation/hosts/hosts.md
+++ b/docs/docs/documentation/hosts/hosts.md
@@ -11,4 +11,8 @@ SukiUI provides a property in `SukiWindow` that allows you to render any arbitra
```
-By default SukiUI ships with two hosts and associated controls and APIs for interacting with them, these are [SukiDialogHost](./dialog) and [SukiToastHost](./toast).
\ No newline at end of file
+By default SukiUI ships with two hosts and associated controls and APIs for interacting with them, these are [SukiDialogHost](./dialog) and [SukiToastHost](./toast).
+
+::: warning
+`suki:SukiWindow.Hosts` is only valid in `SukiWindow`, please be careful not to declare it in other pages (`Views`), it will have no effect.
+:::
\ No newline at end of file
diff --git a/docs/docs/documentation/hosts/toast.md b/docs/docs/documentation/hosts/toast.md
index bb4295b84..a9c6bb63c 100644
--- a/docs/docs/documentation/hosts/toast.md
+++ b/docs/docs/documentation/hosts/toast.md
@@ -82,10 +82,8 @@ public void DisplayToast()
}
```
-

-
-
+
## Gallery
diff --git a/docs/docs/documentation/getting-started/launch.md b/docs/docs/documentation/getting-started/launch.md
index d6f71483e..460fc8e76 100644
--- a/docs/docs/documentation/getting-started/launch.md
+++ b/docs/docs/documentation/getting-started/launch.md
@@ -82,7 +82,7 @@ public partial class MainWindow : SukiWindow // [!code highlight]
## Done
-You're now ready to use SukiUI ! We advise you to theme your app now. Please check the [Theming Page](https://kikipoulet.github.io/SukiUI/documentation/theming/basic.html) and the [SukiWindow Page](https://kikipoulet.github.io/SukiUI/documentation/controls/layout/sukiwindow.html)
+You're now ready to use SukiUI ! We advise you to theme your app now. Please check the [Theming Page](/documentation/theming/basic) and the [SukiWindow Page](/documentation/controls/layout/sukiwindow)
::: warning
If you encounter the following exception:
diff --git a/docs/docs/documentation/hosts/dialog.md b/docs/docs/documentation/hosts/dialog.md
index 66af14465..d883d1a49 100644
--- a/docs/docs/documentation/hosts/dialog.md
+++ b/docs/docs/documentation/hosts/dialog.md
@@ -84,7 +84,6 @@ public void DisplayDialog()

-
## Dismissing Dialogs
By default, dialogs have no mechanism to be dismissed. In order to add dismissal mechanisms to a dialog it's necessary to use the `.Dismiss()` method, at which point you can provide a method by which the dialogs can be dismissed. Currently the only standalone dismissal is `.ByClickingBackground()` which will dismiss the dialog when the user clicks outside of it.
@@ -120,7 +119,6 @@ public void DisplayDialog()

-
## MessageBox Style
It is possible to use the `.OfType()` method to cause the dialog to use an included MessageBox style, the styles included are: `Information`, `Success`, `Warning` and `Error`.
diff --git a/docs/docs/documentation/hosts/hosts.md b/docs/docs/documentation/hosts/hosts.md
index 0918ebfbd..d314df7d3 100644
--- a/docs/docs/documentation/hosts/hosts.md
+++ b/docs/docs/documentation/hosts/hosts.md
@@ -11,4 +11,8 @@ SukiUI provides a property in `SukiWindow` that allows you to render any arbitra
```
-By default SukiUI ships with two hosts and associated controls and APIs for interacting with them, these are [SukiDialogHost](./dialog) and [SukiToastHost](./toast).
\ No newline at end of file
+By default SukiUI ships with two hosts and associated controls and APIs for interacting with them, these are [SukiDialogHost](./dialog) and [SukiToastHost](./toast).
+
+::: warning
+`suki:SukiWindow.Hosts` is only valid in `SukiWindow`, please be careful not to declare it in other pages (`Views`), it will have no effect.
+:::
\ No newline at end of file
diff --git a/docs/docs/documentation/hosts/toast.md b/docs/docs/documentation/hosts/toast.md
index bb4295b84..a9c6bb63c 100644
--- a/docs/docs/documentation/hosts/toast.md
+++ b/docs/docs/documentation/hosts/toast.md
@@ -82,10 +82,8 @@ public void DisplayToast()
}
```
-

-
## Dismissing Toasts
@@ -103,6 +101,7 @@ public void DisplayToast()
.Queue();
}
```
+
## Interactions
@@ -131,7 +130,6 @@ public void DisplayToast()

-
```cs
public void DisplayToast()
{
@@ -143,10 +141,8 @@ public void DisplayToast()
### Success
-

-
```cs
public void DisplayToast()
{
@@ -160,7 +156,6 @@ public void DisplayToast()

-
```cs
public void DisplayToast()
{
@@ -174,7 +169,6 @@ public void DisplayToast()

-
```cs
public void DisplayToast()
{
@@ -184,17 +178,12 @@ public void DisplayToast()
}
```
-
-
-
-
## Loading Toast

-
```cs
public void DisplayToast()
{
@@ -204,19 +193,14 @@ public void DisplayToast()
}
```
-
-
-
## Complex Interaction
Here is an example of an "Update" toast.
-

-
```cs
private void ShowActionToast()
{
diff --git a/docs/docs/documentation/theming/theme-color.md b/docs/docs/documentation/theming/theme-color.md
index 234851054..b3b71688e 100644
--- a/docs/docs/documentation/theming/theme-color.md
+++ b/docs/docs/documentation/theming/theme-color.md
@@ -4,7 +4,6 @@

-
## Switch between available Color Theme
```csharp
@@ -32,4 +31,4 @@ SukiTheme.GetInstance().OnColorThemeChanged += theme =>
{
Console.WriteLine("Color theme change triggered !");
};
-```
+```
\ No newline at end of file
diff --git a/docs/docs/documentation/theming/theme.md b/docs/docs/documentation/theming/theme.md
index 648d9266d..f2b7b5c97 100644
--- a/docs/docs/documentation/theming/theme.md
+++ b/docs/docs/documentation/theming/theme.md
@@ -3,13 +3,16 @@
SukiUI use the [Theme Variant](https://docs.avaloniaui.net/docs/guides/styles-and-resources/how-to-use-theme-variants) system provided by `AvaloniaUI`.
However, the SukiTheme class provide a wrapper to change Light/Dark theme.
-#### Dark
-
-#### Light
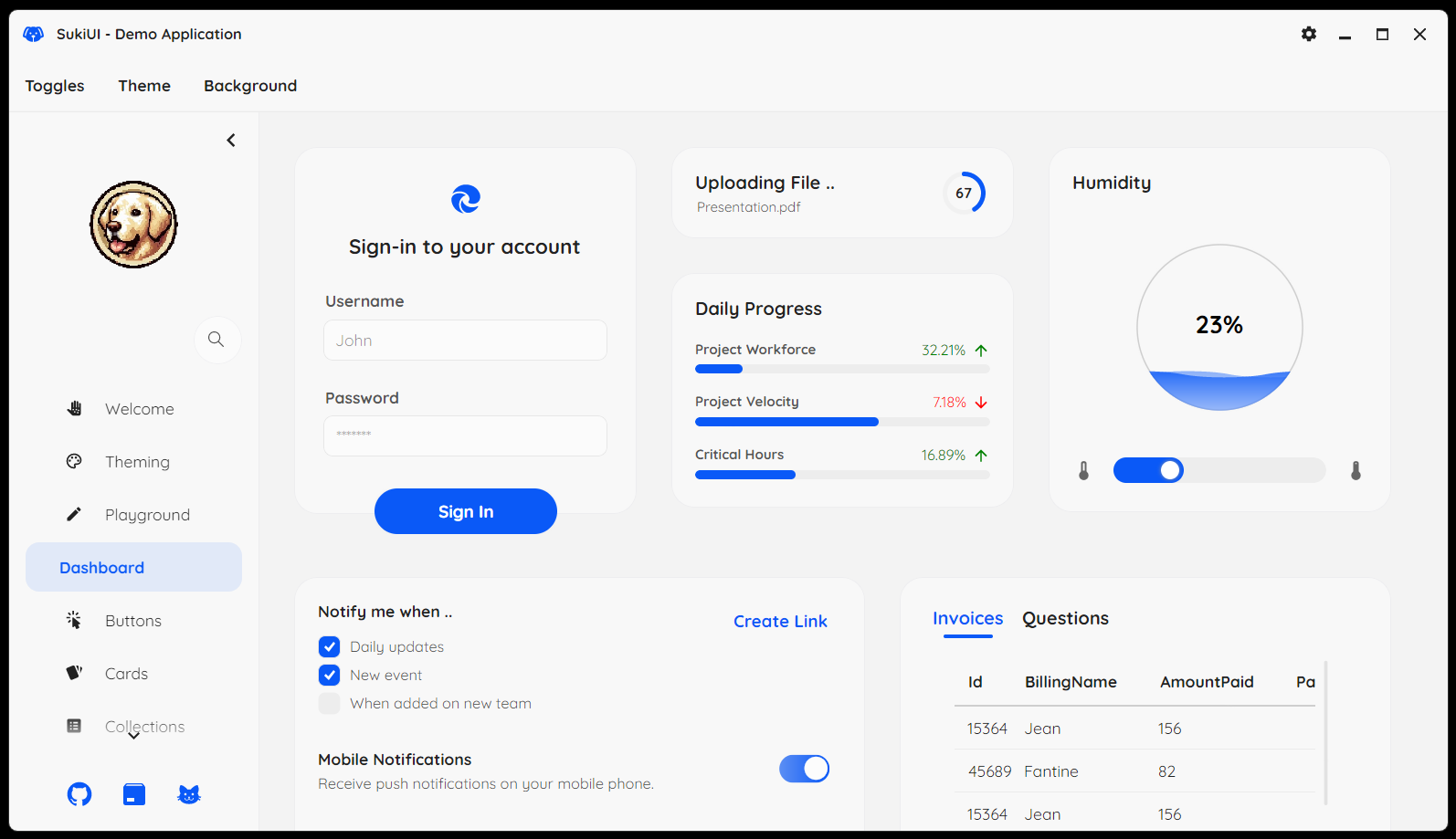
+## Theme
-
+### Dark
+
+
+### Light
+
+
## Switch to Dark Theme
diff --git a/docs/docs/public/favicon.ico b/docs/docs/public/favicon.ico
new file mode 100644
index 000000000..19540daa0
Binary files /dev/null and b/docs/docs/public/favicon.ico differ
diff --git a/docs/docs/zh/documentation/controls/data/busyarea.md b/docs/docs/zh/documentation/controls/data/busyarea.md
index e69de29bb..b07e2096e 100644
--- a/docs/docs/zh/documentation/controls/data/busyarea.md
+++ b/docs/docs/zh/documentation/controls/data/busyarea.md
@@ -0,0 +1,9 @@
+# BusyArea
+
+
+
+```xml
+
+ ...
+
+```
\ No newline at end of file
diff --git a/docs/docs/zh/documentation/controls/data/groupbox.md b/docs/docs/zh/documentation/controls/data/groupbox.md
index e69de29bb..ad8f257a0 100644
--- a/docs/docs/zh/documentation/controls/data/groupbox.md
+++ b/docs/docs/zh/documentation/controls/data/groupbox.md
@@ -0,0 +1,9 @@
+# GroupBox
+
+
+
+```xml
+
+ ...
+
+```
\ No newline at end of file
diff --git a/docs/docs/zh/documentation/controls/data/listbox.md b/docs/docs/zh/documentation/controls/data/listbox.md
index e69de29bb..26f207ce6 100644
--- a/docs/docs/zh/documentation/controls/data/listbox.md
+++ b/docs/docs/zh/documentation/controls/data/listbox.md
@@ -0,0 +1,3 @@
+# Listbox
+
+
\ No newline at end of file
diff --git a/docs/docs/zh/documentation/controls/data/treeview.md b/docs/docs/zh/documentation/controls/data/treeview.md
index e69de29bb..00bda2c7d 100644
--- a/docs/docs/zh/documentation/controls/data/treeview.md
+++ b/docs/docs/zh/documentation/controls/data/treeview.md
@@ -0,0 +1,3 @@
+# Treeview
+
+
\ No newline at end of file
diff --git a/docs/docs/zh/documentation/controls/inputs/button.md b/docs/docs/zh/documentation/controls/inputs/button.md
index bbd0ee1d9..12673850c 100644
--- a/docs/docs/zh/documentation/controls/inputs/button.md
+++ b/docs/docs/zh/documentation/controls/inputs/button.md
@@ -2,32 +2,84 @@
SukiUI 提供了多种样式的按钮,并支持添加主题色
-## 展示
+## 样式
- +### Standard
-- Busy
+
+### Standard
-- Busy
+ -
- +```xml
+
+```
+
+### Flat
+
+
+```xml
+
+```
+
+### Flat
+
+ +
+```xml
+
+```
+
+### Rounded
+
+
+
+```xml
+
+```
+
+### Rounded
+
+ +
+```xml
+
+```
+
+### Outlined
+
+
+
+```xml
+
+```
+
+### Outlined
+
+ +
+```xml
+
+```
-## 示例
+### Basic
+
+
+
+```xml
+
+```
-## 示例
+### Basic
+
+ ```xml
-
+
```
-### Busy
+### Flat Accent
+
+
```xml
-
+
```
-### Busy
+### Flat Accent
+
+ +
+```xml
+
+```
+
+### Large
+
+
+
+```xml
+
+```
+
+### Large
+
+ +
+```xml
+
+```
+
+## Busy/Loading 状态
+
+
+
+```xml
+
+```
+
+## Busy/Loading 状态
+
+ +
+### Axaml
```xml
...
xmlns:theme="clr-namespace:SukiUI.Theme;assembly=SukiUI"
...
-
+
+```
+
+### C#
+
+```Csharp
+ MyButton.ShowProgress();
+
+ MyButton.HideProgress();
```
## 参阅
diff --git a/docs/docs/zh/documentation/controls/inputs/numericupdown.md b/docs/docs/zh/documentation/controls/inputs/numericupdown.md
index be986f567..586b29b8c 100644
--- a/docs/docs/zh/documentation/controls/inputs/numericupdown.md
+++ b/docs/docs/zh/documentation/controls/inputs/numericupdown.md
@@ -2,16 +2,30 @@
数字输入控件
-## 展示
+## 示例
-
+
+### Axaml
```xml
...
xmlns:theme="clr-namespace:SukiUI.Theme;assembly=SukiUI"
...
-
+
+```
+
+### C#
+
+```Csharp
+ MyButton.ShowProgress();
+
+ MyButton.HideProgress();
```
## 参阅
diff --git a/docs/docs/zh/documentation/controls/inputs/numericupdown.md b/docs/docs/zh/documentation/controls/inputs/numericupdown.md
index be986f567..586b29b8c 100644
--- a/docs/docs/zh/documentation/controls/inputs/numericupdown.md
+++ b/docs/docs/zh/documentation/controls/inputs/numericupdown.md
@@ -2,16 +2,30 @@
数字输入控件
-## 展示
+## 示例
- +### Simple
-## 示例
+
+### Simple
-## 示例
+ +
+```xml
+
+```
+
+### Extension
+
+
+
+```xml
+
+```
+
+### Extension
+
+ +
+```xml
+
+```
+
+### No Spinner
+
+
+
+```xml
+
+```
+
+### No Spinner
+
+ ```xml
-
+
```
## 参阅
diff --git a/docs/docs/zh/documentation/controls/inputs/slider.md b/docs/docs/zh/documentation/controls/inputs/slider.md
index 522913b98..bd8c69911 100644
--- a/docs/docs/zh/documentation/controls/inputs/slider.md
+++ b/docs/docs/zh/documentation/controls/inputs/slider.md
@@ -4,7 +4,7 @@
## 展示
-
```xml
-
+
```
## 参阅
diff --git a/docs/docs/zh/documentation/controls/inputs/slider.md b/docs/docs/zh/documentation/controls/inputs/slider.md
index 522913b98..bd8c69911 100644
--- a/docs/docs/zh/documentation/controls/inputs/slider.md
+++ b/docs/docs/zh/documentation/controls/inputs/slider.md
@@ -4,7 +4,7 @@
## 展示
- +
## 示例
diff --git a/docs/docs/zh/documentation/controls/inputs/textbox.md b/docs/docs/zh/documentation/controls/inputs/textbox.md
index 06b9f6a3f..6812a3bbb 100644
--- a/docs/docs/zh/documentation/controls/inputs/textbox.md
+++ b/docs/docs/zh/documentation/controls/inputs/textbox.md
@@ -2,14 +2,38 @@
收集用户提供的信息的基础控件
-## 展示
+## 示例
-
+
## 示例
diff --git a/docs/docs/zh/documentation/controls/inputs/textbox.md b/docs/docs/zh/documentation/controls/inputs/textbox.md
index 06b9f6a3f..6812a3bbb 100644
--- a/docs/docs/zh/documentation/controls/inputs/textbox.md
+++ b/docs/docs/zh/documentation/controls/inputs/textbox.md
@@ -2,14 +2,38 @@
收集用户提供的信息的基础控件
-## 展示
+## 示例
- +### Simple
-## 示例
+
+### Simple
-## 示例
+ +
+```xml
+
+```
+
+### Clear Button
+
+
+
+```xml
+
+```
+
+### Clear Button
+
+ +
+```xml
+
+```
+
+### Prefix
+
+
+
+```xml
+
+```
+
+### Prefix
+
+ +
+```xml
+
+```
+
+### Watermark
+
+
+
+```xml
+
+```
+
+### Watermark
+
+ ```xml
-
+
```
## 参阅
diff --git a/docs/docs/zh/documentation/controls/inputs/toggleswitch.md b/docs/docs/zh/documentation/controls/inputs/toggleswitch.md
index a8974d466..4af111a2d 100644
--- a/docs/docs/zh/documentation/controls/inputs/toggleswitch.md
+++ b/docs/docs/zh/documentation/controls/inputs/toggleswitch.md
@@ -4,14 +4,12 @@
## 展示
-
```xml
-
+
```
## 参阅
diff --git a/docs/docs/zh/documentation/controls/inputs/toggleswitch.md b/docs/docs/zh/documentation/controls/inputs/toggleswitch.md
index a8974d466..4af111a2d 100644
--- a/docs/docs/zh/documentation/controls/inputs/toggleswitch.md
+++ b/docs/docs/zh/documentation/controls/inputs/toggleswitch.md
@@ -4,14 +4,12 @@
## 展示
- +
## 示例
```xml
-
-
```
## 参阅
diff --git a/docs/docs/zh/documentation/controls/layout/dock.md b/docs/docs/zh/documentation/controls/layout/dock.md
index e69de29bb..36534e0a0 100644
--- a/docs/docs/zh/documentation/controls/layout/dock.md
+++ b/docs/docs/zh/documentation/controls/layout/dock.md
@@ -0,0 +1,17 @@
+# Dock
+
+SukiUI 在社区讨论后决定使用并定制 [Dock](https://github.com/wieslawsoltes/Dock) 库
+
+
+
+## 安装 SukiUI.Dock 包
+
+
+
+## 在 App.axaml 添加引用
+
+```xml
+
+```
+
+之后就可以使用 SukiUI 风格的 Dock 库
\ No newline at end of file
diff --git a/docs/docs/zh/documentation/controls/layout/glasscard.md b/docs/docs/zh/documentation/controls/layout/glasscard.md
index 453c84b4b..8f3d9d7ea 100644
--- a/docs/docs/zh/documentation/controls/layout/glasscard.md
+++ b/docs/docs/zh/documentation/controls/layout/glasscard.md
@@ -2,30 +2,70 @@
一个简单的卡片式控件,可以往里面塞各种内容
-`GlassCard` 的透明和交互效果是可以开关的
+## 主题色
-## 展示
+### 暗色
-- 普通
+
+
## 示例
```xml
-
-
```
## 参阅
diff --git a/docs/docs/zh/documentation/controls/layout/dock.md b/docs/docs/zh/documentation/controls/layout/dock.md
index e69de29bb..36534e0a0 100644
--- a/docs/docs/zh/documentation/controls/layout/dock.md
+++ b/docs/docs/zh/documentation/controls/layout/dock.md
@@ -0,0 +1,17 @@
+# Dock
+
+SukiUI 在社区讨论后决定使用并定制 [Dock](https://github.com/wieslawsoltes/Dock) 库
+
+
+
+## 安装 SukiUI.Dock 包
+
+
+
+## 在 App.axaml 添加引用
+
+```xml
+
+```
+
+之后就可以使用 SukiUI 风格的 Dock 库
\ No newline at end of file
diff --git a/docs/docs/zh/documentation/controls/layout/glasscard.md b/docs/docs/zh/documentation/controls/layout/glasscard.md
index 453c84b4b..8f3d9d7ea 100644
--- a/docs/docs/zh/documentation/controls/layout/glasscard.md
+++ b/docs/docs/zh/documentation/controls/layout/glasscard.md
@@ -2,30 +2,70 @@
一个简单的卡片式控件,可以往里面塞各种内容
-`GlassCard` 的透明和交互效果是可以开关的
+## 主题色
-## 展示
+### 暗色
-- 普通
+ -
- +### 亮色
-- 不透明
+
+### 亮色
-- 不透明
+ -
- +```xml
+
+
+
+```
-- 有交互效果
+## 其他样式
-
+```xml
+
+
+
+```
-- 有交互效果
+## 其他样式
- +### Primary
-## 示例
+
+### Primary
-## 示例
+ ```xml
-
-
+
+
+
+```
+
+### Accent
+
+
```xml
-
-
+
+
+
+```
+
+### Accent
+
+ +
+```xml
+
+
+
+```
+
+### Opaque
+
+
+
+```xml
+
+
+
+```
+
+### Opaque
+
+ +
+```xml
+
+
```
+### 可交互
+
+
+
+```xml
+
+
+
+```
+
+## 动画
+
+通过将 `GlassCard` 在 `CompositionAnimations` 的 `IsAnimated` 属性设为 `True` 以启用动画 (默认启用),这样 `GlassCard` 就能让其 `Opacity` 和 `Size` 的更改带有过渡效果。
+
+
+
## 参阅
[Demo: SukiUI.Demo/Features/ControlsLibrary/CardsView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/Features/ControlsLibrary/CardsView.axaml)
diff --git a/docs/docs/zh/documentation/controls/layout/sukiwindow.md b/docs/docs/zh/documentation/controls/layout/sukiwindow.md
index ed3ffb610..f8a236f85 100644
--- a/docs/docs/zh/documentation/controls/layout/sukiwindow.md
+++ b/docs/docs/zh/documentation/controls/layout/sukiwindow.md
@@ -2,26 +2,94 @@
在 SukiUI 中, `SukiWindow` 代替 `Window` 成为构建 App 的基础
-## 展示
+
-
+
+```xml
+
+
```
+### 可交互
+
+
+
+```xml
+
+
+
+```
+
+## 动画
+
+通过将 `GlassCard` 在 `CompositionAnimations` 的 `IsAnimated` 属性设为 `True` 以启用动画 (默认启用),这样 `GlassCard` 就能让其 `Opacity` 和 `Size` 的更改带有过渡效果。
+
+
+
## 参阅
[Demo: SukiUI.Demo/Features/ControlsLibrary/CardsView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/Features/ControlsLibrary/CardsView.axaml)
diff --git a/docs/docs/zh/documentation/controls/layout/sukiwindow.md b/docs/docs/zh/documentation/controls/layout/sukiwindow.md
index ed3ffb610..f8a236f85 100644
--- a/docs/docs/zh/documentation/controls/layout/sukiwindow.md
+++ b/docs/docs/zh/documentation/controls/layout/sukiwindow.md
@@ -2,26 +2,94 @@
在 SukiUI 中, `SukiWindow` 代替 `Window` 成为构建 App 的基础
-## 展示
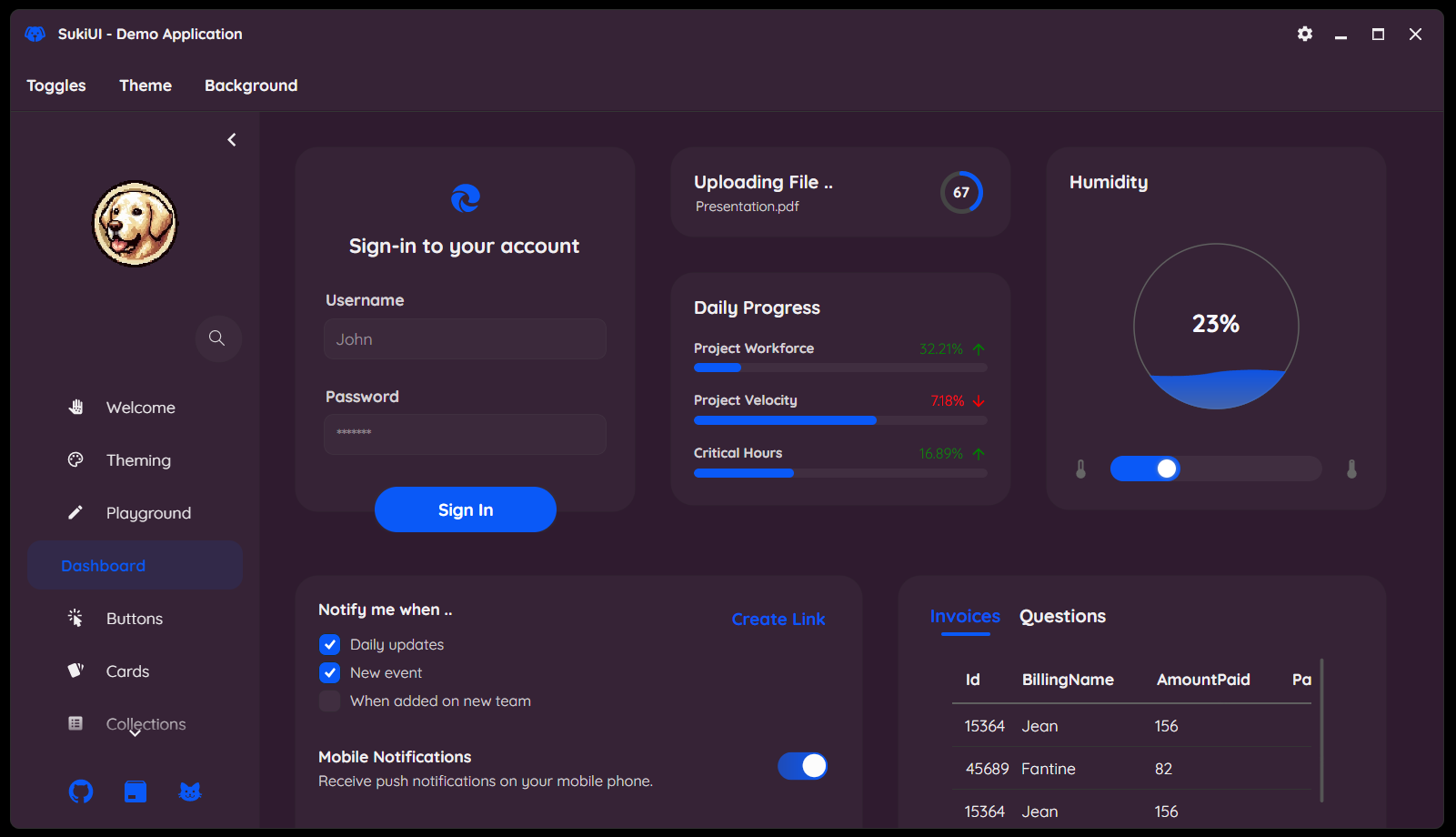
+
- +## 背景样式
-## 示例
+SukiUI 允许你在三种不同的背景选项之间进行选择,分别是“气泡”(Bubble),即玻璃拟态设计;以及经典的“平面”(Flat)背景。
+
+需要注意的是,背景会根据你的主题颜色(此处为蓝色)动态生成。
+
+## Bubble
+
+```xml
+
+
+
+```
+
+#### 暗色
+
+
+
+#### 亮色
+
+
+
+## Gradient
+
+```xml
+
+
+
+```
+
+#### 暗色
+
+
+
+#### 亮色
+
+
+
+## Flat
+
+```xml
+
+
+
+```
+
+#### 暗色
+
+
+
+#### 亮色
+
+
+
+## 功能
+
+### Logo
+
+
+## 背景样式
-## 示例
+SukiUI 允许你在三种不同的背景选项之间进行选择,分别是“气泡”(Bubble),即玻璃拟态设计;以及经典的“平面”(Flat)背景。
+
+需要注意的是,背景会根据你的主题颜色(此处为蓝色)动态生成。
+
+## Bubble
+
+```xml
+
+
+
+```
+
+#### 暗色
+
+
+
+#### 亮色
+
+
+
+## Gradient
+
+```xml
+
+
+
+```
+
+#### 暗色
+
+
+
+#### 亮色
+
+
+
+## Flat
+
+```xml
+
+
+
+```
+
+#### 暗色
+
+
+
+#### 亮色
+
+
+
+## 功能
+
+### Logo
+
+ ```xml
-
+```
+
+### Menu
+
```xml
-
+```
+
+### Menu
+ +
+```xml
+
+
+```
+
+### 添加标题栏右侧控件
+
+
+```xml
+
+
+```
+
+### 添加标题栏右侧控件
+ +
+```xml
-
+
-
```
## 参阅
diff --git a/docs/docs/zh/documentation/controls/navigation/sidemenu.md b/docs/docs/zh/documentation/controls/navigation/sidemenu.md
index d6d6144a8..21e632f7e 100644
--- a/docs/docs/zh/documentation/controls/navigation/sidemenu.md
+++ b/docs/docs/zh/documentation/controls/navigation/sidemenu.md
@@ -9,11 +9,9 @@
## 示例
```xml
-
+
-
+
@@ -21,19 +19,10 @@
-
+
+
-
-
-
-
-
-
-
-
-
+
diff --git a/docs/docs/zh/documentation/controls/navigation/stackpage.md b/docs/docs/zh/documentation/controls/navigation/stackpage.md
index 485c7bcbe..30e80c6e8 100644
--- a/docs/docs/zh/documentation/controls/navigation/stackpage.md
+++ b/docs/docs/zh/documentation/controls/navigation/stackpage.md
@@ -13,15 +13,7 @@
## 示例
```xml
-
-
-
-```
-
-添加新页面:
-
-```csharp
-this.Get("StackSettings").Push("Network", b);
+
```
## 参阅
diff --git a/docs/docs/zh/documentation/controls/progress/stepper.md b/docs/docs/zh/documentation/controls/progress/stepper.md
index 61b494484..bda706313 100644
--- a/docs/docs/zh/documentation/controls/progress/stepper.md
+++ b/docs/docs/zh/documentation/controls/progress/stepper.md
@@ -2,22 +2,34 @@
指引用户分步骤完成一项任务的控件
-## 展示
+
+
+```xml
-
+
-
```
## 参阅
diff --git a/docs/docs/zh/documentation/controls/navigation/sidemenu.md b/docs/docs/zh/documentation/controls/navigation/sidemenu.md
index d6d6144a8..21e632f7e 100644
--- a/docs/docs/zh/documentation/controls/navigation/sidemenu.md
+++ b/docs/docs/zh/documentation/controls/navigation/sidemenu.md
@@ -9,11 +9,9 @@
## 示例
```xml
-
+
-
+
@@ -21,19 +19,10 @@
-
+
+
-
-
-
-
-
-
-
-
-
+
diff --git a/docs/docs/zh/documentation/controls/navigation/stackpage.md b/docs/docs/zh/documentation/controls/navigation/stackpage.md
index 485c7bcbe..30e80c6e8 100644
--- a/docs/docs/zh/documentation/controls/navigation/stackpage.md
+++ b/docs/docs/zh/documentation/controls/navigation/stackpage.md
@@ -13,15 +13,7 @@
## 示例
```xml
-
-
-
-```
-
-添加新页面:
-
-```csharp
-this.Get("StackSettings").Push("Network", b);
+
```
## 参阅
diff --git a/docs/docs/zh/documentation/controls/progress/stepper.md b/docs/docs/zh/documentation/controls/progress/stepper.md
index 61b494484..bda706313 100644
--- a/docs/docs/zh/documentation/controls/progress/stepper.md
+++ b/docs/docs/zh/documentation/controls/progress/stepper.md
@@ -2,22 +2,34 @@
指引用户分步骤完成一项任务的控件
-## 展示
+ -
- +## 用法
-## 示例
+### Axaml
```xml .axaml
```
+### ViewModel
+
```csharp
[ObservableProperty] private int _stepIndex = 1;
public IEnumerable Steps { get; } =
["First Step", "Second Step", "Third Step"];
```
+## 使用另一种样式
+
+
+## 用法
-## 示例
+### Axaml
```xml .axaml
```
+### ViewModel
+
```csharp
[ObservableProperty] private int _stepIndex = 1;
public IEnumerable Steps { get; } =
["First Step", "Second Step", "Third Step"];
```
+## 使用另一种样式
+
+ +
+### Axaml
+
+```xml .axaml
+
+```
+
## 参阅
[Demo: SukiUI.Demo/Features/ControlsLibrary/ProgressView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/Features/ControlsLibrary/ProgressView.axaml)
diff --git a/docs/docs/zh/documentation/faq/custom-font.md b/docs/docs/zh/documentation/faq/custom-font.md
new file mode 100644
index 000000000..c97f9d36a
--- /dev/null
+++ b/docs/docs/zh/documentation/faq/custom-font.md
@@ -0,0 +1,56 @@
+# 如何使用自定义字体
+
+以下是创建一个新的 SukiUI 项目后的 `App.axaml` 文件:
+
+```xml
+
+
+
+
+
+
+
+
+
+
+
+```
+
+假设存在一个字体文件 `Assets/MiSans-Bold.ttf`,并将其构建行为设置为 `AvaloniaResource`
+
+然后替换 `DefaultFontFamily` 为你的字体:
+
+```xml
+
+
+
+ // [!code highlight]
+ // [!code highlight]
+ avares://SukiTest/Assets/MiSans-Bold.ttf#MiSans // [!code highlight]
+ // [!code highlight]
+ // [!code highlight]
+
+
+
+
+
+
+
+
+
+```
+
+::: tip
+`#MiSans` 在其他字体中的名称都不一样,你可以使用类似 `Windows 字体查看器` 等软件查看字体名称
+:::
\ No newline at end of file
diff --git a/docs/docs/zh/documentation/getting-started/installation.md b/docs/docs/zh/documentation/getting-started/installation.md
index 2bd916918..b284a1b61 100644
--- a/docs/docs/zh/documentation/getting-started/installation.md
+++ b/docs/docs/zh/documentation/getting-started/installation.md
@@ -36,6 +36,9 @@ dotnet add package SukiUI --version 6.0.0
### 通过 Github Action 安装
+
+
+### Axaml
+
+```xml .axaml
+
+```
+
## 参阅
[Demo: SukiUI.Demo/Features/ControlsLibrary/ProgressView.axaml](https://github.com/kikipoulet/SukiUI/blob/main/SukiUI.Demo/Features/ControlsLibrary/ProgressView.axaml)
diff --git a/docs/docs/zh/documentation/faq/custom-font.md b/docs/docs/zh/documentation/faq/custom-font.md
new file mode 100644
index 000000000..c97f9d36a
--- /dev/null
+++ b/docs/docs/zh/documentation/faq/custom-font.md
@@ -0,0 +1,56 @@
+# 如何使用自定义字体
+
+以下是创建一个新的 SukiUI 项目后的 `App.axaml` 文件:
+
+```xml
+
+
+
+
+
+
+
+
+
+
+
+```
+
+假设存在一个字体文件 `Assets/MiSans-Bold.ttf`,并将其构建行为设置为 `AvaloniaResource`
+
+然后替换 `DefaultFontFamily` 为你的字体:
+
+```xml
+
+
+
+ // [!code highlight]
+ // [!code highlight]
+ avares://SukiTest/Assets/MiSans-Bold.ttf#MiSans // [!code highlight]
+ // [!code highlight]
+ // [!code highlight]
+
+
+
+
+
+
+
+
+
+```
+
+::: tip
+`#MiSans` 在其他字体中的名称都不一样,你可以使用类似 `Windows 字体查看器` 等软件查看字体名称
+:::
\ No newline at end of file
diff --git a/docs/docs/zh/documentation/getting-started/installation.md b/docs/docs/zh/documentation/getting-started/installation.md
index 2bd916918..b284a1b61 100644
--- a/docs/docs/zh/documentation/getting-started/installation.md
+++ b/docs/docs/zh/documentation/getting-started/installation.md
@@ -36,6 +36,9 @@ dotnet add package SukiUI --version 6.0.0
### 通过 Github Action 安装
+
+ Github Action 步骤
+
1. 访问 [SukiUI CI](https://github.com/kikipoulet/SukiUI/actions/workflows/build.yml)
2. 选择最后一个`workflow`

@@ -52,4 +55,6 @@ dotnet add package SukiUI --version 6.0.0
最终,你的包列表应为:

-:::
\ No newline at end of file
+:::
+
+
\ No newline at end of file
diff --git a/docs/docs/zh/documentation/getting-started/introduction.md b/docs/docs/zh/documentation/getting-started/introduction.md
index 1659c6353..873dcf552 100644
--- a/docs/docs/zh/documentation/getting-started/introduction.md
+++ b/docs/docs/zh/documentation/getting-started/introduction.md
@@ -10,7 +10,7 @@
 -
+
## Gallery
diff --git a/docs/docs/zh/documentation/getting-started/launch.md b/docs/docs/zh/documentation/getting-started/launch.md
index 7869b5bd2..5d34283ea 100644
--- a/docs/docs/zh/documentation/getting-started/launch.md
+++ b/docs/docs/zh/documentation/getting-started/launch.md
@@ -80,7 +80,7 @@ public partial class MainWindow : SukiWindow // [!code highlight]
## 完成
-至此,SukiUI 安装完成
+至此,SukiUI 安装完成。创建项目后,建议参阅 [设置主题](/zh/documentation/theming/basic) 和 [SukiWindow 页面](/zh/documentation/controls/layout/sukiwindow)。
::: warning
如果你遇到了包括但不限于以下异常:
diff --git a/docs/docs/zh/documentation/hosts/dialog.md b/docs/docs/zh/documentation/hosts/dialog.md
index ed1217244..904e16e0c 100644
--- a/docs/docs/zh/documentation/hosts/dialog.md
+++ b/docs/docs/zh/documentation/hosts/dialog.md
@@ -82,6 +82,8 @@ public void DisplayDialog()
}
```
+
+
## 关闭对话框
默认情况下,对话框没有自动关闭机制。要添加关闭方式,可以使用 `.Dismiss()` 方法。目前最常见的方式是 `.ByClickingBackground()`,即用户点击对话框外部时关闭对话框。
@@ -115,6 +117,10 @@ public void DisplayDialog()
}
```
+
+
## 消息框样式
-你还可以通过 `.OfType()` 方法为对话框应用内置的消息框样式,目前支持的信息类型包括:`Information`, `Success`, `Warning` 和 `Error`。
\ No newline at end of file
+你还可以通过 `.OfType()` 方法为对话框应用内置的消息框样式,目前支持的信息类型包括:`Information`, `Success`, `Warning` 和 `Error`。
+
+
\ No newline at end of file
diff --git a/docs/docs/zh/documentation/hosts/hosts.md b/docs/docs/zh/documentation/hosts/hosts.md
index bef51c3f9..3bd7d9ce4 100644
--- a/docs/docs/zh/documentation/hosts/hosts.md
+++ b/docs/docs/zh/documentation/hosts/hosts.md
@@ -11,4 +11,8 @@ SukiUI 在 `SukiWindow` 内提供了 `Hosts` 属性,可以在该属性内添
```
-SukiUI 本身提供两个可选的窗口控件,即 [SukiDialogHost](./dialog) 和 [SukiToastHost](./toast)
\ No newline at end of file
+SukiUI 本身提供两个可选的窗口控件,即 [SukiDialogHost](./dialog) 和 [SukiToastHost](./toast)
+
+::: warning
+`suki:SukiWindow.Hosts` 仅在 `SukiWindow` 有效,请注意不要不小心在页面(`Views`)中声明,这将没有任何效果。
+:::
\ No newline at end of file
diff --git a/docs/docs/zh/documentation/hosts/toast.md b/docs/docs/zh/documentation/hosts/toast.md
index c9a67d2dc..35a6ad99e 100644
--- a/docs/docs/zh/documentation/hosts/toast.md
+++ b/docs/docs/zh/documentation/hosts/toast.md
@@ -61,6 +61,8 @@ MainWindow.ToastManager.CreateToast()
.Queue();
```
+
-
+
## Gallery
diff --git a/docs/docs/zh/documentation/getting-started/launch.md b/docs/docs/zh/documentation/getting-started/launch.md
index 7869b5bd2..5d34283ea 100644
--- a/docs/docs/zh/documentation/getting-started/launch.md
+++ b/docs/docs/zh/documentation/getting-started/launch.md
@@ -80,7 +80,7 @@ public partial class MainWindow : SukiWindow // [!code highlight]
## 完成
-至此,SukiUI 安装完成
+至此,SukiUI 安装完成。创建项目后,建议参阅 [设置主题](/zh/documentation/theming/basic) 和 [SukiWindow 页面](/zh/documentation/controls/layout/sukiwindow)。
::: warning
如果你遇到了包括但不限于以下异常:
diff --git a/docs/docs/zh/documentation/hosts/dialog.md b/docs/docs/zh/documentation/hosts/dialog.md
index ed1217244..904e16e0c 100644
--- a/docs/docs/zh/documentation/hosts/dialog.md
+++ b/docs/docs/zh/documentation/hosts/dialog.md
@@ -82,6 +82,8 @@ public void DisplayDialog()
}
```
+
+
## 关闭对话框
默认情况下,对话框没有自动关闭机制。要添加关闭方式,可以使用 `.Dismiss()` 方法。目前最常见的方式是 `.ByClickingBackground()`,即用户点击对话框外部时关闭对话框。
@@ -115,6 +117,10 @@ public void DisplayDialog()
}
```
+
+
## 消息框样式
-你还可以通过 `.OfType()` 方法为对话框应用内置的消息框样式,目前支持的信息类型包括:`Information`, `Success`, `Warning` 和 `Error`。
\ No newline at end of file
+你还可以通过 `.OfType()` 方法为对话框应用内置的消息框样式,目前支持的信息类型包括:`Information`, `Success`, `Warning` 和 `Error`。
+
+
\ No newline at end of file
diff --git a/docs/docs/zh/documentation/hosts/hosts.md b/docs/docs/zh/documentation/hosts/hosts.md
index bef51c3f9..3bd7d9ce4 100644
--- a/docs/docs/zh/documentation/hosts/hosts.md
+++ b/docs/docs/zh/documentation/hosts/hosts.md
@@ -11,4 +11,8 @@ SukiUI 在 `SukiWindow` 内提供了 `Hosts` 属性,可以在该属性内添
```
-SukiUI 本身提供两个可选的窗口控件,即 [SukiDialogHost](./dialog) 和 [SukiToastHost](./toast)
\ No newline at end of file
+SukiUI 本身提供两个可选的窗口控件,即 [SukiDialogHost](./dialog) 和 [SukiToastHost](./toast)
+
+::: warning
+`suki:SukiWindow.Hosts` 仅在 `SukiWindow` 有效,请注意不要不小心在页面(`Views`)中声明,这将没有任何效果。
+:::
\ No newline at end of file
diff --git a/docs/docs/zh/documentation/hosts/toast.md b/docs/docs/zh/documentation/hosts/toast.md
index c9a67d2dc..35a6ad99e 100644
--- a/docs/docs/zh/documentation/hosts/toast.md
+++ b/docs/docs/zh/documentation/hosts/toast.md
@@ -61,6 +61,8 @@ MainWindow.ToastManager.CreateToast()
.Queue();
```
+
+
## 显示消息提醒
SukiUI 实现了一个现代的消息构造器。构造时推荐在 `ISukiToastManager` 的实例上调用 `.CreateToast()` 扩展方法
@@ -81,6 +83,10 @@ public void DisplayToast()
}
```
+
+
+
+
## 自动消失
通常地,当消息提醒数量超过预设的最大值后,最老的消息将会立即消失以腾出空间。
@@ -99,6 +105,8 @@ public void DisplayToast()
}
```
+
+
## 交互
SukiUI 提供了两个默认的消息回调,分别是 `.OnClicked()` 和 `.OnDismissed()`
@@ -117,4 +125,117 @@ public void DisplayToast()
.WithActionButton("Dismiss", _ => { }, true)
.Queue();
}
-```
\ No newline at end of file
+```
+
+
+
+## Toast 类型
+
+### Information
+
+
+
+```cs
+public void DisplayToast()
+{
+ ToastManager.CreateToast()
+ .OfType(NotificationType.Information)
+ .Queue();
+}
+```
+
+### Success
+
+
+
+```cs
+public void DisplayToast()
+{
+ ToastManager.CreateToast()
+ .OfType(NotificationType.Success)
+ .Queue();
+}
+```
+
+### Warning
+
+
+
+```cs
+public void DisplayToast()
+{
+ ToastManager.CreateToast()
+ .OfType(NotificationType.Warning)
+ .Queue();
+}
+```
+
+### Error
+
+
+
+```cs
+public void DisplayToast()
+{
+ ToastManager.CreateToast()
+ .OfType(NotificationType.Error)
+ .Queue();
+}
+```
+
+
+
+## Loading Toast
+
+
+
+```cs
+public void DisplayToast()
+{
+ ToastManager.CreateToast()
+ .WithLoadingState(true)
+ .Queue();
+}
+```
+
+
+
+## 复杂交互
+
+这是一个模拟更新操作的 Toast:
+
+
+
+```cs
+ private void ShowActionToast()
+ {
+ toastManager.CreateToast()
+ .WithTitle("Update Available")
+ .WithContent("Information, Update v1.0.0.0 is Now Available.")
+ .WithActionButtonNormal("Later", _ => { }, true)
+ .WithActionButton("Update", _ => ShowUpdatingToast(), true)
+ .Queue();
+ }
+
+ private void ShowUpdatingToast()
+ {
+ var progress = new ProgressBar() { Value = 0, ShowProgressText = true };
+ var toast = toastManager.CreateToast()
+ .WithTitle("Updating...")
+ .WithContent(progress)
+ .Queue();
+ var timer = new Timer(20);
+ timer.Elapsed += (_, _) =>
+ {
+ Dispatcher.UIThread.Invoke(() =>
+ {
+ progress.Value += 1;
+ if (progress.Value < 100) return;
+ timer.Dispose();
+ toastManager.Dismiss(toast);
+ });
+ };
+ timer.Start();
+ }
+```
+
diff --git a/docs/docs/zh/documentation/theming/theme-color.md b/docs/docs/zh/documentation/theming/theme-color.md
index cd6dab363..2827298ef 100644
--- a/docs/docs/zh/documentation/theming/theme-color.md
+++ b/docs/docs/zh/documentation/theming/theme-color.md
@@ -2,7 +2,7 @@
`SukiTheme` 也可以十分简单地切换应用的主题色
- +
## 在可用的主题色间切换
diff --git a/docs/docs/zh/documentation/theming/theme.md b/docs/docs/zh/documentation/theming/theme.md
index e36428952..933e5ca7f 100644
--- a/docs/docs/zh/documentation/theming/theme.md
+++ b/docs/docs/zh/documentation/theming/theme.md
@@ -2,7 +2,15 @@
SukiUI 借助由 `AvaloniaUI` 提供的 [主题变体](https://docs.avaloniaui.net/zh-Hans/docs/guides/styles-and-resources/how-to-use-theme-variants) 轻松实现主题切换
-
+
## 在可用的主题色间切换
diff --git a/docs/docs/zh/documentation/theming/theme.md b/docs/docs/zh/documentation/theming/theme.md
index e36428952..933e5ca7f 100644
--- a/docs/docs/zh/documentation/theming/theme.md
+++ b/docs/docs/zh/documentation/theming/theme.md
@@ -2,7 +2,15 @@
SukiUI 借助由 `AvaloniaUI` 提供的 [主题变体](https://docs.avaloniaui.net/zh-Hans/docs/guides/styles-and-resources/how-to-use-theme-variants) 轻松实现主题切换
- +## 主题
+
+### 暗色
+
+
+
+### 亮色
+
+
## 切换至暗色
+## 主题
+
+### 暗色
+
+
+
+### 亮色
+
+
## 切换至暗色
 -
+
## Gallery
diff --git a/docs/docs/documentation/getting-started/launch.md b/docs/docs/documentation/getting-started/launch.md
index d6f71483e..460fc8e76 100644
--- a/docs/docs/documentation/getting-started/launch.md
+++ b/docs/docs/documentation/getting-started/launch.md
@@ -82,7 +82,7 @@ public partial class MainWindow : SukiWindow // [!code highlight]
## Done
-You're now ready to use SukiUI ! We advise you to theme your app now. Please check the [Theming Page](https://kikipoulet.github.io/SukiUI/documentation/theming/basic.html) and the [SukiWindow Page](https://kikipoulet.github.io/SukiUI/documentation/controls/layout/sukiwindow.html)
+You're now ready to use SukiUI ! We advise you to theme your app now. Please check the [Theming Page](/documentation/theming/basic) and the [SukiWindow Page](/documentation/controls/layout/sukiwindow)
::: warning
If you encounter the following exception:
diff --git a/docs/docs/documentation/hosts/dialog.md b/docs/docs/documentation/hosts/dialog.md
index 66af14465..d883d1a49 100644
--- a/docs/docs/documentation/hosts/dialog.md
+++ b/docs/docs/documentation/hosts/dialog.md
@@ -84,7 +84,6 @@ public void DisplayDialog()

-
## Dismissing Dialogs
By default, dialogs have no mechanism to be dismissed. In order to add dismissal mechanisms to a dialog it's necessary to use the `.Dismiss()` method, at which point you can provide a method by which the dialogs can be dismissed. Currently the only standalone dismissal is `.ByClickingBackground()` which will dismiss the dialog when the user clicks outside of it.
@@ -120,7 +119,6 @@ public void DisplayDialog()

-
## MessageBox Style
It is possible to use the `.OfType()` method to cause the dialog to use an included MessageBox style, the styles included are: `Information`, `Success`, `Warning` and `Error`.
diff --git a/docs/docs/documentation/hosts/hosts.md b/docs/docs/documentation/hosts/hosts.md
index 0918ebfbd..d314df7d3 100644
--- a/docs/docs/documentation/hosts/hosts.md
+++ b/docs/docs/documentation/hosts/hosts.md
@@ -11,4 +11,8 @@ SukiUI provides a property in `SukiWindow` that allows you to render any arbitra
-
+
## Gallery
diff --git a/docs/docs/documentation/getting-started/launch.md b/docs/docs/documentation/getting-started/launch.md
index d6f71483e..460fc8e76 100644
--- a/docs/docs/documentation/getting-started/launch.md
+++ b/docs/docs/documentation/getting-started/launch.md
@@ -82,7 +82,7 @@ public partial class MainWindow : SukiWindow // [!code highlight]
## Done
-You're now ready to use SukiUI ! We advise you to theme your app now. Please check the [Theming Page](https://kikipoulet.github.io/SukiUI/documentation/theming/basic.html) and the [SukiWindow Page](https://kikipoulet.github.io/SukiUI/documentation/controls/layout/sukiwindow.html)
+You're now ready to use SukiUI ! We advise you to theme your app now. Please check the [Theming Page](/documentation/theming/basic) and the [SukiWindow Page](/documentation/controls/layout/sukiwindow)
::: warning
If you encounter the following exception:
diff --git a/docs/docs/documentation/hosts/dialog.md b/docs/docs/documentation/hosts/dialog.md
index 66af14465..d883d1a49 100644
--- a/docs/docs/documentation/hosts/dialog.md
+++ b/docs/docs/documentation/hosts/dialog.md
@@ -84,7 +84,6 @@ public void DisplayDialog()

-
## Dismissing Dialogs
By default, dialogs have no mechanism to be dismissed. In order to add dismissal mechanisms to a dialog it's necessary to use the `.Dismiss()` method, at which point you can provide a method by which the dialogs can be dismissed. Currently the only standalone dismissal is `.ByClickingBackground()` which will dismiss the dialog when the user clicks outside of it.
@@ -120,7 +119,6 @@ public void DisplayDialog()

-
## MessageBox Style
It is possible to use the `.OfType()` method to cause the dialog to use an included MessageBox style, the styles included are: `Information`, `Success`, `Warning` and `Error`.
diff --git a/docs/docs/documentation/hosts/hosts.md b/docs/docs/documentation/hosts/hosts.md
index 0918ebfbd..d314df7d3 100644
--- a/docs/docs/documentation/hosts/hosts.md
+++ b/docs/docs/documentation/hosts/hosts.md
@@ -11,4 +11,8 @@ SukiUI provides a property in `SukiWindow` that allows you to render any arbitra
 +### Standard
-- Busy
+
+### Standard
-- Busy
+ +```xml
+
+```
+
+### Flat
+
+
+```xml
+
+```
+
+### Flat
+
+ +
+### Axaml
```xml
...
xmlns:theme="clr-namespace:SukiUI.Theme;assembly=SukiUI"
...
-
+
+```
+
+### C#
+
+```Csharp
+ MyButton.ShowProgress();
+
+ MyButton.HideProgress();
```
## 参阅
diff --git a/docs/docs/zh/documentation/controls/inputs/numericupdown.md b/docs/docs/zh/documentation/controls/inputs/numericupdown.md
index be986f567..586b29b8c 100644
--- a/docs/docs/zh/documentation/controls/inputs/numericupdown.md
+++ b/docs/docs/zh/documentation/controls/inputs/numericupdown.md
@@ -2,16 +2,30 @@
数字输入控件
-## 展示
+## 示例
-
+
+### Axaml
```xml
...
xmlns:theme="clr-namespace:SukiUI.Theme;assembly=SukiUI"
...
-
+
+```
+
+### C#
+
+```Csharp
+ MyButton.ShowProgress();
+
+ MyButton.HideProgress();
```
## 参阅
diff --git a/docs/docs/zh/documentation/controls/inputs/numericupdown.md b/docs/docs/zh/documentation/controls/inputs/numericupdown.md
index be986f567..586b29b8c 100644
--- a/docs/docs/zh/documentation/controls/inputs/numericupdown.md
+++ b/docs/docs/zh/documentation/controls/inputs/numericupdown.md
@@ -2,16 +2,30 @@
数字输入控件
-## 展示
+## 示例
- +### Simple
-## 示例
+
+### Simple
-## 示例
+ +
## 示例
diff --git a/docs/docs/zh/documentation/controls/inputs/textbox.md b/docs/docs/zh/documentation/controls/inputs/textbox.md
index 06b9f6a3f..6812a3bbb 100644
--- a/docs/docs/zh/documentation/controls/inputs/textbox.md
+++ b/docs/docs/zh/documentation/controls/inputs/textbox.md
@@ -2,14 +2,38 @@
收集用户提供的信息的基础控件
-## 展示
+## 示例
-
+
## 示例
diff --git a/docs/docs/zh/documentation/controls/inputs/textbox.md b/docs/docs/zh/documentation/controls/inputs/textbox.md
index 06b9f6a3f..6812a3bbb 100644
--- a/docs/docs/zh/documentation/controls/inputs/textbox.md
+++ b/docs/docs/zh/documentation/controls/inputs/textbox.md
@@ -2,14 +2,38 @@
收集用户提供的信息的基础控件
-## 展示
+## 示例
- +### Simple
-## 示例
+
+### Simple
-## 示例
+ +
## 示例
```xml
+
## 示例
```xml
 +### 亮色
-- 不透明
+
+### 亮色
-- 不透明
+ +```xml
+
+```xml
+ +### Primary
-## 示例
+
+### Primary
-## 示例
+ +## 背景样式
-## 示例
+SukiUI 允许你在三种不同的背景选项之间进行选择,分别是“气泡”(Bubble),即玻璃拟态设计;以及经典的“平面”(Flat)背景。
+
+需要注意的是,背景会根据你的主题颜色(此处为蓝色)动态生成。
+
+## Bubble
+
+```xml
+
+## 背景样式
-## 示例
+SukiUI 允许你在三种不同的背景选项之间进行选择,分别是“气泡”(Bubble),即玻璃拟态设计;以及经典的“平面”(Flat)背景。
+
+需要注意的是,背景会根据你的主题颜色(此处为蓝色)动态生成。
+
+## Bubble
+
+```xml
+ +## 用法
-## 示例
+### Axaml
```xml .axaml
+## 用法
-## 示例
+### Axaml
```xml .axaml
 -
+
## Gallery
diff --git a/docs/docs/zh/documentation/getting-started/launch.md b/docs/docs/zh/documentation/getting-started/launch.md
index 7869b5bd2..5d34283ea 100644
--- a/docs/docs/zh/documentation/getting-started/launch.md
+++ b/docs/docs/zh/documentation/getting-started/launch.md
@@ -80,7 +80,7 @@ public partial class MainWindow : SukiWindow // [!code highlight]
## 完成
-至此,SukiUI 安装完成
+至此,SukiUI 安装完成。创建项目后,建议参阅 [设置主题](/zh/documentation/theming/basic) 和 [SukiWindow 页面](/zh/documentation/controls/layout/sukiwindow)。
::: warning
如果你遇到了包括但不限于以下异常:
diff --git a/docs/docs/zh/documentation/hosts/dialog.md b/docs/docs/zh/documentation/hosts/dialog.md
index ed1217244..904e16e0c 100644
--- a/docs/docs/zh/documentation/hosts/dialog.md
+++ b/docs/docs/zh/documentation/hosts/dialog.md
@@ -82,6 +82,8 @@ public void DisplayDialog()
}
```
+
+
## 关闭对话框
默认情况下,对话框没有自动关闭机制。要添加关闭方式,可以使用 `.Dismiss()` 方法。目前最常见的方式是 `.ByClickingBackground()`,即用户点击对话框外部时关闭对话框。
@@ -115,6 +117,10 @@ public void DisplayDialog()
}
```
+
+
## 消息框样式
-你还可以通过 `.OfType()` 方法为对话框应用内置的消息框样式,目前支持的信息类型包括:`Information`, `Success`, `Warning` 和 `Error`。
\ No newline at end of file
+你还可以通过 `.OfType()` 方法为对话框应用内置的消息框样式,目前支持的信息类型包括:`Information`, `Success`, `Warning` 和 `Error`。
+
+
\ No newline at end of file
diff --git a/docs/docs/zh/documentation/hosts/hosts.md b/docs/docs/zh/documentation/hosts/hosts.md
index bef51c3f9..3bd7d9ce4 100644
--- a/docs/docs/zh/documentation/hosts/hosts.md
+++ b/docs/docs/zh/documentation/hosts/hosts.md
@@ -11,4 +11,8 @@ SukiUI 在 `SukiWindow` 内提供了 `Hosts` 属性,可以在该属性内添
-
+
## Gallery
diff --git a/docs/docs/zh/documentation/getting-started/launch.md b/docs/docs/zh/documentation/getting-started/launch.md
index 7869b5bd2..5d34283ea 100644
--- a/docs/docs/zh/documentation/getting-started/launch.md
+++ b/docs/docs/zh/documentation/getting-started/launch.md
@@ -80,7 +80,7 @@ public partial class MainWindow : SukiWindow // [!code highlight]
## 完成
-至此,SukiUI 安装完成
+至此,SukiUI 安装完成。创建项目后,建议参阅 [设置主题](/zh/documentation/theming/basic) 和 [SukiWindow 页面](/zh/documentation/controls/layout/sukiwindow)。
::: warning
如果你遇到了包括但不限于以下异常:
diff --git a/docs/docs/zh/documentation/hosts/dialog.md b/docs/docs/zh/documentation/hosts/dialog.md
index ed1217244..904e16e0c 100644
--- a/docs/docs/zh/documentation/hosts/dialog.md
+++ b/docs/docs/zh/documentation/hosts/dialog.md
@@ -82,6 +82,8 @@ public void DisplayDialog()
}
```
+
+
## 关闭对话框
默认情况下,对话框没有自动关闭机制。要添加关闭方式,可以使用 `.Dismiss()` 方法。目前最常见的方式是 `.ByClickingBackground()`,即用户点击对话框外部时关闭对话框。
@@ -115,6 +117,10 @@ public void DisplayDialog()
}
```
+
+
## 消息框样式
-你还可以通过 `.OfType()` 方法为对话框应用内置的消息框样式,目前支持的信息类型包括:`Information`, `Success`, `Warning` 和 `Error`。
\ No newline at end of file
+你还可以通过 `.OfType()` 方法为对话框应用内置的消息框样式,目前支持的信息类型包括:`Information`, `Success`, `Warning` 和 `Error`。
+
+
\ No newline at end of file
diff --git a/docs/docs/zh/documentation/hosts/hosts.md b/docs/docs/zh/documentation/hosts/hosts.md
index bef51c3f9..3bd7d9ce4 100644
--- a/docs/docs/zh/documentation/hosts/hosts.md
+++ b/docs/docs/zh/documentation/hosts/hosts.md
@@ -11,4 +11,8 @@ SukiUI 在 `SukiWindow` 内提供了 `Hosts` 属性,可以在该属性内添
 +
## 在可用的主题色间切换
diff --git a/docs/docs/zh/documentation/theming/theme.md b/docs/docs/zh/documentation/theming/theme.md
index e36428952..933e5ca7f 100644
--- a/docs/docs/zh/documentation/theming/theme.md
+++ b/docs/docs/zh/documentation/theming/theme.md
@@ -2,7 +2,15 @@
SukiUI 借助由 `AvaloniaUI` 提供的 [主题变体](https://docs.avaloniaui.net/zh-Hans/docs/guides/styles-and-resources/how-to-use-theme-variants) 轻松实现主题切换
-
+
## 在可用的主题色间切换
diff --git a/docs/docs/zh/documentation/theming/theme.md b/docs/docs/zh/documentation/theming/theme.md
index e36428952..933e5ca7f 100644
--- a/docs/docs/zh/documentation/theming/theme.md
+++ b/docs/docs/zh/documentation/theming/theme.md
@@ -2,7 +2,15 @@
SukiUI 借助由 `AvaloniaUI` 提供的 [主题变体](https://docs.avaloniaui.net/zh-Hans/docs/guides/styles-and-resources/how-to-use-theme-variants) 轻松实现主题切换
- +## 主题
+
+### 暗色
+
+
+
+### 亮色
+
+
## 切换至暗色
+## 主题
+
+### 暗色
+
+
+
+### 亮色
+
+
## 切换至暗色