From 01fdd674891132ea9f3cac14e92b9933d3cbe53a Mon Sep 17 00:00:00 2001
From: Vitalii Dmyterko <92328789+vitaliidm@users.noreply.github.com>
Date: Fri, 6 Oct 2023 11:50:28 +0100
Subject: [PATCH] [Security Solution][Detection Engine] hides 'run query' label
on ES|QL rule creation (#167912)
MIME-Version: 1.0
Content-Type: text/plain; charset=UTF-8
Content-Transfer-Encoding: 8bit
## Summary
- hides **Run query ⌘ + Enter** label on ES|QL text editor when
create/edit rule
- On unified search side, passes property `hideTextBasedRunQueryLabel`
to underlying `TextBasedLangEditor` component
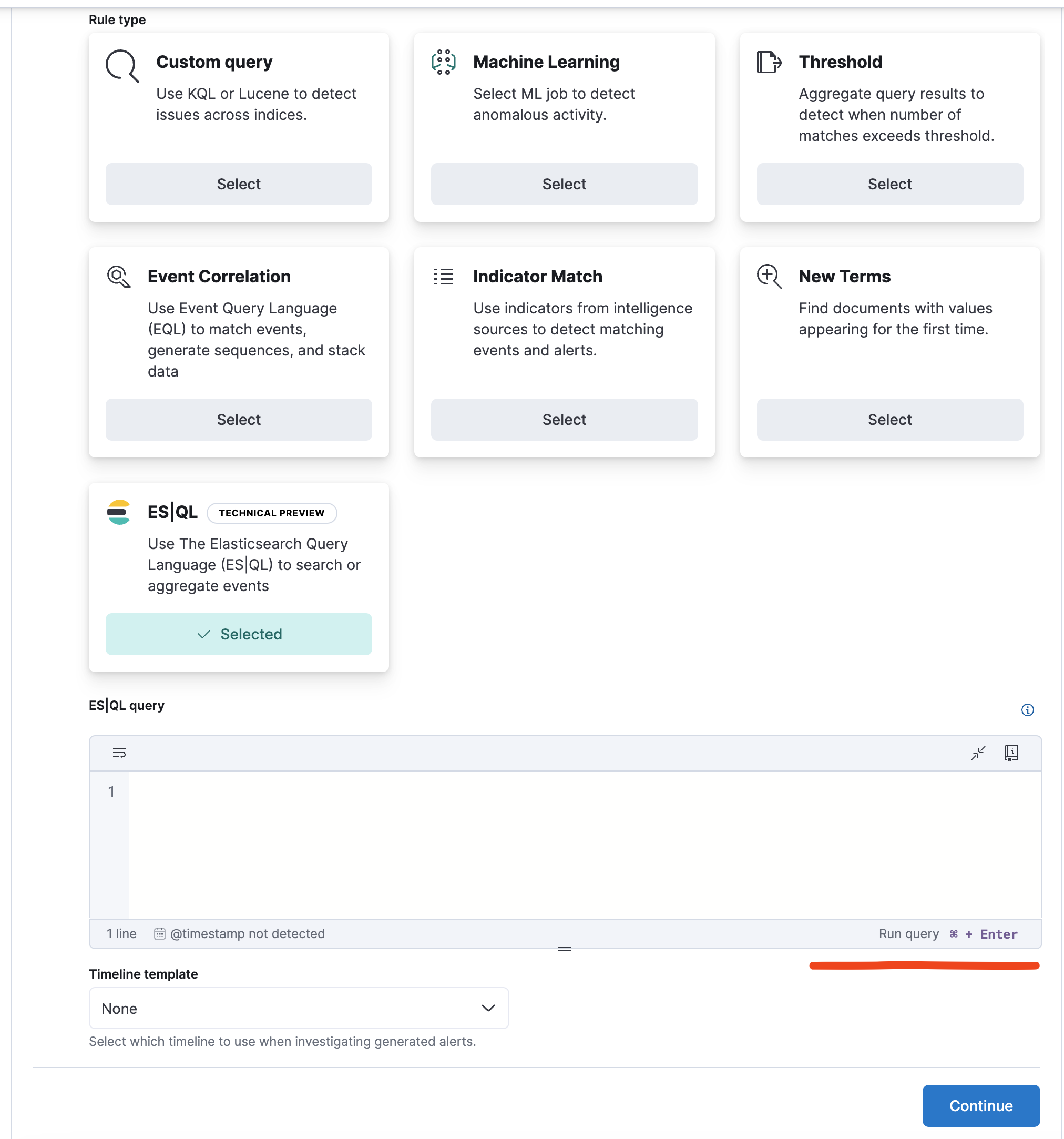
### Before
 ### After
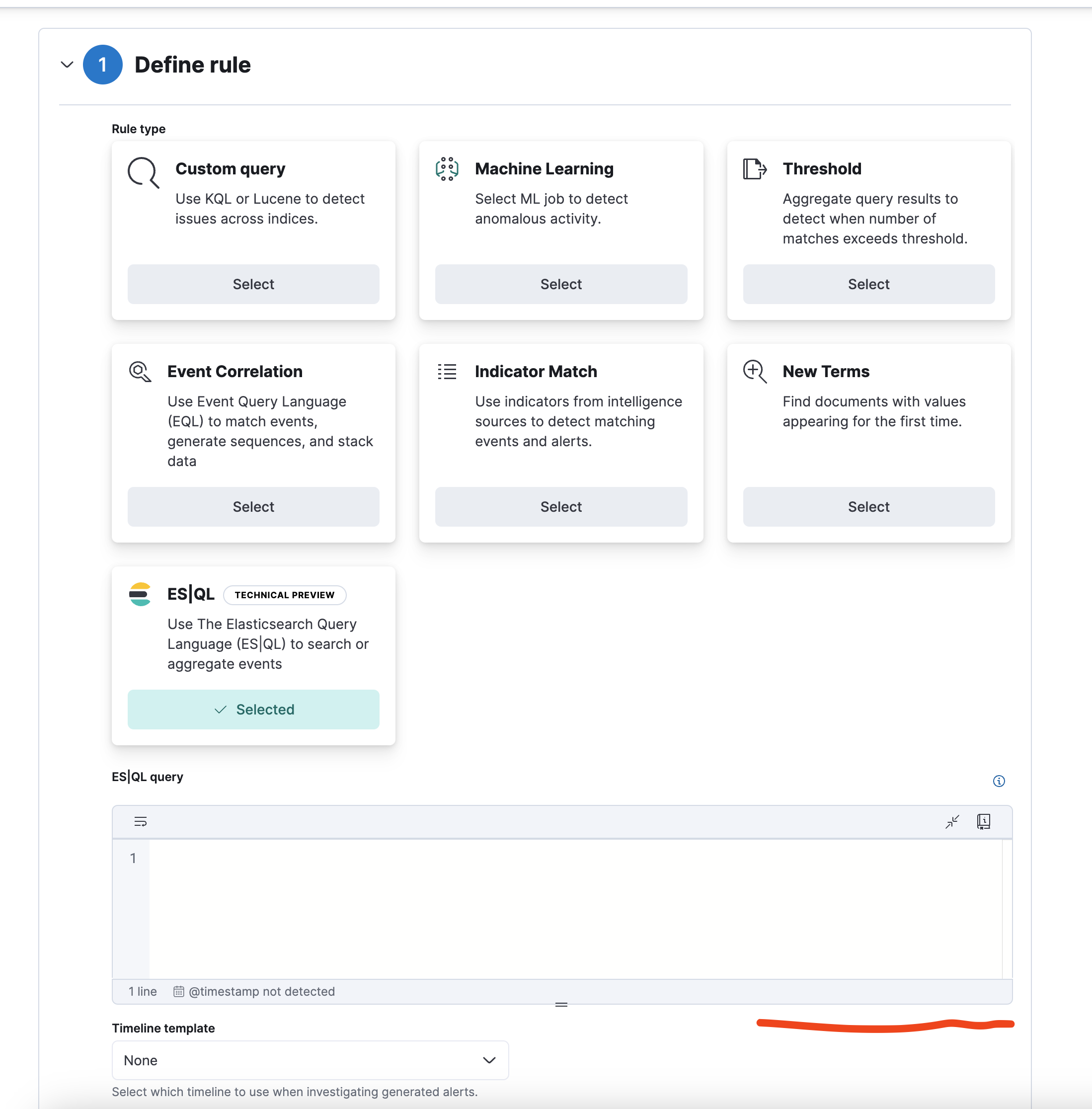
### After
 ---------
Co-authored-by: Stratoula Kalafateli
---
.../src/text_based_languages_editor.tsx | 1 +
.../query_bar_top_row.test.tsx | 35 +++++++++++++++++++
.../query_string_input/query_bar_top_row.tsx | 2 ++
.../public/search_bar/search_bar.tsx | 2 ++
.../common/components/query_bar/index.tsx | 1 +
5 files changed, 41 insertions(+)
diff --git a/packages/kbn-text-based-editor/src/text_based_languages_editor.tsx b/packages/kbn-text-based-editor/src/text_based_languages_editor.tsx
index f8dd803265523..312d08cadf0c2 100644
--- a/packages/kbn-text-based-editor/src/text_based_languages_editor.tsx
+++ b/packages/kbn-text-based-editor/src/text_based_languages_editor.tsx
@@ -731,6 +731,7 @@ export const TextBasedLanguagesEditor = memo(function TextBasedLanguagesEditor({
onErrorClick={onErrorClick}
refreshErrors={onTextLangQuerySubmit}
detectTimestamp={detectTimestamp}
+ hideRunQueryText={hideRunQueryText}
/>
)}
diff --git a/src/plugins/unified_search/public/query_string_input/query_bar_top_row.test.tsx b/src/plugins/unified_search/public/query_string_input/query_bar_top_row.test.tsx
index 0303bc05570bf..2e2e5d3a20dae 100644
--- a/src/plugins/unified_search/public/query_string_input/query_bar_top_row.test.tsx
+++ b/src/plugins/unified_search/public/query_string_input/query_bar_top_row.test.tsx
@@ -346,6 +346,41 @@ describe('QueryBarTopRowTopRow', () => {
`);
});
+ it('should render query input bar with hideRunQueryText when configured', () => {
+ const component = mount(
+ wrapQueryBarTopRowInContext({
+ query: sqlQuery,
+ isDirty: false,
+ screenTitle: 'SQL Screen',
+ timeHistory: mockTimeHistory,
+ indexPatterns: [stubIndexPattern],
+ showDatePicker: true,
+ dateRangeFrom: 'now-7d',
+ dateRangeTo: 'now',
+ hideTextBasedRunQueryLabel: true,
+ })
+ );
+
+ expect(component.find(TEXT_BASED_EDITOR).prop('hideRunQueryText')).toBe(true);
+ });
+
+ it('should render query input bar with hideRunQueryText as undefined if not configured', () => {
+ const component = mount(
+ wrapQueryBarTopRowInContext({
+ query: sqlQuery,
+ isDirty: false,
+ screenTitle: 'SQL Screen',
+ timeHistory: mockTimeHistory,
+ indexPatterns: [stubIndexPattern],
+ showDatePicker: true,
+ dateRangeFrom: 'now-7d',
+ dateRangeTo: 'now',
+ })
+ );
+
+ expect(component.find(TEXT_BASED_EDITOR).prop('hideRunQueryText')).toBe(undefined);
+ });
+
it('Should render custom data view picker', () => {
const dataViewPickerOverride = ;
const { getByTestId } = render(
diff --git a/src/plugins/unified_search/public/query_string_input/query_bar_top_row.tsx b/src/plugins/unified_search/public/query_string_input/query_bar_top_row.tsx
index 35a5770dfff41..bd0ffc12565a0 100644
--- a/src/plugins/unified_search/public/query_string_input/query_bar_top_row.tsx
+++ b/src/plugins/unified_search/public/query_string_input/query_bar_top_row.tsx
@@ -145,6 +145,7 @@ export interface QueryBarTopRowProps
dataViewPickerComponentProps?: DataViewPickerProps;
textBasedLanguageModeErrors?: Error[];
textBasedLanguageModeWarning?: string;
+ hideTextBasedRunQueryLabel?: boolean;
onTextBasedSavedAndExit?: ({ onSave }: OnSaveTextLanguageQueryProps) => void;
filterBar?: React.ReactNode;
showDatePickerAsBadge?: boolean;
@@ -664,6 +665,7 @@ export const QueryBarTopRow = React.memo(
})
}
isDisabled={props.isDisabled}
+ hideRunQueryText={props.hideTextBasedRunQueryLabel}
data-test-subj="unifiedTextLangEditor"
/>
)
diff --git a/src/plugins/unified_search/public/search_bar/search_bar.tsx b/src/plugins/unified_search/public/search_bar/search_bar.tsx
index eb843ee0517ac..0372775922120 100644
--- a/src/plugins/unified_search/public/search_bar/search_bar.tsx
+++ b/src/plugins/unified_search/public/search_bar/search_bar.tsx
@@ -105,6 +105,7 @@ export interface SearchBarOwnProps {
dataViewPickerComponentProps?: DataViewPickerProps;
textBasedLanguageModeErrors?: Error[];
textBasedLanguageModeWarning?: string;
+ hideTextBasedRunQueryLabel?: boolean;
onTextBasedSavedAndExit?: ({ onSave }: OnSaveTextLanguageQueryProps) => void;
showSubmitButton?: boolean;
submitButtonStyle?: QueryBarTopRowProps['submitButtonStyle'];
@@ -599,6 +600,7 @@ class SearchBarUI extends C
dataViewPickerComponentProps={this.props.dataViewPickerComponentProps}
textBasedLanguageModeErrors={this.props.textBasedLanguageModeErrors}
textBasedLanguageModeWarning={this.props.textBasedLanguageModeWarning}
+ hideTextBasedRunQueryLabel={this.props.hideTextBasedRunQueryLabel}
onTextBasedSavedAndExit={this.props.onTextBasedSavedAndExit}
showDatePickerAsBadge={this.shouldShowDatePickerAsBadge()}
filterBar={filterBar}
diff --git a/x-pack/plugins/security_solution/public/common/components/query_bar/index.tsx b/x-pack/plugins/security_solution/public/common/components/query_bar/index.tsx
index 08818172bca5a..fe21d973c86b8 100644
--- a/x-pack/plugins/security_solution/public/common/components/query_bar/index.tsx
+++ b/x-pack/plugins/security_solution/public/common/components/query_bar/index.tsx
@@ -167,6 +167,7 @@ export const QueryBar = memo(
savedQuery={savedQuery}
displayStyle={displayStyle}
isDisabled={isDisabled}
+ hideTextBasedRunQueryLabel
/>
);
}
---------
Co-authored-by: Stratoula Kalafateli
---
.../src/text_based_languages_editor.tsx | 1 +
.../query_bar_top_row.test.tsx | 35 +++++++++++++++++++
.../query_string_input/query_bar_top_row.tsx | 2 ++
.../public/search_bar/search_bar.tsx | 2 ++
.../common/components/query_bar/index.tsx | 1 +
5 files changed, 41 insertions(+)
diff --git a/packages/kbn-text-based-editor/src/text_based_languages_editor.tsx b/packages/kbn-text-based-editor/src/text_based_languages_editor.tsx
index f8dd803265523..312d08cadf0c2 100644
--- a/packages/kbn-text-based-editor/src/text_based_languages_editor.tsx
+++ b/packages/kbn-text-based-editor/src/text_based_languages_editor.tsx
@@ -731,6 +731,7 @@ export const TextBasedLanguagesEditor = memo(function TextBasedLanguagesEditor({
onErrorClick={onErrorClick}
refreshErrors={onTextLangQuerySubmit}
detectTimestamp={detectTimestamp}
+ hideRunQueryText={hideRunQueryText}
/>
)}
diff --git a/src/plugins/unified_search/public/query_string_input/query_bar_top_row.test.tsx b/src/plugins/unified_search/public/query_string_input/query_bar_top_row.test.tsx
index 0303bc05570bf..2e2e5d3a20dae 100644
--- a/src/plugins/unified_search/public/query_string_input/query_bar_top_row.test.tsx
+++ b/src/plugins/unified_search/public/query_string_input/query_bar_top_row.test.tsx
@@ -346,6 +346,41 @@ describe('QueryBarTopRowTopRow', () => {
`);
});
+ it('should render query input bar with hideRunQueryText when configured', () => {
+ const component = mount(
+ wrapQueryBarTopRowInContext({
+ query: sqlQuery,
+ isDirty: false,
+ screenTitle: 'SQL Screen',
+ timeHistory: mockTimeHistory,
+ indexPatterns: [stubIndexPattern],
+ showDatePicker: true,
+ dateRangeFrom: 'now-7d',
+ dateRangeTo: 'now',
+ hideTextBasedRunQueryLabel: true,
+ })
+ );
+
+ expect(component.find(TEXT_BASED_EDITOR).prop('hideRunQueryText')).toBe(true);
+ });
+
+ it('should render query input bar with hideRunQueryText as undefined if not configured', () => {
+ const component = mount(
+ wrapQueryBarTopRowInContext({
+ query: sqlQuery,
+ isDirty: false,
+ screenTitle: 'SQL Screen',
+ timeHistory: mockTimeHistory,
+ indexPatterns: [stubIndexPattern],
+ showDatePicker: true,
+ dateRangeFrom: 'now-7d',
+ dateRangeTo: 'now',
+ })
+ );
+
+ expect(component.find(TEXT_BASED_EDITOR).prop('hideRunQueryText')).toBe(undefined);
+ });
+
it('Should render custom data view picker', () => {
const dataViewPickerOverride = ;
const { getByTestId } = render(
diff --git a/src/plugins/unified_search/public/query_string_input/query_bar_top_row.tsx b/src/plugins/unified_search/public/query_string_input/query_bar_top_row.tsx
index 35a5770dfff41..bd0ffc12565a0 100644
--- a/src/plugins/unified_search/public/query_string_input/query_bar_top_row.tsx
+++ b/src/plugins/unified_search/public/query_string_input/query_bar_top_row.tsx
@@ -145,6 +145,7 @@ export interface QueryBarTopRowProps
dataViewPickerComponentProps?: DataViewPickerProps;
textBasedLanguageModeErrors?: Error[];
textBasedLanguageModeWarning?: string;
+ hideTextBasedRunQueryLabel?: boolean;
onTextBasedSavedAndExit?: ({ onSave }: OnSaveTextLanguageQueryProps) => void;
filterBar?: React.ReactNode;
showDatePickerAsBadge?: boolean;
@@ -664,6 +665,7 @@ export const QueryBarTopRow = React.memo(
})
}
isDisabled={props.isDisabled}
+ hideRunQueryText={props.hideTextBasedRunQueryLabel}
data-test-subj="unifiedTextLangEditor"
/>
)
diff --git a/src/plugins/unified_search/public/search_bar/search_bar.tsx b/src/plugins/unified_search/public/search_bar/search_bar.tsx
index eb843ee0517ac..0372775922120 100644
--- a/src/plugins/unified_search/public/search_bar/search_bar.tsx
+++ b/src/plugins/unified_search/public/search_bar/search_bar.tsx
@@ -105,6 +105,7 @@ export interface SearchBarOwnProps {
dataViewPickerComponentProps?: DataViewPickerProps;
textBasedLanguageModeErrors?: Error[];
textBasedLanguageModeWarning?: string;
+ hideTextBasedRunQueryLabel?: boolean;
onTextBasedSavedAndExit?: ({ onSave }: OnSaveTextLanguageQueryProps) => void;
showSubmitButton?: boolean;
submitButtonStyle?: QueryBarTopRowProps['submitButtonStyle'];
@@ -599,6 +600,7 @@ class SearchBarUI extends C
dataViewPickerComponentProps={this.props.dataViewPickerComponentProps}
textBasedLanguageModeErrors={this.props.textBasedLanguageModeErrors}
textBasedLanguageModeWarning={this.props.textBasedLanguageModeWarning}
+ hideTextBasedRunQueryLabel={this.props.hideTextBasedRunQueryLabel}
onTextBasedSavedAndExit={this.props.onTextBasedSavedAndExit}
showDatePickerAsBadge={this.shouldShowDatePickerAsBadge()}
filterBar={filterBar}
diff --git a/x-pack/plugins/security_solution/public/common/components/query_bar/index.tsx b/x-pack/plugins/security_solution/public/common/components/query_bar/index.tsx
index 08818172bca5a..fe21d973c86b8 100644
--- a/x-pack/plugins/security_solution/public/common/components/query_bar/index.tsx
+++ b/x-pack/plugins/security_solution/public/common/components/query_bar/index.tsx
@@ -167,6 +167,7 @@ export const QueryBar = memo(
savedQuery={savedQuery}
displayStyle={displayStyle}
isDisabled={isDisabled}
+ hideTextBasedRunQueryLabel
/>
);
}