The mmm-hue-lights module is a MagicMirror addon.
This module requires MagicMirror version 2.5 or later.
This module displays the status of your Philips Hue lights and light groups on your Magic Mirror and and supports multiple view types and modes.
Please note that this module still uses v1 of the Hue API - once v2 of the Hue API has been released, I'll get the module updated.
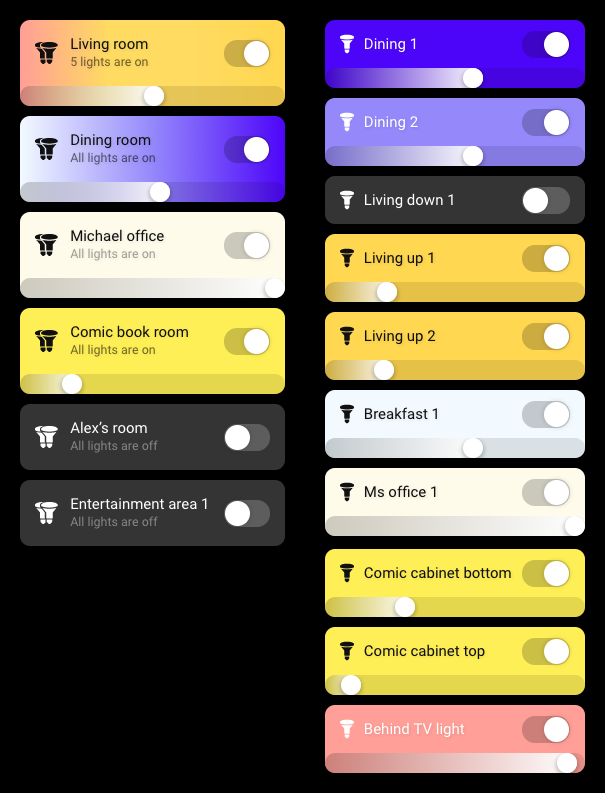
An example showing light groups on the left and lights on the right in the Grid view.
- Installing the module
- Getting the Hue credentials
- Using the module
- General Configuration Options
- Configuration Options specific to the Grid view
- Configuration Options specific to the List view
- How It Looks
- FAQ
- Using Handlebars
- Run
git clone https://github.com/michael5r/mmm-hue-lights.gitfrom inside yourMagicMirror/modulesfolder. - Enter the new
mmm-hue-lightsdirectory and executenpm install.
In order for you to have access to your Hue lights, you need a Hue developer account and a couple of things:
- the
IP addressof the Hue bridge you're using - an authorized
userfor your Hue bridge
Please follow the instructions on this page to get both:
https://developers.meethue.com/develop/get-started-2/
If you don't have a Hue developer account already, click the register link on the page above to set one up (it's free).
To use this module, simply add it to the modules array in the MagicMirror config/config.js file:
{
module: "mmm-hue-lights",
position: "top_right", // pick whichever position you want
config: {
bridgeIp: "<HUE_BRIDGE_IP>",
user: "<HUE_BRIDGE_USER>",
// ... and whatever else configuration options you want to use
}
},This module uses the excellent Handlebars library to serve up precompiled templates for the various designs. If you're just using this module as is, you don't need to do anything - this module already comes with all the templates you need.
If, however, you wish to modify the HTML structure of the module, read the Using Handlebars guide at the bottom of this page.
| Option | Type | Default | Description |
|---|---|---|---|
bridgeIp |
string |
- | This value is required for this module to work. |
user |
string |
- | This value is required for this module to work. |
displayType |
string |
grid |
grid or list |
displayMode |
string |
lights |
groups or lights |
displayFilter |
array |
['all'] |
Array of strings with names of lights/groups that you wish to show |
hideFilter |
array |
[] |
Array of strings with names of lights/groups that you wish to hide |
hideOff |
boolean |
false |
Whether to hide lights that are off |
orderByName |
boolean |
false |
Whether to display lights or groups alphabetically |
updateInterval |
int |
120000 |
How often to load new data, default is 2 minutes |
initialLoadDelay |
int |
0 |
How long to delay the initial load (in ms) |
motionSleep |
boolean |
false |
Suspend module when triggered by MMM-PIR-Sensor |
motionSleepSeconds |
int |
300 |
When motion is triggered, how long to wait before going to sleep. Default is 5 minutes. |
The following options only apply if your displayType has been set to grid - they have no effect on the list view:
| Option | Type | Default | Description |
|---|---|---|---|
minimalGrid |
boolean |
false |
A more minimal look for the grid |
minimalGridUltra |
boolean |
false |
An ultra-minimal look for the grid |
alignment |
string |
center |
One of: left, center, right |
Note: In the grid view, alignment only applies to the minimalGridUltra mode.
The following options only apply if your displayType has been set to list - they have no effect on the grid view:
| Option | Type | Default | Description |
|---|---|---|---|
minimalList |
boolean |
false |
A more minimal look for the list |
coloredList |
boolean |
true |
Whether to show the colors of your lights/groups in the list |
alignment |
string |
center |
One of: left, center, right |
With minimalGrid set to true.
With minimalGridUltra set to true.
Please note that this will only work if your displayMode is set to lights.
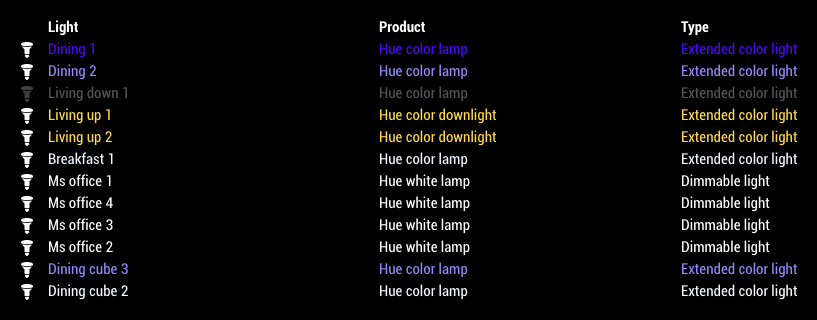
With coloredList set to true.
With coloredList set to false.
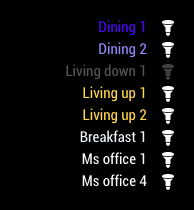
With minimalList set to true and alignment set to right.
You have two options:
displayFilter- which filters lights/groups based on which of them you want to showhideFilter- which filters lights/groups based on which of them you want to hide
The default for this module is for the displayFilter to be set to ['all'] and for the hideFilter to be empty which shows all your lights and light groups.
Both the displayFilter and hideFilter options accept an array with 1 or more strings.
If, for instance, you only wish to see lights or groups named living room, update displayFilter to:
displayFilter: ['living room']You can add multiple strings to the filter - like so:
displayFilter: ['living room', 'office']This will now display all lights or groups named either living room or office (the filter is not case-sensitive, so OFFICE would work as well).
The hideFilter works the same way, but in reverse - if you set it to:
hideFilter: ['living room']Any lights or light groups named living room will now be hidden.
You can combine the two filters for ultimate flexibility in regards to which lights or light groups you wish to show.
In the grid view is there any way to show the lights or light groups horizontally across the screen?
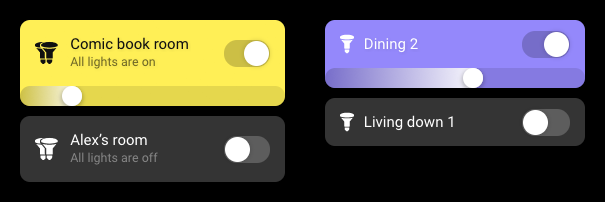
Something like this?
Sure - do the following two things:
- Set the
positionof the module to one of the full-width horizonal positions (top_bar,middle_centerorbottom_bar). - Add the following to your
custom.cssfile in MagicMirror'scssfolder:
.mmm-hue-lights .grid {
width: auto;
display: flex;
flex-flow: row wrap;
margin: -10px;
max-width: none;
justify-content: center;
}
.mmm-hue-lights .grid .hue {
width: calc(33.33% - 20px);
margin: 10px;
display: block;
}The 33.33% above means you'll have 3 lights across the screen. If you want 4, change to 25%. If you want 5, change to 20%, etc.
The colors that are shown in this module are an approximation of the colors you'd see in the Hue app. There are some rather funky algorithms going on behind the scenes in the Hue app which I, unfortunately, don't have access to, so these color values should be considered best calculations based on the available data.
Setting the motionSleep setting to true makes this module continually listen for USER_PRESENCE notifications from the MMM-PIR-Sensor module. Whenever a positive USER_PRESENCE notification is received, the module will reset a timer based on your motionSleepSeconds setting. When the timer reaches zero, the module will then do two things:
- temporarily stop pulling new data from Hue
- hide the mmm-hue-lights module
You specify how long this timer should last by using the motionSleepSeconds setting - please note that this setting is in seconds (not ms).
This sleep mode will last till the next positive USER_PRESENCE notification is received, at which point the module will resume by immediately pulling new Hue data and then showing the mmm-hue-lights module again.
This is a good option to enable if you're using a monitor that shows an ugly "no signal message" when the HDMI signal is lost and you've therefore turned off the powerSaving setting in the MMM-Pir-Sensor module.
The Handlebars templates can all be found in the templates folder in the root of this module.
Before you do anything, if you don't have Handlebars installed, install it globally on your system:
npm install handlebars -gMake any changes you wish in the relevant .hbs files in the templates folder.
Once you're done, precompile all templates by running this in your terminal:
handlebars <path-to-MM-modules>/mmm-hue-lights/templates/*.hbs -f <path-to-MM-modules>/mmm-hue-lights/mmm-hue-lights-templates.js -mMake sure you replace <path-to-MM-modules> with the correct file path to your Magic Mirror modules folder.
If you have any problems, check out the Handlebars documentation (or open an issue in this repo).