A Tweet Button component for Blazor.
This component supports both server-side Blazor Server App and client-side Blazor WebAssembly App.
"Blazor Tweet Button" ver.8.x supports Blazor versions below.
- v.3.2
- including preview 2~5 and release candidates.
- v.5.0
- including previews and release candidates.
Step.1-1 Install the library via NuGet package, like this.
> dotnet add package Toolbelt.Blazor.TwitterShareButtonStep.1-2 Open namespace, like this.
// _Imports.razor
...
@using Toolbelt.Blazor.TwitterShareButtonYou can use TwitterShareButton component.
If you implement your component like this,
<TwitterShareButton
Text="@($"Current Count is {currentCount}")"
Size="Large">
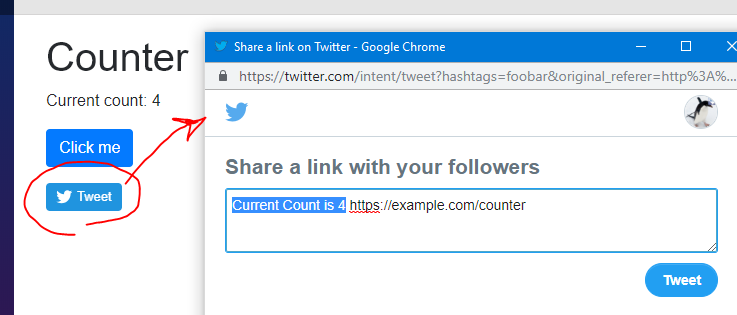
</TwitterShareButton>Then you will get this.
TwitterShareButton component automatically inject a reference of the support JavaScript file which is bundled with this NuGet package into <head> element of the current document.
The support JavaScript file is deployed at the URL "_content/Toolbelt.Blazor.TwitterShareButton/script.js".
If you want to disable this behavior, you can configure it in one of the following ways:
You can disable automatic injection of a reference of the support JavaScript file by "DisableClientScriptAutoInjection" property of the "TwitterShareButton" component.
If you set to false the "DisableClientScriptAutoInjection" property of the "TwitterShareButton" component, the "TwitterShareButton" doesn't inject a reference of the support JavaScript file.
<TwitterShareButton Text="..."
DisableClientScriptAutoInjection="false">
</TwitterShareButton>You can also disable automatic injection of a reference of the support JavaScript file by configure global options for "TwitterShareButton" at "Startup" class, like this.
...
using Toolbelt.Blazor.Extensions.DependencyInjection; // <- Add this...
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
// ...and add flollow lines.
services.AddTwitterShareButtonGlobalOptions(options =>
{
options.DisableClientScriptAutoInjection = false;
});
...Disabling "automatic injection" by configure global options way is more high priority than the "DisableClientScriptAutoInjection" property of the "TwitterShareButton" component.
If you configure global options "DisableClientScriptAutoInjection" to be true, then "automatic injection" never work even if set the "DisableClientScriptAutoInjection" property of the "TwitterShareButton" component to false explicity.
If you disable "automatic injection", Adding a reference to the support JavaScript file is a responsibility of you.
For example, you can do it by editing "index.html" and add <script> tag statically like following:
<!DOCTYPE html>
<html>
<head>
...
<script src="_content/Toolbelt.Blazor.TwitterShareButton/script.js"></script>The release notes are here.