This is a Next.js project bootstrapped with create-next-app.
npx create-next-app@latest --typescript
# or
yarn create next-app --typescript
# or
pnpm create next-app --typescriptFirst, run the development server:
npm run dev
# or
yarn dev
# or
pnpm devyarn add -D eslint// package.json
"scripts": {
"lint": "next lint", //找到錯誤
"lint:save": "eslint . --ext .js,.jsx,.cjs,.mjs,.tsx,.ts --fix --ignore-path .gitignore", //找到錯誤並修正
},// .vscode/settings.json
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.formatOnSave": true
}yarn lint
➜ yarn lint
yarn run v1.22.19
warning ..\..\..\package.json: No license field
$ next lint
? How would you like to configure ESLint? https://nextjs.org/docs/basic-features/eslint
Installing devDependencies (yarn):
- eslint-config-next//.eslint.js
module.exports = {
extends: [
"next/core-web-vitals",
"plugin:tailwindcss/recommended",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended",
],
plugins: ["tailwindcss", "simple-import-sort", "@typescript-eslint/eslint-plugin", "prettier"],
rules: {
"@typescript-eslint/no-unused-vars": "error",
"@typescript-eslint/no-array-constructor": "off",
"@typescript-eslint/no-explicit-any": "off",
"simple-import-sort/imports": "error",
"simple-import-sort/exports": "error",
},
};yarn add -D prettier// .prettierrc
{
"semi": true,//語末結尾有分號
"trailingComma": "all",//所有尾隨逗號
"singleQuote": false,//true單引號false雙引號
"tabWidth": 2,//幾個空格
"useTabs": false,//使用tab
"printWidth": 120//多少字換行
"arrowParens": "avoid",//箭頭函數盡可能省略括號
"endOfLine": "auto",//設定為 LF
}
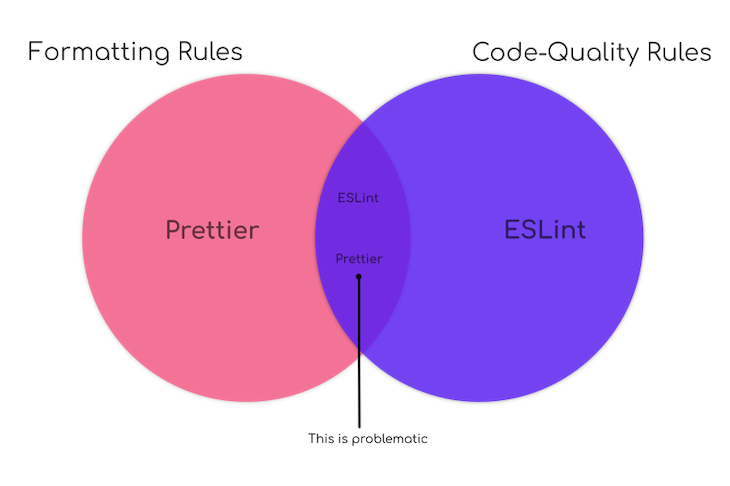
// .eslintrc.js
"extends": [
"others",
"prettier"
]// .eslintrc.js
"extends": [
"others",
"plugin:tailwindcss/recommended"
],
plugins: ["tailwindcss"],// .eslintrc.js
"extends": [
"others",
"plugin:tailwindcss/recommended"
],
plugins: ["tailwindcss"],- husky 🐶 : 可以讓我們在如 git commit、git push 執行前,預先處理我們指定的任務
- lint-staged 🚫 💩 : 集中檢查範圍,只針對有變動的檔案,而非整個專案,也可以依據檔案類型,分別設置不同指令。
yarn add husky lint-staged -D- 專案最初設定一次即可,會在根目錄下產生一個 .husky 資料夾,存放 husky 的相關腳本
npm set-script prepare "husky install"
npm run prepare- 增加 hook: 指定在 git commit 前先跑過 npx lint-staged 腳本,如果失敗的話,git commit 不會被執行。
npx husky add .husky/pre-commit "npx lint-staged"- 在.husky 資料夾下產生 pre-commit 檔案
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npx lint-staged// package.json
"lint-staged": {
"*.{ts,js,jsx,tsx}": [
"eslint --fix"
],
"pages/**/*.**": "prettier --check --ignore-unknown --write"
},yarn add @commitlint/cli @commitlint/config-conventional -D// commitlint.config.js
module.exports = {
extends: ["@commitlint/config-conventional"],
};- 使用 husky add 將指令加入 Git hooks :
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'- 修改完後,要重新註冊 Git hooks :
yarnThe easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.