-
Notifications
You must be signed in to change notification settings - Fork 0
Home

This guide will take you through Leverage's concepts and provide you with enough information to use the library efficiently. If you find anything confusing and/or missing, please don't hesitate to file an issue.
Leverage was created to allow any developer to create an application by using a common interface. Application configuration should be:
-
Simple
-
As declarative as possible
-
Easy to change later
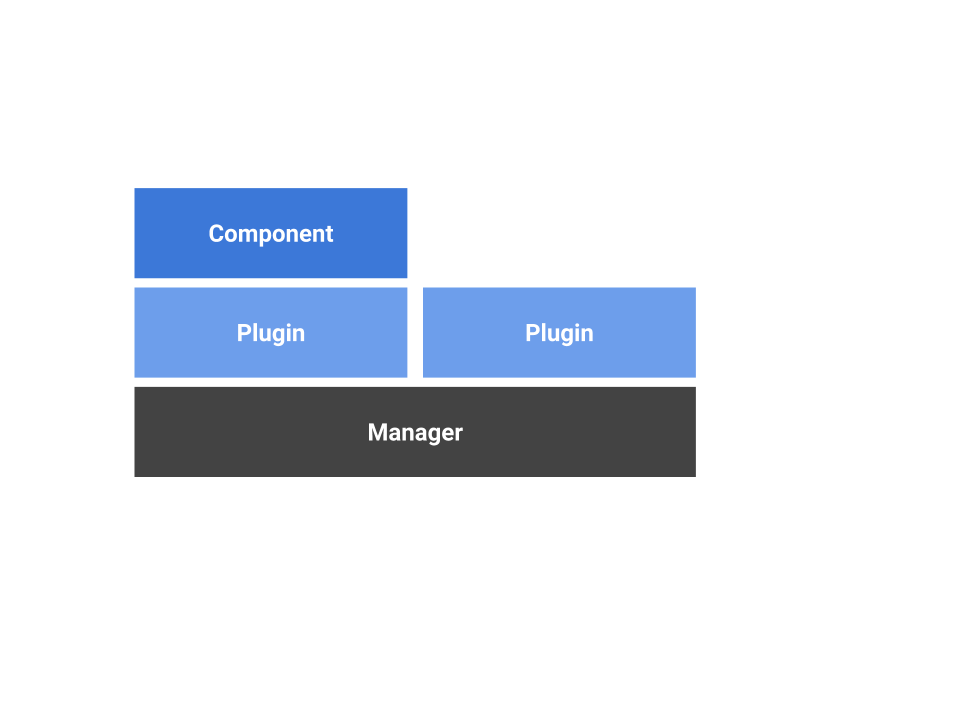
With these ideas in mind, let's take a look at the structure of Leverage:

NOTE: The above image is a simplification and ignores both Services and Middleware because they can be more complex and will be introduced later.
Let's work through general purposes of these three distinct concepts:
The Leverage Manager is provided in the @leverage/core package and will handle gluing the rest of your application together. Leverage's manager functions as the base of your application that we will then build on top of. All other pieces of your app will be handed off to the manager so that it can work its magic!
A Leverage Plugin defines some kind of interaction or process. For example, a very common plugin would be the HTTP plugin available from the @leverage/plugin-http package. This plugin defines how one would receive and respond to HTTP requests.
A Leverage Component defines a specific interaction within a plugin's process. Were we to create a component for a HTTP plugin, this specific interaction would be handling one HTTP request at a given route.

