No inicio eu tentei utilizar API nativa, mas tive muitos problemas com compatibilidade com (Ogg/mp3)
Então encontrei essa lib
Assim, consegui compatibilidade
var SomDeDigito = new Howl({
urls: ['sounds/keyboard.ogg', 'sounds/keyboard.mp3']
});
var SomDeError = new Howl({
urls: ['sounds/erro.ogg', 'sounds/erro.mp3']
});
var SomDeSky = new Howl({
urls: ['sounds/sky.ogg', 'sounds/sky.mp3']
});
var SomDeEstrela = new Howl({
urls: ['sounds/estrela.ogg', 'sounds/estrela.mp3']
});
var SomDeSkyFall = new Howl({
urls: ['sounds/skyFall.ogg', 'sounds/skyFall.mp3']
});
var SomDeFilme = new Howl({
urls: ['sounds/war.ogg', 'sounds/war.mp3']
});Terminal é uma lib, gerência a entrada e saida, somente isso.
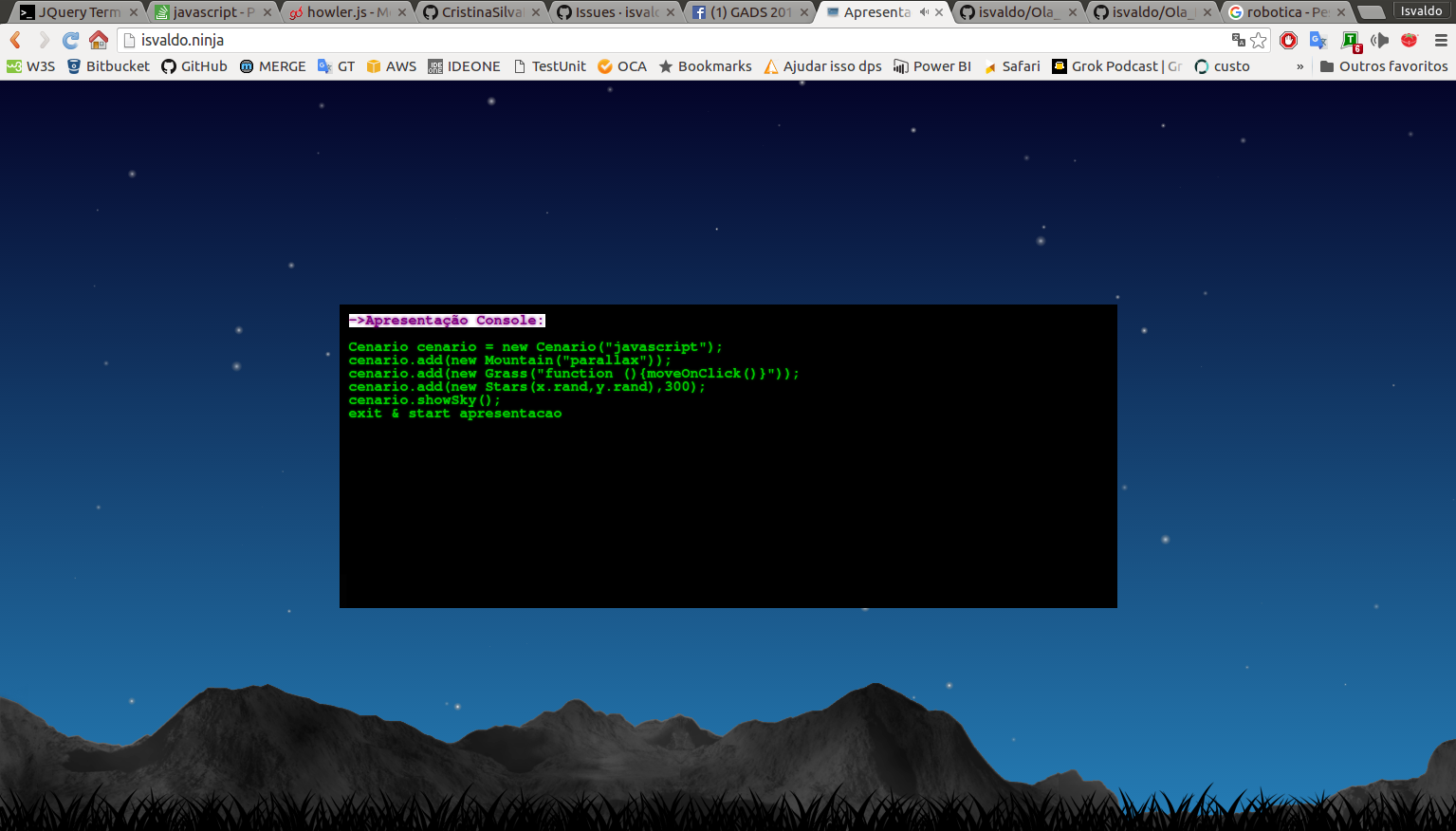
o cenario, eu peguei um exemplo e adaptei Codepen/
piscar em varias cores...
var rand = function () {
return (Math.floor(Math.random() * 255) + 50);
};
//@ ASYNC 1 (+6)
var t = setInterval(function () {
red = rand();
blue = rand();
green = rand();
SomDeEstrela.play();
}, 200);O filme é um clasico do telnet, uma animação antiga (muito antiga)
Source : text/ Reprodução/