-
Notifications
You must be signed in to change notification settings - Fork 411
Menu Appearance
cmp support three different completion menu types:
- Custom popup menu, supporting item highlights, etc.
- Custom wildmenu, displaying items horizontally on the bottom of the window (userful for search in cmdline mode)
- Native menu (experimental)
By default, the Custom menu is enabled. This can be changed as follows:
cmp.setup({
view = {
entries = "custom" -- can be "custom", "wildmenu" or "native"
}
})
For wildmenu, you can specify the separator between items. Also, in the following, we also set up wildmenu in cmdline mode:
cmp.setup.cmdline('/', {
view = {
entries = {name = 'wildmenu', separator = '|' }
},
}) The above config results in the following:

By default, the custom completion menu's order is top-down; The highest scoring entry appears at the top of the menu. However, when in cmdline mode, or when the cursor is near the bottom of the screen, and the menu opens above the cursor, it sometimes can be preferable if the menu used a bottom down approach. Consider the following example:

To enable this behavior, use something like the following:
view = {
entries = {name = 'custom', selection_order = 'near_cursor' }
}, You can display the fancy icons to completion-menu with lspkind-nvim.
Install the plugin and put this snippet on your config.
local cmp = require('cmp')
local lspkind = require('lspkind')
cmp.setup {
formatting = {
format = lspkind.cmp_format(),
},
}You can optionally append mode = "symbol_text" or mode = "text_symbol" into lspkind.cmp_format() to also show the name of item's kind.
To display the source of the completion items, add menu and put the source names in the table.
formatting = {
format = lspkind.cmp_format({
mode = "symbol_text",
menu = ({
buffer = "[Buffer]",
nvim_lsp = "[LSP]",
luasnip = "[LuaSnip]",
nvim_lua = "[Lua]",
latex_symbols = "[Latex]",
})
}),
},Alternatively, you can also do the above without having to install an extra plugin.
Define icons on your own
local kind_icons = {
Text = "",
Method = "",
Function = "",
Constructor = "",
Field = "",
Variable = "",
Class = "ﴯ",
Interface = "",
Module = "",
Property = "ﰠ",
Unit = "",
Value = "",
Enum = "",
Keyword = "",
Snippet = "",
Color = "",
File = "",
Reference = "",
Folder = "",
EnumMember = "",
Constant = "",
Struct = "",
Event = "",
Operator = "",
TypeParameter = ""
}Setup
local cmp = require('cmp')
cmp.setup {
formatting = {
format = function(entry, vim_item)
-- Kind icons
vim_item.kind = string.format('%s %s', kind_icons[vim_item.kind], vim_item.kind) -- This concatonates the icons with the name of the item kind
-- Source
vim_item.menu = ({
buffer = "[Buffer]",
nvim_lsp = "[LSP]",
luasnip = "[LuaSnip]",
nvim_lua = "[Lua]",
latex_symbols = "[LaTeX]",
})[entry.source.name]
return vim_item
end
},
}To combine both (lspkind and your own kind_icons when lspkind plugin is not installed), try this:
local cmp = require('cmp')
cmp.setup {
formatting = {
format = function(entry, vim_item)
local prsnt, lspkind = pcall(require, "lspkind")
if not prsnt then
-- From kind_icons array
vim_item.kind = string.format('%s %s', kind_icons[vim_item.kind], vim_item.kind) -- This concatonates the icons with the name of the item kind
else
-- From lspkind
return lspkind.cmp_format()
end
-- Source
vim_item.menu = ({
buffer = "[Buffer]",
nvim_lsp = "[LSP]",
luasnip = "[LuaSnip]",
nvim_lua = "[Lua]",
latex_symbols = "[LaTeX]",
})[entry.source.name]
return vim_item
end
},
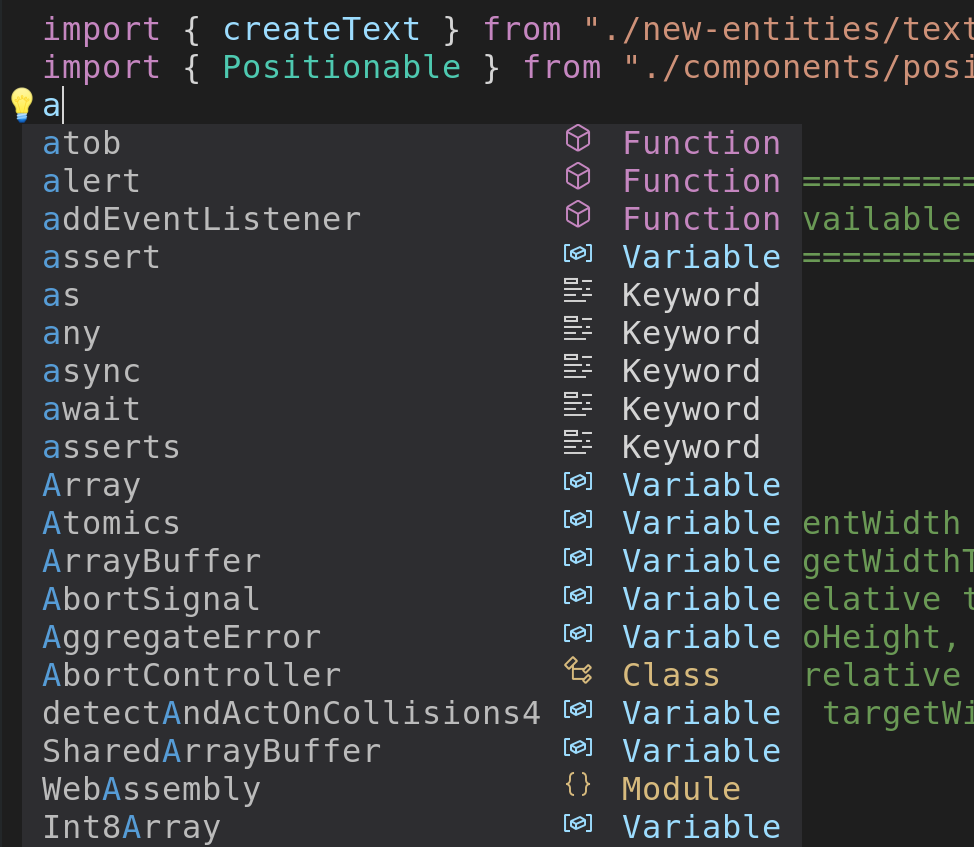
}Since the addition of specific kind highlights you can emulate the Dark+ Theme of VS Code using the following settings (if your theme does not already provide them):
" gray
highlight! CmpItemAbbrDeprecated guibg=NONE gui=strikethrough guifg=#808080
" blue
highlight! CmpItemAbbrMatch guibg=NONE guifg=#569CD6
highlight! link CmpItemAbbrMatchFuzzy CmpItemAbbrMatch
" light blue
highlight! CmpItemKindVariable guibg=NONE guifg=#9CDCFE
highlight! link CmpItemKindInterface CmpItemKindVariable
highlight! link CmpItemKindText CmpItemKindVariable
" pink
highlight! CmpItemKindFunction guibg=NONE guifg=#C586C0
highlight! link CmpItemKindMethod CmpItemKindFunction
" front
highlight! CmpItemKindKeyword guibg=NONE guifg=#D4D4D4
highlight! link CmpItemKindProperty CmpItemKindKeyword
highlight! link CmpItemKindUnit CmpItemKindKeywordWith the official vs code codicons, the results look like this:
(These colors are now included in tomasiser/vim-code-dark)
Requirements: nvim-web-devicons and path source.
cmp.setup {
formatting = {
format = function(entry, vim_item)
if vim.tbl_contains({ 'path' }, entry.source.name) then
local icon, hl_group = require('nvim-web-devicons').get_icon(entry:get_completion_item().label)
if icon then
vim_item.kind = icon
vim_item.kind_hl_group = hl_group
return vim_item
end
end
return require('lspkind').cmp_format({ with_text = false })(entry, vim_item)
end
}
}
# How to add Visual Studio Code Codicons to the Menu
You can obtain the `codicons.ttf` file by following [this link.](https://github.com/microsoft/vscode-codicons/raw/main/dist/codicon.ttf) (required for the icons to show properly.)
The definitions are:
```lua
local cmp_kinds = {
Text = ' ',
Method = ' ',
Function = ' ',
Constructor = ' ',
Field = ' ',
Variable = ' ',
Class = ' ',
Interface = ' ',
Module = ' ',
Property = ' ',
Unit = ' ',
Value = ' ',
Enum = ' ',
Keyword = ' ',
Snippet = ' ',
Color = ' ',
File = ' ',
Reference = ' ',
Folder = ' ',
EnumMember = ' ',
Constant = ' ',
Struct = ' ',
Event = ' ',
Operator = ' ',
TypeParameter = ' ',
} formatting = {
format = function(_, vim_item)
vim_item.kind = (cmp_kinds[vim_item.kind] or '') .. vim_item.kind
return vim_item
end,
},Alternatively, if you want to mimic VS Code's menu appearance you can use this setup:
formatting = {
fields = { "kind", "abbr" },
format = function(_, vim_item)
vim_item.kind = cmp_kinds[vim_item.kind] or ""
return vim_item
end,
},
require("cmp").setup({
window = {
completion = {
winhighlight = "Normal:Pmenu,FloatBorder:Pmenu,Search:None",
col_offset = -3,
side_padding = 0,
},
},
formatting = {
fields = { "kind", "abbr", "menu" },
format = function(entry, vim_item)
local kind = require("lspkind").cmp_format({ mode = "symbol_text", maxwidth = 50 })(entry, vim_item)
local strings = vim.split(kind.kind, "%s", { trimempty = true })
kind.kind = " " .. (strings[1] or "") .. " "
kind.menu = " (" .. (strings[2] or "") .. ")"
return kind
end,
},
})Some custom highlight groups might be required. Tune these as you see fit. (click to expand)
{
PmenuSel = { bg = "#282C34", fg = "NONE" },
Pmenu = { fg = "#C5CDD9", bg = "#22252A" },
CmpItemAbbrDeprecated = { fg = "#7E8294", bg = "NONE", fmt = "strikethrough" },
CmpItemAbbrMatch = { fg = "#82AAFF", bg = "NONE", fmt = "bold" },
CmpItemAbbrMatchFuzzy = { fg = "#82AAFF", bg = "NONE", fmt = "bold" },
CmpItemMenu = { fg = "#C792EA", bg = "NONE", fmt = "italic" },
CmpItemKindField = { fg = "#EED8DA", bg = "#B5585F" },
CmpItemKindProperty = { fg = "#EED8DA", bg = "#B5585F" },
CmpItemKindEvent = { fg = "#EED8DA", bg = "#B5585F" },
CmpItemKindText = { fg = "#C3E88D", bg = "#9FBD73" },
CmpItemKindEnum = { fg = "#C3E88D", bg = "#9FBD73" },
CmpItemKindKeyword = { fg = "#C3E88D", bg = "#9FBD73" },
CmpItemKindConstant = { fg = "#FFE082", bg = "#D4BB6C" },
CmpItemKindConstructor = { fg = "#FFE082", bg = "#D4BB6C" },
CmpItemKindReference = { fg = "#FFE082", bg = "#D4BB6C" },
CmpItemKindFunction = { fg = "#EADFF0", bg = "#A377BF" },
CmpItemKindStruct = { fg = "#EADFF0", bg = "#A377BF" },
CmpItemKindClass = { fg = "#EADFF0", bg = "#A377BF" },
CmpItemKindModule = { fg = "#EADFF0", bg = "#A377BF" },
CmpItemKindOperator = { fg = "#EADFF0", bg = "#A377BF" },
CmpItemKindVariable = { fg = "#C5CDD9", bg = "#7E8294" },
CmpItemKindFile = { fg = "#C5CDD9", bg = "#7E8294" },
CmpItemKindUnit = { fg = "#F5EBD9", bg = "#D4A959" },
CmpItemKindSnippet = { fg = "#F5EBD9", bg = "#D4A959" },
CmpItemKindFolder = { fg = "#F5EBD9", bg = "#D4A959" },
CmpItemKindMethod = { fg = "#DDE5F5", bg = "#6C8ED4" },
CmpItemKindValue = { fg = "#DDE5F5", bg = "#6C8ED4" },
CmpItemKindEnumMember = { fg = "#DDE5F5", bg = "#6C8ED4" },
CmpItemKindInterface = { fg = "#D8EEEB", bg = "#58B5A8" },
CmpItemKindColor = { fg = "#D8EEEB", bg = "#58B5A8" },
CmpItemKindTypeParameter = { fg = "#D8EEEB", bg = "#58B5A8" },
}