-
-
Notifications
You must be signed in to change notification settings - Fork 5.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Don't strip HTML classes/style from custom markup #4935
Comments
|
This also affects restructuredText rendering with Configuration: app.ini: I placed
Output from running the command directly: Same content in the Gitea page: |
|
The class attributes had been removed by this rule for security, see https://github.com/go-gitea/gitea/blob/master/modules/markup/sanitizer.go#L33 . Please send a PR to change that. |
|
I have produced a local build that solves my issue by adding this line to the sanitizer: This will allow To solve @coreagile's original issue, Any thoughts? |
|
#9075 may fixed this problem. |
|
I think if we just auto-prefix classes within user generated content with The issue with just allowing class straight through is that some js uses class as selectors. |
|
Now there are new render modes: no-sanitizer and iframe. gitea/custom/conf/app.example.ini Lines 2173 to 2177 in c174bdc
|
[x]):Description
When using a custom renderer (see below), much of the HTML classes are stripped from the rendered code, removing useful style (like coloring). Can we tell the renderer not to do that?
Here's my config:
And the contents of
/usr/local/bin/inline-html:I've verified that the contents of the output of
/usr/local/bin/inline-htmlretains the HTML classes and styles of the original document. However, by the time the markup is inlined into my gitea page, it's all stripped away....
Screenshots
This is what a portion of my "README.html" looks like with the current version of Gitea:

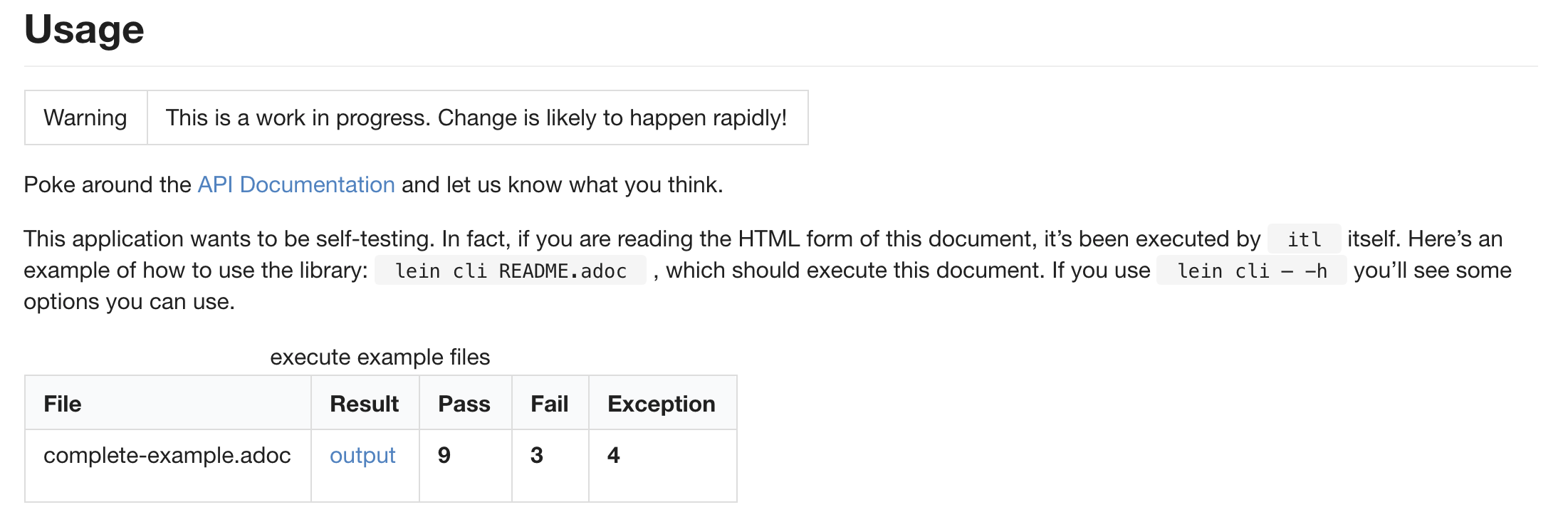
And this is what it looks like when I view the file directly:

The text was updated successfully, but these errors were encountered: