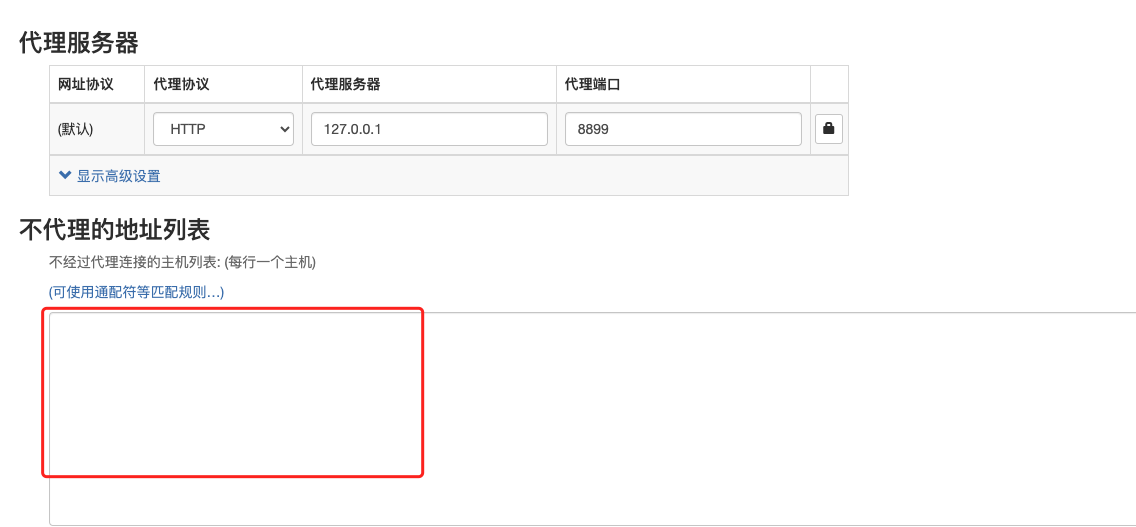
npm i -g whistle.devtool第一步:把不代理地址删除,一定要要把 whistle 站点代理上,这一点很重要!!!
然后切换到whistle代理
第二步:配置域名规则
# 将流量走到插件里
juejin.cn whistle.devtool://
# 去掉缓存,防止sdk无法注入
juejin.cn disable://cache
第三步:手机连接代理
第四步:开始调试
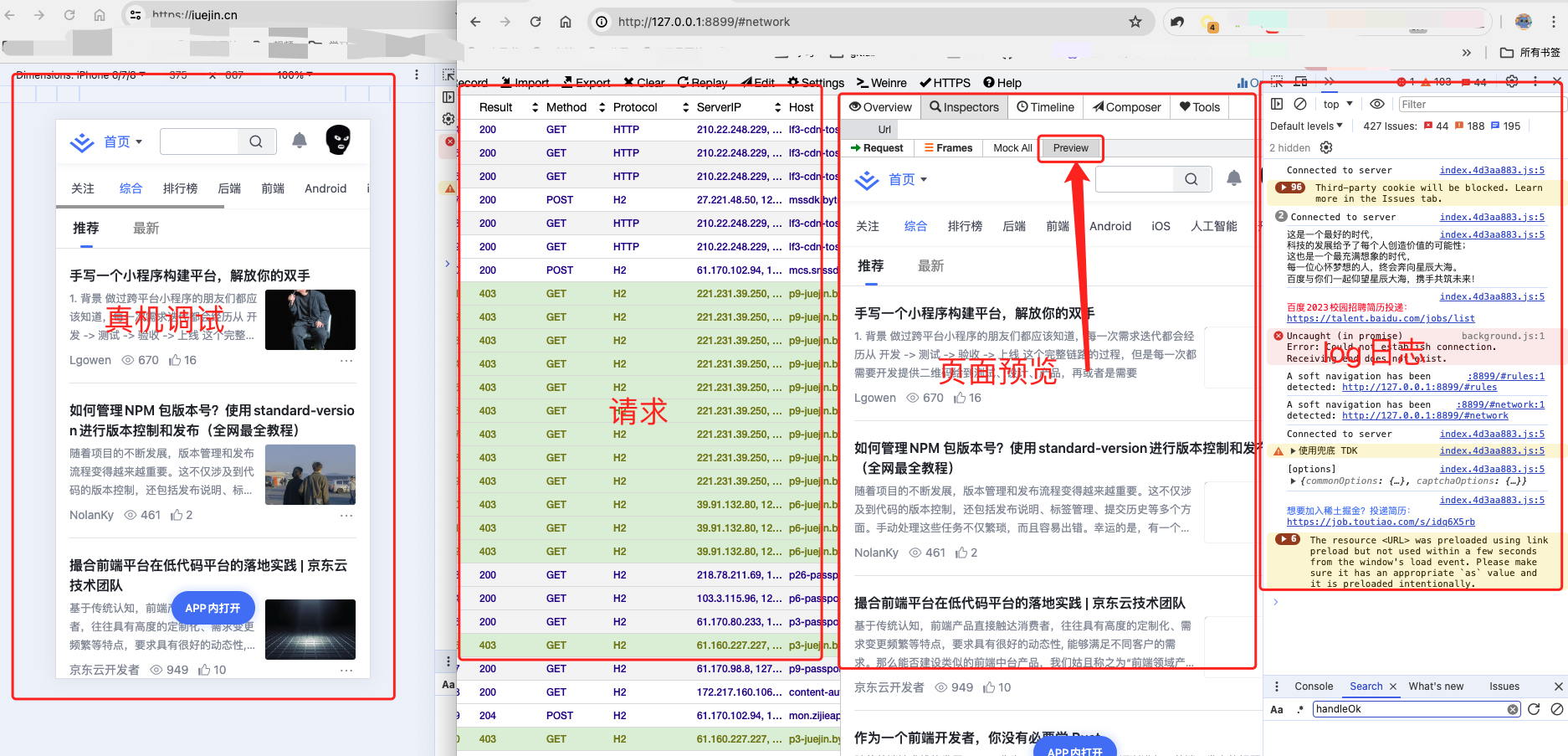
- F12打开控制台, 用于查看log
- 打开Inspectors下的Preview, 用于查看预览
- 用手机打开页面
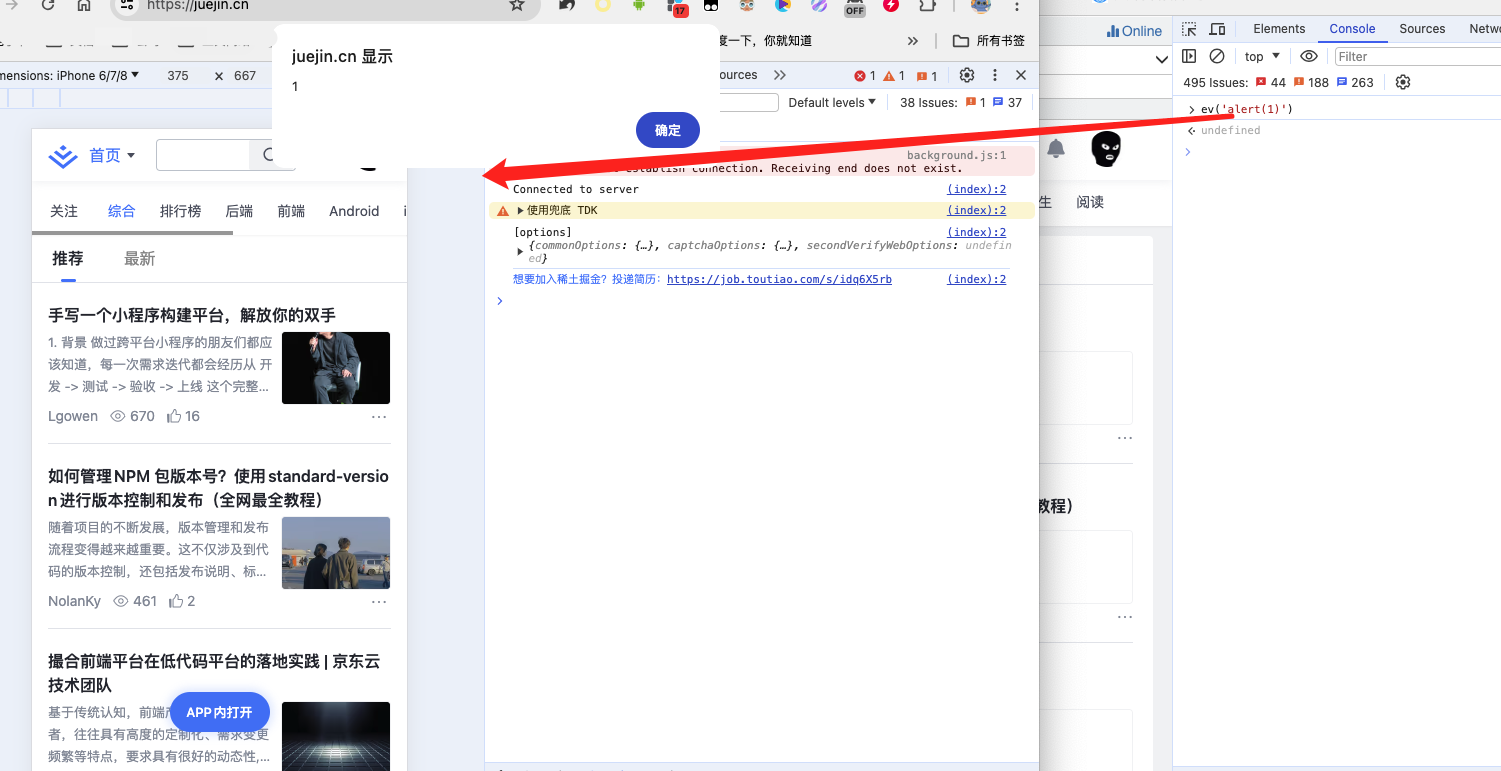
直接在whistle的控制台输入ev('alert(1)') 即可执行js脚本
你可以直接使用Chrome DevTool的Element面板来 修改样式和文字、新增节点、删除节点,会实时同步到你的移动端webview