You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
那么,如何给HTTP下一个定义呢?HTTP,全称是HyperText Transfer Protocol,翻译过来就是超文本传输协议,它是一种在client-server之间,用于传输超媒体文档的、无状态 的应用层协议。所谓的超媒体文档,指的就是HTML等超文本文件以及Web中的文本、图片、视频、脚本和样式等。而无状态,则意味着它不能够保存数据,这在电商网站的购物车功能中表现最明显,如果我们从一个页面向购物车添加了一件商品,在换一个页面后,这件商品并不会实时更新,这个问题如何解决呢?——解决办法当然是有的,就是通过HTTP cookies,把商品信息添加cookies到HTTP头部,创建一个会话共享这个信息。HTTP请求(request)从client端(浏览器)发出,到server端(服务器)的指定端口(默认80端口),服务器端接受到请求后,根据请求头部信息,做出响应(response),返回一个响应状态和对应的请求资源(文件、错误信息之类的)。HTTP位于七层协议的最上层应用层。当然,这整个过程并不只是客户端和服务器两个点的事情,期间还有路由器、调节器等许多实体节点。
一、什么是HTTP
如果说TCP/IP是一套约定计算机如何交流通信的规则的话,HTTP起初设计的初衷则是约定客户端(Client,也就是浏览器)和主机(Host,也就是服务器)之间的通信规则,当然,现在,它不止是这个功能咯!
那么,如何给HTTP下一个定义呢?HTTP,全称是HyperText Transfer Protocol,翻译过来就是超文本传输协议,它是一种在client-server之间,用于传输超媒体文档的、无状态 的应用层协议。所谓的超媒体文档,指的就是HTML等超文本文件以及Web中的文本、图片、视频、脚本和样式等。而无状态,则意味着它不能够保存数据,这在电商网站的购物车功能中表现最明显,如果我们从一个页面向购物车添加了一件商品,在换一个页面后,这件商品并不会实时更新,这个问题如何解决呢?——解决办法当然是有的,就是通过HTTP cookies,把商品信息添加cookies到HTTP头部,创建一个会话共享这个信息。HTTP请求(request)从client端(浏览器)发出,到server端(服务器)的指定端口(默认80端口),服务器端接受到请求后,根据请求头部信息,做出响应(response),返回一个响应状态和对应的请求资源(文件、错误信息之类的)。HTTP位于七层协议的最上层应用层。当然,这整个过程并不只是客户端和服务器两个点的事情,期间还有路由器、调节器等许多实体节点。
二、Http与Https
我们一直谈到http,但是,当你在浏览器中看到的URL中,经常会看到前面的协议名是https,那么,http和https有什么关系呢?(我想绝不是java和javascript的关系滴)。
在查阅了一些资料之后,我知道后面多余的s指的是secure,也就是说后者是前者的安全版本,那么为什么https会更安全呢?原来,开发https的主要目的是为了在网络传输数据的过程中,保证数据的隐私和完整性。它的主要设计思想是,通过在公开的网络通道上建立一条安全通道,并且通过使用一些安全证书和加密包的方式,对数据提供保护。所以,会有一些专门的机构(如VeriSign以及Microsoft等)负责颁发信任证书给网站,并且将这些信任协议预先安装在浏览器中,所以说,这两个机构相当于德高望重的值得被信赖的人。我们进入一个网站时,在浏览器地址栏的一侧,经常会有一个锁子,这个锁子就代表网站的是否安全,例如我们在Chrome中输入百度的网址,会看到左侧绿色的锁子和安全两个字。在Firefox还可以看到它的安全证书,长这样:

可以看到证书的颁发机构是Global Sign.
Https是通过叫做SSL/TLS技术来加密数据包,TLS,叫做传输层安全协议(Transport Layer Security),它的前身是SSL,叫做安全套接层(Secure Sockets Layer),其实,Https历史渊源很久了,这是1994年网景推出第一代浏览器网景导航者时提出的,当时,它们就用SSL加密,后来IETF将这项技术标准化,于1999年推出TLS。所以说,Https的安全保障是建立在SSL/TLS的基础上的。
另外,Http和Https的一个区别是,前者使用80端口传输,而后者使用443端口。
下面的内容是在一次完整的HTTP请求中的过程以及相关概念。
请求信息(报文)
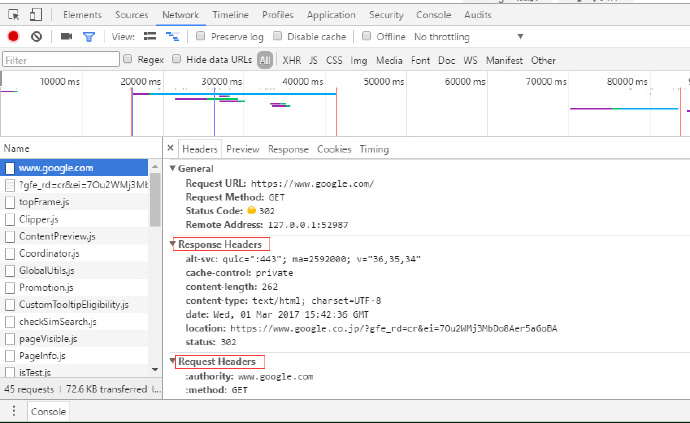
请求信息是包含了一个HTTP请求的基本信息的报文,其一般包括请求方法(下面详述),资源路径(一般指URL地址),HTTP协议版本号,Headers(主机名和一些告诉服务器处理信息的参数,例如接收的语言之类的),在POST等请求方法中可以出现的Body信息,也就是发过去的资源。可以在Chrome的开发者工具的Network面板左侧的Name子面板下点击网址,然后在右侧的Headers选项卡下查看请求信息。例如google.com的请求信息如下图。

回应信息(报文)
回应信息是指server端接受到请求信息后,经过处理而返回的响应信息,和请求信息一样,它同样通过一个报文来实现,其主要内容是:HTTP协议版本号,状态信息,Headers,比请求更常见的返回内容Body以及状态码,回应信息与请求信息的最大不同是,它会返回一个状态码和状态信息,其它的差不多意思~其实状态码和状态信息,是比较常见的。
状态码(Status Code)
那么,我们不禁要问了,这五个数字和它所对应的五种状态到底是什么呢?打个比方好了,这就像恋爱中的表白,假如一位男士写了一封极其浪漫的告白信向一个姑娘表白,那么这封信就是HTTP请求了,而回信则是回应信息,其中的内容则是状态码了,接下来,我们来模拟一下,这位女士回复以下几种数字打头的信息,对应表白的成功与否。
1XX,以1打头的状态码表示服务器已经接受到请求,需要继续处理,这是一种临时响应状态,这种状态码是不会发送到客户端来的~也就是说,女方收到了信,她还没看呢,她总不会回一封信说:你的信我收到了,还没拆!
2XX,以2打头的状态码代表请求已经被接收,并且完全懂了什么意思并且接受了请求。也就是说,如果男士收到的回信内容是以2打头的,那么恭喜,告白成功了!
3XX,以3打头的状态码表示需要客户端需要进一步的操作才能完成请求
也就是说,这位姑娘的意思是,你必须要在北京有一套房才能答应你呢4XX,以4打头的状态码表示客户端发生错误,妨碍了服务器的处理。这就糟糕了,你的表白信估计写的不大好,写了一大堆表扬另外一位姑娘的话,所以,告白失败!
5XX,以5打头的状态表示服务器在处理的过程中由于某些原因发生了错误,导致请求失败。这回就是姑娘的问题,这位姑娘大概已经名花有主了,所以,告白失败!
一共有以上五大类状态码,其中我们最常见的状态码是200(请求成功,数据也将会返回),301(Moved permanently,资源被永久移动到新位置了),401(当前请求需要用户验证),404(请求失败,所需的资源在服务器上没找到)。
而状态信息(State message),则指的是服务器端根据状态码做出的描述性信息,这是可以自定义的,例如我们常见的“404,糟糕,你要找的页面走丢了”之类的~
请求方法(动作)
请求方法,也叫请求动作,就是客户端向服务器发送请求时所用的对话方式,因为方法的不同,所能采取的操作也大大不同,HTTP请求方法一共有8种。
GET.获取相关资源,这是最常见的方法之一,它只要求URL中包含请求资源的位置和服务器返回资源的必要信息。
POST.向服务器提交数据,可能是添加新资源或修改已存在资源,要添加的信息包含在请求信息Headers中,这类方法常见情景有提交表单,上传文件等。
PUT.更新指定资源,上传其最新版本,上传的数据仍然会包含在请求信息Headers中。
DELETE.删除一个已存在的资源。
HEAD.与PUT类似,只不过它不会添加信息到请求信息中,所以经常用于一些资源的检验与验证工作。
TRACE.经常用于诊断工作。
OPTIONS.这个方法可使服务器传回该资源所支持的所有HTTP请求方法。
其中,前四种比较常用。
总结
本文通过了解HTTP的基本概念:一个在客户端和服务器端交换超文本文件(当然还有其他功能)的应用层协议;
然后接着了解了在一次HTTP请求中会发生什么:客户端发送一个请求信息(可能包括请求方法,资源路径,协议版本号,Headers,请求Body等),请求信息通过路由器等中间层的几微秒的漫长旅程,到达服务器(也可能到不了,301之类的你懂的),服务器接受到请求后,会根据请求Headers以及Body的内容进行相关操作(数据添加,更新,删除等),然后同样返回一个响应消息回去,这个响应消息里包含了客户端需要的信息,主要是Body(可能是一个HTML页面),当然还有状态码,状态信息,Headers等,这样,一次完整的HTTP请求就完成了。
我们会发现,如果昨天我们了解了从URL输入地址栏开始,浏览器如何与DNS服务器配合,完成URL到IP的匹配过程,从而定位到服务器的位置,那么今天,我们了解的东西,则是在知道服务器的位置之后,浏览器是如何在HTTP协议的约定下,去完成发送与取得数据的过程。也就是说,昨天我们研究了路线,今天我们研究了在路上的故事。
我们的学习过程,也将是这样一个循序渐进的过程,希望我可以踏踏实实走好每一步路。
参考资料
The text was updated successfully, but these errors were encountered: