-
Notifications
You must be signed in to change notification settings - Fork 47.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Enable hooks! #14679
Enable hooks! #14679
Conversation
|
React: size: 🔺+5.0%, gzip: 🔺+2.9% ReactDOM: size: 🔺+5.0%, gzip: 🔺+5.3% Details of bundled changes.Comparing: 73962c3...d1ffc25 react
react-dom
react-art
react-native-renderer
react-test-renderer
react-reconciler
scheduler
Generated by 🚫 dangerJS |
|
💪💪💪 |
|
YESSSSS I’M SO EXCITED |
|
That's great news even though everyone is using them on production for several months 😄 |
|
Wow! I'm ready for it! |
|
What caused the bundle size to go up? |
Hooks is a new set of APIs that were not included in (stable) builds before. |
|
Nice! When is it going to be released? |
|
I can't wait to bring it into my next release officially. |
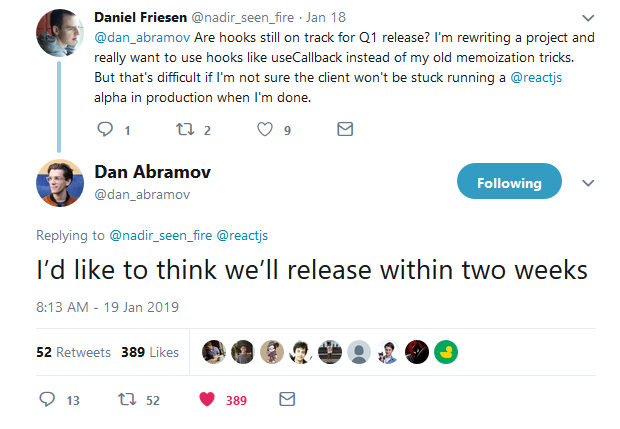
Looks like @gaearon dropped a hint on Twitter recently: |
|
Is there anything different from the beta version? |
|
I'm so excited! So, Hooks will be coming with the React 16.8 ?? |
|
Also, what about React Native? When will it be ready as a stable solution? |
|
@zaguiini React Native usually syncs React every two weeks (on master), so I'd say once that's done and then wait for the next monthly RC |
|
Hi there, Fantastic news! Are hooks supported in server side rendering? Thanks |
|
@PaquitoSoft Yes, since the first alpha. |
|
Lets Hook the Future! |
|
wondering what is the rhythm to update the react version in CRA? |
|
You can always update React version independent of CRA in your project. |
|
What is better from performance side in case when need to do something only when props change function child({isValid}) {
useMemo(() => {
// do something
}, [isValid]);
}or function child({isValid}) {
const [currStat, setStat] = useState(null);
if (currStat !== isValid) {
setStat(isValid);
// do something
}
} |
|
@sakalx You're probably better off asking questions somewhere people are more likely to see it 😃 See https://reactjs.org/community/support.html for some suggestions on where to get support. Reactiflux is pretty good if you want somewhere to chat to other people that use React: https://www.reactiflux.com/ |
These two hooks are pretty different. You could use the state hook in the way you mention above, but it's not what it's meant for. As for which would perform better– in the above example, your call to |
|
@sakalx Never put side effects into |
|
From docs:
|
I didn't read the original message as a side effect, rather– an expensive computation required in order to render |
|
I have a stupid question. Can a function passed to Async function inplicitly returns a promise and |
|
@coderitual no, because the return statement (a function or nothing) in an effect actually behaves something like componentWillUnmount - the cleanup part - and it’s synchronous, so you have to put an IIFE to work with async await inside an effect. |
|
Yhm, I see. Thanks @zaguiini |
|
If you try to do That said async chains in effects is usually a bad idea because props might change in the middle. So you need to be careful about handling race condition at every entry point. Indeed Suspense will be a different solution that would make most data fetching in effects unnecessary. |
|
Oh, that's cool message. I realised something more important.
Didn't think about this but it's actually a really valid point. It looks like using many useEffects hooks "connected" by the state/prop variables is a way to go. Gracias :) |
|
Just complementing @gaearon answer about promises: you most will most likely need an abort controller to prevent messing with state, lifecycle or something. Let me explain that with code: function fetchUser() {
return new Promise((resolve) => {
setTimeout(() => {
resolve({
name: 'Luis Felipe Zaguini',
})
}, 3000)
})
}
function GreetUser({ id }) {
const [user, setUser] = React.useState(undefined)
React.useEffect(() => {
const controller = new window.AbortController()
fetchUser(id)
.then((user) => {
if(!controller.signal.aborted) {
setUser(user)
}
})
.catch(console.error)
return () => {
controller.abort()
}
}, [id])
return (
<div>
{user ? `Hello, ${user.name}!` : 'Loading...'}
</div>
)
}I think it's pretty clear what I'm trying to show. When the promise resolves, it will try to set the state. The promise will resolve even if the component is unmounted or the See? With that, in the clean up function, we can "abort" that promise, avoiding the unmounted component state update warning. I don't think that's possible using async/await, not in that way, at least... |
|
@zaguiini Hm, I am not sure if this is a good place for such discussion. Your example though doesn't use AbortController correctly. You are not aborting promise but just checking if the signal was raised after your promise resolved. The same behaviour you can achieve with async/await. The way Abort Controller should be used: But thanks for reminding :) |
It's ok. That was just an example :) |
|
You might also be interested in checking out the |
* Turned enableHooks feature flag on everywhere * Removed useHooks feature flag from tests (now that it's on by default) * Remove useHooks feature flag entirely
|
Finally, hooks will come out. const [countDays, set] = useState(0);
useEffect(() => {
setInterval(()=> set(countDays + 1),3600 * 24);
});Thanks |
* Turned enableHooks feature flag on everywhere * Removed useHooks feature flag from tests (now that it's on by default) * Remove useHooks feature flag entirely



Turn hooks on everywhere in preparation for the upcoming release.
Commits are atomic to simplify the review: