| marp | theme | paginate | size |
|---|---|---|---|
true |
teaching |
true |
14580 |
Cédric Eyssette (2019-2020)
Marp est un outil qui permet de créer un diaporama à partir d'un fichier texte, écrit avec une syntaxe très simple.
Cela permet de se concentrer sur le contenu, sans avoir à gérer le positionnement, le redimensionnement des éléments et des polices de caractère, grâce à des modèles de diapositives déjà définis.
Pour écrire un diaporama avec Marp, il faut :
- Connaître la syntaxe Markown (c'est très simple),
- Savoir convertir son fichier en PDF ou en fichier html avec Marp for VS Code ou Marp CLI
- Une solution plus simple, mais pour le moment moins complète : Marp web
<style scoped> ol {list-style-type:none;} </style>
Ce diaporama a été créé avec ce système et sert à en illustrer les fonctionnalités :
- I – Organiser son diaporama
- II – Construire son cours
- III – Intégrer des exercices
- IV – Gérer la mise en page
Première partie
Pour faire une partie, une sous-partie, ou une étape, il suffit d'utiliser les codes suivants :
<!-- _class: partie --><!-- _class: souspartie --><!-- _class: etape -->
Pour les parties, on utilise un titre de niveau 1 (#), pour les sous-parties, un titre de niveau 2 (##), et pour les étapes, un titre de niveau 3 (###).
Si on veut que le titre occupe le maximum de place sur la diapositive, on ajoute, après le titre : <!-- fit -->. On peut utiliser <br>pour forcer le passage à la ligne.
On utilise la classe etape
si on souhaite la faire
apparaître en pleine page
Le titre d'une étape de niveau 3 peut être intégré dans une diapositive avec du contenu, si on le souhaite.
Dans ce cas, on n'utilise pas de code particulier, on définit simplement un titre de niveau 3 en markdown : ### Titre
Deuxième partie
On écrit son texte normalement, sans code particulier, pour faire un paragraphe simple
Pour intégrer une question que l'on veut poser aux élèves, on utilise une puce : - qui s'affichera ainsi :
- Question posée aux élèves : ………… ?
<style scoped> /* La compilation via Github ne permet pas l'usage de la balise div, mais on peut l'utiliser en compilant sur son ordinateur */ ul { padding-left:1.8em; background-color:inherit; } ul li { padding-left:0.2em; list-style-type: disc; } ul ul li { list-style-type:circle; } ul li:before { content:none; } </style>
Pour utiliser les puces ordinaires, on encadre les puces avec la balise <div class="puces"></div>
- puce ordinaire
- puce ordinaire
Comme il y a beaucoup de contenu dans cette diapositive (c'est déconseillé 😄), on peut réduire la taille de la police de caractère avec la class f(pour “font”) et on ajoute une série de “m” pour avoir une police moins grande, ou une série de “p” pour avoir une police plus grande. Ici la classe utilisée est : fmmmmmmm
Trois remarques :
- On peut faire apparaître progressivement du contenu dans des listes ordonnées en écrivant
1),2), … plutôt que1.,2., …. - Cela ne marche bien sûr que pour l'export en HTML : le fichier PDF affichera la diapositive complète.
- On peut utiliser cet affichage progressif également pour les “puces” ordinaires, qui sont utilisées, dans ce modèle, pour afficher des questions posées aux élèves. On écrit alors
*plutôt que-.
- Est-ce suffisament clair ?
On peut annoncer un point méthode avec la classe pm : le sigle [PM] s'affiche dans le coin en haut à droite.
Les points méthodes sont définis par la classe pointmethode
- Le but de cet encadré est de formuler explicitement la définition d'un terme, mais on pourrait bien sûr imaginer d'autres usages.
- Pour créer une diapositive de ce type, on utilise la classe
definition
Les citations longues s'affichent en pleine page, sans image
On utilise la classe citationL, et la syntaxe
Markdown pour les citations (>).
La syntaxe pour le gras (**Auteur**) est
utilisée ici pour les petites majuscules.
« Peu de créatures humaines accepteraient d'être changées en animaux inférieurs sur la promesse de la plus large ration de plaisirs de bêtes ; aucun être humain intelligent ne consentirait à être un imbécile, aucun homme instruit à être un ignorant, […] même s'ils avaient la conviction que l'imbécile, l'ignorant […] sont, avec leurs lots respectifs, plus complètement satisfaits qu'eux-mêmes avec le leur. [...] Un être pourvu de facultés supérieures demande plus pour être heureux, est probablement exposé à souffrir de façon plus aiguë, et offre certainement à la souffrance plus de points vulnérables qu'un être de type inférieur, mais en dépit de ces risques, il ne peut jamais souhaiter réellement tomber à un niveau d'existence qu'il sent inférieur. Nous pouvons donner de cette répugnance le nom qu'il nous plaira [...] mais si on veut l'appeler de son vrai nom, c'est un sens de la dignité que tous les êtres humains possèdent, sous une forme ou sous une autre, et qui correspond – de façon nullement rigoureuse d'ailleurs – au développement de leurs facultés supérieures. [...] Il vaut mieux être un homme insatisfait qu'un porc satisfait ; il vaut mieux être Socrate insatisfait qu'un imbécile satisfait. »
John Stuart Mill, L'Utilitarisme
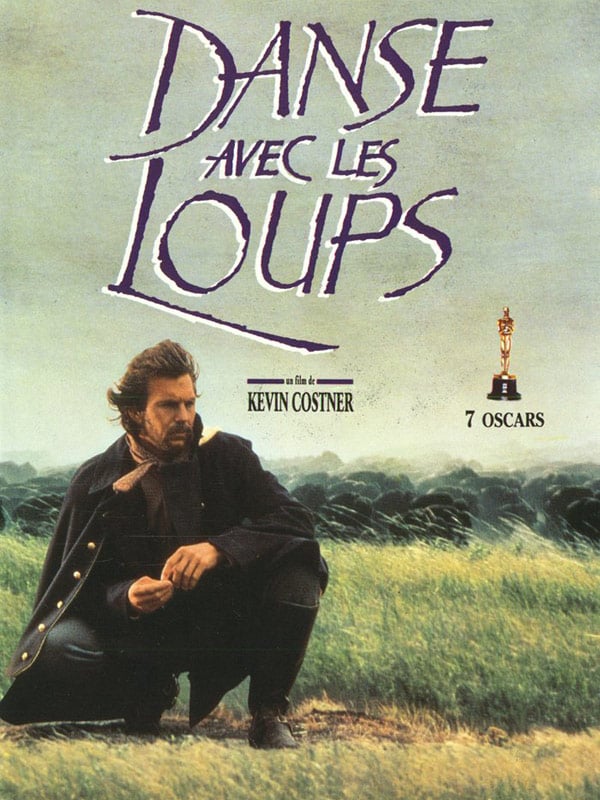
Les citations de taille moyenne intègrent une image (auteur ou couverture du livre).
On utilise la classe citationM1 ou citationM2
selon la taille du texte, et la syntaxe
Markdown pour les images 
« [L]a pitié, disposition convenable à des êtres aussi faibles, et sujets à autant de maux que nous le sommes [est une] vertu d’autant plus universelle et d’autant plus utile à l’homme qu’elle précède en lui l’usage de toute réflexion, et si naturelle que les bêtes mêmes en donnent quelquefois des signes sensibles. […] [D]e cette seule qualité découlent toutes les vertus sociales […] la générosité, la clémence, l’humanité »
Rousseau, Discours sur l’origine et les fondements de l’inégalité parmi les hommes, I
« [L]a pitié, disposition convenable à des êtres aussi faibles, et sujets à autant de maux que nous le sommes [est une] vertu d’autant plus universelle et d’autant plus utile à l’homme qu’elle précède en lui l’usage de toute réflexion, et si naturelle que les bêtes mêmes en donnent quelquefois des signes sensibles. […] [D]e cette seule qualité découlent toutes les vertus sociales […] la générosité, la clémence, l’humanité »
Rousseau, Discours sur l’origine et les fondements de l’inégalité parmi les hommes, I
On utilise la classe citationC.
Pour l'image, on utilise la syntaxe
Mardown 
pour mettre l'image à gauche
(on peut régler le pourcentage)
« Les hommes sont conscients de leurs désirs et ignorants des causes qui les déterminent ! »
Spinoza, Lettre 58 à Schuller
On utilise la classe entete pour faire apparaître le titre de niveau 3 en haut avec un fond grisé, et on ajoute lecture si on souhaite faire apparaître l'icône “livre”.
Une liste ordonnée peut être utile ici pour indiquer les lectures à faire :
- Première lecture possible
- Deuxième lecture possible
- ...
On utilise à nouveau la classe entete.
On ajoute approfondissement si on souhaite faire apparaître l'icône “escalade”.
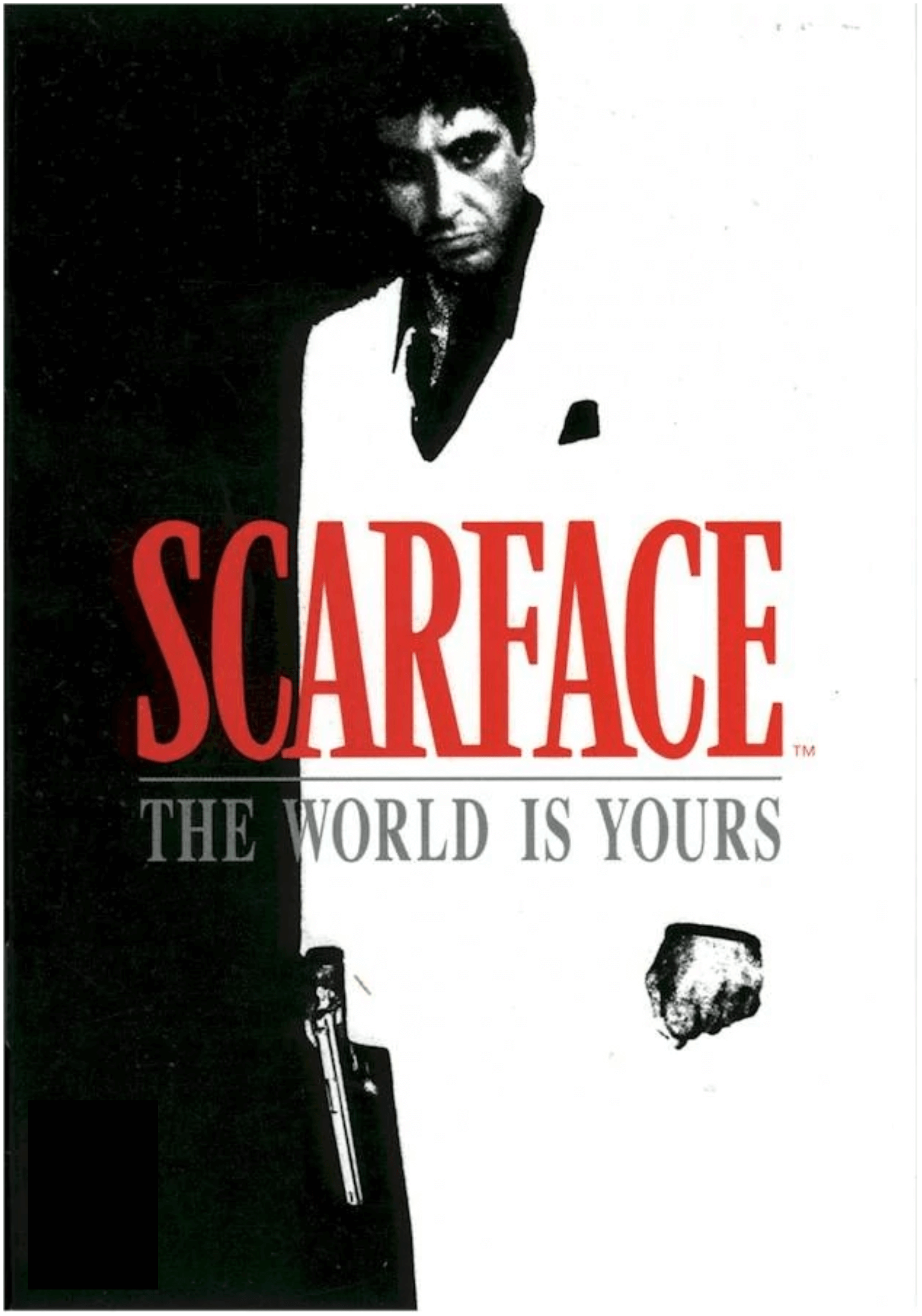
On utilise la classe cinema.
Pour l'image (affiche ou photogramme), on utilise la syntaxe Markdown . Pour le résumé, on utilise la syntaxe pour les citations >.
On peut également faire en sorte que l'image soit cliquable pour renvoyer vers une vidéo en ligne : [](URL-vidéo-en-ligne)
« Antonio “Tony” Montana (Al Pacino) […] est un petit malfrat cubain qui migre vers Miami dans l'espoir de faire fortune. Il trouve au départ un petit boulot dans une baraque à frites de Miami. Mais travailler pour quelques dollars ne correspond pas à l'idée qu'il se fait du « rêve américain ». Il se fait alors embaucher par un malfrat local puis par Frank Lopez, son patron]. […] Tony apprend vite le métier de mafioso de la drogue : il monte en grade […] Il a les dents beaucoup plus longues que ses collègues, il est mégalomane, ambitieux et d'une intelligence plus perverse. Il prend pour adage : The World is Yours (Le monde est à toi) [...] Mais il commence à faire des erreurs dans ce monde qui ne pardonne pas, où l'on est vite remplacé. Il prend conscience que d'être arrivé au sommet de la mafia ne le rend pas aussi heureux qu'il l'avait espéré, qu'il n'est pas capable de rendre heureuses les personnes qu'il aime » (source : wikipedia)
Voir la partie IV pour la mise en page
On utilise la syntaxe Markdown pour les tableaux. Il faudra généralement diminuer la taille de la police.
Si on veut faire apparaître progressivement le contenu du tableau (avec l'export HTML), on peut utiliser la syntaxe : <div data-marpit-fragment>Texte</div> dans chaque cellule.
| Pertinence | Limites | |
|---|---|---|
| Relativisme culturel | Paragraphe explicatif. Paragraphe explicatif. Paragraphe explicatif. | Paragraphe explicatif. Paragraphe explicatif. Paragraphe explicatif. |
| Morale de la sensibilité |
Paragraphe explicatif. Paragraphe explicatif. Paragraphe explicatif. | Paragraphe explicatif. Paragraphe explicatif. Paragraphe explicatif. |
| Morale des conséquences |
Paragraphe explicatif. Paragraphe explicatif. Paragraphe explicatif. | Paragraphe explicatif. Paragraphe explicatif. Paragraphe explicatif. |
| Morale des principes |
Paragraphe explicatif. Paragraphe explicatif. Paragraphe explicatif. | Paragraphe explicatif. Paragraphe explicatif. Paragraphe explicatif. |
Troisième partie
On utilise la classe qcm. L'icône “question” est automatiquement intégrée.
Pour poser la question, on utilise une puce -, et une liste ordonnée 1., 2.… pour les propositions.
Pour la correction, on copie-colle la diapositive, et on indique la réponse en utilisant la syntaxe pour le gras : **réponse**.
- Comment peut-on distinguer le bonheur du plaisir ?
- Le bonheur est un état de satisfaction partiel qui provient d’un jugement sur la vie en général
- Le bonheur est un état de satisfaction global, et non pas durable
- Le bonheur est un état de satisfaction durable causé par un fait particulier
- Le bonheur est un état de satisfaction global qui provient d’un jugement sur la vie en général
- Comment peut-on distinguer le bonheur du plaisir ?
- Le bonheur est un état de satisfaction partiel qui provient d’un jugement sur la vie en général
- Le bonheur est un état de satisfaction global, et non pas durable
- Le bonheur est un état de satisfaction durable causé par un fait particulier
- Le bonheur est un état de satisfaction global qui provient d’un jugement sur la vie en général
On utilise la classe exercice tableau, la syntaxe Markdown pour le tableau, et une liste ordonnée 1., 2., … pour les propositions de réponses.
Pour la correction, on crée une autre diapositive, on copie-colle le tableau, et on inscrit les propositions au bon endroit. On utilise la classe exercice tableau-r pour cette diapositive.
On peut décider de garder les numéros des propositions : il faut alors utiliser la syntaxe pour l'italique (_1_ou *1*), afin de les faire apparaître en grisé.
| Le bonheur est un état de satisfaction … | Le plaisir est un état de satisfaction … |
|---|---|
| ? | ? |
| ? | ? |
| ? | ? |
- qui provient d’un jugement général sur la vie
- durable
- global
- éphémère
- partiel
- qui provient d’un fait particulier
| Le bonheur est un état de satisfaction … |
Le plaisir est un état de satisfaction … |
|---|---|
| 3 global | 5 partiel |
| 2 durable | 4 éphémère |
| 1 qui provient d’un jugement général sur la vie |
6 qui provient d’un fait particulier |
Si le tableau est complexe, on peut disposer les propositions de réponse en colonnes : on ajoute simplement la classe colonnes
| La contrainte | L'obligation |
|---|---|
| ? | ? |
| ? | ? |
| ? | ? |
- Exemple : la menace (« je dois lui donner mon argent ») ; l'arbre sur la route (« je dois faire demi-tour »)
- Elle réside dans la conscience intérieure
- Exemple : le médecin face à son patient (« je dois lui dire la vérité »)
- Les autres options ne sont pas rationnellement envisageables (pas réalisables ou bien trop risquées ou coûteuses pour moi)
- Elle réside dans un élément extérieur
- Les autres options ne sont pas acceptables du point de vue de certaines valeurs ou normes sociales, juridiques, morales
Le but de ce type d'exercice est soit de trouver la prémisse intermédiaire qui permet de parvenir à une conclusion, soit la conclusion que l'on peut déduire de deux prémisses.
Pour cette diapositive, on utilise la classe exercice argumentation, et une liste ordonnée pour les deux prémisses et la conclusion.
- Le désir est un état de manque
- ………………………………
- Désirer, c'est souffrir
- Le bonheur est un idéal, non de la raison, mais de l'imagination
- L'imagination produit des images vagues et non des concepts précis et déterminés
- ………………………………
Les exercices d'application sont des exercices de rédaction (un paragraphe).
Pour cette diapositive, on utilise la classe exercice application, un titre de niveau 3 (###), une puce pour la question (-), et une liste ordonnée pour les propositions de sujet (1., 2., …).
- Rédiger un paragraphe (150 mots minimum), qui répond à l'un de ces sujets, avec un argument qui mobilise le cours sur le stoïcisme :
- Le désir nous rend-il aveugle ?
- Est-il raisonnable de lutter contre le temps ?
- Le bonheur dépend-il de nous ?
- La réflexion est-elle un obstacle au bonheur ?
- Le bonheur se trouve-t-il dans le plaisir ?
- Le bonheur peut-il s’apprendre ?
On utilise la classe entete et on ajoute discussion si on souhaite faire apparaître l'icône associée à ce type d'exercice.
On utilise la classe entete et on ajoute groupe si on souhaite faire apparaître l'icône associée à ce type d'exercice.
Quatrième partie
On utilise la classe i1t0
(image : 1 / texte : 0)
On ajoute ppsi on veut utiliser
le mode pleine page
L'image se redimensionne automatiquement pour occuper le maximum de place sur la diapositive
On utilise la classe i1t1 vertical pour un alignement vertical, ou la classe i1t1 horizontal pour un alignement horizontal.
La disposition (en haut ou en bas, à gauche ou à droite) dépend de l'ordre dans lequel vous avez placé l'image et le texte dans votre fichier en Markdown.
On peut ajouter pp pour avoir un affichage en pleine page.
Un extrait de Minority Report +
<style scoped> section p:first-child {padding-bottom:5px;} </style>
Platon : le mythe d'Aristophane
- Comment peut-on chercher à prouver la vérité d'un jugement de fait ?
Plan du cours
Plan du cours
Platon et Aristote
En cas d'alignement vertical, le bloc de texte est conçu pour ne pas être très grand (une ou deux lignes).
Si on souhaite avoir une image plus petite, on peut le faire en transformant le style de mise en page seulement pour cette diapositive :
<style scoped> section img {height:510px;} </style>
<style scoped> section img {height:510px;} </style>
- Pourquoi cet objet ne semble-t-il pas, à première vue, être une œuvre d’art ? Qu’attendons-nous d’une œuvre d’art ?
- Quel est, à votre avis, le sens du geste de Duchamp ? Que cherche-t-il à faire ?
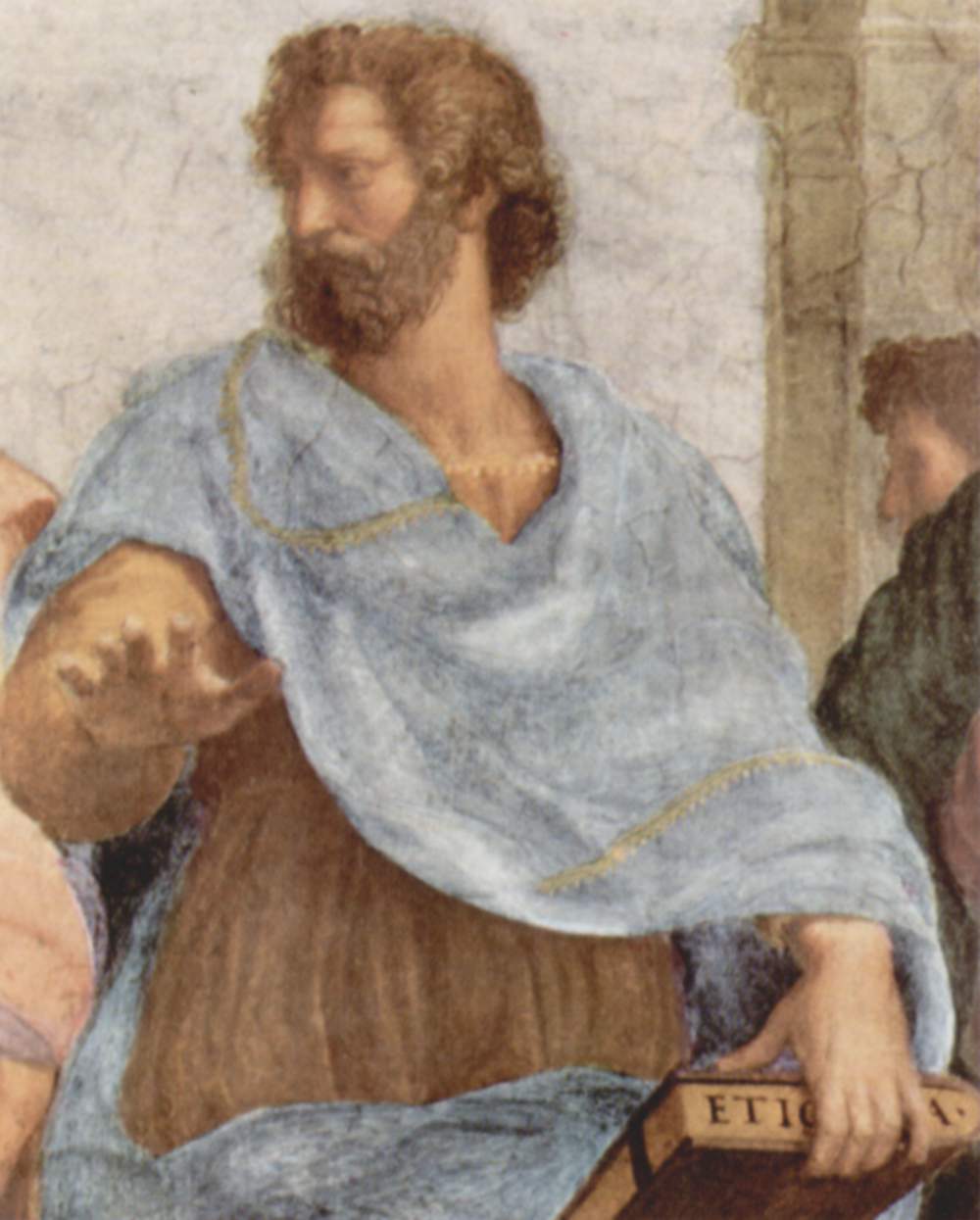
Platon et Aristote : détail de la fresque L'école d'Athènes
- Manger du chocolat, est-ce le bonheur ?
Par défaut, l'image est zoomée pour correspondre au cadre prédéfini.
Si on souhaite que l'image soit redimensionnée automatiquement pour qu'on puisse la voir dans son intégralité, on ajoute la classe contain
On utilise la classe i1t2, un titre de
niveau 3 (### Titre), et un bloc de texte,
qui se positionne automatiquement à droite
ou à gauche selon l'ordre par rapport à
l'image dans le fichier Markdown.
On peut ajouter pppour un
affichage en pleine page.
L'École d'Athènes est une fresque du peintre italien Raphaël, qui présente les figures majeures de la pensée antique.
L'École d'Athènes est une fresque du peintre italien Raphaël, qui présente les figures majeures de la pensée antique.
L'École d'Athènes est une fresque du peintre italien Raphaël, qui présente les figures majeures de la pensée antique.
On utilise la classe i2t0 (aucun texte) ou i2t1 (titre en haut).
Par défaut l'alignement est horizontal.
On ajoute ppsi on veut un
affichage en pleine page.
- Que peut-on dire à propos de la question du déterminisme biologique en l’état actuel de nos connaissances ?
On utilise la classe : i2t0,
et on ajoute verticalsi on veut un alignement vertical des deux images.
On ajoute pp pour
l'affichage en pleine page.
On peut décaler la zone affichée de l'image en changeant le style de la diapositive.
Par exemple :
<style scoped> p:nth-child(1) img {object-position:0px -40px} </style>
<style scoped> p:nth-child(1) img {object-position:0px -40px} </style>
On utilise la classe i3t0 et la syntaxe  pour les trois images.
On ajoute la classe pp pour un affichage en pleine page.
Pour un alignement vertical, on utilise la même syntaxe, sauf pour la première image, où l'on met : .
On peut supprimer le mot clé contain : l'image sera alors zoomée pour correspondre automatiquement au cadre prédéfini.
On utilise la classe i4t0.
On ajoute pppour un affichage en pleine page.
<style scoped> p:nth-child(2) img {object-position:0px -20px} </style>
Pour contrôler précisément la disposition de chaque élément sur une diapositive, on peut utiliser une grille.
On utilise la classe grille. On peut tout d'abord s'aider avec un quadrillage, que l'on fait apparaître, temporairement, avec la classe quadrillage.
On dispose alors les éléments avec la propriété CSS grid-area.
<style scoped> section *:nth-child(1) {font-size:inherit;grid-area: 1 / 1 / 1 / -1; } section *:nth-child(2) {font-size:inherit;grid-area: 1 / 1 / -1 / -1; display:none!important;} section *:nth-child(3) {font-size:inherit;grid-area: 1 / 1 / -1 / -1; display:none!important;} section *:nth-child(4) {font-size:inherit;grid-area: 1 / 1 / -1 / -1 ;display:none!important;} section *:nth-child(5) {font-size:inherit;grid-area: 1 / 1 / -1 / -1 ;display:none!important;} </style>
<style scoped> section *:nth-child(1) {font-size:inherit;grid-area: 7 / 6 / 25 / -6 } section *:nth-child(2) {font-size:inherit;grid-area: 32 / 6 / -25 / -6; } section *:nth-child(3) {font-size:29px;grid-area: 32 / 22 / -8 / -6 ;} section *:nth-child(4) {font-size:inherit;grid-area: 2 / 2 / -2 / -2 ;display:none!important;} section *:nth-child(5) {font-size:inherit;grid-area: 2 / 2 / -2 / -2 ;display:none!important;} </style>
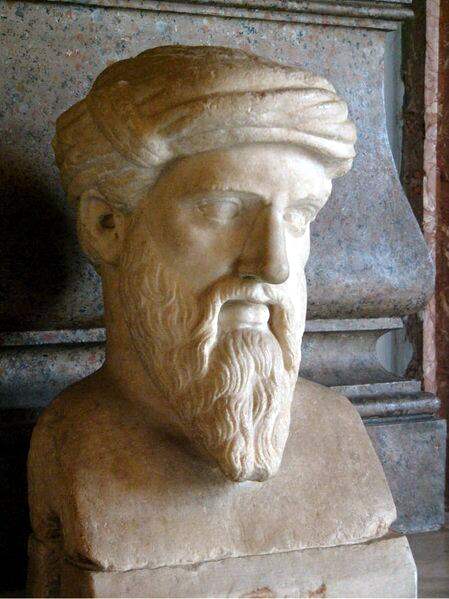
Cette idée que l'harmonie se définit objectivement par des rapports numériques, par des proportions définies, correspond à la conception pythagoricienne du Beau.
- Lire le texte de la diapositive suivante (Carole Talon-Hugon, L’antiquité grecque (2014), chapitre II : « Qu’est-ce que le beau ? »), et répondre aux questions suivantes :
- Pourquoi Pythagore affirme-t-il que le principe de toutes choses est dans le nombre ?
- Quelles ont été les applications de cette idée en architecture, en peinture et dans la sculpture ?
Ce thème pour le logiciel Marp s'intitule teaching. Vous pouvez l'utiliser pour vos diapositives, le modifier. Il est publié sur Github.
Merci de me faire part de vos usages, de vos remarques et de vos suggestions d'amélioration !
- Email : contactez-moi