- Detect the platforms added to your Cordova application and apply the most recent release of the appropriate New Relic Mobile agent (Android , iOS )
- Add post-build scripts for uploading iOS symbolication files
- Upload Android Proguard mapping files
- Automatically instrument mobile applications built via Cordova
- Cordova 7.x or newer
- Node 6.0 or newer
- Cordova CLI tools
- Android and iOS Cordova platforms
- New Relic Mobile application tokens
Make sure you have fulfilled the prerequisites for adding the Android or iOS platform to your Cordova project.
If you don't have a New Relic account, create a free trial and add an application from your account page. We suggest using separate applications for iOS and Android.
Finally, copy the application tokens from your New Relic applications page, and have them ready for the next step. You only need to copy the application tokens of the platforms you are building on.
Change to your Cordova project directory and add the plugin to your project using the Cordova command line tool. The --variable argument is used to pass application tokens to the plugin.
# Install from github repository
cordova plugin add https://github.com/newrelic/newrelic-cordova-plugin.git --variable IOS_APP_TOKEN="{ios-app-token}" --variable ANDROID_APP_TOKEN="{android-app-token}"
Update the New Relic Cordova plugin to the latest released version easily via the following command:
cordova plugin update
See the examples below and for more detail see: New Relic IOS SDK doc or Android SDK.
Methods in our plugin in Cordova can be called by importing
NewRelicfromplugins/newrelic-cordova-plugin/www/jsor by usingwindow.NewRelic.
In TypeScript, you'll have to define our plugin before using it:
declare const NewRelic: any;
noticeHttpTransaction(url: string, method: string, status: number, startTime: number, endTime: number, bytesSent: number, bytesReceived: number, body?: string)
The New Relic Cordova plugin automatically collects HTTP transactions, but if you want to manually record HTTP transactions, use this method to do so.
NewRelic.noticeHttpTransaction('https://fakewebsiteurl.com', 'GET', 200, Date.now(), Date.now(), 0, 100000, 'fake request body');setUserId(userId: string): void;
Set a custom user identifier value to associate user sessions with analytics events and attributes.
NewRelic.setUserId("CORDOVA12934");setAttribute(name: string, value: boolean | number | string): void;
Creates a session-level attribute shared by multiple mobile event types. Overwrites its previous value and type each time it is called.
NewRelic.setAttribute('CordovaCustomAttrNumber', 37);removeAttribute(name: string, value: boolean | number | string): void;
This method removes the attribute specified by the name string..
NewRelic.removeAttribute('CordovaCustomAttrNumber');incrementAttribute(name: string, value?: number): void;
Increments the count of an attribute with a specified name. Overwrites its previous value and type each time it is called. If the attribute does not exists, it creates a new attribute. If no value is given, it increments the value by 1.
NewRelic.incrementAttribute('CordovaCustomAttrNumber');
NewRelic.incrementAttribute('CordovaCustomAttrNumber', 5);removeAllAttributes(): void;
Removes all attributes from the session
NewRelic.removeAllAttributes();recordBreadcrumb(name: string, attributes?: {[key: string]: boolean | number | string}): void;
Track app activity/screen that may be helpful for troubleshooting crashes.
NewRelic.recordBreadcrumb("shoe", {"shoeColor": "blue","shoesize": 9,"shoeLaces": true});recordCustomEvent(eventType: string, eventName?: string, attributes?: {[key: string]: boolean | number | string}): void;
Creates and records a custom event for use in New Relic Insights.
NewRelic.recordCustomEvent("mobileClothes", "pants", {"pantsColor": "blue","pantssize": 32,"belt": true});startInteraction(interactionName: string, cb?: function): Promise<InteractionId>;
Track a method as an interaction.
endInteraction(id: InteractionId): void;
End an interaction (Required). This uses the string ID for the interaction you want to end. This string is returned when you use startInteraction() and as a parameter to the provided callback function.
const badApiLoad = async () => {
const interactionId = await NewRelic.startInteraction('StartLoadBadApiCall');
console.log(interactionId);
const url = 'https://cordova.apache.org/moviessssssssss.json';
fetch(url)
.then((response) => response.json())
.then((responseJson) => {
console.log(responseJson);
NewRelic.endInteraction(interactionId);
}) .catch((error) => {
NewRelic.endInteraction(interactionId);
console.error(error);
});Records JavaScript errors for Cordova.
try {
var foo = {};
foo.bar();
} catch(err) {
NewRelic.recordError(err.name, err.message, err.stack, true);
}crashNow(message?: string): void;
Throws a demo run-time exception to test New Relic crash reporting.
NewRelic.crashNow();
NewRelic.crashNow("New Relic example crash message");currentSessionId(): Promise<sessionId>;
Returns the current session ID. This method is useful for consolidating monitoring of app data (not just New Relic data) based on a single session definition and identifier.
let sessionId = await NewRelic.currentSessionId();noticeNetworkFailure(url: string, httpMethod: string, startTime: number, endTime: number, failure: string): void;
Records network failures. If a network request fails, use this method to record details about the failures. In most cases, place this call inside exception handlers, such as catch blocks. Supported failures are:
Unknown,BadURL,TimedOut,CannotConnectToHost,DNSLookupFailed,BadServerResponse,SecureConnectionFailed
NewRelic.noticeNetworkFailure('https://fakewebsite.com', 'GET', Date.now(), Date.now(), 'BadURL');recordMetric(name: string, category: string, value?: number, countUnit?: string, valueUnit?: string): void;
Records custom metrics (arbitrary numerical data), where countUnit is the measurement unit of the metric count and valueUnit is the measurement unit for the metric value. If using countUnit or valueUnit, then all of value, countUnit, and valueUnit must all be set. Supported measurements for countUnit and valueUnit are:
PERCENT,BYTES,SECONDS,BYTES_PER_SECOND,OPERATIONS
NewRelic.recordMetric('CordovaCustomMetricName', 'CordovaCustomMetricCategory');
NewRelic.recordMetric('CordovaCustomMetricName', 'CordovaCustomMetricCategory', 12);
NewRelic.recordMetric('CordovaCustomMetricName', 'CordovaCustomMetricCategory', 13, 'PERCENT', 'SECONDS');setMaxEventBufferTime(maxBufferTimeInSeconds: number): void;
Sets the event harvest cycle length. Default is 600 seconds (10 minutes). Minimum value can not be less than 60 seconds. Maximum value should not be greater than 600 seconds.
NewRelic.setMaxEventBufferTime(60);setMaxEventPoolSize(maxSize: number): void;
Sets the maximum size of the event pool stored in memory until the next harvest cycle. Default is a maximum of 1000 events per event harvest cycle. When the pool size limit is reached, the agent will start sampling events, discarding some new and old, until the pool of events is sent in the next harvest cycle.
NewRelic.setMaxEventPoolSize(2000);By default, these configurations are already set to true on agent start.
analyticsEventEnabled(enabled: boolean) : void;
FOR ANDROID ONLY. Enable or disable the collecton of event data.
NewRelic.analyticsEventEnabled(true);networkRequestEnabled(enabled: boolean) : void;
Enable or disable reporting successful HTTP requests to the MobileRequest event type.
NewRelic.networkRequestEnabled(true);networkErrorRequestEnabled(enabled: boolean) : void;
Enable or disable reporting network and HTTP request errors to the MobileRequestError event type.
NewRelic.networkErrorRequestEnabled(true);httpRequestBodyCaptureEnabled(enabled: boolean) : void;
Enable or disable capture of HTTP response bodies for HTTP error traces, and MobileRequestError events.
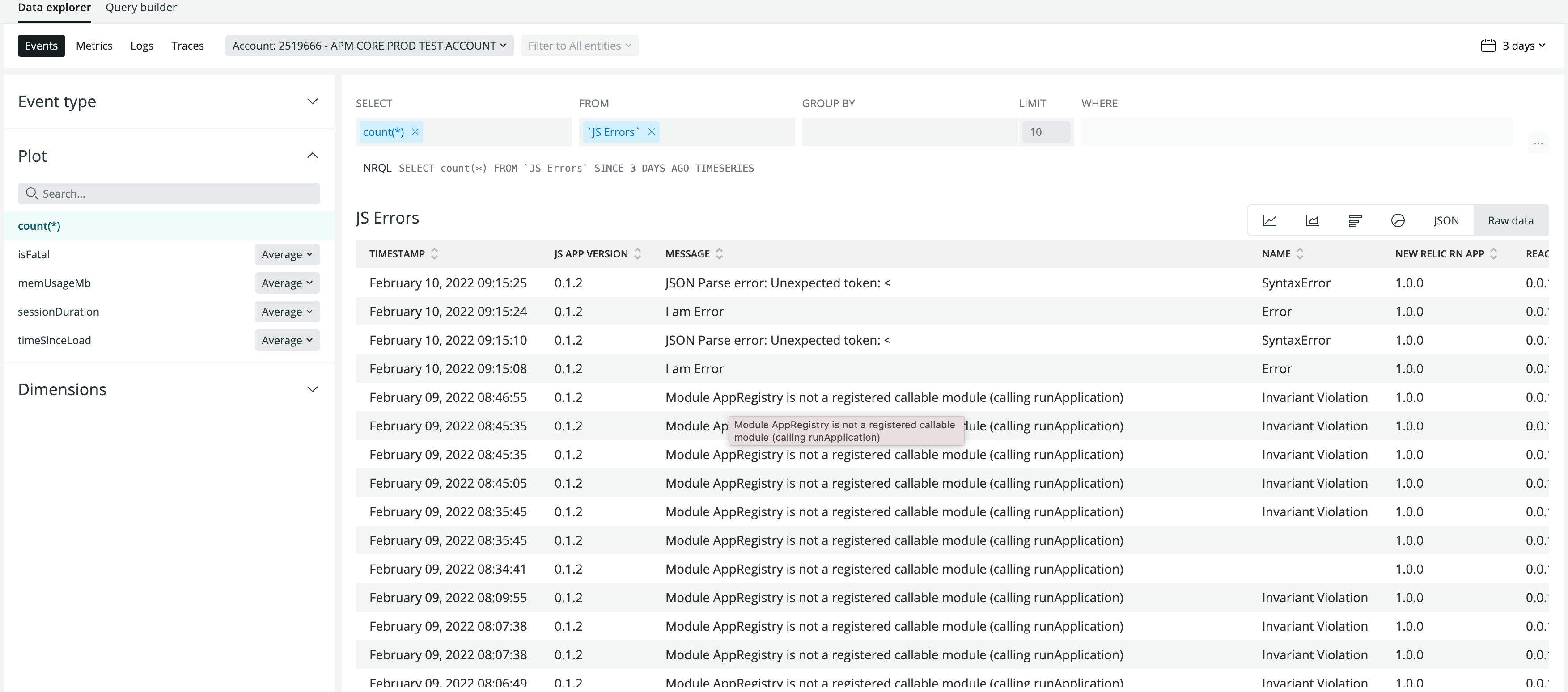
NewRelic.httpRequestBodyCaptureEnabled(true);There is no section for JavaScript errors, but you can see JavaScript errors in custom events and also query them in NRQL explorer.
You can also build dashboard for errors using this query:
SELECT jsAppVersion,name,Message,errorStack,isFatal FROM `JS Errors` SINCE 24 hours agoWe welcome code contributions (in the form of pull requests) from our user community. Before submitting a pull request please review these guidelines.
Following these helps us efficiently review and incorporate your contribution and avoid breaking your code with future changes to the agent.
Copyright (c) 2017 - Present New Relic. All rights reserved. For New Relic agent license details see: