📑 Mục lục
Dynonary là ứng dụng học tiếng Anh hoàn toàn miễn phí cho người Việt Nam, được phát triển bởi Dyno Nguyen. Với mong muốn cải thiện tiếng Anh bản thân và mọi người nhưng không gây sự nhàm chán trong việc học, tôi đã xây dựng nên ứng dụng này.
Dynonary sẽ tổng hợp từ vựng, ngữ pháp và các bài viết từ nhiều nguồn đáng tin cậy, kết hợp với những tính năng rất hữu dụng của ứng dụng. Điều này sẽ giúp bạn tiết kiệm rất nhiều thời gian trong việc học tiếng Anh của mình.
Dynonary cũng là một Pet Project giúp tôi ôn luyện kỹ năng lập trình của mình. Và đây cũng là một dự án mã nguồn mở, vì thế rất mong sự đóng góp, phát triển ứng dụng của mọi người.
- Đăng ký, đăng nhập sử dụng Dynonary. Có thể đăng nhập với Google và Facebook.
- Đóng góp từ vựng, câu bởi người dùng.
- Quản lý tài khoản người dùng (Xem, chỉnh sửa, xoá tài khoản).
- Click nghe một từ, câu trực tiếp trên ứng dụng.
- Các cài đặt chung như voice, custom theme.
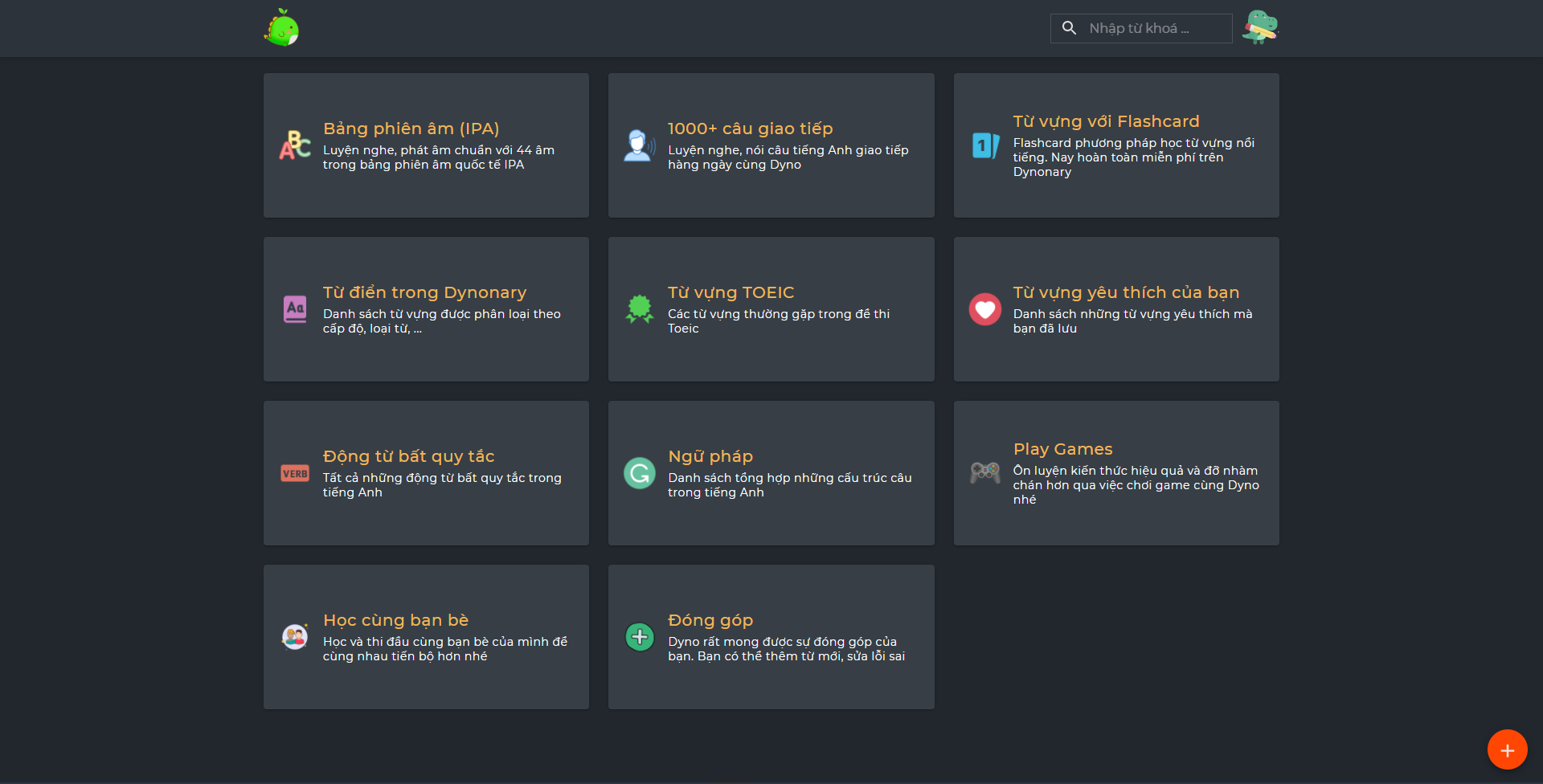
- Học bảng IPA (International Phonetic Alphabet).
- Bảng 1000+ câu giao tiếp thông dụng.
- Từ vựng Flashcard (Slide show & Gallery).
- Từ điển Dynonary (Tìm kiếm, lọc thêm chủ đề, cấp độ, loại từ, sắp xếp...).
- Lưu danh sách yêu thích người dùng.
- Bảng động từ bất quy tắc.
- Nhúng Blog file html vào phần grammar.
- Chơi game, ôn tập từ vựng.
- Bảng xếp hạng, so sánh cùng kết quả cùng bạn bè.
-
Backend, Database
- Nodejs, ExpressJS, RESTFul APIs.
- MongoDB, MongooseJS.
- JWT (JSON Web Token).
- Nodemailer.
- Passport (Google Token, Facebook token).
-
Frontend
- ReactJS, React Hook, Material UI Library.
- Axios RESTFul API, query string.
- React Hook Form, Yup.
- Redux, react-redux, Reudx-toolkit.
-
Storage, Hosting, Cloud:
- Cloudinary.
- Mongodb Atlas.
- Heroku Hosting.
- Clone project này
git clone https://github.com/TuanNguyen2504/dynonary-english
- Cài đặt thư viện ở Backend, Frontend
npm install (hoặc yarn install)
-
Thay thế file .local.env thành file .env và cập nhật thông tin.
-
Chạy project
cd backend
npm start (hoặc yarn dev để chạy môi trường dev)
cd frontend
npm start (yarn start)
- Modern browsers, Mobile Browser and Internet Explorer 11.
 Edge |
 Firefox |
 Chrome |
 Safari |
|---|