-
Notifications
You must be signed in to change notification settings - Fork 10.3k
03. Setting the eShopOnContainers solution up in a Windows CLI environment (dotnet CLI, Docker CLI and VS Code)
- https://github.com/dotnet-architecture/eShopOnContainers/blob/master/readme/readme-docker-compose.md: All docker compose files that we have and how to use them
Main steps to run on the CLI command window:
- Git clone https://github.com/dotnet/eShopOnContainers.git
- cd eShopOnContainers
- Docker-compose build
- Docker-compose up
(Alternatively, you can directly just run Docker-compose up and it will run the "build" command, first)
- Using a browser, try the MVC app at http://localhost:5100
NOTE: In order for the authentication based on the STS (Security Token Service) to properly work and have access from remote client apps like the Xamarin mobile app, you also need to open the ports in your firewall as specified in the procedure below. For further instructions, especially if this is the first time you are going to try .NET Core on Docker, see the detailed instructions below. This is also important in order to make the SPA app (Single Page Application) to work as there are some considerations (npm install, etc.) in regards when using NPM from Windows and Linux (the build container).
This CLI environment means that you want to build/run by using the CLI (Command line interface) available in .NET Core (dotnetcore) and Docker CLI.
You don't need Visual Studio 2017 for this environment but can use any code editor like Visual Studio Code, Sublime, etc. Of course, you could still use VS 2017 at the same time, as well.
Since December 2017, Visual Studio 2017 15.5 and eShopOnContainers support Docker Multi-stage, therefore, the steps in order to compile the .NET apps/projects before creating the Docker images can now be performed in a single step with "docker-compose build" or "docker build".
- Docker for Windows. Important, follow the concrete configuration specified in the steps below.
- A Git client. The git-scm site maintains a great list of clients.
- Node.js. The stable channel is fine as well.
- Bower (/> npm install -g bower) needed for the MVC web app.
- .NET Core and SDK. Install the SDK and runtime.
- Any code editor, like Visual Studio Code
IMPORTANT NOTE: When building with Docker Multi-stage you don't really need to have installed Node, NPM, Bower or not even .NET Core SDK in your local Windows machine, as the build image used by Docker Multi-stage has all the needed SDKs to compile the projects. However, we recommend to have it installed on Windows so you can do further development and testing.
Install Docker for Windows (The Stable channel should suffice) from this page: https://docs.docker.com/docker-for-windows/install/ About further info on Docker for windows, check this additional page https://docs.docker.com/docker-for-windows/
Docker for Windows uses Hyper-V to run a Linux VM which is the by default Docker host. If you don't have Hyper-V installed/enabled, it'll be installed and you will probably need to reboot your machine. Docker's setup should warn you about it, though.
IMPORTANT: Check that you don't have any other hypervisor installed that might be not compatible with Hyper-V. For instance, Intel HAXM can be installed by VS 2017 if you chose to install Google's Android emulator which works on top of Intel HAXM. In that case, you'd need to uninstall Google's Android emulator and Intel HAXM. VS 2017 recommends to install the Google Android emulator because it is the only Android emulator with support for Google Play Store, Google Maps, etc. However, take into account that it currently is not compatible with Hyper-V, so you might have incompatibilities with this scenario.
For the development environment of eShopOnContainers, by default, it runs 1 instance of SQL Server running as a container with multiple databases (one DB per microservice), other 6 additional ASP.NET Core apps/services each one running as a container, plus 1 Redis server running as a container. Therefore, especially because of the SQL Server requirements on memory, it is important to set Docker up properly with enough memory RAM and CPU assigned to it or you will get errors when starting the containers with "docker-compose up".
Once Docker for Windows is installed in your machine, enter into its Settings and the Advanced menu option so you are able to adjust it to the minimum amount of memory and CPU (Memory: Around 4096MB and CPU:3) as shown in the image. Usually you might need a 16GB memory machine for optimal configuration.

This is an important and required configuration step in order to build the bits from the build-container so it has access to the solution files.
You need to share the drives from Settings-> Shared Drives in the "Docker for Windows" configuration. If you don't do this, you will get an error when trying to build from the container, like "Cannot create container for service your Application: C: drive is not shared".
The drive you'll need to share depends on where you place your source code.

NOTE: If you are using Windows 10 Creators Update (Windows 10 Creators Update, version 1703, codenamed "Redstone 2") and your machine is joined to a Windows or Azure Domain, you might get some issues when configuring the share drives for Docker. Providing a local user credential (from your actual machine) instead of a Windows/Azure Domain user credential might solve the issue. Check the following blog post for additional workarounds: https://blogs.msdn.microsoft.com/stevelasker/2016/06/14/configuring-docker-for-windows-volumes/
IMPORTANT: Open ports in local Firewall so Authentication to the STS (Security Token Service container) can be done through the 10.0.75.1 IP which should be available and already setup by Docker. Also needed for client remote apps like Xamarin app or SPA app in remote browser.
- You can manually create a rule in your local firewall in your development machine or you can also create that rule by just executing the add-firewall-rules-for-sts-auth-thru-docker.ps1 script available in the solution's cli-windows folder.
- Basically, you need to open the ports 5100 to 5105 that are used by the solution by creating an IN-BOUND RULE in your firewall, as shown in the screenshot below (for Windows).

(OPTIONAL) As mentioned, this requirement is optional because when building through Docker Multi-Stage" it will be using the .NET SDK available within the ASP.NET Core build image, not the local .NET Core SDK. However, it is recommended to have it installed locally for any further building/testing of the ASP.NET Core projects without Docker. The .NET Core SDK install the .NET Core framework plus the SDK CLI tools with commands like "dotnet build", "dotnet publish", etc.
Install the .NET Core SDK from here: https://www.microsoft.com/net/download/windows#/current
In order to be able to build the JavaScript dependencies from command line by using npm you need to install npm globally.
NPM is bundled with NODE.JS. Installing NPM and NODE is pretty straightforward by using the installer package available at https://nodejs.org/en/
 You can install the version "Recommended For Most Users" of Node which at the moment of this writing was v6.10.0 LTS.
You can install the version "Recommended For Most Users" of Node which at the moment of this writing was v6.10.0 LTS.

After installing Node, you can check the installed NPM version with the command npm -v, as shown below.

Bower is needed by minor dependencies at the MVC web app. It using Visual Studio, VS will handle that. But if using the CLI in Windows, you need to install Bower globally by running the following NPM command:
npm install -g bower

Use the default branch at eShopOnContainers Github repo. The same branch's code supports Visual Studio 2017 or CLI scenarios, simultaneously, depending on each developer's preference.
Clone the code from: https://github.com/dotnet/eShopOnContainers.git
as in the following screenshot:

Move to the SPA app folder (cd eShopOnContainers\src\Web\WebSPA) and run npm install

Then, run the command npm run build:prod as shown below:

After a successful execution of those npm commands, move to the next step. If you have any issue here, read the Setting the Web SPA application up for further details.
Compile the application's projects and build the Docker images with a single command thanks to Docker Multi-Stage
The recommended approach is to build the .NET bits and Docker images with a single command based on Docker Multi-Stage by simply running the following command within the solution's root folder:
Move to the root folder of the solution:
cd YourPath\eShopOnContainers\
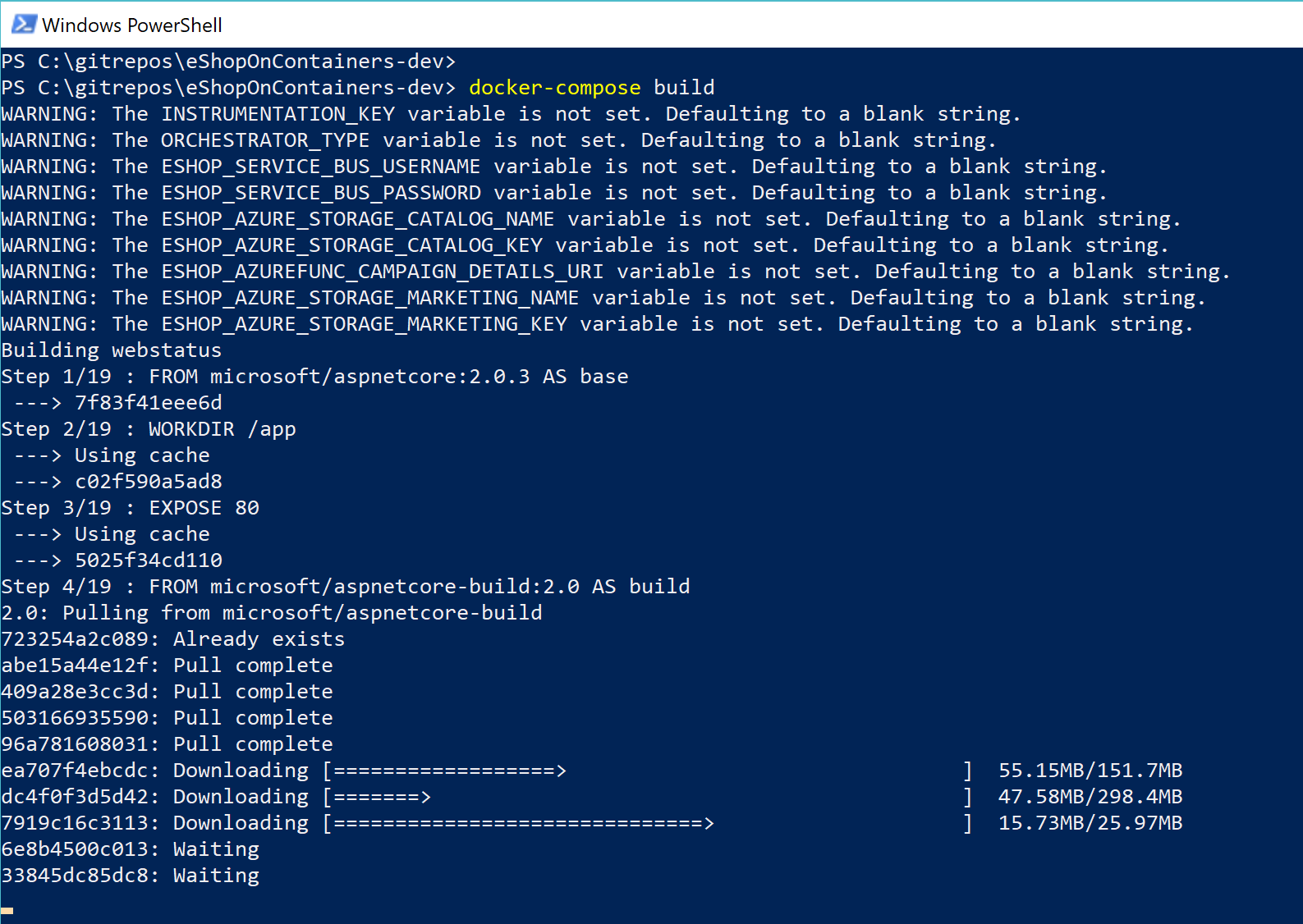
Then, run the following docker-compose command which is using a special docker-compose file (docker-compose.ci.build.yml) which internally is spinning up the mentioned "build container".
docker-compose build

The first time you run this command it'll take some more additional time as it needs to pull/download the aspnet-build image with the SDKs plus all the infrastructure images (SQL image, RabbitMQ image, MongoDB image, etc.), so it'll take its time.
It should take a few minutes to compile the .NET Core projects plus the SPA application (TypeScript/JavaScript).
With a single command you can deploy the whole solution into your local Docker host by just executing the following:
docker-compose up

Note that the first time you try to run any container (with docker run or docker-compose) it detects that it needs the base images you are using, like the SQL Server image and the Redis image, so it will pull or download those base images from the Internet, from the public repo at the Docker registry named DOCKER HUB, by pulling the "microsoft/mssql-server-linux" which is the base image for the SQL Server for Linux on containers, and the "library/redis" which is the base Redis image. Therefore, the first time you run docker-compose it might take a few minutes pulling those images before it spins up your custom containers.
Finally, you can see how the scripts waits after deploying all the containers:

- The next time you run "docker-compose up" again (you don't need to repeat it now), because now you already have all the base images downloaded and registered in your local repo and your custom images built and ready to go, it'll be much faster since it just needs to deploy the containers, like the following screenshot:

- Check out the containers running in your Docker host: Once docker-compose up finishes, you will have the original PowerShell window busy and showing the execution's output in a "wait state", so in order to ask to Docker about "how it went" and see what containers are running, you need to open a second PowerShell window and type "docker ps" so you'll see all the running containers, as shown in the following screenshot.

- You can also check out with Docker CLI the images generated by typing in the PowerShell console the command:
docker images

Those Docker images are the ones you have available in your local image repository in your machine. You might have additional images, but at least, you should see the following list of images which are 6 custom images starting with the prefix "eshop" which is the name of the image repo. The rest of the images that are not starting with "eshop" will probably be official base-images like the microsoft/aspnetcore or the SQL Server for Linux images.
Open a browser and type http://localhost:5100/ and hit enter.
You should see the MVC application like in the following screenshot:

Open a browser and type http://localhost:5104/ and hit enter.
You should see the SPA application like in the following screenshot:

Open a browser and type http://localhost:5101 and hit enter.
You should see the Swagger page for that microservice that allows you to test the Web API, like in the following screenshot:

Then, after providing the size (i.e. 10) and the current page (i.e. 1) for the data of the catalog, you can run the service hitting the "Try it out!" button and see the returned JSON Data:

After installing VS code from Visual Studio Code you can edit particular file or "open" the whole solution forlder like in the following screenshots:
Opening the Solution's folder

Editing a .yml file

It is also recommended to install the C# extension and the Docker extension for VS Code:

Once the containers are deployed, you should be able to access any of the services in the following URLs or connection string, from your dev machine:
- Web MVC: http://localhost:5100
- Web Spa: http://localhost:5104 (Important, check how to set up the SPA app and requirements before building the Docker images. Instructions at https://github.com/dotnet/eShopOnContainers/tree/master/src/Web/WebSPA/eShopOnContainers.WebSPA or the README.MD from eShopOnContainers/src/Web/WebSPA/eShopOnContainers.WebSPA)
- Catalog microservice: http://localhost:5101 (Not secured)
- Ordering microservice: http://localhost:5102 (Requires token for authorization)
- Basket microservice: http://localhost:5103 (Requires token for authorization)
- Identity microservice: http://localhost:5105
- Orders database (SQL Server connection string): Server=tcp:localhost,5432;Database=Microsoft.eShopOnContainers.Services.OrderingDb;User Id=sa;Password=Pass@word;
- Catalog database (SQL Server connection string): Server=tcp:localhost,5434;Database=CatalogDB;User Id=sa;Password=Pass@word
- ASP.NET Identity database (SQL Server connection string): Server=localhost,5433;Database=aspnet-Microsoft.eShopOnContainers;User Id=sa;Password=Pass@word
- Basket data (Redis): listening at localhost:6379
Creating and Order and Authenticating on the Web MVC application with the [email protected] user account
When you try the Web MVC application by using the url http://localhost:5100, you'll be able to test the home page which is also the catalog page. But if you want to add articles to the basket you need to login first at the login page which is handled by the STS microservice/container (Security Token Service). At this point, you could register your own user/customer or you can also use a convenient default user/customer named [email protected] so you don't need to register your own user and it'll be easier to test. The credentials for this demo user are:
- User: [email protected]
- Password: Pass@word1
Below you can see the login page when providing those credentials.

You can deploy the Xamarin app to real iOS, Android or Windows devices. You can also test it on an Android Emulator based on Hyper-V like the Visual Studio Android Emulator (Do NOT install the Google's Android emulator or it will break Docker and Hyper-V, as mentioned aboce).
By default, the Xamarin app shows fake data from mock-services. In order to really access the microservices/containers in Docker from the mobile app, you need to:
- Disable mock-services in the Xamarin app by setting the UseMockServices = false in the App.xaml.cs and specify the host IP in BaseEndpoint = "http://10.106.144.28" at the GlobalSettings.cs. Both files in the Xamarin.Forms project (PCL).
- Another alternative is to change that IP through the app UI, by modifying the IP address in the Settings page of the App as shown in the screenshot below.
- In addition, you need to make sure that the used TCP ports of the services are open in the local firewall.

We'd appreciate to your feedback, improvements and ideas. You can create new issues at the issues section, do pull requests and/or send emails to [email protected]
[QUESTION] Answer +1 if the solution is working for you (Through VS2017 or CLI environment): https://github.com/dotnet/eShopOnContainers/issues/107
- System requirements
- Development setup
- Databases & containers
- Architecture
- Application
- Code
- Logging and Monitoring
- Tests