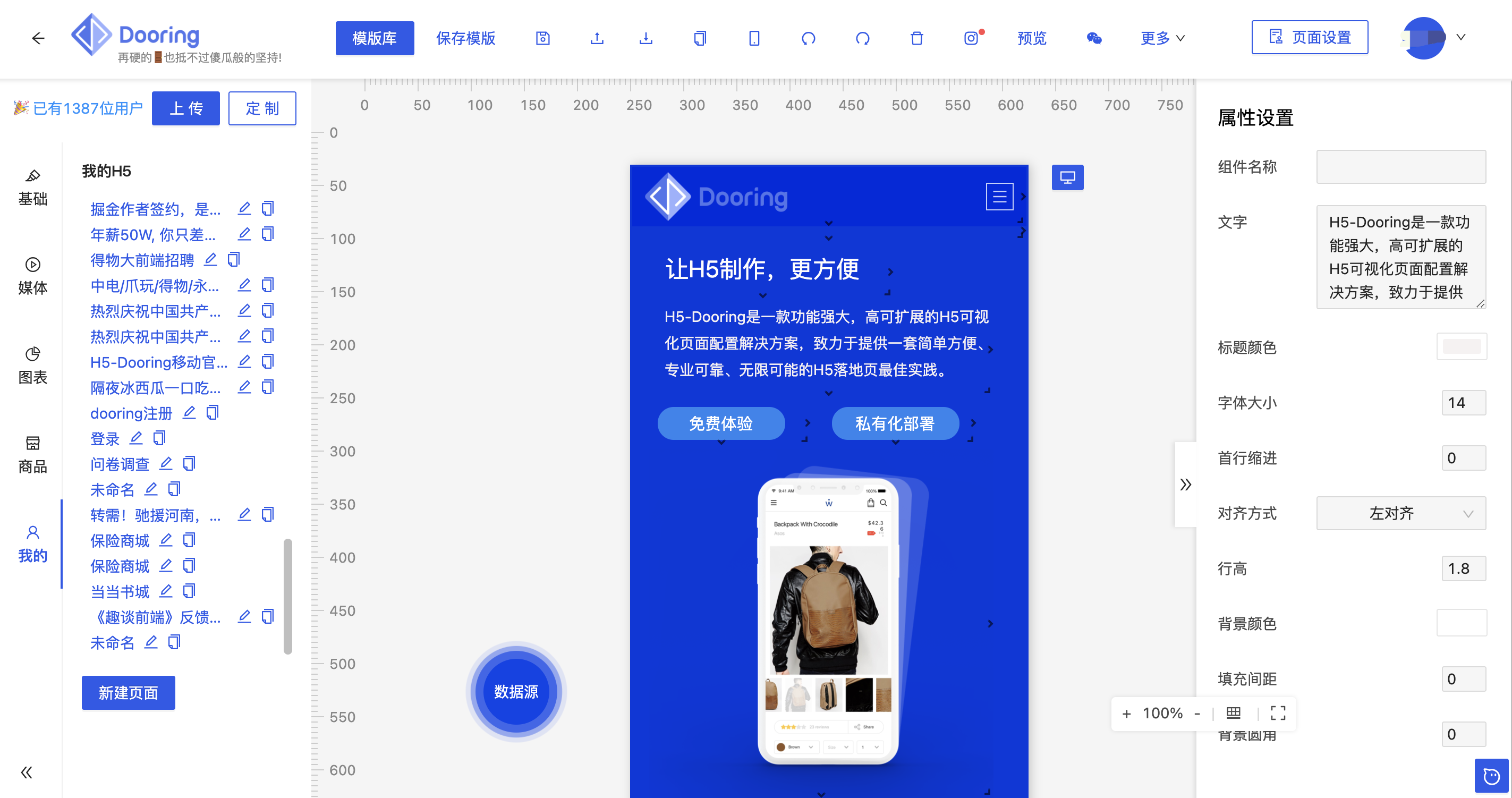
让H5制作像搭积木一样简单!
H5-Dooring是一款功能强大,专业可靠的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以react和typescript为主, 后台采用nodejs开发, 正在探索h5-lowcode解决方案。
| 主页🏠 | 演示✨ | 文档📦 | 教程 | 更多 |
|---|---|---|---|---|
| website | Demo | Document | 视频&Video | wiki |
简体中文 | English
相关产品:
👤 徐小夕
- Website: http://h5.dooring.cn
- Github: @MrXujiang
欢迎提供问题和功能需求, 如果大家有好的点子和优化建议, 也欢迎提pr参与我们的共建. issues page.
如果觉得项目还不错, 就点个star吧~
答疑清单: http://h5.dooring.cn/docz/source-list/H5-Dooring/guide
-
编辑器
- 参考线
- 基础组件
- 可视化组件
- 媒体组件
- 商品组件
- 拖拽器
- 配置面板
- 表单设计器
- (多)页面管理(复制,编辑, 删除, 新建)
- 组件动画
- 组件交互
- 数据源管理
- 快速预览
- 真机预览
- 撤销、重做
- 微信分享
- 快捷键
- 模版库
- 桌面端软件Dooring-electron, 支持离线使用
-
增强功能
- 上传 json,一键转换为 H5
- 图片库
- 出码能力(下载源码, 下载dist包)
-
后端 API
- 创建、保存、更新作品
- 用户管理, 权限管理
- 一键智能分析
- 数据看版
- 表单数据收集
- 表单数据展示
- 表单数据分析, 一键导出excel, 表单多条件搜索
- 在线预览
- 二维码预览
- 模版管理
- 出码接口
- 视频组件添加播放时是否全屏配置项
- 修复icon组件点击失效问题
- 编辑器支持多尺寸切换, 支持画布尺寸自定义
- 修复后台管理分析表单的多语言问题
- 组件库支持用户自定义选择
后端部分由于涉及的知识点比较多, 不是本文考虑的重点, 所以这里大致提几个点, 大家可以用完全不同的技术来实现后台服务, 比如说PHP, Java, Python或者Egg. 笔者这里采用的是koa.
具体代码可以参考全栈开发文章:
- 下载代码
git clone https://github.com/MrXujiang/h5-Dooring.git- 进入项目目录
cd ./h5-Dooring- 安装依赖包(需要提前安装yarn)
yarn pkg本地启动应用
yarn start
or
cnpm run start本项目使用 lerna多包管理,采用模块联邦共用渲染器,巧妙解耦项目编辑器和C端展示器;增强组件健壮性和提升预览页加载性能
- editor
可视化编辑器;负责拖拽组件,编辑属性,保存发布
- ui
组件库和渲染器;负责各种组件物料和画布引擎加载
- doc
使用手册和开发文档
- 可以将压缩包解压直接放到服务器根目录, 访问根目录地址即可
vscode安装Live Server插件, 将下载的压缩包解压成文件夹, 用vscode打开, 点击Live Server即可, 注意要删除启动路径的index.html, 改成/
如发现本地启动后组件拖拽遇到奇怪的报错, 是应为第三方组件在开发环境的bug, 可以采用一下方式解决:
yarn dev
or
cnpm run dev前提是先安装http-server模块.
兼容除了IE之外的任何主流浏览器
 IEdge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| Edge | last 2 versions | last 2 versions | last 2 versions |
- mitu-editor - 轻量级且强大的图片编辑器
- powerNice - 一款轻量级文档管理编辑器
- rc-drag - 基于react的轻量级拖拽缩放组件
- Luckysheet - 强大的在线excel编辑器
- Blink - 一款自定义的生成故障艺术动画的组件库
- frontend-developer-roadmap | 一个能提高开发者工作效率的前端js库汇总
- lucky-canvas 抽奖插件 | 一个支持H5, 微信小程序, React的抽奖插件
- vue-admin-box | 免费并且开源的中后台管理系统模板
- 基于antd开箱即用的后台管理模版ant-simple-pro
- 使用gin+vue进行极速开发的全栈开发基础平台
开源不易, 有了您的赞助, 我们会做的更好~
微信:beautifulFront