This is a quick'n'dirty implementation of the publicly available layouts on https://every-layout.dev
You should buy the book :) You can then use this repo as a starting point to implement the rest (it's rather simple, actually).
The idea for passing CSS vars with style to have dynamic CSS comes from What I Like About Writing Styles with Svelte.
CSS
- Modern CSS reset (see App.svelte styles)
- Measure
- Modular scale
Layout
Components have the same API as the custom components in the book.
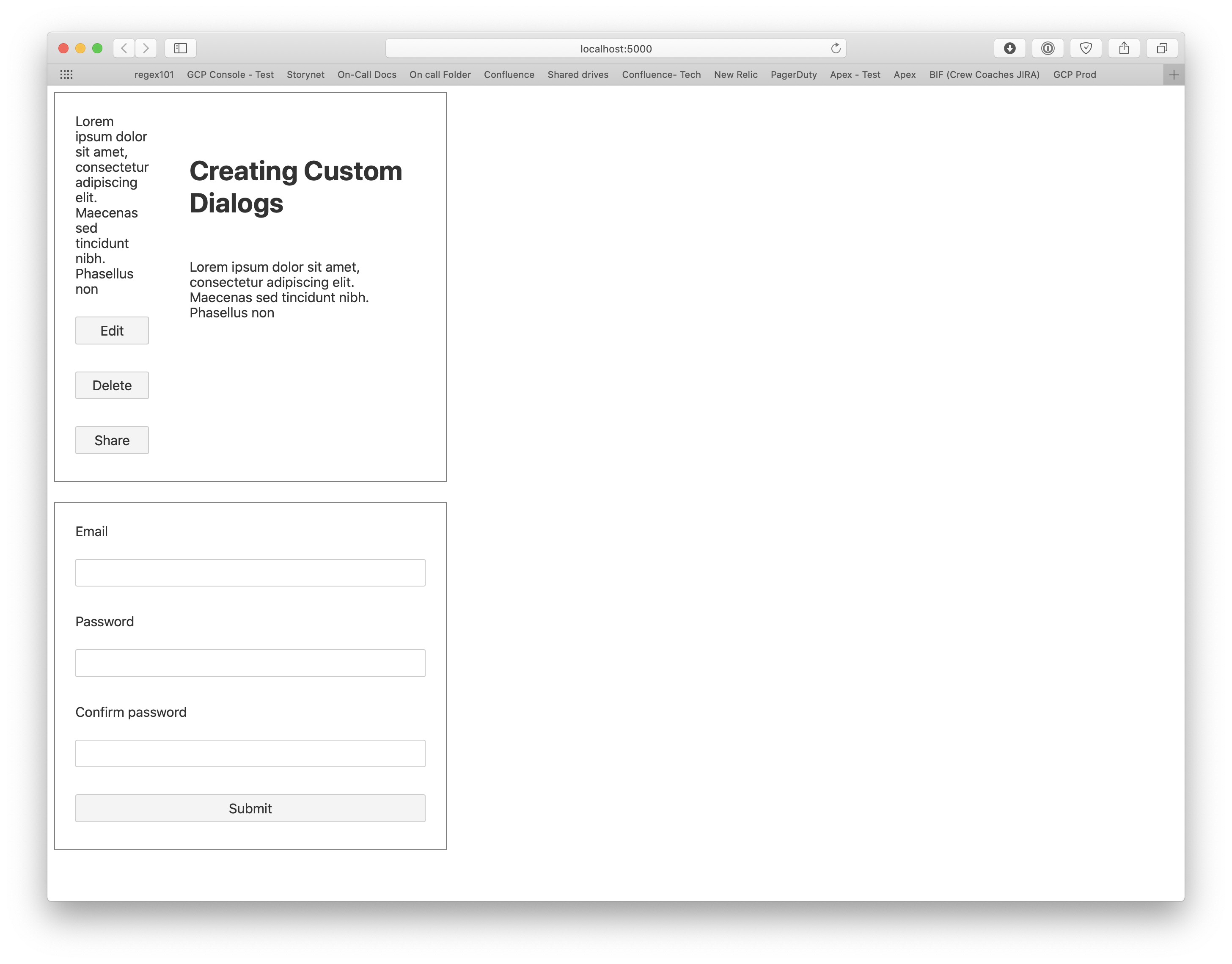
- A composition showcase from
App.svelte - All elements have their width constrained to
60ch(see Measure).
npm run devNavigate to localhost:5000.