-
-
Notifications
You must be signed in to change notification settings - Fork 6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Candle charts not showing candles on swift 4.2 #3818
Comments
|
have you tried latest master and charts demo? is it combined chart? |
|
Hi @liuxuan30 , Yeah, I forgot to mention it is a combined chart. Here is how I'm generating the chart in case it can help. Is the same code, just compiled in the different pod versions. Thank you! ` ` |
|
I think it has been fixed with latest master. |
|
I'm going to check a few PRs to see anything to merge and release a new version. Probably next week. |
What did you do?
I'm updating my project to swift 4.2, updating Charts version from 3.0.3 (Swift 3.2) to lastest release 3.2.1 (Swift 4.2)
What did you expect to happen?
Candle Charts working as they did until v3.2.0
What happened instead?
Candle charts are not drawing candles when compiled in swift 4.2. They work in swift 4.1 (v3.1.x) and in swift 3.2 (v3.0.x)
Compiled with swift 3.2 and swift 4.1:

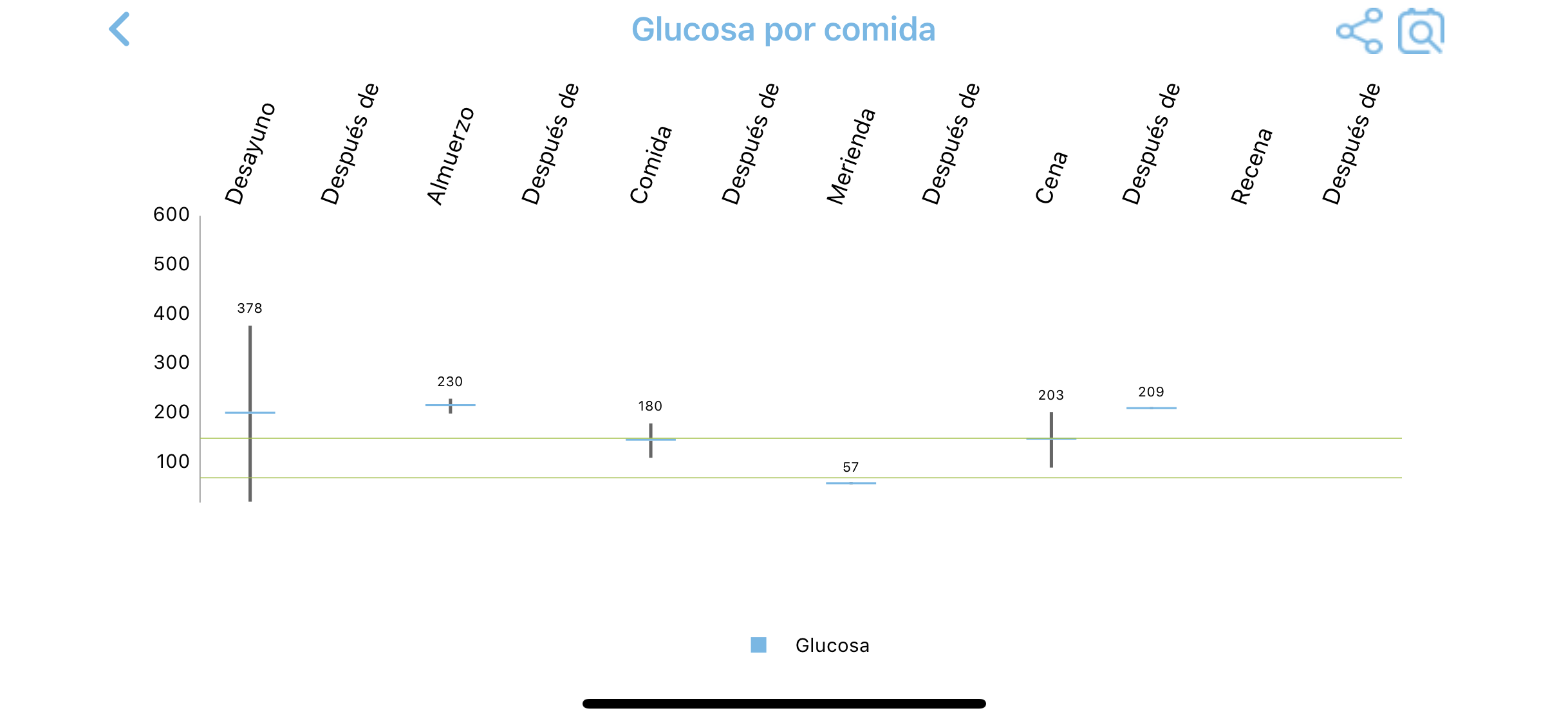
Compiled with swift 4.2:

Charts Environment
Charts version/Branch/Commit Number: Master
**Xcode version:**10
**Swift version:**3.2 - 4.2
Platform(s) running Charts: iOS
macOS version running Xcode: 10.14
Demo Project
The text was updated successfully, but these errors were encountered: