-
Notifications
You must be signed in to change notification settings - Fork 211
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Webpack 日常使用与优化 #37
Comments
2.
|
|
现在webpack的配置越来越复杂,插件越来越多,越来越累赘了 |
|
主要是因为需求太多样化了,前端也越来越复杂了。 而插件越来越多,说明生态繁荣,同时能满足的场景也各式各样。 感觉号称0配置的比如 parcel 这些只能满足一部分需求,但如果没有特殊需求的可以一试。 |
|
多页配置webpack,需要将每个页面对应的css/less单独打包成对应的css,为什么设置minChunks >=2 就可以,而设置为 1 就只打包成一个css文件。 |
|
@lz-lee 建议提问前可以先阅读官方文档 |
3. 命令行里输出详细错误原因合格的程序员碰到错误的第一反应一定是自己先找原因,而不是去问别人。 0配置打包工具的火爆说明webpack某种程度上比较繁琐,尤其当你碰到错误时。排除错误的前提是可以找到原因,查找原因的前提是错误信息详细输出——善用 具体的配置官方文档都有,不再细述,这里主要强调怎么防止配置不起作用:
|
|
关于chunks的分类,讲的特别好,赞 |
|
不过webpack4.0.1 好像取消了children chunks的配置,不知道是不是理解有误 |
|
@kunsun 对。4.0 去除 了 可以参考阅读: |
|
总结得很好,children部分的例子对我很有帮助 |
请问这个配置里的client是一个单独的entry的name吗,我试着直接用似乎没有效果 |
|
@creeperyang 关于webpack.optimize.CommonsChunkPlugin 与优化浏览器端缓存 |
|
@nlffeng 可以给个repo或者其它例子实际查看下吗? |
|
@creeperyang 首先感谢回答,以下是我的webapck配置 |
|
@nlffeng 考虑下搭配 https://webpack.js.org/guides/caching/#src/components/Sidebar/Sidebar.jsx |
|
@creeperyang 我的配置中是有HashedModuleIdsPlugin这个,这个插件是可以保持node_modules当中的模块的id不变,但是生成vendor后这个模块的id会和受其它动态导入的模块的影响,才会产生这种chunkhash变化的情况,楼主可以试一试,目前还没找到如何保持这个vendor的moduleId保持不变的方法! |
|
@creeperyang |
|
@cqq626 可以设置 |
|
|
这是来自QQ邮箱的假期自动回复邮件。您好,我最近正在休假中,无法亲自回复您的邮件。我将在假期结束后,尽快给您回复。
|







记录下日常使用 webpack 的一些注意点/优化点,记忆和自用更多一点,同学们谨慎阅读。
1.
webpack.optimize.CommonsChunkPlugin比你想的更强大/配置更复杂实际项目:
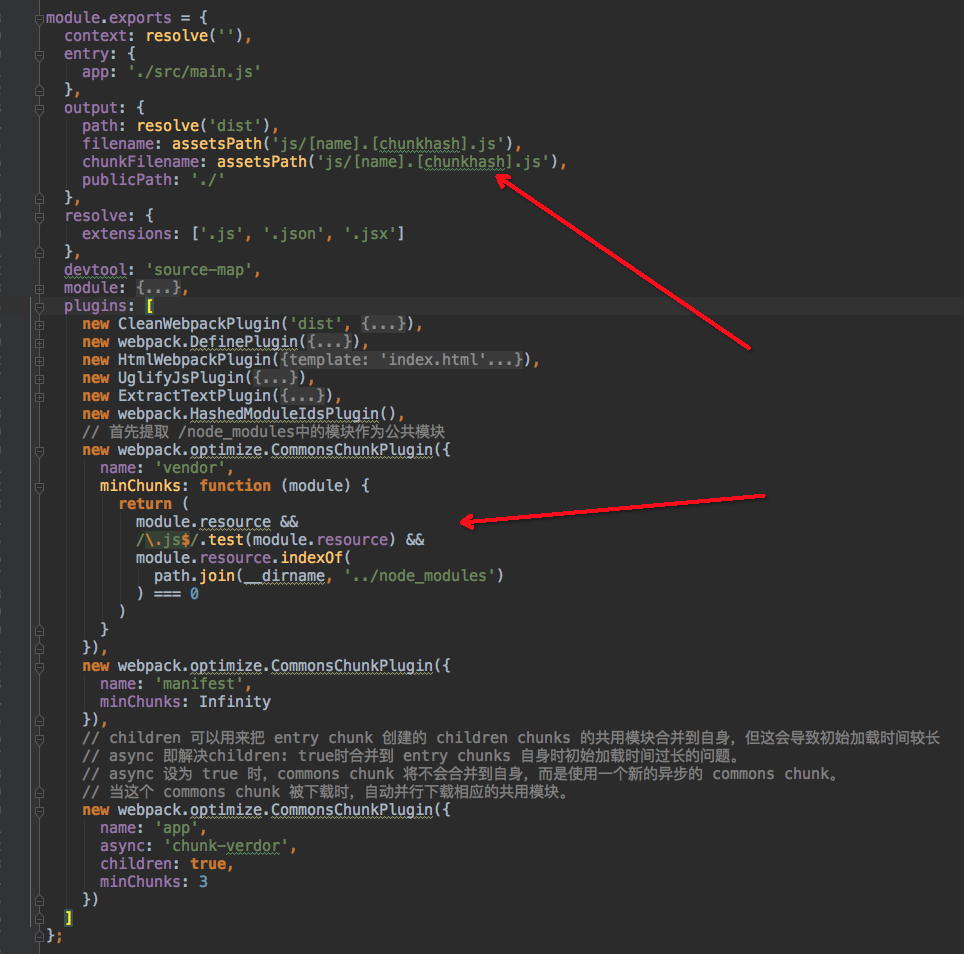
['babel-polyfill', './src/client.js']import()(split point) 分离出 chunk 文件。webpack 配置:
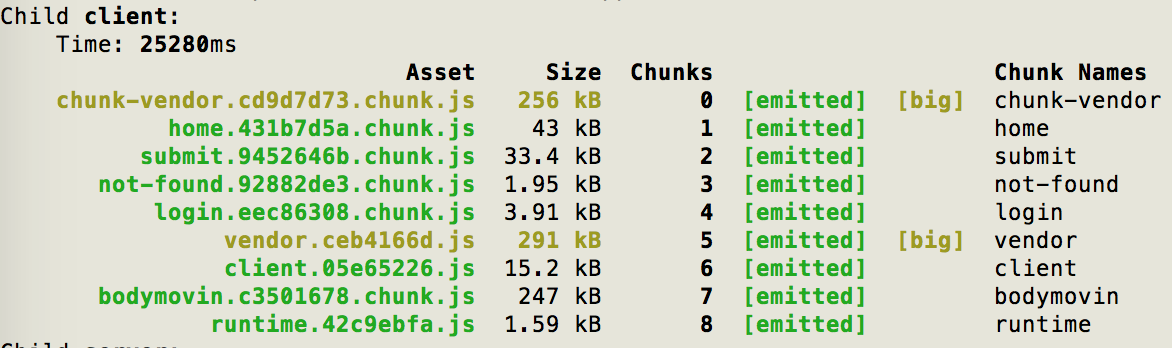
build 情况:
可以看到,我们生成了
vendor.hash.js,里面包括了入口文件使用到的所有node_modules下的文件,但是,我们同时看到,同样位于node_modules下的bluebird并没有被打包进vendor.hash.js,并且在多个 chunk 文件中重复。可见,
CommonsChunkPlugin比我们想象的要复杂,我们的配置并没有达到预期。阅读完文档和资料,算是重新认识下
CommonsChunkPlugin的配置项。首先我们理解下 webpack 的 chunk:
CommonsChunkPlugin创建的文件也是 chunk,即 commons chunk。其次我们要明确:
CommonsChunkPlugin是把共用模块的代码从 bundles 分离出来合并到单独的文件(commons chunk)。有了这些概念后我们可以重新理解下
CommonsChunkPlugin的各个选项:name可以是已经存在的 chunk 的 name (一般是入口文件),那么共用模块代码会合并到这个已存在的 chunk;否则,创建名字为name的 commons chunk 来合并。filenames,即这个 commons chunk 的文件名(最终保存到本地的文件)。chunks指定 source chunks,即从哪些 chunk 去查找共用模块。省略chunks选项时,默认为所有 entry chunks。minChunks可以(module, count)两个参数,用法如上。Infinity,即创建 commons chunk 但不合并任何共用模块。这时一般搭配entry的配置一起用:children设为true时,指定 source chunks 为 children of commons chunk。这里的 children of commons chunk 比较难理解,可以认为是 entry chunks 通过 code split 创建的 children chunks。children与chunks不可同时设置(它们都是指定 source chunks 的)。children可以用来把 entry chunk 创建的 children chunks 的共用模块合并到自身,但这会导致初始加载时间较长:async即解决children: true时合并到 entry chunks 自身时初始加载时间过长的问题。async设为true时,commons chunk 将不会合并到自身,而是使用一个新的异步的 commons chunk。当这个 commons chunk 被下载时,自动并行下载相应的共用模块。好了,解读了这么多选项的各种用法,是时候见证实际效果了:
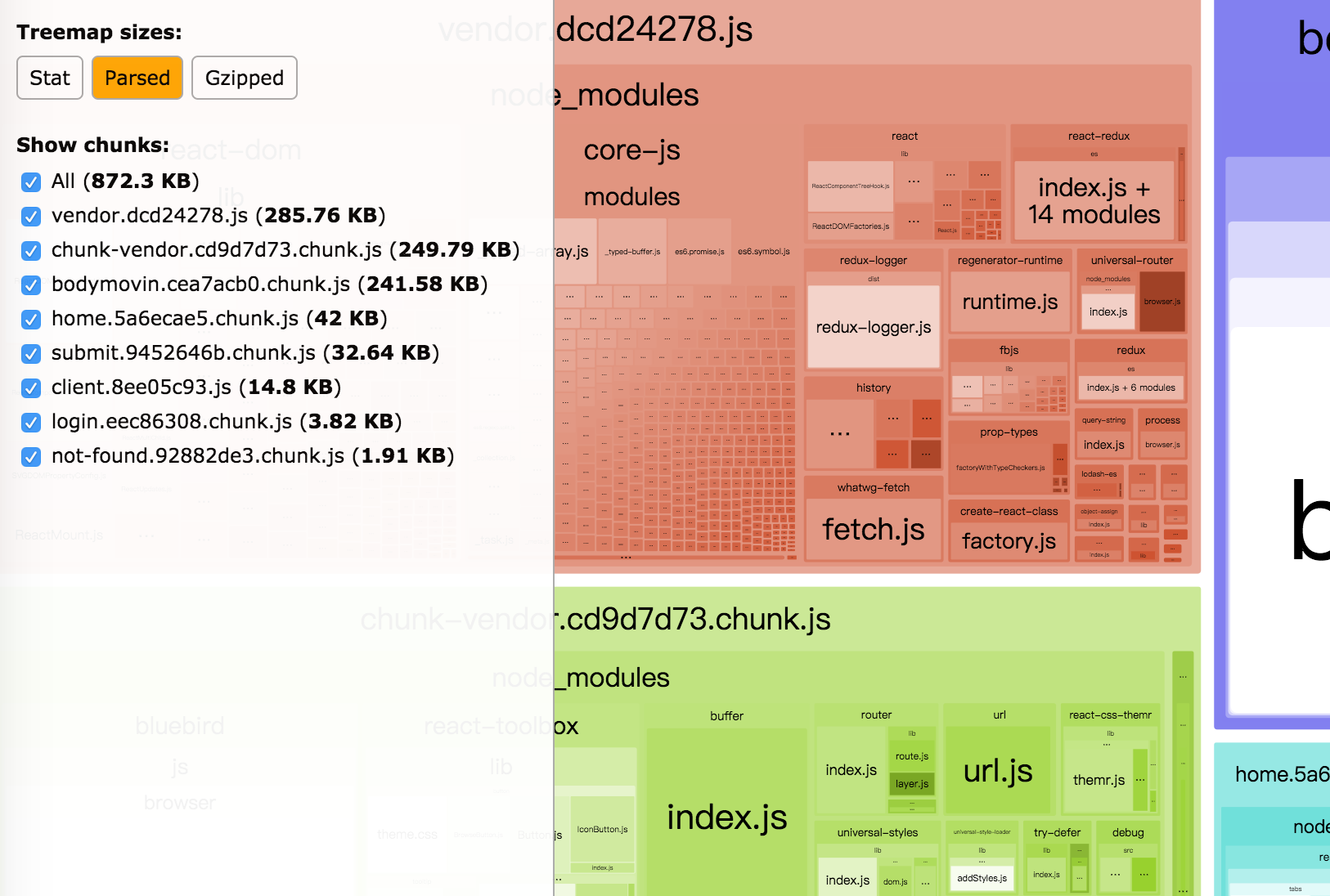
可以看到,我们把 client 创建的多个 chunk 的共用模块分离到了
chunk-vendor.hash.chunk.js,大大减少了这些 chunk 里的重复代码,总 size 从1.36MB减少到872.3KB。参考
The text was updated successfully, but these errors were encountered: