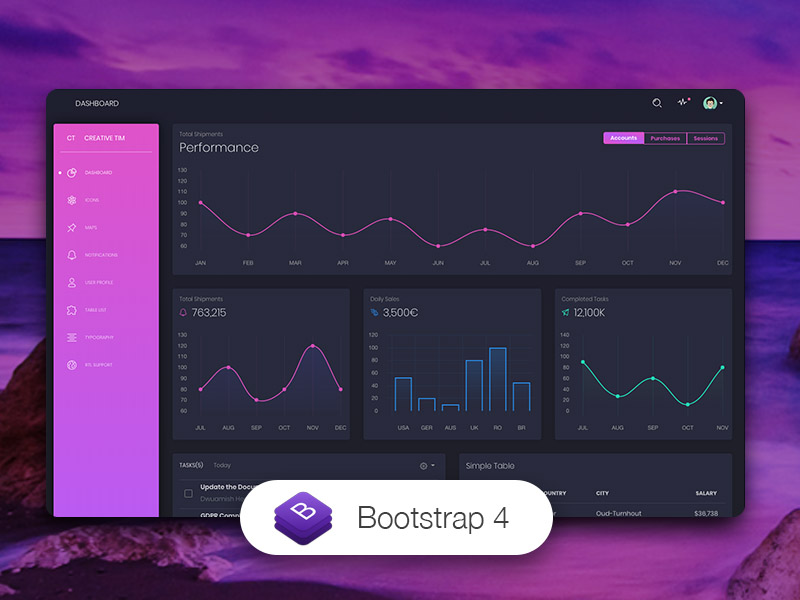
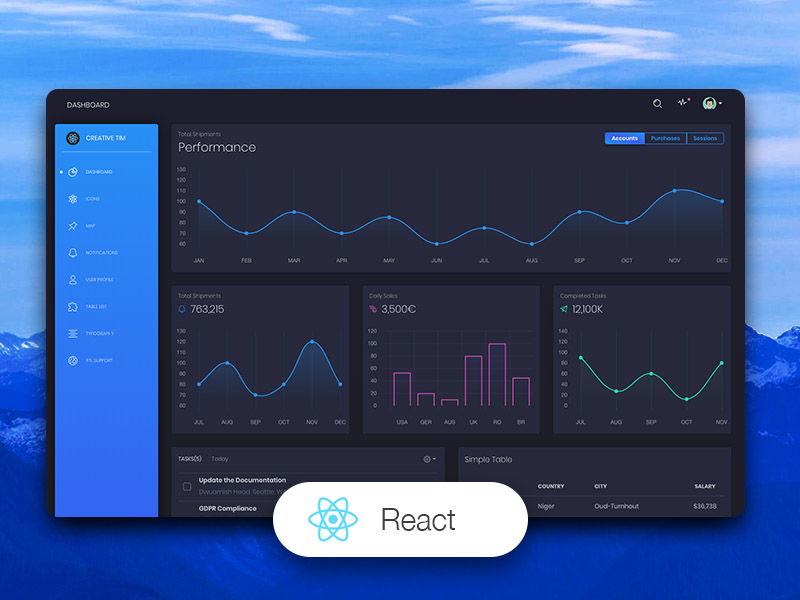
Nuxt Black Dashboard is a beautiful Bootstrap 4 Admin Dashboard that comes in 2 versions: Dark and Light Mode. If you are looking for a tool to manage and visualize data about your business, this dashboard is the thing for you. It combines colors that are easy on the eye, spacious cards, beautiful typography, and graphics.
We made it our priority to not add things that you don't need, so the Nuxt Black Dashboard comes with just enough features for you to easily use. It combines multiple components and plugins and features numerous example of how it can be used. Inside the archive, you will also find multiple example pages to get you started or provide inspiration.
Nuxt Black Dashboard is the extended version of Black Dashboard. Based on feedback from people that downloaded and used it, we have added needed components, and we have created multiple examples pages. We are curious to see how you want to use it and also improve it, so let us know any feedback you have.
Special thanks go for the owners of these plugins:
We are very excited to share this dashboard with you and we look forward to hearing your feedback!
Example Pages We wanted to fully display the power of this dashboard, so the kit comes packed with examples showing you how to use the components.
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
| HTML | React | Vue | Angular |
|---|---|---|---|
 |
 |
 |
 |
| Django | Flask | Laravel | Nuxt |
|---|---|---|---|
 |
 |
 |
 |
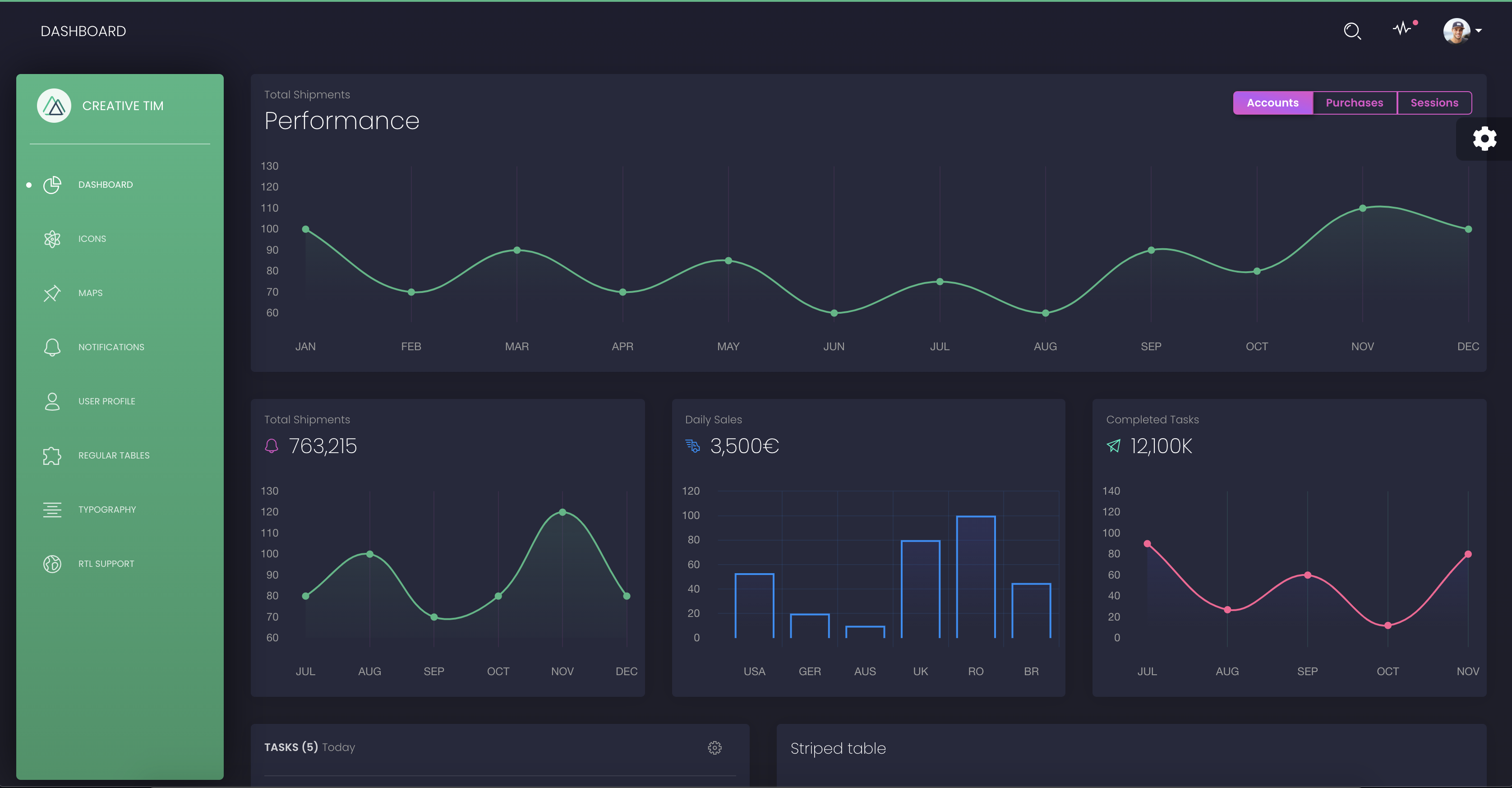
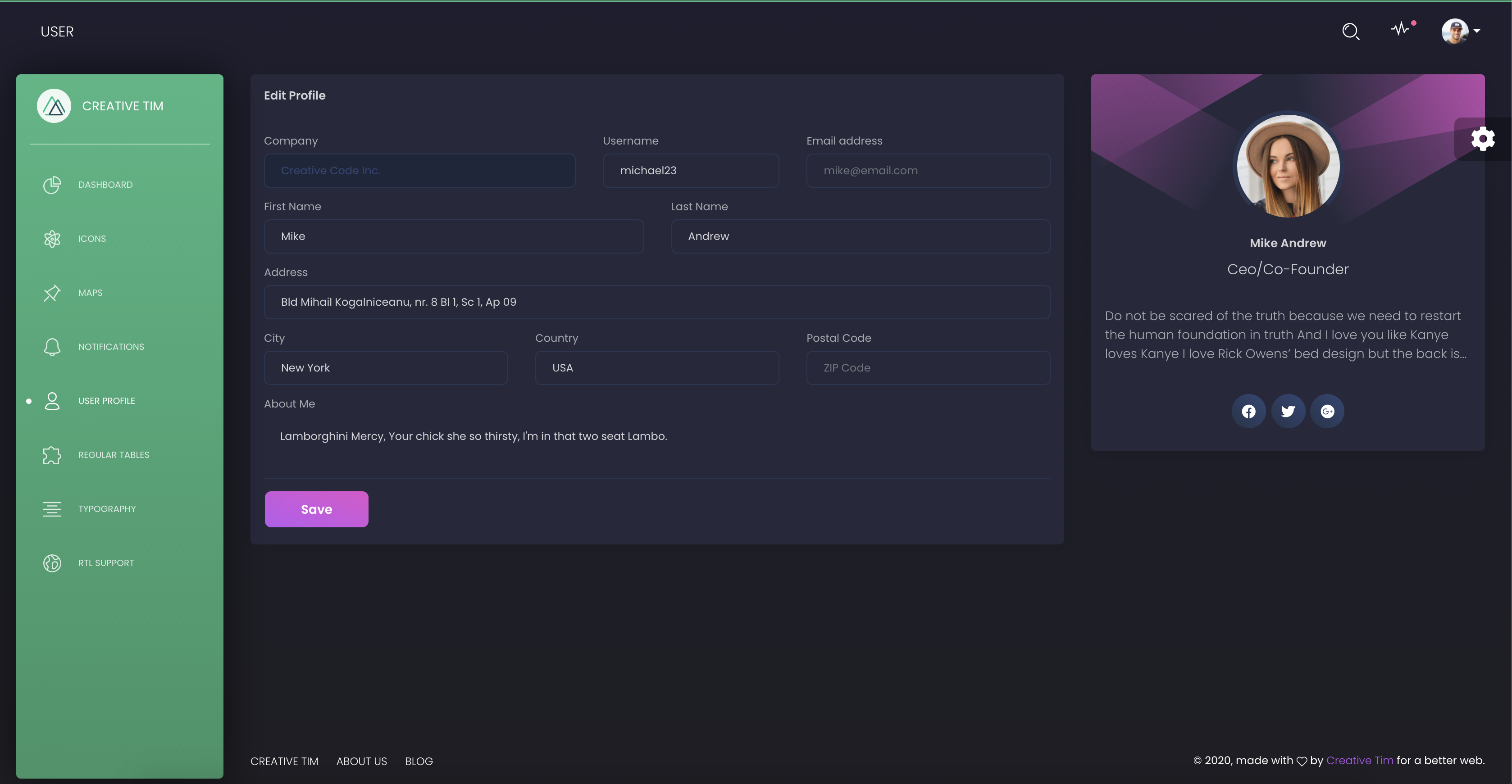
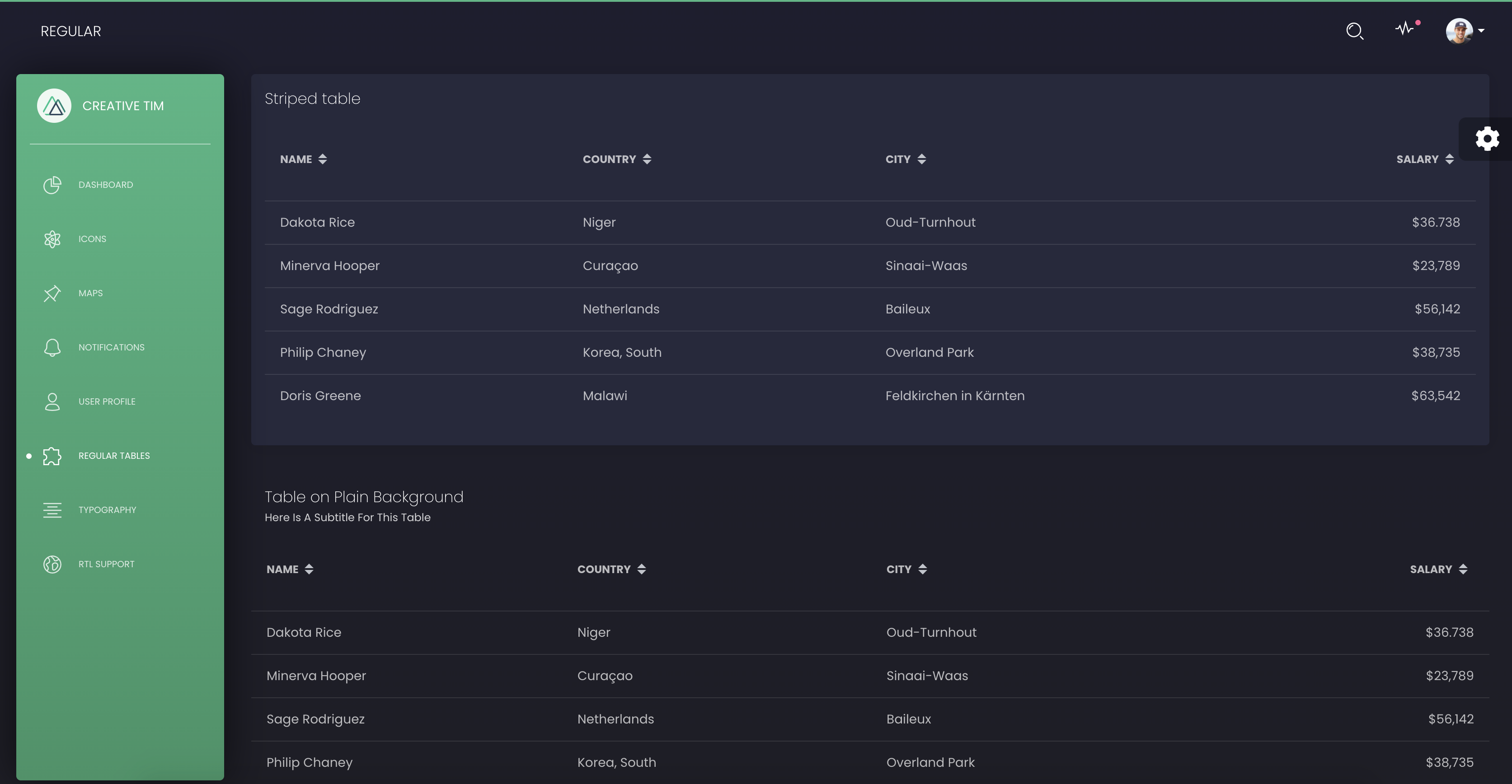
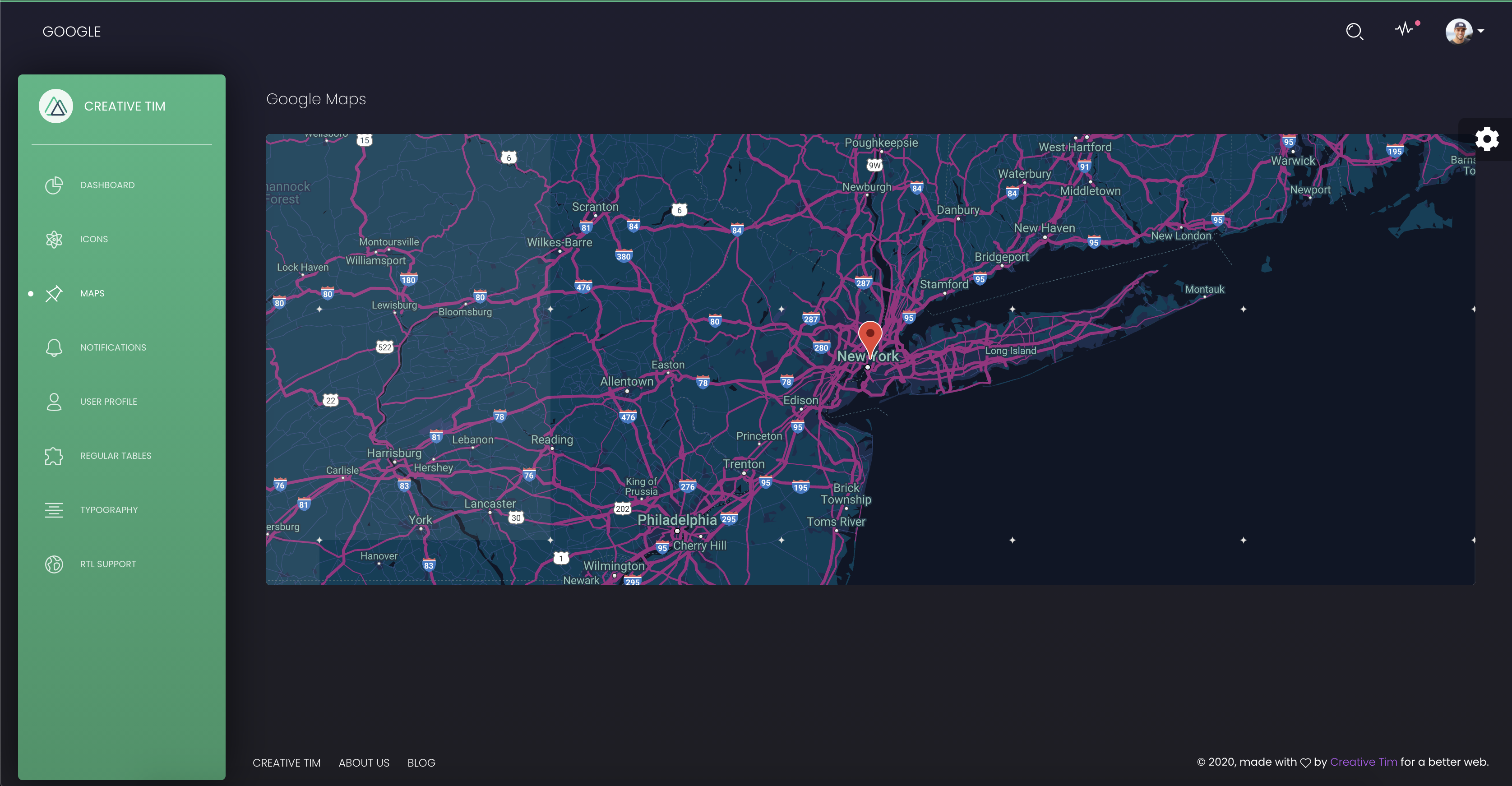
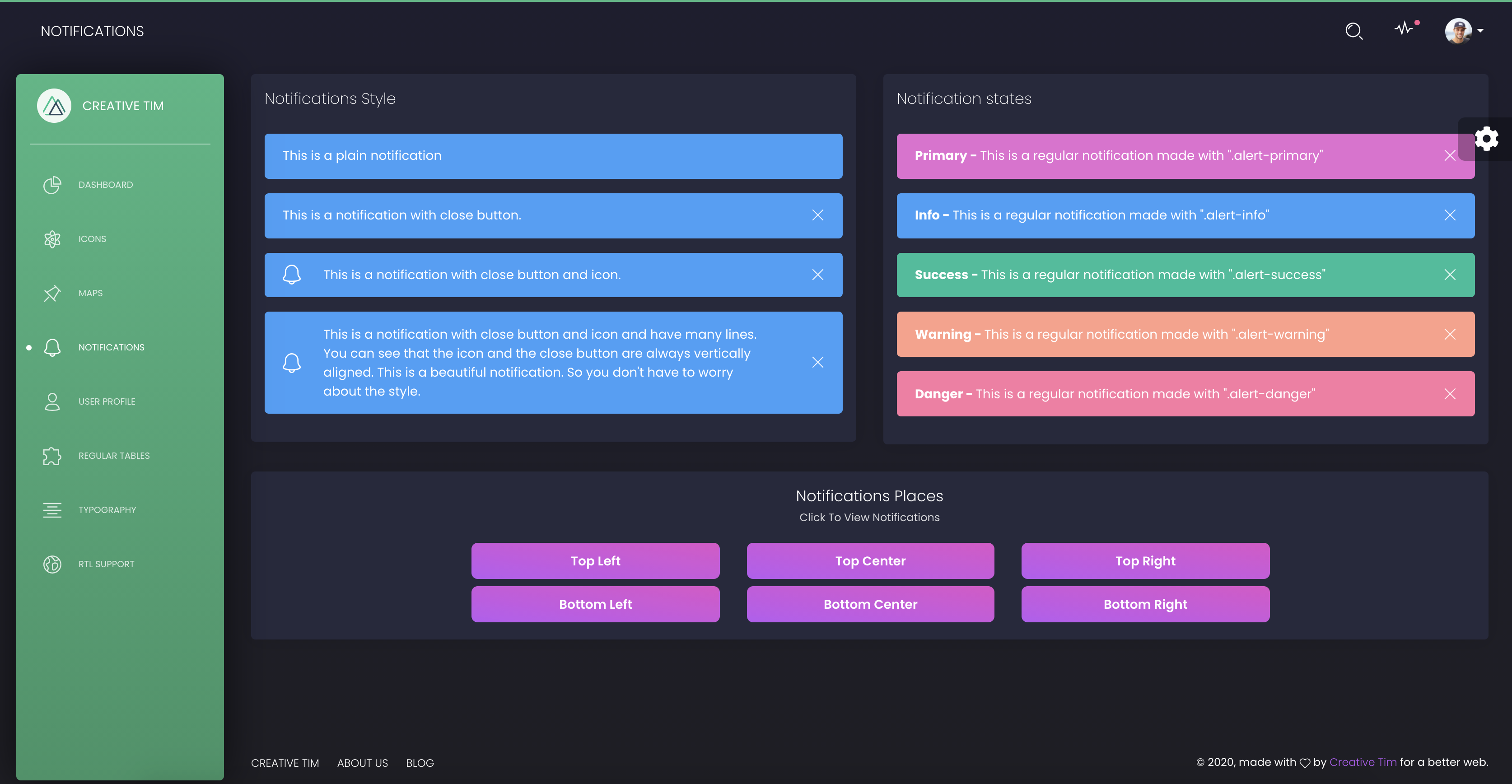
| Dashboard | User Profile | Tables | Maps | Notification |
|---|---|---|---|---|
 |
 |
 |
 |
 |
The documentation for the Nuxt Black Dashboard is hosted at our website.
Within the download you'll find the following directories and files:
|-- Nuxt Black Dashboard
|-- CHANGELOG.md
|-- README.md
|-- app.html
|-- config.js
|-- jsconfig.json
|-- nuxt.config.js
|-- package.json
|-- assets
| |-- README.md
| |-- css
| | |-- demo.css
| | |-- nucleo-icons.css
| |-- fonts
| | |-- nucleo.eot
| | |-- nucleo.ttf
| | |-- nucleo.woff
| | |-- nucleo.woff2
| |-- sass
| |-- black-dashboard.scss
| |-- dashboard
| |-- vendor
| |-- bootstrap-rtl.scss
|-- components
| |-- Badge.vue
| |-- BaseAlert.vue
| |-- BaseButton.vue
| |-- BaseDropdown.vue
| |-- BasePagination.vue
| |-- BaseProgress.vue
| |-- BaseSwitch.vue
| |-- BaseTable.vue
| |-- CloseButton.vue
| |-- LoadingPanel.vue
| |-- Modal.vue
| |-- README.md
| |-- index.js
| |-- Breadcrumb
| | |-- Breadcrumb.vue
| | |-- BreadcrumbItem.vue
| | |-- RouteBreadcrumb.vue
| |-- Cards
| | |-- Card.vue
| |-- Charts
| | |-- BarChart.js
| | |-- LineChart.js
| | |-- config.js
| | |-- utils.js
| |-- Dashboard
| | |-- TaskList.vue
| | |-- UserTable.vue
| |-- Inputs
| | |-- BaseCheckbox.vue
| | |-- BaseInput.vue
| | |-- BaseRadio.vue
| | |-- IconCheckbox.vue
| |-- Layout
| | |-- Content.vue
| | |-- ContentFooter.vue
| | |-- DashboardLayout.vue
| | |-- DashboardNavbar.vue
| | |-- LoadingMainPanel.vue
| | |-- SidebarSharePlugin.vue
| |-- Navbar
| | |-- BaseNav.vue
| | |-- NavbarToggleButton.vue
| |-- NotificationPlugin
| | |-- Notification.vue
| | |-- Notifications.vue
| | |-- index.js
| |-- SidebarPlugin
| | |-- SideBar.vue
| | |-- SidebarItem.vue
| | |-- index.js
| |-- UserProfile
| | |-- EditProfileForm.vue
| | |-- UserCard.vue
|-- lang
| |-- ar.js
| |-- en.js
|-- layouts
| |-- README.md
| |-- auth.vue
| |-- default.vue
|-- middleware
| |-- README.md
|-- pages
| |-- .DS_Store
| |-- README.md
| |-- google.vue
| |-- index.vue
| |-- notifications.vue
| |-- regular.vue
| |-- rtl.vue
| |-- starter-page.vue
| |-- typography.vue
| |-- user.vue
| |-- GeneralViews
| | |-- NotFoundPage.vue
|-- plugins
| |-- README.md
| |-- RTLPlugin.js
| |-- dashboard-plugin.js
| |-- globalComponents.js
| |-- globalDirectives.js
| |-- directives
| | |-- click-ouside.js
| |-- extra
| |-- polyfills.js
|-- static
| |-- README.md
| |-- favicon.png
| |-- icon.png
| |-- sw.js
| |-- img
|-- store
| |-- README.md
|-- util
|-- throttle.js
At present, we officially aim to support the last two versions of the following browsers:
- Demo: https://demos.creative-tim.com/nuxt-black-dashboard
- Download Page: https://www.creative-tim.com/product/nuxt-black-dashboard
- Documentation: https://www.creative-tim.com/learning-lab/nuxt/overview/black-dashboard
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
We use GitHub Issues as the official bug tracker for the Nuxt Black Dashboard. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Nuxt Black Dashboard. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
If you have questions or need help integrating the product please contact us instead of opening an issue.
- Copyright 2023 Creative Tim (https://www.creative-tim.com)
- Creative Tim License
More products from Creative Tim: https://www.creative-tim.com/products
Tutorials: https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w
Freebies: https://www.creative-tim.com/products
Affiliate Program (earn money): https://www.creative-tim.com/affiliates/new
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Google+: https://plus.google.com/+CreativetimPage
Instagram: https://instagram.com/creativetimofficial