Generic Value Helps for conventions' based applications, supported by Fundamental Library for ABAP
-
ABAP API, well-known to SAPGUI developers:
- ABAP Fixed Domain Values (FV)
- ABAP Elementary and complex Search Helps (SH)
- ABAP Check Tables (CT, CH)
- Custom value helps
npm install abap-value-helpABAP API: doc/abap
As a server runtime component, exposing routes for Value Helps generic customn attribute shlp. More info in SCN blog: Generic ABAP Value Helps using Fundamental Library for ABAP and Web Components
-
Expose generic Value Help routes: #server
-
Register generic Value Help dialog in your application: #view-model-and-view
-
Custom attribute
shlpis already added to ui elements pre-fabricated by abap-api-tools. The attribute can be removed, changed or added to any other input, radio or combo ui element, like:
<!-- Fixed Domain Values -->
<ui-input data-abap.bind="{ddic:'CHAR', type:'string', length:1}" label="Partial/Final Confirmation"
value.bind="serviceOrder.confirmation.FIN_CONF"
shlp.bind="{type:'FV', id:'AUERU_VS'}"
></ui-input>
<!-- Check Tables -->
<ui-combo clear ddic-length="1" ddic-type="CHAR" mid="EQT" label="Equipment category"
value.bind="equipment.ES_SPECIFIC.EQUICATGRY"
shlp.bind="{type: 'CT', id: 'T370T'}"
></ui-combo>
<!-- Complex/Elementary Helps Search Helps -->
<ui-input ddic-length="18" ddic-type="CHAR" label="Equipment #"
value.bind="installDetail.equiId"
shlp.bind="{type: 'SH', id: 'EQUI', blocklist: 'SH EQUIR', autoselect: 'SH EQUIT'}"
></ui-input>Custom attribute will add Search Help icon input addon and create and open the Search Help dialog on user request. Input ui component is updated with the Search Help dialog result:
Dynamically created dialog has two restrictions:
-
Some elementary Value Helps return search errors, like "Dynpro sent in background ...". Array of their id-s should be passed via
shlp.blocklist, as shown above, to prevent their usage. The "discovery" of these non-working Value Helps, requires manual or automatic test. -
Value Help selection parameters lack Value Helps for themselves
Static Value Help dialogs come to the rescue. Automatically generated in design-time, they are activated using the same custom attribute and do not have above mentioned restrictions. They do have two more advantages:
- Can be manually fine-tuned, functionally and visually
- All Value Helps are automatically tested by abap-api-tools generator. In case of search errors, the block-list attribute is attached to non-working Helps
Static Value Help dialogs are generated using abap-api-tools with -h option.
abap get MME -c config/equipment -h
abap make aurelia -c config/all -hThe get command will create Value Help descriptors helps.yaml and descriptors.yaml and make command will generate static Value Help dialogs: api/equipment/valueHelps
Value Help is enabled for the ui component by binding custom attribute shlp to Value Help id like {type: 'SH', id: 'IFLM'}:
<ui-input ddic-length="40" ddic-type="CHAR" label="Functional Location Label"
value.bind="equipment.ES_SPECIFIC.READ_FLOC"
shlp.bind="{type: 'SH', id: 'IFLM'}" mid="IFL">
</ui-input>It turns the ui component:
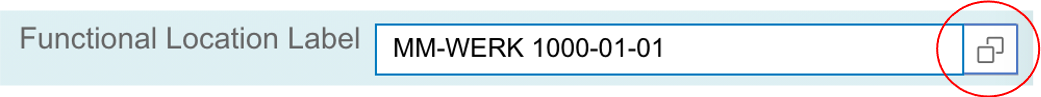
into Value Help enabled ui component:
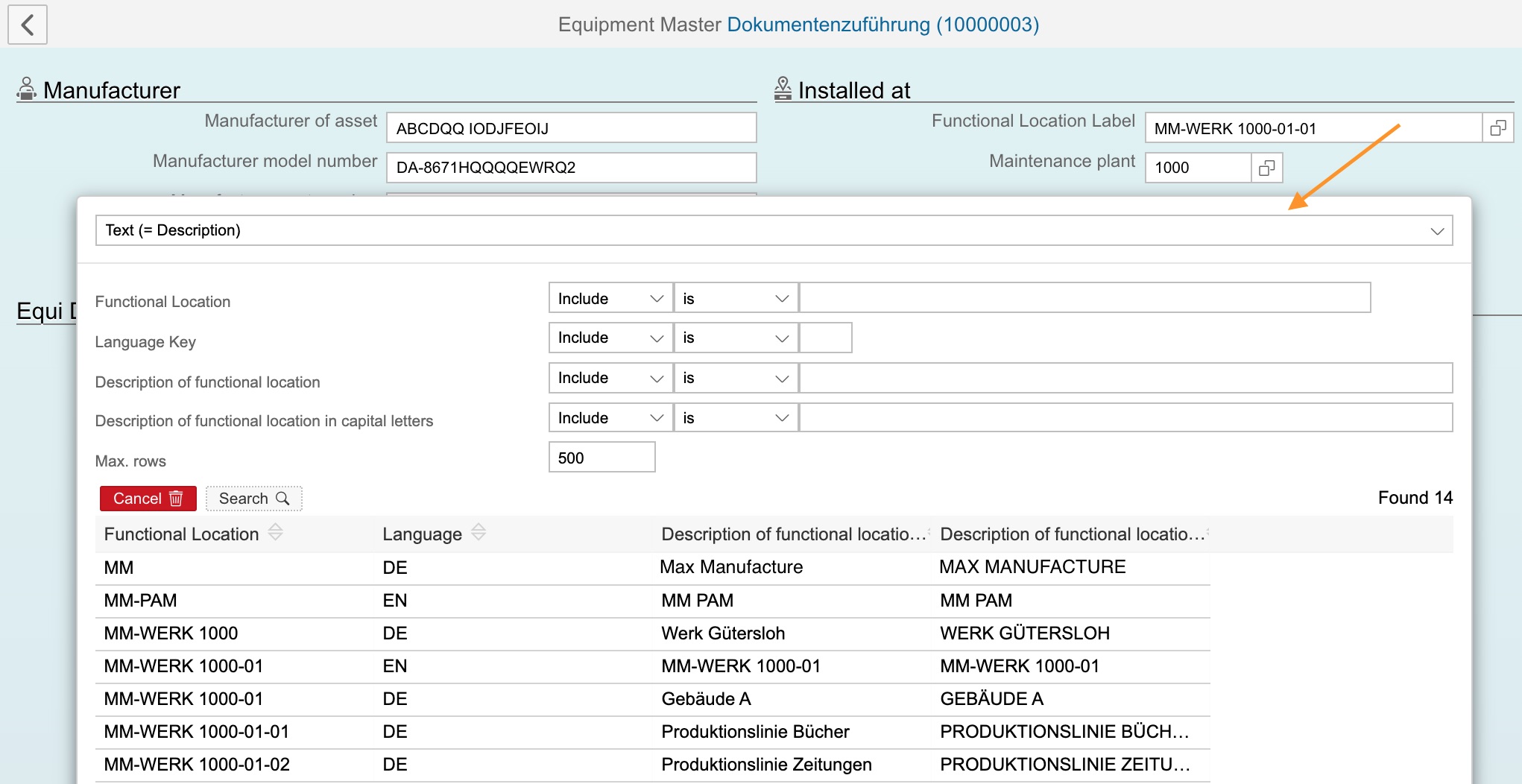
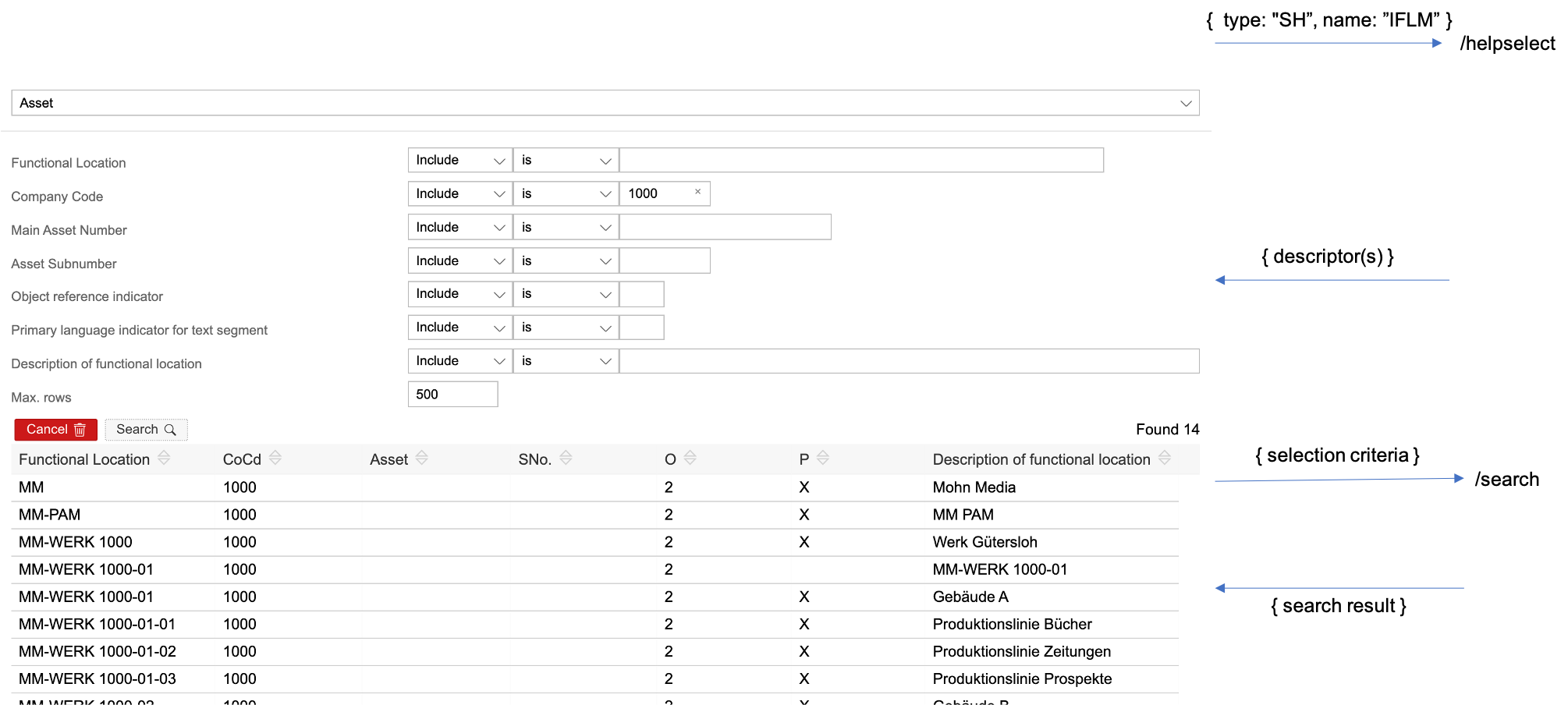
On Value Help user request (keyboard or click on icon), the Value Help dialog is presented, to capture the selection criteria (user input). The selection criteria is then passed to Value Help generic search service and the search result returned back to the dialog. User can cancel or confirm one search result value, to be captured as ui component input.
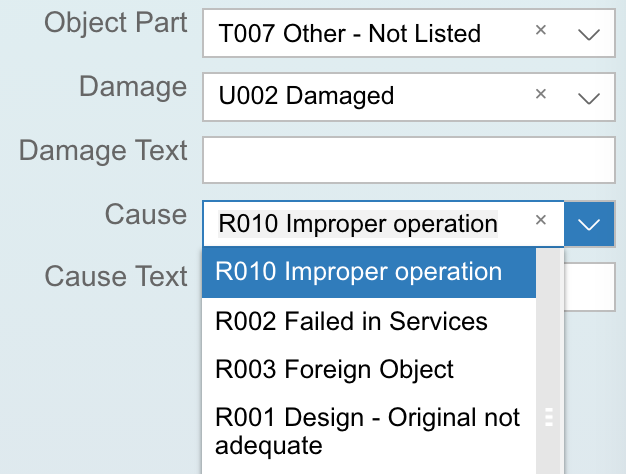
Combo box is the default ui representation of data elements with Fixed Domain Values or Check Table (CT) Value Input type. Instead of the dialog, value list coming from the same generic ABAP API is shown in a drop-down:
Generic ABAP Value Helps are implemented by four common layers of pattern based applications
Generic ABAP API exposes:
- Value Help descriptors, used for dynamic selection forms' creation
- Search service, returning the search result based on selection criteria (user input)
-
Check unit-tests for data structures' details
Server routes can be tested by REST client JSON payloads, or from any web browser, in which case hardcoded requests are sent to ABAP system:
cd server
npm install
node pool # or node client
Value Helps server ready:
http://localhost:3000/login
http://localhost:3000/fieldvalues
http://localhost:3000/helpselect
http://localhost:3000/search
http://localhost:3000/logoutValue Input dialog is dynamically created, based on so called Value Help descriptors. One descriptor describes one "elementary" Value Help and array of descriptors describes a "composite" Value Help. The dialog is identical for both, except the composite Value Help has one dropdown ui element at the top (combo box) to select one particular elementary Value Help, for selection and search.
Aurelia View and View-Model implementation require ca 300 lines of code in total and is portable to other ui frameworks:
and the flow:
Click here to view the current issues.
If you encounter an issue, you can create a ticket.
If you want to contribute, please check the CONTRIBUTING.md documentation for contribution guidelines.
Copyright (c) 2018 SAP SE or an SAP affiliate company. All rights reserved. This file is licensed under the Apache Software License, v. 2 except as noted otherwise in the LICENSE file.