-
Notifications
You must be signed in to change notification settings - Fork 11.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Overlapping Bar Chart with Smaller Inner Bar & Thicker Outer Bar using 2.7.1 #5224
Comments
|
I'm having same issue? Is there any update? |
|
I'm trying to do this as well. BUT once you go to 2.5 it no longer overlaps: https://jsfiddle.net/zk0w5snu/1/ THEN when you get to 2.7.2 (current) it is got really messed up: https://jsfiddle.net/zk0w5snu/2/ I have left all of the x-axis showing as I think some of the issue (at least 2.7.2) is due to that. If you look at 2.4 and 2.5 all the x axis are lined up but 2.7.2 is stretched out so the centre of the end two columns are at the edges of the chart and NOT the edges as it should be... Hope this helps track it down... 😞 |
|
I Found this example: https://jsfiddle.net/20wphvow/195/ on #4154 |
|
#4545 introduced the scales: {
xAxes: [{
id: 'bar-x-axis1',
// ...
}, {
id: 'bar-x-axis2',
offset: true,
// ...
}],
// ...
}If you want to overlap bars in different datasets, please also make sure that each dataset has a different See the examples below: |
|
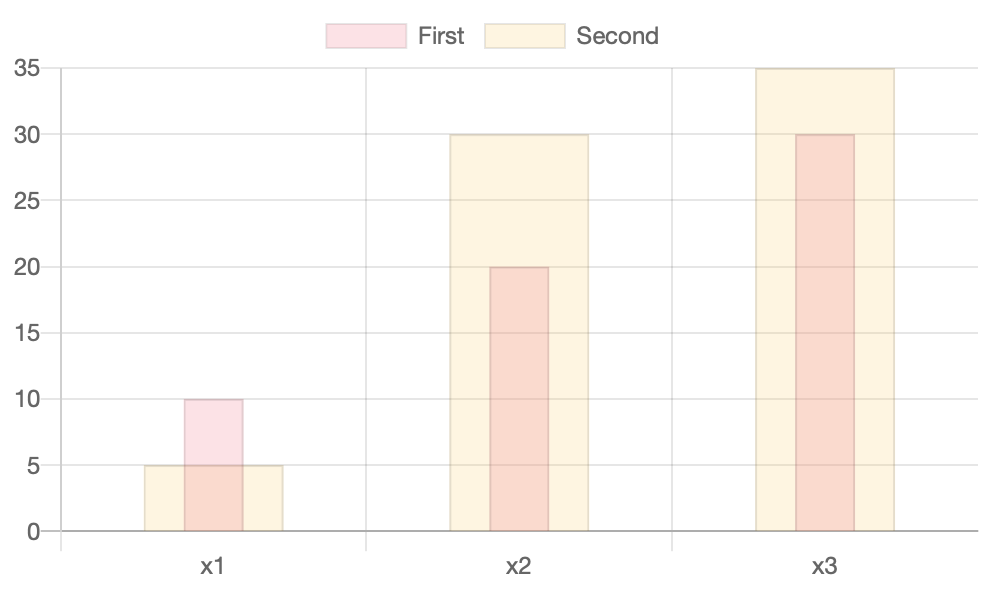
I have 2 overlapped columns. How can I separate them to like on image below? |
|
I think this does not work on 3.8? |






I had tried to implement the solution as referenced in #3946 and this fiddle.
Using 2.4.0 it was working well (-ish! I can't seem to get the bars to align properly)

However in 2.7.1 I can't get the bars to align at all

Any idea why it's like this? I was trying to follow the fiddles from #4154 too, but no luck.
The text was updated successfully, but these errors were encountered: