This is a starter with AWS CDK and React packaged together in a way that you can deploy the starter React application to s3 with no changes
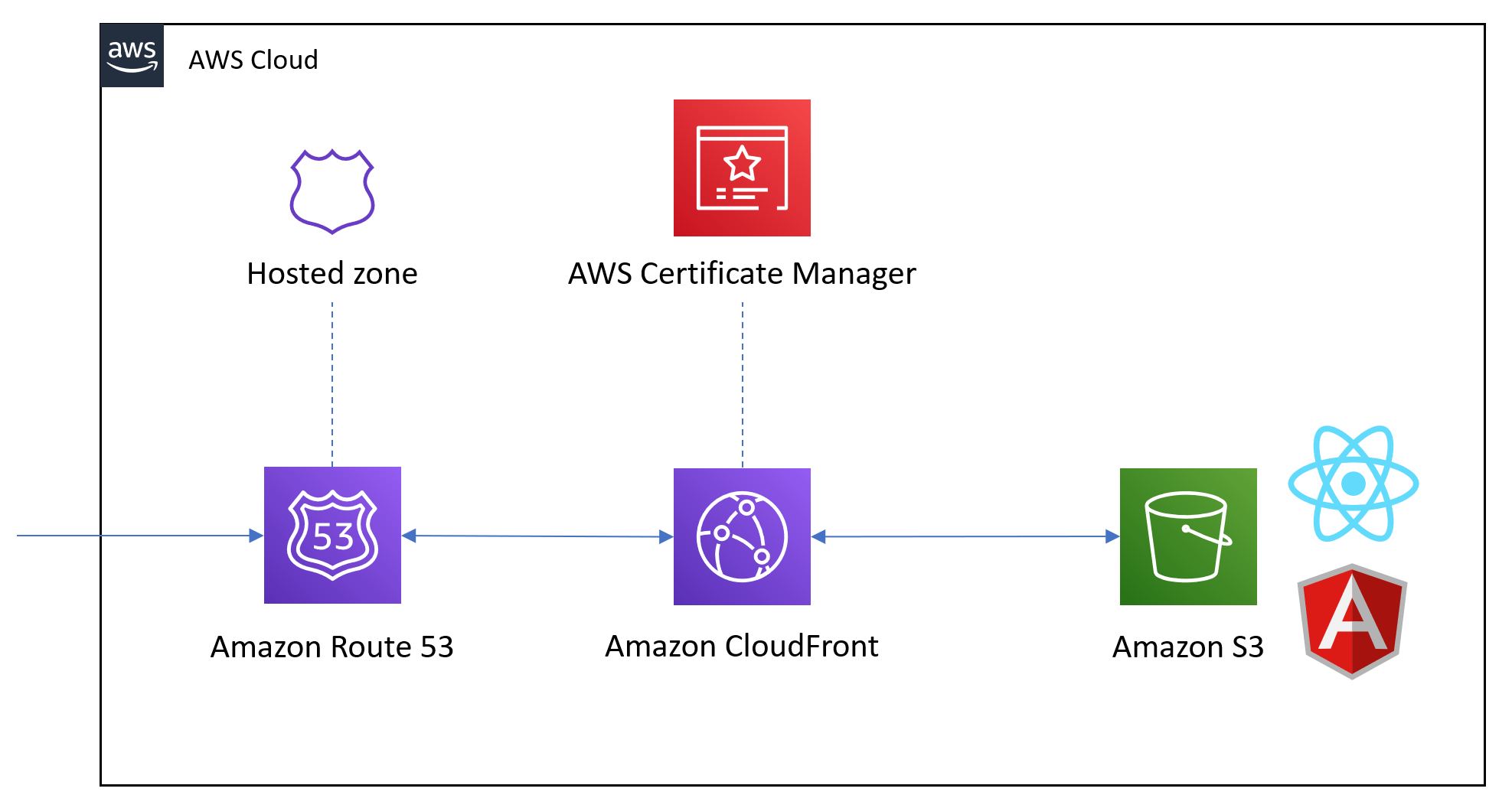
This pattern out of the box deploys the React website to Amazon S3 but does not setup CloudFront, Route53 or Aws Certificate Manager. You can learn how to do that by looking at the cdk-spa-deploy docs
If you want a walkthrough of the theory, the code and finally a demo of the deployed implementation check out:
If you have aws configured locally or you are in cloud9 this is as simple as running two commands (assuming your terminal starts at the README.md level):
- cd website && npm i && npm run build
- cd ../cdk && follow readme.md instructions
This can be found in the website folder. This is just the initial site that is created on npx create-react-app.
- npm install
- npm run build
- npm run start
This can be found in the cdk folder, it sets up an S3 bucket as a website deploy and uploads your react website in the website folder. This uses the JSII Construct - https://pypi.org/project/cdk-spa-deploy/
The initial setup here doesn't use cloudfront but the cdk-spa-deploy module details how easy it is to add it and a custom domain
- cdk synth - outputs a cloudformation template into the console
- cdk deploy - deploys to your aws account