-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[CLOSED] [I18N]: File name with non-ASCII character displays incorrectly in URL hints. #4927
Comments
|
Reviewed. Medium priority to |
|
|
|
The comment I made about encoding had space characters in mind, which should be encoded in urls. I don't think that non-ASCII chars should be encoded in urls -- am I wrong about that? |
|
I will create a fix that only encodes space characters. |
|
I just used space char as an example -- there are many other chars that need to be encoded in urls. I think using Maybe one of our i18n watch dogs ( |
|
|
|
I wanted to make sure that user saw what was going to be put in the page, but I can see it's not easy to use. I think the solution is to display both:
How does that sound? |
|
For me, this works just fine: PS: Thanks for being an official i18n watchdog 👍 |
|
Oops, yeah, my error. Didn't realize URLs had such a limited character set. Chrome just allows any characters (including spaces) so I didn't see the problem testing with Live Development. Seems like the intuitive solution is to show the decoded characters (non-ASCII, space, etc) in the code hint list and encode them when they are inserted into the editor. That makes it easy to select the correct file name while still providing valid URLs in the editor. I imagine anyone familiar enough with HTML isn't going to be too confused when the encoded characters show up in the editor, and it is worth that temporary confusion to make file selection easier. What do you all think about this solution? |
|
|
|
It is a little strange to match this in the other direction, typing in the editor and updating the code hint list. It is going to feel weird if you see "foo bar.html" as a selection in the code hint list, but the moment you type "foo ", the list disappears. It will seem like you are typing what the Code Hint is telling you to type and then it is failing.
|
|
And regarding the user typing characters that need to be url encoded, we still need to match as is without the conversion. That is, we should always show the partial match regardless of whether the existing url is the one we inserted or the one user types in. And I can see some edge cases where the user is typing characters using % format OR the user is fixing an existing %-encoded url by typing raw high-ascii characters. Ideally, we should be able to handle all these edge cases in filtering and highlighting the match in the hint list. |
|
Based on that idea, What if we make it work like the HTML Entity Code Hints works? If there is at least one encoded character, we display two columns. The left column contains the encoded version and it highlights as you type in the path or file name. The right column contains the normal, readable version and it doesn't highlight anything at all. How does this sound? |
|
Honestly, I don't like the idea of having two strings -- one encoded and the other not encoded -- since it will require the hint list a lot wider. And if we want to show both strings, then I would say show human readable one on the left, not on the right. |
|
Okay, that's not the design used by HTML Entity Hints, though. I agree, however, that the hint list could get pretty wide. The only other idea I have is just to ignore the outdated constraints of RFC 3986's view of the URI, and let people put in any characters they want. Chrome doesn't seem to mind it. I imagine most modern browsers know how to deal with Unicode characters and white space in their URLs. We present normal names in the list and inject normal names into the editor and leave it up to the HTML developers to solve the file name and encoding problems themselves, if they even occur. |
|
I agree that modern browsers can deal with non-ascii characters in urls without the url encoding required in RFC 3986. But special characters ( |
|
I haven't followed the entire thread, but I think the right tradeoff is to have the strings be unencoded in the hint list and encoded on insertion (i.e., in the code hint list you would show "my file" and when inserting it you insert "my%20file". I don't think developers will be confused by that since they know that URLs need to be encoded. It's a little different from the HTML entities case, I think, because in that case you're specifically looking for a special character to type. It would be a nice bonus to make it so that if they manually type "my%20folder" we match "my folder", but that seems like an extra feature. |
|
The bonus scenario, not sure, don't know Code Hints source well enough to estimate the difficulty. Will look at it this weekend. One question on the bonus scenario, if the user types "my f" instead of "my%20f", would you expect the same entry in the Code Hints list to match that string as well, or should the list dismiss itself with no matches? |
|
|
|
Fix in progress. Assigning to myself. |
|
|
|
The PR, as it stands right now, addresses the issue as originally presented by |
|
New, clean PR submitted. |
|
FBNC back to |
|
Thanks for your efforts. The PR has not merged into build 0.34.0-10270 (On branch master,master 2f15f5c) yet. Will check it with next build. |
|
Fixed in build 0.34.0-10292,thanks. So closing it and here is the snapshot for reference: |





Thursday Sep 26, 2013 at 10:14 GMT
Originally opened as adobe/brackets#5357
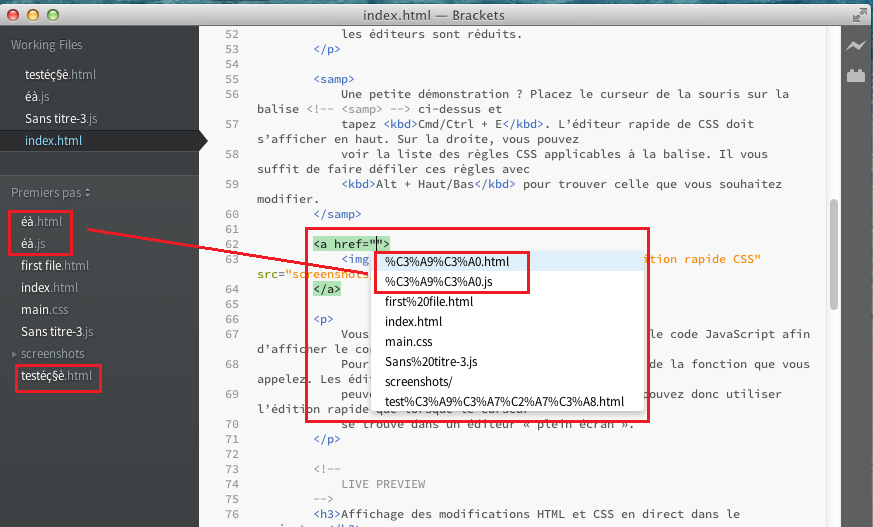
Steps:
<a herf="">,src="".Result:
File names are decoded and cannot display well.
Expected:
File name should not be decoded and display well.
Notes:
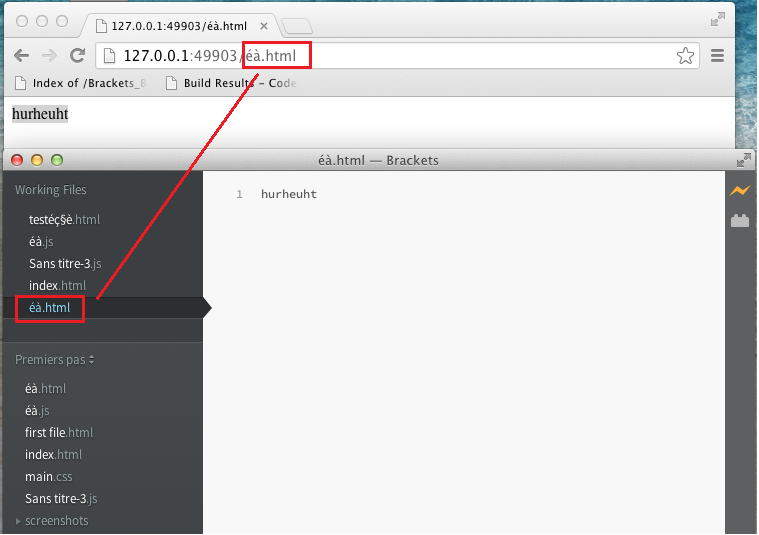
If I live preview a html file with name contains non-ASCII character, its name will display correctly in browser. So I think the file name for URL in Brackets should not be decoded.
ENV: MAC10.7.5 and Win8.1 English OS
Build: 0.32.0-9660
Snapshot:


Please refer to snapshot for details:
file name in browser for reference:
The text was updated successfully, but these errors were encountered: