Releases: atlassian/react-beautiful-dnd
11.0.2
Encouraging correct usage of keys
When rendering items in a list React recommends using a key to keep track of the item between re-rendering (docs, guide). In 10.x we covered over some issues when incorrectly using keys. 11.x did not mask incorrect key usage. In this release we have:
- 👩⚕ Restored the old (still somewhat broken) behaviour when incorrectly using
keys - 👷♀ Logging a development only warning when we detect incorrect
keyusage - 👩🏫 Created a guide to help you using
keywithreact-beautiful-dnd
Other
- Internal linting for
useLayoutEffect(#1281)
11.0.1
Fixes
- Drag handle will no longer steal focus from children that auto focus #1271. Thanks @mDibyo for raising this
Other
- Improved documentation wording #1270 by @timhaywood
- Adding more function component examples in the docs #1266
- Internal: correctly leveraging
eslint-plugin-react-hookswithuseMemoOne#1264
11.0.0
The one with hooks 🎣 (almost 🙈)
This release is mostly internal changes and our public API remains relatively untouched
The original plan was to move to a totally hooks based api #871. However, we hit a snag: right now it is not possible for a hook to set up context. A Droppable component sets up context for a Draggable to consume. So for now we are sticking with our render prop API. Internally we have moved almost everything over to function components and hooks. (Our error boundary still needs to be a class because function components cannot currently be an error boundary)
Our internal refactor has also resulted in react-beautiful-dnd now being <StrictMode> compliant
Sharing the learnings 🎁
I have given a talk at React Sydney about my journey converting react-beautiful-dnd from class components over to function components and hooks.
🎬 Deep sea fishing with React hooks
Breaking changes 💥 #1194
1. React peer dependency ^16.3.1 → ^16.8.5
In case you wanted to know why we picked
^16.8.5🕵️♀️
- Internally we have moved most things to function components and hooks which need
^16.8.0#871 - We were still using old school
Reactcontext. We could have moved to the new context api in our previous^16.3.1dependency, but consumingcontextthroughuseContextin16.8has made it a lot easier to shift over. - Need to move to
^16.8.4to usereact-redux@7. We proposed to get this lowed to^16.8.0but the project was not keen. We could still claim ourReactpeer dependency is^16.8.0, but that could lead to issues with bundlers if using a version>= 16.8.0and< 16.8.4. It would at least be a warning, and might even be worse. - Rather than moving to a peer dependency of
^16.8.4(forreact-redux@7) we went to^16.8.5as it contained fixes for shallow rendering which could impact some peoplesreact-beautiful-dndtests
2. <Draggable /> → shouldRespectForceTouch
2.1 Name change
shouldRespectForceTouch => shouldRespectForcePress
- shouldRespectForceTouch
+ shouldRespectForcePressMoving to shouldRespectForcePress is a clearer name given that force press actions can be fired from mouse inputs too.
We will be calling event.preventDefault() on the following events from a drag handle if shouldRespectForcePress is set to true (the new default)
webkitmouseforcechanged(mouse)touchforcechange(touch)
For the next little while we log a development warning if you are using the old
shouldRespectForceTouchprop
2.2 Flipping the default
See #1160. Opting for a better dragging experience out of the box
- shouldRespectForcePress: true,
+ shouldRespectForcePress: false,New package: useMemoOne
One byproduct of our move to use hooks was the creation of a new package!
useMemoOne:useMemoanduseCallbackwith a stable cache (semantic guarantee)
useMemo and useCallback cache the most recent result. However, this cache can be destroyed by React when it wants to:
You may rely on useMemo as a performance optimization, not as a semantic guarantee. In the future, React may choose to “forget” some previously memoized values and recalculate them on next render, e.g. to free memory for offscreen components. Write your code so that it still works without useMemo — and then add it to optimize performance. - React docs
useMemoOne and useCallbackOne are concurrent mode safe alternatives to useMemo and useCallback that do provide semantic guarantee. What this means is that you will always get the same reference for a memoized value so long as there is no input change.
Other
- Moving to the new GitHub issue templates to streamline issue creation
- Fixed broken external link #1235. Thanks @erik-beus!
- Upgrading to
flow0.96🤘 - Fixed issue caused by missing
SVGElementin some testing environment #1249. Thanks @hawkeng for raising this
Open discussions 🗣
We would love your input on our future direction!
Thanks ❤️
- @markerikson for his work on
react-redux@7which made this release possible - @pwolaq for finding a focus management issue with
11.0 - Everyone who tested the
11.0beta - Everyone involved in our hooks discussion #871 (@YurkaninRyan, @gnapse, @trixn86, @shawninder)
- React Sydney for hearing me out
10.1.1
Fixes 👩⚕️
DraggableStateSnapshotandDroppableStateSnapshotare now correctly populated when dropping outside of aDroppable. In10.1they where being populated with the home location rather than no location. #1178. Thanks @zmi-jlblatt for finding this one- Respecting
shouldRespectForceTouchpreference for force press touch events that are triggered by some mouse inputs #1192. More information: #1193
Documentation
- Fixing broken link in examples page. Thanks @eliotball
- Updating typo in multi-drag pattern #1171. Thanks @Aarbel
- Cleaning up the language in our
ISSUE_TEMPLATE.md#1202. Thanks @lukyth!
Engineering health 👷♀️
- Refactoring in preparation for hooks 🎣#871 #1188
- Bumped all
devDependencies#1195 - Moved to
flow0.95.1
(Minor) breaking changes are coming soon 💥
We will soon be publishing 11.0. This will have two minor breaking changes:
- Moving
Reactpeer dependency from^16.3.1to^16.8.0 shouldRespectForceTouchname change and default swap
More details: #1194
10.1.0
🎧🎶 Release notes designed to be listed to with: "Once there were dragons" @ 4:05
Highlights 🤾♀️
- 👩🎨 Stunning animation improvements
- 📖 Overhauled documentation
- 📱 More predictable touch dragging
- 🏠 Simplified home list styling
- 💅 New project design
- 📝 Blogs of our learnings
Beautiful 🏔
This release pushes react-beautiful-dnd to new summits of interaction design.
We have removed instant movement (snapping) when moving between lists. Snapping breaks the visual language of moving physical objects around that react-beautiful-dnd is trying to emulate.
✅ No snapping when moving between lists
❌ This is what it used to be (snapping in the 🏠 home list after a drop)
You do not need to do anything to get the new animation pattern. I have marked this change as a feature release as it is new design behaviour.
Blog: Beautiful interactions 📝
There was a huge amount of work to remove snapping when moving between lists. Who would have thought? Not me 🥵. I wrote a blog which goes over the journey of this feature in depth. Personally, I think it well worth your time!
📝Blog → Beautiful interactions: Crafting elegant and robust drag and drop animations
New logo 👩🎨
We have moved to a logo that encapsulates the playfulness and delight that we are striving for with react-beautiful-dnd
Blog: Logo creation 📝
Maryanne Nguyen, a very talented designer at Atlassian, has detailed her creative process in creating the new react-beautiful-dnd logo in a blog 🎨
📝Blog → maryannemade: react-beautiful-dnd logo
More predictable touch dragging 📱
react-beautiful-dnd tries to respect standard browser interactions as much as possible. Currently, the library plays well with force touch interactions:
If the user force presses on the element before they have moved the element (even if a drag has already started) then the drag is cancelled and the standard force press action occurs. For an anchor, this is a website preview.
Unfortunately, heavy presses can cancel a drag. It can be tricky at times to get the right amount of pressure to correctly use touch dragging. This can be frustrating for users.
We have added an option for you to opt-out of respecting force touch interactions. This option will disable force press interactions on the drag handle. However, it allows for a more consistent touch dragging interaction.
We have added shouldRespectForceTouch as a prop to <Draggable />. It defaults to true in order to respect force touch interactions, but you can set it to false to opt out of respecting force touch
<Draggable
draggableId="draggable"
+ shouldRespectForceTouch={false}
>
</Draggable>This change resulted in a feature release. The default behaviour matches the behaviour of previous versions.
Should force touch be respected by default?
Right now shouldRespectForceTouch defaults to true in order to respect browser interactions. However, for this specific use case, I am thinking that the default could be to not respect force touch in order to have a more consistent touch dragging experience out of the box.
I have created a request for discussion to collect other people's thoughts on what the default should be.
Simplified home list styling 🏠
We have added a new value to the DroppableStateSnapshot: draggingFromThisWith
type DroppableStateSnapshot = {|
isDraggingOver: boolean,
draggingOverWith: ?DraggableId,
+ draggingFromThisWith: ?DraggableId,
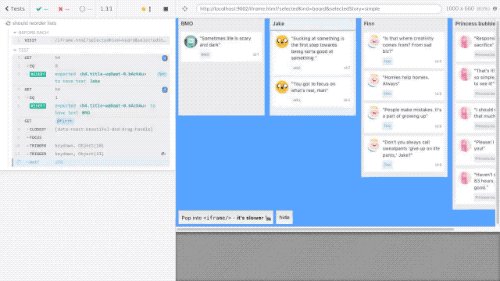
|};draggingFromThisWith is populated with the draggableId of the dragging item in the 🏠 home list for the entire drag. This allows you to style the home list differently from the other lists if you like. We recommend you do this to make it clear which list the user is dragging from. You can read more about the thinking behind this in my blog
In this example we set the background-color of the home list to pink when we are dragging over the list. We set the background-color of the home list to blue when not dragging over the home list.
Overhauled documentation 📖
We have totally overhauled our documentation to be easier to find and use information.
Our README.md was getting too big. It was hard for new comers to know where to start, and it was hard for consumers of the library to quickly find information. We have simplified our README.md and added a comprehensive documentation section which links off to categories of information.
The README.md now contains a high-level introduction to the project, feature set, how to get started and then links to the rest of the documentation.
For new comers and evaluators 👶
Information in the README.md:
- Big
gifshowing off what the library is about - Reduced badges to the critical subset to reduce noise
- High level motivation of the project
- Feature set and limitations
- Getting started guide
- An
Aboutsection which links off information useful to understand, evaluate and get started with the library.
For consumers 👩🎤
- The documentation has been broken down into more logical independent chunks to make it clearer where to find topical information. Previously
APIwas under a wall of design thinking information which would not be useful to a non-evaluator - All documentation pages have a link back to the documentation root for quickly jumping around
A big thank you to @Noviny for his incredible efforts in helping to create this new information architecture
Documentation engineering health 👨⚕️
- Added a test to ensure that there are no more broken links 🎉. This is by far the cause of the most issues
- Added test to ensure consistent usage of component names
- Added test to ensure all documentation pages end with a backlink to the documentation root
Refreshed examples 🦸♂️ #1096
We have made our examples brighter and more colourful
| Previous | New style |
|---|---|
 |
 |
We have also upgraded to Storybook v5 and added our new logo to the header
Other improvements
- Only attaching to the
reduxdevtools whenprocess.env.NODE_ENV === 'development'#1085. Thanks @teleaziz!! - More collision engine refinements
Fixes 🐛
- A
transitionfor a property other thantransformthat finished during a drop animation on aDraggablecould cause the drop to end suddenly #1096 position:fixedlists on ie11 #1091 #1088. Thanks @InvisibleBacon for raising this one- Typo in docs #1102. Thanks @jDeppen
Engineering health
10.0.4
Happy new year! 🎉
I have been off for a month and I had a great time. I could go for another month...
Here is what we plan on working on next: Up next milestone
Also, a reminder that we have two planned breaking changes coming up:
- Moving to a
Reactpeer dependency of 16.6+ #984 - Moving from
flowtoTypeScript#982. This might not be a breaking change if we have a goodflowstory 🤞
Unplanned but possible:
- Going all in on hooks and creating a new hook based api 🤐😅
Improvements
doctype warning 👨⚕️ #1068
We have added a dev only warning to notify you if the pages doctype is supported #1068 #1040. We only support the html5 doctype (<!doctype html>). The doctype impacts a number of measurement calculations. Previously if you used another doctype things might work, but there could be some strange issues depending on your css configuration (eg if you did not have body height: 100%). Rather than trying to account for every strange doctype out there - we print a dev warning to the console! 😊 We also now call this out in the docs.
My hope is that this change makes it easier to fall into the pit of success
Just a public service announcement: if you do not add a doctype tag, browsers will use some other doctype such as "Quirks mode". Please add a doctype to your pages!
<!doctype html>Other
- More robust ref type checking #1067. Allows usage of
react-frame-component#796. Thanks @jdillick for the ideas - Fixing typos in docs #1059 #1062 #1042 #1063 #1011 #1070 #1071. Thanks @niwsa, @Mego and @hannesvdvreken!
Engineering health
10.0.3
Improvements
🍕 Delicious auto scrolling #349
Previously when a user picked up a draggable item that was near the edge of a scrollable area it could trigger a large and jarring auto scroll. We have created a solution that gets around this problem in a really elegant way.
I have created a video which goes over what we did in a bit of detail 📺
A big thank you to @ajaymathur and @jjcm for their huge help with this one
❤️ Docs
- New: Common setup guide: Common setup issues that are hard for us to catch in code. We also linked to this from our
ISSUE_TEMPLATE.md - New: Identifiers guide: How to use identifiers (
draggableIdanddroppableId) successfully inreact-beautiful-dnd - Fixing typo in
README.mdlink #970. Thanks @fzembow!! - Fixing links #955. Thanks @Blasz!!
- Removing outdated reference to
Draggable > type#952. Thanks @DmitryGonchar!! - Fixing incorrect drop animation naming in our drop animation guide
Other
- Avoiding extra DOM read for
Droppables #966. Thanks @woohling! - Adding extra dev only checks for
DraggableandDroppableboolean props #945.
👋 Remember:
nullis not a validbooleanprop type. Either pass intrue,falseorundefinedto get the ReactdefaultPropvalue.
- Added new media section #943
- Updated collaborators list in
README.md#943
👩⚕️ Engineering health
- Adding additional server-side rendering test to ensure that client hydration works correctly #960. Thanks @petegleeson for the prior work on this
- Fixed flaky builds on CircleCi caused by
flowcrashing. Thanks @TrySound for your help with this one! #1008 #1007 - Moved to
flow0.88 - Moved to storybook
4x#989 - Moved back from
emotionto my first love:styled-components4xfor examples. - Upgrading dev dependencies #1005
📣 Announcement: breaking change coming
We have two planned breaking changes coming up in early 2019:
My hope is to batch these two breaking changes into a single breaking change release
10.0.2
Fixes
- Better scroll container detection for the
<body>element. Fixes compatability issue with Semantic UI #904. We also wrote a new guide: how we detect scroll containers. Thanks @MohammedAl-Mahdawi for raising this and @seancurtis for helping me work through it.
Improvements
- Improved cross axis movement into an empty list #936. Allows for movement of bigger items into a list that might not have enough current space for it. Thanks @lukyth for raising this one!
- Even more spacing accuracy for different box model configurations #919. Also created a spacing stress test example
- Adding more detail to issue creation template #934
- Removing unneeded
Array.prototype.findmessage from docs #933. Thanks @wuweiweiwu! - Adding note about
styled-components4.0api change to docs #926. Thanks @balonsom!! - Improvements to
README.md#943
10.0.1
Fixes
10.0.0
🎧🎶 Release notes designed to be listed to with Angus & Julia Stone - Chateau (ARTY Remix)
Release at a glance 🤩
🚀 30% faster
💥 smarter collision engine
🎹 more robust keyboard movement system
🎳 new: combine items
🐣 new: add and remove items during a drag
🌲 new: tree library @atlaskit/tree by @Confluence
I know right!? Pretty awesome!! Okay, lets get into the details
✌️ Low risk breaking change 9.x → 10.x
This release is a listed as a breaking change 💥. However, the risk of actual breakage is very low. Most consumers should be able to upgrade without any issues 👍. We will call out any breaking changes in these releases notes.
Features
Combining Draggables #511
react-beautiful-dnd now supports the combining of Draggables 🤩
- 👩🔬 Designed to work intuitively in conjunction with reordering
- 🕺 Works on both the vertical and horizontal axis
- 🎹 Full keyboard support
- ♿️ English screen reader messaging baked in. (You can override the defaults - see our screen reader guide)
We have created a combining guide which will show you how you can use the new feature and the thinking behind it.
I am biased, but the combining guide is really worth a read! The logic for doing combining in conjunction with reordering is very cool
Add and remove Draggables while dragging #484
react-beautiful-dnd now supports the adding and removing of Draggables during a drag. This is a powerful feature that unlocks a lot of behaviors
| Lazy loading | Trees! (Read more below) |
|---|---|
 |
 |
We have created a guide to help you use this new feature.
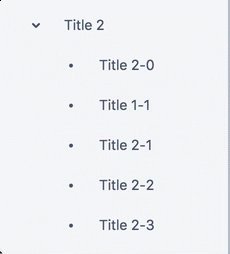
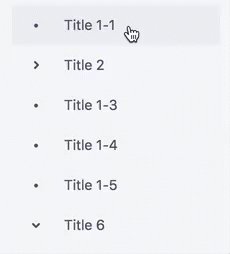
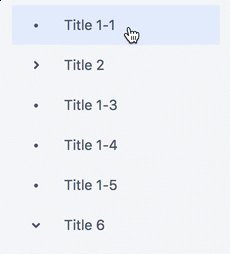
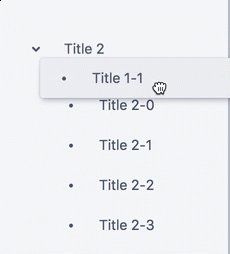
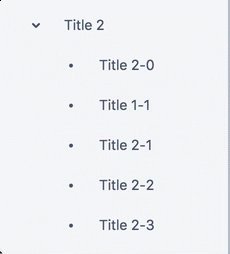
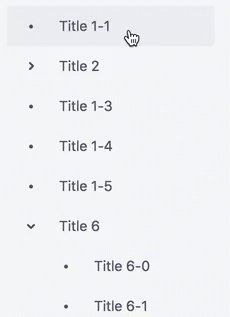
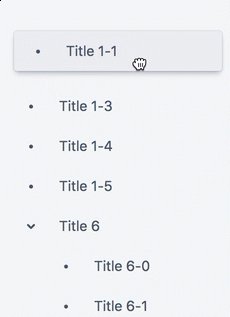
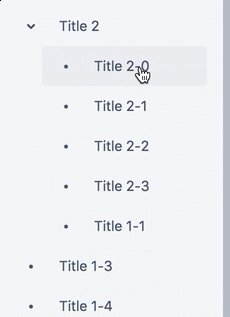
New tree library: @atlaskit/tree 🌲🎉
In conjunction with this release, we have also released a new tree library: @atlaskit/tree!!! 🎉
It is a beautiful and accessible tree implementation built on top of react-beautiful-dnd
- Display and interact with your own tree structure
- Mouse 🐭, touch 📱 and keyboard support 🎹
- Dropping on a closed group will add the dragging item to the group
- Dragging over a collapsed group will expand the group after a small timer
- Dragging an expanded group will collapse the group as the drag starts
- Lazy loading of subtrees
- Does not render any DOM ❤️
| Hover to expand | Drop onto expanded parent | Drop onto collapsed parent | Drop on another item to create new group |
|---|---|---|---|
 |
 |
 |
 |
Improvements
🚀 Speed
We have significantly improved the performance of react-beautiful-dnd.
- 🤘 30% more frames when dragging
- 🤩 66% more frames for drop animations in low resource environments
You can read about how we did this in our blog "Grabbing the flame 🔥"
💥 Smarter collision engine
Our collision engine has been rebuilt in order to take into account:
- the direction a user is currently moving in, and
- what items are currently displaced
This results in a much more consistent and natural movement experience.
There was a flaw in the previous engine where edge detection did not consider what was already displaced.
The collision engine is now aware of displacement and so will now always shift items when the visible center goes over the visible edge of an item - even if the visible edge is displaced.
The collision engine is also now aware of the direction a user is currently moving in which is used to facilitate our new combining mode.
🎹 More robust keyboard movement system
The internal keyboard movement system has been completely rebuilt to provide more spacing flexibility and resilience. Improvements:
- Drastically improved spacing flexibility. Can now use
marginsafely on any edge of aDraggable(as long as it does not lead to margin collapsing between items) #201 - Moving from a patch based system, where each movement patches the previous one, to a system where every movement is computed from scratch based on the current displacement. This also means the algorithm is self healing. If a movement ever looks off (which it shouldn't), then the next move will correct the misalignment
- The new placement system is now what we use to calculate drop placements for consistency
| Example of old spacing issue | Now handled correctly |
|---|---|
 |
 |
More drop animation control
We have moved to using only CSS for the drop animation for performance reasons (you can read more about that in "Grabbing the flame 🔥").
As a side benefit of this you are now able to tweak the drop animation, or opt out of it completely. We recommend not opting out the drop animation as it is important communication for the user.
| Your own animation | No animation (not recommended) |
|---|---|
 |
 |
We have created a drop animation guide to assist you
Cleaner development build messaging
We have made our development build warnings and error message prettier and more informative
We only long warnings if there are actual setup issues (not just for fun!). That said, if you want to, you are now able to disable all warnings:
// disable all development only warnings
window['__react-beautiful-dnd-disable-dev-warnings'] = true;We have also added tests to ensure that these messages are correctly dropped from production builds.
Better ie11 support #320 #724
Previously we required consumers to polyfill Array.prototype.find in order for react-beautiful-dnd to work in ie11. We now bake in our own light ponyfills so that you are not required to polyfill anything to use react-beautiful-dnd in ie11
🔬 Smaller
react-beautiful-dnd 10.0.0 is actually a little bit smaller than 9.x. Which is amazing considering how many new capabilities the library has!
HooksResponders
Hooks
DragDropContext > RespondersDragDropContext > Responders
Recently React announced a new alpha Hooks API. To avoid overloading the term Hook and confusing people, we have replaced our usage of the word Hook to Responder. The names of the actual HooksResponders are unchanged:
onBeforeDragStartonDragStartonDragUpdateonDragEnd
This is a type name change, as well as changing how we refer to them in the docs.
-type HookProvided = {|
+type ResponderProvided = {|
announce: Announce,
|};
-type OnBeforeDragStartHook = (start: DragStart) => mixed;
+type OnBeforeDragStartResponder = (start: DragStart) => mixed;
-type OnDragStartHook = (
+type OnDragStartResponder = (
start: DragStart,
provided: ResponderProvided,
) => mixed;
-type OnDragUpdateHook = (
+type OnDragUpdateResponder = (
update: DragUpdate,
provided: ResponderProvided,
) => mixed;
-type OnDragEndHook = (
+type OnDragEndResponder = (
result: DropResult,
provided: ResponderProvided,
) => mixed;
-type Hooks = {|
- onBeforeDragStart?: OnBeforeDragStartHook,
- onDragStart?: OnDragStartHook,
- onDragUpdate?: OnDragUpdateHook,
- // always required
- onDragEnd: OnDragEndHook,
-|};
+type Responders = {|
+ onBeforeDragS...