-
Notifications
You must be signed in to change notification settings - Fork 14.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[SIP-62] Explore control panel Drag & Drop Interaction patterns and new design #14114
Comments
|
I appreciate that the click to add (metrics, etc.) mechanics are being retained, as this has a higher accessibility factor than drag-and-drop only. |
|
We should definitely preserve Click-to-Select if the actual product/business needs are validated, to make sure we are addressing a real concern - accessibility in Superset.
|
|
I think we should maintain both methods of adding columns. |
|
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs. Thank you for your contributions. For admin, please label this issue |
This SIP(Superset Improvement Proposal) outlines a set of guidelines for drag and drop interactions on the Explore control panel.
Product
Many of you may have noticed this project mentioned in the Superset community roadmap and the changes that happened lately in the repo. The development team has started implementing some Drag & Drop interactions in the Explore control panel to reach feature parity with Click to Select behind a feature flag as a first step. As we're slowly rolling out and replacing the data visualization in Superset, Drag & Drop interaction will be fully supported in all relevant controls this year.
This project aims to improve the general UX of no-code query building in Explore, unlock advanced data analytics functionalities that could benefit from Drag & Drop, and drive Superset one step closer to BI industry standard.
Design
First, why should we use a drag & drop interaction pattern?
Screen recording of main proposed solution:
Drag.N.Drop.Main.mov
Breakdown of components and states:
Draggable item (source) - the column or metric item that remains in the sidebar
Drag item (moving) - the column or metric item that moves with the user's drag action
Drop zone (valid) - inputs in which draggable items can be dropped
Drop zone (invalid) - inputs in which draggable items cannot be dropped
Draggable items - Visual/interactive elements & States
Drop zones - Visual/interactive elements & States
What we have currently here and here (++ suggested changes or additions)
There were some concerns around the ghost button persisting:
Alternate solution
Drag.n.Drop.Alt.mov
Here's an alternative that:
Pros:
Trade-offs:
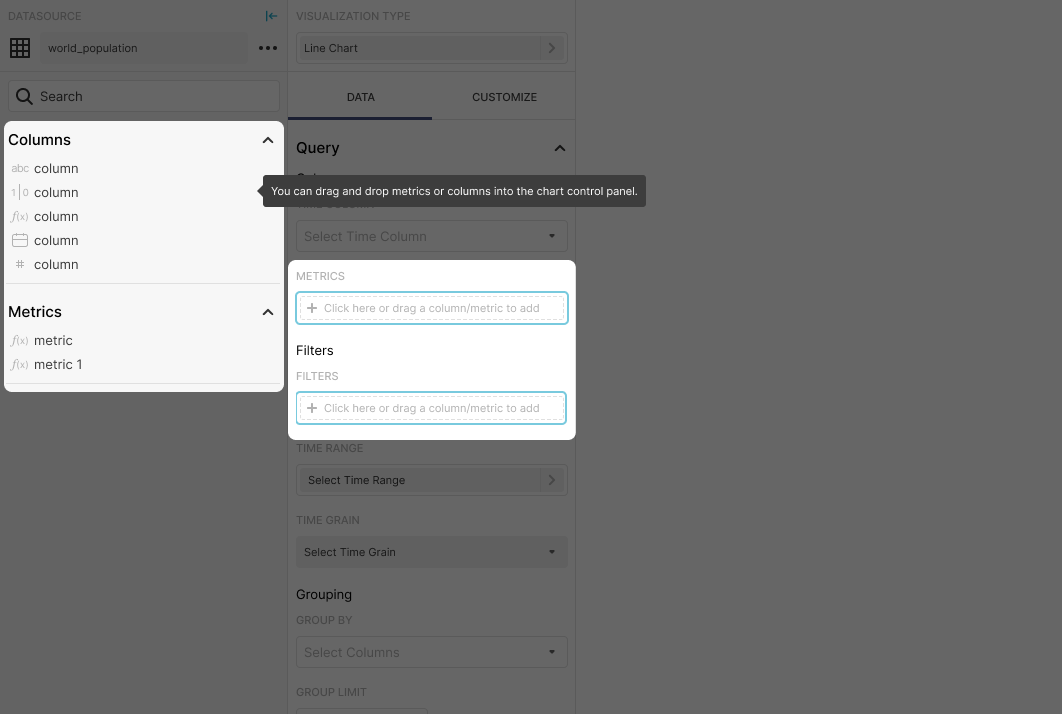
To address the issue of a weak indicator, we can support the user with a tooltip on their first time. Here's an example:

The text was updated successfully, but these errors were encountered: