Technologies Getting Started Collaborators Contribute
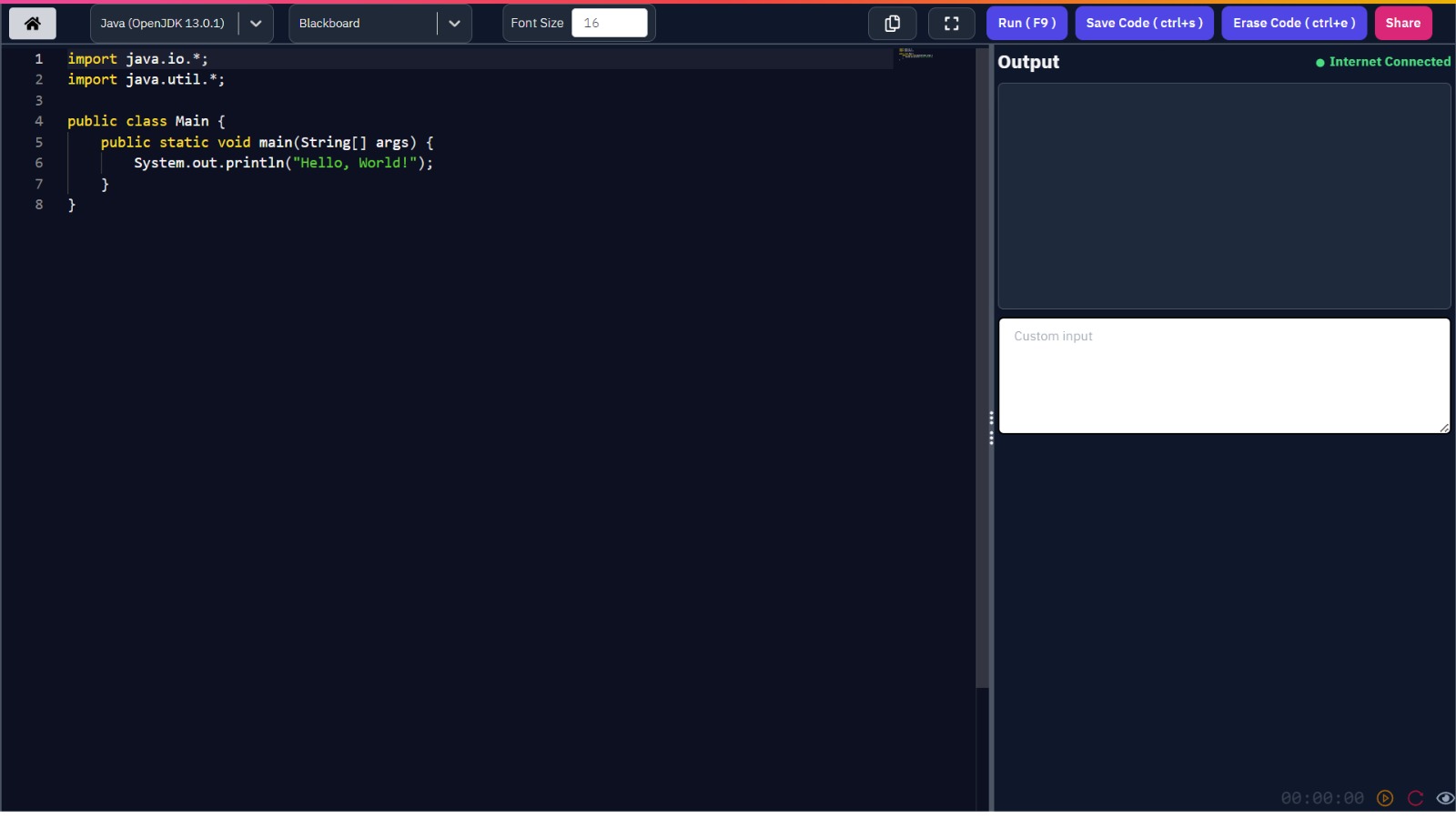
A full-fledged code editor From Writing code to running against test cases and tons of custom themes and sharing code text files.
- list of all technologies you used
- Frontend Framework: React
- Styling: Tailwind CSS
- Code Editor: Monaco Editor
- HTTP Requests: Axios
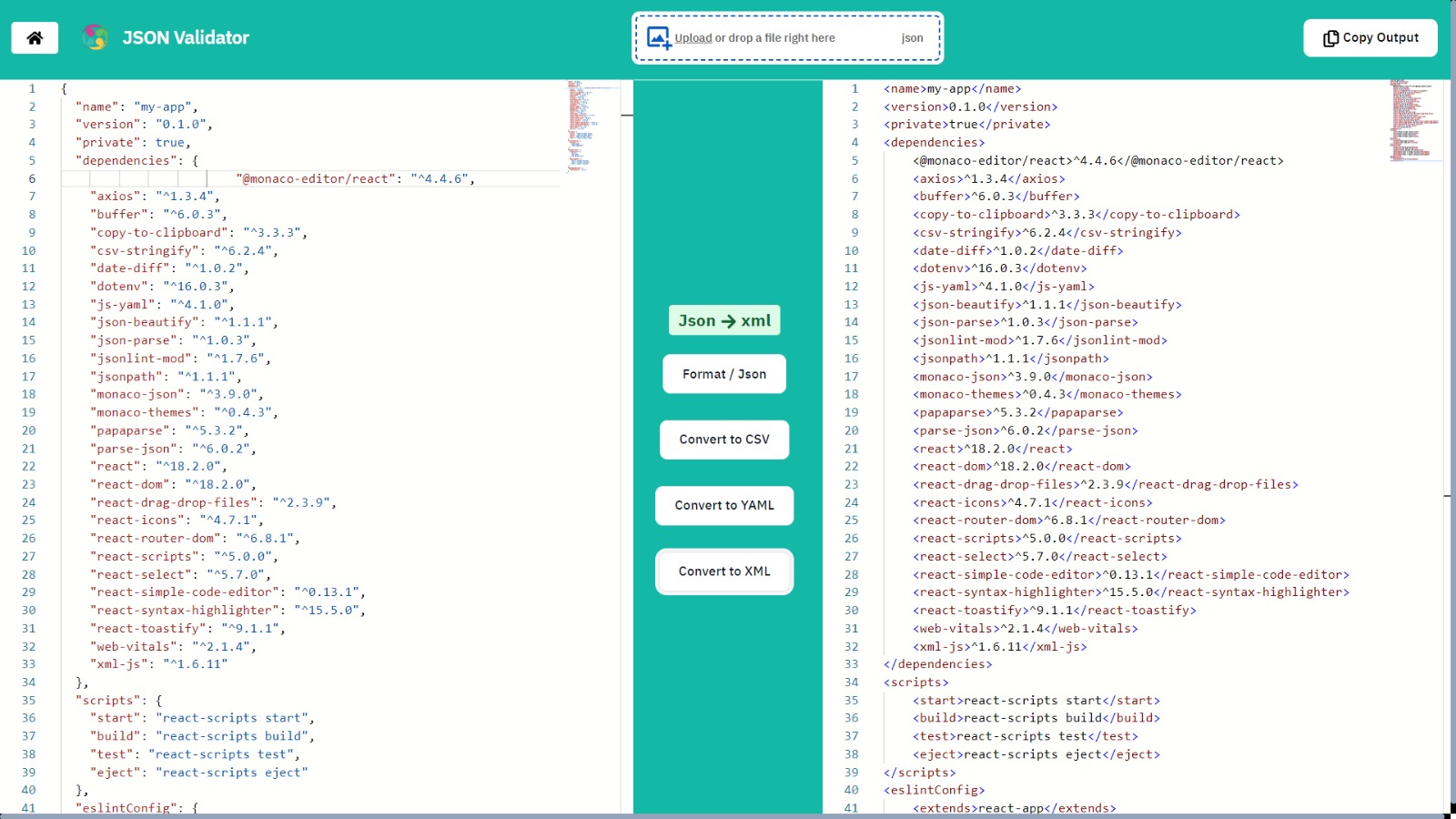
- XML, JSON, Yaml data transform
Here you describe how to run your project locally
Here you list all prerequisites necessary for running your project. For example:
How to clone your project
git clone https://github.com/abhi9720/CoderTab.gitHow to start your project
cd codertab
npm installHere you will explain how other developers can contribute to your project. For example, explaining how can create their branches, which patterns to follow and how to open an pull request
git clone https://github.com/abhi9720/CoderTab.gitgit checkout -b feature/NAME- Follow commit patterns
- Open a Pull Request explaining the problem solved or feature made, if exists, append screenshot of visual modifications and wait for the review!