#biapDEMO - iPad Application biapDEMO is a demonstration system built for EndoU, Imperial College London as part of 3rd Year Group Project. It showcases the abilities of the world's first Biologically-inspired Artificial Pancreas (BiAP).
This repository contains the code for the iPad app interface for the biapDEMO.
Learn more about the biapDEMO project requirements and installation. This project is written in Swift 1.2
- Requires iOS 8 or later.
- Current target SDK : iOS 8.0
Notes : This project requires Xcode, which is only available on Mac OS X.
-
Download the folder "BiAp Demo"
-
Open the Xcode Project
-
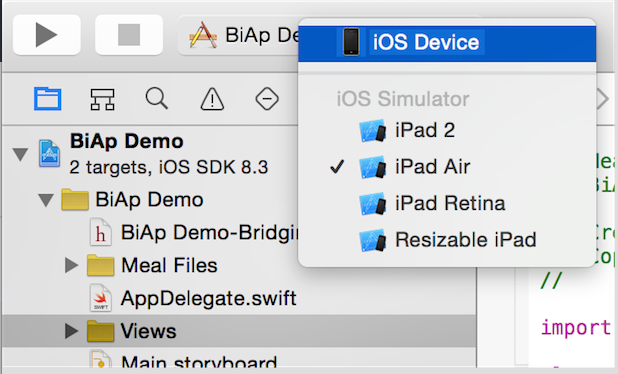
Choose the device you would like to compile to on the top left.
-
Click "Play" button on top left
-
Done!
In this section, the external libraries used in this project are detailed.
This library is used to plot the Glucose Levels. Visit the BEMSimpleLineGraphView repository to learn how to customise the Glucose Line Graph.
This library is used to plot the Insulin Dose Levels. Visit the JBChartView repository to learn how to customise the Insulin Bar Chart.
This library is used for Bluetooth LE communication with MATLAB. Click this link to download the source code for the nRF UART app.
The app's basic skeleton is based on this sample project.
Note : To include Objective-C code, you can do so in the bridging header "BiAp Demo-Bridging-Header.h", which 'bridges' Objective-C code into Swift code.
The main container view. This allows for sliding side navigation between a 'Center' view and a 'Side Panel' view.
WARNING : Modifying this view will not change content. Main view is 'Center' view.
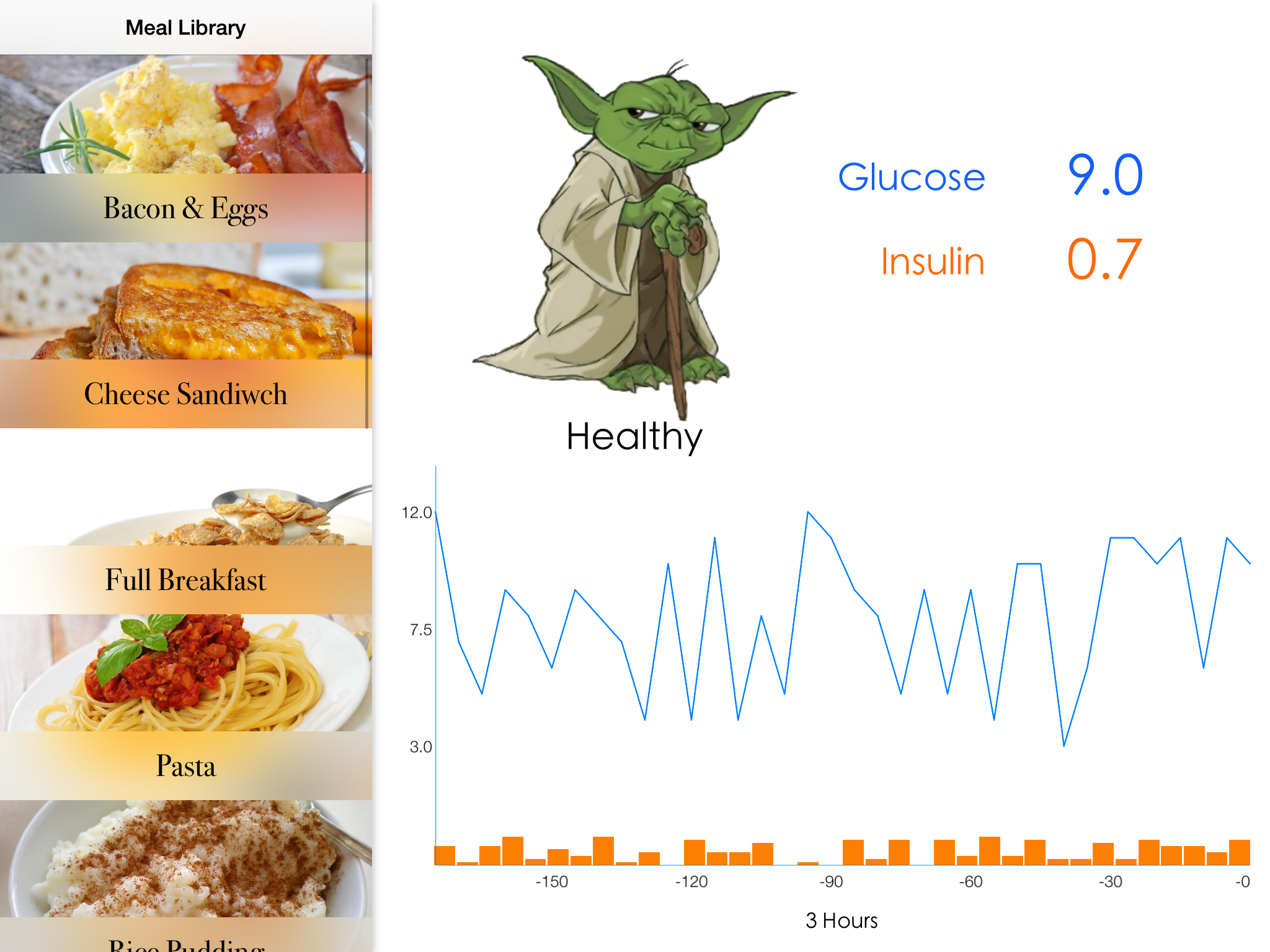
This is the view that holds the main screen. 3 main things that in this view are the Meal Library Table View, Glucose Line Graph and Insulin Bar Graph.
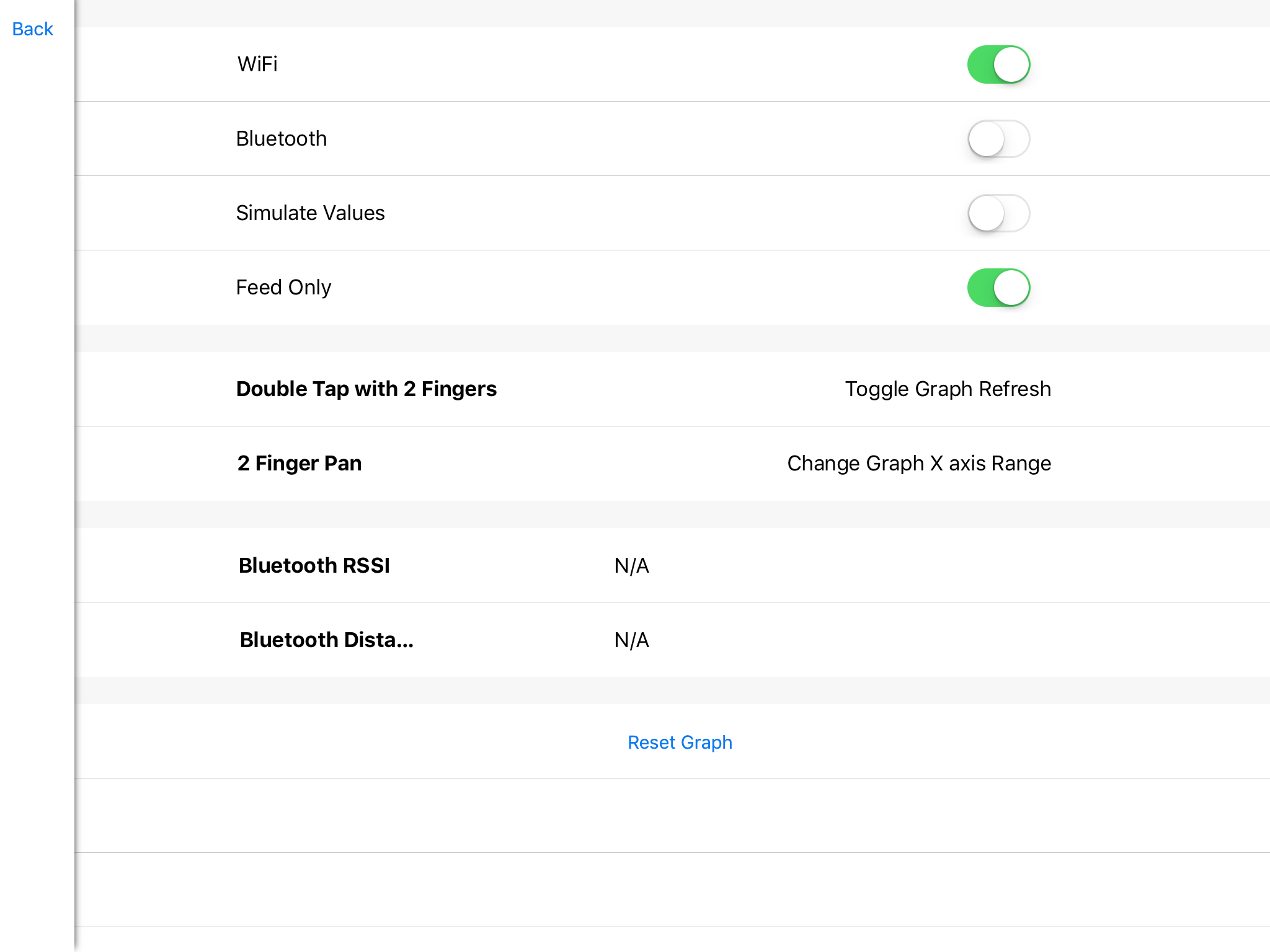
This view holds the hidden settings panel which can be access through 4 finger pan gesture.
It is a static table view, therefore adding more settings/tips can be done in the Storyboard.