-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Cover Block height & overflowing problems when used inside a Column Block (6.6.0) #17921
Comments
|
+1 to this. This overlap basically breaks the ability to use cover blocks inside columns. The workaround is to add some CSS: |
|
I've run into two cases of this on dotcom within the past 12 hours. I also found that this happens when you add one cover block to each column and then add any block below it (instead of second cover block). |
|
User reported this issue on 18851374-hc. Provided CSS as workaround. |
|
Ran into this again 2933340-zen |
|
Reported again in 20751930-hc, shared the CSS fix as a workaround. |
|
Also 23334704-hc |
|
Another one: #25595953-hc |
|
I also ran into this today. CSS workaround helped. |
|
Ran into another, used the CSS fix to resolve |
|
Ran into this issue again in 22787411HC. Used the css fix |
|
Ran into this problem and used the CSS fix: 3664238-zd |
|
For tracking purposes, I came across this issue in 3783115-zen In my case, I used the following to address a similar issue, along with overlapping text in a different block: |
Describe the bug
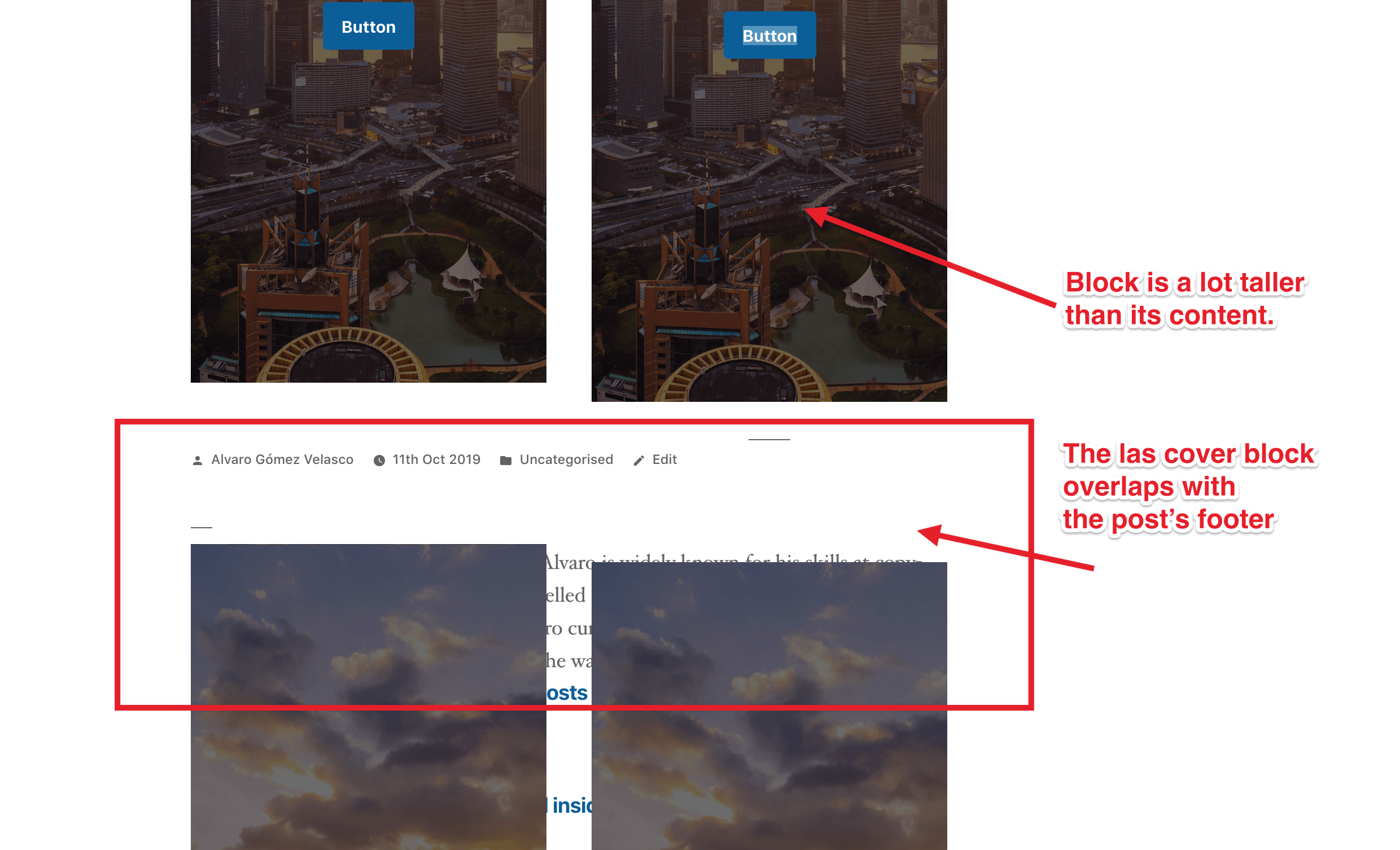
Adding more than one cover block within the same column block will cause the cover block to overflow vertically outside the parent columns block, overlapping with the content below.
To reproduce
Steps to reproduce the behavior:
Expected behavior
I would expect the Cover Block's height to adapt to its content. Instead of this, the block was way too tall and it overlapped with the blocks below.
Screenshots

This is only happening when the plugin is enabled (Version 6.6.0).
The error can be seen on this URL:
https://mrfoxtestingsite.wordpress.com/2019/10/11/cover-block-height-issues-when-used-inside-a-column-block/
If I use with the current WP core version of the editor (5.2) the Cover Block works as expected, here is an example:
https://gu10testing.wpcomstaging.com/2019/10/12/cover-block-height-issues-when-used-inside-a-column-block/
Desktop (please complete the following information):
Additional context
The text was updated successfully, but these errors were encountered: