-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
RichText FormatType which has same tag but different class is applied #13687
Comments
|
cc @iseulde |
|
I installed and activated latest Gutenberg plugin (v5.1.0), and it seems to be fixed in cases listed above.
|
|
I have the same problem. I also think the above specifications are good. |
|
I confirmed that this has been fixed by PR #15072 |



Describe the bug
There are cases to be applied not related FormatType to richtext if edit the class on the editor
but not applied on the front end
To Reproduce
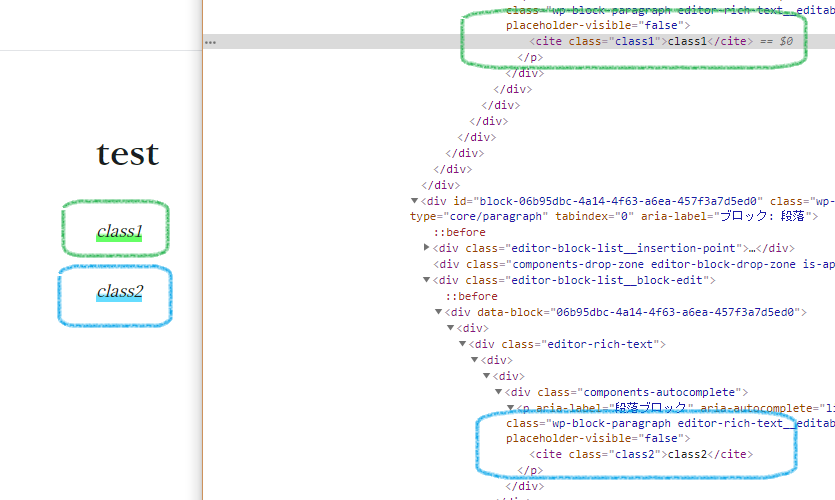
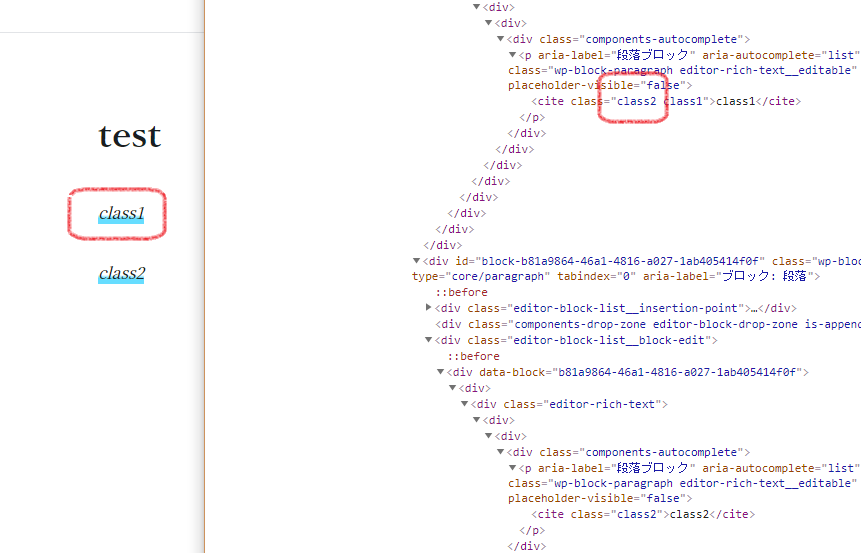
tagName: span, className: class1⇒ class1 is applied
tagName: span, className: class1⇒ class1 and class2 are applied
tagName: span, className: class1tagName: span, className: class2registered only class1 format type
tagName: span, className: class1⇒ class1 and class2 are applied
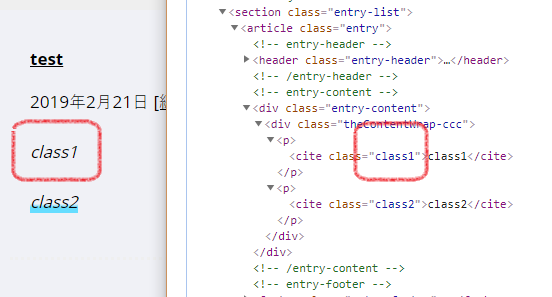
⇒ In either case, class1 is not applied on the front end
Expected behavior
unrelated FormatType should not be applied on editor
In the above case, class1 format type
Screenshots
Desktop (please complete the following information):
Additional context
https://github.com/WordPress/gutenberg/blob/release/5.4/packages/rich-text/src/create.js#L40
toFormatfunction's behaviorI think below is better
related pull request
#11488
The text was updated successfully, but these errors were encountered: