You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Note: This issue is specific to Docker Toolbox and should not apply to Docker Desktop.
The Issue
By default, Docker Toolbox only mounts C://Users to the Docker virtual machine. This means volumes won't mount if you run the project from a different directory (such as C://MyProject) or different drive (such as D://Devel).
This issue will cause the following error message on the server and client instance when performing docker-compose up:
Creating react-challenge-project_database_1 ... done Creating react-challenge-project_server_1 ... done Creating react-challenge-project_client_1 ... done
server_1 | npm ERR! path /home/node/server/package.json
server_1 | npm ERR! code ENOENT
server_1 | npm ERR! errno -2
server_1 | npm ERR! syscall open
server_1 | npm ERR! enoent ENOENT: no such file or directory, open '/home/node/server/package.json'
server_1 | npm ERR! enoent This is related to npm not being able to find a file.
server_1 | npm ERR! enoent
server_1 |
server_1 | npm ERR! A complete log of this run can be found in:
server_1 | npm ERR! /root/.npm/_logs/2020-04-14T07_58_33_742Z-debug.log
react-challenge-project_server_1 exited with code 254
client_1 | npm ERR! path /home/node/application/package.json
client_1 | npm ERR! code ENOENT
client_1 | npm ERR! errno -2
client_1 | npm ERR! syscall open
client_1 | npm ERR! enoent ENOENT: no such file or directory, open '/home/node/application/package.json'
client_1 | npm ERR! enoent This is related to npm not being able to find a file.
client_1 | npm ERR! enoent
client_1 |
client_1 | npm ERR! A complete log of this run can be found in:
client_1 | npm ERR! /root/.npm/_logs/2020-04-14T07_58_37_857Z-debug.log
react-challenge-project_client_1 exited with code 254
How To Fix
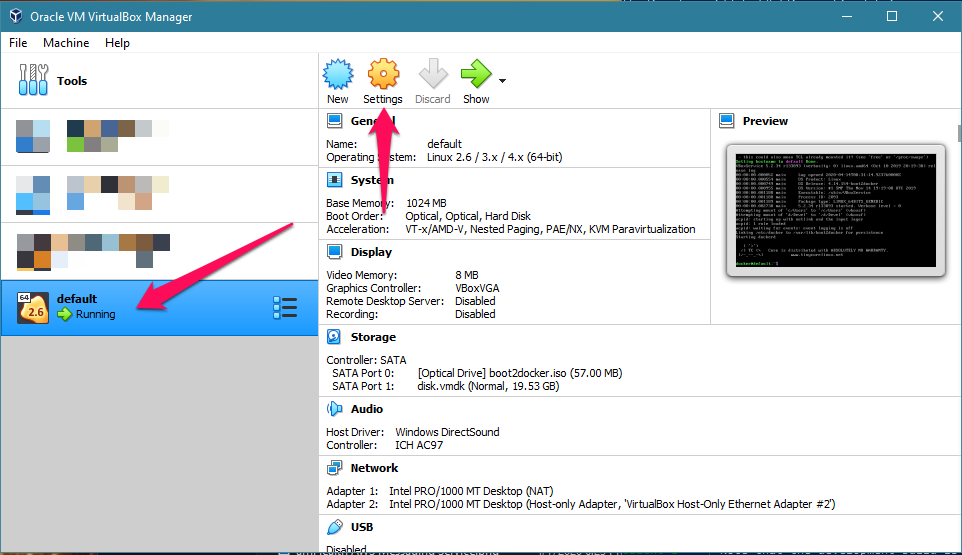
1. Open VirtualBox Manager, select default, and open Settings
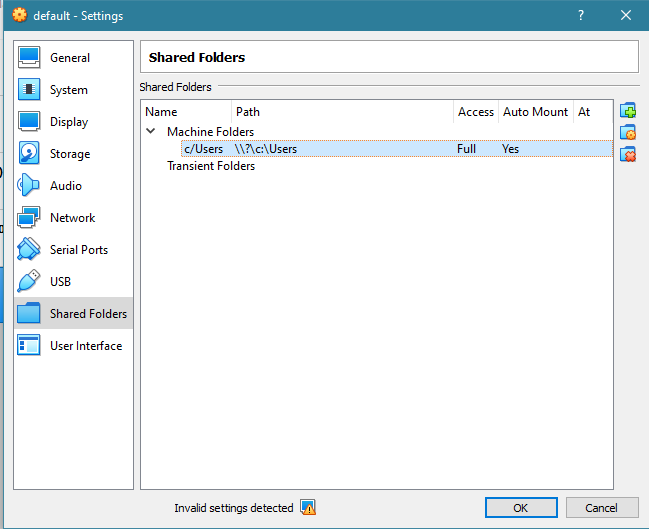
2. Open Shared Folders
3. Add a new Shared Folder
Folder name should be in the format: <drive letter>/<folder path>. For example: c/MyProject
Make sure to enable Auto Mount and Make Permanent
4. Your folder configuration should now look similar to this
In this example, a Shared Folder was added for D://Devel
5. Restart the default Virtual Machine for these changes to take effect
6. In your terminal window, run docker-compose down and docker-compose up
If done correctly, the server and application instances should now start correctly:
server_1 |
server_1 | > [email protected] start /home/node/server
server_1 | > nodemon index.js
server_1 |
server_1 | [nodemon] 2.0.3
server_1 | [nodemon] to restart at any time, enter `rs`
server_1 | [nodemon] watching path(s): *.*
server_1 | [nodemon] watching extensions: js,mjs,json
server_1 | [nodemon] starting `node index.js`
server_1 | Listening on port 4000
client_1 |
client_1 | > [email protected] start /home/node/application
client_1 | > react-scripts start
client_1 |
client_1 | Starting the development server...
client_1 |
client_1 | Compiled successfully!
client_1 |
client_1 | You can now view application in the browser.
client_1 |
client_1 | Local: http://localhost:3000/
client_1 | On Your Network: http://172.18.0.4:3000/
client_1 |
client_1 | Note that the development build is not optimized.
client_1 | To create a production build, use yarn build.
Note: This issue is specific to Docker Toolbox and should not apply to Docker Desktop.
The Issue
By default, Docker Toolbox only mounts
C://Usersto the Docker virtual machine. This means volumes won't mount if you run the project from a different directory (such asC://MyProject) or different drive (such asD://Devel).This issue will cause the following error message on the server and client instance when performing
docker-compose up:How To Fix
1. Open VirtualBox Manager, select default, and open Settings

2. Open Shared Folders

3. Add a new Shared Folder
<drive letter>/<folder path>. For example:c/MyProject4. Your folder configuration should now look similar to this
D://Devel5. Restart the default Virtual Machine for these changes to take effect
6. In your terminal window, run
docker-compose downanddocker-compose upIf done correctly, the server and application instances should now start correctly:
Resources
https://medium.com/@Charles_Stover/fixing-volumes-in-docker-toolbox-4ad5ace0e572
The text was updated successfully, but these errors were encountered: